Fragmenty dają krótki podgląd Twoich treści, pozwalając odwiedzającym szybko zrozumieć, o czym jest każdy wpis i zachęcając ich do kliknięcia, aby dowiedzieć się więcej. Jest to szczególnie przydatne w przypadku list wpisów na blogu, archiwów i stron wyników wyszukiwania.
Pokazując fragmenty postów, możesz sprawić, że układ Twojej witryny będzie atrakcyjny wizualnie i skrócić czas jej ładowania. Jednak większość motywów WordPress nie wyświetla fragmentów postów domyślnie. Będziesz musiał skonfigurować to samodzielnie.
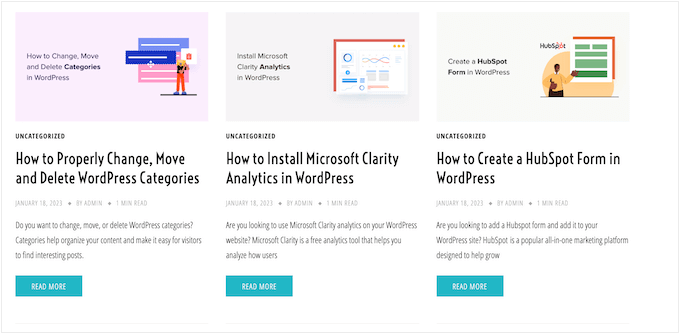
W WPBeginner zawsze wyświetlamy fragmenty naszych artykułów zarówno na stronie głównej, jak i na stronach bloga. Takie podejście pozwala nam zaprezentować więcej wpisów z góry, ułatwiając odwiedzającym przeglądanie naszych treści. Mamy również duże doświadczenie w dostosowywaniu motywów WordPress i optymalizacji blogów.
W tym artykule pokażemy Ci, jak łatwo dodać fragmenty postów do Twojego motywu WordPress.

Dlaczego wyświetlać fragmenty postów w WordPress?
Domyślnie WordPress wyświetla pełne posty na stronie głównej, stronie bloga i stronach archiwum w całej witrynie. Nie jest to jednak najlepsze rozwiązanie dla użytkowników, którzy chcą szybko przeglądać różne posty i znaleźć ten, który chcą przeczytać jako pierwszy.
Może to również oznaczać dużo przewijania, co stanowi ogromny problem dla użytkowników smartfonów i tabletów.
W miarę publikowania kolejnych postów WordPress może również dzielić Twoje blogi na wiele stron za pomocą paginacji. Gdy Twoje starsze posty zostaną przesunięte na inne strony, często będą miały znacznie mniej wyświetleń i mniejsze zaangażowanie.
Z tego powodu wielu właścicieli blogów zamiast tego pokazuje fragmenty postów na swoich stronach archiwum i indeksu bloga. Ponieważ ładowana jest tylko część każdego artykułu, może to zwiększyć szybkość i wydajność Twojego WordPressa.

WordPress ma wbudowane wsparcie dla skrótów postów, ale nie każdy motyw korzysta z tej funkcji.
Mając to na uwadze, pokażemy Ci, jak wyświetlać fragmenty postów w dowolnym motywie WordPress.
Jak sprawdzić, czy Twój motyw WordPress obsługuje skróty postów
Większość popularnych motywów WordPress ma ustawienie, które pozwala na wyświetlanie fragmentów wpisów zamiast pełnych wpisów.
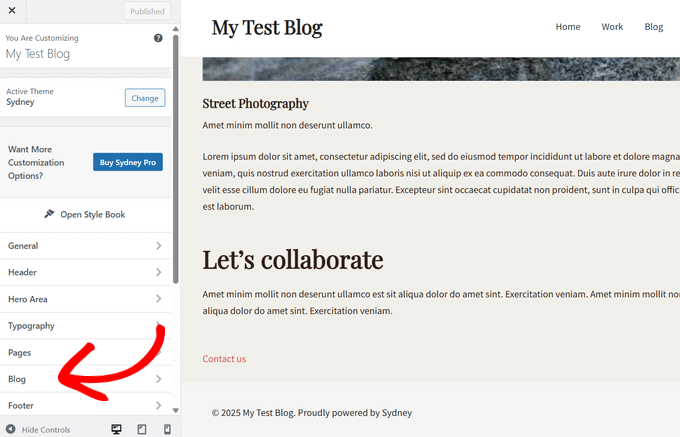
Aby sprawdzić, czy Twój motyw obsługuje fragmenty postów, odwiedź stronę Wygląd » Dostosuj w panelu administracyjnym WordPress.
Lokalizacja tych ustawień będzie się różnić w zależności od Twojego motywu WordPress, ale musisz poszukać ustawień oznaczonych jako „Blog”.

Na przykład, jeśli używasz motywu WordPress Sydney, musisz wybrać „Blog”, a następnie kliknąć „Archiwum bloga”.
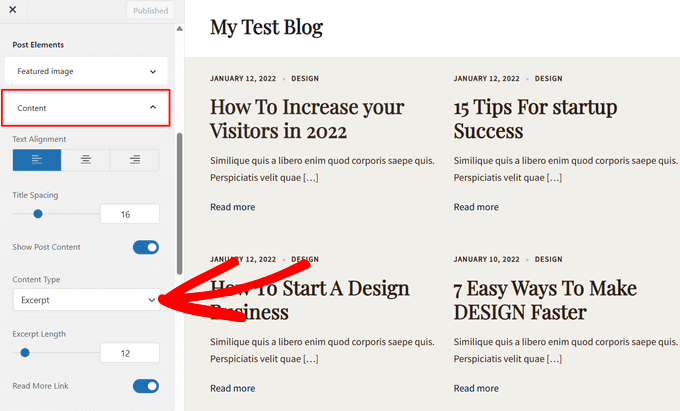
Następnie możesz przewinąć w dół do sekcji „Elementy postu” i rozwinąć kartę „Treść”. Po wykonaniu tej czynności wybierz opcję „Fragment” z menu rozwijanego pod „Typ treści”.

Jeśli Twój motyw ma opcję „Ustawienia motywu” lub „Ogólne ustawienia postów”, możesz również włączyć skróty postów w tych sekcjach.
Po wykonaniu tej czynności po prostu kliknij przycisk 'Opublikuj'. Teraz, jeśli odwiedzisz bloga, archiwum lub stronę główną, powinieneś zobaczyć listę fragmentów blogów zamiast pełnych postów.
Jeśli Twój motyw nie ma wbudowanego wsparcia dla fragmentów wpisów, będziesz musiał je dodać. Po prostu użyj poniższych szybkich linków, aby przejść do metody, której chcesz użyć:
- Metoda 1: Dodaj fragmenty postów do WordPressa za pomocą kodu (łatwe)
- Metoda 2: Dodaj fragmenty postów za pomocą edytora pełnej witryny (tylko motywy blokowe)
- Metoda 3: Dodaj fragmenty postów do WordPressa za pomocą kreatora motywów (zaawansowane)
- Bonus: Pokaż fragmenty dla treści chronionych hasłem
Metoda 1: Dodaj fragmenty postów do WordPressa za pomocą kodu (łatwe)
Jeśli Twój motyw WordPress domyślnie nie obsługuje fragmentów postów, możesz zawsze dodać tę funkcję ręcznie.
Możesz edytować pliki motywu WordPress bezpośrednio, ale zalecamy utworzenie motywu potomnego. W ten sposób, gdy zaktualizujesz swój motyw WordPress, nie stracisz wprowadzonych zmian.
Więcej szczegółów znajdziesz w naszym przewodniku dla początkujących jak stworzyć motyw potomny WordPress.
Po wykonaniu tej czynności musisz znaleźć szablon, który kontroluje każdą stronę, na której chcesz wyświetlać fragmenty wpisów. W większości motywów będą to pliki home.php, content.php, category.php i archive.php.
Aby uzyskać pomoc w znalezieniu odpowiedniego pliku, zapoznaj się z naszym przewodnikiem dla początkujących po hierarchii szablonów WordPress.
Po wykonaniu tej czynności po prostu zlokalizuj następujący kod w każdym pliku:
<?php the_content(); ?>
Następnie zastąp ten kod tagiem the_excerpt:
<?php the_excerpt(); ?>
Po wykonaniu tej czynności zapisz plik, a następnie sprawdź swoją witrynę. Powinieneś teraz widzieć fragmenty postów tam, gdzie wcześniej były pełne artykuły.
Zmień domyślną długość fragmentu WordPress
Domyślnie WordPress wyświetli pierwsze 55 słów każdego posta, a następnie doda wielokropek (...), aby zaznaczyć, że jest więcej treści.
Możesz to zmienić, aby wyświetlać więcej lub mniej słów, dodając kod do swojej witryny WordPress. Chociaż możliwe jest edytowanie plików motywu bezpośrednio, może to być skomplikowane.
Prosty błąd może również spowodować wiele częstych błędów WordPress i może nawet całkowicie zepsuć Twoją stronę.
Z tego powodu zalecamy używanie WPCode. Ułatwia dodawanie fragmentów kodu w WordPress bez konieczności edycji plików motywu. W ten sposób możesz aktualizować lub zmieniać swój motyw bez utraty niestandardowego kodu.
Najpierw musisz zainstalować i aktywować darmowy plugin WPCode. Więcej informacji znajdziesz w naszym przewodniku dla początkujących na temat jak zainstalować plugin WordPress.
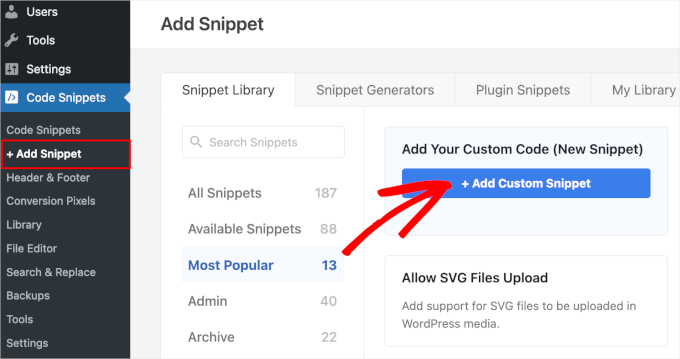
Po aktywacji przejdź do strony Code Snippets » + Add Snippet z panelu administracyjnego WordPress. Następnie kliknij przycisk „+ Add Custom Snippet” w sekcji „Add Your Custom Code (New Snippet)”.

Następnie musisz wybrać typ kodu z opcji, które pojawią się na ekranie.
W tym samouczku wybierz opcję „Fragment PHP”.

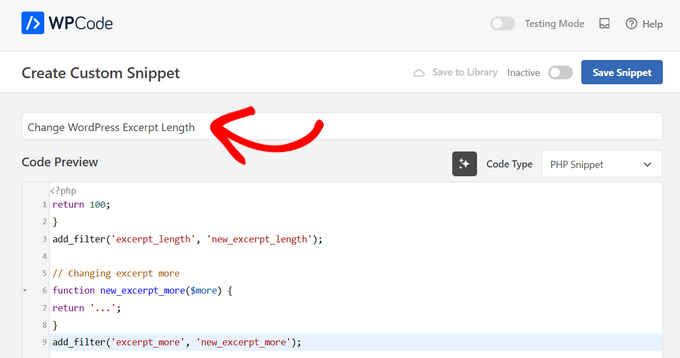
Na następnym ekranie wpisz tytuł dla fragmentu kodu. Jest to tylko do Twojej wiadomości, więc możesz użyć czegokolwiek chcesz.

Po wykonaniu tej czynności po prostu wklej poniższy kod do edytora kodu:
return 100;
}
add_filter('excerpt_length', 'new_excerpt_length');
// Changing excerpt more
function new_excerpt_more($more) {
return '...';
}
add_filter('excerpt_more', 'new_excerpt_more');
Ten kod zmienia długość fragmentu posta na 100 znaków. Możesz zmienić '100' na dowolną liczbę.
Po wklejeniu kodu przełącz przełącznik z „Nieaktywny” na „Aktywny” w prawym górnym rogu, a następnie kliknij przycisk „Zapisz fragment”.

Aby uzyskać więcej wskazówek, jak dostosować fragmenty postów, zapoznaj się z naszym przewodnikiem jak dostosować fragmenty WordPress bez kodowania.
Metoda 2: Dodaj fragmenty postów za pomocą edytora pełnej witryny (tylko motywy blokowe)
Jeśli używasz jednego z nowszych motywów blokowych WordPress, możesz dodawać skróty postów za pomocą edytora całego motywu.
Aby rozpocząć, przejdź do Wygląd » Edytor w panelu administracyjnym WordPress.

Domyślnie edytor pełnej witryny wyświetla szablon główny Twojego motywu, ale możesz dodać fragment do dowolnego szablonu.
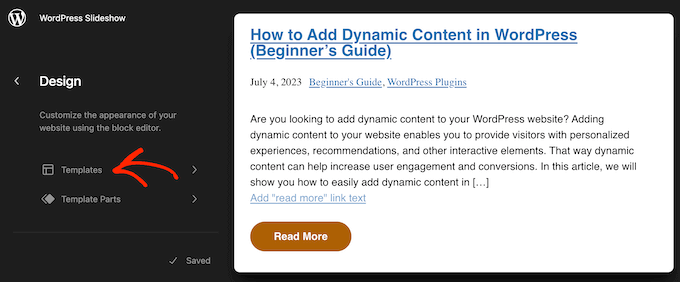
W menu po lewej stronie kliknij „Szablony”.

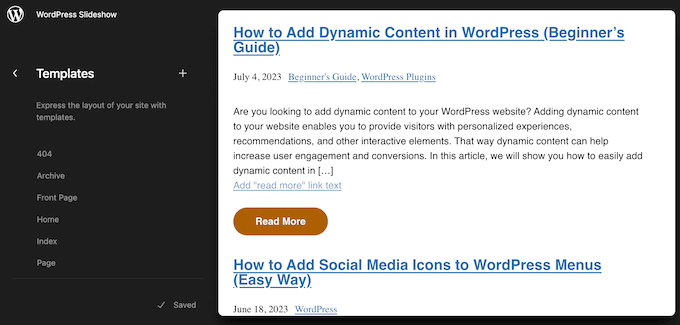
Zobaczysz teraz listę wszystkich szablonów, które składają się na Twój motyw WordPress. W zależności od motywu, możesz chcieć dodać fragmenty do szablonu archiwum, indeksu, wyszukiwania lub podobnego.
Po prostu znajdź szablon, który chcesz edytować i kliknij go.

WordPress wyświetli teraz podgląd tego szablonu.
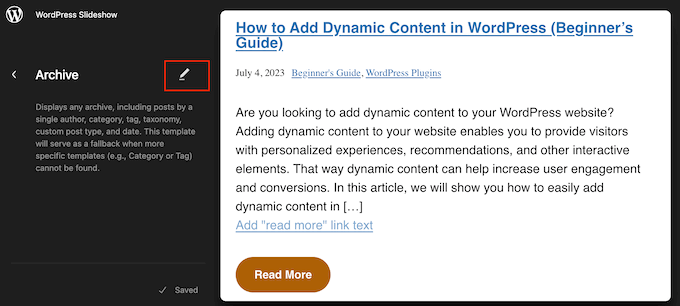
Aby przejść do edycji szablonu, kliknij małą ikonę ołówka.

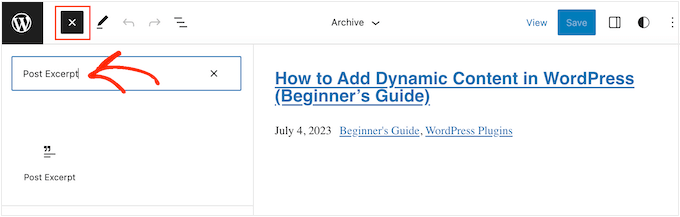
Teraz kliknij ikonę „+”.
W panelu wyszukiwania, który się pojawi, wpisz „Fragment posta”.

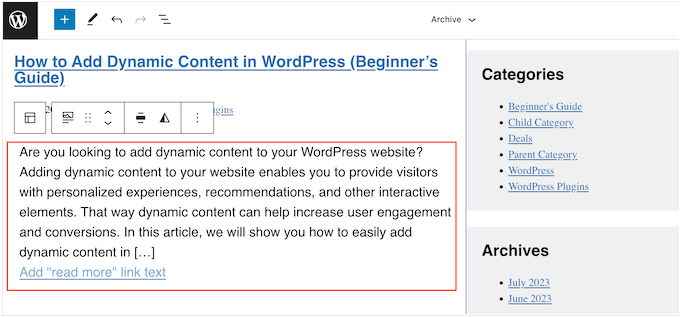
Gdy pojawi się właściwy blok, przeciągnij go i upuść w swoim układzie.
Możesz powtórzyć ten proces, aby dodać wiele skrótów postów do szablonu.

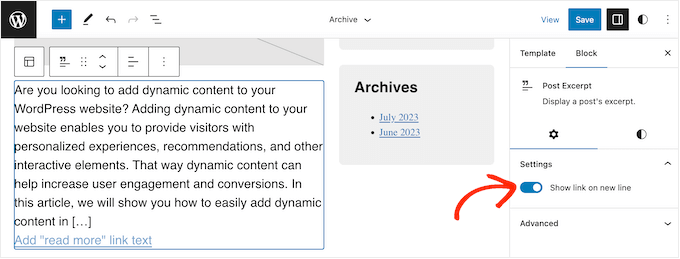
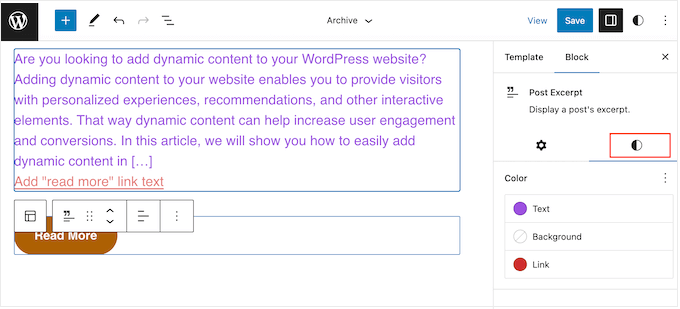
Aby doprecyzować wygląd fragmentu, po prostu kliknij, aby wybrać blok Fragmentu Postu.
W menu po prawej stronie możesz zacząć od wybrania, czy link „Czytaj więcej” pojawia się na tej samej linii co fragment, za pomocą przełącznika „Pokaż link w nowej linii”.

Po wykonaniu tej czynności wybierz kartę „Style”. Tutaj możesz zmienić kolor tekstu, dodać kolor tła, zmienić rozmiar czcionki i więcej.
W miarę wprowadzania zmian podgląd na żywo będzie się automatycznie aktualizował, dzięki czemu możesz wypróbować różne ustawienia, aby zobaczyć, co wygląda najlepiej.

Gdy będziesz zadowolony z konfiguracji fragmentu posta, kliknij przycisk „Zapisz”, aby wprowadzić zmiany na żywo.
Czy chcesz wyświetlać fragmenty postów na większej liczbie stron i postów? Następnie po prostu powtórz powyższe kroki, ale tym razem wybierz nowy szablon z menu po lewej stronie.
Metoda 3: Dodaj fragmenty postów do WordPressa za pomocą kreatora motywów (zaawansowane)
Jeśli chcesz mieć pełną kontrolę nad wyglądem archiwum, strony bloga, strony głównej i reszty Twojej witryny, możesz stworzyć niestandardowy motyw.
Pozwala to na projektowanie własnych stron i wyświetlanie fragmentów w dowolnym miejscu Twojej witryny.
SeedProd to najlepszy kreator motywów WordPress, który pozwala łatwo tworzyć niestandardowe motywy WordPress bez pisania kodu. Posiada również gotowy blok Posty, który można przeciągnąć i upuścić na dowolną stronę.
Uwaga: Istnieje darmowy plugin SeedProd, który pozwala na tworzenie pięknych stron w budowie i stron trybu konserwacji, niezależnie od budżetu. Jednakże, aby odblokować kreator motywów, potrzebujesz planu SeedProd Pro lub Elite.
Najpierw musisz zainstalować i aktywować wtyczkę SeedProd . Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Po aktywacji przejdź do strony SeedProd » Settings i wprowadź klucz licencyjny wtyczki. Te informacje znajdziesz na swoim koncie na stronie SeedProd.

Po wprowadzeniu klucza licencyjnego możesz stworzyć niestandardowy motyw WordPress za pomocą kreatora motywów SeedProd.
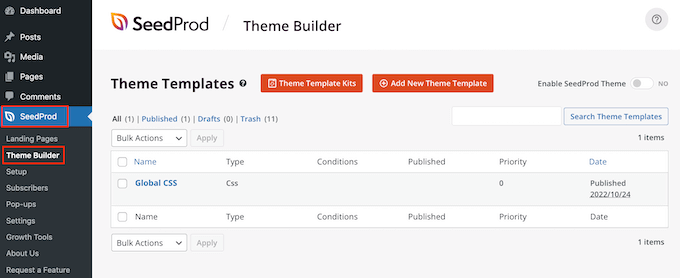
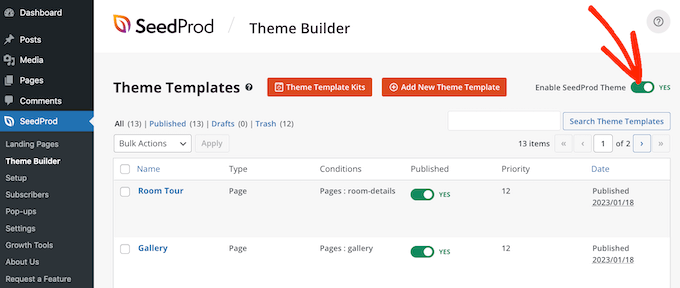
Najpierw musisz przejść do strony SeedProd » Theme Builder .

Tutaj możesz użyć jednego z gotowych zestawów i szablonów stron SeedProd jako punktu wyjścia lub ręcznie utworzyć szablon od podstaw.
Zalecamy rozpoczęcie od istniejącego motywu, ponieważ automatycznie tworzy on wszystkie niezbędne pliki szablonów i daje Ci przewagę.
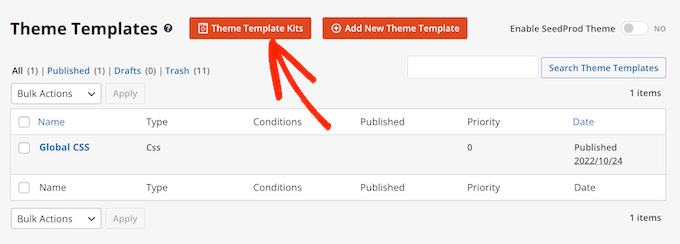
Z tym, kliknij przycisk „Zestawy szablonów motywu”.

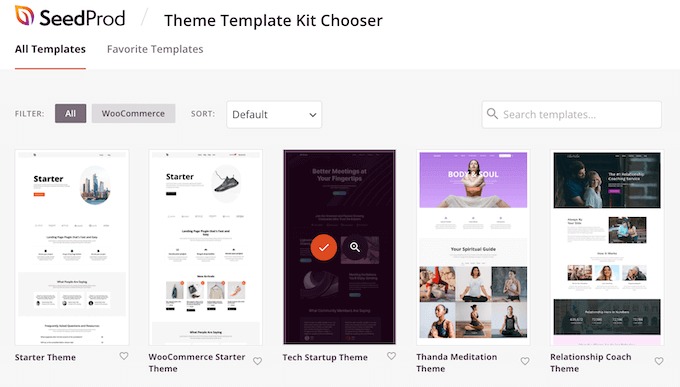
Możesz teraz wybrać dowolny z dostępnych szablonów.
Wszystkie te motywy są w pełni konfigurowalne, dzięki czemu możesz je dostosować, aby idealnie pasowały do Twojego bloga lub strony internetowej WordPress.

Po wybraniu motywu SeedProd automatycznie utworzy wszystkie potrzebne szablony motywu.
Możesz traktować to jako wersję roboczą swojego niestandardowego motywu WordPress.

Teraz możesz dostosować każdy szablon za pomocą edytora typu „przeciągnij i upuść” SeedProd.
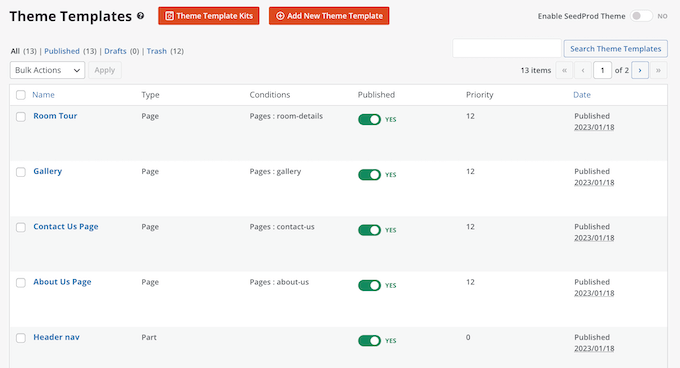
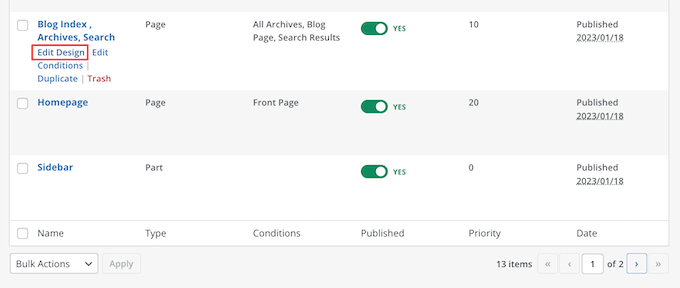
Ponieważ chcemy dodać fragmenty postów do naszej strony internetowej, najedź kursorem myszy na szablon „Indeks bloga, Archiwa, Wyszukiwanie” i kliknij link „Edytuj projekt”, gdy się pojawi.

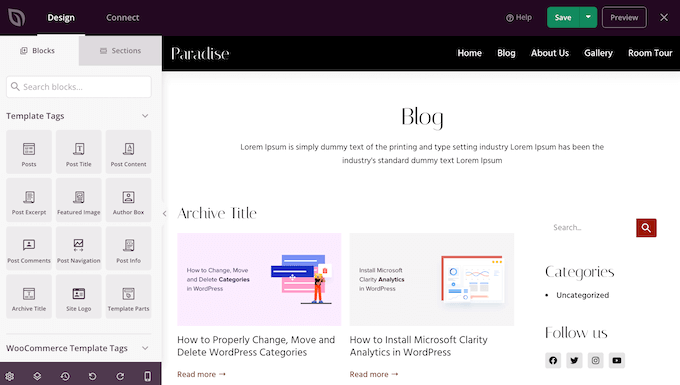
To załaduje kreator przeciągnij i upuść SeedProd.
Po prawej stronie zobaczysz podgląd szablonu. Domyślnie szablon strony bloga będzie wyświetlał nagłówek, archiwum, tytuł i wszystkie Twoje posty.

Po lewej stronie znajduje się menu ze wszystkimi różnymi blokami, których możesz użyć.
Możesz dodawać nowe bloki, przeciągając je na stronę, a następnie zmieniać ich kolejność, przeciągając je w górę i w dół za pomocą myszy.
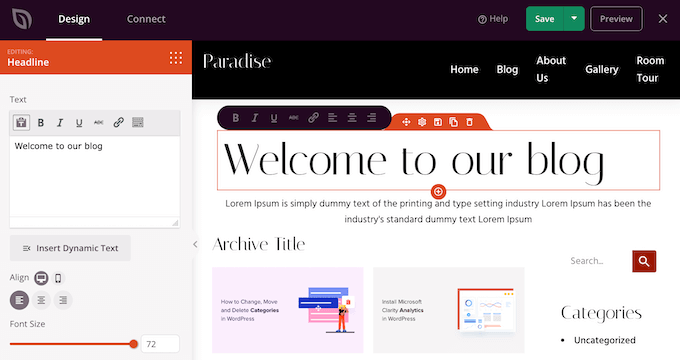
Możesz dostosować każdy blok, klikając na niego, a następnie używając ustawień w menu po lewej stronie. Po wprowadzeniu zmiany, podgląd SeedProd automatycznie zaktualizuje się, aby pokazać te zmiany w akcji.

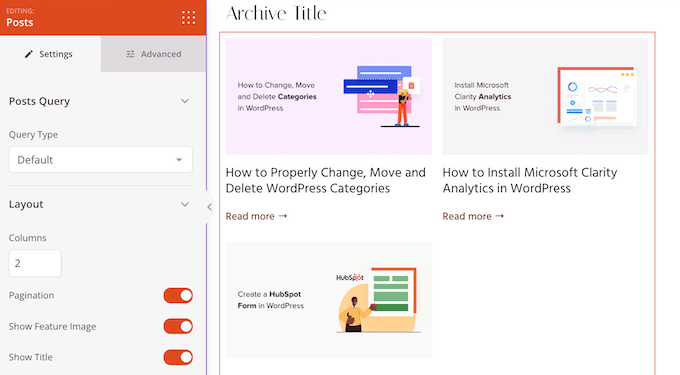
Ponieważ chcemy dostosować fragmenty postów, po prostu kliknij, aby wybrać blok „Posty” w podglądzie na żywo.
Po wykonaniu tej czynności wybierz treść, którą chcesz pokazać w tym bloku, korzystając z ustawień w menu po lewej stronie.
Na przykład możesz zmienić układ kolumn, wyświetlić paginację, pokazać obrazek wyróżniający i zmienić tag tytułu.

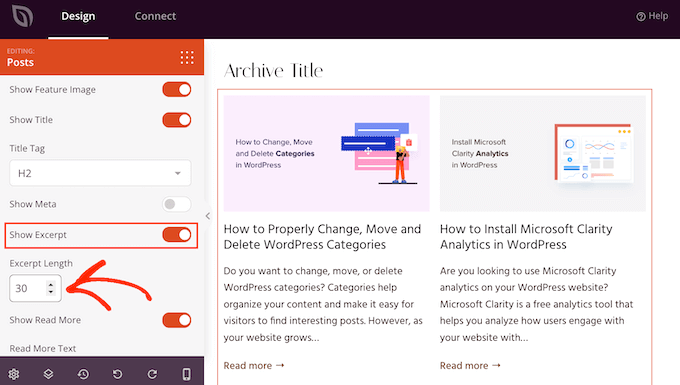
Aby wyświetlić fragment posta, po prostu kliknij przełącznik 'Pokaż fragment', aby zmienił kolor na pomarańczowy.
Po wykonaniu tej czynności możesz zmienić liczbę znaków wyświetlanych przez SeedProd w fragmencie, wpisując nową liczbę w polu „Długość fragmentu”.

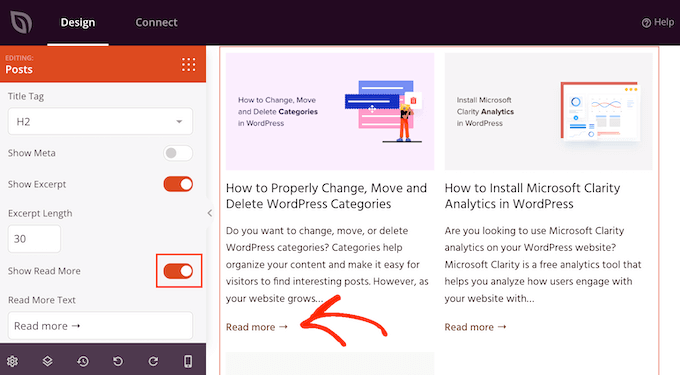
SeedProd może również dodać link „Czytaj dalej” do każdego fragmentu, co zachęci czytelników do otwarcia pełnego artykułu.
Możesz dodać lub usunąć ten link za pomocą przełącznika „Pokaż więcej”.

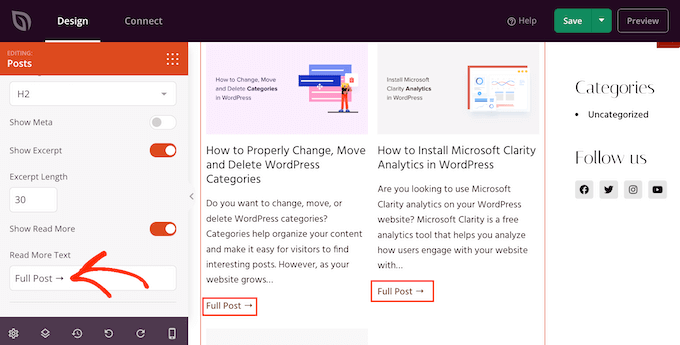
Możesz również zastąpić tekst „Czytaj więcej” własnym komunikatem, wpisując go w pole „Tekst Czytaj więcej”.
Gdy będziesz zadowolony z konfiguracji fragmentu posta, kliknij przycisk „Zapisz” w prawym górnym rogu ekranu.

Możesz teraz dostosować inne szablony SeedProd, przechodząc do sekcji SeedProd » Theme Builder i postępując zgodnie z powyższym procesem.
Aby pokazać odwiedzającym fragmenty postów, najpierw musisz włączyć swój motyw SeedProd. Aby to zrobić, przejdź do SeedProd » Kreator motywów , a następnie kliknij przełącznik „Włącz motyw SeedProd”, aby wyświetlił się napis „Tak”.

Teraz, jeśli odwiedzisz dowolną ze swoich stron blogowych, zobaczysz fragmenty postów na żywo.
Bonus: Pokaż fragmenty dla treści chronionych hasłem
Jeśli masz stronę członkowską, możesz mieć treści niedostępne dla ogólnej publiczności. Jednak nadal dobrym pomysłem jest pokazanie fragmentu dla Twoich treści chronionych hasłem.
Może to zaintrygować użytkowników i zachęcić ich do zakupu subskrypcji, aby uzyskać dostęp do ekskluzywnych treści na Twojej stronie internetowej.
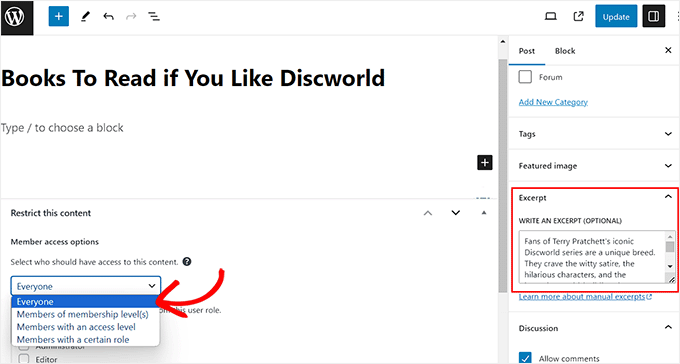
Możesz to łatwo zrobić za pomocą Restrict Content Pro, który jest popularnym pluginem do ochrony treści. Po aktywacji po prostu otwórz wybrany post w edytorze bloków WordPress, gdzie możesz dodać do niego fragment z panelu bloków.
Następnie możesz skonfigurować jego ograniczenie z menu rozwijanego.

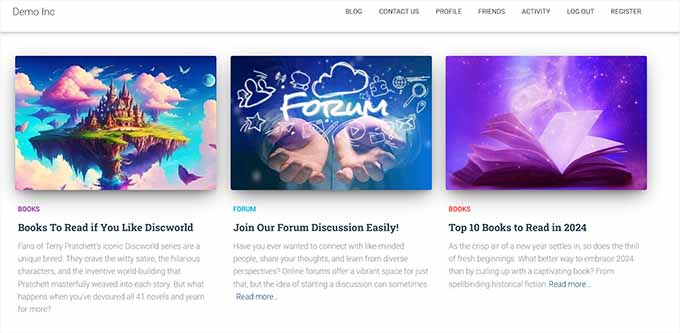
Na koniec opublikuj post, a następnie odwiedź swoją stronę WordPress.
Tutaj użytkownicy będą mogli zobaczyć fragment posta i tytuł dla ograniczonej treści, tak jak każdy inny post. Jednak sama treść będzie ukryta przed odbiorcami.

Szczegółowe instrukcje znajdziesz również w naszym poradniku jak pokazać fragment posta chronionego hasłem w WordPress.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak wyświetlać fragmenty wpisów w motywach WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat tworzenia interaktywnych obrazów w WordPress oraz naszymi ekskluzywnymi wyborami najlepszych motywów WordPress do pełnej edycji witryny.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





hamid
chcę wyświetlać skróty w postach pod tytułem, czy jest to możliwe?
Wsparcie WPBeginner
Powinieneś móc to dodać, ale fragment jest zazwyczaj podsumowaniem artykułu lub początkiem artykułu, więc nie zawsze jest to najbardziej użyteczna rzecz do uwzględnienia w Twoich artykułach.
Admin
Manasi
dla samolotu, to jest to, co zadziałało dla mnie – przejdź na stronę główną i kliknij edytuj. Przejdź do edytora bloków i kliknij blok – Posty na blogu. Zobaczysz ustawienie, które mówi „ustawienia kontroli postów”.
Tam możesz włączyć lub wyłączyć ustawienie „Pokaż fragment”.
Wsparcie WPBeginner
Dziękuję za udostępnienie informacji, gdzie znalazłeś swoje ustawienia
Admin
Dicado
Cześć, dzięki za to. Nie mam tych plików w moim motywie potomnym. Jeśli po prostu zrobię to w moim motywie głównym, czy nie zostanie to usunięte, jeśli pojawi się aktualizacja?
Wsparcie WPBeginner
Zgadza się, jeśli umieścisz go w motywie nadrzędnym, a motyw nadrzędny zostanie zaktualizowany, Twoje zmiany zostaną utracone.
Admin
Shawn
Dzięki za ten post – używałem tego w 2016 roku i ponownie dzisiaj w 2019 roku!
Wsparcie WPBeginner
Glad our recommendations can continue to be helpful
Admin
Jan
Dzięki za ten post. Chciałbym również poprosić o pomoc w dodaniu odstępu wokół fragmentu. Dodałem linie obramowania wokół mojego fragmentu; problem polega na tym, że fragment dotyka linii obramowania. Jak dodać odstęp wokół fragmentów, zapobiegając jego dotykaniu linii obramowania? Z góry dziękuję.
Atul Jagtap
Cześć, Używam motywu „Enlightenment”, ale mam problem, że w moich postach nie widzę krótkiego fragmentu posta, czyli jest pusty. I to się dzieje tylko z motywem „Enlightenment”. Ponieważ ten sam kod działa poprawnie w innym motywie. Czy ktoś może mi w tym pomóc?
Wsparcie WPBeginner
Hej Atul,
Skontaktuj się z twórcą swojego motywu, a on będzie w stanie Ci pomóc.
Admin
Sara Pedersen
Cześć
Mam niestandardowy fragment w polu fragmentu dla każdego posta. Są to linki do zdjęć. Działało to przez kilka lat, a zdjęcie znajduje się na górze posta z linkiem do posta poniżej. Nagle w ostatnich 2 postach zdjęcie z fragmentu nie jest publikowane. Jakieś wskazówki, jak to naprawić?
Siddhesh
Cześć,
W moim folderze motywu mogę zlokalizować index.php i categories.php, ale nie znajduję wspomnianej składni. Jak to naprawić?
-Siddhesh
Francesco
Cześć, może moje pytanie wyda Ci się głupie, ale… Nigdy nie instalowałem WordPressa na serwerze/hostingu, po prostu się zapisałem i dostałem domenę .wordpress.com, wszystko było automatyczne. Więc jak mogę uzyskać dostęp do tych plików? Czytałem w komentarzach o protokole FTP, z którym jestem zaznajomiony, ale kto podaje informacje do wpisania w domenę z tym?
A skoro już o tym mowa, czy sugerujesz samodzielną instalację WordPressa (online widzę, że jest wiele samouczków i wydaje się to łatwe) czy kontynuowanie tak, jak robię to na domenie .wordpress.com? Może pewnego dnia kupię wersję premium i będę miał bezpośrednią domenę, ale poza tym, czy są jakieś zalety pod względem funkcjonalności w ręcznej instalacji?
Wsparcie WPBeginner
Cześć Francesco,
Zapoznaj się z naszym przewodnikiem na temat różnicy między blogiem self hosted WordPress.org a darmowym WordPress.com.
Admin
Joseph Dabon
Bardzo proste, co! Ale gdzie mogę je znaleźć? – plik index.php, plik archive.php i category.php
Javier
Cześć, możesz znaleźć te pliki za pomocą konta FTP.
Po wejściu do plików serwera, przejdź do tej ścieżki:
wp-content/themes/ nazwa-twojego-motywu /
I znajdziesz pliki
Tolu
Cześć,
Moje motyw nie obsługuje fragmentów na stronie głównej, włączyłem fragmenty w poście na blogu i nadal nie wyświetlają się na stronie głównej, nie jestem profesjonalistą od PHP, więc nie znam się na tym.
Będę wdzięczny za wszelką pomoc.
Sreeharsh
Hi, My theme doesn’t support excerpts in the posts page.
Can you please help me to enable it to display under my page title.
Thank you.
Wsparcie WPBeginner
Proszę, zapoznaj się z naszym przewodnikiem jak dostosować fragmenty WordPress (bez kodowania).
Admin
javad
cześć
mój motyw ma opcję fragmentów i ją włączyłem
i chcę pokazać obrazy moich postów nad tymi fragmentami na index.php
użyłem wtyczek Auto Post Thumbnail i Featured Image
ale nie znam kodu, aby pokazać miniaturę nad postami
Dorine Ogutu
Witam, jestem początkujący i używam motywu Nucleare. Nie mogę znaleźć pliku index.php. Proszę o pomoc.
Zdesperowany
Konstantyn
Musisz otworzyć terminal lub swój cPanel (jeśli korzystasz z hostingu współdzielonego i oferuje taką funkcję), znaleźć swój katalog wordpress, a pod katalogiem będzie folder o nazwie „wp-content”, następnie wejdź w „themes”, a następnie znajdź ten jeden folder, którego nazwa jest tą, której aktualnie używasz.
Jeśli używasz terminala,
typ
cd /…/…/wp-content/themes/
i użyj cd, aby wejść do folderu motywów, tam znajduje się twój index.php. „…” oznacza twój poprzedni katalog głównego katalogu WordPress, musisz go znaleźć samodzielnie i dowiedzieć się, czym jest, zanim zainstalujesz WordPress na swoim serwerze.
Nie wiem, czy to pomoże, ponieważ minęło trochę czasu, sam jestem nowicjuszem, więc mam nadzieję, że to pomoże Tobie i innym.
Chris
Właśnie zaktualizowałem motyw do responsywnego i wszystkie posty były w formie fragmentów. Czytając ten artykuł, udało mi się zmienić je na pełną treść. Co bym naprawdę chciał, to aby mój bieżący post był w trybie pełnej treści, aby moi obserwatorzy widzieli go od razu po wejściu na moją stronę, a starsze posty w formie fragmentów, aby strona ładowała się szybciej. Czy to jest możliwe? Dziękuję za pomoc!
James
@Chris, próbuję zrobić to samo. Czy udało Ci się to rozwiązać (jak pokazać najnowszy wpis w pełnym trybie, a resztę jako „fragmenty”)?
mohammad
cześć. mam problem z fragmentem na mojej stronie:
proszę o pomoc
gazi
dziękuję bardzo
Nikul
jak ustawić excerpt_length w domyślnej stronie szablonu
Puneet Bhalla
Świetny post, po prostu udostępniłeś wymagane rozwiązanie. Dzięki.
Gaurav
Używam niestandardowych fragmentów z WordPressa. Są one wyświetlane na mojej stronie głównej. Ale nie są wyświetlane w moim oryginalnym poście. Chcę wyświetlić ten fragment tuż przed moim faktycznym postem z różnymi stylami czcionki i kolorem czcionki.
Czy jest na to jakiś sposób?
pase
Próbuję wyświetlić listę podsumowań fragmentów wpisów na blogu po wprowadzeniu do bloga. Stworzyłem niestandardowy szablon dla strony głównej bloga. Jak mogę wywołać stronę podsumowania fragmentów wpisów z niestandardowego szablonu?
Drew
wiesz, że istnieje wtyczka, która może to rozwiązać. z JAKIMIKOLWIEK samouczkami nigdy nie jest w 100% jasne, ponieważ istnieją pliki lub skrypty, które są różne lub niedostępne… w zależności od instalacji multisite lub single-site itp. nawet z Twoimi prostymi instrukcjami nie mogłem znaleźć odpowiedniego tagu do zastąpienia… więc po prostu pobrałem wtyczkę i minutę później… naprawione.
Sanwo
Hej Drew, jaki plugin pobrałeś?
Sorin
U mnie było w wp-content/themes/theme/post.php, gdzie theme to nazwa mojego motywu. Wielkie dzięki!
Zespół WPBeginner
umieść to tuż przed linią
lub.Cecilia
Moja strona uległa awarii. Plik functions dla mojego motywu nie obsługuje tego.
Wsparcie WPBeginner
Czy otrzymałeś błąd?
Admin
Zespół WPBeginner
umieść to tuż przed linią lub.
Dawn Youngs
Pracuję w motywie Organization Theme na Wordpress.com. Udało mi się skonfigurować statyczną stronę główną i stronę bloga, która wyświetla moje najnowsze posty. Wybrałem opcję podsumowania dla każdego artykułu w moim feedzie, ale po opublikowaniu strony widzę pełny tekst każdego posta na mojej stronie bloga. Ustawiam obrazy wyróżniające i napisałem niestandardowe skróty dla moich stron i chcę, aby strona bloga wyświetlała skróty i obrazy z linkiem do strony posta. Jak do cholery mam to zrobić? Co się dzieje z brakiem zmian między podsumowaniem a pełnym tekstem w sekcji czytania moich ustawień? Czy to problem z motywem, czy ogólny problem w WordPress? Chcę tylko czystą, prostą stronę, która pokazuje serię skrótów dla cotygodniowego raportu, proszę o pomoc!
Swoją drogą, nie wiem, jak otwierać moje pliki, nie mogę nawet znaleźć mojego katalogu plików i zastanawiam się, czy jest on ukryty przede mną, ponieważ jestem na .com, a nie hostuję strony samodzielnie jak na .org?
Wsparcie WPBeginner
Proszę, zobacz różnicę między WordPress.com a samodzielnie hostowanym WordPress.org.
Admin
Rahul
Korzystałem z ekspertów do niektórych moich postów, ale napotkałem problem: specjalne znaki, takie jak „!” nie są poprawnie renderowane i występuje jakiś problem z utf-8… czy możecie potwierdzić, czy to problem WordPressa, czy mojego hostingu. Chociaż problem pojawia się tylko w moich fragmentach (podsumowaniach), ale artykuły z „otwierają się poprawnie” i można je czytać. Jeśli to problem WordPressa, dajcie nam znać, czy jest jakieś rozwiązanie.
Dzięki,
RAHUL
Kouami Sessou
Chciałem użyć fragmentu jako „podsumowania” lub krótkiego opisu moich postów..
Nie działa, gdy fragment nie jest dostępny dla posta.
http://www.yeswefoot.com/
Szukam wtyczki
Stefan
Wielkie dzięki za artykuł!
Helped me out a lot!
Seth
Używam szablonu twentythirteen. Żaden z wymienionych plików nie zawiera „the_content”. Również nie ma już pliku „loop.php”. (Chcę, aby tylko moje archiwa – tagów i kategorii miały skróty).
Oto co widzę w archives.php i category.php:
Zmiana „content” na „excerpt” również nie wydaje się działać.
Wsparcie WPBeginner
Seth Twenty Thirteen używa szablonów treści, pętlę znajdziesz w content.php.
Admin
Imoteda
kiedy zmieniam go w content.php, nie widzę już pełnych postów na żadnych stronach. Kliknięcie w link „czytaj dalej” daje mi ten sam fragment
Jenn
Mam ten sam problem. Pomyślnie zmieniłem the_content na the_excerpt. Dzięki temu mój blogroll pomyślnie wyświetla fragment zamiast całego posta. Jednak po kliknięciu w post wyświetlany jest tylko fragment. Czy istnieje sposób na zmodyfikowanie pliku single.php, aby zagwarantować wyświetlanie całej treści posta podczas przeglądania pojedynczego posta? Będę wdzięczny za wszelkie rady!
Yaz
Dzięki, ale jak sprawić, żeby pokazywało też obrazek?
Wsparcie WPBeginner
możesz użyć
<?php the_post_thumbnail(); ?>>w swoim szablonie.Admin
Celina
Myślę, że szukałem właśnie tej odpowiedzi. Mój blog pokazuje tylko fragment (podsumowanie) lub obrazek wyróżniający – nigdy oba. Gdzie mam umieścić ten kod, proszę?
Celina
Gdzie dokładnie to się znajduje, proszę? Szukam w content.php, ale nie wiem dokładnie gdzie. Dziękuję.
lester
wreszcie . . . . WRESZCIE !!
WRESZCIE znalazłem rozwiązanie problemu z WordPressem.
na miłość boską i kwiaty, dobre jedzenie i wino!
dziękuję !! dziękuję !! dziękuję !!
Daniel Z
Dzięki! Działało jak marzenie w motywie inStyle od Elegant Themes. W rzeczywistości musiałem edytować kod w home.php, ale dzięki za wskazanie właściwego kierunku.
Trenton Miller
To świetnie, teraz działa. Chciałbym mieć obrazy, które mam na początku wpisów na blogu, które wstawiam za pomocą HTML, a nie metodę Obrazu Wyróżnionego. Na wpisach na blogu, gdzie obraz znajduje się w pierwszych 55 znakach, lub cokolwiek ustawisz, jak mogę go uzyskać? Czy jest coś dodatkowego do dodania do functions.php?
Personel redakcyjny
Automatyczne fragmenty nie wyświetlają elementów HTML. Masz dwie opcje. Albo napisz niestandardowy fragment, używając pola fragmentów w panelu pisania. Jeśli go nie widzisz, spójrz w prawy górny róg „Opcje ekranu”. Inną opcją jest użycie the_content i wykorzystanie znacznika more.
Admin
Caroline
Auć – dziękuję za Twój komentarz. Szukałem tej informacji godzinami. Tak proste, ale dobrze ukryte, jeśli nie wiesz, jak dodać indywidualne fragmenty. Chciałem zmienić pliki php, ale nie odważyłem się z powodu braku doświadczenia. Wszystko gotowe, dzięki jeszcze raz.
Dr. Erika
To jest NIESAMOWITE. Serio dziękuję wpbeginner za wszystkie twoje artykuły.
Czy masz pomysł, jak dodać zdjęcia do wyświetlanych fragmentów?
Dr. Erika
(nie przejmuj się, rozwiązałem problem)
Bridget
OMG, dzięki wielkie za to! Dosłownie spędziłem około 45 minut próbując to rozgryźć z eleganckim motywem, tylko po to, by odkryć, że Twoje rozwiązanie zajęło około 12 sekund. Ugh! Cóż, wszystko dobre, co się dobrze kończy! Dzięki!
Sudip
Pole na fragmenty nie pojawia się na moim komputerze. Proszę o pomoc.
Deepak
Cześć Sudip,
Otwórz dowolny post do edycji. Na górze znajdziesz opcję ekranu. Kliknij na nią, a zobaczysz tam wiele opcji. Następnie przejdź do opcji fragmentu, zaznacz ją. Następnie poniżej pola tytułu i treści, zobaczysz pole fragmentu. Możesz tam wpisać treść swojego fragmentu.
Jay Madisson
Cześć,
Im just wondering, where can I find the (Open your index.php file, archive.php file, and category.php file.)? Sorry for being a noob in HTML
Pozdrawiam,
Jay MAdisson
Personel redakcyjny
Znajdowałby się w Twoim folderze /wp-content/themes/nazwa_motywu/.
Admin
Jay Madisson
Hi, Im using Easel Theme, I opened index.php and archive.php but I could not find the code

Jerry
Przepraszam, czy mówimy tutaj o plikach, które znajdują się na moim komputerze? Myślałem, że cały blog jest tworzony online. Nie mam żadnego oprogramowania do WordPressa na moim komputerze. Nic nie pobrałem. Czegoś mi brakuje? Czy trzeba znać kod HTML, żeby prowadzić bloga?
Rich
Witam, używam motywu 2010 na blogu i nie zmieniło się, gdy zastąpiłem „content” słowem „excerpt”. Czy coś pomijam??
Personel redakcyjny
Czy zmieniłeś plik loop.php?
Admin
Emma
Używam nowego motywu twenty twelve jako podstawy do stworzenia motywu potomnego i nie mogę sprawić, by fragmenty działały. Przejrzałem wszystkie pliki, które sugerujesz powyżej, ale nie mogę ich znaleźć
w żadnym z nich. Podobnie jak Heather, zaimportowałem również swojego bloga z blogera…
Nie wydaje się również, aby istniał plik loop.php
Pomocy!
Personel redakcyjny
Motyw twenty twelve używa content.php i różnych jego wariantów.
Admin
Emma
Dzięki za to – zmieniłem entry-content na content.php na
i zadziałało!
Problem, który mam teraz, polega na tym, jak sprawić, aby tekst fragmentu zawijał się wokół miniatury, którą chciałbym wyjustować do prawej lub lewej strony.
Jakieś pomysły?
Dzięki
Erin
Może możesz mi tutaj pomóc. Nie ma w żadnym z plików, które wymieniłeś powyżej; index.php, archive.php ani category.php. To jest najbliższa rzecz, jaką widzę (z mojego pliku index.php).
Czy mogę coś zmienić w tym kodzie lub dodać nowy kod?
Personel redakcyjny
Jeśli żaden z tych plików nie istnieje, oznacza to, że używasz motywu potomnego. Będziesz musiał wykorzystać haki w strukturze motywu nadrzędnego. Nie piszemy samouczków specyficznych dla struktur motywów.
Admin
Chris
Używam motywu twentyeleven, a „the_content” nie pojawia się w żadnym z trzech wymienionych plików. Jestem w kropce.
Personel redakcyjny
Spójrz w pliku loop.php.
Admin
HemantKokcha
Próbuję uzyskać fragment, ale nie mogę uzyskać fragmentu żadną z waszych metod, więc powiedzcie mi dokładnie, jak uzyskać fragment w motywie traction.
wpbeginner
@HemantKokcha Istnieje tylko jedna metoda… zmiana_zawartości na_skrót… Druga funkcja służy do kontrolowania długości skrótu i linku „czytaj dalej”. Jeśli nie pojawia się w Twoim motywie, być może spróbuj skontaktować się z autorem motywu. Ponieważ to jedyny sposób, aby to zrobić.
wpbeginner
@clwdk Musiałbyś zmienić plik loop.php dla archiwum.
clwdk
Cześć,
Używam najnowszej wersji motywu twenty ten i nie jestem pewien, gdzie zmienić <?php the_content(); ?> na <?php the_excerpt(); ?>. Z tego, co widzę, w index.php nic nie ma. Czy coś przeoczyłem? Dziękuję za wszelką pomoc.
CARL
wpbeginner
@Ibadullah Musisz dodać ten kod do pliku functions.php swojego motywu. Powinien działać idealnie, ponieważ tak się to robi i my robimy to na naszej stronie.
Ibadullah
@wpbeginner@Ibadullah Mówię, że kiedy wpisuję liczbę w fragmencie postu – widzę tę samą liczbę na głównej stronie. Na przykład wpisuję 50 w polu fragmentu postu, pokazuje nazwę kategorii: APPLE i zamiast treści pokazuje liczbę 50
wpbeginner
@Ibadullah Właśnie na tym polega cały ten artykuł.
Ibadullah
Nadal pokazuje mi liczbę, którą wpisałem w skrócie posta, zamiast treści posta!
nescafespk
http://games-masti.com/
To bardzo fajny trik i dziękuję za pomoc nam i dziękuję całemu zespołowi WordPressa
nescafespk
<a href=”http://www.games-masti.com” title=”Play Online Games”>Graj w gry online</a>
To bardzo fajny trik i dziękuję za pomoc nam i dziękuję całemu zespołowi WordPressa
Carl
Świetnie – dzięki. Szukałem prostego rozwiązania. Jak dodać link „Czytaj dalej…” po skrócie?
Personel redakcyjny
https://www.wpbeginner.com/wp-tutorials/how-to-display-a-read-more-link-in-wordpress-excerpts/ << Spróbuj tego artykułu.
Admin