Wszyscy wiemy, jak ważne jest organizowanie treści na witrynie internetowej. W WPBeginner rozumiemy, że korzystanie z kategorii i podkategorii pomaga odwiedzającym odkrywać twoją witrynę i poprawia jej pozycję w wynikach wyszukiwania. Dobra struktura kategorii pomaga również odwiedzającym znaleźć to, czego potrzebują.
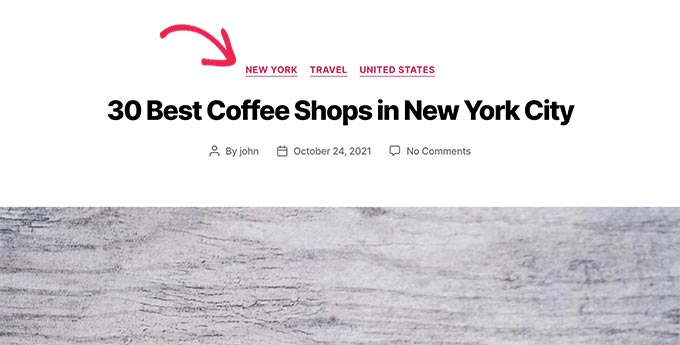
Większość motywów WordPress automatycznie wyświetla wszystkie kategorie powiązane z wpisem, nawet podkategorie. Może to być bardzo mylące dla odwiedzających. Niedawno mieliśmy jednak czytelnika, który chciał pokazać tylko główną kategorię na swojej stronie z pojedynczym wpisem. Chcieli, aby odwiedzający skupili się na głównym temacie, zamiast być przytłoczeni wieloma podkategoriami.
W tym artykule pokażemy, jak za pomocą prostego fragmentu kodu zmodyfikować sposób wyświetlania kategorii przez WordPress. Pozwoli ci to wyświetlać tylko główną kategorię na stronie pojedynczego wpisu, co może znacznie poprawić wrażenia odwiedzających twoją witrynę.

Kiedy wyświetlać tylko kategorię nadrzędną w WordPress?
Wielu właścicieli witryn internetowych używa kategorii nadrzędnych i podrzędnych do tworzenia struktury swoich witryn internetowych.
Przykładowo, blog podróżniczy może mieć miejsca docelowe podróży zorganizowane według kategorii, gdzie każdy region jest kategorią nadrzędną, a miasta kategoriami podrzędnymi.

Podobnie, blog kulinarny może publikować przepisy zorganizowane w kategoriach nadrzędnych i podrzędnych. Przykładowo, kategorią nadrzędną może być rodzaj kuchni, a kategorią podrzędną może być rodzaj dania.
Obecnie większość motywów WordPress używa tagu szablonu the_category(), aby wyświetlić listę wszystkich kategorii powiązanych z wpisem.
Ta funkcja jest wydajna, ale wyświetli wszystkie kategorie alfabetycznie i całkowicie zignoruje relacje nadrzędny/dziecko.
W związku z tym przyjrzyjmy się, jak zmienić to zachowanie i wyświetlać tylko nadrzędną kategorię w pętli WordPress.
Wyświetlanie tylko kategorii nadrzędnej w pętli wpisów WordPressa
W tym poradniku będziesz musiał edytować pliki twojego motywu WordPress. Jeśli nie robiłeś tego wcześniej, zapoznaj się z naszym artykułem na temat kopiowania i wklejania fragmentów kodu w WordPress.
Po pierwsze, musisz dodać kod do pliku functions. php twojego motywu lub użyć wtyczki fragmentów kodu. Zalecamy korzystanie z WPCode, ponieważ pozwala on dodawać kod bez naruszania twojej witryny, a jego inteligentna walidacja fragmentów kodu pomaga zapobiegać typowym błędom w kodzie.
Dowiedz się więcej w naszym przewodniku na temat dodawania własnego kodu w WordPressie bez niszczenia twojej witryny.
W tym poradniku użyjemy darmowej wersji WPCode. Chociaż nie ma ona wszystkich zaawansowanych funkcji pełnej wersji, zawiera wszystko, czego potrzebujesz, aby zacząć.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć wtyczkę WPCode. Jeśli potrzebujesz pomocy, możesz skorzystać z naszego przewodnika krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu można przejść do strony WPCode ” Nowy fragment kodu

Spowoduje to otwarcie strony, na której można utworzyć własny fragment kodu.
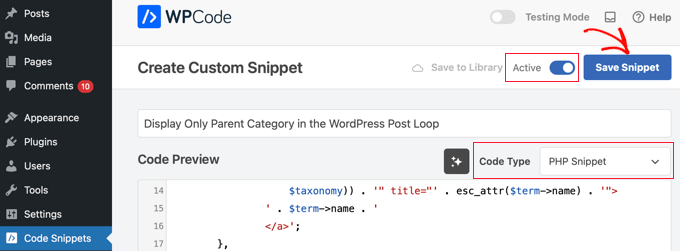
Najpierw należy dodać tytuł fragmentu kodu. Następnie można skopiować i wkleić poniższy fragment kodu do panelu podglądu kodu.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | function wpb_get_parent_terms($taxonomy = 'category'){ $currentPost = get_post(); $terms = get_the_terms($currentPost->ID, $taxonomy); if (is_wp_error($terms)) { /** @var \WP_Error $terms */ throw new \Exception($terms->get_error_message()); } $map = array_map( function ($term) use ($taxonomy) { return '<a href="' . esc_url(get_term_link($term->term_id, $taxonomy)) . '" title="' . esc_attr($term->name) . '"> ' . $term->name . ' </a>'; }, array_filter($terms, function ($term) { return $term->parent == 0; }) ); return implode(', ', $map);} |

Następnie należy wybrać opcję “PHP Snippet” z rozwijanego menu Code Type i przełączyć przełącznik Inactive na Active.
Na koniec kliknij przycisk “Zapisz fragment kodu”, aby zapisać twoje ustawienia.

Ten kod po prostu tworzy nową funkcję wpb_get_parent_terms(). Domyślnie funkcja ta wyświetli tylko kategorie nadrzędne.
Następnie musisz umieścić tę funkcję w plikach Twojego motywu WordPress w miejscu, w którym chcesz wyświetlać samą kategorię nadrzędną.
Aby dowiedzieć się, do którego pliku szablonu należy zajrzeć, zobacz naszą ściągawkę z hierarchii szablonów WordPress dla początkujących.
Zasadniczo będziesz szukał tagu szablonu the_category(); wewnątrz pętli WordPress. Po jego znalezieniu należy zastąpić go następującym kodem:
1 | <?php wpb_get_parent_terms(); ?> |
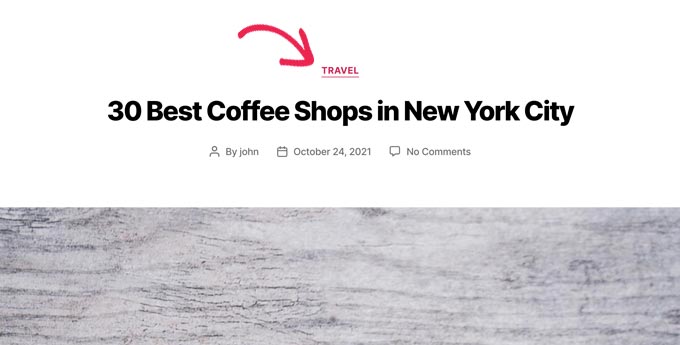
Ten kod wyświetli tylko twoją kategorię nadrzędną.
Jeśli masz wiele kategorii, które są kategoriami nadrzędnymi lub samodzielnymi, wszystkie takie kategorie również zostaną wyświetlone.

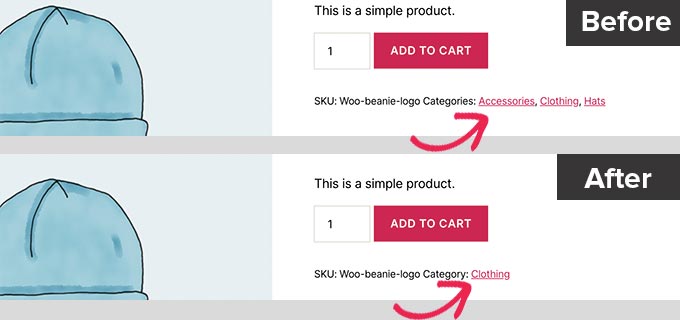
Fragment kodu będzie działał również dla wszystkich innych taksonomii. Na przykład kategorie produktów WooCommerce lub dowolna własna taksonomia, którą możesz mieć.
Wystarczy zmodyfikować kod w następujący sposób:
1 | <?php wpb_get_parent_terms( 'product_cat '); ?> |
Ten kod wyświetli kategorie produktów dla sklepu WooCommerce.
Wyświetli również tylko kategorie nadrzędne lub samodzielne dla produktu.

Jeśli chcesz wyświetlić niestandardową taksonomię, zastąp product_cat własną nazwą taksonomii.
Przewodniki ekspertów dotyczące wyświetlania kategorii w WordPressie
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak wyświetlać tylko nadrzędną kategorię dla twoich wpisów WordPress. Możesz również zapoznać się z innymi przewodnikami związanymi z wyświetlaniem kategorii WordPress:
- Jak wyświetlić tylko kategorię podrzędną w pętli twojego wpisu WordPress?
- Jak wyświetlać podkategorie na stronach kategorii w WordPress?
- Jak wyświetlać opisy kategorii w WordPress
- Jak zmienić kolejność kategorii w WordPress
- Jak wyświetlić ostatnie wpisy z określonej kategorii w WordPress?
- Jak pokazać/ukryć kategorie w WordPress (najlepszy przewodnik)
- Jak wyświetlić puste kategorie w widżetach WordPress?
- Jak nadać styl poszczególnym kategoriom w WordPress?
- Jak ukryć lub wystylizować twoje podkategorie w WordPressie?
- Jak dodać obrazki taksonomii (ikonki kategorii) w WordPress?
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Davide
Great! And if i want to give a different css to these categories?
Pedrille
Awesome ! thks
Nithi
How to display only Child category? (Like in the image, “Thesis” above? )
Cami Tirapani
I’m wondering the same thing. :/
Joseph
I know its old, but that would just be the current category
sathish
very useful
JordashTalon
You should vote this post up on WordPress I’ve noticed a huge lack of adding the Depth feature to WordPress Functions: http://wordpress.org/extend/ideas/topic/add-depth-parameter-to-the_category?replies=3#post-21041
JordashTalon
WordPress Category functions that is
Kate M
Didn’t work for me
AselHora
put date stamps to your posts. this way we know when you wrote it and not include code snippets 5 years old.
John Saddington
great tut!