Z naszego doświadczenia wynika, że dodanie wielu kategorii do wpisów na WordPressie może sprawić, że wszystko zacznie wyglądać na nieco zatłoczone. Wiele kategorii, zwłaszcza kategorie nadrzędne i podrzędne, może zaśmiecać układy i utrudniać czytelnikom znalezienie tego, czego szukają.
Czy nie byłoby czyściej wyświetlać tylko kategorię podrzędną dla każdego posta?
Ten przewodnik pokaże Ci, jak dostosować plik motywu WordPress, aby wyświetlać tylko podrzędne kategorie w pętli wpisów, nadając Twojemu blogowi bardziej uporządkowany i przyjazny dla użytkownika wygląd.

Dlaczego wyświetlać tylko kategorię podrzędną w pętli postów WordPress?
Tworząc bloga WordPress, możesz organizować swoje treści za pomocą kategorii i tagów.
Aby pomóc czytelnikom szybciej znaleźć interesujące treści, możesz nawet tworzyć podrzędne kategorie (lub podkategorie).
Na przykład, jeśli masz bloga podróżniczego, możesz utworzyć kategorię „Miejsca”, a następnie podkategorie takie jak „Europa”, „Ameryka” i „Australia”.
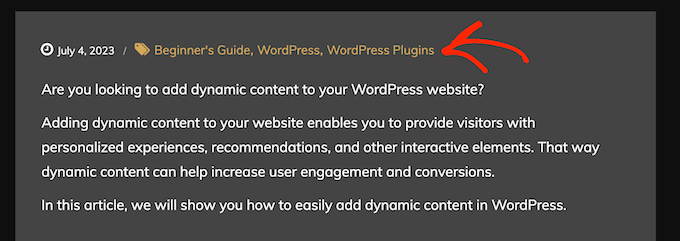
Domyślnie większość motywów WordPress pokazuje wszystkie kategorie nadrzędne i podrzędne dla wpisu.

Jednakże, jeśli używasz wielu kategorii, strony Twojego bloga mogą zacząć wyglądać niechlujnie i skomplikowanie. Może to również utrudnić czytelnikom znalezienie kategorii, która ich interesuje.
Z tego powodu możesz chcieć ukryć ogólne kategorie nadrzędne posta i pokazać tylko kategorie podrzędne. Biorąc to pod uwagę, zobaczmy, jak możesz wyświetlić tylko kategorie podrzędne w pętli postów WordPress.
Przed edycją pliku motywu WordPress: Kluczowe punkty do zapamiętania
Ten przewodnik jest przeznaczony dla osób, które czują się komfortowo z kodowaniem i edycją plików motywów WordPress. Oto kilka rzeczy, które powinieneś zrobić przed przystąpieniem do samouczka:
- Najpierw musisz połączyć swoją witrynę za pomocą FTP lub otworzyć menedżera plików swojego hostingu, aby uzyskać dostęp do tych plików.
- Jeśli jesteś początkującym, zapoznaj się z naszym przewodnikiem dla początkujących, jak wklejać fragmenty kodu z sieci do WordPress, aby przygotować się wcześniej.
- Zalecamy wykonanie kopii zapasowej lub użycie witryny stagingowej, aby zastosować tę metodę. W ten sposób, jeśli coś pójdzie nie tak, Twoja aktywna witryna nie zostanie naruszona.
Na koniec ten przewodnik dotyczy tylko klasycznych motywów WordPress. Motywy blokowe mają inną strukturę plików motywu.
Wyświetlanie tylko kategorii podrzędnej w pętli postów WordPress
W tym samouczku pokażemy Ci, jak edytować plik motywu za pomocą menedżera plików Bluehost. Ale niezależnie od Twojego dostawcy hostingu, kroki powinny być podobne.
Najpierw zaloguj się do swojego panelu Bluehost i przejdź do zakładki „Websites”. Następnie kliknij „Settings” na stronie, którą chcesz edytować.

Następnie przewiń w dół do sekcji Szybkie linki.
Następnie kliknij przycisk „Menedżer plików”.

Spowoduje to otwarcie menedżera plików.
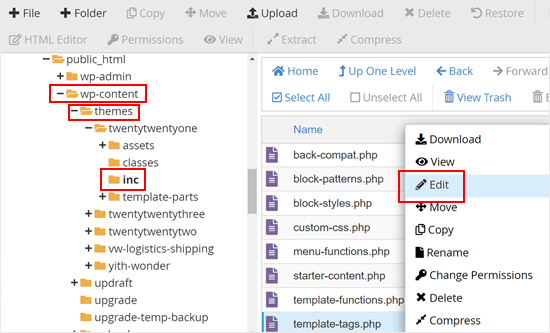
Teraz musisz znaleźć w pliku motywu kod odpowiedzialny za wyświetlanie kategorii. Możesz zacząć od przejścia do folderu public_html swojej witryny » wp-content » themes » folder Twojego aktualnego motywu.
Na tym etapie może być konieczne otwarcie każdego pliku i folderu po kolei, aby znaleźć właściwy plik do edycji. Jedną z rzeczy, którą możesz zrobić, jest próba znalezienia kodu związanego z kategoriami, takiego jak has_category lub get_the_category_list. Jeśli je zlokalizujesz, będziesz w odpowiednim pliku.
Jeśli nie możesz znaleźć właściwego pliku szablonu, zapoznaj się z naszym ściągawką dotyczącą hierarchii szablonów WordPress i naszym przewodnikiem jak znaleźć właściwy plik motywu do edycji.
Jeśli używasz motywu Twenty Twenty-One, plikiem, którego powinieneś szukać, jest plik template-tags w folderze ‘inc’. Po jego znalezieniu możesz kliknąć na niego prawym przyciskiem myszy i wybrać ‘Edytuj’.

W pliku ten fragment odpowiada za wyświetlanie kategorii i tagów:
if ( has_category() || has_tag() ) {
echo '<div class="post-taxonomies">';
$categories_list = get_the_category_list( wp_get_list_item_separator() );
if ( $categories_list ) {
printf(
/* translators: %s: List of categories. */
'<span class="cat-links">' . esc_html__( 'Categorized as %s', 'twentytwentyone' ) . ' </span>',
$categories_list // phpcs:ignore WordPress.Security.EscapeOutput
);
}
$tags_list = get_the_tag_list( '', wp_get_list_item_separator() );
if ( $tags_list && ! is_wp_error( $tags_list ) ) {
printf(
/* translators: %s: List of tags. */
'<span class="tags-links">' . esc_html__( 'Tagged %s', 'twentytwentyone' ) . '</span>',
$tags_list // phpcs:ignore WordPress.Security.EscapeOutput
);
}
echo '</div>';
}
} else {
Teraz, gdy znalazłeś odpowiedni kod, możesz zastąpić cały ten fragment tym:
if ( has_category() || has_tag() ) {
echo '<div class="post-taxonomies">';
// Get the list of categories
$categories = get_the_category();
$child_cat_IDs = array(); // Array to store child category IDs
$parent_cat_IDs = array(); // Array to store parent category IDs
foreach ( $categories as $category ) {
if ( $category->parent > 0 ) {
$child_cat_IDs[] = $category->term_id; // Store the child category ID
} else {
$parent_cat_IDs[] = $category->term_id; // Store the parent category ID
}
}
// Output child categories if there are any
if ( !empty($child_cat_IDs) ) {
$output = '<span class="cat-links">' . esc_html__( 'Categorized as ', 'twentytwentyone' ) . ' ';
foreach ( $child_cat_IDs as $cat_id ) {
$cat_link = get_category_link($cat_id);
$cat_name = get_cat_name($cat_id);
$output .= '<a href="' . esc_url($cat_link) . '">' . esc_html($cat_name) . '</a> ';
}
$output .= '</span>'; // Close the span tag after the loop
echo $output; // Output the child category links
// Output parent categories if there are no child categories
} elseif ( !empty($parent_cat_IDs) ) {
$output = '<span class="cat-links">' . esc_html__( 'Categorized as ', 'twentytwentyone' ) . ' ';
foreach ( $parent_cat_IDs as $cat_id ) {
$cat_link = get_category_link($cat_id);
$cat_name = get_cat_name($cat_id);
$output .= '<a href="' . esc_url($cat_link) . '">' . esc_html($cat_name) . '</a> ';
}
$output .= '</span>'; // Close the span tag after the loop
echo $output; // Output the parent category links
}
// Handle tags
$tags_list = get_the_tag_list('', wp_get_list_item_separator());
if ( $tags_list && ! is_wp_error( $tags_list ) ) {
printf(
/* translators: %s: List of tags. */
'<span class="tags-links">' . esc_html__( 'Tagged %s', 'twentytwentyone' ) . '</span>',
$tags_list // phpcs:ignore WordPress.Security.EscapeOutput
);
}
echo '</div>'; // Close post-taxonomies div
}
} else {
Ten fragment kodu najpierw identyfikuje wszystkie kategorie przypisane do posta. Następnie sprawdza, czy każda kategoria ma rodzica.
Jeśli tak się stanie, oznacza to, że jest to kategoria podrzędna i zostanie dodana do listy wyświetlania. Kategorie nadrzędne są pomijane, co skutkuje czystszym i bardziej szczegółowym wyświetlaniem kategoryzacji Twojego posta.
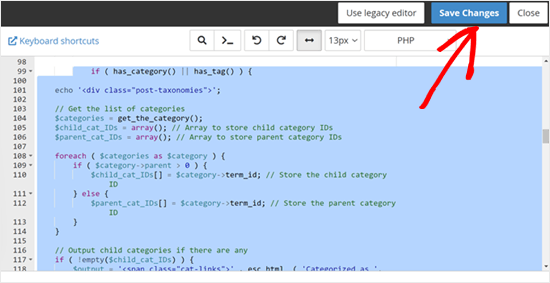
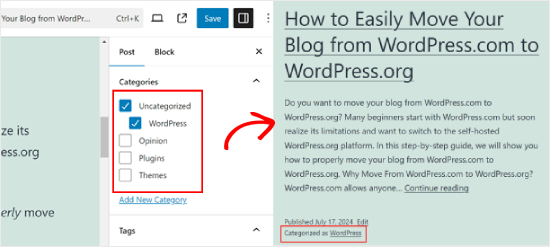
Oto jak powinno to wyglądać po zastąpieniu kodu:

Po zakończeniu po prostu zapisz zmiany.
Teraz musisz odwiedzić wpis, który ma jedną lub więcej kategorii podrzędnych. Zobaczysz, że kategoria nadrzędna jest ukryta, a WordPress wyświetla teraz tylko kategorie podrzędne.

Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak wyświetlać tylko podkategorie w swoich postach WordPress. Następnie możesz zapoznać się z naszym artykułem na temat jak inaczej stylizować poszczególne kategorie w WordPress oraz naszym przewodnikiem dla początkujących na temat jak wyszukiwać według kategorii w WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Mike
Udało się!
foreach((get_the_category()) as $childcat) { $parentcat = $childcat->category_parent; if (cat_is_ancestor_of(10, $childcat)) { echo get_cat_name($parentcat); } }
MIke
Mam trzy główne kategorie i ten kod działa poprawnie w moim jednokartkowym pętli, aby wyświetlić faktyczną nazwę wybranej kategorii.
Chcę teraz wyświetlić rodzica kategorii. Komplikacja polega na tym, że mam dwie warstwy poniżej głównej kategorii (3 poziomy) i chcę wyświetlić rodzica z jednego poziomu, a nie rodzica z najwyższego poziomu. Wydaje się łatwe wyświetlić najwyższego rodzica, ale nie widziałem żadnego kodu, który zwracałby kategorię z poziomu dziecka kategorii wnuczka?
amnachohan
Czy to zadziała poza pętlą?
Marian Rick
To świetny fragment kodu. Wielkie dzięki za dotychczasową pomoc!
W jednym z moich projektów muszę pójść dalej i wyświetlić tylko najniższą podkategorię. Może być więc trzy poziomy (Formy -> Kwadraty -> Duże Kwadraty). Dzięki temu kodowi wyświetlane są wszystkie podkategorie (Kwadraty -> Duże Kwadraty). Jak mogę powiedzieć temu kodowi, aby powtarzał proces, aż znajdzie i wyświetli tylko ostatnie dziecko?
Jeśli macie jakieś rozwiązania na to, jesteście moimi bohaterami po raz kolejny! Kontynuujcie swoją świetną pracę i blog!
GoranJakovljevic
czy jest możliwe zrobienie tego dla 2 kategorii zamiast jednej?
gashface
Jak mogę uwzględnić &orderby=ID?
Andus Beckus
To świetnie, dzięki!
Ale jak wyświetlić dzieci wszystkich kategorii, a nie tylko kategorii 10?
Be great if someone could help with this.
Personel redakcyjny
Jeśli próbujesz wyświetlić listę wszystkich podrzędnych kategorii, użyj funkcji wp_list_categories(). Ma ona parametry, które pozwalają na wyświetlanie tylko podrzędnych lub tylko nadrzędnych kategorii. Ale to nie działa w przypadku, o którym mówimy w tym artykule.
Admin
Mattia
świetnie, ale jeśli chcę pokazać nie „kategorię 10”, ale „aktualną kategorię”?
Keith Davis
Świetne fragmenty informacji od was.
Naprawdę muszę zacząć zajmować się tym PHP.
Świetna strona chłopaki i zauważyłem, że macie PageRank 6!
Co powiecie na kilka postów o podnoszeniu waszego PageRanku.