Czy chcesz wyświetlić niestandardowe pola poza pętlą w WordPressie? Zazwyczaj niestandardowe pola są wyświetlane wewnątrz pętli WordPress wraz z innymi treściami wpisu i metadanymi. W tym artykule pokażemy Ci, jak wyświetlić niestandardowe pola poza pętlą w WordPressie.

Czym są pola niestandardowe w WordPress
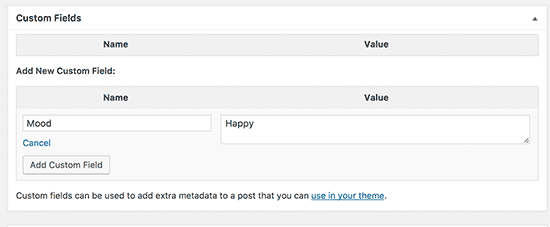
Pola niestandardowe pozwalają dodawać dodatkowe metadane do postów WordPress, a następnie wyświetlać je wraz z treścią posta.
Możesz dodawać niestandardowe pola, po prostu włączając pole meta niestandardowych pod Opcjami ekranu. Możesz również tworzyć niestandardowe pola meta w WordPress, aby nadać swoim niestandardowym polom lepszy interfejs użytkownika.

Aby uzyskać więcej szczegółów, zapoznaj się z naszym przewodnikiem dla początkujących na temat korzystania z niestandardowych pól WordPress.
Ponieważ niestandardowe pola dodają metadane do wpisów, można je łatwo wyświetlić wewnątrz pętli WordPress wraz z innymi treściami wpisu. Jednak czasami możesz chcieć wyświetlić je poza pętlą. Na przykład w widżecie paska bocznego. Wtedy staje się to trochę trudne.
Mając to na uwadze, zobaczmy, jak łatwo wyświetlać pola niestandardowe poza pętlą w WordPress.
Wyświetlanie danych z niestandardowych pól poza pętlą w WordPress
Zamiast wyświetlać metadane pól niestandardowych poza pętlą, pokażemy Ci, jak używać wielu pętli w motywach WordPressa bez wpływu na główną pętlę.
Ten artykuł wymaga dodania kodu do plików motywu WordPress. Jeśli nigdy tego nie robiłeś, zapoznaj się z naszym przewodnikiem jak kopiować i wklejać kod w WordPressie.
Będziesz musiał dodać poniższy kod do plików swojego motywu, w miejscu, w którym chcesz wyświetlić dane pól niestandardowych w WordPressie.
<?php global $wp_query; $postid = $wp_query->post->ID; echo get_post_meta($postid, 'Your-Custom-Field', true); wp_reset_query(); ?>
Ten kod po prostu ładuje globalną zmienną $wp_query, aby uzyskać identyfikator posta. Następnie używa funkcji get_post_meta() do pobrania i wyświetlenia danych niestandardowego pola.
Nie zapomnij zmienić Your-Custom-Field na swoje rzeczywiste niestandardowe pole.
Możesz dostosować kod do swoich potrzeb. Możesz również użyć innych argumentów zapytania, aby pobrać i wyświetlić dane pól niestandardowych dla różnych postów i stron.
Przyjrzyjmy się innemu przykładowi. Ten wykorzystuje klasę WP_Query, która jest znacznie lepszym i bardziej elastycznym sposobem na użycie wielu pętli w plikach motywu WordPress.
Po prostu dodaj ten kod do swojego motywu lub motywu potomnego tam, gdzie chcesz wyświetlić pole niestandardowe.
$args = array (
// Post or Page ID
'p' => 231,
);
// The Query
$the_query = new WP_Query( $args );
// The Loop
if ( $the_query->have_posts() ) {
while ( $the_query->have_posts() ) {
$the_query->the_post();
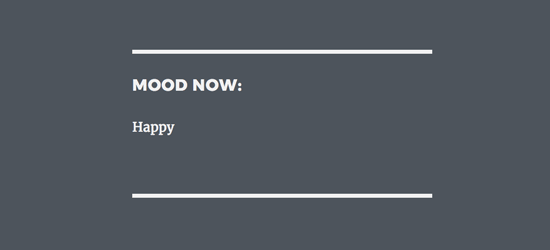
echo get_post_meta( get_the_ID(), 'Mood', true);
}
/* Restore original Post Data */
wp_reset_postdata();
} else {
echo 'Nothing found';
}
Nie zapomnij zastąpić "Mood" własną nazwą pola niestandardowego i "post ID" własnym identyfikatorem posta lub strony.

To wszystko na razie.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak wyświetlać pola niestandardowe poza pętlą w WordPressie. Możesz również zapoznać się z naszym arkuszem ściągawki motywów WordPressa dla początkujących.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Jiří Vaněk
Czy można w ten sposób dodać pole autora? Mam stronę z wieloma autorami i pod nazwiskiem autora w artykule chciałbym zawsze wyświetlać jego biografię (informacje o autorze). Czy można to zrobić za pomocą fragmentu kodu, czy lepsze byłoby coś bardziej złożonego, jak wtyczka Advanced Custom Fields? Jestem nowicjuszem w tych polach i jeszcze ich nie rozumiem zbyt dobrze.
Wsparcie WPBeginner
Dopóki współautorzy znajdują się w Twoich niestandardowych polach, możesz użyć tej metody lub zaawansowanych niestandardowych pól, aby wyświetlić informacje o autorze.
Admin
Jiří Vaněk
Dziękuję za potwierdzenie. Pobrałem wtyczkę Advanced Custom Fields i próbuję tworzyć niestandardowe pola dla autorów artykułów. Przejrzałem również ten artykuł ponownie, aby lepiej zrozumieć, jak działają te pola. Mam nadzieję, że wszystko pójdzie dobrze. W każdym razie, mam teraz przynajmniej nieco lepsze zrozumienie tego problemu. Dziękuję bardzo.
ajay singh
jak uzyskać wartość pola acf poza pętlą
Shuvo
Co mam wpisać zamiast ‘Your-Custom-Field’? Nazwę cpt czy slug?
Wsparcie WPBeginner
Zastąpisz to nazwą pola niestandardowego
Admin
Daniel R
Cześć,
Świetny artykuł, kilka razy korzystałem z WPB, aby pomóc mi rozwiązać pewne problemy!
Obecnie próbuję uzyskać informacje z niestandardowego pola z najnowszego wpisu w określonej kategorii i wyświetlić je jako tekst w linii w akapicie.
Czy wiesz, czy istnieje jakaś wtyczka do tego, czy możemy to osiągnąć za pomocą PHP/JavaScript?
W zasadzie chcę zapytać WordPress: „Idź i pobierz najnowszy post z kategorii dzisiejsza-wskazówka, a następnie znajdź wartość pola niestandardowego „odds” i wyświetl „odds” w tym elemencie span.”
Naprawdę chciałbym uniknąć zakodowania tego na stałe w stronie i wolałbym rozwiązanie oparte na shortcode/JS, ponieważ akapit jest edytowalny. Zasadniczo jeden z webmasterów może wejść i zmienić tekst w akapicie, ale nadal chce pokazać 'kursy' w określonym miejscu. Strona jest zbudowana na edytorze drag-n-drop na xPro.
Daniel R
Obecnie używam skrótu wtyczki ostatnich wpisów, aby wyświetlić tytuł w innym akapicie. Następnie usuwam wszystkie style, aby tekst był w jednej linii z akapitem. To trochę podejrzana metoda!