Od czasu do czasu spotykamy się z prośbami klientów o dostosowanie własnej witryny internetowej. Jednym z nich było wyświetlanie dowolnej liczby wpisów w pętli. Ponieważ funkcja ta nie jest domyślnie dostępna w WordPressie, stworzyliśmy własny fragment kodu dla naszych klientów.
Korzystając z pętli, WordPress przetwarza każdy z wpisów, które mają być wyświetlane na obecnej, aktualnej stronie. Następnie formatuje je zgodnie z tym, jak pasują do określonych kryteriów w tagach pętli.
W tym artykule pokażemy, jak wyświetlić dowolną liczbę wpisów w pętli WordPress.

Czym jest pętla WordPress?
Pętla jest używana przez WordPress do wyświetlania każdego z twoich wpisów. Jest to kod PHP używany w motywie WordPress do wyświetlania listy wpisów na stronie internetowej. Jest to ważna część kodu WordPress i stanowi rdzeń większości zapytań.
W pętli WordPress istnieją różne funkcje, które są uruchamiane w celu wyświetlenia wpisów. Deweloperzy mogą jednak dostosować sposób wyświetlania każdego wpisu w pętli, zmieniając tagi szablonu.
Na przykład tagi bazowe w pętli wyświetlą tytuł, datę i treść wpisu w pętli. Możesz dodawać własne tagi i wyświetlać dodatkowe informacje, takie jak kategoria, zajawka, pola własne, nazwa autora i inne.
Pętla WordPress pozwala również kontrolować liczbę wpisów na blogu wyświetlanych na każdej stronie. Może to być pomocne przy projektowaniu autorskiego szablonu, ponieważ można kontrolować liczbę wpisów wyświetlanych w każdej pętli.
W związku z tym zobaczmy, jak dodać dowolną liczbę wpisów do pętli WordPress.
Dodawanie dowolnej liczby wpisów w pętli WordPressa
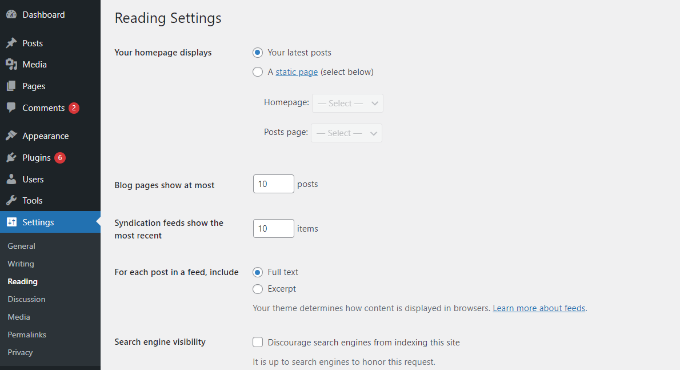
Zwykle możesz ustawić liczbę wpisów, które mają być wyświetlane w pętli z twojego panelu administracyjnego WordPress.
Wystarczy przejść do Ustawienia ” Czytanie z kokpitu WordPress. Domyślnie WordPress wyświetli 10 wpisów.

Możesz jednak zastąpić tę liczbę za pomocą Super Loop, która pozwoli ci wyświetlić dowolną liczbę wpisów w tej konkretnej pętli WordPress for loop.
Umożliwi to dostosowanie ustawień wyświetlania twoich stron, w tym profili autorów, paneli bocznych i innych.
Najpierw musisz otworzyć plik szablonu, w którym chcesz umieścić wpisy, a następnie po prostu dodać tę pętlę:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <?php// if everything is in place and ready, let's start the loopif ( have_posts() ) : while ( have_posts() ) : the_post(); ?> // to display 'n' number of posts, we need to execute the loop 'n' number of times // so we define a numerical variable called '$count' and set its value to zero // with each iteration of the loop, the value of '$count' will increase by one // after the value of '$count' reaches the specified number, the loop will stop // *USER: change the 'n' to the number of posts that you would like to display <?php static $count = 0; if ( $count == "n" ) { break; } else { ?> // for CSS styling and layout purposes, we wrap the post content in a div // we then display the entire post content via the 'the_content()' function // *USER: change to '<?php the_excerpt(); ?>' to display post excerpts instead <div class="post"> <?php the_title(); ?> <?php the_content(); ?> </div> // here, we continue with the limiting of the number of displayed posts // each iteration of the loop increases the value of '$count' by one // the final two lines complete the loop and close the if statement <?php $count ++; } ?><?php endwhile; ?><?php endif; ?> |
Uwaga: Będziesz musiał zastąpić wartość“n” w części kodu if ( $count == "n" ) i wybrać dowolną liczbę.
Łatwym sposobem na dodanie tego kodu do twojej witryny internetowej WordPress jest użycie wtyczki WPCode. Jest to najlepsza wtyczka do fragmentów kodu dla WordPressa, która pomaga zarządzać własnym kodem.
Korzystając z WPCode, nie musisz ręcznie edytować plików szablonu motywu i ryzykować, że coś zepsujesz. Wtyczka automatycznie wstawi kod za Ciebie.
Najpierw należy zainstalować i włączyć darmową wtyczkę WPCode. Więcej szczegółów można znaleźć w naszym przewodniku na temat instalacji wtyczki WordPress.
Po włączaniu, możesz udać się do Code Snippets ” + Add Snippet z twojego kokpitu WordPress. Następnie należy wybrać opcję “Add Your Custom Code (New Snippet)”.

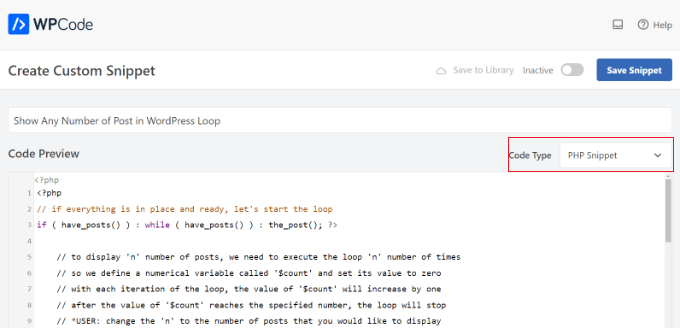
Następnie wystarczy wkleić własny kod pętli WordPress, który pokazaliśmy powyżej, w obszarze “Podgląd kodu”.
Będziesz musiał również wpisz nazwę twojego kodu i ustaw “Fragment kodu” na “PHP Snippet”.

Następnie możesz przewinąć w dół do sekcji “Wstaw” i wybrać miejsce, w którym chcesz uruchomić kod.
Domyślnie WPCode uruchomi go wszędzie na twojej witrynie internetowej WordPress. Możesz jednak zmienić lokalizację na konkretną stronę lub użyć krótkiego kodu, aby wstawić kod.

W tym poradniku użyjemy domyślnej metody “Auto wstawienie”.
Po zakończeniu nie zapomnij kliknąć przełącznika u góry, aby włączyć kod, a następnie kliknij przycisk “Zapisz”. WPCode wdroży teraz kod na twoim blogu WordPress i wyświetli określoną liczbę wpisów w pętli WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak wyświetlić dowolną liczbę wpisów w pętli WordPress. Warto również zapoznać się z naszym przewodnikiem na temat tego , jak wykluczyć przypięte wpisy z pętli w WordPressie i naszymi typami ekspertów dla najlepszych wtyczek powiązanych wpisów dla WordPressa.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
This Super Loop concept is a game-changer! I’ve been struggling with displaying the right number of posts, and this is just what I needed.
Thank you for the helpful post.
WPBeginner Support
Glad our guide was helpful
Admin
Kevin Fonseca
Hey, thank you so much for this trick, I really needed it!!. Keep up the good work!
Uchenna
Please I need help from you guys on how to go about this. the problem is that while i have set a static front page on my Desktop view using a different theme which is Admag magazine and blog theme it appears fine and i like it but my mobile view which i used carrington theme displays nothing & when i try to call up posts on it it displays the link to the page i used on my desktop view which continues to open same link without showing any post. please who can help me find my way here. thanks in advance.
This is my site please help me. its good on desktop but cant call up posts on mobile front page.
ali
hi
How to modify loop to split posts into groups of threes?
example?
Khaled
global $wp_query;
$args = array_merge( $wp_query->query_vars, array( ‘posts_per_page’ => ‘6’ ) );
query_posts( $args );
query_posts( $args );
Inspired from here
Absarul Haque
I want to show 2 Post in Home Pages and 5 Posts in all other archive pages (Like Tag, Category and search results).
Ramon Hitzeroth
Thanks for this tutorial. Just one question though, my posts for some reason only show 50 at most on one page, if I set “n” to anything less than 50 it shows only that number of posts but anything more than 50 it stops at 50.
Holger
Thanks a lot! Perfect solution for my problem… Works great.
SHWAN NAMIQ SALEEM
Thank you very nice code i used this code in my blog to times , to show limit posts in homepage and in sidebar > the code work correctly without any problem . it is very simple code to use
Gustavo
Great! Works perfectly for me. Thanks a lot.
Kirk
It seems that, although I can alter the number of posts displayed using your method, the “number of posts setting” in the admin panel under Settings > Reading still sets the maximum.
So, for instance, if I set that number to 20 in my wp-admin panel and then within my template I set $count to equal any number OVER 20, it will still only show 20 posts. I can, however, set $count in my template to equal a number UNDER 20 and it will only show that amount of posts. So, the number in the admin panel seems to be the maximum. Is there a workaround for this? Thanks
Editorial Staff
You would have to use posts_per_page in the WP_Query variable and then set count 20.
Admin
Roy Omwell
hi team,
row #28 is missing “++”. It should be: count++
otherwise thank you, that was exactly what I was looking.
Editorial Staff
Fixed it.
Admin
AliMohammedAli
in line 28 .. you didn’t increment the $count variable !
JonPage11
Is there any button in the menu…. that make us easiest to edit number of post in wordpress?
Carik
Can not you do it through a function or get_posts query_posts?
Editorial Staff
Yes you could do that through the posts_per_page function in query_posts … this method will allow you to customize each post on the display and much more.
Admin
Bjarni
Thanks for the info, it would be good if there was a link to the code in action too
Editorial Staff
Visit any of our category pages.
Admin