Znasz ten moment, w którym musisz wyświetlić określone wpisy WordPress na podstawie pól własnych? Byliśmy tam. Kiedy po raz pierwszy zaczęliśmy korzystać z WordPressa, zobaczenie jakiegokolwiek fragmentu kodu wydawało się onieśmielające, zwłaszcza gdy chcieliśmy tylko wyświetlić wpisy z określonymi informacjami.
Ale mamy dobrą wiadomość: po tym, jak pomogliśmy tysiącom początkujących użytkowników WordPressa, odkryliśmy, że nawet coś, co brzmi technicznie, jak filtrowanie pól własnych, nie musi być przerażające. W rzeczywistości przeprowadzimy Cię przez prostą metodę kodu, aby to zrobić.
Rozwiązanie to sprawdza się doskonale niezależnie od tego, czy publikujesz zwykłe wpisy na blogu, czy też niestandardowe typy treści oparte na określonych kryteriach.

📌 S zybka uwaga: Ten poradnik dotyczy wyświetlania wpisów WordPress, jeśli mają one wartość wpisz w określonym polu konfiguratora.
Jeśli chcesz wyświetlać pola własne na front-endzie wpisu WordPress, możesz przeczytać nasz przewodnik na temat wyświetlania pól własnych w motywach WordPress.
Dlaczego warto wyświetlać wpisy WordPress z określonym polem własnym?
Kiedy tworzysz wpis na swojej witrynie internetowej WordPress, możesz użyć pól własnych, aby dodać do niego dodatkowe metadane. Metadane to informacje o wpisie, takie jak tytuł, autor i data publikacji.
Pola własne to zaawansowana koncepcja WordPressa i istnieje wiele sposobów na dodanie pól własnych w WordPressie. Wiele pomocnych wskazówek dotyczących używania i wyświetlania pól własnych znajdziesz w naszym wpisie WordPress Custom Fields 101: Tips, Tricks, and Hacks.

Jeden z naszych klientów zapytał nas, jak wyświetlić wpisy WordPress tylko wtedy, gdy obecne jest określone pole niestandardowe. Może to być przydatne, jeśli chcesz utworzyć własną stronę, która zawiera listę wszystkich wpisów zawierających określone pole niestandardowe i/lub wartość.
Po odesłaniu odpowiedzi pomyśleliśmy, że najlepiej będzie podzielić się nią ze wszystkimi innymi, aby większa społeczność WordPress.org również mogła z niej skorzystać.
Edycja plików twojego motywu WordPress: O czym należy pamiętać
Aby móc prawidłowo postępować zgodnie z tym poradnikiem, oto kilka rzeczy, o których należy pamiętać:
- Ten poradnik bierze biorący udział w edycji plików twojego motywu WordPress z kodem, więc nie jest najbardziej odpowiedni dla zupełnie początkujących. Jeśli jesteś początkujący, musisz przeczytać nasz przewodnik na temat kopiowania i wklejania kodu w WordPress.
- Zalecamy utworzenie kopii zapasowej twojej witryny internetowej i/lub korzystanie ze środowiska testowego, aby witryna na żywo nie miała wpływu w przypadku wystąpienia błędu. Wynika to z faktu, że będziesz dodawać kod do plików twojego motywu, co może być ryzykowne.
- Zalecamy zrozumienie, jak działa hierarchia szablonów WordPress, aby wiedzieć, gdzie później dodać kod.
- Konieczne będzie również zapoznanie się z działaniem pętli WordPress, ponieważ będziemy wywoływać te parametry w zapytaniu WordPress.
Należy również pamiętać, że ten poradnik działa tylko z klasycznymi motywami WordPress, ponieważ motywy blokowe mają inny zestaw plików motywu.
Mając to na uwadze, przyjrzyjmy się, jak wyświetlić wpis WordPress tylko wtedy, gdy ma określone pole własne.
Jak filtrować twoje wpisy na podstawie określonych pól własnych?
Zanim pokażemy ci kod, którego musisz użyć, musisz wiedzieć, do którego pliku motywu musisz go dodać. Najprawdopodobniej będzie to szablon strony, taki jak index.php, archive.php lub page.php.
Powiedzmy, że chcesz dodać go do pliku index.php motywu Twenty Twenty-One. Oto jak wygląda obecnie część pętli WordPress tego pliku:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <?phpif ( have_posts() ) {// Load posts loop. while ( have_posts() ) { the_post(); get_template_part( 'template-parts/content/content', get_theme_mod( 'display_excerpt_or_full_post', 'excerpt' ) ); } // Previous/next page navigation. twenty_twenty_one_the_posts_navigation();} else { // If no content, include the "No posts found" template. get_template_part( 'template-parts/content/content-none' );}get_footer(); |
Ten kod wykorzystuje domyślną pętlę WordPress(have_posts() i the_post()) do wyświetlania wpisów. Ta metoda jest odpowiednia dla większości standardowych motywów WordPress i służy do wyświetlania wpisów bez żadnego własnego filtrowania lub sortowania.
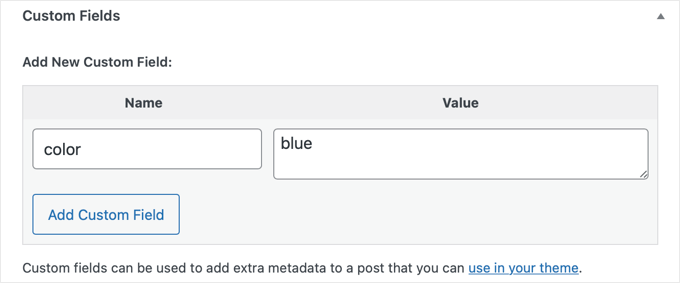
Załóżmy teraz, że używasz pola własnego “kolor”, jak w powyższym przykładzie. Będziesz musiał zastąpić cały ten kod poniższym fragmentem kodu:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <?php// The Query to show a specific Custom Field$the_query = new WP_Query('meta_key=color');// Load posts loop.if ( $the_query->have_posts() ) { while ( $the_query->have_posts() ) { $the_query->the_post(); get_template_part( 'template-parts/content/content', get_theme_mod( 'display_excerpt_or_full_post', 'excerpt' ) ); } // Previous/next page navigation. twenty_twenty_one_the_posts_navigation();} else { // If no content, include the "No posts found" template. get_template_part( 'template-parts/content/content-none' );}// Reset Post Datawp_reset_postdata();get_footer(); |
W tym nowym kodzie wprowadziliśmy niestandardowe zapytanie($the_query = new WP_Query('meta_key=color');), aby pobierać wpisy na podstawie określonej wartości pola własnego w meta boxie (w tym przypadku wpisy z polem własnym “kolor”).
Następnie używa niestandardowej pętli(if ($the_query->have_posts())) do iteracji po wpisach pobranych przez to niestandardowe zapytanie, wyświetlając treść każdego wpisu w taki sam sposób, jak w pierwszym fragmencie kodu.
Dodaliśmy również funkcjęwp_reset_postdata(), aby zapewnić, że WordPress powróci do poprawnego wyświetlania wszystkich wpisów po wykonaniu własnego zapytania. Dzięki temu witryna działa płynnie i wyświetla użytkownikom właściwą treść.
Teraz, jeśli chcesz wyświetlić konkretne wpisy, które mają własne pole z określoną wartością, wystarczy zmienić zapytanie z linii 3 w następujący sposób:
$the_query = new WP_Query( 'meta_value=blue' ); |
Spowoduje to wyświetlenie wszystkich wpisów, które mają wartość “niebieski” w dowolnym polu własnym.
Jeśli chcesz upewnić się, że pole “color” ma wartość “blue”, twój kod zapytania będzie wyglądał następująco:
$the_query = new WP_Query( array( 'meta_key' => 'color', 'meta_value' => 'blue' ) ); |
Możesz dowiedzieć się o dodatkowych parametrach, których możesz użyć w swoim zapytaniu na stronie referencyjnej kodu WordPress WP_Query.
Po zapisaniu kodu w pliku PHP szablonu strony, możesz sprawdzić swoją witrynę WordPress na front-endzie, aby zobaczyć twój kod w działaniu.
Chcesz zbudować witrynę internetową WordPress bez kłopotów? Pozwól naszemu zespołowi WPBeginner Pro Services zająć się tym za Ciebie. Nasz zespół ekspertów może stworzyć niestandardową, profesjonalną witrynę internetową dostosowaną do twoich potrzeb, wraz z funkcjami takimi jak niestandardowa strona, która filtruje wpisy na podstawie niestandardowych pól.
Zarezerwuj bezpłatną konsultację z naszym zespołem już dziś!
Dowiedz się więcej o sposobach na dostosowanie twojej witryny WordPress do własnych potrzeb
Oto więcej sposobów na dostosowanie własnych stron WordPress:
- Jak nadać styl poszczególnym kategoriom w WordPress?
- Jak dodać własny pasek przewijania w WordPress?
- Jak dodać własne konfiguratory do widżetów WordPress?
- Jak stylizować każdy wpis WordPress w inny sposób?
- Jak używać krótkich kodów w twoim motywie WordPress?
- Jak wyróżnić nowe wpisy dla powracających użytkowników WordPressa?
- Jak zmienić panel boczny w WordPress?
Mamy nadzieję, że ten poradnik pomógł ci dowiedzieć się, jak wyświetlić wpis WordPress tylko wtedy, gdy ma określone pole własne. Możesz również zapoznać się z naszym kompletnym przewodnikiem na temat edycji witryny internetowej WordPress i naszymi eksperckimi wyborami najlepszych wtyczek Figma dla WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





ahmed
i have a question sir if i want to display single post and custom fields then what i should do.
i dont want to display the post with specific custom fields. i want to display all custom fields of post
Dave101
Hi, thank for the useful tutorial. I have a question, in a wordpress website i set a meta value named “meta_country” and then i set every post with the country of the article, like “us”, “uk”, “fr”… Now I’m trying to add somewhere in the home of the blog a link that show list of all post with a specific country and a specific tag. For example all “UK” post tagged “APPLE”.
I don’t understand how to do that, someone could help me?
Максим Каминский
great thanks, it help wery well!
pjhooker
Thx!
Eduard Unruh
omg finally THANKS!
Mario M
I wasnt able to generate any results unless I included “post_type” parameter into the query.
ie: $the_query = new WP_Query(‘post_type=page&meta_key=color’);
sacha
Wonderful, just so simple and clean.
Thank you.
scottlee.me
@ad Great question! I’m curious too.
ad
Hi,
How could I show posts that DON’T have a specific Custom Field? Any idea?
Thanks!!!
tara tin
as I know from php it must be meta_key!=’your key’
;just you need to know that “!” means “not”
brunobruno2
Beatiful! Many thanks for sharing it. Works like a charm.