Twoja witryna WordPress może ładować czcionki Google, nawet o tym nie wiedząc.
Wiele motywów automatycznie pobiera te czcionki z serwerów Google, co może spowolnić Twoją witrynę i budzić obawy o prywatność odwiedzających w niektórych regionach.
Dobra wiadomość jest taka, że wyłączenie czcionek Google jest łatwiejsze, niż myślisz, i może faktycznie poprawić wydajność Twojej witryny.
Przez lata pracy z witrynami WordPress odkryliśmy, że usunięcie tych zewnętrznych żądań czcionek często przyspiesza czas ładowania i daje większą kontrolę nad wyglądem witryny.
W tym przewodniku pokażemy Ci 2 proste metody wyłączenia czcionek Google w Twojej witrynie WordPress, niezależnie od tego, czy chcesz zamiast tego używać czcionek systemowych, czy hostować swoją typografię lokalnie.

Dlaczego wyłączać czcionki Google na swojej stronie WordPress?
Typografia, którą wybierasz dla swojej witryny WordPress, odgrywa ważną rolę w jej projekcie i tożsamości marki. Dlatego wielu właścicieli witryn dostosowuje swoją typografię, korzystając z Google Fonts.
Jednak ładowanie zbyt wielu czcionek negatywnie wpłynie na wydajność WordPress. Dlatego zalecamy wybranie tylko dwóch czcionek i używanie ich na całej stronie internetowej.
Alternatywnie, możesz całkowicie wyłączyć czcionki Google i po prostu używać czcionek systemowych, które są dostępne na komputerze użytkownika. Wyglądają świetnie i ładują się znacznie szybciej, zwłaszcza u użytkowników z wolnym połączeniem.
Dlatego postanowiliśmy wyłączyć Google Fonts, kiedy przeprojektowaliśmy witrynę WPBeginner. Chcieliśmy ułatwić każdemu naukę WordPress i rozwój swojej obecności online, nawet jeśli Twoje połączenie internetowe nie jest najlepsze.
Wyłączenie czcionek Google może nie być właściwą decyzją dla wszystkich stron biznesowych lub blogów. Jednak jeśli masz odwiedzających z obszarów o słabej jakości internetu, jest to jeden ze sposobów, aby zapewnić lepsze wrażenia użytkownika.
Ponadto istnieją problemy z prywatnością związane z Google Fonts, które mogą sprawić, że Twoja witryna nie będzie zgodna z przepisami takimi jak RODO. Wyłączenie Google Fonts zmniejsza ryzyko naruszenia przez Twoją witrynę międzynarodowych przepisów o ochronie prywatności.
Mając to na uwadze, przyjrzyjmy się, jak wyłączyć czcionki Google w WordPress.
Wyłączanie czcionek Google w WordPress za pomocą wtyczki
Najpierw musisz zainstalować i aktywować wtyczkę Disable and Remove Google Fonts. Więcej szczegółów znajdziesz w naszym przewodniku krok po kroku na temat jak zainstalować wtyczkę WordPress.
Po aktywacji wtyczka automatycznie wyłączy wszystkie czcionki Google używane przez Twój motyw i wtyczki. Nie wymaga konfiguracji.
Teraz WordPress automatycznie użyje domyślnej czcionki zamiast wszelkich czcionek Google, które były używane. Powinieneś dokładnie sprawdzić swoją stronę internetową, aby upewnić się, że jesteś zadowolony z czcionek, które są teraz używane.
Jeśli chcesz wybrać inne czcionki, zapoznaj się z naszym przewodnikiem na temat zmiany czcionek w motywie WordPress.
Wyłączanie czcionek Google w OptinMonster
OptinMonster to najlepsza wtyczka do generowania leadów dla WordPress, a ponad 1,2 miliona witryn korzysta z tego oprogramowania, aby powiększyć swoje listy e-mailowe, zwiększyć sprzedaż i uzyskać więcej leadów.
Używamy go również w WPBeginner do tworzenia wyskakujących okienek z newsletterami i mamy doskonałe doświadczenia. Aby dowiedzieć się więcej, możesz zapoznać się z naszą recenzją OptinMonster.
Jednak narzędzie domyślnie korzysta z Google Fonts. Na szczęście łatwo je wyłączyć.
Wyłączanie czcionek Google w poszczególnych kampaniach OptinMonster
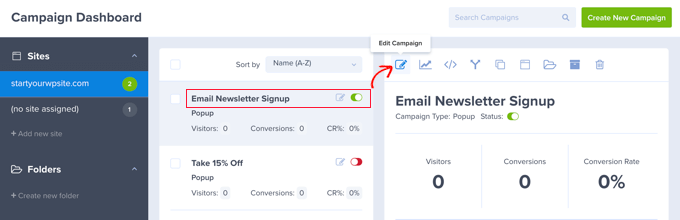
Najpierw odwiedź stronę internetową OptinMonster i zaloguj się do swojego Panelu Kampanii. Następnie musisz kliknąć kampanię, a potem przycisk „Edytuj kampanię”.

Spowoduje to otwarcie narzędzia OptinMonster Campaign Builder.
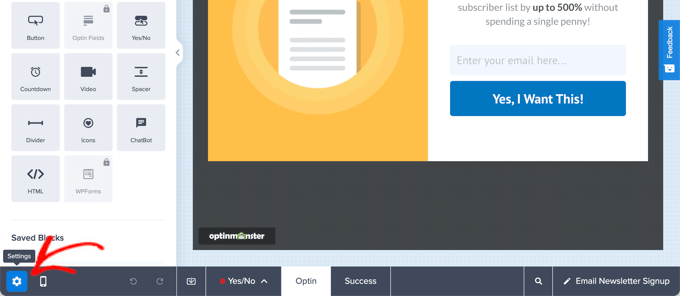
Następnie musisz kliknąć ikonę „Ustawienia” w lewym dolnym rogu paska stopki.

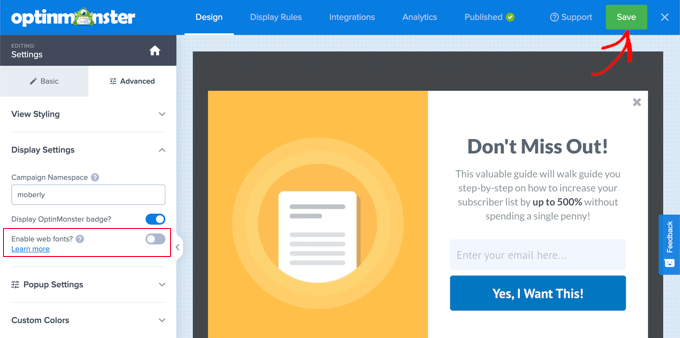
W panelu bocznym musisz wybrać zakładkę „Zaawansowane”.
Teraz możesz przewinąć w dół do sekcji „Ustawienia wyświetlania” i przełączyć opcję „Włącz czcionki internetowe?” na pozycję wyłączoną.

Po kliknięciu przycisku „Zapisz” u góry ekranu, czcionki stron trzecich zostaną wyłączone dla tej kampanii.
Będziesz musiał powtórzyć te kroki dla każdej innej kampanii, z której chcesz usunąć czcionki Google.
Wyłączanie Google Fonts dla wszystkich kampanii OptinMonster
Jeśli czujesz się komfortowo z dodawaniem fragmentów kodu JavaScript do swojej witryny, możesz wyłączyć Google Fonts we wszystkich kampaniach OptinMonster naraz.
Aby wyłączyć czcionki Google w każdej kampanii, musisz dodać ten fragment kodu w nagłówku lub stopce swojej strony internetowej:
<script type="text/javascript">
document.addEventListener('om.Scripts.init', function(event) {
event.detail.Scripts.enabled.fonts.googleFonts = false;
});
</script>
Jeśli chcesz wyłączyć wszystkie czcionki internetowe, w tym Google Fonts i FontAwesome, dodaj ten fragment kodu:
<script type="text/javascript">
document.addEventListener('om.Scripts.init', function(event) {
event.detail.Scripts.enabled.fonts = false;
});
</script>
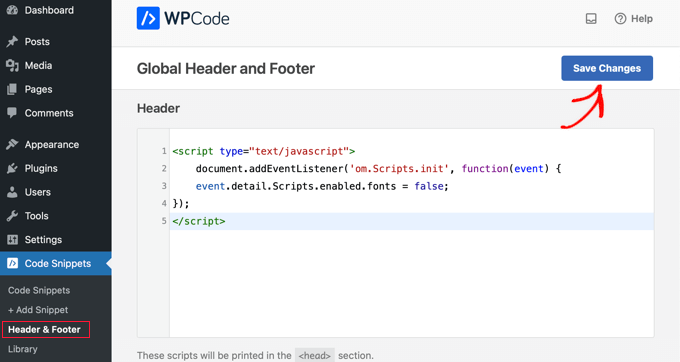
Najprostszym sposobem dodania tych fragmentów kodu jest WPCode, najpotężniejsza dostępna wtyczka do fragmentów kodu dla WordPress. Pozwala ona łatwo dodawać niestandardowy kod do dowolnego obszaru Twojej witryny, a co najlepsze, jest darmowa.
Najpierw musisz zainstalować i aktywować darmową wtyczkę WPCode. Więcej szczegółów znajdziesz w naszym przewodniku krok po kroku na temat jak zainstalować wtyczkę WordPress.
Po aktywacji musisz przejść do Fragmenty kodu » Nagłówki i stopka.
Po prostu wklej fragment kodu w polu Nagłówek, a następnie kliknij przycisk „Zapisz zmiany”.

FAQ: Wyłączanie czcionek Google w WordPress
Oto kilka pytań, które często zadają nasi czytelnicy na temat wyłączania czcionek Google w WordPress:
Czy wyłączenie Google Fonts jest dobre dla SEO lub wydajności?
Wyłączenie czcionek Google może nieznacznie poprawić wydajność Twojej witryny poprzez zmniejszenie liczby zewnętrznych żądań, zwłaszcza przy wolniejszych połączeniach lub na urządzeniach mobilnych. Szybsza witryna zazwyczaj przyczynia się do lepszego SEO.
Jednak wpływ jest zazwyczaj niewielki, chyba że Twoja witryna używa wielu wariantów czcionek. Jeśli skupiasz się na optymalizacji szybkości lub zgodności z RODO, ich wyłączenie ma sens.
Czy wyłączenie Google Fonts zepsuje wygląd mojej strony?
Może to zmienić wygląd Twojego tekstu, zwłaszcza jeśli Twój motyw w dużej mierze opiera się na niestandardowych czcionkach do stylizacji. Ale Twoja witryna się nie zepsuje ani nie ulegnie awarii. Aby zachować czysty projekt:
- Zastąp czcionki Google bezpiecznymi dla sieci czcionkami systemowymi, takimi jak Arial, Georgia lub Helvetica.
- Lub pobierz i hostuj czcionki Google lokalnie, aby nadal móc używać tej samej typografii bez wysyłania żądań do Google.
W ten sposób zachowujesz swój projekt, jednocześnie poprawiając prywatność i szybkość.
Skąd mam wiedzieć, czy mój motyw WordPress używa Google Fonts?
Aby dowiedzieć się, czy Twój motyw ładuje czcionki Google, możesz użyć narzędzi takich jak:
- Narzędzia deweloperskie w przeglądarce (poszukaj
fonts.googleapis.comw zakładce Sieć) - GTmetrix lub PageSpeed Insights (sprawdź listę zewnętrznych żądań)
- Wtyczki WordPress, takie jak Asset CleanUp lub Query Monitor
Jeśli zauważysz wywołanie fonts.googleapis.com lub fonts.gstatic.com, Twoja witryna ładuje czcionki z Google.
Przewodniki eksperckie dotyczące czcionek w WordPress
Mamy nadzieję, że ten samouczek pomógł Ci dowiedzieć się, jak wyłączyć czcionki Google w Twojej witrynie WordPress. Możesz również zapoznać się z innymi artykułami dotyczącymi czcionek w WordPress:
- Jak sprawić, by czcionki Google były przyjazne dla prywatności
- Jak dodać niestandardowe czcionki w WordPress
- Jak dodać czcionki Google Web Fonts do motywów WordPress w „właściwy” sposób
- Jak zmienić czcionki w motywie WordPress
- Jak hostować lokalne czcionki w WordPress dla szybszej strony internetowej
- Jak łatwo zmienić rozmiar czcionki w WordPressie
- Jak zmienić kolor tekstu w WordPress
- Najlepsze wtyczki typograficzne WordPress, aby ulepszyć Twój projekt
- Jak dodać niesamowitą typografię w WordPressie za pomocą Typekit
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Jiří Vaněk
Dziękuję za świetne spostrzeżenia na temat tego, jak typografia może wpływać na szybkość strony internetowej. Na początku też byłem sfrustrowany, że PageSpeed Insights pokazywał mi niższą prędkość częściowo z powodu ładowania zasobów Google (czcionki, reCaptcha itp.). Wyłączenie ich jest jedną z opcji, która może bardzo pomóc. Ostatecznie zdecydowałem się przesłać czcionki Google na FTP i ładować je lokalnie, co również może być alternatywą. Pomogło mi to w kwestii szybkości, jednocześnie pozwalając mi na korzystanie z czcionek Google.