Tutaj, w WPBeginner, mamy własną dedykowaną stronę archiwum. Jednak w przypadku wielu witryn WordPress nie jest potrzebna cała strona. Czasami dobrze zorganizowana sekcja archiwum na twoim panelu bocznym to wszystko, czego potrzebujesz, aby pomóc czytelnikom znaleźć starsze treści.
Wyzwanie polega na tym, że domyślne wyświetlanie archiwum WordPress może wyglądać niechlujnie i przytłaczająco na twoim panelu bocznym. Gdy tak się dzieje, odwiedzający są mniej skłonni do klikania i przeglądania twoich starszych wpisów.
Przetestowaliśmy wiele różnych układów archiwów na przestrzeni lat i dokładnie wiemy, co sprawia, że czytelnicy chcą odkrywać więcej. Dobrze zorganizowana sekcja archiwum może zatrzymać odwiedzających na twojej witrynie dłużej i pomóc im znaleźć dokładnie to, czego szukają.
W tym przewodniku pokażemy ci kilka sprawdzonych sposobów na dostosowanie wyświetlania twojego archiwum WordPress. Niezależnie od tego, czy chcesz mieć czyste menu rozwijane, czy widok rok po roku, pokażemy ci, jak skonfigurować je krok po kroku.

Dlaczego warto dostosować wyświetlanie archiwów WordPress w twoim panelu bocznym?
Archiwa WordPress automatycznie porządkują twoje wpisy według daty, ułatwiając odwiedzającym znalezienie starszych treści.
Wielu właścicieli witryn dodaje panel boczny do swojej witryny WordPress i umieszcza w tym obszarze widżet archiwum, aby uzyskać szybki dostęp do wpisów z przeszłości.
Jednak domyślne archiwum wyświetlane na twoim panelu bocznym może być często zbyt długie i niezbyt przyjazne dla użytkownika, szczególnie w przypadku witryn z obszerną treścią. Podstawowa lista miesięcy i lat może szybko stać się przytłaczająca i nieatrakcyjna dla użytkowników.
Dostosowując własny panel boczny archiwum na twojej witrynie WordPress, możesz zapobiec sytuacji, w której lista archiwów stanie się zbyt długa i onieśmielająca.
Dobrze zaprojektowana sekcja archiwum może również poprawić wrażenia użytkownika, zachęcając odwiedzających do zapoznania się z twoją treścią.
Mając to na uwadze, zobaczmy, jak możesz dostosować wyświetlanie archiwów WordPress w twoim panelu bocznym:
- Option 1: Customize the Default Archives Block (No Plugin)
- Option 2: Create a Compact Archives Display
- Option 3: Display Archives in a Collapsible Menu
- Option 4: Limit the Number of Archive Months Displayed
- Option 5: Display Monthly and Yearly Archive Dropdown Menus
- Option 6: Display Monthly Archives Arranged by Year
Chcesz mieć oszałamiającą witrynę WordPress bez kłopotów? Pozwól naszemu zespołowi WPBeginner Pro Services zająć się tym za Ciebie. Nasi doświadczeni projektanci mogą stworzyć własną, profesjonalną witrynę internetową dostosowaną do twoich potrzeb, wraz z funkcjami takimi jak sekcja archiwum.
Zarezerwuj bezpłatną konsultację z naszym zespołem już dziś!
Opcja 1: Dostosuj domyślny blok archiwum (bez wtyczki)
Domyślny blok lub widżet archiwów WordPress zawiera opcje umożliwiające dostosowanie wyglądu archiwów.
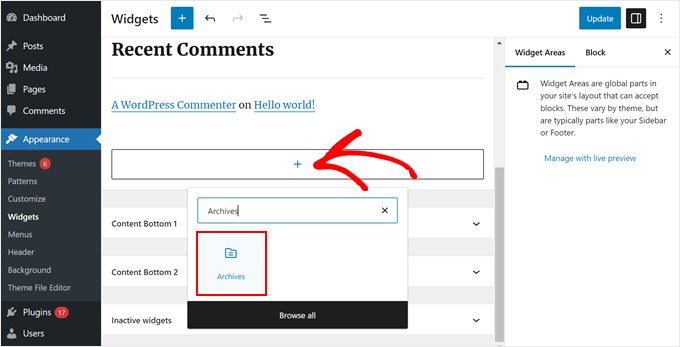
Jeśli korzystasz z klasycznego motywu, możesz zobaczyć te ustawienia, przechodząc do Wygląd “ Widżety , aby otworzyć blokowy edytor widżetów.
Następnie kliknij przycisk “+”, aby dodać blok “Archiwum” na panelu bocznym w WordPress.

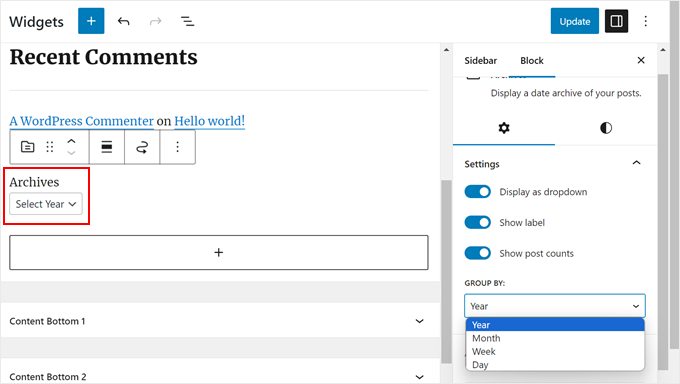
W panelu ustawień prawego bloku widoczne są opcje wyświetlania archiwów jako menu rozwijanego, pokazywania etykiety archiwów i pokazywania liczby wpisów opublikowanych w każdym okresie.
Archiwa mogą być również wyświetlane według roku, miesiąca, tygodnia lub dnia.

Gdy już będziesz zadowolony z wyglądu archiwów na twoim blogu WordPress, możesz kliknąć przycisk “Aktualizuj”.
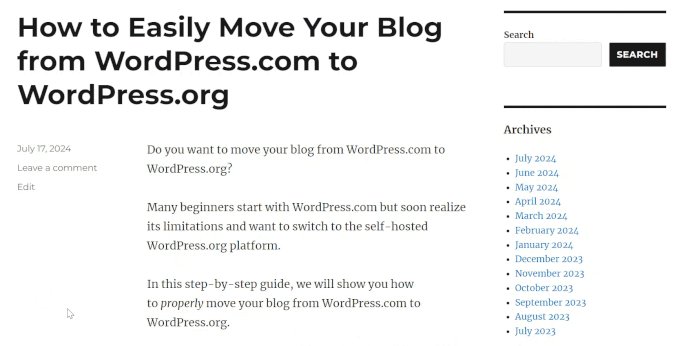
Oto jak wyglądają domyślne archiwa WordPress na panelu bocznym twojego bloga, gdy je dostosujesz:

Jeśli używasz motywu blokowego, możesz po prostu użyć tego samego bloku “Archiwum” i dodać go do szablonu, który ma panel boczny w edytorze całej witryny. Ustawienia są dokładnie takie same.
Aby uzyskać więcej informacji, przeczytaj nasz przewodnik po pełnej edycji witryny WordPress.
Te domyślne ustawienia mogą być dobre dla podstawowego bloga. Nie są one jednak wystarczające, jeśli masz dużo treści do zarządzania lub chcesz mieć więcej opcji konfiguratora.
Jeśli szukasz więcej sposobów na dostosowanie wyświetlania archiwów, czytaj dalej.
Opcja 2: Utwórz kompaktowy wyświetlacz archiwum
Jeśli twoja lista archiwów stała się zbyt długa, możesz utworzyć kompaktowe archiwum, które wyświetli twoje wpisy wykorzystując znacznie mniej miejsca.
Będziesz musiał zainstalować i włączać wtyczkę Compact Archives. Sami opracowaliśmy tę wtyczkę i sprawdziła się ona u ponad 2000 użytkowników.
Aby uzyskać więcej instrukcji instalacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
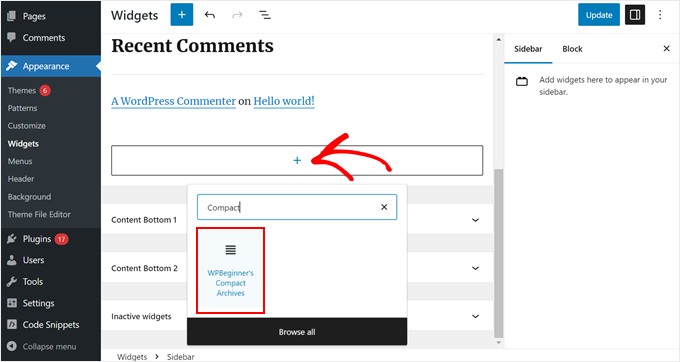
Po włączeniu wtyczki możesz dodać kompaktowe archiwa do panelu bocznego twojego motywu za pomocą bloku “Kompaktowe archiwa WPBeginner”. Blok ten jest dostępny zarówno w edytorze widżetów opartym na blokach, jak i w edytorze całej witryny.

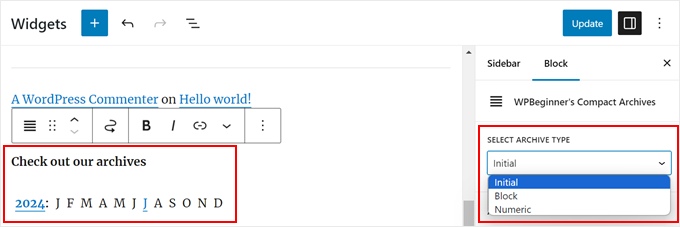
Następnie można zmienić wygląd kompaktowych archiwów.
Można na przykład wybrać wyświetlanie pierwszych inicjałów miesiąca, pierwszej litery miesiąca lub numeru miesiąca.

Po zakończeniu kliknij “Aktualizuj” lub “Zapisz”.
Aby uzyskać więcej informacji na temat wtyczki, przejdź do naszego przewodnika na temat tworzenia kompaktowych archiwów w WordPress.

Opcja 3: Wyświetlanie archiwów w rozwijanym menu
Innym sposobem radzenia sobie z długimi listami archiwalnymi jest wyświetlanie zwijanego zarysu lat i miesięcy, w których opublikowano wpisy na blogu.
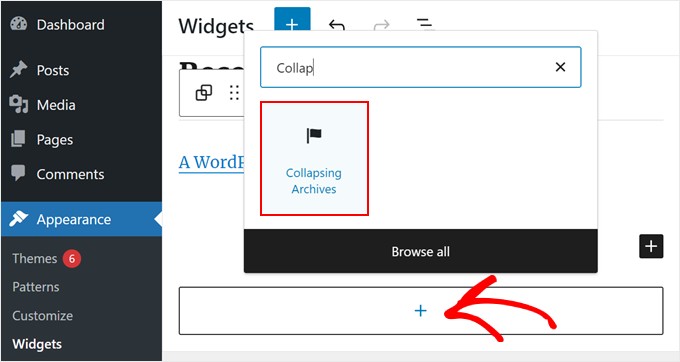
Aby to zrobić, należy zainstalować i włączyć wtyczkę Collapsing Archives.
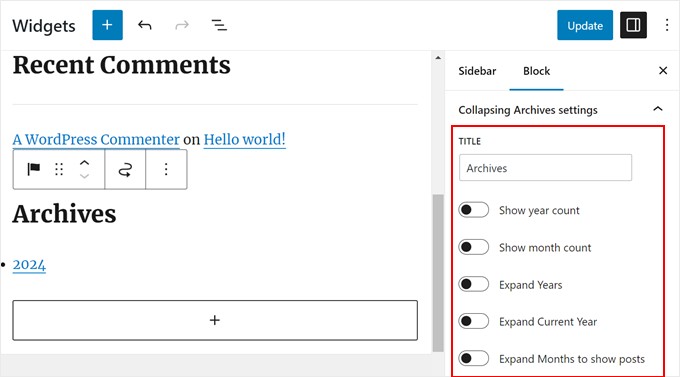
Po włączeniu wtyczki należy przejść na stronę Wygląd ” Widżety i dodać widżet “Zwijane archiwa” do twojego panelu bocznego.

W panelu bocznym ustawień bloków można wybrać wyświetlanie liczby wpisów opublikowanych w danym roku lub miesiącu, automatyczne rozwijanie zwijanych menu, zmianę ikonek zwijanych menu i nie tylko.
Możesz dowiedzieć się więcej, odwołując się do metody 1 w naszym przewodniku na temat ograniczania liczby wyświetlanych miesięcy archiwalnych w WordPress.

Gdy będziesz zadowolony ze sposobu wyświetlania archiwów, kliknij “Aktualizuj” lub “Zapisz”.
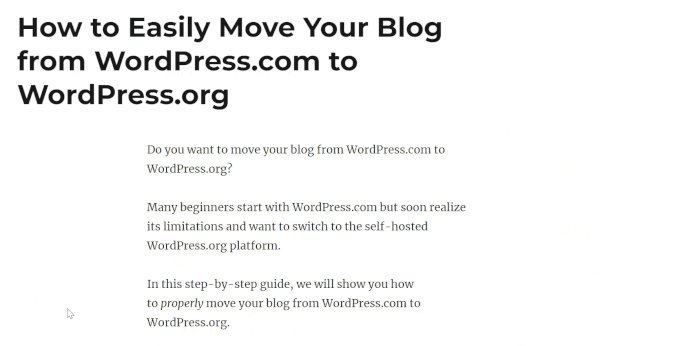
Oto jak to wygląda na naszej demonstracyjnej witrynie internetowej:

Opcja 4: Ogranicz liczbę wyświetlanych miesięcy archiwalnych
Być może podoba Ci się wygląd domyślnych archiwów WordPress. Ale jeśli masz mnóstwo treści, wyświetlanie każdego miesiąca lub roku może sprawić, że twój panel boczny będzie zbyt długi. Możesz to poprawić, ograniczając liczbę miesięcy wyświetlanych na twojej liście archiwów.
Aby to zrobić, musisz dodać własny kod do plików twojego motywu WordPress.
Jeśli nie robiłeś tego wcześniej, może się to wydawać onieśmielające. Ale nie martw się, ponieważ możesz użyć WPCode, aby zrobić to bezpiecznie.
WPCode to wtyczka do fragmentów kodu, która ułatwia dodawanie i zarządzanie własnymi fragmentami kodu w WordPress. W ten sposób możesz śledzić, jaki kod dodałeś do WordPressa i wyłączać go za pomocą kilku kliknięć, jeśli kod nie działa.
W tym poradniku możesz skorzystać z darmowej wersji WPCode. Wersja premium ma jednak wiele zalet, takich jak generator kodu AI, który pomaga tworzyć własne fragmenty kodu bez wiedzy technicznej.
Więcej informacji można znaleźć w naszej recenzji WPCode.
Najpierw zainstalujmy WPCode w kokpicie administracyjnym WordPress. Możesz sprawdzić nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress, jeśli potrzebujesz wskazówek.
Następnie przejdź do sekcji Fragmenty kodu ” + Dodaj fragment kodu. Wybierz “Add Your Custom Code (New Snippet)” i kliknij przycisk “+ Add Custom Code”.

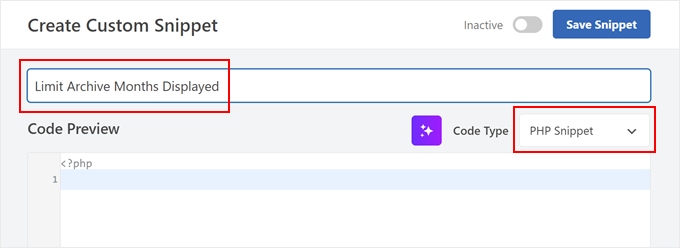
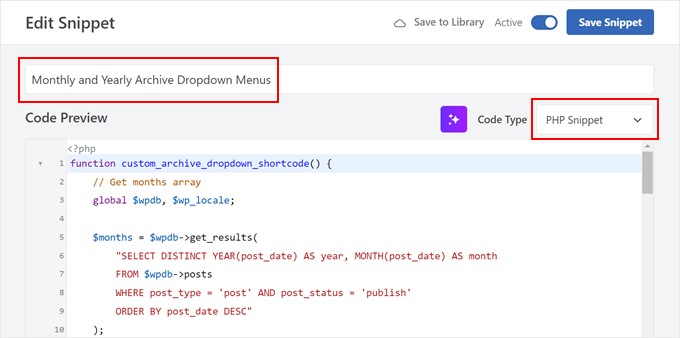
Teraz nadaj swojemu nowemu fragmentowi kodu nazwę. Może to być coś prostego, jak “Limit wyświetlanych miesięcy archiwum”.
Następnie wybierz “Fragment kodu PHP” jako rodzaj kodu.

Wklej poniższy fragment kodu w polu podglądu kodu:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | // Function to get archives list with limited monthsfunction wpb_limit_archives() { $archive_title = '<h3>Archives</h3>'; $my_archives = $archive_title . wp_get_archives(array( 'type'=>'monthly', 'limit'=>6, 'echo'=>0 )); return $my_archives; }// Create a shortcodeadd_shortcode('wpb_custom_archives', 'wpb_limit_archives'); // Enable shortcode execution in text widgetadd_filter('widget_text', 'do_shortcode'); |
Część z napisem "limit"=>6 kontroluje liczbę wyświetlanych miesięcy. W razie potrzeby można ją zmienić na dowolną liczbę.
Teraz przewiń w dół do sekcji Wstawianie i upewnij się, że metoda wstawiania to “Automatyczne wstawianie”. Wybierz również opcję “Tylko frontend” dla lokalizacji.
Po wykonaniu tej czynności wystarczy kliknąć przełącznik u góry, aby włączyć kod i nacisnąć przycisk “Zapisz fragment kodu”.

Po zakończeniu przejdź do twojego edytora widżetów opartego na blokach lub pełnego edytora witryny.
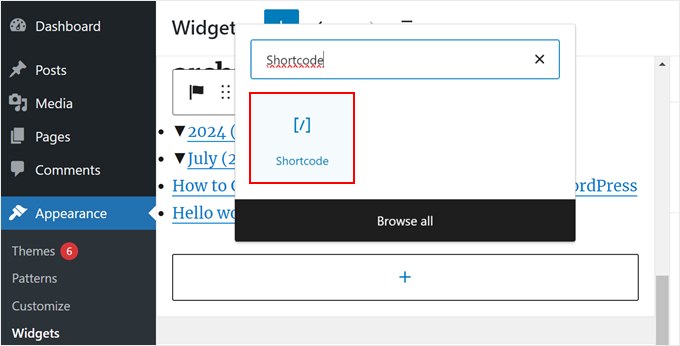
Następnie kliknij przycisk “+” i wybierz blok “Krótki kod”.

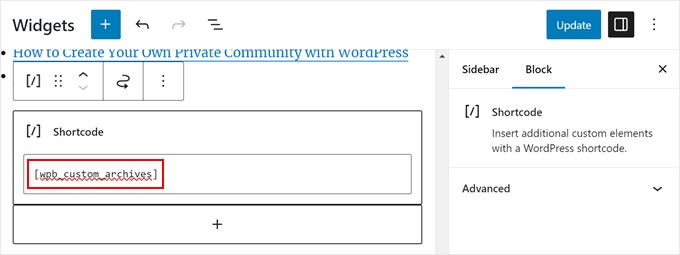
Następnie należy wkleić następujący krótki kod do bloku:
[wpb_custom_archives]
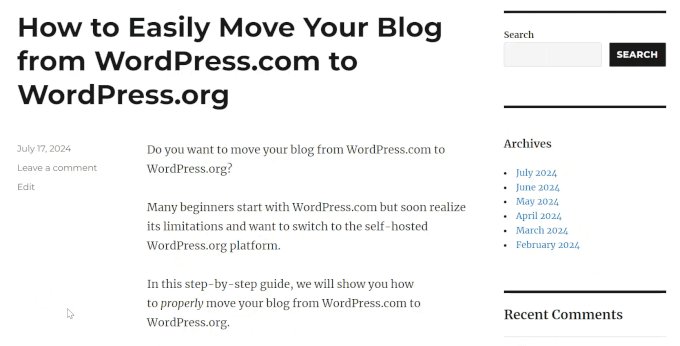
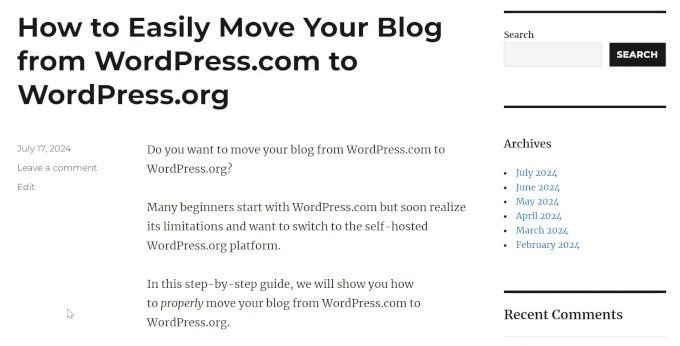
Po kliknięciu przycisku “Aktualizuj” lub “Zapisz” twój panel boczny będzie wyświetlał tylko 6 miesięcy archiwum.

Aby uzyskać więcej informacji, zobacz metodę 3 w naszym przewodniku na temat ograniczania liczby wyświetlanych miesięcy archiwalnych w WordPress.
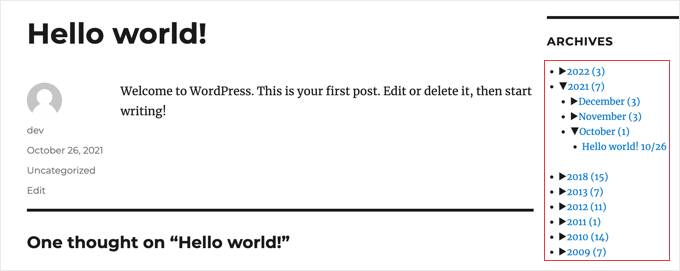
Oto jak wygląda nasza sekcja archiwum po zastąpieniu domyślnego bloku Archives krótkim kodem:

Opcja 5: Wyświetlanie rozwijanych menu archiwum miesięcznego i rocznego
Czasami odwiedzający mogą nie wiedzieć dokładnie, kiedy wpis został zaktualizowany lub opublikowany. Aby im pomóc, możesz utworzyć dwa rozwijane menu w twojej sekcji archiwum: jedno dla lat, a drugie dla miesięcy.
Ten element projektu WordPress może ułatwić użytkownikom znalezienie starszych treści bez przewijania długiej listy.
Użyjemy do tego własnego fragmentu kodu i WPCode. Podobnie jak poprzednio, upewnij się, że najpierw zainstalowałeś WPCode w swoim panelu administracyjnym WordPress.
Następnie przejdź do sekcji Fragmenty kodu “+ Dodaj fragment kodu. Wybierz “Add Your Custom Code (New Snippet)” i kliknij przycisk “+ Add Custom Code”.
Teraz nadaj swojemu nowemu fragmentowi kodu nazwę. Może to być coś prostego, na przykład “Rozwijane menu archiwum miesięcznego i rocznego”.
Wybierz również “Fragment kodu PHP” jako rodzaj kodu.

W oknie podglądu kodu wystarczy wstawić poniższy fragment kodu:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | function custom_archive_dropdown_shortcode() { // Get months array global $wpdb, $wp_locale; $months = $wpdb->get_results( "SELECT DISTINCT YEAR(post_date) AS year, MONTH(post_date) AS month FROM $wpdb->posts WHERE post_type = 'post' AND post_status = 'publish' ORDER BY post_date DESC" ); $output = '<h3>Archives</h3>'; // Added 'Archives' title in H3 $month_dropdown = '<select id="archive-month" name="archive-month" onchange="document.location.href=this.options[this.selectedIndex].value;">'; $month_dropdown .= '<option value="">Select Month</option>'; foreach ( $months as $month ) { $month_name = $wp_locale->get_month($month->month); $year_month = sprintf('%d-%02d', $month->year, $month->month); $month_dropdown .= sprintf( '<option value="%s">%s %d</option>', esc_url(home_url('/' . $month->year . '/' . $month->month . '/')), $month_name, $month->year ); } $month_dropdown .= '</select>'; // Get years array $years = $wpdb->get_results( "SELECT DISTINCT YEAR(post_date) AS year FROM $wpdb->posts WHERE post_type = 'post' AND post_status = 'publish' ORDER BY post_date DESC" ); $year_dropdown = '<select id="archive-year" name="archive-year" onchange="document.location.href=this.options[this.selectedIndex].value;">'; $year_dropdown .= '<option value="">Select Year</option>'; foreach ( $years as $year ) { $year_dropdown .= sprintf( '<option value="%s">%d</option>', esc_url(home_url('/' . $year->year . '/')), $year->year ); } $year_dropdown .= '</select>'; $output .= $month_dropdown . $year_dropdown; // Append dropdowns to output return $output; // Return the complete output}add_shortcode('archive_dropdown', 'custom_archive_dropdown_shortcode'); |
Podobnie jak w poprzednim fragmencie kodu, przewiń w dół do sekcji Wstawianie i wybierz opcję “Automatyczne wstawianie” dla metody wstawiania. Jeśli chodzi o lokalizację, możesz wybrać “Tylko frontend”.
Następnie wystarczy włączyć fragment kodu i kliknąć “Zapisz fragment”.

Teraz przejdź do edytora widżetów opartego na blokach lub edytora całej witryny.
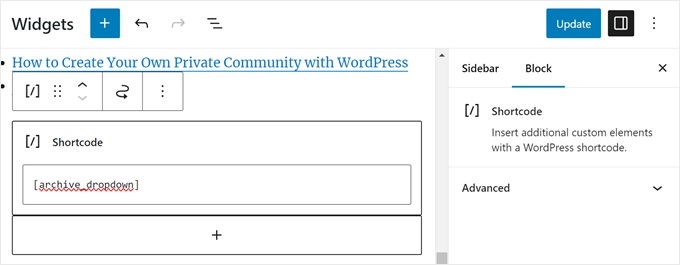
Następnie dodaj blok “Krótki kod” do twojego panelu bocznego. Na tym etapie możesz wkleić następujący krótki kod do bloku shortcode:
[archive_dropdown]
Gdy to zrobisz, po prostu kliknij “Aktualizuj” lub “Zapisz”.

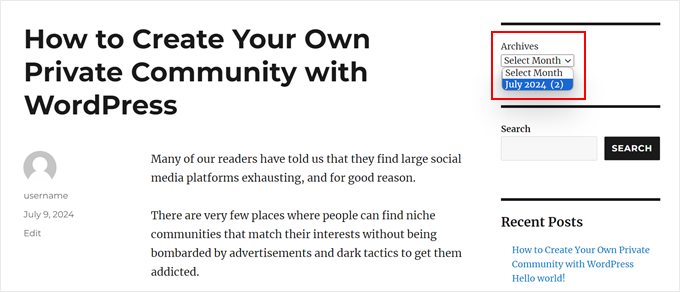
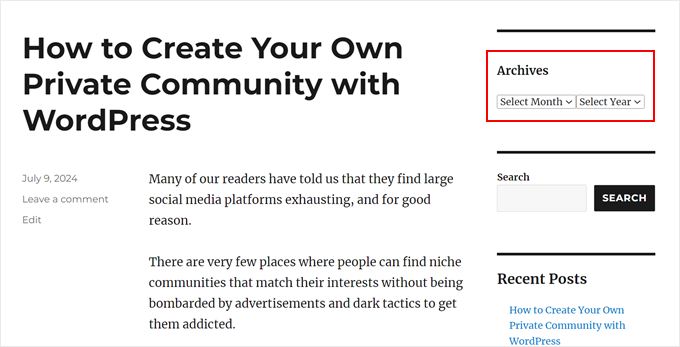
Teraz będą dostępne 2 rozwijane menu, które pozwolą użytkownikom wybrać miesiąc i rok, aby znaleźć odpowiednią treść.
Po wybraniu miesiąca lub roku użytkownik zostanie przekierowany na stronę archiwum wybranego okresu.

Opcja 6: Wyświetlanie miesięcznych archiwów uporządkowanych według roku
Pewnego razu musieliśmy pracować nad projektem witryny, która wymagała miesięcznych archiwów ułożonych według roku na panelu bocznym.
Ten własny panel boczny był trudny do zakodowania, ponieważ klient chciał pokazać rok tylko raz po lewej stronie.

Na szczęście udało nam się znaleźć inspirację w sieci i stworzyliśmy własny fragment kodu. Na potrzeby tego artykułu opracowaliśmy znacznie prostszą wersję tego kodu, którą można również wykorzystać za pomocą WPCode.
Najpierw zainstaluj WPCode w twoim panelu administracyjnym WordPress. Następnie przejdź do sekcji Fragmenty kodu “+ Dodaj fragment. Wybierz “Add Your Custom Code (New Snippet)” i kliknij przycisk “+ Add Custom Code”.
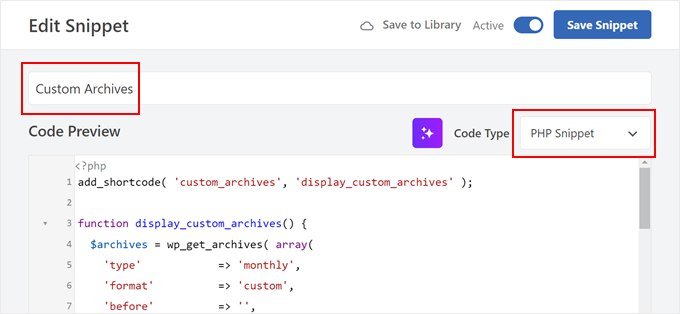
Nadaj swojemu nowemu fragmentowi kodu nazwę. Może to być coś prostego, jak “Własne archiwa”.
Wybierz również “Fragment kodu PHP” jako rodzaj kodu.

W oknie podglądu kodu wystarczy wstawić poniższy fragment kodu:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | add_shortcode( 'custom_archives', 'display_custom_archives' );function display_custom_archives() { $archives = wp_get_archives( array( 'type' => 'monthly', 'format' => 'custom', 'before' => '', 'after' => '<hr>', 'echo' => false, ) ); // Split the archives by year $archives_by_year = array(); foreach ( explode( '<hr>', $archives ) as $archive_item ) { if ( empty( $archive_item ) ) { continue; } // Extract year from the archive link preg_match( '/\/(\d{4})\//', $archive_item, $matches ); $year = isset( $matches[1] ) ? $matches[1] : date( 'Y' ); // Add to the year array $archives_by_year[ $year ][] = $archive_item; } // Build the output $output = '<h2 class="archives-title">Archives</h2>'; $output .= '<hr>'; $output .= '<table>'; foreach ( $archives_by_year as $year => $archives_for_year ) { $output .= '<tr>'; $output .= '<td class="year">' . $year . '</td>'; $output .= '<td class="months">'; $output .= implode( '', $archives_for_year ); $output .= '</td>'; $output .= '</tr>'; } $output .= '</table>'; return $output;} |
Jak pokazano w Metodzie 5, możesz teraz przewinąć w dół do sekcji Wstawianie i wybrać “Auto Insert” dla Metody wstawiania. Jako lokalizację można wybrać “Tylko frontend”.
Teraz włącz fragment kodu i kliknij “Zapisz fragment”.

Utwórzmy ponownie nowy własny fragment kodu. Tym razem fragment kodu ma stylizować obszar widżetu archiwum za pomocą CSS.
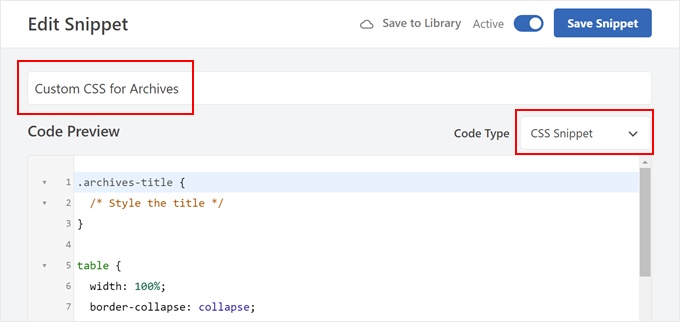
Możesz nazwać ten fragment kodu “Custom CSS for Archives” i wybrać “CSS Snippet” jako rodzaj kodu.

Teraz wklej poniższy fragment kodu w polu podglądu kodu:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | .archives-title { /* Style the title */}table { width: 100%; border-collapse: collapse;}td { padding: 5px; vertical-align: top;}.year { font-weight: bold;}.months hr { margin: 5px 0; border: none; border-top: 1px solid #ccc;} |
Po zakończeniu przewiń w dół do sekcji Wstawianie i wybierz “Automatyczne wstawianie” jako metodę wstawiania. Następnie wybierz “Nagłówek całej witryny” jako Lokalizację.
Następnie wystarczy włączyć kod i kliknąć “Zapisz fragment kodu”.

Przejdźmy do edytora widżetów lub pełnego edytora witryny.
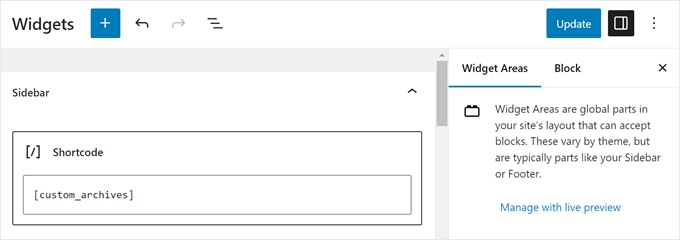
Tutaj kliknij przycisk “+” i wybierz blok “Krótki kod”. Teraz wklej następujący krótki kod do bloku krótkiego kodu:
[custom_archives]
Następnie kliknij “Aktualizuj” lub “Zapisz”.

To wszystko!
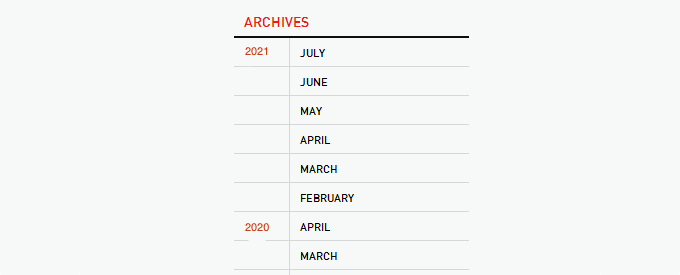
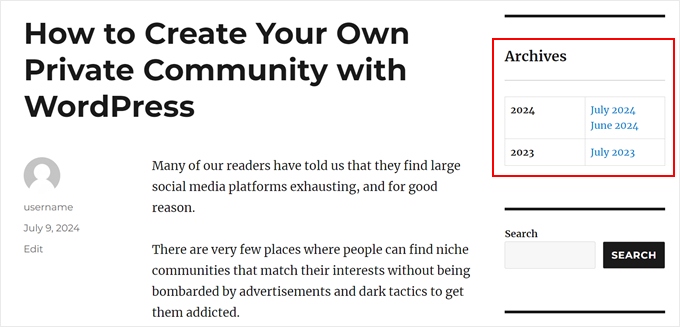
Tak wygląda wyświetlanie naszych archiwów na naszej demonstracyjnej witrynie internetowej:

Odkryj więcej porad i wskazówek dotyczących bloga WordPress
Chcesz jeszcze bardziej ulepszyć archiwum twojego bloga WordPress? A może przeprojektować twój panel boczny? Sprawdź te powiązane przewodniki poniżej:
- Jak dodać własny panel boczny, nagłówek lub stopkę dla każdej kategorii?
- Jak utworzyć stronę archiwum własnych typów treści w WordPress?
- Jak utworzyć własną stronę archiwum w WordPress?
- Jak zmienić panel boczny w WordPress?
- Sztuczki z panelem bocznym WordPress, aby uzyskać maksymalne wyniki
- Jak dodać obrazek do widżetu na panelu bocznym WordPressa?
Mamy nadzieję, że ten poradnik pomógł ci dowiedzieć się, jak dostosować wyświetlanie archiwów WordPress na twoim panelu bocznym. Zachęcamy również do zapoznania się z naszym przewodnikiem na temat edytowania witryny internetowej WordPress i wyborem najlepszych kreatorów stron WordPress typu “przeciągnij i upuść“.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





AD
Is there a way, or a widget of some kind, under the Archives sidebar to have blog posts by title displayed under under the correlating month; versus just the month alone being present that clicks into a new page displaying all posts for that month in their entirety?
I’m sorry if this has already been answered in the comments. I haven’t had a chance to read them.
Thank you for any help or direction you can provide my question!
WPBeginner Support
Hello,
Please see our article on how to limit archives in WordPress.
Admin
Jaswinder
Thanks a lot for the code. Its a life saver.
Carla Izumi Bamford
Thanks for this post, very helpful.
Margaret
This was extremely helpful! Thank you so much. Did exactly what I needed it to.
Thomas
Hello WPBEGINNER,
I hope you still have a look at this older post. First many thanks for this great tutorial and code.
I’ve managed to get
Year
January (2)
February (5)
…
…
But didn’t manage to count the posts per year. How can I do this, so that the year entry shows a number for all post for a year
year (28) …
Many thanks for your help!
Best regards,
Thomas
Erik
Thanks so much for this code! it is helping me a lot.
it is helping me a lot.
Any chance to extend this to a specific category? by category id?
Jason Wofford
The code is working perfectly but how can I add Days to each of the months?
Tony Lewis
did not work for me seems to be missing some css
Xavier
Is this code no longer working for anyone else out there??
James
It does work at all !!!
result has nothing to do with example.
Strange that some guys felt it useful and great.
What is the issue ?
Eldad
Just wanted to beem thanks
Xavier Bonet
Hi! First thing’s first! Great code! Works perfectly! Thanks!
I was asking myself if there would be a way to edit the code in order to allow for the, say, 18-month span to move up or down according to what one is viewing? As is, you can only access the last 18 months. But perhaps there would be a way to do this so that when one opens up, for example, month 18 of the list, and the new page is opened, the archive list output by the code above sets month 18 as the middle of a new array showing, say, 9 months before and 7 after (or vice-versa).
Perhaps my explanation is not too clear. I got the idea when viewing this website here: http://marthabeck.com/. If you scroll down to the menu at the very bottom you will see there are several years available but only those months for the present year are displayed. When one opens up a new year, the months for that year are then displayed. Of course, this is probably another code entirely, but at least it works as a visual example of sort of what I’m talking about.
WPBeginner Support
Try creating it with conditional tags on date based archives templates:
Look codex for is_archive single_month_title
Admin
tobias
Not the foreach() loop, the MySQL query should have a limit!
Jessica
Is there a way for the archive be be daily or even weekly rather than just by month?
Editorial Staff
You can use the calendar widget in WordPress.
Admin
JP Lew
I use a calendar, but in addition to that modified the code to output daily archives too, it worked great. Here’s the query:
$days = $wpdb->get_results(“SELECT DISTINCT DAY( post_date ) AS day , MONTH( post_date ) AS month , YEAR( post_date ) AS year, COUNT( id ) as post_count FROM $wpdb->posts WHERE post_status = ‘publish’ and post_date <= now( ) and post_type = 'lecture' GROUP BY day , month , year ORDER BY post_date ASC");
<a href="/year; ?>/month, 1, $day->year)) ?>/month, $day->day, $day->year)) ?>”>month, $day->day, $day->year)) . “, ” . date_i18n(“F”, mktime(0, 0, 0, $day->month, 1, $day->year)) . ” ” . date(“j”, mktime(0, 0, 0, $day->month, $day->day, $day->year)) . “, ” . $queried_year ?>post_count . “)”; ?>
//outputs: Thursday, August 22, 2013 (12)
Thanks for the post by the way, it was exactly what I was looking for. The performance is surprisingly good too.
JP Lew
ok, your comment system stripped out all my `php` tags essentially rendering that code useless. Anyways, it’s possible and easy, you’ll figure it out.
Roelof
Hello,
I like this idea. Can it also be adapted so only articles in a specific category will be in the archives and all the other categories not.
Roelof Wobben
Asher Charles
Great little pice of code, been looking for a way to better display archives. Cheers
Carla
I’ve looked everywhere for a tutorial on how to customize my archives page. I was able to get my page to produce a list of post titles and post dates, which is a great start. And now I need to figure out how to group them by month, so the page looks like this:
2013
May
This is a post title
May 28, 2013
And another post
May 20, 2013
I’m not really sure how to do this. Would you have any suggestions? I’ve noticed in the WordPress forum and elsewhere that lots of people want their archives to look like this, but they (like me) haven’t received any help.
Thank you!
Núria
Thanks for this code snipped, it has been very usefull. I only want to add a little bit change that will make the output of the month’ string in the locale language.
On line 16 you can replace the date() function to date_i18n() function
– echo date(“F”, mktime(0, 0, 0, $month->month, 1, $month->year))
– echo date_i18n(“F”, mktime(0, 0, 0, $month->month, 1, $month->year))
Thus, the function will return for the march month the string “March” in English, “Marzo” in spanish or “Març” in catalan, only to put some examples, based on the language of the site.
Editorial Staff
Thank you for this suggestion. Updated the code.
Admin
Matt
The theme I’m using has a widget for the sidbars. The php file is written in shortcode. How would I convert this to a shortcode to put into the file? Thanks.
Editorial Staff
Take the first snippet and convert it into a function. Then use this article to create a shortcode:
https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/
Admin
Ryan
Hey,
I came across this, just what i was after. But it has a small problem, i have the last two months of posts october and november show in sidebar, i just added a new one in december and its not showing december in the archive list.
Weird why its not showing the current month
Editorial Staff
That is indeed weird. We have this running fine on a client’s website.
Admin
thao_
Is it possible to show the total years’ post_count, as well as the post_count for each month? So you’d still have each months’ post count next to each month, but also the total for the year next to the year. Using your archive image as the example, you’d have 2010 (20) and then the months as the currently display.
Editorial Staff
Yes, you can add the counts of all the months in a year and display it if you want.
Admin
craig coffman
I think I got it sorted. I moved the “break;” up into the code before it spits out the monthly … . I figured it out after looking at Appleton’s site. His code is slightly different, as you noted. I find it interesting how people can change a single bit of code and the effect is wildly different from such a small edit. To borrow from WP, “Code is Poetry”
I did make one alteration which I wanted to bring to your attention. The above code did not seem to spit out the most current month. That is, my August month of this year would not appear (since we are now in August) but July showed just fine. I altered the SQL statement and now it does appear. I am not sure you want the current month, but if this is an archive perhaps even the current month is archived.
Here is my change:
post_date YEAR(CURDATE())
That seems to pull the month we are currently in. I am no SQL master, so perhaps there is a reason not to do this or even a better way. However it is working for me.
Thanks for your time on this tutorial. It definitely saved me from further bashing my head against a wall attempting to manipulate wp_get_archives().
craig coffman
hmm… seems like some code was stripped out. There should be the Greater Than symbol in there, between “post_date” and “YEAR(CURDATE())”. Let me try again and I hope it takes.
post_date > YEAR(CURDATE())
Sorry for the additional post, but a ‘tweak’ doesn’t change anything if the proper code does not display
Ryan
Hey Craig,
I am not sure where to put
post_date > YEAR(CURDATE())
Thanks
craig coffman
Ryan –
Weird. I posted a response on the Float Left site but it does not seem to be there. Here is the file for you to download, showing where the code is located:
http://www.octoberland.com/fileChute/displayCurrentMonth.zip
I put the code in the index.php file from my template. It is there because the client wanted it to be on every page. It only grabs the current year’s months. That is, if you went back to 2011 the months displayed would still be 2012.
I added my code into the ‘WHERE’ line of the MySQL, replacing the code Andy had there.
Also, I have the standard WP archive function in there as well because my client wanted to display a yearly archive as well. This is not necessary for displaying the current month.
I hope this helps.
– Craig
Ryan
Thank you craig, that seems to have fixed the issue.
craig coffman
Ryan –
Happy it worked for you. It took me several hours (I am not a MySQL developer) to figure that out. Now that it is helped someone else, it was worth the effort
– Craig
mary
how to display the days?
Editorial Staff
You want to display all 30 days for all the months? Or do you just want to display the days? You might be better of using the built-in calendar widget.
Admin
Akshat Goel
Great post!! Saved my day!
zuzanka
Hi, I’m using only widget, not extra plugin for archive. I limited number of months, e.g. 2 but I’m expecting to have 2 months and than the rest under “…” or “archive”. I can not find the way how to show the rest. Is here someone who knows this problem? Thanks a lot.
wpbeginner
@sgclark That sounds good. Will have to test out his plugin and then add it in this article
sgclark
@wpbeginner The unused months are wrapped in their own unique CSS class, so you can just do a CSS “display:none” for unused months. Then when a post appears in the month, it switches to a different class (via PHP)
wpbeginner
@sgclark That plugin sounds good… Wonder how that would work if we don’t want to show the unused months at all. But nonetheless haven’t tried it yet because it is not hosted in the repository…
sgclark
Justin Blanton created a neat WordPress plug in called SmartArchives. I am sure you could dig into his CSS file as well to play with the display and you don’t have to worry about all the extra code on the Sidebar PHP page. – http://hypertext.net/projects/smartarchives