Pamiętasz, kiedy zmiana kolorów tła w WordPressie oznaczała majstrowanie przy kodzie i nadzieję, że niczego nie zepsujesz? My z pewnością pamiętamy. Obserwowaliśmy ewolucję WordPressa od tamtych wczesnych dni do obecnego, aktualnego systemu edytora bloków.
Podczas gdy edytor bloków sprawił, że konfigurator stał się znacznie bardziej dostępny, wciąż widzimy, że wielu właścicieli witryn internetowych zmaga się z dobraniem odpowiedniego koloru tła.
Prowadząc wiele witryn WordPress i pomagając tysiącom klientów, opanowaliśmy najbardziej wydajne sposoby obsługi tych dostosowań.
Pokażemy ci dokładne metody, których używamy do zmiany kolorów tła w edytorze bloków – techniki, które będą działać niezależnie od twojego poziomu doświadczenia WordPress lub wyboru motywu.

Uwaga: Ten przewodnik obejmuje zmianę koloru edytora w panelu administracyjnym WordPress. Jeśli chcesz zmienić kolor tła na front-endzie WordPress, możesz przewinąć w dół do sekcji bonusowej lub zapoznać się z naszym poradnikiem na temat zmiany koloru tła w WordPress.
Dlaczego warto zmienić kolor tła edytora bloków w WordPress?
Możesz chcieć zmienić kolor tła edytora bloków WordPress z wielu powodów.
Na przykład większość nowoczesnych motywów WordPress używa tego samego koloru tła dla edytora bloków, co witryna internetowa na żywo, w tym Astra, OceanWP, GeneratePress i inne.
Jeśli jednak twój motyw WordPress nie używa tych samych kolorów, to wygląd twojego wpisu w edytorze będzie wyglądał zupełnie inaczej niż to, co użytkownicy zobaczą na żywej witrynie internetowej.
Innym powodem zmiany koloru tła mogą być osobiste preferencje.
Na przykład, domyślnie edytor bloków używa białego tła. Dla niektórych użytkowników patrzenie na biały ekran przez długie godziny może być nieco stresujące. Zmęczenie oczu może być prawdziwym problemem dla wielu osób, a domyślne białe tło nie jest łatwe dla oczu.

Biorąc to pod uwagę, zobaczmy, jak łatwo zmienić kolor tła edytora WordPress.
Jak zmienić kolor tła edytora WordPress
Możesz łatwo zmienić kolor tła edytora WordPress, dodając własny kod do pliku functions.php twojego motywu.
Jednak nawet najmniejszy błąd w kodzie może zepsuć twoją witrynę internetową i uczynić ją niedostępną.
Dlatego zalecamy korzystanie z wtyczki WPCode .
Po dokładnych testach doszliśmy do wniosku, że jest to najłatwiejszy i najbezpieczniejszy sposób na dodanie własnego kodu do twojej witryny internetowej WordPress. Aby dowiedzieć się więcej, zobacz naszą recenzję WPCode.
Najpierw należy zainstalować i włączyć wtyczkę WPCode. Aby uzyskać więcej instrukcji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: WPCode ma również darmowy plan, który można wykorzystać w tym poradniku. Plan premium zapewnia jednak dostęp do większej liczby funkcji, takich jak biblioteka fragmentów kodu i logika warunkowa.
Po włączaniu, przejdź na stronę Code Snippets ” +Add Snippet z panelu bocznego administratora WordPress.
Następnie kliknij przycisk “Użyj fragmentu kodu” pod opcją “Dodaj swój konfigurator (nowy fragment kodu)”.

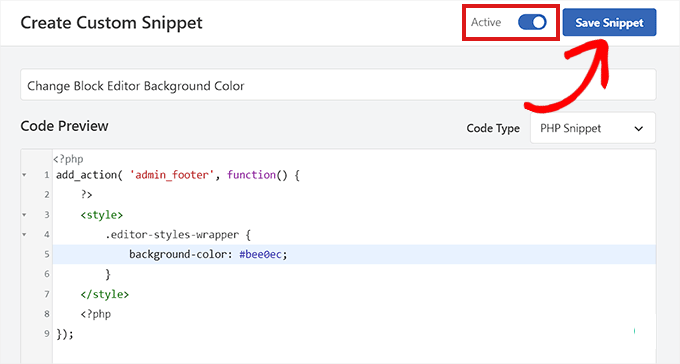
Spowoduje to przejście do strony “Utwórz własny fragment kodu”, gdzie możesz zacząć od wpisania rodzaju nazwy dla twojego fragmentu kodu. Może to być cokolwiek, co pomoże zidentyfikować kod.
Następnie wybierz “Fragment kodu PHP” z monitu, który pojawi się po kliknięciu menu “Rodzaj kodu” w prawym górnym rogu ekranu.

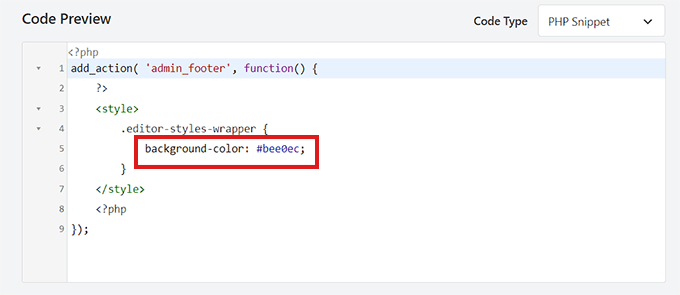
Następnie skopiuj i wklej poniższy kod w polu “Podgląd kodu”:
1 2 3 4 5 6 7 8 9 | add_action( 'admin_footer', function() { ?> <style> .editor-styles-wrapper { background-color: #bee0ec; } </style> <?php}); |
Gdy już to zrobisz, musisz poszukać następującego kodu we fragmencie kodu PHP, który właśnie wkleiłeś:
1 | background-color: #bee0ec; |
Następnie musisz dodać kod szesnastkowy twojego preferowanego koloru obok opcji koloru tła. Jeśli nie chcesz używać kodu szesnastkowego, możesz zamiast tego użyć podstawowych nazw kolorów, takich jak “biały” lub “niebieski”.

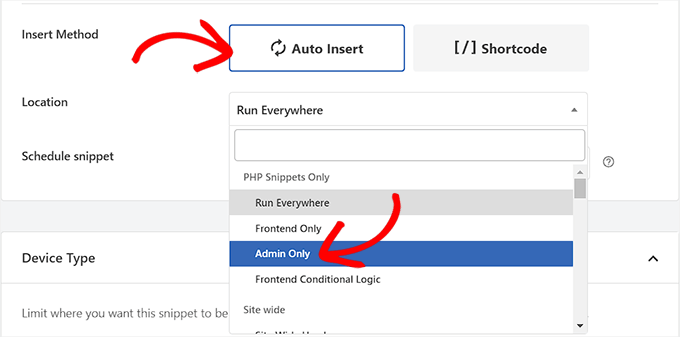
Następnie przewiń w dół do sekcji “Wstawianie” i wybierz opcję “Automatyczne wstawianie”.
Następnie z rozwijanego menu należy wybrać “Położenie” fragmentu kodu jako “Tylko dla administratora”.

Następnie wróć na górę strony i przełącz przełącznik “Nieaktywne” na “Aktywne”.
Na koniec nie zapomnij kliknąć przycisku “Zapisz fragment kodu”, aby zapisać twoje zmiany.

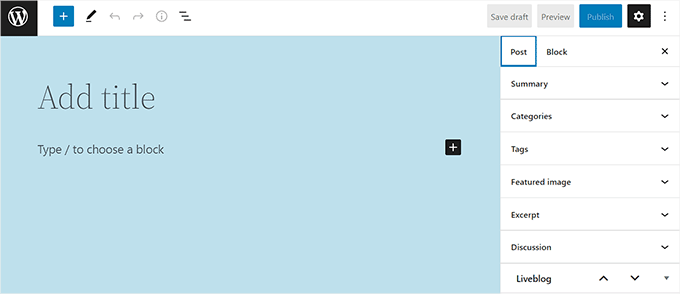
Teraz przejdź na edytor bloków z panelu bocznego administratora.
Tak wyglądał edytor bloków na naszej witrynie po dodaniu fragmentu kodu PHP.

Film instruktażowy
Jeśli wolisz obejrzeć film, sprawdź nasz poradnik na YouTube, jak dostosować kolor tła edytora bloków WordPress:
Bonus: Zmiana koloru tła w WordPress
Jeśli chcesz zmienić kolor tła na front-endzie witryny, możesz to zrobić, odwiedzając ekran Wygląd ” Dostosuj ” z kokpitu WordPress.
Spowoduje to uruchomienie konfiguratora motywu, w którym należy kliknąć kartę “Kolory i tryb ciemny” w lewej kolumnie. Należy pamiętać, że personalizator może wyglądać inaczej w zależności od używanego motywu.

Spowoduje to otwarcie nowego panelu na pasku bocznym, w którym należy kliknąć opcję “Wybierz kolor”.
Na ekranie otworzy się teraz próbnik kolorów, w którym można wybrać preferowany kolor tła. Po zakończeniu pamiętaj, aby kliknąć przycisk “Opublikuj” u góry, aby zapisać ustawienia.

Możesz także zmienić kolor tekstu, kolor podświetlenia, kolor przycisków i więcej z poziomu konfiguratora motywu. Jeśli jednak korzystasz z motywu blokowego, będziesz musiał wprowadzić te zmiany w pełnym edytorze witryny.
Więcej szczegółów na ten temat można znaleźć w naszym przewodniku dla początkujących na temat dostosowywania kolorów na twojej witrynie internetowej WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo zmienić kolor tła edytora WordPress. Możesz również zapoznać się z naszym przewodnikiem, jak wyłączyć edytor pełnoekranowy w WordPress lub zapoznać się z naszymi najlepszymi wtyczkami bloków Gutenberg dla WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
great post on customizing the WordPress block editor’s background color
I was wondering, though – is there a way to enable a dark mode for the block editor? (like maybe a code or a plugin)
I often work on my blog posts late at night, and the bright white background can be a bit tough on the eyes. It would be really cool if there was an option to switch to a darker color scheme for those late-night writing sessions
WPBeginner Support
For a dark mode we would recommend taking a look at our guide below:
https://www.wpbeginner.com/plugins/how-to-add-dark-mode-to-your-wordpress-admin-dashboard/
Admin
Shawn
This works better for me;
.editor-styles-wrapper, body.mce-content-body, .wp-block {
background-color: ;
color: ;
}
WPBeginner Support
Thank you for sharing what worked for you!
Admin
Broc Hite
This was great, but it was only an incomplete solution for me since I spend more time in the code editor vs the visual editor. I’m still Googling trying to figure out how to change the color there.
WPBeginner Support
If you wanted to change the background color in the text/code editor, you could instead target .edit-post-text-editor in the code above.
Admin