Cytaty są często najbardziej zapadającą w pamięć częścią artykułu. Są one również najczęściej udostępnianą częścią każdego wpisu na blogu lub strony. Dlatego gazety i główne serwisy informacyjne dostosowują styl swoich cytatów, aby się wyróżniały.
Dodaliśmy style bloków cytatów, aby wyróżnić cenne cytaty i porady ekspertów na naszej stronie internetowej. Ten wybór okazał się skuteczny w przyciąganiu uwagi czytelnika i podkreślaniu kluczowych wniosków.
W tym artykule pokażemy, jak łatwo dostosować styl cytatów w motywach WordPress.

Dlaczego warto używać i dostosowywać style cytatów w WordPressie?
Używanie cytatów w swojej treści może poprawić doświadczenie użytkownika na Twojej stronie WordPress. Możesz ich używać, aby wyróżnić wybrany fragment tekstu od reszty treści i przyciągnąć uwagę czytelników.
Na przykład, możesz używać bloków cytatów do cytowania autorów i influencerów, cytatów z publikacji, referencji od Twoich klientów, lub do wyróżnienia cennych informacji dla odwiedzających Twojego bloga WordPress.
Inną korzyścią z używania cytatów jest to, że mogą one zwiększyć zaangażowanie społeczne. Umożliwienie użytkownikom udostępniania cytatu na Twitterze lub Facebooku może pomóc w zdobyciu większej liczby obserwujących i poprawie widoczności Twojej marki w mediach społecznościowych.
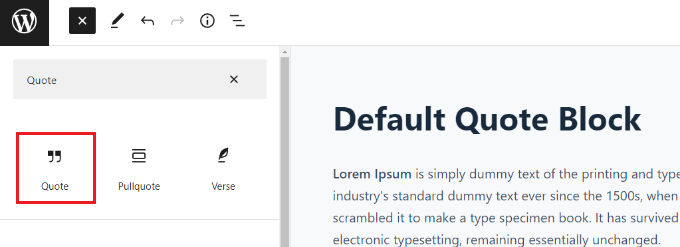
Domyślnie WordPress oferuje blok Cytat w edytorze treści. Aby go dodać, po prostu przejdź do edytora WordPress i wstaw blok Cytat tam, gdzie chcesz w treści.

Domyślny blok cytatu nie oferuje jednak wielu opcji personalizacji. Możesz zmienić tylko rozmiar tekstu i wybrać spośród domyślnych stylów w WordPressie.
Powiedziawszy to, przyjrzyjmy się, jak możesz dostosować styl cytatów blokowych w motywach WordPress. Pokażemy Ci, jak zmienić styl cytatów blokowych za pomocą wtyczki WordPress, a także za pomocą niestandardowego CSS:
- Metoda 1: Dostosuj styl cytatów za pomocą wtyczki
- Metoda 2: Dodaj niestandardowy CSS, aby dostosować styl bloków cytatów za pomocą WPCode
- Bonus: Wyświetl losowe cytaty w pasku bocznym WordPress
Metoda 1: Dostosuj styl cytatów za pomocą wtyczki
Łatwym sposobem na dostosowanie bloków cytatów w witrynie WordPress jest użycie wtyczki takiej jak Spectra – WordPress Gutenberg Blocks. Jest to darmowa wtyczka WordPress, która dodaje dodatkowe bloki w edytorze treści WordPress, w tym konfigurowalne bloki cytatów.
Więcej informacji znajdziesz w naszej szczegółowej recenzji Spectra.
Najpierw musisz zainstalować i aktywować wtyczkę Spectra – WordPress Gutenberg Blocks. Aby uzyskać więcej szczegółów, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym jak zainstalować wtyczkę WordPress.
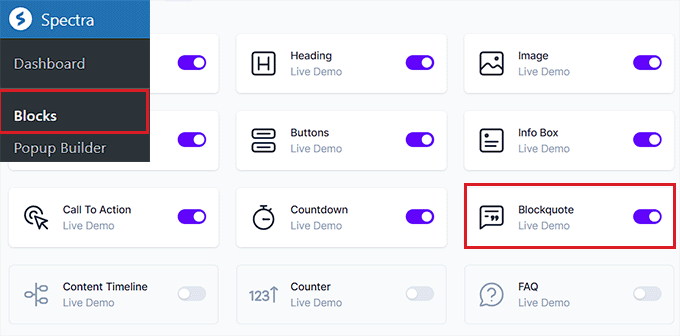
Po aktywacji odwiedź stronę Spectra » Bloki z paska bocznego administracji WordPress.
Tutaj zobaczysz, że wtyczka domyślnie aktywowała wszystkie dodatkowe bloki, w tym blok cytatu (Blockquote).
Stąd można dezaktywować wszystkie niepotrzebne bloki, przełączając przełącznik obok tych opcji.

Następnie otwórz stronę lub wpis, który Ci się podoba, w edytorze bloków.
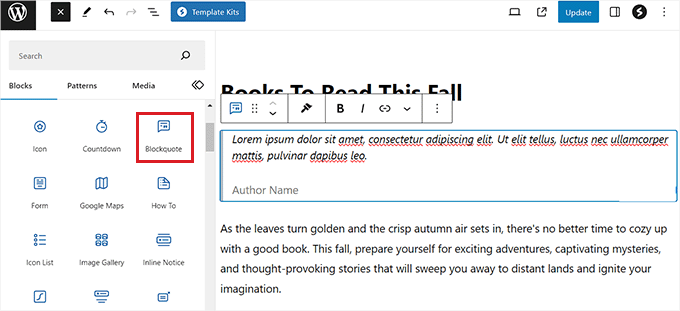
Następnie kliknij przycisk „+” w lewym górnym rogu ekranu, aby dodać blok cytatu w dowolnym miejscu treści.
Następnie możesz wprowadzić tekst w obszarze Blockquote.

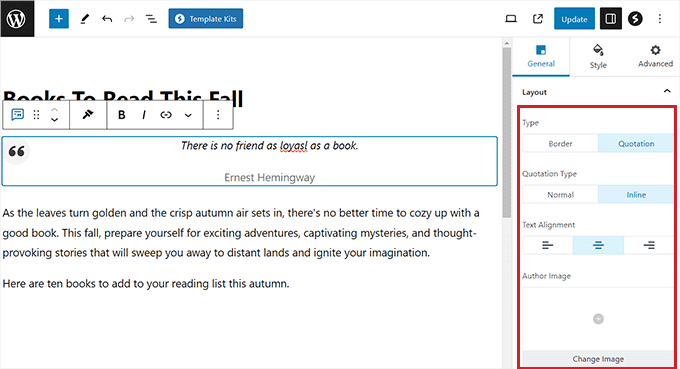
Po wykonaniu tej czynności możesz skonfigurować układ cytatu z panelu po prawej stronie.
Stąd możesz wybrać opcję „Obramowanie” dla prostego układu i opcję „Cytat”, jeśli chcesz dodać cudzysłowy, wybrać wyrównanie tekstu i inne.
Możesz również dodać obraz autora, aby dalej stylizować swój blok cytatu.

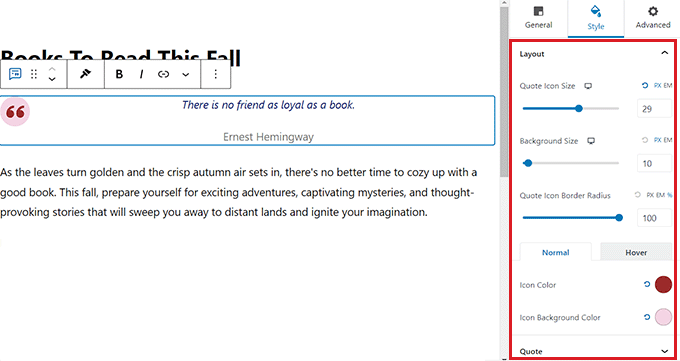
Następnie przełącz się na zakładkę „Styl” w panelu bloków, aby zmienić rozmiar ikony cytatu, rozmiar tła i inne.
Z tej karty możesz również zmienić kolor cytatu, typografię, kolor autora i odstępy bloku.

Na koniec kliknij przycisk „Opublikuj” lub „Zaktualizuj” u góry, aby zapisać swoje ustawienia.
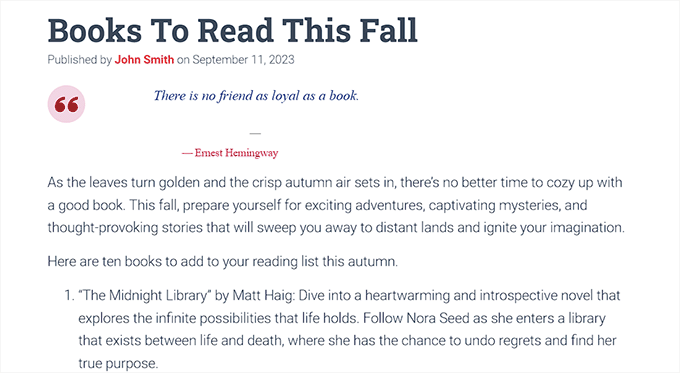
Teraz możesz odwiedzić swojego bloga WordPress, aby zobaczyć blok cytatu (Blockquote) w akcji.

Metoda 2: Dodaj niestandardowy CSS, aby dostosować styl bloków cytatów za pomocą WPCode
Jeśli nie chcesz używać wtyczki WordPress, dodanie niestandardowego CSS to kolejny sposób na dostosowanie cytatu.
Najprostszym sposobem na dodanie niestandardowego kodu CSS do Twojej strony internetowej jest wtyczka WPCode, która jest najlepszą wtyczką do fragmentów kodu na rynku.
Najpierw musisz zainstalować i aktywować wtyczkę WPCode. Szczegółowe instrukcje znajdziesz w naszym przewodniku dla początkujących na temat jak zainstalować wtyczkę WordPress.
Uwaga: WPCode posiada również wersję darmową. Jednakże, aby odblokować opcję „Fragment kodu CSS”, będziesz potrzebować planu premium wtyczki.
Po aktywacji odwiedź stronę WPCode » + Dodaj fragment z paska bocznego administracji WordPress.
Następnie kliknij przycisk „Użyj fragmentu” w opcji „Dodaj własny kod (nowy fragment)”.

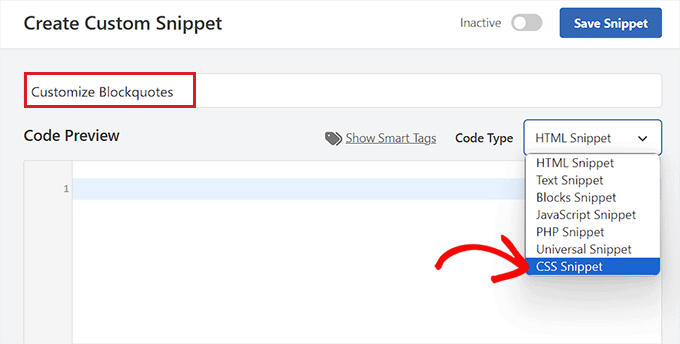
Spowoduje to przejście do strony „Utwórz niestandardowy fragment”, gdzie możesz zacząć od wpisania nazwy dla swojego fragmentu kodu.
Następnie wybierz „Fragment CSS” jako typ kodu z menu rozwijanego w prawym rogu ekranu.

Następnie możesz wprowadzić dowolny z poniższych niestandardowych fragmentów kodu CSS do pola „Podgląd kodu”, aby zmienić wygląd i styl cytatu.
Pamiętaj, że te ustawienia zmienią wygląd domyślnego bloku „Cytat” w WordPressie.
Oto kilka stylów bloków cytatów, których możesz użyć na swojej stronie internetowej.
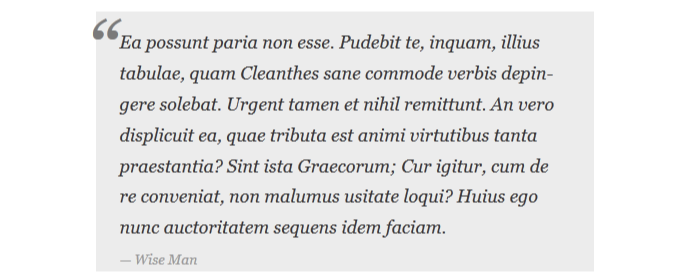
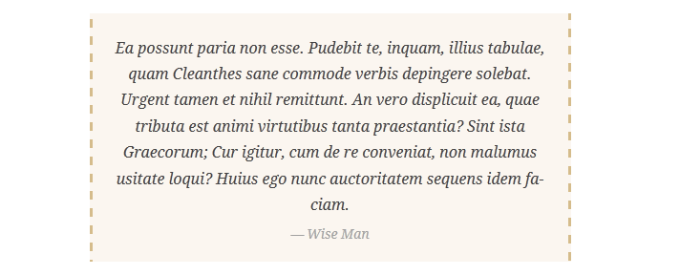
1. Klasyczny blok cytatu CSS
Zazwyczaj ludzie używają CSS background-image do dodawania dużych cudzysłowów w cytatach. W tym przykładzie użyliśmy CSS do dodania dużych cudzysłowów.

blockquote {
font-family: Georgia, serif;
font-size: 18px;
font-style: italic;
width: 450px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #383838;
background:#ececec;
}
blockquote:before {
display: block;
content: "\201C";
font-size: 80px;
position: absolute;
left: -10px;
top: -10px;
color: #7a7a7a;
}
blockquote cite {
color: #999999;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
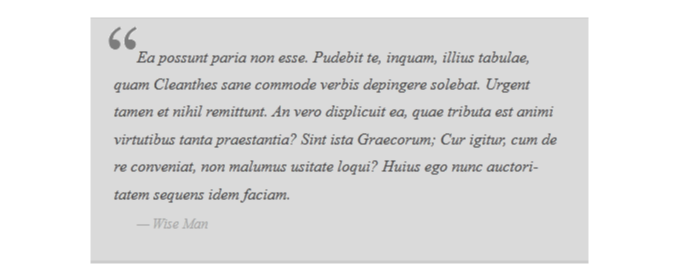
2. Klasyczny blok cytatu z obrazkiem
W tym przykładzie użyliśmy obrazu tła dla znaków cytowania.

blockquote {
font: 16px italic Georgia, serif;
width:450px;
padding-left: 70px;
padding-top: 18px;
padding-bottom: 18px;
padding-right: 10px;
background-color: #dadada;
border-top: 1px solid #ccc;
border-bottom: 3px solid #ccc;
margin: 5px;
background-image: url(http://example.com/wp-content/themes/your-theme/images/gray-georgia.png);
background-position: middle left;
background-repeat: no-repeat;
text-indent: 23px;
}
blockquote cite {
color: #a1a1a1;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
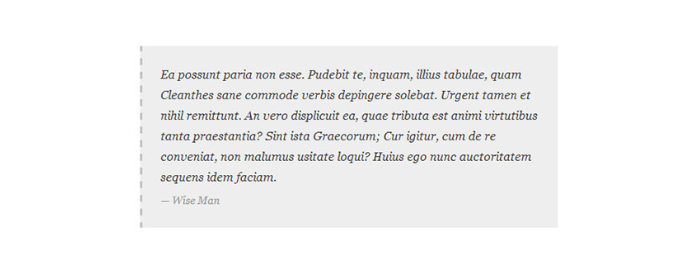
3. Prosty cytat
W tym przykładzie dodaliśmy kolor tła i przerywaną lewą ramkę zamiast blokowych cytatów. Zachęcamy do zabawy z kolorami.

blockquote {
font-family: Georgia, serif;
font-size: 16px;
font-style: italic;
width: 500px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #383838;
border-left:3px dashed #c1c1c1;
background:#eee;
}
blockquote cite {
color: #999999;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
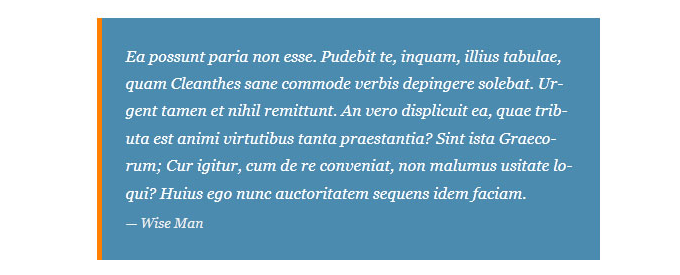
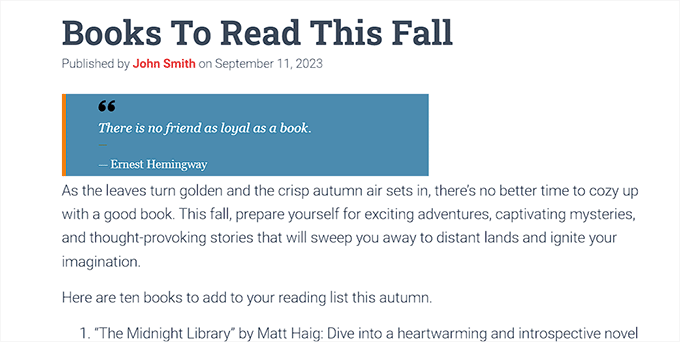
4. Biały, niebieski i pomarańczowy cytat
Cytaty blokowe mogą się wyróżniać i mogą być tak kolorowe, jak tylko chcesz.

blockquote {
font-family: Georgia, serif;
font-size: 16px;
font-style: italic;
width: 450px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #FFF;
border-left:5px solid #FF7F00;
background:#4b8baf;
}
blockquote cite {
color: #efefef;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
5. Używanie Google Web Fonts do cytatów w CSS
W tym przykładzie CSS dla bloków cytatów użyliśmy czcionki Droid Serif z biblioteki czcionek internetowych Google.
Możesz użyć dowolnej niestandardowej czcionki, którą chcesz. Po prostu zastąp czcionkę w kodzie nazwą rodziny czcionek, której chcesz użyć.

blockquote {
@import url(http://fonts.googleapis.com/css?family=Droid+Serif:400italic);
font-family: 'Droid Serif', serif;
font-size:16px;
font-style:italic;
width:450px;
background-color:#fbf6f0;
border-left:3px dashed #d5bc8c;
border-right:3px dashed #d5bc8c;
text-align:center;
}
blockquote cite {
color: #a1a1a1;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
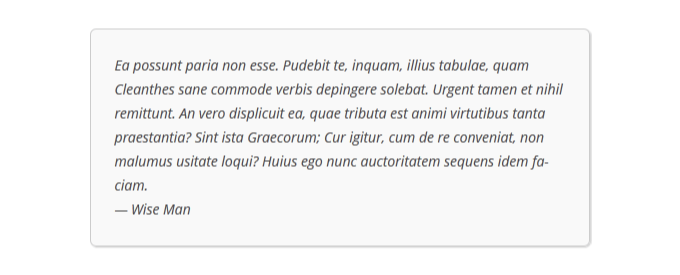
6. Zaokrąglony narożnik cytatu blokowego
W tym przykładzie mamy cytat z zaokrąglonymi rogami i użyliśmy cienia do obramowania.

blockquote {
width: 450px;
background-color: #f9f9f9;
border: 1px solid #ccc;
border-radius: 6px;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "\2014 \2009";
}
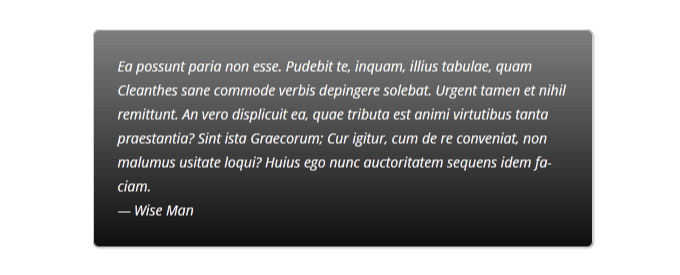
7. Używanie gradientu jako tła dla cytatu
W tym przykładzie CSS dla cytatów użyliśmy gradientu CSS, aby ulepszyć tło cytatu.
Gradienty CSS są trudne ze względu na kompatybilność między przeglądarkami. Zalecamy użycie generatora gradientów CSS, takiego jak CSS Gradient.

blockquote {
width: 450px;
color:#FFF;
background: #7d7e7d; /* Old browsers */
background: -moz-linear-gradient(top, #7d7e7d 0%, #0e0e0e 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#7d7e7d), color-stop(100%,#0e0e0e)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* IE10+ */
background: linear-gradient(to bottom, #7d7e7d 0%,#0e0e0e 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7d7e7d', endColorstr='#0e0e0e',GradientType=0 ); /* IE6-9 */
border: 1px solid #ccc;
border-radius: 6px;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "\2014 \2009";
}
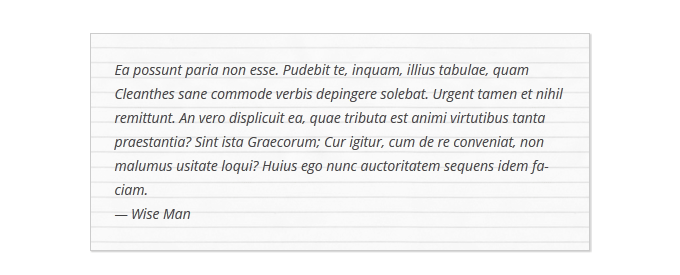
8. Cytat z wzorem tła
W tym przykładzie użyliśmy obrazu tła jako wzoru dla cytatu.

blockquote {
width: 450px;
background-image:url('http://example.com/wp-content/themes/your-theme/images/lined_paper.png');
border: 1px solid #ccc;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "\2014 \2009";
}
Uwaga: Będziesz musiał zastąpić adres URL obrazu tła w kodzie CSS adresem URL obrazu, który przesłałeś na swoją stronę WordPress.
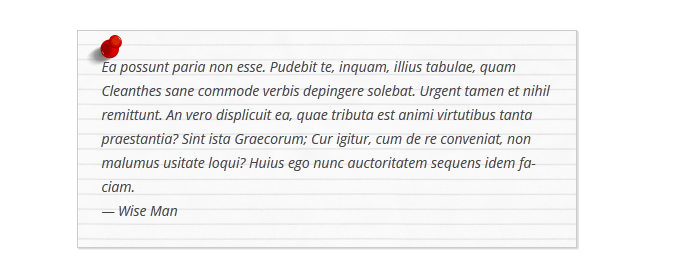
9. Używanie wielu obrazów w tle bloku cytatu
Możesz użyć wielu obrazów w tle cytatu za pomocą CSS. Na przykład, użyliśmy pseudo-elementu blockquote:before, aby dodać kolejny obraz tła do cytatu.

blockquote {
width: 450px;
background-image:url('http://example.com/wp-content/themes/your-theme/images/lined_paper.png');
border: 1px solid #ccc;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote:before{
position:absolute;
margin-top:-20px;
margin-left:-20px;
content:url('http://example.com/wp-content/themes/your-theme/images/pin.png');
}
blockquote cite:before {
content: "\2014 \2009";
}
Uwaga: Będziesz musiał zastąpić adresy URL obrazów tła w kodzie CSS obrazami, które przesłałeś do swojej witryny.
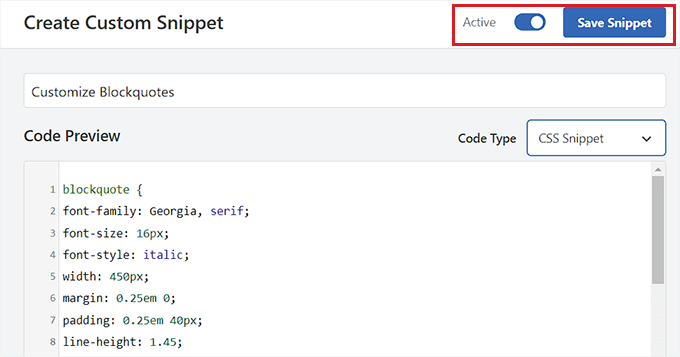
Dodaj kod i zapisz swój fragment
Po wybraniu stylu cytatu i dodaniu jego kodu CSS do pola „Podgląd kodu”, przewiń w dół do sekcji „Wstawianie”.
Stąd wybierz tryb „Automatyczne wstawianie”, aby kod automatycznie zmieniał wygląd bloku cytatu po aktywacji.

Na koniec przewiń stronę do góry, aby przełączyć przełącznik „Nieaktywny” na „Aktywny”.
Następnie kliknij przycisk „Zapisz fragment”, aby zapisać swoje ustawienia.

Teraz możesz wstawić blok cytatu na stronę lub wpis WordPress.
Następnie możesz odwiedzić swoją witrynę WordPress, aby zobaczyć swój stylizowany blok cytatu.

Bonus: Wyświetl losowe cytaty w pasku bocznym WordPress
Jeśli chcesz, możesz również wyświetlać cytaty zadowolonych klientów w pasku bocznym WordPress. Zmotywuje to użytkowników do przeglądania Twojej witryny i może skłonić ich do zakupu lub zapisania się do Twojego newslettera.
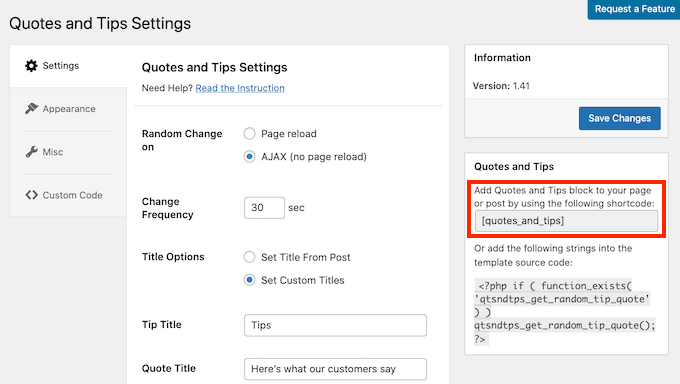
Aby wyświetlać losowe cytaty, musisz zainstalować i aktywować wtyczkę Quotes and Tips. Szczegółowe informacje znajdziesz w naszym przewodniku dla początkujących na temat jak zainstalować wtyczkę WordPress.
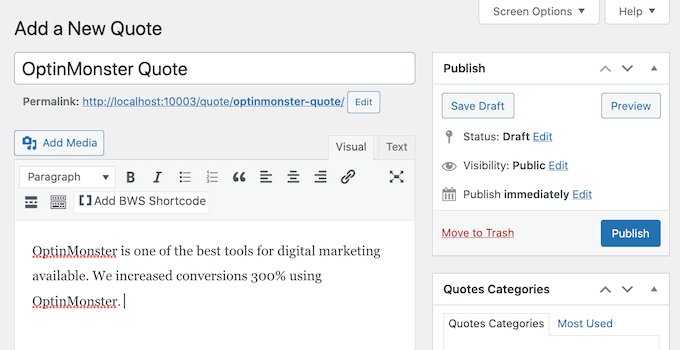
Po aktywacji odwiedź stronę Cytaty » Dodaj nowy, gdzie możesz wpisać cytat pozostawiony przez klienta w edytorze tekstu. Następnie kliknij przycisk „Opublikuj”.

Po wykonaniu tej czynności przejdź do strony Cytaty » Ustawienia z panelu WordPress i skopiuj krótki kod w sekcji „Cytaty i wskazówki”.
Następnie możesz wkleić ten krótki kod na pasku bocznym lub w dowolnym obszarze widżetu, który Ci odpowiada.

Po wykonaniu tej czynności odwiedzający zobaczą losowe cytaty w pasku bocznym WordPressa od klientów.
Szczegółowe instrukcje znajdziesz w naszym samouczku jak wyświetlać losowe cytaty w pasku bocznym WordPress.

Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dostosować styl cytatów w motywach WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat jak zastosować CSS dla określonych ról użytkowników w WordPress oraz naszym samouczkiem na temat dodawania animacji CSS w WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Syams Qomar
Jak sprawić, by był responsywny?
Wsparcie WPBeginner
Zależałoby to od Twojego motywu, ale cytaty powinny być domyślnie responsywne.
Admin
JULIE
Cześć
To świetnie, ale jak sprawić, żeby było responsywne mobilnie?
dzięki
Julie
Wsparcie WPBeginner
Cytaty powinny być stosunkowo responsywne bez żadnych zmian
Admin
Sachin Nayi
Czy jest jakiś sposób, aby dodać przycisk udostępniania w mediach społecznościowych do każdego bloku cytatu?
Wsparcie WPBeginner
Chyba że usłyszę inaczej, nasza poprzednia polecana wtyczka nie jest już dostępna i nie znaleźliśmy alternatywy.
Admin
Rubnawaz Quraishi
Czy możemy używać bloków cytatów ze zdjęciem autora?
Vishwas
Dzięki wielkie, stary! Jesteś wybawcą.
Aakash Waghmare
Bardzo dziękuję, Panie. Zawsze daje mi Pan właściwe informacje. Dziękuję bardzo, Panie.
Per Thomsen
Fantastyczny artykuł, dzięki za udostępnienie.
Próbuję użyć klasycznego stylu CSS, ale nie mogę sprawić, by cudzysłów pojawił się na początku cytatu. Czy masz jakieś sugestie, co może być przyczyną?
Dzięki
David Riewe
Ma sens, ale nie działa z motywem tesseract.
Catherine
Cześć,
Uwielbiam to. Użyłem przykładu nr 5, wygląda świetnie na komputerze, ale jest ucięty na urządzeniach mobilnych. Jakieś sugestie?
steve
Problem, który mam, to:
Miałem listę linków (URL) na stronie, które nie były wyświetlane jako linki (nie były klikalne), ale po aktualizacji WP, wiele z nich, choć nie wszystkie, nagle wyświetla się jako cytaty (więc są klikalne). Ponieważ nie chcę mieć klikalnych linków na tej stronie – jak mogę odwrócić ten efekt?
Wsparcie WPBeginner
Od wersji WordPress 4.4, WordPress zaczął automatycznie osadzać adresy URL z innych witryn WordPress. Oto jak wyłączyć funkcję post oEmbed w swojej witrynie.
Admin
Barb Keck
Jak dodać zamykający cudzysłów?
Giampaolo
Dzięki, bardzo pomocne.
Sameer Panda
Bardzo pomocne. Użyłem tego z lewym obramowaniem. Dziękuję za udostępnienie.
Chuka
Te style cytatów blokowych nie są responsywne, działają idealnie na komputerach, ale są przycinane na urządzeniach mobilnych, czy masz pomysł, co zrobić, aby były responsywne?
Sameer Panda
Hej CHUKA, działa idealnie również na telefonie komórkowym.
Helmut Schütz
Użyłem bloku cytatu z zaokrąglonymi rogami, ale tylko linie od 1 do 2 do 8, aby umieścić go w moim motywie Leeway Child – i działa responsywnie na wszystkich urządzeniach. Po prostu musisz pominąć linię 2 z absolutną szerokością!
Ale czy ktoś może mi pomóc sprawić, by szerokość ramki dostosowywała się do szerokości tekstu? Czasami cytuję wiersze, w których tylko kilka słów jest w jednej linii, i jeśli je wyśrodkuję, jest wokół nich za dużo miejsca na monitorze komputera. Ale nie chcę wpisywać absolutnej wartości szerokości, ponieważ normalnie chcę, aby blok cytatu miał pełną szerokość od lewej do prawej.
Z poważaniem, Helmut
Kelli
To jest naprawdę pomocne!
Moje jedyne pytanie brzmi, jak mogę pozbyć się „” na początku cytatu? Wstawiłem kod dla #5 i wygląda świetnie, ale za każdym razem, gdy wpisuję coś w środku, zostaje mi cudzysłów na początku.
Leah
A million blessing for a thousand ages to you and yours. (Seriously, this post was THAT helpful!)
Thanks for making it simple, easy to understand and implement.
Carolina
To jest świetne, ale w ogóle mi nie działa – gdzie mam wstawić kody?
Prabin Parajuli
W pliku style.css swojego motywu potomnego
Jessica
#8 robi dokładnie to, czego potrzebuję… z wyjątkiem powtarzania obrazu, jeśli mój cytat jest zbyt długi. Czy jest sposób, aby wyłączyć powtarzanie? Próbowałem już umieścić „background-repeat: no repeat;” tuż pod adresem URL tła, ale na próżno.
Thank you so much! I’ve bookmarked your site and can tell it’s going to be SO helpful
Karmazynowy
W przypadku #4, jeśli chciałbym dodać do tego cudzysłowy, jak bym to zrobił? A jeśli chciałbym, aby pole miało zaokrąglone krawędzie zamiast kwadratowych, jak bym to zrobił?
Akash KB
Czy można używać 2 rodzajów bloków cytatów na jednym blogu?
gWorldz
Tak, możesz użyć więcej niż 1 stylu dla swoich cytatów, dodając klasy CSS do swoich cytatów za pomocą edytora HTML.
Przykład:
<blockquote class=”my-style-1″>CYTAT</blockquote>
<blockquote class=”my-style-2″>CYTAT</blockquote>
Następnie w powyższym CSS (lub własnym) dodaj .my-style-1 do jednego i .my-style-2 do drugiego, zaraz za blockquote (bez spacji) w CSS.
Przykład:
blockquote.my-style-1 { /*Właściwości: Wartości;*/ }
blockquote.my-style-1:before{ /*Właściwości: Wartości;*/ }blockquote.my-style-1 cite:before { /*Właściwości: Wartości;*/ }
blockquote.my-style-2 { /*Właściwości: Wartości;*/ }
blockquote.my-style-2:before{ /*Właściwości: Wartości;*/ }blockquote.my-style-2 cite:before { /*Właściwości: Wartości;*/ }
Eleanore
Jak dokładnie użyć tych kodów, aby stworzyć cytat blokowy? Gdzie wstawić tekst, który ma być w bloku? Czy to działa tylko dla wpisów, czy można tego użyć na stronie w artykule na stronie?
Anant Vijay Soni
Możesz dodać do swojego CSS witryny.
Głównie struktura motywu:
Przejdź do panelu administratora > Wygląd > Dostosuj > Dodatkowe CSS
Chris
Wypróbowałem pierwszy przykład w edytorze CSS na żywo w Headway 3.6. Zamiast cudzysłowów wyświetlił tekst 201C. Był również wyśrodkowany nad całym cytatem, zamiast w lewym górnym rogu. I była jasnoszara lewa ramka, której nie mogłem się pozbyć.
Adrian Robertson
W kółko, szukając sposobu na zaimplementowanie czegoś, nieuchronnie trafiam na tę stronę (i muszę przyznać, że szukam zdjęcia Syeda w wynikach Google, więc wiem, że trafiłem we właściwe miejsce).
Twoje tutoriale są fantastyczne.
Abdul Samad
Dzięki, stary, za ten artykuł
Preston Ehrler
Nie mam możliwości kodowania, aby to wykonać. Czy istnieje wtyczka, która wykona to samo zadanie?
Leonard Grossman
Pytanie: blok cytatu w WP domyślnie jest kursywą Czy jest sposób, aby to wyłączyć?
Dzięki,
Len
Personel redakcyjny
Domyślnie nie jest kursywą. Prawdopodobnie jest to kwestia stylizacji w Twoim motywie.
Admin
Leonard Grossman
Spójrz na wszystkie przykłady w tym artykule. W każdym z nich tekst wewnątrz cytatów pojawia się kursywą. O to mi chodzi. Jak mogę używać cytatów bez wynikowych kursyw.
Dzięki.
Len
Kanan
Nie działa w Thesis 2.0? Jakieś sugestie?
Personel redakcyjny
Zobacz, czego używa teza dla swoich stylów bloków cytatów.
Admin
Khürt Williams
„To doda trochę kodu HTML do Twojego posta, którego możemy użyć do dostosowania stylu. Uwaga: używamy trybu tekstowego w edytorze postów WordPress. Poniżej znajduje się przykład kodu HTML, który powinieneś zobaczyć.”
Twoje stwierdzenie wydaje się sugerować, że przycisk cytowania b- dodaje tag <cite>. Nie dodaje.
Khürt Williams
„To doda trochę kodu HTML do Twojego posta, którego możemy użyć do dostosowania stylu. Uwaga: używamy trybu tekstowego w edytorze postów WordPress. Poniżej znajduje się przykład kodu HTML, który powinieneś zobaczyć.”
Twoje stwierdzenie sugeruje, że przycisk cytowania b- dodaje tag . Tak nie jest.
Ambika Choudhary Mahajan
Absolutely brilliant!!
Thanks a ton for sharing. I’d been wanting to do something like that with the blockquotes on my blog. But didnt know how to go about it!
Now, I do.
Jack
Bardzo dziękuję za to.
Akhil Gupta
Dziękuję za ten piękny artykuł, teraz mam wiele pomysłów na dostosowanie cytatów.
Sue Surdam
Świetna kolekcja efektów bloków cytatów! Przy tak wielu wtyczkach łatwo zapomnieć, co kilka linii CSS może zrobić, aby stworzyć magię.
Zimbrul
Całkowicie zgadzam się z Twoim stwierdzeniem. I robiąc to, możesz uczyć się przez działanie.
Dzięki WP Beginner za artykuł, trafia do mojego Instapaper
Reid Peterson
Wielkie dzięki za te wskazówki! Połączyłem wskazówki 4 i 6 i uzyskałem naprawdę fajny rezultat!
Andre Costa
Dziękuję za te wskazówki. W przeszłości używałem bloków cytatów i wspaniale jest dowiedzieć się o różnych możliwościach.