Tworzenie unikatowych szablonów dla stron kategorii w WordPressie to świetny sposób na uporządkowanie treści i poprawę komfortu użytkowania. Jest to szczególnie pomocne, jeśli masz różne kategorie wpisów, tak jak my w WPBeginner.
Własne szablony kategorii pozwalają dostosować sposób wyświetlania treści dla każdej kategorii.
Możesz wyróżnić konkretne wpisy, użyć różnych układów lub dodać unikatowe elementy, które pasują do treści każdej kategorii. Pomaga to odwiedzającym łatwiej znaleźć to, czego szukają i utrzymuje ich zaangażowanie na dłużej.
W tym artykule pokażemy krok po kroku, jak tworzyć szablony kategorii w WordPress.

Czym są szablony kategorii i dlaczego warto je tworzyć w WordPress?
W przypadku witryn internetowych WordPress często używa się różnych szablonów dla kategorii, tagów, własnych typów treści i taksonomii.
A jeśli chodzi o kategorie, WordPress generuje indywidualne strony dla nich wszystkich. Można je zobaczyć, przechodząc na adres URL taki jak:
https://example.com/category/news/
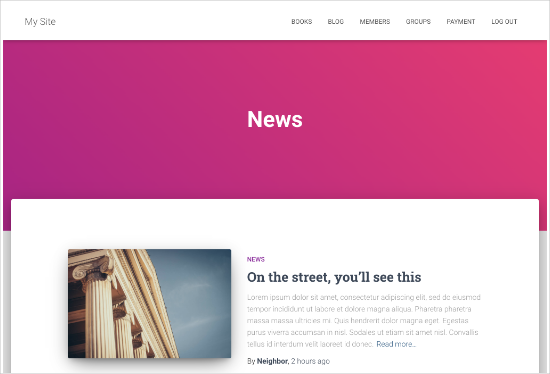
Obecnie większość popularnych motywów WordPress ma wbudowane szablony, które pięknie prezentują strony kategorii. Szablony te wyróżniają tytuł kategorii i wyświetlają jej opis poniżej.

Jednak niektóre motywy mogą nie obsługiwać tego tak ładnie lub możesz chcieć dostosować własne strony kategorii.
Tworząc szablony dla kategorii, można dodawać określone funkcje do stron kategorii.
Można na przykład zezwolić użytkownikom na subskrybowanie kategorii, wyświetlanie opisów kategorii, wybieranie innego układu dla każdej kategorii i dodawanie obrazków kategorii.
Zrozumienie hierarchii szablonów WordPress dla stron kategorii
WordPress posiada potężny system szablonów, który pozwala tworzyć różne szablony dla różnych sekcji twojej witryny internetowej.
Podczas wyświetlania dowolnej strony WordPress szuka szablonu we wcześniej zdefiniowanej hierarchii.
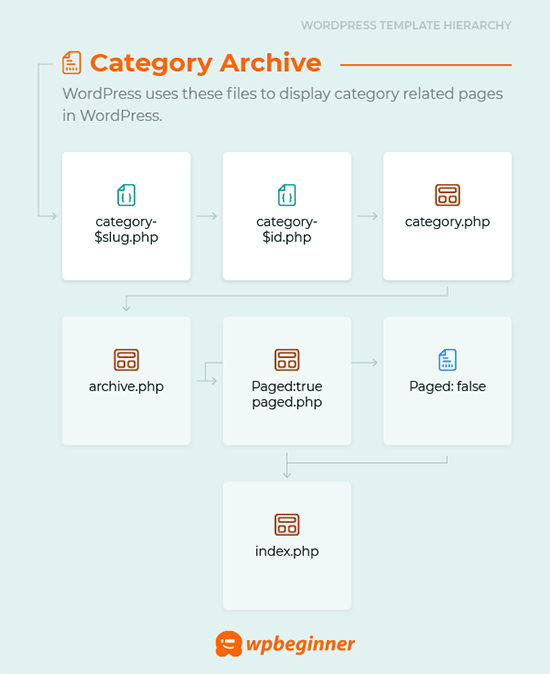
Aby wyświetlić stronę kategorii, szuka szablonów w następującej kolejności: category-slug.php → category-id.php → category.php → archive.php → index.php.
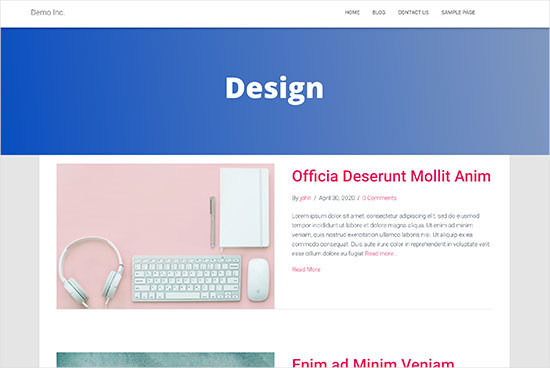
Po pierwsze, WordPress będzie szukał szablonu specyficznego dla tej konkretnej kategorii przy użyciu uproszczonej nazwy kategorii. Na przykład szablon category-design.php zostanie użyty do wyświetlenia kategorii “Design”.
Jeśli nie znajdzie szablonu z uproszczoną nazwą kategorii, WordPress poszuka szablonu z identyfikatorem kategorii, np. category-6.php. Następnie będzie szukał ogólnego szablonu kategorii, którym zwykle jest category.php.
Jeśli nie ma ogólnego szablonu kategorii, WordPress będzie szukał ogólnego szablonu archiwum, takiego jak archive.php. Na koniec użyje szablonu index. php do wyświetlenia kategorii.
Oto nasz przewodnik po hierarchii szablonów WordPress.

Mając to na uwadze, podzielimy się krokami tworzenia szablonów kategorii w WordPress. Możesz skorzystać z poniższych odnośników, aby przejść do preferowanej przez ciebie metody:
- Creating a Category Template Using Full-Site Editing (No Plugin)
- Creating a Category Template Using Thrive Themes (Recommended)
- Creating a Category Template Using Beaver Themer (Easy)
- Creating a Category Template for Your Theme in WordPress (Advanced)
- Bonus Tip: Building a Membership Site to Restrict Content Based on Categories
Gotowy? Zaczynajmy.
Metoda 1: Tworzenie szablonu kategorii przy użyciu pełnej edycji witryny
Najprostszym sposobem na utworzenie szablonu kategorii jest użycie narzędzia Full Site Editing (FSE). Dzięki tej metodzie nie trzeba instalować żadnych wtyczek. Należy jednak pamiętać, że funkcja FSE jest dostępna tylko dla motywów blokowych WordPress.
Na potrzeby tego poradnika wykorzystamy motyw Twenty Twenty-Three.
Zainstalujmy więc i włączmy go na twojej witrynie internetowej. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji motywu WordPress.
Po włączaniu należy przejść do Wygląd ” Edytor.
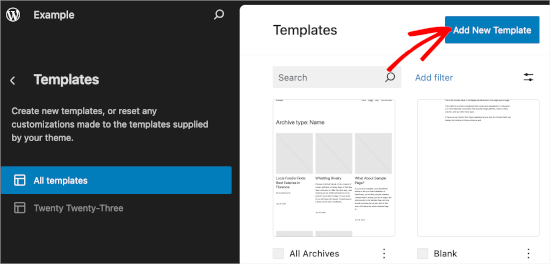
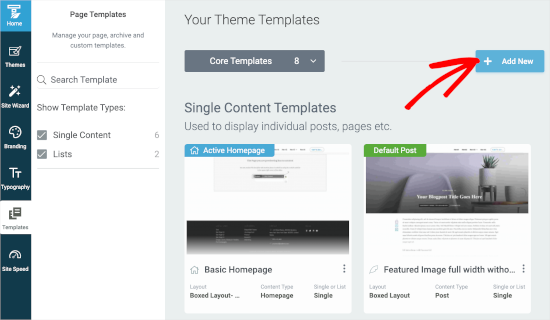
Aby utworzyć szablon kategorii, kliknijmy pozycję menu “Szablony”, a następnie przycisk “Utwórz nowy szablon”.

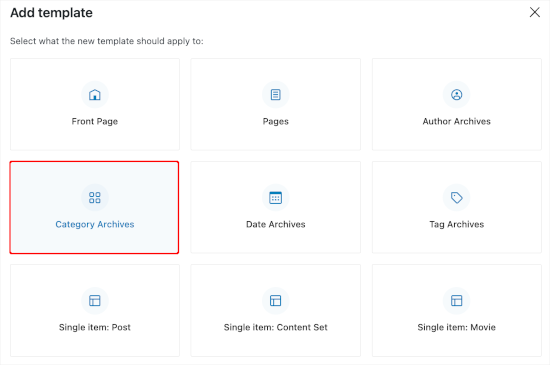
Na następnym ekranie zobaczysz różne opcje tworzenia szablonów.
Ponieważ zamierzamy utworzyć szablon kategorii, wybierzmy “Archiwum kategorii”. Po prostu kliknij na nią, a zobaczysz kolejne okno podpowiedzi.

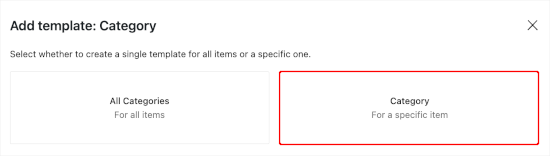
W tym miejscu należy zdecydować, czy szablon własny ma być używany dla wszystkich kategorii, czy dla jednej konkretnej.
W tym poradniku wybierzemy opcję “Kategoria”.

Następnym krokiem jest wybranie istniejącej kategorii z twojej witryny internetowej WordPress.
Wystarczy kliknąć wybraną kategorię z listy.

Po wykonaniu tej czynności zostaniesz przekierowany do wyboru wzorca dla twojego nowego szablonu kategorii.
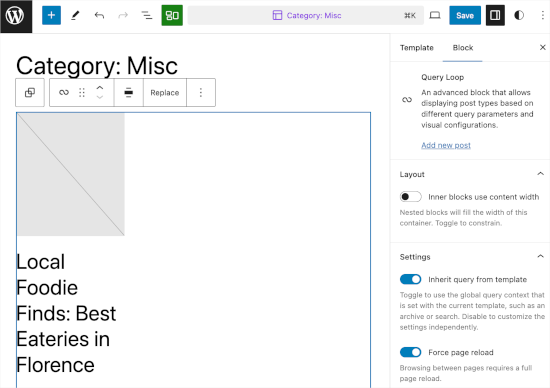
Wystarczy go kliknąć, aby otworzyć edytor bloków.

W tym miejscu możesz dostosować własny szablon kategorii. Kiedy będziesz zadowolony z wyglądu, po prostu kliknij “Zapisz”, aby wprowadzić twoje zmiany.
Metoda 2: Tworzenie szablonu kategorii przy użyciu Thrive Theme Builder
Jeśli chcesz mieć więcej opcji konfiguratora, ta metoda jest dla Ciebie.
Thrive Theme Builder jest częścią marki Thrive Themes. Jest to jedno z najlepszych narzędzi do tworzenia własnych szablonów dla twoich kategorii WordPress.

Aby skorzystać z tego narzędzia, należy najpierw utworzyć konto Thrive. Wystarczy przejść do witryny internetowej i kliknąć przycisk “Pobierz Thrive Suite”.
Po zakupie narzędzia, pobierz Thrive Product Manager. Wszystkie produkty Thrive będą dostępne na jego kokpicie.

Następnie możesz wrócić do obszaru administracyjnego WordPress i przejść do Wtyczki ” Utwórz nową wtyczkę. Tutaj załadujesz plik .zip wtyczki Thrive Product Manager.
Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
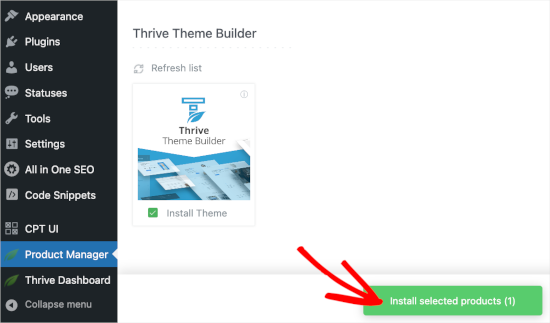
Następnie należy przejść do zakładki “Product Manager”. Stąd możesz przewinąć stronę w dół, aby znaleźć Thrive Theme Builder.
Należy zaznaczyć pole obok opcji “Zainstaluj motyw”, a następnie kliknąć przycisk “Zainstaluj wybrany produkt”.

Gdy Menedżer produktu zakończy instalację, kliknij przycisk “Włącz wybrany produkt”. Następnie możesz kliknąć “Przejdź do kokpitu kreatora motywów”, aby rozpocząć tworzenie szablonu kategorii.
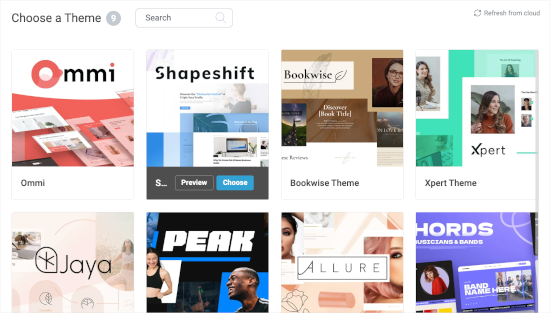
W kreatorze pierwszą rzeczą, którą musisz zrobić, jest wybór motywu. Wystarczy najechać kursorem na motyw i kliknąć “Wybierz”, aby go użyć.
W tym poradniku użyjemy “Shapeshift”.

Nastąpi przekierowanie do kreatora motywów.
Następnie przejdźmy do menu “Szablony”. Następnie kliknijmy przycisk “Utwórz nowy”.

Spowoduje to otwarcie wyskakującego okna.
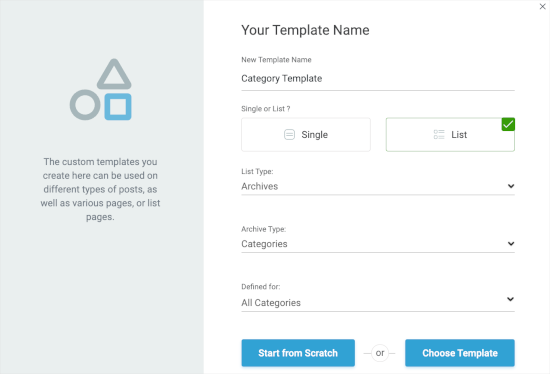
W tym miejscu utworzysz nowy szablon listy. Możesz zacząć od nadania mu nazwy, na przykład “Szablon kategorii”.
Następnie w polu “Pojedynczy czy lista?” można wybrać opcję “Lista”. To włączy możliwość wybrania odpowiednio “Archiwum” i “Kategorie” w kolejnych polach.

Następnie wybierzmy “Wszystkie kategorie” w polu “Zdefiniowane dla”. Następnie możesz kliknąć “Wybierz szablon”, aby szybko utworzyć szablon kategorii.
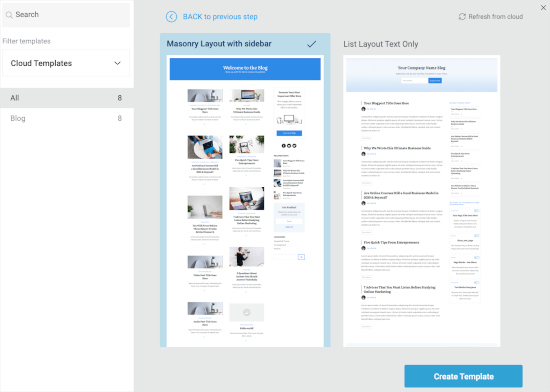
W nowym wyskakującym okienku należy wybrać szablon. Wystarczy kliknąć, aby go wybrać, a następnie kliknąć przycisk “Utwórz szablon”, gdy się pojawi.

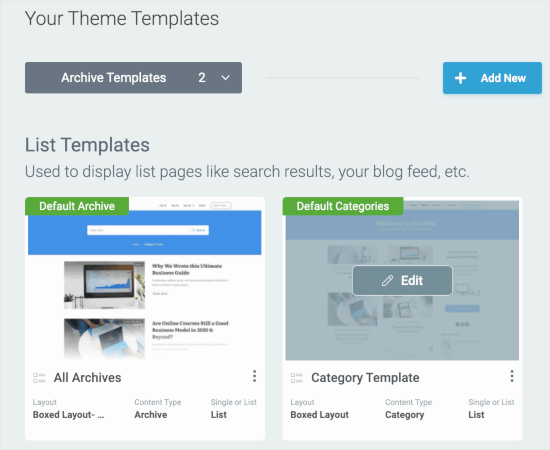
Na następnym ekranie zobaczysz, że utworzyłeś nową listę kategorii.
Wystarczy najechać na nią kursorem i kliknąć przycisk “Edytuj”, aby rozpocząć konfigurowanie.

Spowoduje to otwarcie kreatora w nowej karcie.
W tym miejscu możesz dostosować szablon kategorii do swojej wizji. Gdy skończysz, możesz kliknąć przycisk “Zapisz pracę” w lewym dolnym rogu.

Metoda 3: Tworzenie szablonu kategorii przy użyciu Beaver Themer
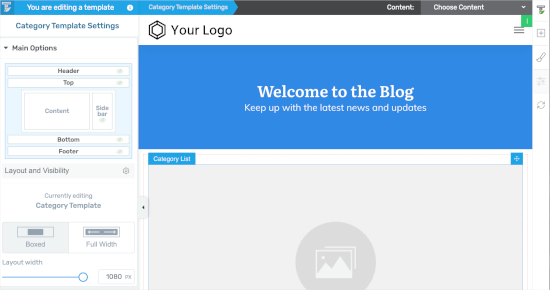
Innym przyjaznym dla początkujących rozwiązaniem jest Beaver Themer, który umożliwia tworzenie układów dla twojego motywu. Możesz wybrać poszczególne kategorie, w których chcesz użyć szablonu, a następnie edytować je za pomocą narzędzia “przeciągnij i upuść”.
Najpierw musisz zainstalować i włączyć Beaver Builder. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji witryny internetowej WordPress.
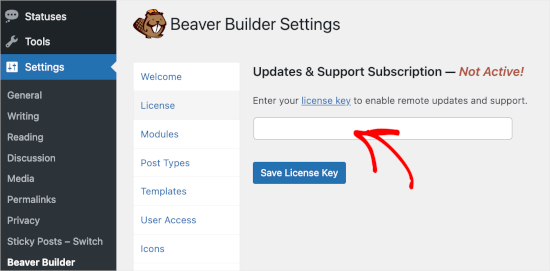
Po włączaniu konieczne będzie zweryfikowanie twojego klucza licencyjnego.
Wystarczy przejść do Ustawienia ” Beaver Builder “ Licencja. Następnie wpisz swój klucz licencyjny w polu tekstowym i kliknij “Zapisz klucz licencyjny”.

Klucz można znaleźć na twoim koncie Beaver Builder.
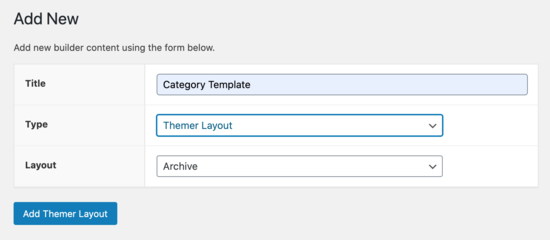
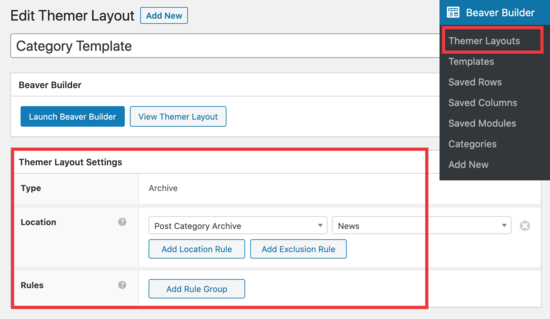
Gdy to zrobisz, będziesz chciał przejść do Beaver Builder ” Themer Layouts ” Utwórz nowy.

Następnie należy nadać jej tytuł.
Następnie wystarczy wybrać twoją kategorię w opcji “Lokalizacja”.

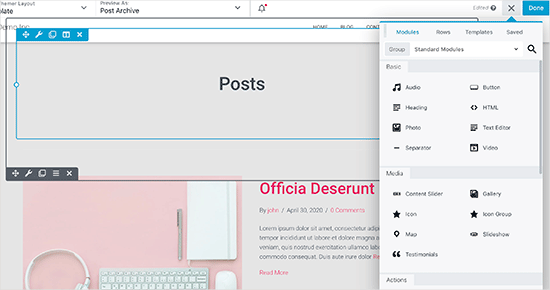
Następnie będziesz mógł użyć edytora przeciągnij i upuść Beaver Builder, aby dostosować konfigurator układu kategorii do własnych upodobań.
Beaver Themer zapewnia mnóstwo modułów, które można wykorzystać i przemieszczać, aby zaprojektować twoją stronę z układem kategorii.

Po zakończeniu kliknij przycisk “Gotowe”, a następnie wybierz “Opublikuj”, aby zastosować twój szablon kategorii.
Możesz teraz przejść na swoją witrynę internetową WordPress, aby zobaczyć szablon kategorii w działaniu.

Metoda 4: Tworzenie szablonu kategorii dla twojego motywu w WordPressie
Zanim zaczniemy, przyjrzyjmy się typowemu szablonowi category.php:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | <?php/*** A Simple Category Template*/get_header(); ?> <section id="primary" class="site-content"><div id="content" role="main"><?php// Check if there are any posts to displayif ( have_posts() ) : ?><header class="archive-header"><h1 class="archive-title">Category: <?php single_cat_title( '', false ); ?></h1><?php// Display optional category description if ( category_description() ) : ?><div class="archive-meta"><?php echo category_description(); ?></div><?php endif; ?></header><?php// The Loopwhile ( have_posts() ) : the_post(); ?><h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2><small><?php the_time('F jS, Y') ?> by <?php the_author_posts_link() ?></small><div class="entry"><?php the_content(); ?> <p class="postmetadata"><?php comments_popup_link( 'No comments yet', '1 comment', '% comments', 'comments-link', 'Comments closed');?></p></div><?php endwhile; else: ?><p>Sorry, no posts matched your criteria.</p><?php endif; ?></div></section><?php get_sidebar(); ?><?php get_footer(); ?> |
Załóżmy teraz, że masz kategorię o nazwie “Design” z uproszczoną nazwą “design” i chcesz wyświetlać tę kategorię inaczej niż inne.
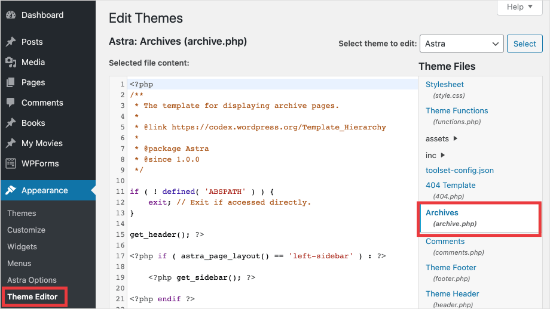
Aby to zrobić, musisz utworzyć szablon dla tej konkretnej kategorii. Przejdź do Wygląd ” Edytor motywów.
Z listy plików motywu po twojej prawej stronie, kliknij na category.php.Jeśli nie masz tam pliku category.php, to poszukaj archive.php.

Jeśli nie możesz znaleźć żadnego z tych szablonów, istnieje duża szansa, że korzystasz z frameworka motywu WordPress i ten poradnik może nie być dla Ciebie przydatny. Sugerujemy zapoznanie się z konkretnym frameworkiem, którego używasz.
Jeśli znajdziesz powyższe pliki, skopiuj całą treść pliku category.php i wklej ją w edytorze tekstu, takim jak Notatnik. Zapisz ten plik jako category-design.php.
Następnie należy połączyć się z hostingiem WordPress za pomocą klienta FTP, a następnie przejść do /wp-content/themes/your-current-theme/ i przesłać plik category-design.php do katalogu twojego motywu.
Teraz wszelkie zmiany wprowadzone w tym szablonie będą wyświetlane tylko na stronie archiwum tej konkretnej kategorii.
Korzystając z tej techniki, można tworzyć szablony dla dowolnej liczby kategorii. Wystarczy użyć category-{category-slug}.php jako nazwy pliku. Uproszczoną nazwę kategorii można znaleźć, przechodząc na sekcję kategorii w obszarze administracyjnym WordPress.
Poniżej znajduje się przykład szablonu category-slug.php. Należy powiadomić, że użyliśmy tego samego szablonu co category.php z kilkoma zmianami .
Ponieważ znamy już kategorię, dla której będzie on używany, możemy ręcznie dodać tytuł, opis lub inne szczegóły. Należy również powiadomić, że użyliśmy <?php the_excerpt () ; ?> zamiast <?php the_content(); ?>.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | <?php/*** A Simple Category Template*/get_header(); ?> <section id="primary" class="site-content"><div id="content" role="main"><?php// Check if there are any posts to displayif ( have_posts() ) : ?><header class="archive-header"><?php// Since this template will only be used for Design category// we can add category title and description manually.// or even add images or change the layout?><h1 class="archive-title">Design Articles</h1><div class="archive-meta">Articles and tutorials about design and the web.</div></header><?php// The Loopwhile ( have_posts() ) : the_post();<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2><small><?php the_time('F jS, Y') ?> by <?php the_author_posts_link() ?></small><div class="entry"><?php the_excerpt(); ?> <p class="postmetadata"><?php comments_popup_link( 'No comments yet', '1 comment', '% comments', 'comments-link', 'Comments closed');?></p></div><?php endwhile; // End Loopelse: ?><p>Sorry, no posts matched your criteria.</p><?php endif; ?></div></section><?php get_sidebar(); ?><?php get_footer(); ?> |
Jeśli nie chcesz używać szablonu category-slug, możesz użyć szablonu category-id, aby utworzyć szablon dla określonego identyfikatora kategorii. Oto jak znaleźć identyfikator kategorii w WordPress.
Używanie tagów warunkowych dla kategorii
Tworząc szablony dla twojego motywu, musisz określić, czy naprawdę potrzebujesz osobnego szablonu do tego, co chcesz zrobić.
W niektórych przypadkach zmiany, które chcesz wprowadzić, nie są zbyt skomplikowane i można je osiągnąć za pomocą tagów warunkowych wewnątrz ogólnego szablonu, takiego jak category.php lub nawet archive.php.
WordPress zapewnia obsługę wielu tagów warunkowych, które autorzy motywów mogą wykorzystywać w swoich szablonach.
Jednym z przykładów tagu warunkowego jest is_category(). Korzystając z tego tagu warunkowego, możesz zmienić swoje szablony, aby wyświetlały różne dane wyjściowe, jeśli warunek zostanie spełniony.
Na przykład, załóżmy, że masz kategorię dla wpisów o funkcji “Polecane”.
Teraz będziesz chciał wyświetlić dodatkowe informacje na stronie archiwum kategorii dla tej konkretnej kategorii. Aby to zrobić, dodaj ten kod w pliku category. php zaraz po <?php if ( have_posts() ) : ?>.
1 2 3 4 5 6 7 8 9 | <header class="archive-header"><?php if(is_category( 'Featured' )) : ?> <h1 class="archive-title">Featured Articles:</h1><?php else: ?> <h1 class="archive-title">Category Archive: <?php single_cat_title(); ?> </h1><?php endif; ?></header> |
Wskazówka bonusowa: Tworzenie witryny członkowskiej w celu ograniczenia treści na podstawie kategorii
Witryna członkowska to witryna internetowa, w której tylko członkowie mogą zobaczyć specjalne treści, produkty lub usługi.
Członkowie zazwyczaj uiszczają opłatę, która może być miesięczna, roczna lub inna, aby uzyskać dostęp do zasobów premium. Mogą to być kursy, artykuły, filmy lub inne cenne zasoby, których nie mogą zobaczyć osoby niebędące członkami.
Jak najbardziej, celem witryny członkowskiej jest generowanie stałego dochodu przy jednoczesnym dostarczaniu odbiorcom świetnych, ekskluzywnych treści.
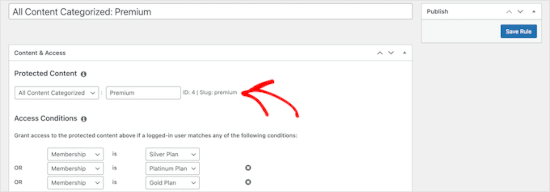
Teraz możesz użyć funkcji “Reguły” w MemberPress, aby zarządzać treścią dostępną dla różnych planów członkostwa. Możesz wybrać różne warunki i powiązać je z planami członkostwa, w tym ograniczyć treści według kategorii.

Więcej szczegółów można znaleźć w naszym przewodniku na temat tworzenia witryny członkowskiej, dzięki czemu można ograniczyć treść na podstawie kategorii.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak tworzyć szablony kategorii w WordPress. Następnie warto zapoznać się z naszymi przewodnikami na temat tego , jak zmienić prefiks bazy kategorii i jak wyświetlić tylko kategorię nadrzędną w pętli wpisów WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Gwyneth Llewelyn
I just wanted to thank you — not only for the clarity of the explanations, but, most importantly, for restricting your code to the essential, while keeping all typical WordPress conventions (in terms of styling) as they were originally coded (even if they have, today, a ‘retro’ style of coding!).
This simplifies, for beginners and forgetful experienced programmers alike, to fully integrate a category page on a theme that doesn’t support them; because even though every theme does it slightly differently, there is enough common ground for a simple template to do its job while delegating more complex functionalities to theme-specific functions. That is, at least, the case with well-written themes, of course.
Thanks again!
WPBeginner Support
You’re welcome, glad you found our guide and writing style helpful!
Admin
Ashlesha Shirsath
Very useful, Nice Tutorial !!
Thank You
WPBeginner Support
Glad our guide was helpful!
Admin
Muhammad Zeeshan
I want to create the same custom page for all categories but I don’t want to create it one by one. If I add a new category in the future, I want the same template for the new category as for the old one. How can I get this?
Alexandro Giles
You only need to create 1 category.php template, this category template will be used in any category archive that you create.
Daniel
Hi – Its a very helpful tutorial but I am trying to show a specific category and its sub categories on a page – How do i do that ?
WPBeginner Support
You would want to take a look at our guide below on this:
https://www.wpbeginner.com/wp-tutorials/display-subcategories-on-category-pages-in-wordpress/
Admin
Mike Clegg
This is incredibly helpful! Thanks so much!
WPBeginner Support
You’re welcome
Admin
shilpi pandey
Thanks a lot, You saved my time.
Barbara
I’m putting my question here because it’s the closest topic to what I am looking for. My church is going to put out a newsletter using Constant Contact. Our current newsletter has both short items and longer articles. I want to use short excerpts of the longer articles in the newsletter with a link to the article online. To that end, I have created a category-newsletter and using a plugin Unique Headers have changed the header image. I want now to suppress the H1 in the header, but since the header is called from the post page, the only way I can think of to obtain the result that I want is to do a custom page/post in which I don’t call header.php but include the contents of header.php in my custom post page. I might even want to do a custom footer.
How do I do that without causing an error?
Steven Denger
This is a knowledgable tutorial for making templates – if you are an advanced user of code. This is what I see too much here- an explanation for the advanced users or developers but is of little to no value to beginners. I thought that this was WP BEGINNER – this is hardly a beginners tutorial and was of no help to me what-so-ever.
Daniel
Hello, great tutorial. I really want to add a limit of 5 posts per page and have page numbering. Can someone help me with the code?
Chris Smith
Thank you so much for writing this article – I was trying so hard to find where the categories were stored for my personal blog site. I had been through every php I could find and searched relentlessly for categories in my FTP/ control panel. Although the advice given here basically said it couldn’t help and i wouldn’t find it useful, it did encourage me to look at the content.php which was in the ‘framework’ directory of the theme. If anyone else is using the free version of the plum theme and wants to know how to do this in ftp, I hope this comment is useful!
Richard Lowe
My theme came without a template for categories, tags, etc. So this article is perfect since I want them.
Question: Would it be best to do this in a child theme so custom changes are not lost if and when the theme is updated?
Borislav
For Custom Single Post page templates by category one could make a separated folder called “single” and then put inside all single templates like single-category-slug.php. + the general single.php. There was also necessary to add some code in functions.php. Can you do the same technique for Category page templates, like put all category-slug.php + the general category.php in a map called “category” ? I wonder that just to have a better file oragization istead of having all category-slug.php among all other theme php files like header.php footer.php index.php etc.
rami mike
Thanks… that’s very useful. What if i want an archive page that display all the posts from 3 of my 5 categories….
How can i do that ?
WPBeginner Support
Hi Rami,
You can create a custom archive page and then write a custom WP Query or use Display Posts Shortcode plugin.
Admin
Bruno Silva
Very useful, saved my day!
Amit Moral
how to develop many category template with different-different layout
Mark
Nice tutorial, I really appreciate the huge investment in wordpress tutorial and also in OptinMonster. But I will like to point out something in the tutorial: In the category template, you forget to echo the single_cat_title( ”, false );
It should be:
Category:
Thanks
Dan
When I use this template, I get the max set number of posts in the Dashboard, which is 10 posts only. When I select a category I want all of the posts for that category, not only the most recent 10. I tried adding query_posts(‘posts_per_page=50’); at the beginning of the Loop, but when I do that then posts from a different category are appearing in my selection. Any ideas?
Dnil
Hi, I have category.php file on my theme. But whenever I view it, it shows only the title and a brief summary of the post. I want to have image of the post instead of text appear below the blog title. Please help me sir. I can’t find a better solution. I’m a newbie at wordpress Thank you
Thank you
Dnil
Hi,
I’m getting real problem on how can I add “Image” in the category page instead of “text”? Please is anyone can help me here?
Please is anyone can help me here?
Here’s my category.php
Thanks in advance. Please email me on how to fix this stuff.
WPBeginner Support
Add this code where you want to display featured image.
<?php the_post_thumbnail(); ?>1-click Use in WordPress
You may also want to checkout our guide on how to add featured image or post thumbnail in WordPress.
Admin
SevenT
Thank you for this helpful post. But when i try a first one code. It make error.
Parse error: syntax error, unexpected ‘<' in \category.php on line 22
And the second one is same error on line 31
What happen? I have checked it.
DJ
I realize I’m a little late but hopefully it’ll help someone. Line 21 and 29 are missing closing tags ?> which causes an error on the following line:
21 if ( category_description() ) : ?>
29 while ( have_posts() ) : the_post(); ?>
WPBeginner Support
Thank you for notifying us. We have fixed the code.
Admin
Kasper
Hi,
just add ?> after while ( have_posts() ) : the_post(); on line 30
Lisa
I am using Divi 2.1.4. I do not see any archive or category php. Can I use the index.php as the base and modify from there for a custom category page?
JAspen
How would I have all my category page templates display on one page? I have 3 different category templates and look great on each single category page, but need them to display all together on one page.
WPBeginner Staff
Thank you for notifying us. We fixed the code.
Desiana Miranti
Thank you so much, this blog is extremely useful!
Bruce Bates
I solved my problem with your example code. You didn’t close the while loop on line 29 ?>
29 while ( have_posts() ) : the_post();
Muddasir
kindly have a look on line 41 you will see while loop closed.
Brian Bambl
No, it’s not closed on line 40.
Bruce Bates
I am trying to create a theme (first time) and I am stuck on the category template. Have things changed as of wordpress 3.9? I literally copied and pasted the code you have here (removing the line numbers), saved the file, and tested it out and I get a fully blank page. Not even an opening html tag is happening when viewing outputted source.
Andy
Yes man same problem – copy and paste – blank page – no hidden html whatsoever
Deepa Govind
Hi,
I am developing a child theme, and want to show a specific image alongside the category description — @ Category Archives page.
ie, If category = Poetry, SHOW + description + post list
if category = cooking, SHOW + description + post list
if category = tutrial, SHOW + description + post list
I know that we can put the IF-Condition in the category.php’s >> Archive header
But, my list is pretty long — almost 20 categories
and I donot want to clutter the actual category.php file
Is it possible to write a custom function (in myfunc.php)
and make a call at the category.php??
Thank you
Deepa Govind
This is wierd, some of my text in the comment is missing
so here it is again
ie, If category = Poetry, SHOW QUILL IMAGE+ description + post list
if category = cooking, SHOW CHEF IMAGE+ description + post list
if category = tutrial, SHOW TEACHER IMAGE+ description + post list
WPBeginner Support
Deepa, yes you can create a function that checks for all categories in functions.php and then call it in your category.php file.
Admin
Lars
Hey! I have trouble with the theme I am developing. I want to show only one category pr. page, but when all posts for all categories shows up on all the pages. How can I show just one category pr. page without having to make a specific page for each page specifying the name of the category?
WPBeginner Support
You can use conditional tags in WordPress, or simply add your categories in the navigation menu.
Admin
Muhammed Ashique Kuthini
Can i get a function like showposts in this loop ? I am designer and recently came with development. I need to show the most recent post of the selected category in a different style.
WPBeginner Support
Here is how to display recent posts from a category in WordPress.
Admin
Cath
This seems straightforward but I’m having problems. I’m creating a child theme from a parent theme. The parent theme has an archive.php file only. In my child folder I want the archive.php for my Archives widget and for my Category widget, I want a category.php file. I’ve copied the archive.php code into a blank php file and saved it as category.php. The archive.php still defaults for both. Am I missing something? Thank you.
WPBeginner Support
Nope you are not missing anything. category.php should take over when ever a user is browsing a category page. This could happen for a number of reasons. For example WordPress may not be able to identify category.php file. Can you open category.php file in Appearance » Editor. Double check that you have not accidentally saved category.php as category.php.txt. Also check out our guide on creating child themes to make sure that you have created a child theme correctly.
Admin
Cath
Hi. I am able to open category.php with the Appearance>Editor. Does the category.php file need to be added somewhere? Thank you.
WPBeginner Support
It should be in your theme or child theme.
Cath
Hi. I am able to open category.php with the Appearance>Editor. The file is saved in my child theme with the rest of my files that are working on my site. Do I need to add it to the functions.php file in order for WordPress to use category.php instead of archive.php?
Saravana
Thanks a lot, You saved my time.
Lex
Thanks for your great article. Very helpful.
I have a custom post type – ”video”, and a custom taxonomy – “video_categories” What would be the best way display them? I need a “home” for all videos, and a page that lists videos from a category.
archive-videos.php – “home” listing page for all videos of all categories
taxonomy-video_categories.php – a category listing page
This is what I am thinking about. I feel there should be a better way. At the moment these two files have exactly the same code which is duplication.
Thanks in advance for sharing your experience
Ryan
Nice tutorial.
Amit Kumar
I liked the Idea of creating different designs for each category page. Can you please tell me how can I achieve a particular design for post under one specific category?
For eg. All the post under category “Design” will have a particular design format and background etc.
I would be glad to have any link which can provide any hint related to this.
Editorial Staff
You would have to use conditional statement in your single.php file.
Admin
Mark Roth
I’ve been wanting to do this for quite a while. It’s not that I don’t know how to do it, it’s that I keep forgetting…and being distracted by more important projects. Your post is a great reminder…and will be a handy reference point. I’ve added it to my bookmarks. Thanks!