Górne menu nawigacyjne na stronie internetowej zazwyczaj zawiera linki do wszystkich najważniejszych stron. Po przyklejeniu tego menu można zachować je na ekranie, gdy użytkownik przewija stronę w dół. W ten sposób jest ono zawsze pod ręką.
Dzięki temu nawigacja jest bardziej dostępna, umożliwiając użytkownikom szybkie przechodzenie do różnych sekcji witryny bez konieczności przewijania do góry. Naszym zdaniem korzystanie z lepkiego menu może pomóc zwiększyć zaangażowanie i poprawić ogólną użyteczność witryny.
W tym artykule pokażemy, jak łatwo dodać przypięte pływające menu nawigacyjne do twojej witryny internetowej WordPress.

Czym jest przypięte pływające menu nawigacyjne?
Przypięte lub pływające menu nawigacyjne “przykleja się” do górnej części ekranu, gdy użytkownik przewija w dół, dzięki czemu jest cały czas widoczne na ekranie.
Zazwyczaj górne menu nawigacyjne w WordPress zawiera odnośniki do najważniejszych treści twojej witryny internetowej. Dzięki przypiętemu menu odwiedzający mogą kliknąć te odnośniki w dowolnym momencie bez konieczności przewijania strony.

Jeśli prowadzisz sklep internetowy, górne menu nawigacyjne zazwyczaj zawiera linki do stron przeznaczonych do konwersji, takich jak strona kasy i koszyk klienta. Przyklejenie górnego menu może często zmniejszyć liczbę porzuceń koszyka i zwiększyć sprzedaż.
Biorąc to pod uwagę, zobaczmy, jak łatwo stworzyć przypięte pływające menu nawigacyjne w dowolnym motywie WordPress lub sklepie WooCommerce. Wystarczy skorzystać z poniższych odnośników, aby przejść do wybranej metody:
Metoda 1: Dodanie przypiętego menu za pomocą ustawień twojego motywu (proste)
Niektóre z najlepszych motywów WordPress mają wbudowaną obsługę przypiętych menu nawigacyjnych. Mając to na uwadze, warto sprawdzić ustawienia twojego motywu, przechodząc do Motywy ” Dostosuj w kokpicie WordPress i szukając ustawień oznaczonych jako “Menu”.
Jeśli nie masz pewności, czy twój motyw obsługuje przypięte menu, możesz sprawdzić dokumentację motywu lub nawet skontaktować się z deweloperem w celu uzyskania pomocy. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tego, jak prawidłowo poprosić o pomoc techniczną WordPress i ją uzyskać.
Jeśli twój motyw nie ma wbudowanej pomocy technicznej dla przypiętych menu, musisz użyć jednej z poniższych metod.
Metoda 2: Dodaj twoje przypięte menu nawigacyjne za pomocą wtyczki (zalecane)
Najprostszym sposobem na dodanie przypiętego menu nawigacyjnego w WordPressie jest użycie wtyczki Sticky Menu & Sticky Header. Pozwala ona na przypięcie wszystkiego, w tym menu.
Najpierw należy zainstalować i włączyć wtyczkę. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
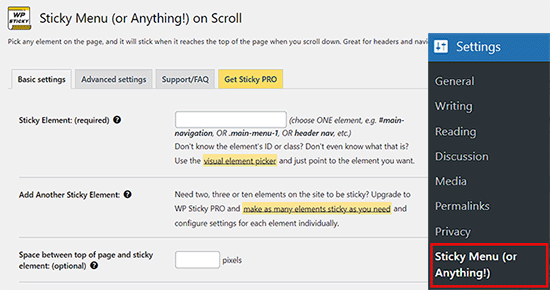
Po włączaniu przejdź do Ustawienia ” Przypięte menu (lub cokolwiek!).

Na początek musisz uzyskać identyfikator CSS menu nawigacyjnego, które chcesz uczynić przypiętym, korzystając z narzędzia inspekcji twojej przeglądarki.
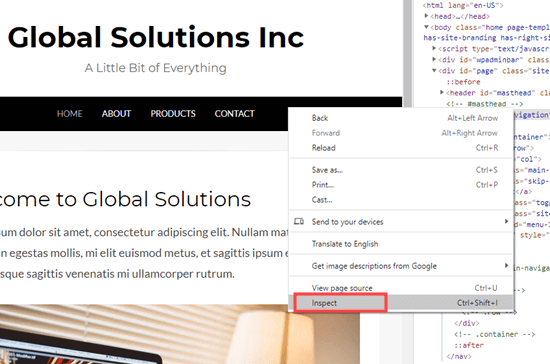
Wystarczy odwiedzić witrynę i najechać kursorem myszy na menu nawigacyjne. Następnie kliknij prawym przyciskiem myszy i wybierz “Sprawdź” z menu przeglądarki.

Spowoduje to otwarcie nowego panelu wewnątrz przeglądarki, w którym można zobaczyć kod źródłowy menu nawigacyjnego.
Musisz znaleźć linię kodu, która odnosi się do menu lub nagłówka twojej witryny. Będzie on wyglądał mniej więcej tak:
1 | <nav id="site-navigation" class="main-navigation" role="navigation"> |
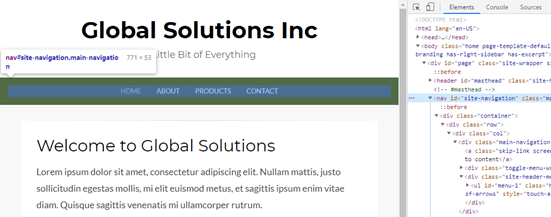
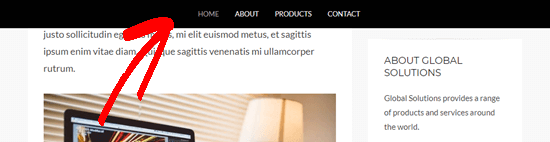
Jeśli masz trudności ze znalezieniem kodu, najedź kursorem myszy na różne linie kodu w panelu “Inspect”. Po znalezieniu właściwego kodu przeglądarka podświetli menu nawigacyjne, jak widać na poniższym obrazku.

W tym przypadku identyfikator CSS menu nawigacyjnego to witryna-nawigacja.
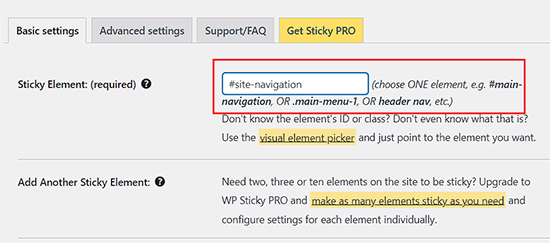
Gdy już uzyskasz te informacje, przełącz się z powrotem do kokpitu WordPress i dodaj je do pola “Przypięty element (wymagany)”.
Musisz również dodać znak hash (#) na początku, więc witryna-nawigacja staje się # witryna-nawigacja.

Następnie kliknij przycisk “Zapisz zmiany” u dołu strony, aby zapisać twoje zmiany.
Teraz, jeśli odwiedzisz swoją witrynę WordPress i przewiniesz ją, menu powinno pozostać na górze.

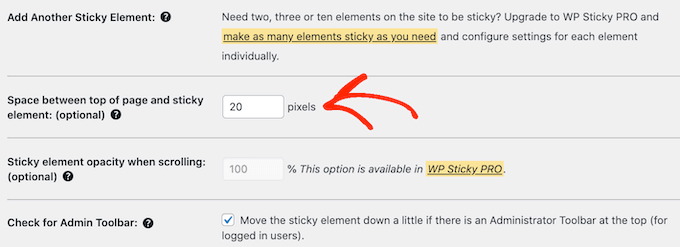
Czasami przypięte menu może nachodzić na treść, której nie chcesz ukrywać.
Jeśli tak się stanie, musisz zdefiniować odstęp między górną krawędzią ekranu a przyklejonym menu nawigacyjnym, wpisując liczbę w polu “Odstęp między górną krawędzią strony a przyklejonym elementem”.

Przypięte menu może powodować problemy na urządzeniach z mniejszymi ekranami, takich jak urządzenia mobilne. Mając to na uwadze, dobrym pomysłem jest sprawdzenie mobilnej wersji twojej witryny internetowej WordPress z komputera stacjonarnego.
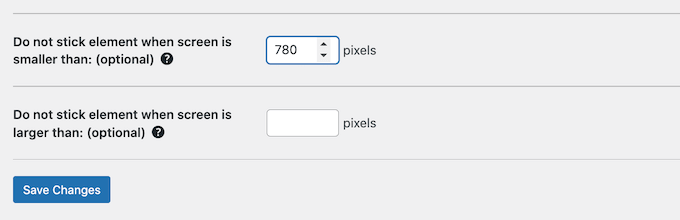
Jeśli nie jesteś zadowolony z wyglądu menu, możesz je “odkleić” dla użytkowników mobilnych, znajdując następujące pole: “Nie przyklejaj elementu, gdy ekran jest mniejszy niż”.
Tutaj wpisz “780px”.

Istnieje jeszcze kilka ustawień do zbadania, ale to wszystko, czego potrzebujesz, aby stworzyć działające przypięte menu nawigacyjne.
Kiedy będziesz zadowolony z konfiguracji menu nawigacyjnego, kliknij “Zapisz zmiany”, aby zapisać twoje ustawienia.
Metoda 3: Dodanie przypiętego pływającego menu nawigacji za pomocą kodu
Przypięte menu nawigacyjne można również utworzyć za pomocą CSS.
Najlepszym sposobem na dodanie własnego kodu do WordPressa jest użycie WPCode. Jest to najlepsza wtyczka do fragmentów kodu, która pozwala dodawać własne CSS, PHP, HTML i inne.
Ponieważ nie edytujesz bezpośrednio plików motywu, możesz uniknąć wielu typowych błędów WordPress. Możesz także zaktualizować swój motyw lub przełączyć się na zupełnie inny motyw bez utraty własnego kodu.
Przypięte menu można również włączać i wyłączać jednym kliknięciem.
Najpierw należy zainstalować i włączać darmową wtyczkę WPCode. Więcej informacji na ten temat można znaleźć w naszym przewodniku krok po kroku, jak zainstalować wtyczkę WordPress.
Po aktywacji wtyczki przejdź do strony Code Snippets ” + Add Snippet, gdzie zobaczysz wszystkie gotowe fragmenty kodu WPCode, które możesz dodać do swojej witryny.
Obejmują one fragment kodu, który pozwala całkowicie wyłączyć komentarze, przesyłać rodzaje plików, których WordPress zwykle nie pomaga technicznie, wyłączyć strony załączników i wiele więcej.
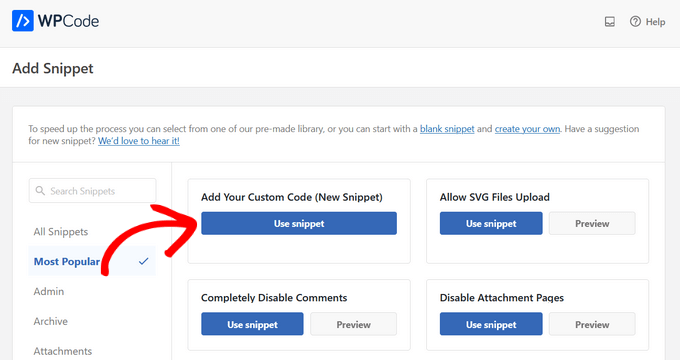
Tutaj wystarczy najechać kursorem myszy na “Add Your Custom Code (New Snippet)” i kliknąć przycisk “Use snippet”, gdy się pojawi.

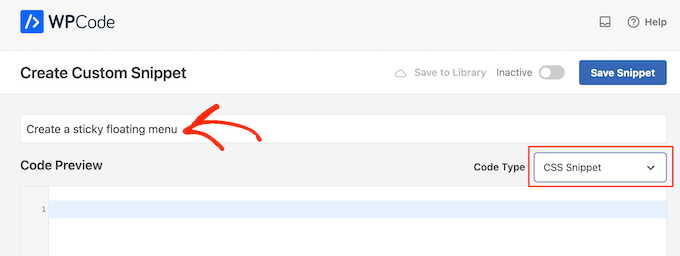
Na następnym ekranie należy wpisać tytuł fragmentu kodu. To jest tylko dla twojego odniesienia, więc możesz użyć czegokolwiek chcesz.
Następnie otwórz menu rozwijane “Rodzaj kodu” i wybierz “Fragment kodu CSS”.

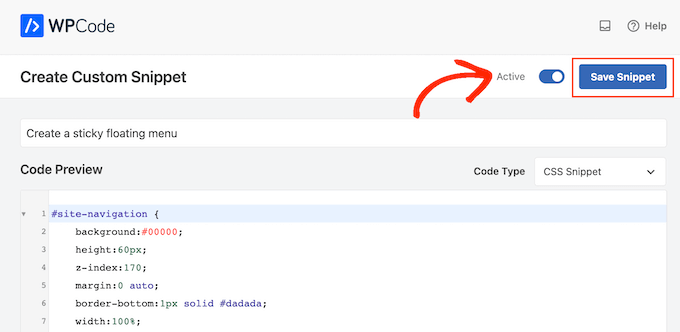
Po wykonaniu tej czynności dodaj poniższy fragment kodu do edytora kodu WPCode:
1 2 3 4 5 6 7 8 9 10 11 12 13 | #site-navigation { background:#00000; height:60px; z-index:170; margin:0 auto; border-bottom:1px solid #dadada; width:100%; position:fixed; top:0; left:0; right:0; text-align: center;} |
Spowoduje to utworzenie menu nawigacyjnego z czarnym tłem. Możesz użyć dowolnego koloru, zmieniając kod szesnastkowy obok tła.
Na przykład użycie tła: #ffffff da białe tło menu. Jeśli nie masz pewności, jakiego kodu szesnastkowego użyć, możesz skorzystać z zasób takich jak Kod koloru HTML.
Musisz również zastąpić #site-navigation identyfikatorem CSS twojego menu nawigacyjnego. Aby znaleźć ten kod, wystarczy wykonać ten sam proces opisany powyżej.
Gdy będziesz zadowolony z kodu, kliknij przełącznik “Nieaktywny”, aby zmienił się na “Aktywny”, a następnie kliknij przycisk “Zapisz fragment kodu”.

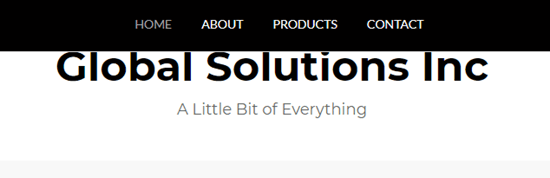
Teraz, jeśli odwiedzisz swój blog lub witrynę WordPress, zobaczysz lepkie pływające menu nawigacyjne w działaniu.
W zależności od twojego motywu, czasami menu nawigacyjne może pojawić się poniżej nagłówka witryny zamiast nad nim. W takim przypadku przypięte menu nawigacyjne może pojawić się zbyt blisko tytułu witryny i nagłówka lub nawet na nie nachodzić.

Jeśli tak się stanie, możesz dodać następujące elementy do własnego fragmentu kodu CSS:
1 2 3 | .site-branding {margin-top:60px !important;} |
Wystarczy zastąpić witrynę klasą CSS twojego obszaru nagłówka. Aby uzyskać te informacje, po prostu użyj narzędzia “Inspect” w twojej przeglądarce, a następnie wykonaj ten sam proces opisany w Metodzie 2.
Bonus: Przypięty wpis na twoim WordPressie
Jeśli posiadasz bloga WordPress, to dobrym pomysłem jest, aby niektóre posty na blogu były przyklejane. Mogą to być artykuły filarowe, które zawierają najważniejsze treści w witrynie lub ogłoszenia i posty z rozdaniami, z którymi chcesz, aby użytkownicy wchodzili w interakcje.
Gdy ustawisz wybrany przez siebie wpis jako przypięty, pozostanie on na górze strony twojego bloga, nawet gdy opublikujesz nowe treści, które będą wyświetlane pod wpisem przypiętym.

Możesz łatwo przypiąć swój wpis na blogu, otwierając go w edytorze treści. Gdy to zrobisz, po prostu rozwiń kartę “Podsumowanie” w panelu bloków i zaznacz opcję “Przyklej na górze bloga”.
Następnie kliknij przycisk “Aktualizuj” lub “Opublikuj” u góry, aby zapisać twoje ustawienia. W ten sposób udało ci się utworzyć przypięty wpis na twoim blogu w witrynie WordPress.

Aby uzyskać więcej informacji, zapoznaj się z naszym poradnikiem na temat tworzenia przypiętych wpisów w WordPressie.
Mamy nadzieję, że ten artykuł pomógł ci dodać lepkie pływające menu nawigacyjne do twojej witryny WordPress. Możesz również zapoznać się z naszym przewodnikiem dla początkujących na temat dodawania menu panelu slajdów w motywach WordPress i naszym poradnikiem na temat dodawania ikon mediów społecznościowych do menu WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
is there a way to make sticky menu only apply to certain posts/pages? Like for examlpe, having it non-sticky on my blog’s homepage but sticky everywhere else on the website?
WPBeginner Support
If your theme does not offer that option then we would recommend the plugin for a simple method to have that conditional display
Admin
Mrteesurez
Well crafted, I am happy to see the plugin you shared here “sticky menu or (anything) on scroll”. That’s means it can be used to make sticky any elements apart from menu.
Initially I used raw code for it, thanks for share this easy method.
Jiří Vaněk
Thanks for the tutorial. I’ve always been looking for usually a template that can basically do this. According to this guide, I no longer have to.
WPBeginner Support
Glad we could help open up your theme options
Admin
Paul
Where do i leave the 5 Stars…..thank-you very much!!
WPBeginner Support
Glad our guide was helpful
Admin
Jess
Thank you so so much for this helpful post!!! So clear and easy to follow.
WPBeginner Support
Glad our guide was helpful
Admin
Ivaylo
Great practical tutorail. I did Method 2 and it worked instantly, however when I open the website on mobile, the buttons from the menu have vanished. Anyone knows why or how to solve it?
Cheers!
WPBeginner Support
If you haven’t done so already, we would recommend checking with the support for your specific theme to see if it could be a conflict with your theme’s CSS
Admin
Serena Richardson
Hello,
How do you create a sticky floating menu down the right hand side of a page rather than at the top, so it moves down as you scroll down.
Thanks!
Serena
WPBeginner Support
That would be adding a sticky widget which we have a recommendation in our article below:
https://www.wpbeginner.com/plugins/how-to-create-a-sticky-floating-sidebar-widget-in-wordpress/
Admin
Tom Browne
Worked instantly. Thank you
WPBeginner Support
You’re welcome
Admin
simran
level of perfection and the way of present the information …thanks you..
WPBeginner Support
Glad our guide was helpful
Admin
Theo
Where do I find out the id of my navbar?
Can’t find it.
WPBeginner Support
To do that you would use inspect element. We have a guide on how to properly use inspect element below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site
Admin
Natasha T
A lifesaver, can’t thank you enough.
WPBeginner Support
You’re welcome
Admin
Tam
Hello!
Thanks for your help! It worked like magic :D.
I learn a little CSS and tried to make my nav sticky from a free theme (GeneratePress) but didn’t work. (I tried “position: sticky;” in CSS), but thank your code that helped me to fix it
WPBeginner Support
Glad our article was helpful
Admin
alexandre
Just what I was looking for! Great plugin.Thank’s
WPBeginner Support
You’re welcome, glad you found our recommendation helpful
Admin
Guy Bailey
Many thanks for your help – just a small q; the background of my menu is transparent when scrolling down. Any quick fixes of tricks to add a solid colour behind it (white in our case)?
WPBeginner Support
It would depend on how your menu is set up but you can use inspect element to find the object that you can set the background-color property to: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Manish
Thank You. When Wpbeginner writes a blog post on a topic, it is bound to be helpful.
WPBeginner Support
Glad our content has been helpful
Admin
Everest
Thanks so much.
You made my day.
WPBeginner Support
You’re welcome, glad we could help
Admin
Tony Chung
The CSS code worked and I did have to add a margin to the header so the whole title would display. My menu bar stretches across the top but the menu buttons start at the left and stop in the middle. How do I move the buttons to be centered on the page?
WPBeginner Support
That would vary from theme to theme the specifics, but you would normally need to modify the CSS. You can test changes using inspect element: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Chinedu
Wow, This works perfectly.
Thank you
WPBeginner Support
Glad our solution worked for you
Admin
Gillian Davies
I have a list of books in a table. I have imported the images of their front covers into Media, now I want to have the images pop up as a viewer scrolls down the list. Similar to a row hover, but how do I do this in a table created in table maker?
Raul
How can i make this fixed navigation menu scrollable?
So i used it for a sidebar but when the sidebar it is too long it doesn’t fit on the screen and i cant scroll it down.
Rushikesh Thawale
Hello,
How did you write the code LIKE A CODE in this post? I mean how to show HTML codes like this in a post?
Thanks.
Tara
You’ve probably found out by now, but for those searching, how to show your code on your post use the html character for the opening bracket on the html tags < ; without the space.
WPBeginner Support
That is one method but for this, we’re using the second method in our article here: https://www.wpbeginner.com/wp-tutorials/how-to-easily-display-code-on-your-wordpress-site/
Admin
Cesar
Great post! your CSS code works for me
dani
Alain
Very usefull !
thank you.
amin
Also you can “z-index: 999xxxx” for logo or any element that you want put it on navbar
Sujith Reghu
I want to know how to add a sticky menu inside a WordPress post or page. Like for a long post, the headings and sub-headings of the post itself to be presented in the sticky menu so that a reader can easily navigate from one section in the post to another. Thanks…
Zac
thanks for the tutorial!
what i need is a little different, i need a ‘mini-menu’ to appear when you hover on the menu … so it doesn’t show until you hover .. like a drop down
if you could make this tutorial i would appreciate it.
amin
you can use a mega-menu plugin or uber menu plugin, but you can make it without plugin, by css or jquery, like bootstrap3 menu