Czy chcesz utworzyć stronę o pełnej szerokości w WordPress, aby móc rozciągnąć swoją treść na cały ekran?
Większość motywów WordPress jest już wyposażona w wbudowany szablon strony o pełnej szerokości, którego możesz użyć. Jednak jeśli Twój motyw go nie ma, łatwo go dodać.
W tym artykule pokażemy Ci, jak łatwo stworzyć stronę o pełnej szerokości w WordPress, a nawet jak tworzyć w pełni niestandardowe układy stron bez żadnego kodu.

Oto szybki przegląd metod w tym przewodniku:
- Metoda 1. Użyj szablonu pełnej szerokości swojego motywu
- Metoda 2. Utwórz szablon strony o pełnej szerokości za pomocą wtyczki
- Metoda 3: Projektowanie strony pełnej szerokości w WordPress przy użyciu wtyczki Page Builder
- Metoda 4. Tworzenie całkowicie niestandardowych stron o pełnej szerokości za pomocą SeedProd
- Metoda 5: Ręczne tworzenie szablonu strony WordPress o pełnej szerokości
Metoda 1. Użyj szablonu Full Width swojego motywu
Jeśli Twój motyw już zawiera szablon strony pełnowymiarowej, najlepiej po prostu go użyć. Prawie wszystkie dobre motywy WordPress tak mają.
Nawet najlepsze darmowe motywy WordPress często zawierają pełnowymiarowy szablon, więc jest duża szansa, że już go masz.
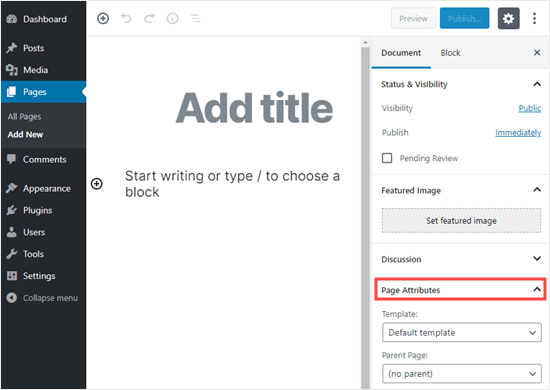
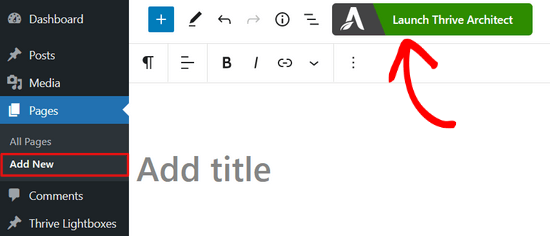
Najpierw musisz edytować stronę lub utworzyć nową, przechodząc do Strony » Dodaj nową w swoim panelu administracyjnym WordPress.
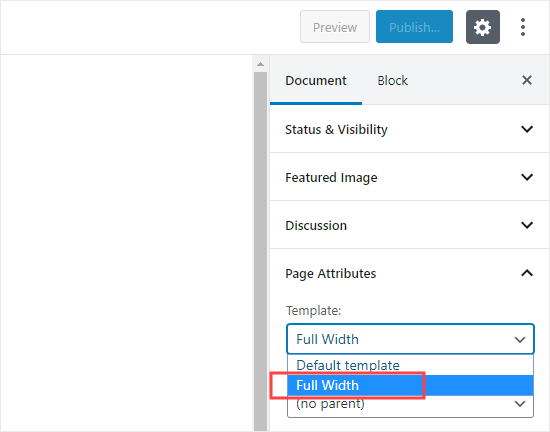
W prawym panelu „Dokument” edytora treści, musisz rozwinąć sekcję „Atrybuty strony”, klikając strzałkę w dół obok niej. Powinieneś wtedy zobaczyć rozwijaną listę „Szablon”.

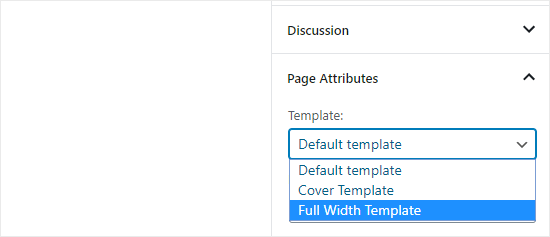
Jeśli Twój motyw ma szablon pełnej szerokości, zostanie on tutaj wymieniony. Powinien nazywać się jakoś w stylu „Szablon pełnej szerokości”:

Opcje, które tu widzisz, będą się różnić w zależności od motywu. Nie martw się, jeśli Twój motyw nie ma szablonu strony o pełnej szerokości.
Możesz łatwo dodać jeden, korzystając z poniższych metod.
Metoda 2. Utwórz szablon strony o pełnej szerokości za pomocą wtyczki
Ta metoda jest najłatwiejsza i działa ze wszystkimi motywami WordPress oraz wtyczkami do tworzenia stron.
Najpierw musisz zainstalować i aktywować wtyczkę Fullwidth Templates. Jeśli nie wiesz, jak to zrobić, zapoznaj się z naszym poradnikiem dla początkujących dotyczącym instalacji wtyczki WordPress.
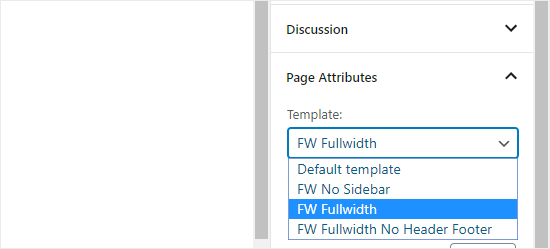
Wtyczka Fullwidth Templates doda trzy nowe opcje do szablonów Twoich stron:

Te opcje to:
- Bez paska bocznego: Usuwa pasek boczny ze strony, ale pozostawia wszystko inne nienaruszone.
- FW Fullwidth: Usuwa pasek boczny, tytuł i komentarze oraz rozciąga układ na pełną szerokość.
- FW Fullwidth No Header Footer: Usuwa wszystko, co robi FW Fullwidth, plus nagłówek i stopkę.
Jeśli zamierzasz po prostu użyć wbudowanego edytora WordPress, „FW No Sidebar” prawdopodobnie będzie najlepszym wyborem.
Chociaż ta wtyczka pozwala na utworzenie szablonu strony o pełnej szerokości, masz ograniczone możliwości dostosowywania.
Jeśli chcesz dostosować swój pełnowymiarowy szablon bez użycia kodu, musisz użyć kreatora stron.
Metoda 3: Projektowanie strony pełnej szerokości w WordPress przy użyciu wtyczki Page Builder
Jeśli Twój motyw nie ma szablonu pełnej szerokości, jest to najprostszy sposób na utworzenie i dostosowanie szablonu pełnej szerokości.
Pozwala łatwo edytować pełnowymiarowe strony i tworzyć różne układy stron dla swojej witryny za pomocą interfejsu typu przeciągnij i upuść.
Do tej metody będziesz potrzebować wtyczki kreatora stron WordPress. W tym samouczku użyjemy Thrive Architect.

Jest to jedna z najlepszych wtyczek do tworzenia stron metodą przeciągnij i upuść, która pozwala łatwo tworzyć układy stron bez pisania kodu.
Najpierw zainstaluj i aktywuj wtyczkę Thrive Architect. Więcej szczegółów znajdziesz w naszym przewodniku krok po kroku na temat jak zainstalować wtyczkę WordPress.
Po aktywowaniu wtyczki edytuj istniejącą stronę lub utwórz nową w WordPressie.
Następnie kliknij przycisk „Uruchom Thrive Architect” u góry ekranu.

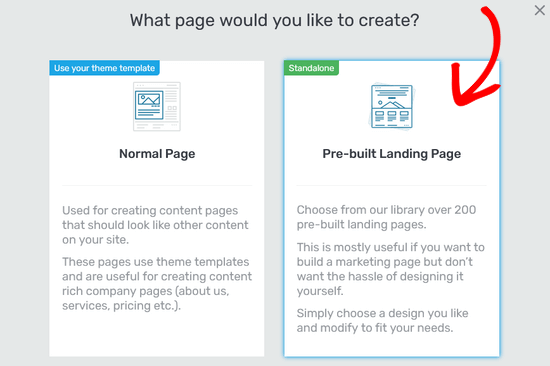
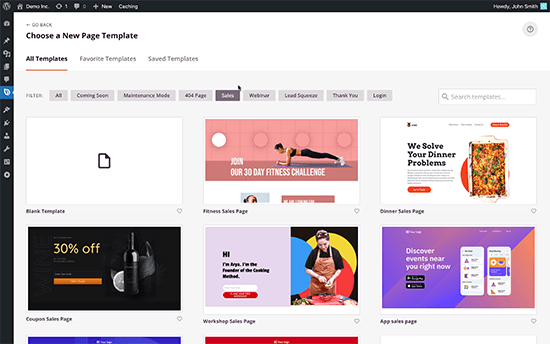
Następnie zostaniesz poproszony o wybór typu strony, którą chcesz utworzyć. Możesz wybrać utworzenie zwykłej strony lub gotowej strony docelowej.
Wybierz opcję „Gotowa strona docelowa”, klikając ją.

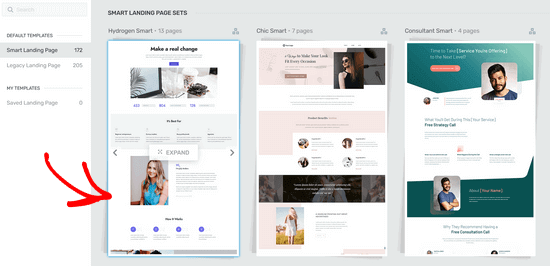
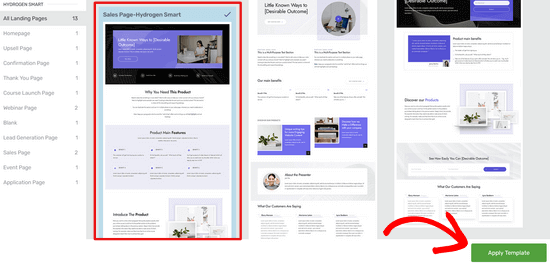
Spowoduje to przejście do Biblioteki stron docelowych Thrive Architect. Stąd możesz wybrać jeden z gotowych szablonów, który posłuży jako podstawa Twojej strony o pełnej szerokości.
Po prostu kliknij szablon, który Ci się podoba, aby go wybrać.

Jeśli wybrałeś szablon z sekcji „Inteligentne zestawy stron docelowych”, możesz teraz wybrać spośród wielu gotowych stron w tym stylu.
W tym samouczku wybierzemy szablon „Strona sprzedaży”, klikając go. Następnie naciśnij przycisk „Zastosuj szablon”, a konstruktor stron go załaduje.

Po wejściu do Edytora Thrive Architect możesz edytować dowolne elementy, takie jak obrazy, tło, tekst itp., które chcesz zmienić.
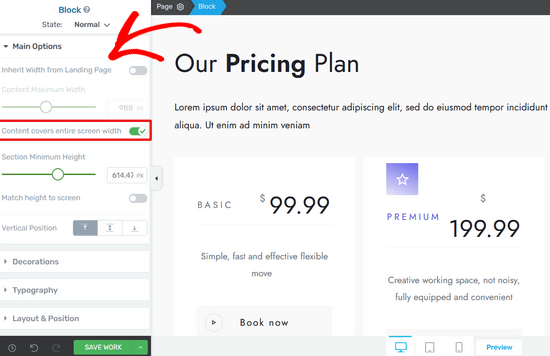
Aby edytować element na stronie, wystarczy w niego kliknąć. W tym przypadku kliknęliśmy tło tego bloku strony. Spowoduje to wyświetlenie wszystkich opcji dostosowywania w menu po lewej stronie:

Tutaj możesz przełączyć przełącznik, aby upewnić się, że Twoja treść zajmuje całą szerokość ekranu.
Z lewego menu możesz również dostosować typografię, rozmiar czcionki, układ, styl tła, obramowania, cienie i wiele więcej.
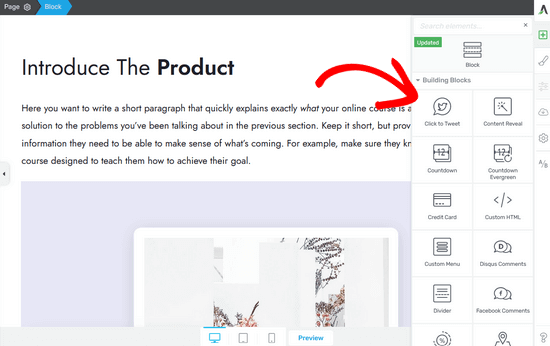
Możesz również w dowolnym momencie dodawać nowe elementy do swojego układu. Thrive Architect zawiera wiele podstawowych i zaawansowanych bloków, które możesz przeciągać i upuszczać na swoją stronę.

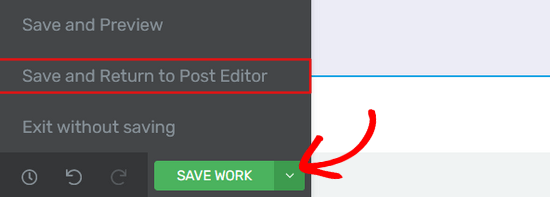
Po zakończeniu edycji kliknij strzałkę (^) obok przycisku „Zapisz pracę” u dołu ekranu. Następnie kliknij opcję „Zapisz i wróć do edytora wpisu”.

Następnie możesz zapisać wersję roboczą lub opublikować ją.
Po opublikowaniu możesz odwiedzić swój blog WordPress, aby zobaczyć swoją gotową stronę o pełnej szerokości.
Metoda 4. Tworzenie całkowicie niestandardowych stron o pełnej szerokości za pomocą SeedProd
Chociaż Thrive Architect jest dobrym rozwiązaniem, możesz szukać wtyczki, która zapewni Ci jeszcze potężniejsze opcje dostosowywania stron Twojej witryny.
Jeśli chcesz stworzyć całkowicie niestandardową stronę docelową, na której chcesz dostosować nagłówek, stopkę i wszystkie obszary strony, zalecamy użycie SeedProd.
Jest to najlepsza wtyczka do stron docelowych dla WordPress i posiada bardzo łatwy w użyciu interfejs kreatora stron metodą przeciągnij i upuść.

Najpierw musisz zainstalować i aktywować wtyczkę SeedProd. Po aktywacji przejdź do SeedProd » Strony, aby dodać nową stronę docelową.
Możesz wybrać jeden z ponad 300 gotowych szablonów, które zawierają wiele opcji pełnej szerokości. Lub możesz stworzyć niestandardową stronę docelową o pełnej szerokości od podstaw.

Najlepsze w SeedProd jest to, że jest niezwykle szybki i zawiera wbudowane funkcje konwersji do zarządzania subskrybentami, integrację z usługami e-mail marketingu, zaawansowane bloki WooCommerce i wiele więcej.
Szczegółowe instrukcje znajdziesz w naszym przewodniku jak stworzyć stronę docelową w WordPress.
Oprócz kreatora stron docelowych, SeedProd oferuje również kompletny kreator motywów przeciągnij i upuść. Oznacza to, że możesz łatwo stworzyć niestandardowy motyw WordPress o pełnej szerokości bez edycji kodu.
Po prostu przejdź do SeedProd » Theme Builder, aby utworzyć nowy motyw WordPress. Ponownie, możesz wybrać spośród konfigurowalnych szablonów motywów lub zaprojektować każdą część swojego motywu od podstaw.

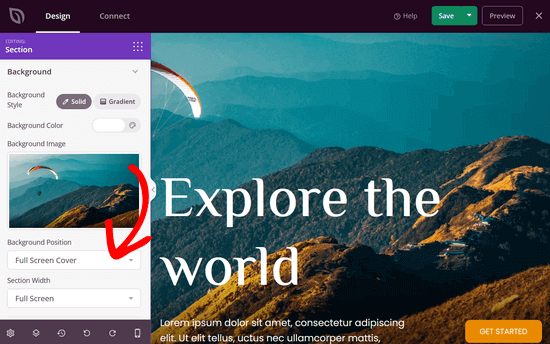
Wystarczy wskazać i kliknąć, aby edytować każdą część motywu. Na przykład, możesz dodać nowy obraz tła i ustawić pozycję oraz szerokość sekcji na pełny ekran.

Dzięki SeedProd Theme Builder możesz dostosować każdą część swojej strony internetowej WordPress, w tym strony, posty, archiwa, nagłówek, stopkę, paski boczne, strony WooCommerce i wiele innych.
Szczegółowe instrukcje znajdziesz w naszym poradniku jak łatwo stworzyć niestandardowy motyw WordPress.
Metoda 5: Ręczne tworzenie szablonu strony WordPress o pełnej szerokości
Ta metoda jest ostatecznością, jeśli żadna z powyższych metod Ci nie odpowiada. Wymaga edycji plików motywu WordPress. Będziesz potrzebować podstawowej wiedzy o PHP, CSS i HTML.
Jeśli jeszcze tego nie robiłeś, zapoznaj się z naszym przewodnikiem na temat jak kopiować / wklejać kod w WordPressie.
Zanim przejdziesz dalej, zalecamy utworzenie kopii zapasowej WordPress lub przynajmniej kopii zapasowej bieżącego motywu. Pomoże to łatwo przywrócić witrynę, jeśli coś pójdzie nie tak.
Następnie otwórz edytor zwykłego tekstu, taki jak Notatnik, i wklej poniższy kod do pustego pliku:
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>
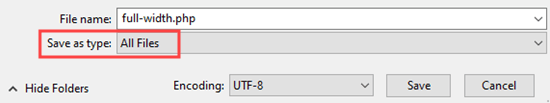
Zapisz ten plik jako full-width.php na swoim komputerze. Może być konieczne zmienienie opcji „Zapisz jako typ” na „Wszystkie pliki”, aby uniknąć zapisania go jako pliku .txt:

Ten kod po prostu definiuje nazwę pliku szablonu i prosi WordPress o pobranie szablonu nagłówka.
Następnie będziesz potrzebować części kodu z zawartością. Połącz się ze swoją stroną internetową za pomocą klienta FTP (lub menedżera plików hostingu WordPress w cPanelu), a następnie przejdź do /wp-content/themes/nazwa-twojego-motywu/.
Teraz musisz zlokalizować plik page.php. Jest to domyślny plik szablonu strony Twojego motywu.
Otwórz ten plik i skopiuj wszystko po linii get_header() i wklej to do pliku full-width.php na swoim komputerze.
W pliku full-width.php znajdź i usuń tę linię kodu:
<?php get_sidebar(); ?>
Ta linia pobiera pasek boczny i wyświetla go w Twoim motywie. Usunięcie go spowoduje, że Twój motyw nie będzie wyświetlał paska bocznego podczas korzystania z szablonu pełnej szerokości.
Możesz zobaczyć tę linię więcej niż raz w swoim motywie. Jeśli Twój motyw ma wiele pasków bocznych (obszary widżetów stopki są również nazywane paskami bocznymi), zobaczysz każdy pasek boczny odwołany raz w kodzie. Zdecyduj, które paski boczne chcesz zachować.
Jeśli Twój motyw nie wyświetla pasków bocznych na stronach, możesz nie znaleźć tego kodu w swoim pliku.
Oto jak wygląda cały nasz kod full-width.php po wprowadzeniu zmian. Twój kod może wyglądać nieco inaczej w zależności od motywu.
<?php
/*
*
Template Name: Full Width
*/
get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) :
the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_footer(); ?>
Następnie prześlij plik full-width.php do folderu motywu za pomocą klienta FTP.
Pomyślnie utworzyłeś i przesłałeś niestandardowy szablon strony o pełnej szerokości do swojego motywu. Następnym krokiem jest użycie tego szablonu do utworzenia strony o pełnej szerokości.
Przejdź do obszaru administracyjnego WordPress i edytuj lub utwórz nową stronę w edytorze bloków WordPress.
W panelu „Dokument” po prawej stronie znajdź „Atrybuty strony” i kliknij strzałkę w dół, aby rozwinąć tę sekcję, jeśli to konieczne. Powinieneś zobaczyć rozwijaną listę „Szablon”, gdzie możesz wybrać swój nowy szablon „Pełna szerokość”:

Po wybraniu tego szablonu opublikuj lub zaktualizuj stronę.
Po wyświetleniu strony zobaczysz, że paski boczne zniknęły, a Twoja strona wygląda jak pojedyncza kolumna. Może jeszcze nie być pełnej szerokości, ale jesteś teraz gotowy, aby ją inaczej stylizować.
Będziesz musiał użyć narzędzia Inspektora, aby dowiedzieć się, jakie klasy CSS używa Twój motyw do zdefiniowania obszaru treści.
Następnie możesz dostosować jego szerokość do 100% za pomocą CSS. Kod CSS można dodać, przechodząc do Wygląd » Dostosuj i klikając „Dodatkowy CSS” na dole ekranu.

Użyliśmy następującego kodu CSS na naszej stronie testowej:
.page-template-full-width .content-area {
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
}
.page-template-full-width .site {
margin:0px;
}
Oto jak wyglądało to na naszej stronie demonstracyjnej przy użyciu motywu Twenty Sixteen.

Jeśli chcesz użyć metody ręcznej i chcesz wprowadzić dalsze dostosowania, możesz również użyć wtyczki CSS Hero, która pozwala modyfikować style CSS za pomocą edytora typu wskaż i kliknij.
Jednak dla większości użytkowników zalecamy użycie własnego szablonu pełnej szerokości motywu lub utworzenie go za pomocą wtyczki.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak łatwo stworzyć stronę o pełnej szerokości w WordPress. Możesz również zapoznać się z naszym przewodnikiem po najlepszych wtyczkach WordPress do rozwoju Twojej strony internetowej oraz naszym porównaniem najlepszych wtyczek LMS WordPress do tworzenia i sprzedaży kursów.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Jiří Vaněk
Zazwyczaj używam stron pełnoekranowych do jedno-stronicowych portfolio osobistych. Jest to świetne, ponieważ elementy takie jak menu i tak dalej nie przeszkadzają. Byłem w stanie stworzyć tę stronę w edytorze bloków i Elementorze, ale nigdy nie zrobiłem tego z SeedProd. Teraz spróbowałem zgodnie z Twoim poradnikiem i jest to naprawdę łatwe. Może moje następne portfolio nie będzie stworzone w Elementorze, ale w SeedProd. Dziękuję za nową wiedzę. SeedProd jest naprawdę fajny do stron jedno-stronicowych i szybki edytor z świetnymi szablonami, więc przyda się.
Susie
Zainstalowałem i aktywowałem wtyczkę, ale nadal nie pozwala mi to wybrać szablonu w sekcji atrybutów strony. Proszę o pomoc.
Wsparcie WPBeginner
Jeśli opcja nie jest dostępna w Twoim konkretnym motywie, powinieneś skontaktować się ze wsparciem wtyczki, a oni mogą sprawdzić dodanie tej możliwości dla tego motywu!
Admin
Jake Brodie
Wielkie, wielkie, wielkie dzięki za radę, ale także za profesjonalny sposób, w jaki ją ustrukturyzowałeś i przedstawiłeś. Użyłem Metody 2, aby dodać opcję strony pełnoekranowej do mojego motywu startowego _s, po tygodniu spędzonym na próbach znalezienia sposobu na usunięcie nagłówków postów na moich stronach statycznych.
Wsparcie WPBeginner
You’re welcome, glad our article could be helpful
Admin
Charles Cooper
Użyłem twojej metody 2 z motywem „Primer”. Działało świetnie i mam nadzieję, że się uczę.
Doceniam czas i wysiłek, jaki włożyłeś w dostarczenie tych rozwiązań – dziękuję.
Wsparcie WPBeginner
You’re welcome, glad our article was helpful
Admin
Muhammad Awais
Dziękuję bardzo
Wsparcie WPBeginner
You’re welcome
Admin
Matthew Gordon
Ja też nie mam „Szablonu” w sekcji Atrybuty strony. Postępowałem zgodnie z metodą 2, aby utworzyć szablon pełnoekranowy, ale pole „Szablon” nadal się nie pojawia.
Wsparcie WPBeginner
Możesz spróbować zamienić motywy, aby sprawdzić, czy może to być spowodowane Twoim obecnym motywem
Admin
Carol Ragsdale
Witaj – używam Twenty-Sixteen 2019… nie widzę funkcji pełnej szerokości strony w Atrybutach strony. Jest tam tylko Rodzic i Kolejność. Czy możesz mi pomóc znaleźć, gdzie mogę zmienić szerokość strony dla tego motywu? Dziękuję za pomoc.
-Carol Ragsdale
Wsparcie WPBeginner
Jeśli nie ma wbudowanego szablonu pełnej szerokości, możesz użyć jednej z dwóch pozostałych metod opisanych w tym artykule, aby skonfigurować stronę o pełnej szerokości.
Admin
Bob
TO jest to, co zadziałało, zrobiłem tylko to i pozbyłem się śmieci -template-full-width i zadziałało na motywie 2016:
.page-template-full-width .content-area { width: 100%; margin: 0px; border: 0px; padding: 0px; }
.page-template-full-width .site { margin:0px; }
Wsparcie WPBeginner
Chociaż może to zadziałać, Twój pasek boczny może zostać przesunięty na bok treści lub umieszczony pod treścią, jeśli nie dodasz nowego szablonu strony.
Admin
Masoom
Jak mogę zwiększyć tylko szerokość górnego banera w WPBakery Page Builder? Czy jest to możliwe?
Dush
Dzięki. Pierwszy zadziałał, ale teraz w WP pojawia się jako
Strony » Dodaj nową stronę.
Przejdź do sekcji „UKŁAD” > Niestandardowy (zaznacz przycisk radiowy) > Jedna kolumna – Szeroka (pierwsza opcja, domyślnie przyjmuje opcję paska bocznego)
Uwaga: Atrybut strony jest teraz osobnym widżetem, tak jak pojawia się w moim systemie. Dziękuję.
Lance Watkins
Dlaczego Twoje blogi są tak wąskie?
Oglądam je na szerokim ekranie komputera stacjonarnego, gdzie ich szerokość stanowi mniej niż połowę szerokości ekranu. Większość innych stron internetowych, które oglądam, ma teksty na całą szerokość.
Czy Twój wąski format w jakiś sposób pomaga w SEO lub coś w tym stylu?
Laura
Dziękuję, szukałem sposobu, jak to zrobić i było to bardzo proste, nawet dwulatek by to zrozumiał. Mam niepełnosprawność w czytaniu i nie widzę obrazków, które tam umieściłeś. To było bardzo, bardzo pomocne dla ludzi takich jak ja.
Dziękuję
Laura.
Wsparcie WPBeginner
Cześć Laura,
Dziękujemy za miłe słowa i opinie. To wiele dla nas znaczy i naprawdę to doceniamy.
Admin
Fer
Dziękuję bardzo!!!
saju
Jak utworzyć szablon pełnej szerokości dla strony kategorii z obsługą widżetów
Bikram
Stworzyłem szablon pełnej szerokości, usuwając pasek boczny, tak jak mówiłeś. Ale nie działa to w przypadku niestandardowych typów postów.
CSS działa dla stron, ale gdy szablon jest stosowany do CPT, post wraca do domyślnego rozmiaru strony, bez paska bocznego.
Co mam teraz zrobić?
Alex
To po prostu nie działa dla dwudziestu czternastu
Amit
dzięki chłopaki, naprawdę działa
Zi
Próbowałem ręcznie, ale podczas testowania otrzymuję błąd 500? Czy jest jakaś możliwość, dlaczego? Postępowałem zgodnie z instrukcjami do końca…
Laura
Wypróbuj drugą opcję, tę którą zrobiłem. Była prosta i nie miałem z nią żadnych błędów 500.
Andrew Wilkerson
Dzięki za to. Chociaż w tej chwili nie muszę zmieniać swojego motywu, uznałem za interesujące zobaczyć, jak to wszystko działa. Myślę, że mój jest pełnej szerokości, a potem używam kolumn Genesis?
i tagów /half-first czy coś w tym stylu. Nadal się tego uczę. Uwielbiam czytać wpbeginner i oglądać twoje filmy!
Dobrze też zobaczyć, jak robi to Beaver Builder.