Poszczególne obrazki i inne przesłane pliki na twojej witrynie internetowej są wyświetlane na jednej stronie załączników. Wiele motywów nie udostępnia jednak szablonu dla załączników.
Utworzenie niestandardowego szablonu załączników w WordPress pozwala kontrolować sposób wyświetlania poszczególnych stron załączników, zapewniając elastyczność w zakresie poprawy zarówno funkcjonalności, jak i estetyki.
W tym artykule pokażemy, jak łatwo utworzyć własny szablon pojedynczego załącznika w WordPress.

Czym jest strona załączników w WordPress?
Domyślnie pojedyncza strona jest automatycznie tworzona dla każdego załącznika multimedialnego w witrynie WordPress. Obejmuje to obrazy, filmy, pliki audio, pliki PDF i inne.
Podobnie jak wpisy i strony, załączniki są przechowywane w tabeli wp_posts twojej bazy danych WordPress. W rzeczywistości załączniki są specjalnym rodzajem wpisów i mają typ treści “załącznik”. Ułatwia to ich wyszukiwanie i wyświetlanie.
Strony załączników umożliwiają dodawanie metadanych do twoich plików, takich jak tytuł, podpis i opis. Pozwalają one również odwiedzającym na komentowanie twoich obrazków i filmów.
Wielu klientów lubi dostosowywać szablony załączników do wyświetlania dodatkowych informacji. Na przykład motyw fotograficzny może wykorzystywać stronę załącznika do wyświetlania danych EXIF. Może to pokazywać użyty model aparatu, ustawienia aparatu, a nawet dane o lokalizacji obrazu.
Zalecamy jednak wyłączenie tych stron załączników, jeśli nie planujesz z nich korzystać.
Powiedziawszy to, przyjrzyjmy się, jak utworzyć własny szablon pojedynczych załączników w WordPress. Oto, co omówimy w tym przewodniku:
- How to View an Attachments Page in WordPress
- Which Template Is Used for an Attachments Page?
- Disabling Attachments Pages in WordPress
- Creating a Custom Single Attachments Template with a Theme Builder Plugin
- Creating a Custom Single Attachments Template Using Code
- Bonus: Add Post Attachment as Featured Image in WordPress
Jak zobaczyć stronę z załącznikami w WordPress?
Podczas konfigurowania własnego szablonu pojedynczych załączników warto zobaczyć stronę załączników, aby zobaczyć twoje zmiany. Oto kilka sposobów na zobaczenie stron załączników w WordPress.
Zobacz stronę załączników z biblioteki multimediów
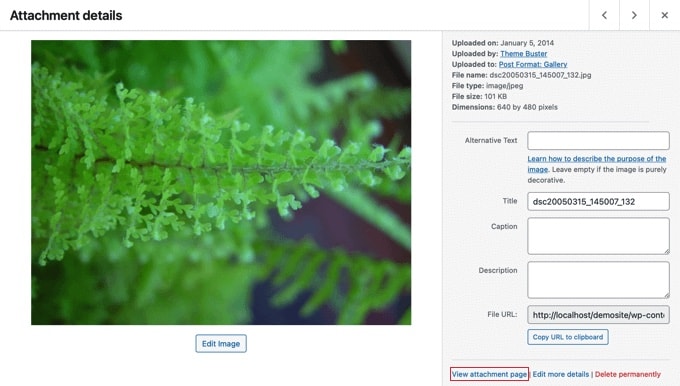
Musisz przejść do strony ” Multimedia” w kokpicie WordPress i kliknąć obrazek lub inny załącznik. Pojawi się okno “Szczegóły załącznika”.
Tutaj możesz wpisz tekst alternatywny, tytuł, podpis i opis obrazka. Informacje te mogą być wyświetlane na stronie załączników, więc warto wypełnić pola, aby zobaczyć, jak są wyświetlane.

W prawym dolnym rogu okna zobaczysz odnośnik “Zobacz stronę załączników”.
Po kliknięciu odnośnika zostaniesz przeniesiony na stronę załączników dla danego obrazka.
Zobacz stronę załączników z poziomu wpisu lub strony
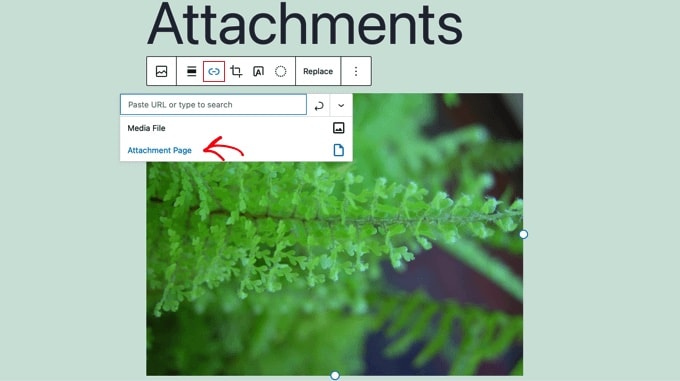
Wystarczy otworzyć post lub stronę w edytorze treści WordPress, a następnie dodać obraz.
Następnie wybierz obrazek i kliknij przycisk “Odnośnik” na pasku narzędzi. W rozwijanym menu pojawi się opcja wyboru “Strony załącznika”.

Teraz, po kliknięciu na obrazek, zostaniesz przeniesiony na stronę jego załącznika.
Który szablon jest używany na stronie załączników?
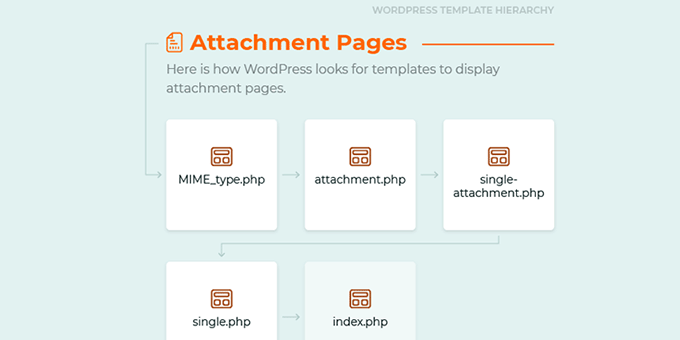
Podobnie jak posty i strony, załączniki są wyświetlane przy użyciu szablonu. To, który jest używany, zależy od szablonów dostępnych w motywie i hierarchii szablonów WordPress.
Jeśli istnieje, WordPress użyje szablonu attachment. php, aby kontrolować wygląd twoich stron z załącznikami. Możesz jednak również utworzyć różne szablony dla każdego rodzaju pliku, który można przesłać na twoją witrynę.
Na przykład plik szablonu o nazwie image.php będzie kontrolował wygląd stron załączników z obrazkami, a strony załączników z filmami mogą być kontrolowane przez szablon o nazwie video.php.
Można nawet utworzyć własny szablon załączników dla określonych rozszerzeń plików. Na przykład szablon image-gif. php będzie kontrolował strony załączników obrazków GIF.

Jeśli jednak twój motyw WordPress nie oferuje określonego szablonu dla załączników, wówczas domyślnie użyje single.php, szablonu dla pojedynczego typu treści, lub index.php, domyślnego szablonu awaryjnego.
Gdy tak się stanie, twoje strony z załącznikami będą miały układ każdego innego wpisu lub strony, co nie zawsze będzie wyglądać dobrze.
Wyłączanie stron z załącznikami w WordPressie
Jeśli nie planujesz używać stron załączników w WordPress, zalecamy ich wyłączenie.
Wiele motywów nie ma specjalnych szablonów dla załączników, więc mogą one wyglądać jak niekompletne strony w twojej witrynie. Może to pozostawić złe wrażenie na odwiedzających.
Mogą one również mieć negatywny wpływ na Twój ranking SEO. Dzieje się tak, ponieważ wyszukiwarki uważają strony z niewielką ilością tekstu lub bez tekstu za “niskiej jakości” lub “cienką treść”.
Możesz dowiedzieć się więcej w naszym przewodniku na temat wyłączania stron z załącznikami obrazków w WordPress.
Jeśli jednak planujesz korzystać ze stron załączników, czytaj dalej, aby dowiedzieć się, jak dostosować szablon załącznika w WordPress. Omówimy dwie metody. Pierwsza jest najprostsza i wykorzystuje wtyczkę.
Tworzenie własnego szablonu pojedynczych załączników za pomocą wtyczki Theme Builder
Najprostszym sposobem na stworzenie własnego szablonu z pojedynczymi załącznikami jest użycie SeedProd. Jest to najlepszy kreator motywów WordPress, który umożliwia tworzenie pięknych układów witryn internetowych i własnych szablonów bez pisania jakiegokolwiek kodu.
Możesz użyć SeedProd do stworzenia w pełni własnego motywu WordPress, w tym niestandardowego szablonu pojedynczych załączników. Więcej szczegółów można znaleźć w naszej pełnej recenzji SeedProd.
Uwaga: Istnieje darmowa wersja SeedProd, ale będziesz potrzebować wersji Pro, aby uzyskać dostęp do konfiguratora motywów i utworzyć własny szablon załączników.
Najpierw należy zainstalować i włączyć wtyczkę SeedProd. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Podczas włączania należy wpisz klucz licencyjny. Informacje te można znaleźć na Twoim koncie w witrynie internetowej SeedProd.

Następnie należy użyć SeedProd, aby łatwo utworzyć własny motyw WordPress.
Tworzenie własnego motywu WordPress
Kreator motywów SeedProd można znaleźć na stronie SeedProd ” Kreator motywów. Tutaj możesz użyć jednego z gotowych zestawów witryn lub szablonów SeedProd jako punktu wyjścia. Pozwoli to zastąpić twój istniejący motyw WordPress nowym, własnym projektem.
Można to zrobić, klikając przycisk “Motywy”.

Zostanie wyświetlona lista profesjonalnie zaprojektowanych motywów, które są przeznaczone dla różnych typów stron internetowych. Na przykład istnieją szablony o nazwach “Nowoczesny biznes”, “Agencja marketingowa” i “Motyw dla brokerów hipotecznych”.
Zapoznaj się z opcjami i wybierz tę, która najlepiej odpowiada twoim potrzebom, klikając ikonkę znacznika wyboru.

Po wybraniu motywu SeedProd wygeneruje wszystkie potrzebne szablony motywów. Teraz możesz utworzyć własny szablon pojedynczego załącznika.
Tworzenie własnego szablonu załączników
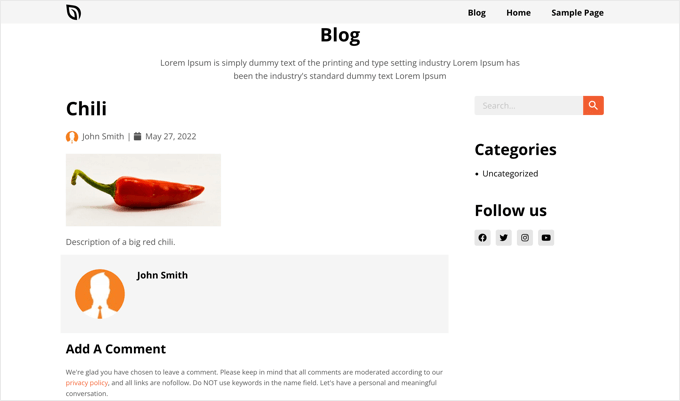
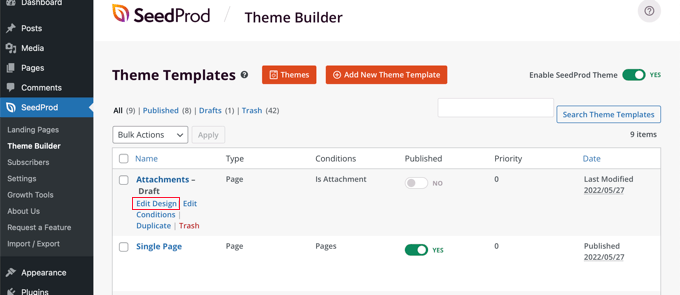
Domyślnie nie ma szablonu załącznika, a szablon pojedynczego wpisu będzie używany dla załączników takich jak ten.

Poprawimy to, tworząc nowy szablon Attachment. Użyjemy szablonu Single Wpis jako punktu wyjścia, aby nowy szablon był spójny z Twoim motywem.
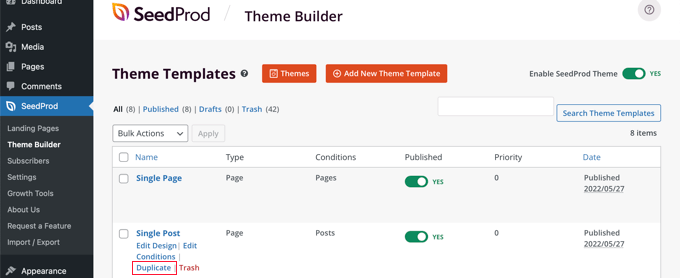
Aby to zrobić, należy najechać kursorem na szablon Duplicate the Single Post, aż pojawią się odnośniki. Należy teraz kliknąć odnośnik “Duplicator”, aby utworzyć kopię tego szablonu.

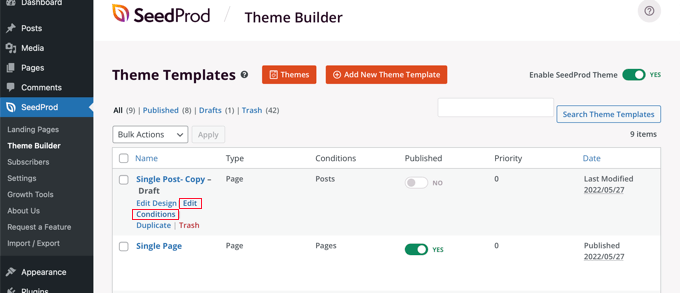
Na górze listy pojawi się teraz nowy szablon o nazwie “Kopia pojedynczego wpisu”.
Wystarczy, że najedziesz myszką na nowy szablon, a następnie klikniesz odnośnik “Edytuj warunki”, który się pojawi.

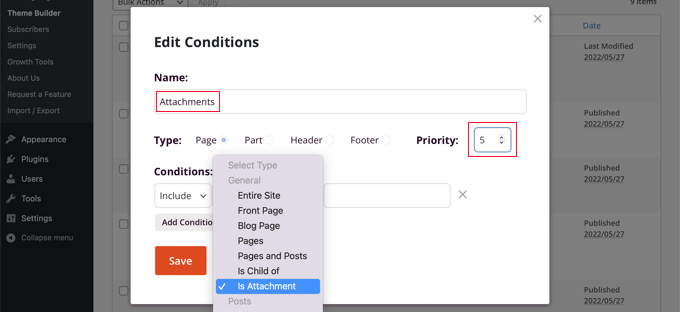
Pojawi się okno umożliwiające zmianę ustawień szablonu. Możesz zacząć od nadania mu nazwy “Załączniki”.
Następnie należy zdefiniować warunki, w których ten szablon będzie używany. W sekcji “Warunki” pozostaw pierwsze ustawienie jako “Uwzględnij”, a następnie wybierz “Jest załącznikiem” z drugiego menu rozwijanego.

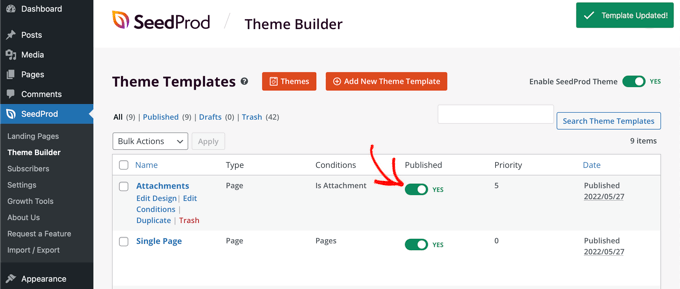
Następnie należy nadać szablonowi priorytet. Szablon Single Post ma priorytet 0, więc musisz nadać mu wyższy priorytet, aby był używany zamiast niego dla wszystkich pasujących stron. Na potrzeby tego poradnika nadamy priorytet 5.
Po zakończeniu upewnij się, że kliknąłeś przycisk “Zapisz”, aby zapisać nowe ustawienia.
Teraz nadszedł czas, aby dostosować wygląd i treść szablonu. Można to zrobić, klikając odnośnik “Edytuj projekt”.

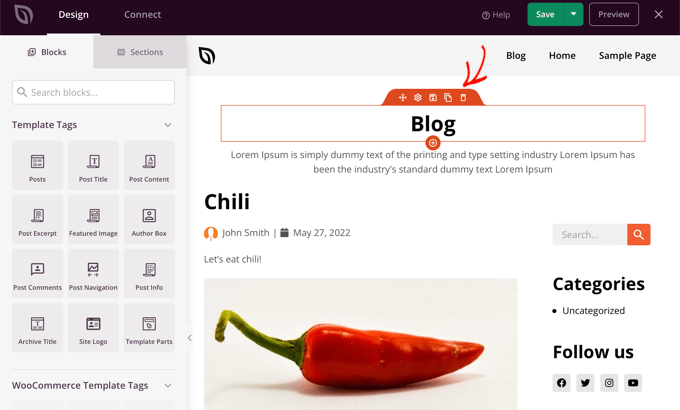
Spowoduje to otwarcie kreatora stron SeedProd. W tym miejscu można utworzyć nową treść, przeciągając bloki na stronę i zmieniając układ treści za pomocą funkcji przeciągnij i upuść.
Możesz uzyskać dostęp do ustawień dowolnego bloku, klikając go, a po najechaniu kursorem na blok możesz go usunąć, klikając ikonkę kosza.

W tym poradniku usuniemy dwa bloki na górze strony, które są związane z blogiem i przeciągniemy blok Post Info tak, aby znalazł się pod obrazkiem.
Usuniemy również sekcję komentarzy na dole strony. Po zakończeniu upewnij się, że kliknąłeś przycisk “Zapisz” u góry strony. Następnie możesz zamknąć kreator stron, klikając przycisk “X” w prawym górnym rogu.

Znajdziesz się teraz z powrotem na liście szablonów. Będziesz musiał włączyć nowy szablon, przełączając przełącznik “Opublikowany” na pozycję włączoną.
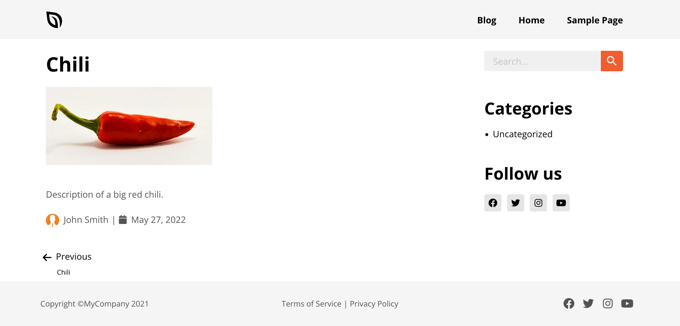
Możesz teraz zobaczyć stronę załącznika w twojej witrynie internetowej, aby zobaczyć zmiany.

Tworzenie własnego szablonu pojedynczego załącznika przy użyciu kodu
Ta metoda jest bardziej zaawansowana i będziesz musiał dodać kod do plików szablonu twojego motywu WordPress. Jeśli nie robiłeś tego wcześniej, zapoznaj się z naszym przewodnikiem na temat kopiowania i wklejania kodu w WordPress.
Po zainstalowaniu aktualizacji motywu utracisz wiele własnych konfiguratorów motywu. Zalecamy uniknięcie tego poprzez utworzenie motywu potomnego i dostosowanie go do własnych potrzeb. Możesz dowiedzieć się więcej w naszym przewodniku na temat aktualizacji motywu WordPress bez utraty konfiguratora.
Tworzenie pliku szablonu załącznika
Najpierw musisz wybrać szablon, który zamierzasz dostosować do własnych potrzeb. Aby zmienić wygląd wszystkich załączników, należy dostosować plik attachment.php.
Jeśli jednak chcesz dostosować tylko twoje obrazki lub filmy, będziesz musiał edytować image.php lub video.php.
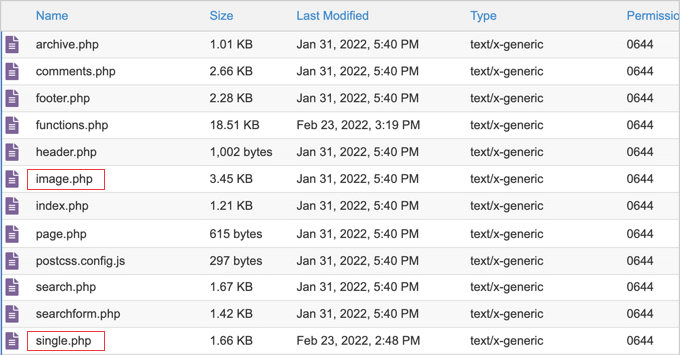
Następnie sprawdź, czy twój motyw zawiera już te pliki szablonów. Na przykład, szablony dla motywu Twenty Twenty-One znajdziesz przechodząc na katalog wp/content/themes/twentytwentyone w menedżerze plików twojego hostingu WordPress.

Widzimy, że motyw Twenty Twenty-One ma szablon image.php, ale nie ma szablonu attachment. php.
Jeśli twój motyw nie ma szablonu, który chcesz dostosować, będziesz musiał go utworzyć. Po prostu zapisz pusty plik z nazwą, której potrzebujesz.
Następnie skopiuj treść pliku single. php do twojego nowego pustego pliku i zapisz go. Dzięki temu twój szablon załącznika będzie wizualnie spójny z resztą witryny internetowej.
Masz teraz nowy szablon załącznika, ale do tej pory twoje strony załączników będą wyglądać tak samo jak wcześniej. Nadszedł czas, aby wprowadzić pewne konfiguratory.
Dostosuj plik szablonu załącznika do własnych potrzeb
Teraz możesz dostosować stronę załączników, wprowadzając zmiany w kodzie szablonu. Plik szablonu jest jak każdy inny plik motywu w WordPress. Do tego pliku można dodać dowolny kod HTML, tagi szablonu lub kod PHP.
Możesz pobrać szablon na twój komputer i otworzyć go w dowolnym edytorze tekstu, takim jak Notatnik. Po zakończeniu modyfikacji kodu, po prostu zapisz plik i prześlij go z powrotem do katalogu twojego motywu za pomocą FTP.
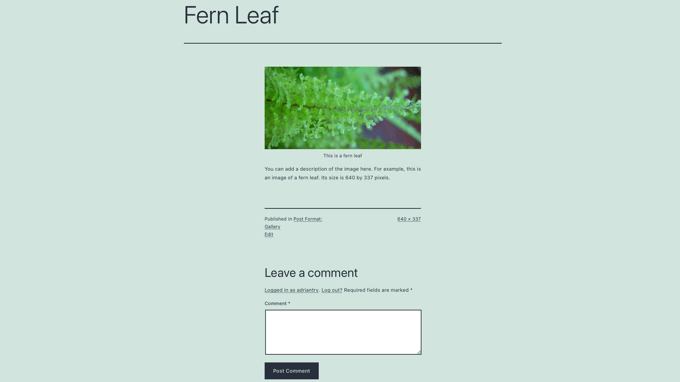
Oto kilka przykładów tego, jak można dostosować szablon image.php motywu Twenty Twenty-One. Tak wygląda szablon przed wprowadzeniem jakichkolwiek zmian.

Strona zaczyna się od tytułu obrazka, po którym następuje sam obrazek i podpis. Następnie znajduje się opis obrazka i kilka innych szczegółów na jego temat. Na końcu wyświetlana jest sekcja komentarzy.
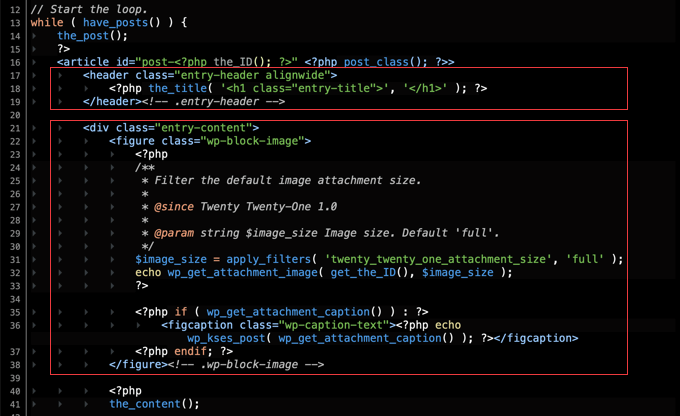
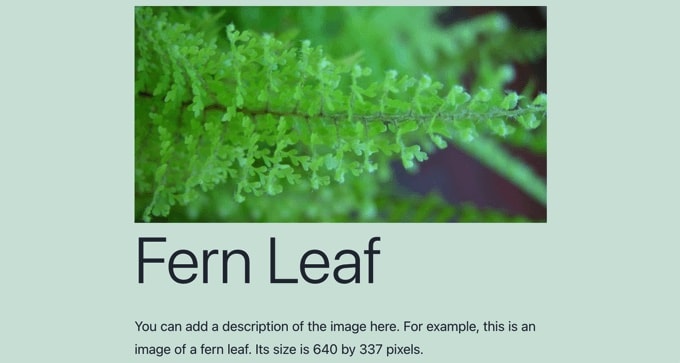
Można zmienić kolejność wyświetlania tych sekcji. Można na przykład przenieść kod obrazka nad tytuł.

Można również usunąć podpis obrazka, po prostu usuwając linie kodu, które go wyświetlają.
Oto jak wygląda teraz strona załącznika.

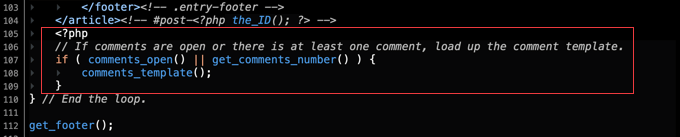
Jeśli wolisz nie pozwalać odwiedzającym na komentowanie twoich obrazków, możesz całkowicie usunąć sekcję komentarzy.
Wystarczy usunąć linie kodu na dole, które wyświetlają sekcję komentarzy.

Bonus: Dodaj załącznik do wpisu jako obrazek wyróżniający w WordPressie
Większość motywów WordPress wyświetla miniaturki obok wpisów na twoim blogu w witrynie internetowej. Jeśli jednak właśnie przeszedłeś z motywu, który nie obsługiwał tej funkcji, będziesz miał dużo czarnej przestrzeni na swojej stronie bloga.
Ponieważ tworzenie obrazków wyróżniających dla wszystkich opublikowanych wpisów na blogu jest czasochłonne, można użyć załączników wpisów jako miniaturek. Zwiększy to ruch na blogu i zaangażowanie użytkowników.
Aby to zrobić, zainstaluj i włącz wtyczkę Auto Featured Image. Następnie przejdź na stronę Auto Featured Image “ Settings i wybierz opcję “Find in wpis” w menu rozwijanym “Generation Method”.

Następnie odznacz opcję “Strony” w sekcji “Generuj dla typów treści”.
Następnie przejdź do sekcji “Generuj obrazki” u góry i wybierz opcję “Wpisy” z rozwijanego menu “Typ treści”.
Wtyczka wyświetli teraz liczbę wpisów na blogu, które nie mają wyróżniającego obrazka. Tutaj kliknij przycisk “Generate Featured Images”.

Teraz wszystkie wpisy na blogu, które nie mają wyróżniającego obrazka, będą automatycznie wyświetlać pierwszy załącznik jako miniaturkę. Aby uzyskać szczegółowe informacje, zobacz nasz poradnik na temat dodawania załączników do wpisów jako wyróżniających się obrazków w WordPressie.
Mamy nadzieję, że ten poradnik pomógł ci dowiedzieć się, jak utworzyć niestandardowy szablon pojedynczego załącznika w WordPress. Możesz również dowiedzieć się, jak cofnąć publikację strony WordPress lub zapoznać się z naszą listą ważnych stron, które powinien posiadać każdy blog.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





apachx
How to open any image from article in a new page like this:
And how to show all images from article at the bottom of this image page (plus NEXT, PREV button)?
Caroline
I created a attachment.php but it seems not to work. The attachments pages and its layout still look like before. Have I missed something?
Wayne G.
Thanks for this post. It really helped me.
I had a problem where Google indexed one of my attachment pages as if it were content. I looked up recipes for fixing it and nothing seemed to work. Yost’s SEO plugin does this, but I am using another and I don’t want to change it. Other suggestions worked, but they affected some of my custom post type work.
Then I saw this post and realized that all I had to do is create a single-attachment.php page with javascript that refreshes to the homepage and it works great!
Does anyone know if there is a down side to doing this?
WPBeginner Staff
Monolops, you can attach .zip files to a post and when adding them to a post you can choose it to link to the attachment page instead of file. Now when users will click on the file link they will be taken to attachment page.
Check out how the Twenty Thirteen theme displays .zip files differently than images by studying its attachment.php template.
An easier solution could be using WP File Manager plugin.
monoloops
Hey thanks for point that up. I will look for attachment page in that theme..I know that I can point .zip file to attachment page but don’t know how to customize it..That’s my issue.. Wp file manager is nice plugin but only offers direct donwloads. But with attachment page you get one more nice spot for ads when someone want to download those free files..
monoloops
Very nice tutorial..I am wordpress beginer in customizing and I love your website. Can you please help me with this matter but instead of photography I need file attachment like .zip or .rar. I’ve tried to work on my own based on your tutorial but my skills isn’t on that level yet Every google search for customizing attachment page is about images. No one thinks that people might want to share files i guess…
Every google search for customizing attachment page is about images. No one thinks that people might want to share files i guess…
Rita
This code worked like a dream – thank you so much!
Agnes
I am interested to use single-attachment.php to display the attachments with some content.
However, what I’d really like is to get the list of such pages into my sitemap, and I could not achieve that with existing plugins (one list URL of images,but not URL of image/attachment pages)
So I am thinking to have a page or achive that would list all URLs of image/attachment pages. How would I do that?