Chcesz stworzyć własną stronę główną, która naprawdę zaprezentuje twoją witrynę WordPress? Pierwsze wrażenie ma znaczenie, a w WPBeginner pomogliśmy niezliczonym użytkownikom stworzyć przyciągające wzrok strony główne, które angażują odwiedzających.
Domyślna strona główna WordPress (choć funkcjonalna) często nie jest najbardziej zachęcającym sposobem na powitanie twoich odbiorców. Potrzebujesz strony głównej, która podkreśli twoje najlepsze treści, produkty lub usługi. Projekt, który przyciąga i zatrzymuje użytkowników na Twojej witrynie.
W tym przewodniku przeprowadzimy Cię przez 3 proste sposoby na stworzenie własnej strony głównej w WordPress, nawet jeśli nigdy wcześniej tego nie robiłeś.

Czym jest strona główna?
Strona główna to pierwsza strona, którą widzą odwiedzający po wpisaniu Twojego rodzaju domeny. Dla wielu osób strona główna jest wstępem do Twojej firmy, bloga lub witryny internetowej.

Dobra strona główna sprawi, że odwiedzający będą chcieli dowiedzieć się więcej o twojej witrynie internetowej. Zapewni również łatwy dostęp do odnośników, pasków wyszukiwania i menu, które pomogą odwiedzającym znaleźć interesujące treści.
Domyślna strona główna w WordPress pokazuje twoje najnowsze wpisy na blogu, co może być dobrym rozwiązaniem dla blogów osobistych lub blogerów hobbystycznych.

Jeśli jednak prowadzisz firmę za pomocą witryny internetowej WordPress, możesz zamiast tego utworzyć własną stronę główną, aby wyróżnić swoje produkty i usługi.
Dobrą wiadomością jest to, że WordPress ułatwia wyświetlanie własnej strony jako strony głównej zamiast domyślnej listy ostatnich wpisów.
Jak ustawić własną stronę jako stronę główną WordPress?
W tym przewodniku pokażemy kilka różnych sposobów na utworzenie własnej strony głównej. Niezależnie jednak od tego, z której metody skorzystasz, po utworzeniu statycznej strony głównej będziesz musiał zmienić ustawienia WordPressa.
Aby to zrobić, wystarczy przejść do Ustawienia ” Czytanie w kokpicie WordPress.

Tutaj przewiń do “Ustawienia twojej strony głównej” i wybierz “Strona statyczna”.
Możesz teraz otworzyć menu rozwijane “Strona główna” i wybrać stronę, której chcesz używać jako nowej strony głównej.

Następnie przewiń ekran do dołu i kliknij przycisk “Zapisz zmiany”. Możesz teraz przejść na swoją witrynę, aby zobaczyć nową własną stronę główną na żywo.
Jeśli prowadzisz bloga, upewnij się, że utworzyłeś osobną stronę do wyświetlania twoich wpisów. W przeciwnym razie odwiedzający będą mieli trudności ze znalezieniem twojego najnowszego bloga.
Mając to na uwadze, zobaczmy, jak można zaprojektować własną stronę główną w WordPress. Skorzystaj z poniższych odnośników, aby przejść bezpośrednio do wybranej metody:
Film instruktażowy
Jeśli wolisz pisemne instrukcje, czytaj dalej.
Metoda 1: Utwórz własny szablon strony głównej za pomocą edytora bloków (bez wtyczki)
Jeśli korzystasz z motywu blokowego, możesz zaprojektować własny szablon strony głównej za pomocą pełnego edytora witryny.
Ta metoda nie działa z każdym motywem, więc jeśli nie korzystasz z blokowego motywu WordPress, będziesz musiał użyć jednej z innych metod opisanych w tym przewodniku.
Aby uzyskać więcej informacji na temat korzystania z pełnego edytora witryny, zapoznaj się z naszym przewodnikiem dla początkujących na temat pełnej edycji witryny WordPress.
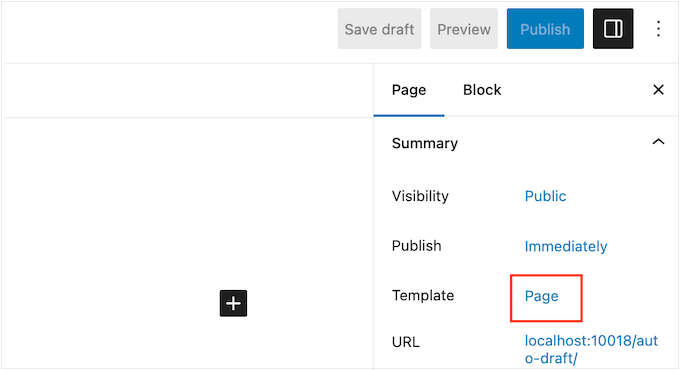
Aby rozpocząć, po prostu utwórz nową stronę lub otwórz istniejącą stronę, której chcesz użyć jako strony głównej. W menu po prawej stronie kliknij kartę “Strona”, a następnie wybierz odnośnik, który pojawi się obok opcji “Szablon”.
Dokładny tekst odnośnika może się różnić w zależności od aktualnie używanego szablonu.

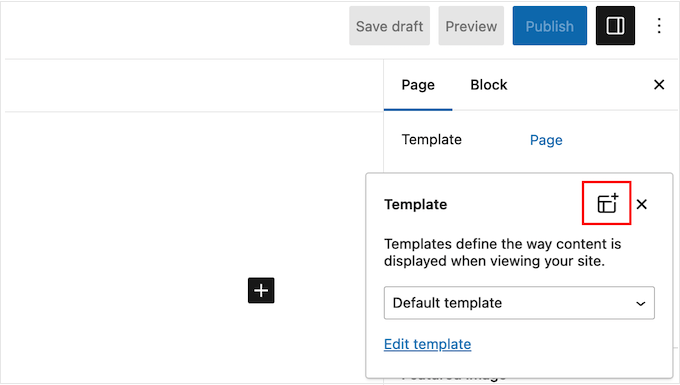
Pojawi się wyskakujące okienko z twoim obecnym, aktualnym szablonem.
Wystarczy kliknąć ikonkę “Nowy szablon”.

W wyskakującym okienku nadaj twojemu szablonowi nazwę. Nazwa jest tylko dla twojego odniesienia, więc możesz użyć dowolnej nazwy.
Następnie kliknij przycisk “Utwórz”, aby uruchomić pełny edytor witryn.

Edytor szablonów działa podobnie do standardowego edytora bloków WordPress.
Aby dodać bloki do własnej strony głównej, wystarczy kliknąć niebieski przycisk “+”. Następnie możesz przeciągnąć i upuścić dowolny blok na twój układ.

Ponieważ tworzymy własną stronę główną, zazwyczaj należy zacząć od dodania dużego obrazka głównego, takiego jak logo lub baner Twojej witryny internetowej.
Aby to zrobić, wystarczy znaleźć blok Obrazek w menu po lewej stronie, a następnie dodać go do twojego układu metodą przeciągnij i upuść.

Możesz teraz wybrać obrazek z biblioteki multimediów WordPress lub przesłać nowy plik z twojego komputera.
Aby zwiększyć zaangażowanie, możesz wyświetlać najnowsze komentarze na swojej stronie głównej, dodając blok Najnowsze komentarze.

Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat wyświetlania komentarzy na stronie głównej twojego motywu WordPress.
Dobra strona główna pomaga odwiedzającym znaleźć interesujące treści. Mając to na uwadze, dobrym pomysłem jest dodanie bloku nawigacji do twojej własnej strony głównej.

Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem krok po kroku na temat dodawania własnych menu nawigacyjnych w motywach WordPress.
Po dodaniu bloku upewnij się, że kliknąłeś, aby zaznaczyć go w twoim układzie. Następnie można skonfigurować blok za pomocą ustawień w menu po prawej stronie i przycisków na mini pasku narzędzi.

Aby zbudować twoją własną stronę główną, po prostu dodawaj kolejne bloki, a następnie konfiguruj je za pomocą pełnych ustawień edytora witryny.
Na przykład, możesz chcieć dodać bloki takie jak Najnowsze wpisy, Wyszukiwanie, Ikonki społecznościowe, Chmura tagów i inne.

Gdy będziesz zadowolony z wyglądu szablonu, kliknij przycisk “Opublikuj”.
Utworzona wcześniej strona będzie teraz korzystać z nowego szablonu strony głównej. Możesz teraz powiedzieć WordPressowi, aby używał tej strony jako twojej strony głównej, postępując zgodnie z procesem opisanym powyżej.
Metoda 2: Utwórz własną stronę główną w WordPressie za pomocą kreatora stron (zalecane)
Edytor blokowy WordPress pozwala na stworzenie własnej strony głównej przy użyciu narzędzi, które są już znane. Nie działa on jednak ze wszystkimi motywami i jest ograniczony pod względem elastyczności i funkcji.
Ponadto, chociaż konfigurator motywów WordPress istnieje dla użytkowników motywów innych niż blokowe, nie jest to najbardziej przyjazna dla użytkownika opcja, ponieważ nie ma funkcji przeciągania i upuszczania.
Jeśli chcesz stworzyć całkowicie własną stronę główną, która będzie działać z dowolnym motywem WordPress, będziesz potrzebować wtyczki do tworzenia stron.
W tej metodzie będziemy używać SeedProd. Jest to najlepsza wtyczka do tworzenia stron na rynku, która pozwala stworzyć własną stronę główną za pomocą prostego edytora typu “przeciągnij i upuść”.
Zawiera również ponad 300 profesjonalnie zaprojektowanych szablonów i gotowych bloków, które możesz wykorzystać na swojej stronie głównej.
Uwaga: Istnieje darmowa wersja SeedProd dostępna na WordPress.org, ale będziemy używać wersji Pro, ponieważ ma ona więcej szablonów, bloków i funkcji.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki SeedProd. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu należy wpisz klucz licencyjny.

Informacje te można znaleźć na Twoim koncie w witrynie internetowej SeedProd. Po wpisz klucz licencyjny, przejdź dalej i kliknij przycisk “Zweryfikuj klucz”.
Utwórz nową stronę główną za pomocą SeedProd
Na tym etapie należy przejść na stronę SeedProd ” Pages i kliknąć przycisk “Add New Landing Page”.

Następnie nadszedł czas, aby wybrać szablon dla Twojej własnej strony głównej. SeedProd oferuje wiele profesjonalnie zaprojektowanych szablonów, które możesz dostosować do własnych potrzeb Twojej witryny WordPress.
Aby wybrać szablon, po prostu najedź na niego kursorem myszy, a następnie kliknij ikonkę “Znacznik wyboru”.

Używamy szablonu “Juicy Sales Page” na wszystkich naszych obrazkach, ale możesz użyć dowolnego projektu.
Następnie wpisz nazwę własnej strony głównej. SeedProd automatycznie utworzy adres URL na podstawie tytułu strony, ale możesz go zmienić na dowolny inny.
Gdy jesteś zadowolony z informacji, które wpiszesz, kliknij przycisk “Zapisz i rozpocznij edycję strony”.

Następnie zostaniesz przeniesiony do kreatora stron SeedProd typu “przeciągnij i upuść”, gdzie możesz dostosować swój szablon.
Edytor SeedProd pokazuje podgląd na żywo twojego projektu po prawej stronie i niektóre ustawienia bloków po lewej stronie.

Menu po lewej stronie zawiera również bloki, które można przeciągnąć na twój układ.
Można na przykład przeciągać i upuszczać proste bloki, takie jak przyciski i obrazki, lub korzystać z zaawansowanych bloków, takich jak licznik czasu, formularz kontaktowy, przyciski udostępniania społecznościowego i inne.

Aby dostosować dowolny blok, wystarczy kliknąć, aby wybrać go w twoim układzie.
W menu po lewej stronie pojawią się teraz wszystkie opcje konfiguratora umożliwiające dostosowanie tego bloku. Możesz także zmienić kolory tła strony, dodać obrazki tła lub zmienić schemat kolorów i kroje pisma, aby lepiej pasowały do twojej marki.

Możesz nawet użyć animacji CSS, aby przyciągnąć uwagę odwiedzających.
Na początek należy zastąpić wszystkie obrazy zastępcze twoimi własnymi zdjęciami lub konfiguratorem logo. Aby to zrobić, po prostu kliknij, aby wybrać dowolny blok obrazka w podglądzie na żywo.
W menu po lewej stronie kliknij przycisk “Wybierz obrazek”.

Możesz teraz wybrać obrazek z biblioteki multimediów WordPress lub przesłać nowy plik z twojego komputera.
SeedProd zawiera “Sekcje”, które są kolekcjami bloków często używanych razem.
Na przykład SeedProd ma nagłówek, obraz bohatera, wezwanie do działania, referencje, formularz kontaktowy, często zadawane pytania, funkcje, sekcje stopki i wiele innych. Mogą one pomóc w szybkim stworzeniu niestandardowej strony głównej.
Aby przejrzeć poszczególne sekcje, wystarczy kliknąć kartę “Sekcje”. Aby wyświetlić podgląd dowolnej sekcji, najedź na nią kursorem myszy, a następnie kliknij ikonkę lupy.

Aby dodać sekcję do twojego projektu, kliknij “Wybierz tę sekcję”.
Spowoduje to dodanie sekcji na dole twojej strony głównej.

Możesz przenosić sekcje i bloki w twoim układzie za pomocą metody “przeciągnij i upuść”.
Kiedy będziesz zadowolony z wyglądu strony głównej, nie zapomnij kliknąć przycisku “Zapisz”, aby zapisać twoje zmiany.

Połącz swoją stronę główną z usługą e-mail marketingu
Jeśli planujesz uruchomić kampanię e-mail marketingową, strona główna jest jednym z najlepszych miejsc do wyświetlenia twojego formularza rejestracyjnego.
Wspaniałą rzeczą w SeedProd jest to, że bardzo łatwo jest połączyć twoją stronę główną z popularnymi usługami e-mail marketingu, takimi jak Constant Contact.
Aby to zrobić, wystarczy kliknąć kartę “Połącz”, a następnie wybrać dostawcę usług e-mail.

SeedProd pokaże teraz, jak połączyć stronę główną z twoją usługą e-mail marketingu.
Jeśli Twojego dostawcy nie ma na liście, nie martw się. SeedProd współpracuje z Zapier, który działa jako pomost między SeedProd i ponad 3000 innych aplikacji.
Wystarczy przewinąć do sekcji “Inne” i najechać kursorem na “Zapier”. Gdy pojawi się przycisk “Połącz”, kliknij go, a następnie postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, aby połączyć SeedProd i Zapier.

Opublikuj swoją stronę główną SeedProd
Po przejściu przez wszystkie poprzednie kroki, jesteś gotowy do opublikowania swojej własnej strony głównej. Wystarczy kliknąć kartę “Ustawienia strony”.
Na karcie Ustawienia strony znajduje się więcej opcji, którym warto się przyjrzeć. Możesz na przykład zmienić ustawienia SEO, edytować tytuł strony i podłączyć własną domenę.

Gdy jesteś zadowolony z konfiguracji strony, przejdź dalej i wybierz kartę “Ogólne”.
Możesz teraz kliknąć przełącznik “Status strony”, aby zmienić go z “Wersja robocza” na “Opublikuj”.

Teraz wystarczy przejść do Ustawienia ” Czytanie i ustawić tę stronę jako nową własną stronę główną.
Metoda 3: Ręczne utworzenie własnej strony głównej w WordPress (wymagane kodowanie)
Innym sposobem na stworzenie własnej strony głównej jest użycie kodu, co daje pełną kontrolę nad wyglądem twojej witryny internetowej. Jednak ta metoda może być skomplikowana, a błędy w kodowaniu mogą powodować wszelkiego rodzaju typowe błędy WordPress.
Mając to na uwadze, nie zalecamy tej metody dla początkujących.
Twój motyw WordPress składa się z wielu różnych plików. Niektóre z tych plików nazywane są szablonami i kontrolują wygląd różnych obszarów twojej witryny internetowej. Aby uzyskać więcej informacji, zapoznaj się z naszą ściągawką dotyczącą hierarchii szablonów WordPress.
Jeden z tych szablonów nosi nazwę strona główna.php.
Jeśli twój motyw ma ten szablon, to WordPress automatycznie użyje go do wyświetlenia strony głównej. Oznacza to, że możesz utworzyć własną stronę główną, edytując ten plik lub zastępując go nowym.
Aby rozpocząć, będziesz potrzebował klienta FTP, takiego jak FileZilla, lub możesz użyć menedżera plików dostarczonego przez dostawcę hostingu WordPress.
Jeśli po raz pierwszy korzystasz z FTP, zapoznaj się z naszym kompletnym przewodnikiem na temat łączenia się z witryną za pomocą FTP.
Po połączeniu się z serwerem, przejdź do /wp-content/themes/, a następnie otwórz katalog dla twojego obecnego, aktualnego motywu WordPress.

Jeśli w tym katalogu znajduje się już plik strona główna.php, możesz otworzyć ten plik w edytorze tekstu, takim jak Notatnik. Następnie możesz wprowadzić dowolne zmiany, edytując kod.
Jeśli twój motyw nie ma pliku front-page.php, możesz utworzyć nowy plik o nazwie front-page.php.
Następnie wystarczy przesłać plik front-page.php do katalogu twojego obecnego, aktualnego motywu na twoim koncie hostingowym WordPress.
Jak tylko prześlesz ten plik, WordPress zacznie go używać do wyświetlania twojej strony głównej. Ponieważ jednak plik jest całkowicie pusty, jako twoja strona główna pojawi się pusta strona.
Aby to naprawić, wystarczy otworzyć plik w edytorze tekstu i zacząć dodawać kod HTML.
Jeśli zaczynasz od pustego pliku, możesz zaoszczędzić sobie trochę czasu, korzystając z istniejącego kodu i szablonów w twoim motywie WordPress.
Na przykład, zazwyczaj sensowne jest uwzględnienie nagłówka i stopki motywu.
W poniższym przykładowym kodzie usuwaliśmy treść i panele boczne podczas pobierania szablonów nagłówka i nawigacji z motywu:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <?php /*This page is used to display the static frontpage.*/ // Fetch theme header templateget_header(); ?> <div id="primary" <?php astra_primary_class(); ?>> <div class="custom-homepage-container"> You custom homepage code goes here </div> </div><!-- #primary -->//Fetch the theme footer template<?php get_footer(); ?> |
Odkryj więcej porad ekspertów dotyczących dostosowywania stron i wpisów WordPressa
Chcesz mieć jeszcze większą kontrolę nad swoją witryną internetową WordPress i wprowadzać więcej dostosowań do swoich stron i wpisów? Zapoznaj się z poniższymi artykułami:
- Jak wyświetlić popularne wpisy według zobaczenia w WordPressie?
- Anatomia strony docelowej o wysokiej konwersji
- Jak dostosować strony produktów WooCommerce (metoda bez kodu)?
- Jak utworzyć własną stronę archiwum w WordPress?
- Jak wyświetlić najczęściej komentowane wpisy w WordPressie?
- Jak łatwo zmienić kolejność wpisów w WordPressie (krok po kroku)
- Jak tworzyć przypięte wpisy w WordPressie?
- Jak wyświetlić ostatnie wpisy z określonej kategorii w WordPress?
- Jak ukryć wpisy na stronie głównej w WordPress?
Mamy nadzieję, że ten artykuł pomógł ci stworzyć własną stronę główną w WordPress. Zachęcamy również do zapoznania się z naszą ekspercką listą najpopularniejszych wpisów we wtyczkach do WordPressa oraz naszym artykułem na temat najważniejszych stron, które powinien posiadać każdy blog WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





hitesh
thanks for making this post
WPBeginner Support
Glad you found our content helpful
Admin
Juel
Hello Wpbeginner,
Can I know what themes and plugin you used?
WPBeginner Support
For what we use on our site you would want to take a look at our blueprint page we link in our sidebar widget or below:
https://www.wpbeginner.com/blueprint/
Admin
Carol
Great information. So glad I you did this & I stumbled across it right now. Not done reading it but thought I’d tell you in case you’re interested, found 1 typo in “Method 1”. It is eidtor.
I know, the site is so good. I’m just anal retentive.
WPBeginner Support
Thanks for the heads up on the typo, it should be fixed now
Admin
Mohammad aajid
Thanks you so much I need this very long time
WPBeginner Support
You’re welcome, glad our guide could be helpful
Admin
Sharon M
Hi, I’m trying to edit my “homepage” which is set as my latest posts. I need to add a slider on that page but I can’t. I don’t want a static homepage because I prefer my homepage showing my latest posts. Please help me. This is day two of trying to figure this out. All the articles I’ve read are about static and dynamic pages and want to keep everything as is besides the editing part. I I’d really appreciate your help.
dave
My wordpress does not have that option of selecting a static page in reading settings. I waste more time looking for it, questions and answers and its not even there. Now what do I do.
Stephanie
I am using WordPress self-hosted and the static page selection option appears under: Themes>Customize>General Settings>Static Front Page. Hope this helps.
Kari
Hi! Using the Responsive theme which allows you to use a custom front page. I am trying to redirect all of my blog posts to go on a separate page but when I go to Settings>Readings to assign the static pages, it automatically disables my custom front page and then my blog posts post on both the home page and the page I want them to go to.
*Note–when I try to select ‘Home’ for a static page, it does not show up in the drop down box.
anissa
hi… I love wpbeginner… you guys makes it so easy for me to understand how to create my website. I just wished you would update some of the information like the screen shots. some are out of date and makes it a little bit confusing. But overall, you do explain things very clearly which I truly appreciate since I have been scared of using wordpress for the longest time because of the many technical requirement that comes with it.
James
Help? Using Optimizer theme. How do I add a button in the centre bottom of my static Home / Frontpage. Want that button to animate and direct people to a different page.
Im not using the blogging features at all, just want plain site with pages.
Taria Shondell
Perfect and easy to do!
Thank You!
WPBeginner Support
You are welcome we are glad you found it helpful.
we are glad you found it helpful.
Admin
Tim
Video; short sweet helpful
Sreeharsh
Hi,
I’ve tried this whole guide but didn’t find any change. I created home.php too
Please Help Me.
Ahmed Raqeeb
hello, i was trying to change the drop down menu to horizontal product menu on my E-Commerce store home page. but i couldn’t figure out how i can do that, can you suggest a plugin that will look great on this website?
Christine
I’m in a mess. Totally. I started a WordPress page and posted and received replies. Great. Except I had no Home page and lacked the usual facilities that this brings.
How can I backtrack and set up a Home page on my Blog? I have written one but it appears in the dated list instead of as a first page.
Without me knowing it two things have gone missing. Comments are no longer allowed and a page has disappeared.
I’m getting scared. How much more is going to disappear while I struggle through?
WPBeginner Support
Please see our guide on the difference between posts vs pages. After that follow the instructions in our tutorial on how to set a custom homepage in WordPress.
Admin
Prince Prasad
how to add custom text in home page latest post like author info,post added date?
Jerry Popovic
Hi,
I have a wp page for my convention last year. Now, I want to make a page for this years con.
I would like to create a new homepage with a link to last years page.
Can you help me?
thanks
Tali
Hi,
Completely new to WordPress.
I want to add a customerised logo to the header of my Static Front Page.
I can’t seem to find how to do this.
sunny
hi
i’ve created a static page in wordpress,i want to interact that wordpress page in my existing website.is it possible?
Femke Akkerman
I make use of WordPress, Headway and the Yoast SEO plugin. But I keep struggling with changing the meta description of the homepage. It seems very easy to set up the metadescription of the homepage at SEO->Title’s&meta’s->Home, but unfortunately I have no box for the metadescription. Apparently because I make use of a static page, Yoast sends me to edit the metadescription at the frontpage itself (see image). I already changed the metadescription of this frontpage 5 months ago, but Google still shows a automatic summary of my homepage. What do I do wrong? Please help me out.
vijen
use “all-in-one-seo” plugin
RinaMet
I cant see links to my posts from my home page. How to I connect them to my “about me” page? Please?
bangupnosh
hi is it possible to have create a custom link in the menu and allow this to be the front page?
Mandar Karanjkar
I have been blogging for around 5 years now. My default home page was the blog page. I wish to set another page as my static front page and display blog on another page. Will doing this change link addresses of my blog posts? Will it affect the SEO ranking and registered links?
Thanks
Mandar
John
Hi!
I have an account in WordPress.com.
I created some pages (only pages). My intention is to have only pages and I need choose one of them as home page.
But my “Readings Settings” doesn’t show the option “Front page display” to this. I don’t have plugins. My theme doesn’t show this option as well.
Do you have a ideia about this problem?
Thanks!!!
WPBeginner Support
John this guide is for self hosted WordPress.org websites. For help with WordPress.com please contact support from your account’s dashboard. Meanwhile, you can read more about the difference between WordPress.org vs WordPress.com
Admin
John
Sorry by inconvenience.
Thank you so much.
harhar
my dilemma is the home page having the header… whenever i choose the front page with the page i want… i am very troubled with the menu and header being gone… please help…
WPBeginner Support
Depending on what theme you are using, this could be a theme problem.
Admin
Alex
Hi there,
I have some stupid question… :))
I know how to do static or dynamic home page.
But can’t figure out how to create new admin menu (the one on the left) label – Home Page.
And to add in there custom meta boxes
My home page has many different containers, that I wanna let client to edit.
So I need create a Home Page Editing form.
Is that possible, and how?
Thank you ini advance
Regards,
Alex
Christer Erngren (@nukokarjag)
Hello!
I use Yoast and Corsa theme for my foodblog, both works excellent but I have an issue with my titles:
nu kokar jagChili con carne på högrev med rostad paprika med rökt rimmat sidfläsk
Is it possible to remove blog title in front of post names in the title or get a space between blog title and post names?
Like this:
nu kokar jag – Chili con carne på högrev med rostad paprika med rökt rimmat sidfläsk
or
Chili con carne på högrev med rostad paprika med rökt rimmat sidfläsk
What is the most SEO friendly?
WPBeginner Support
Please check out our guide on how to install and setup Yoast’s WordPress SEO Plugin.
Admin
TYMAN
Hi, thanks for this useful article.
My question is:
Method 1: Do you think using a static page for the main page does not affected to the page rank, because it’s still have the dynamic content? Can I delete index.php file by doing this?
Method 2: How about if I rename the index.php -> home.php rather than create a new home.php and modify the parameters on there. Is it possible to not have the index.php in template?
WPBeginner Support
You should not delete index.php file in your theme, it is required for each WordPress theme to have an index.php file even if you are using a static front page.
You can remove dynamic elements from your static page. Most WordPress themes have separate widget areas for static front pages. If yours does not have and it is still adding dynamic content like recent posts and stuff that you don’t want then you can create a home.php template in your child theme and modify it to meet your needs.
Admin
Peter C
What if there is no static page, no home.php? A site I am taking over has a home url of index.php which seems to invoke a flash movie (swf), rather than showing posts. Where is this configured?
Christian D.
I wanted to post a quick update on where to set the static front page as it is no longer in Settings->Reading.
You’ll find this in your theme customization area if you are using twentyeleven or twentytwelve. Had to look around for that a bit.
Christine Standing
Thank you, Christian D. You posted in 2012 yet the same old wrong advice is out there. No wonder I was tearing my hair out!
WPBeginner Support
The option is still there on Settings > Reading page. We checked with Twenty Twelve, Twenty Eleven, Fourteen, Fifteen and with the latest Twenty Sixteen theme as well. However, it can also be set from Theme customizer as well.
Admin
Christine Standing
Sorry, Christian D, my response was ambiguous. It really was a thank you. I’ve had problems trying to follow the advice out there.
KKK
Thank you for this great article !!!
James
Very well written and easy to follow. I have been trying to figure this out for the past month and now I can finally publish my new site! Cheers!
Roger Duck
This is the type of simple and straightforward article that novice WordPress users can benefit from. Well done.