Kiedy zaczęliśmy dostosowywać motywy WordPress, przeniesienie paska bocznego z prawej na lewą stronę wydawało się proste.
Odkryliśmy jednak, że wielu użytkowników ma problemy z tą podstawową zmianą układu, ponieważ każdy motyw obsługuje ją inaczej, a niektóre nie udostępniają tej opcji w oczywisty sposób.
Po pomocy użytkownikom za pośrednictwem WPBeginner dowiedzieliśmy się, że pozycjonowanie paska bocznego może znacząco wpłynąć na sposób, w jaki odwiedzający wchodzą w interakcję z Twoimi treściami.
Niezależnie od tego, czy stosujesz najlepsze praktyki projektowe, czy dostosowujesz się do nawyków czytelniczych swojej publiczności, wiedza, jak zmienić pozycję paska bocznego, jest cenną umiejętnością.
W tym przewodniku pokażemy najłatwiejsze sposoby na zmianę pozycji paska bocznego w WordPress.

💡Szybka odpowiedź: Jak zmienić stronę paska bocznego w motywie WordPress
Oto szybkie podsumowanie metod, które omówimy, abyś mógł przejść do tej, która odpowiada Twoim potrzebom:
- Metoda 1: Użyj narzędzia Dostosowywanie WordPress – Jest to najłatwiejsza opcja i najlepsza dla użytkowników klasycznego motywu, który ma już wbudowane ustawienie do zmiany układu paska bocznego.
- Metoda 2: Użyj niestandardowego kodu CSS – Ta metoda jest przeznaczona dla użytkowników klasycznego motywu, który nie ma wbudowanej opcji paska bocznego. Wymaga dodania małego fragmentu kodu.
- Metoda 3: Użyj edytora całych witryn (FSE) – Jest to standardowa metoda dla każdego, kto korzysta z nowoczesnego motywu blokowego. Po prostu przeciągniesz i upuścisz pasek boczny w nowej pozycji.
- Metoda 4: Użyj wtyczki CSS Hero – Jest to najlepszy wybór dla początkujących w każdym motywie, którzy chcą wizualnego sposobu na zmianę pozycji paska bocznego i wprowadzenie innych dostosowań projektowych bez kodu.
Jak zmienić stronę paska bocznego w moim motywie WordPress?
Aby zmienić stronę paska bocznego w swoim motywie WordPress, najpierw musisz ustalić, czy używasz klasycznego motywu, czy motywu blokowego. Użyta metoda będzie całkowicie zależeć od typu Twojego motywu.
Klasyczne motywy zazwyczaj używają narzędzia Dostosowywanie motywu lub niestandardowego CSS do tej zmiany. Motywy blokowe używają nowszego edytora całych witryn.
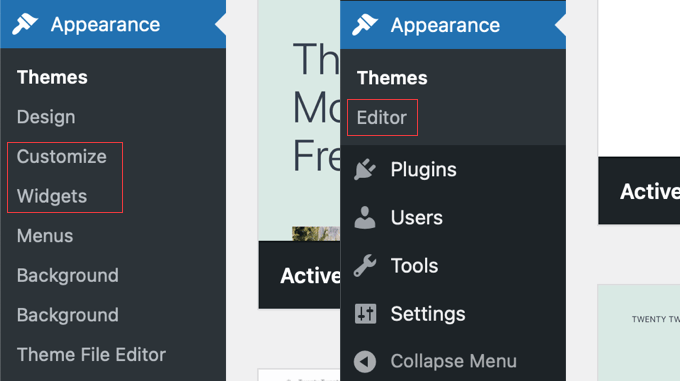
Oto jak szybko sprawdzić, który z nich masz. W swoim panelu przejdź do Wygląd. Jeśli widzisz menu „Edytor”, używasz motywu blokowego. Jeśli zamiast tego widzisz „Dostosuj” i „Widżety”, masz klasyczny motyw.

Przenoszenie paska bocznego może być przydatne z wielu powodów. Na przykład, strony internetowe z językami od prawej do lewej czują się bardziej naturalnie z paskiem bocznym po lewej stronie.
Możesz również chcieć poprawić doświadczenie użytkownika na swojej stronie. Jeśli zauważysz, że odwiedzający Twoją stronę e-commerce skanują strony według określonego wzorca, dostosowanie paska bocznego może sprawić, że zakupy będą bardziej intuicyjne.
Mając to wszystko na uwadze, przyjrzyjmy się, jak zmienić stronę paska bocznego w Twoim blogu lub witrynie WordPress.
Mamy 4 proste metody i możesz użyć poniższych szybkich linków, aby przejść do tej, którą preferujesz:
- Metoda 1: Jak zmienić stronę paska bocznego za pomocą narzędzia Dostosuj WordPress (klasyczne motywy)
- Method 2: How to Change the Sidebar Side With Code (Classic Themes)
- Metoda 3: Jak zmienić stronę paska bocznego za pomocą FSE (motywy blokowe)
- Metoda 4: Jak zmienić stronę paska bocznego za pomocą CSS Hero (wszystkie motywy)
- Alternatywa: Twórz niestandardowe paski boczne za pomocą wtyczki Page Builder dla WordPress
- Często zadawane pytania dotyczące pasków bocznych WordPress
Metoda 1: Jak zmienić stronę paska bocznego za pomocą narzędzia Dostosuj WordPress (klasyczne motywy)
Ta metoda jest przeznaczona dla osób korzystających z motywu klasycznego. Oznacza to, że nadal możesz używać narzędzia dostosowywania WordPress do stylizacji projektu swojej witryny, a sekcja Widżety w menu Wygląd w panelu administracyjnym WordPress nadal istnieje.
Jeśli dostosowywacz motywu zniknął z Twojego panelu administracyjnego WordPress, prawdopodobnie używasz motywu blokowego i musisz przejść do trzeciej metody.
Czasami deweloperzy klasycznych motywów oferują wiele opcji umiejscowienia paska bocznego, z których można wybierać. Możesz to potwierdzić, korzystając z narzędzia do dostosowywania WordPress i wybierając tam preferowaną pozycję paska bocznego.
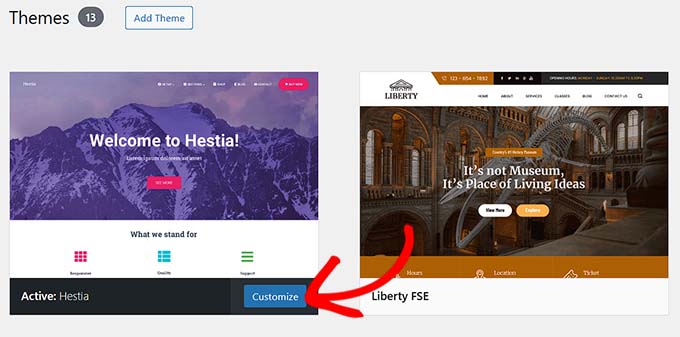
Najpierw przejdź do Wygląd » Dostosuj. Jako przykład używamy motywu Hestia.

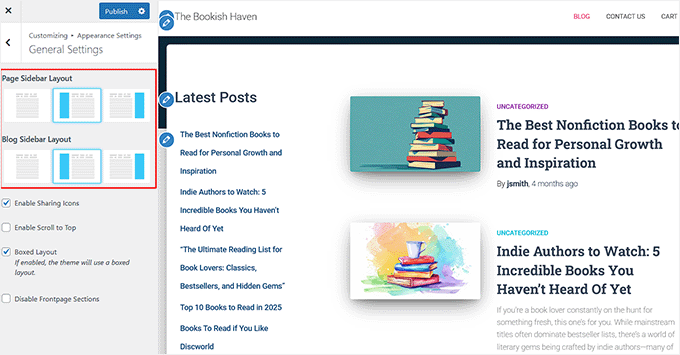
Tutaj przejdź do strony Wygląd » Ustawienia ogólne z lewej kolumny
Jak widać, Hestia ma trzy szablony paska bocznego: jeden bez paska bocznego, jeden z lewym paskiem bocznym i jeden z prawym paskiem bocznym. Pozwala to na zmianę strony paska bocznego jednym kliknięciem. Tutaj zmieniliśmy stronę paska bocznego na lewą.
To ustawienie kontroluje domyślny układ paska bocznego dla całej Twojej witryny. Jednak Hestia pozwala również na oddzielne dostosowanie pozycji paska bocznego bloga, tak aby wpływało to tylko na Twoje posty na blogu lub stronę z postami.

Po wprowadzeniu zmian możesz dodawać dostępne widżety do paska bocznego jak zwykle. Więcej informacji znajdziesz w naszym przewodniku jak dodawać i używać widżetów w WordPressie.
Następnie po prostu kliknij „Opublikuj”.
Chociaż jest to wygodna funkcja, wszystko zależy od motywu. Zdecydowanie zalecamy sprawdzenie dokumentacji swojego motywu, aby dowiedzieć się, czy można zmienić pasek boczny za pomocą narzędzia do dostosowywania.
Jeśli nie, przejdź do następnej metody.
Metoda 2: Jak zmienić stronę paska bocznego za pomocą kodu (klasyczne motywy)
Jeśli Twój klasyczny motyw nie oferuje wielu pasków bocznych do wyboru, możesz zmienić stronę paska bocznego ręcznie za pomocą kodu CSS.
Większość klasycznych motywów używa właściwości CSS o nazwie float, aby umieścić pasek boczny i obszar treści obok siebie. Naszym celem jest znalezienie kodu CSS dla obu elementów i po prostu odwrócenie kierunku ich unoszenia.
Zalecamy użycie witryny stagingowej i/lub motywu potomnego, aby poeksperymentować z tą metodą. W ten sposób, jeśli wystąpi błąd, nie wpłynie on na Twój motyw nadrzędny i/lub Twoją witrynę na żywo.
Ponadto, używanie motywu potomnego może zapobiec nadpisaniu Twoich zmian podczas aktualizacji motywu.
Krok 1: Użyj narzędzia Inspekcja, aby zlokalizować klasę CSS swojego paska bocznego
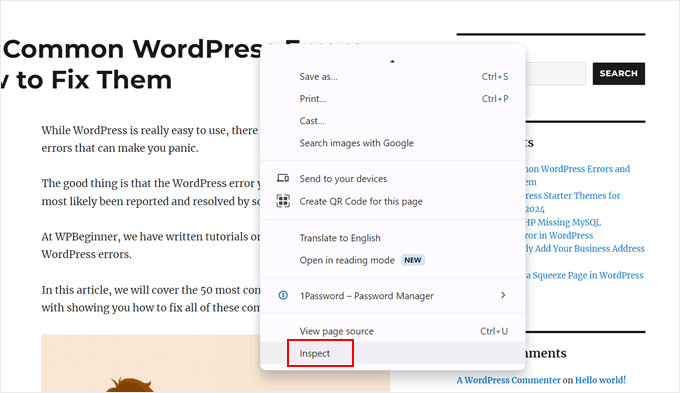
Pierwszą rzeczą, którą zrobisz, jest otwarcie Twojej witryny. Następnie najedź kursorem na obszar paska bocznego i użyj narzędzia Inspekt przeglądarki.
Jeśli używasz Chrome, możesz po prostu kliknąć prawym przyciskiem myszy na obszarze i wybrać „Zbadaj”.
Więcej informacji znajdziesz w naszym przewodniku po podstawach elementu Inspekt.

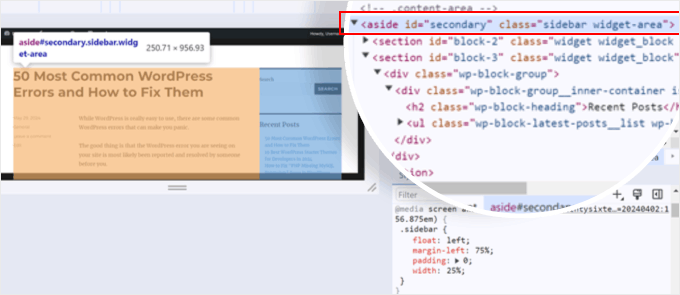
Teraz najedź kursorem na linie HTML i CSS po prawej stronie strony.
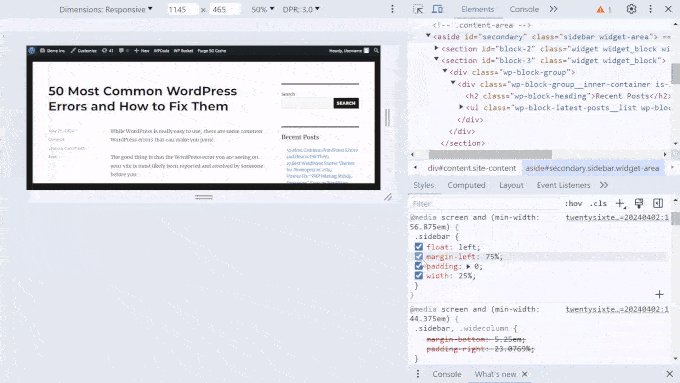
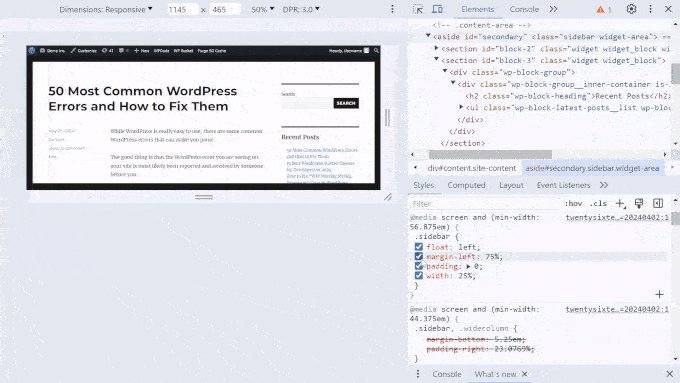
Gdy zobaczysz, że cały obszar paska bocznego jest podświetlony, kliknij tę linię. W naszym przypadku było to <aside id=\"secondary\" class=\"sidebar widget-area\">.

Zakładka „Style” na dole strony zawiera wszystkie właściwości CSS związane z paskiem bocznym.
W naszym przypadku zobaczyliśmy, że klasa CSS dla obszaru paska bocznego to .sidebar. Istnieją również reguły określające pozycję paska bocznego, która w tym przypadku jest po lewej stronie.
Ważne: Nazwy klas, takie jak .sidebar i .content-area, użyte w tym samouczku, są specyficzne dla naszego przykładowego motywu. Musisz użyć dokładnych nazw klas, które odkryłeś dla swojego własnego motywu w poprzednim kroku.
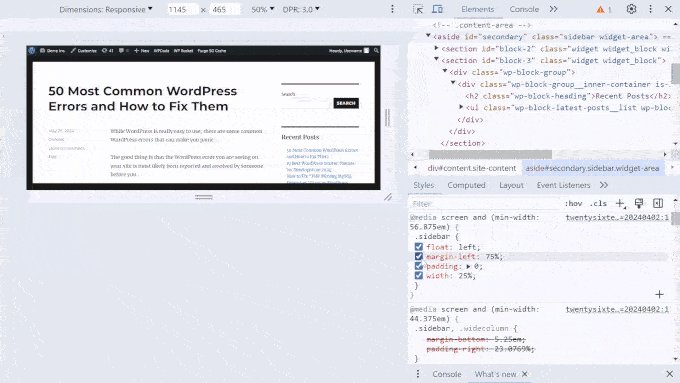
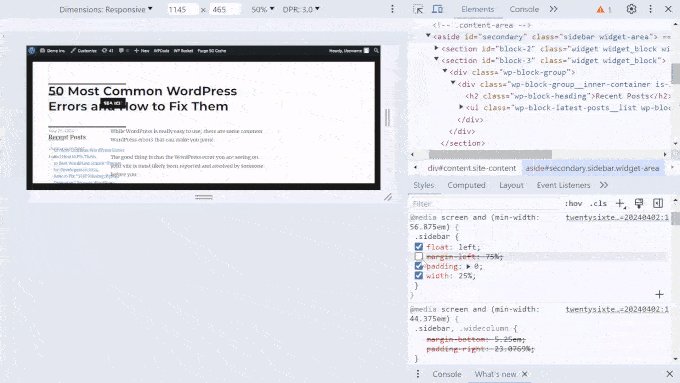
Wiemy to, ponieważ po odznaczeniu reguły margin-left pasek boczny przesuwa się na drugą stronę.

Oto kod dla obszaru bocznego paska naszego motywu:
.sidebar {
float: left;
margin-left: 75%;
padding: 0;
width: 25%;
}
Możesz skopiować i wkleić ten kod do edytora tekstu, ponieważ będzie nam potrzebny w dalszym kroku. Lub możesz po prostu zostawić tę kartę otwartą na później.
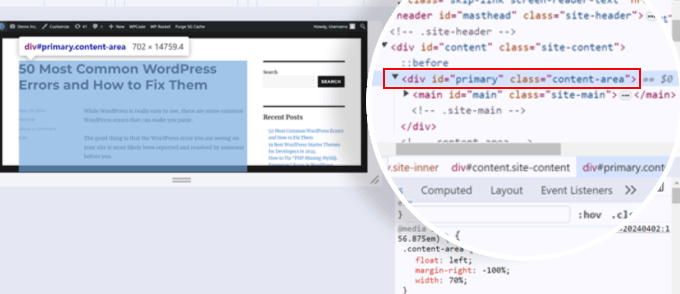
Teraz, gdy znamy klasę CSS dla obszaru paska bocznego, musimy również znaleźć klasę dla głównego obszaru treści, który wyświetla wszystkie Twoje posty lub treść posta.
Możesz najechać kursorem na linie HTML i CSS, aby zobaczyć, która linia podświetla główny obszar zawartości. Tutaj dowiedzieliśmy się, że była to linia <div id=”primary” class=”content-area”>.

Jak wcześniej, możesz przewinąć w dół do zakładki „Style”, aby zobaczyć, jaka jest klasa CSS dla tego obszaru. W tym przypadku była to .content-area. Oto kod dla niej:
.content-area {
float: left;
margin-right: -100%;
width: 70%;
}
Ponownie, możesz skopiować i wkleić kod CSS swojego obszaru treści do edytora tekstu lub pozostawić tę kartę otwartą na następny krok.
Teraz, gdy znamy klasy CSS Twojego paska bocznego i obszaru zawartości, możemy edytować plik style.css motywu, aby zmienić stronę paska bocznego.
Krok 2: Dostosuj plik style.css swojego motywu
Zazwyczaj będziesz musiał edytować swój styl.css bezpośrednio za pomocą menedżera plików lub klienta FTP swojego dostawcy hostingu internetowego. Jednak plik style.css może być dość długi, a jeśli popełnisz błąd, może to wpłynąć na cały projekt Twojej witryny i zrujnować wrażenia użytkownika.
Dlatego polecamy użycie WPCode. Uważamy, że jest to najbezpieczniejszy i najłatwiejszy sposób dodawania niestandardowego kodu CSS bez bezpośredniej edycji plików motywu.
Jeśli zmiany w kodzie spowodują niezamierzone błędy, możesz je dezaktywować jednym kliknięciem, a Twoja witryna wróci do normy.
Aby dowiedzieć się więcej, zapoznaj się z naszą recenzją WPCode.
Uwaga: W tym samouczku możesz użyć bezpłatnej wersji WPCode, ale przejście na plan premium zapewni Ci dostęp do bardziej zaawansowanych funkcji. Więcej informacji znajdziesz w naszej pełnej recenzji WPCode.
Najpierw zainstaluj WPCode w swoim WordPress. Jeśli potrzebujesz instrukcji krok po kroku, przeczytaj nasz przewodnik jak zainstalować wtyczkę WordPress.
Po zakończeniu przejdź do **Fragmenty kodu »** **+ Dodaj fragment**. Następnie wybierz „Dodaj własny kod (nowy fragment)” i kliknij przycisk „+ Dodaj własny fragment”.

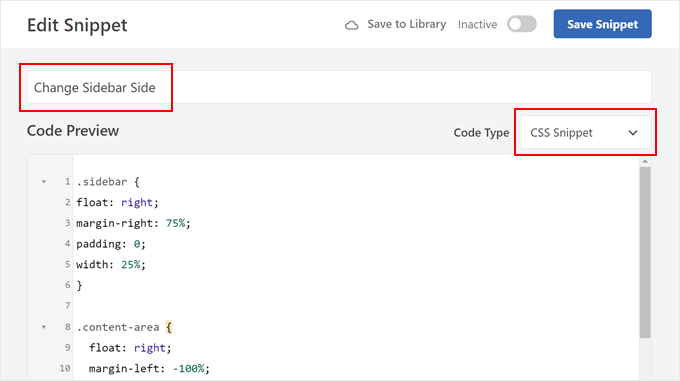
Teraz wpisz tytuł dla swojego niestandardowego kodu. Może to być coś w stylu „Zmień stronę paska bocznego”.
Następnie zmień Typ kodu na „Fragment CSS”.

Po zakończeniu musisz wstawić fragmenty kodu CSS dla swojego paska bocznego i obszarów zawartości do pola Podgląd kodu.
Możesz je oddzielić pustym miejscem, aby łatwo je zidentyfikować, na przykład tak:
.sidebar {
float: left;
margin-left: 75%;
padding: 0;
width: 25%;
}
.content-area {
float: left;
margin-right: -100%;
width: 70%;
}
Teraz dostosujmy ten kod CSS. Chodzi o zmianę właściwości CSS, które definiują rozmieszczenie obszarów paska bocznego i głównej zawartości.
W naszym przypadku te klasy CSS mają właściwości float, margin, padding i width, ale może to wyglądać inaczej w zależności od Twojego motywu.
Dla naszego obszaru paska bocznego zmieniliśmy left na right we właściwościach float i margin. Oznacza to, że obszar paska bocznego będzie znajdował się w kierunku przeciwnym do pierwotnego umiejscowienia.
.sidebar {
float: right;
margin-right: 75%;
padding: 0;
width: 25%;
}
Po wykonaniu tej części zmieńmy umiejscowienie obszaru treści. Nam udało się zmienić float: left na float: right oraz margin-right na margin-left. To mówi WordPressowi, aby przeniósł obszar treści na prawo.
Dodatkowo dodaliśmy właściwości position: relative i right: 100%. Zapewniają one, że nasz obszar treści nie przesunie się zbytnio w prawo.
.content-area {
float: right;
margin-left: -100%;
width: 70%;
position: relative;
right: 100%;
}
Ponownie, to, co działa w naszym motywie, może nie działać w Twoim, ponieważ każdy motyw ma inne nazwy klas CSS i używa różnych właściwości. Zalecamy zapoznanie się z tym kompletnym odnośnikiem CSS, aby dowiedzieć się, co najlepiej działa dla Twojego motywu.
Dodatkowo, śmiało eksperymentuj z procentami szerokości i marginesów w kodzie, aby dostosować umiejscowienie paska bocznego.
Po zmianie fragmentu kodu przewiń w dół do sekcji Wstawianie. Upewnij się, że Metoda wstawiania to „Automatyczne wstawianie”.
Jeśli chodzi o Lokalizację, wybierz „Stopka całej witryny”, aby Twój kod mógł nadpisać istniejący kod w pliku style.css.
Teraz możesz kliknąć przełącznik w prawym górnym rogu, aby ustawić kod jako „Aktywny” i kliknąć „Zapisz fragment”. Następnie wyświetl podgląd swojej witryny, aby zobaczyć wyniki.

Jeśli spojrzysz na powyższe zrzuty ekranu, zobaczysz, że pasek boczny na naszej stronie demonstracyjnej znajdował się po prawej stronie.
Po edycji kodu w pliku style.css, motyw ma teraz lewy pasek boczny:

Teraz, gdy zmieniłeś stronę paska bocznego, możesz zacząć zmieniać lub dodawać więcej treści do paska bocznego. Oto kilka pomysłów, które mogą Ci pomóc:
- Jak dodać obrazek do widżetu paska bocznego WordPress
- Jak dodać link do tytułów widżetów w WordPress
- Jak dodać niestandardowe style do widżetów WordPress
- Jak wyłączyć niechciane widżety w WordPress
- Jak dostosować wyświetlanie archiwów WordPress w pasku bocznym
💡Wskazówka Pro: Niektóre nowoczesne motywy używają systemu CSS zwanego Flexbox zamiast float.
Jeśli użyjesz narzędzia Inspekcja i znajdziesz właściwość taką jak display: flex; w kontenerze zawierającym Twoją treść i pasek boczny, możesz po prostu dodać flex-direction: row-reverse; do niego, aby zamienić strony paska bocznego.
Metoda 3: Jak zmienić stronę paska bocznego za pomocą FSE (motywy blokowe)
Jeśli używasz motywu blokowego, nie zobaczysz sekcji Widżety w swoim panelu administracyjnym WordPress. Możesz się zastanawiać, jak zmienić stronę paska bocznego, jeśli to menu nie istnieje.
Na szczęście proces ten jest znacznie prostszy w porównaniu do motywów klasycznych. Dzieje się tak, ponieważ motywy blokowe wykorzystują bloki Gutenberga, a elementy można po prostu przeciągać i upuszczać, aby zmienić ich pozycję za pomocą edytora całych witryn (FSE).
Po drugie, motywy blokowe zazwyczaj mają szablon, który zawiera pasek boczny. Wystarczy go zmienić, a wpłynie to na każdą stronę korzystającą z tego szablonu. Możesz sprawdzić dokumentację swojego motywu, aby dowiedzieć się, jak nazywa się szablon, aby uzyskać do niego dostęp.
Do demonstracji użyjemy motywu Twenty Twenty-Four, który posiada stronę z szablonem paska bocznego.
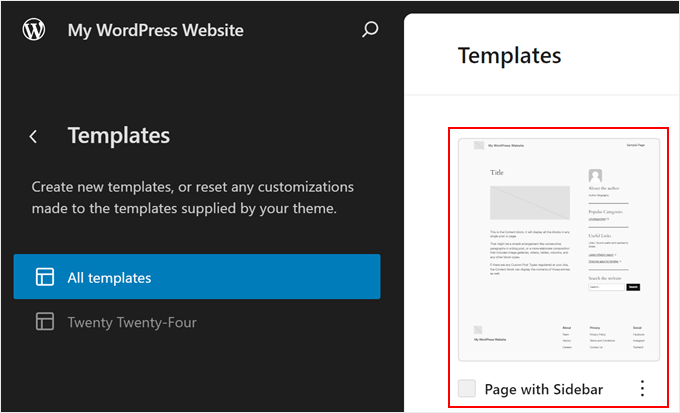
Najpierw przejdź do Wygląd » Edytor w swoim panelu.

Tutaj zobaczysz kilka menu, aby dostosować swój motyw blokowy.
Wybierz „Szablony”.

Teraz znajdź szablon z paskiem bocznym, który chcesz edytować.
W Twenty Twenty-Four są to „Strona z paskiem bocznym” i „Pojedyncza strona z paskiem bocznym”. W zależności od motywu nazwa szablonu może nie wskazywać jasno, że ma pasek boczny, więc ponownie, powinieneś sprawdzić dokumentację swojego motywu.
Przejdź dalej i wybierz ten szablon paska bocznego.

Zazwyczaj motywy blokowe zawierają pasek boczny i główny obszar treści w bloku kolumn. Dzięki temu wszystko jest schludne, uporządkowane i ładnie oddzielone od siebie.
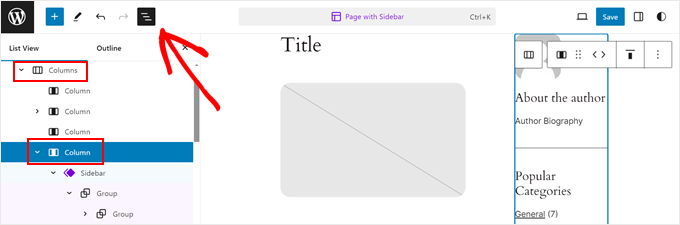
Aby zmienić stronę paska bocznego, wystarczy wybrać kolumnę, która tworzy pasek boczny, i ją przesunąć.
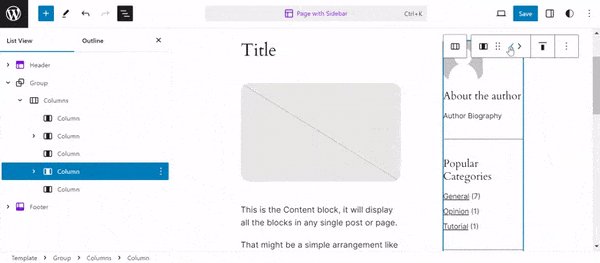
Najłatwiejszym sposobem na zrobienie tego jest kliknięcie funkcji „Widok listy” po lewej stronie strony.
Następnie kliknij blok „Kolumny”, aby go rozwinąć i najedź kursorem na jego zawartość, aż znajdziesz kolumnę zawierającą elementy paska bocznego.
W naszym przypadku pomogło to, że motyw Twenty Twenty-Four ma część szablonu o nazwie „Sidebar”, więc jej identyfikacja była łatwa. Niemniej jednak niektóre motywy mogą zawierać zwykłą, nienazwaną grupę bloków, które tworzą pasek boczny.
Będziesz wiedział, że wybrałeś właściwą kolumnę, gdy wokół całej grupy bloków paska bocznego pojawi się prostokątne podświetlenie i pasek narzędzi.

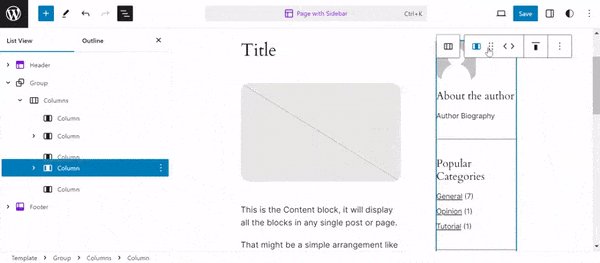
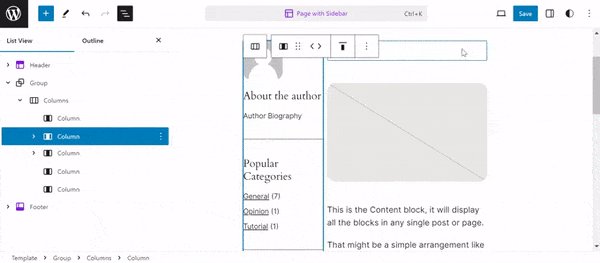
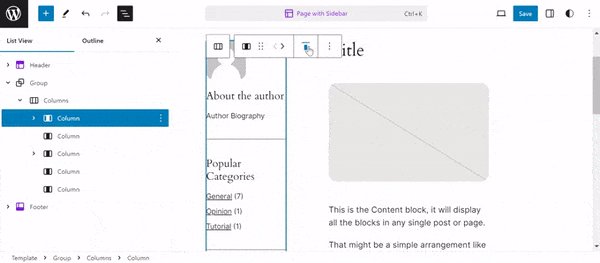
Teraz, na pasku narzędzi kolumny paska bocznego, zobaczysz strzałki, których możesz użyć do zmiany położenia kolumny.
Kliknij na nią, a w zależności od tego, jak zaprojektowany jest blok Kolumny, być może będziesz musiał poeksperymentować z pozycją, aż znajdziesz odpowiednie dopasowanie.

Twórca motywu mógł dodać puste kolumny, aby utworzyć przestrzeń między głównym obszarem treści a obszarem paska bocznego.
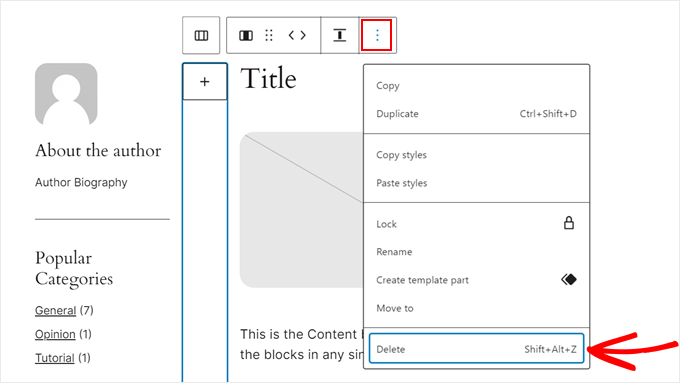
Jeśli chcesz go usunąć, po prostu znajdź odpowiednią pustą kolumnę za pomocą funkcji Widok listy, tak jak poprzednio. Następnie na pasku narzędzi bloku kliknij menu z trzema kropkami i wybierz „Usuń”.

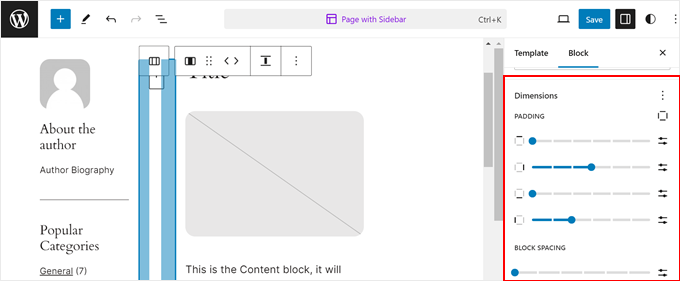
Lub jeśli chcesz uzyskać więcej miejsca między obszarem paska bocznego a obszarem zawartości, możesz otworzyć kartę Ustawienia bloku i przejść do sekcji „Style”.
Następnie w sekcji „Wymiary” możesz przeciągnąć suwak dla wypełnienia, marginesu lub odstępów między blokami.

Po zakończeniu kliknij „Zapisz”.
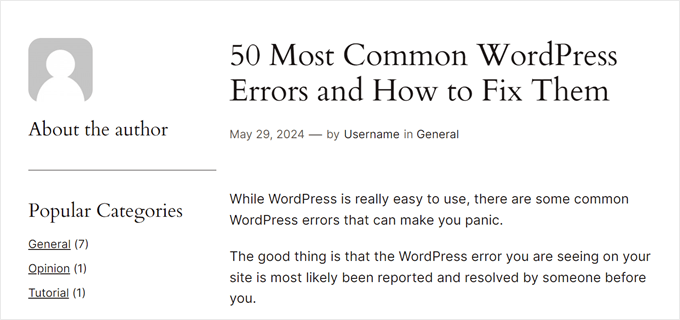
Następnie możesz przejrzeć wszystkie strony na urządzeniach mobilnych i komputerach, które korzystają z właśnie edytowanego szablonu, aby zobaczyć, jak to wygląda.

Co jeśli edytowałeś szablon, ale Twoje strony lub wpisy go nie używają?
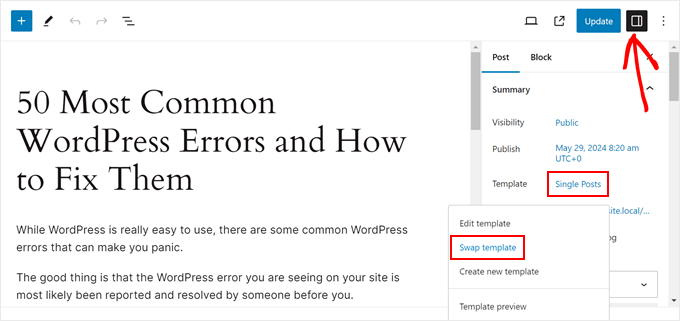
Wszystko, co musisz zrobić, to otworzyć stronę lub wpis w edytorze blokowym. Następnie w panelu ustawień wpisu kliknij link w polu „Szablon” i wybierz „Zamień szablon”.

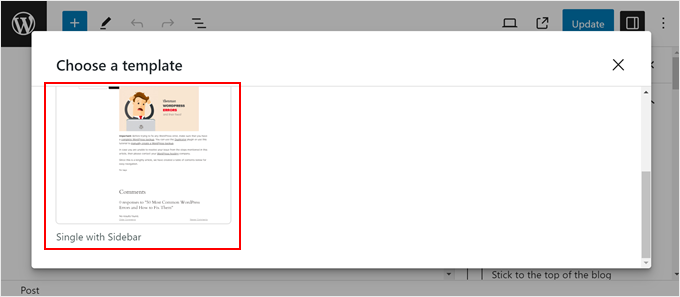
Teraz po prostu wybierz szablon, który używa paska bocznego.
Po tym możesz zaktualizować stronę lub wpis.

Aby uzyskać więcej wskazówek i sztuczek dotyczących korzystania z edytora całego witryny lub edytora bloków, zapoznaj się z tymi przewodnikami:
- Jak edytować stronę WordPress (kompletny przewodnik)
- Jak dostosować kolory na swojej stronie WordPress
Metoda 4: Jak zmienić stronę paska bocznego za pomocą CSS Hero (wszystkie motywy)
Kolejna metoda wykorzystuje płatną wtyczkę o nazwie CSS Hero, która jest najlepszą wtyczką WordPress do wizualnej edycji CSS. Ta wtyczka ułatwia dostosowywanie kodu CSS motywu bez dotykania żadnego kodu, co czyni ją świetną dla początkujących.
Ta metoda działa również ze wszystkimi motywami, więc jeśli poprzednie metody wydają Ci się nieco ograniczające, możesz zamiast tego użyć tej. Mimo to, nie ma darmowej wersji wtyczki, więc musisz kupić płatny plan.
Więcej informacji o wtyczce i jej cenach można znaleźć w naszej recenzji CSS Hero.
Najpierw pobierz wtyczkę na swój komputer i zainstaluj ją na swojej stronie WordPress. Instrukcje krok po kroku znajdziesz w naszym przewodniku dla początkujących na temat jak zainstalować wtyczkę WordPress.
Po zainstalowaniu zobaczysz menu „CSS Hero” na pasku narzędzi. Kliknij je, aby otworzyć wizualny edytor CSS.

Pamiętaj, że ponieważ nie wszystkie motywy WordPress działają tak samo, sposób, w jaki użyjesz CSS Hero do zmiany strony paska bocznego, będzie inny. Dlatego zachęcamy do eksperymentowania z platformą, aby zobaczyć, co działa dla Ciebie.
Niemniej jednak pokażemy Ci, jakie ustawienia dostosowaliśmy, aby zmienić stronę paska bocznego z prawej na lewą.
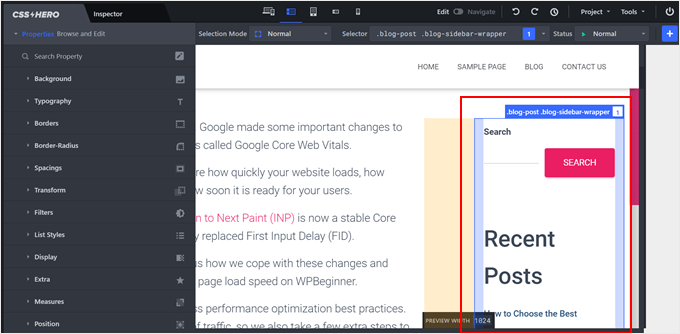
Najpierw kliknij obszar paska bocznego na swojej stronie. Będziesz wiedzieć, że kliknąłeś właściwy, gdy wszystkie elementy na pasku bocznym zostaną zaznaczone jako grupa i będą miały wokół nich prostokątne podświetlenie.

Po lewej stronie strony zobaczysz menu do dostosowywania elementów.
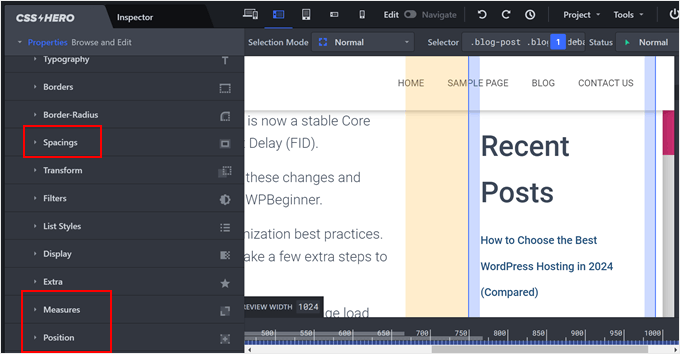
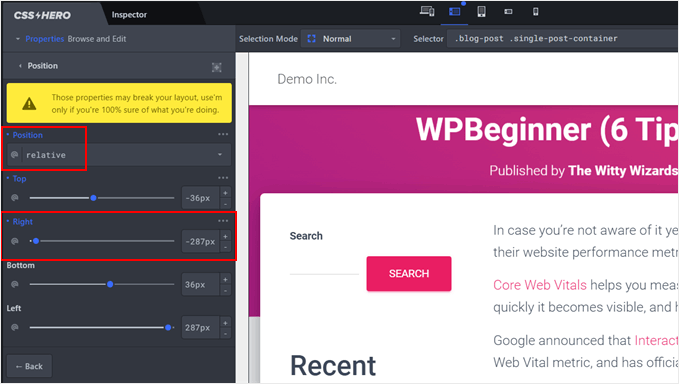
Z naszego doświadczenia wynika, że ustawienia, które mogą zmienić umiejscowienie bocznego paska, to Pozycja, Wymiary i Odstępy.

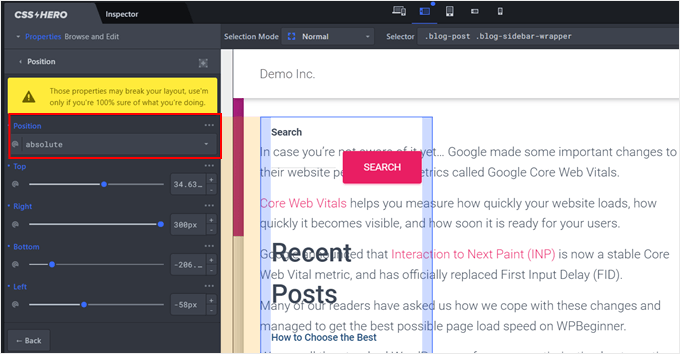
Pozycja określa, jak pasek boczny jest umieszczony względem innych elementów na stronie. Tutaj możesz wybrać „Absolutna”, co da Ci pewną swobodę w wyborze miejsca, w którym powinien znajdować się pasek boczny.
Stąd możesz zmienić piksele górne, prawe, dolne i lewe, aby umieścić pasek boczny.

Widać, że teraz pasek boczny i główny obszar treści znajdują się po tej samej stronie.
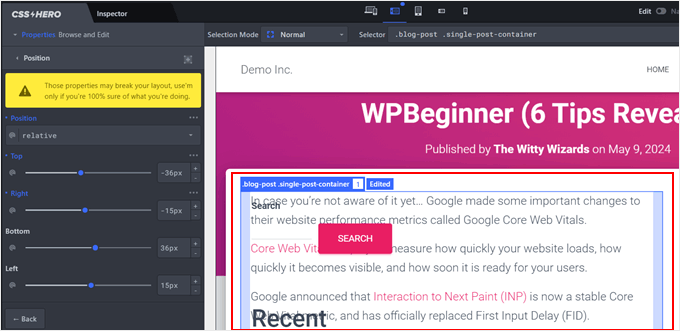
Aby to naprawić, możesz najechać kursorem na kontener, który stanowi główny obszar treści i kliknąć go.

Teraz, w panelu po lewej stronie, po prostu dostosuj ustawienia Pozycji, aż znajdziesz odpowiednie dopasowanie.
Pozostawiliśmy pozycję jako „Względna” i dostosowaliśmy piksele po prawej stronie.

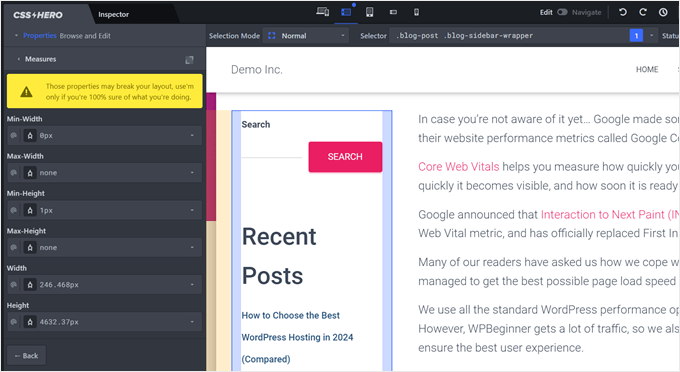
Technicznie rzecz biorąc, to wszystko, co musisz zrobić. Ale jeśli chcesz dostosować rozmiar paska bocznego, wybierz obszar paska bocznego i przejdź do ustawień „Wymiary”.
Tutaj możesz zmienić szerokość i wysokość paska bocznego.

Jeśli chcesz zmienić odstęp między obszarem paska bocznego a głównym obszarem treści, możesz przejść do „Odstępy”.
Zobaczysz tutaj suwaki do regulacji wypełnienia i marginesu elementu.

Ponownie zachęcamy do zapoznania się z ustawieniami tego wtyczki, aby zmienić stronę paska bocznego według własnych upodobań.
Po zakończeniu możesz kliknąć przycisk „Zapisz” w prawym dolnym rogu strony.

Alternatywa: Twórz niestandardowe paski boczne za pomocą wtyczki Page Builder dla WordPress
Do tej pory badaliśmy metody zmiany lokalizacji paska bocznego dla całej Twojej witryny. Ale co, jeśli chcesz tylko określonych pasków bocznych dla konkretnych stron lub typów wpisów? W końcu nie każda strona potrzebuje tej samej zawartości paska bocznego.
Na przykład, Twoja strona główna może skorzystać z bardziej ogólnego paska bocznego z ikonami mediów społecznościowych i wezwaniem do działania. Jednak strona produktu może być lepsza z paskiem bocznym prezentującym powiązane produkty lub opinie klientów.
W tym przypadku możesz chcieć utworzyć niestandardowe paski boczne dla swojego motywu WordPress. Dzięki niestandardowym paskom bocznym możesz:
- Przypisz określone paski boczne do różnych stron lub typów postów. Pozwala to dostosować zawartość paska bocznego do specyficznych potrzeb każdej strony.
- Stwórz bardziej dynamiczne i angażujące doświadczenie użytkownika. Oferując odpowiednie treści w pasku bocznym, możesz utrzymać zaangażowanie odwiedzających i zachęcić ich do dalszego przeglądania Twojej witryny.
Tutaj przyda się wtyczka kreatora stron WordPress. Te wtyczki oferują funkcjonalność przeciągnij i upuść oraz obszerne biblioteki szablonów, co ułatwia tworzenie niestandardowych pasków bocznych.
Zalecamy użycie SeedProd, który jest popularnym i przyjaznym dla początkujących wtyczką do tworzenia stron i motywów. Dzięki SeedProd możesz łatwo projektować niestandardowe strony i motywy za pomocą jego intuicyjnego interfejsu.

Więcej informacji można znaleźć w tych artykułach:
- Jak dodać niestandardowy nagłówek, stopkę lub pasek boczny dla każdej kategorii
- Jak wyświetlać różne paski boczne dla każdego posta i strony w WordPress
Alternatywnie, możesz użyć kreatora stron Thrive Architect. To narzędzie również oferuje mnóstwo zestawów motywów i szablonów stron docelowych, a nawet oferuje funkcję tworzenia przyklejonego, pływającego widżetu paska bocznego. Jest to przydatne do utrzymania paska bocznego przyklejonego podczas przewijania strony przez użytkowników.
Często zadawane pytania dotyczące pasków bocznych WordPress
Oto kilka pytań, które nasi czytelnicy często zadają na temat pasków bocznych na swoich stronach internetowych:
Jak zmienić pozycję paska bocznego w WordPressie?
Metoda, której użyjesz, zależy od Twojego motywu. W przypadku klasycznych motywów możesz zmienić pozycję w Narzędziach do dostosowywania motywu, jeśli opcja istnieje, lub dodając niestandardowy kod CSS. W przypadku nowoczesnych motywów blokowych możesz po prostu przeciągnąć i upuścić kolumnę paska bocznego na drugą stronę w Edytorze pełnej witryny.
Jak dostosować pasek boczny w WordPress?
Możesz dostosować zawartość paska bocznego za pomocą widżetów lub bloków. Jeśli masz klasyczny motyw, przejdź do Wygląd » Widżety, aby dodać lub usunąć elementy.
Jeśli używasz motywu blokowego, przejdź do Wygląd » Edytor i edytuj część szablonu paska bocznego bezpośrednio, dodając lub usuwając dowolny blok WordPress.
Jak dodać lewy i prawy pasek boczny w WordPress?
Dodanie zarówno lewego, jak i prawego paska bocznego wymaga motywu, który obsługuje układ trzech kolumn.
Jeśli Twój motyw nie ma tej opcji wbudowanej, najłatwiejszym sposobem na stworzenie niestandardowego układu trzech kolumn jest użycie wtyczki do tworzenia stron WordPress, takiej jak kreator stron WordPress, na przykład SeedProd lub Thrive Architect.
Jak zmienić szerokość paska bocznego w WordPress?
Najbardziej niezawodnym sposobem zmiany szerokości paska bocznego jest użycie niestandardowego kodu CSS. Możesz użyć narzędzia Inspekcja przeglądarki, aby znaleźć selektor CSS swojego paska bocznego, a następnie dodać nową regułę szerokości, na przykład .sidebar { width: 30%; }.
Alternatywnie, wtyczka taka jak CSS Hero pozwala na wizualne dostosowanie szerokości bez kodu.
Mamy nadzieję, że ten samouczek WordPress pomógł Ci dowiedzieć się, jak zmienić stronę paska bocznego w WordPress. Możesz również zapoznać się z naszym artykułem na temat jak dodać responsywne menu na pełnym ekranie w WordPress oraz naszą listą najlepszych sztuczek z paskiem bocznym WordPress, aby uzyskać maksymalne rezultaty.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Fred
Dzięki za wskazówkę dotyczącą zmiany paska bocznego w klasycznym. Bardzo mi pomogło!!
Wsparcie WPBeginner
You’re welcome
Admin
Steven Denger
Byłoby miło, gdyby to działało. Przesunęło to, ale zrzuciło mój boczny pasek na sam dół strony.
Wsparcie WPBeginner
Wygląda na to, że Twój konkretny motyw może mieć jakieś konflikty CSS lub podobne problemy. Jeśli skontaktujesz się z pomocą techniczną motywu, powinni być w stanie pomóc.
Admin
Dragoon
Znalazłem 116 różnych elementów .sidebar w moim motywie, który powinienem edytować?
mama
jak przenieść pole komentarza z prawej na lewą stronę w wordpress
najpierw komentarz, potem data publikacji, następnie kategoria
Yogi
To świetny artykuł, float z prawej na lewą działa tutaj. Zasugerowałbym również stworzenie nowego szablonu, gdzie jeden pokazuje pasek boczny po lewej, a drugi po prawej. Da to użytkownikom możliwość wyboru pożądanego projektu strony.
Ronny
Pomimo tego, że ten samouczek jest dobry, zauważyłem, że jest pełen wielu błędów. Na przykład, nie ma żadnych zmian między regułą @media a zmodyfikowaną. Proszę ponownie sprawdzić wszystkie kody w artykule.
Niemniej jednak dziękuję...