Poświęciłem czas na eksperymentowanie z różnymi tekstami odpowiedzi na komentarze WordPress na moim blogu, szukając czegoś, co lepiej odzwierciedlałoby moją markę i było bardziej osobiste dla moich czytelników.
Domyślny tekst „Odpowiedz” działa dobrze, ale nie oddaje przyjaznego, konwersacyjnego tonu, którego pragnę dla mojej społeczności.
Wielu właścicieli witryn WordPress staje przed tym samym wyzwaniem. Chcesz, aby sekcja komentarzy była przyjazna i zgodna z marką, ale ten generyczny przycisk „Odpowiedz” po prostu nie pasuje do Twojego stylu. Może wolisz „Odpowiedz”, „Dołącz do rozmowy” lub coś całkowicie unikalnego dla Twojej firmy.
Dobra wiadomość? Zmiana tego tekstu jest w rzeczywistości dość prosta.
W tym artykule pokażę Ci, jak łatwo zmienić tekst „Odpowiedz” w komentarzach WordPress, abyś miał większą kontrolę nad wyglądem swojej witryny.

Dlaczego zmieniać tekst odpowiedzi w komentarzach WordPress?
Komentarze to łatwy sposób na zwiększenie zaangażowania użytkowników. Jest wiele rzeczy, które możesz zrobić, aby ulepszyć komentarze WordPress.
Na przykład, możesz stylizować układ komentarzy, zmienić styl formularza komentarzy, przenieść pole tekstowe komentarza na dół i wiele więcej.
Link odpowiedzi pod komentarzem jest jak wezwanie do działania. Podobnie jak każde inne wezwanie do działania na Twojej stronie WordPress, język, kolory, rozmiar i umiejscowienie mogą zachęcić użytkowników do kliknięcia.
Zmieniając proste, nudne „Odpowiedz” na coś bardziej interesującego, możesz sprawić, że będzie ono bardziej widoczne i atrakcyjne.
Mając to na uwadze, przyjrzyjmy się, jak łatwo zmienić tekst „Odpowiedz” w komentarzach WordPress.
Zmiana tekstu „Odpowiedz” w komentarzach WordPress
Do tego samouczka będziesz musiał dodać trochę kodu do swoich plików WordPress. Jeśli nigdy tego nie robiłeś, być może będziesz chciał najpierw zapoznać się z naszym przewodnikiem dla początkujących na temat wklejania fragmentów z sieci do WordPressa.
Możesz dodać kod do pliku functions.php swojego motywu lub do wtyczki fragmentów kodu. Oto kod, którego będziesz potrzebować:
function wpb_comment_reply_text( $link ) {
$link = str_replace( 'Reply', 'Change to This Text', $link );
return $link;
}
add_filter( 'comment_reply_link', 'wpb_comment_reply_text' );
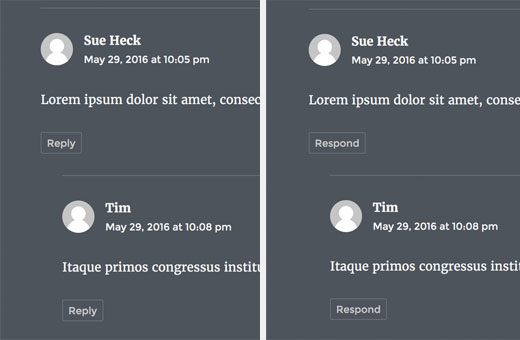
Uwaga: Nie zapomnij zastąpić 'Zmień na ten tekst' w kodzie tekstem, którego chcesz użyć.
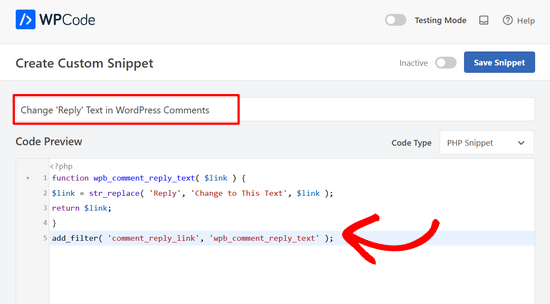
Polecam dodanie tego kodu za pomocą wtyczki WPCode, ponieważ jest to bezpieczne i łatwe.

WPCode pozwala dodawać niestandardowy kod w WordPress, bez edycji pliku functions.php motywu. W ten sposób nie musisz się martwić o zepsucie swojej strony.
Ponadto, jeśli zaktualizujesz lub zmienisz motyw WordPress, będziesz mógł zachować swoje dostosowania.
Aby rozpocząć, musisz zainstalować i aktywować darmową wtyczkę WPCode. Jeśli potrzebujesz pomocy, zapoznaj się z tym samouczkiem na temat jak zainstalować wtyczkę WordPress.
Uwaga: Darmowa wersja WPCode zawiera wszystko, czego potrzebujesz do dodawania niestandardowego kodu w WordPress. Jeśli chcesz zaawansowanych funkcji, takich jak zaplanowane fragmenty, generowanie fragmentów za pomocą AI i inne, możesz zaktualizować do wersji pro WPCode.
Po aktywacji odwiedź stronę Code Snippets » + Add Snippet z panelu WordPress.
Stąd kliknij przycisk „+ Dodaj niestandardowy fragment” w opcji „Dodaj swój niestandardowy kod (nowy fragment)”.

Następnie musisz wybrać typ kodu z listy wyświetlanych opcji.
W tym samouczku wybierz „Fragment PHP” jako typ kodu.

Następnie możesz dodać tytuł dla swojego fragmentu kodu na górze strony, który może być czymkolwiek, aby pomóc Ci zapamiętać, do czego służy kod.
Gdy to zrobisz, po prostu wklej powyższy kod do pola „Podgląd kodu”. Nie zapomnij zastąpić „Zmień na ten tekst” w kodzie dowolnym tekstem, którego chcesz użyć.

Po tym wszystkim, co musisz zrobić, to przełączyć przełącznik z „Nieaktywny” na „Aktywny” i kliknąć przycisk „Zapisz fragment”.

To wszystko, możesz teraz wyświetlić dowolny post z komentarzami na swojej stronie internetowej i znajdziesz dodany tekst zamiast „Odpowiedz”.

Przewodniki eksperckie dotyczące komentarzy WordPress
Jeśli chcesz jeszcze bardziej rozbudować sekcję komentarzy WordPress, zapoznaj się z naszymi innymi szczegółowymi poradnikami na temat komentarzy WordPress:
- Jak wyświetlić najnowsze komentarze jako pierwsze w WordPress
- Jak ograniczyć długość komentarzy w WordPress
- Jak dodać prosty system rankingowy użytkowników dla komentarzy WordPress
- Jak wyświetlić całkowitą liczbę komentarzy w WordPress
- Jak wyróżnić lub ukryć komentarze w WordPress
- Jak pozwolić użytkownikom bloga na moderowanie komentarzy w WordPress
Mam nadzieję, że ten artykuł pomógł Ci zmienić tekst „Odpowiedz” w WordPressie. Możesz również przeczytać ten przewodnik na temat jak uzyskać więcej komentarzy na Twoich postach na blogu WordPress, lub nasze wybory ekspertów dotyczące najlepszych wtyczek Facebooka, które rozwiną Twój blog.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Dennis Muthomi
Dzięki za to! Podobały mi się instrukcje WPCode. Dokonałem zmiany na „Odpowiedz z powrotem”. Nadaje to unikalny charakter sekcji komentarzy na mojej stronie.
Jiří Vaněk
Dziękuję za kod, użyłem go na starszej stronie internetowej (której z pewnych powodów nie można już aktualizować), gdzie nie mogłem zainstalować wtyczki wp-discuz.
Wsparcie WPBeginner
You’re welcome
Admin
Anwar
Działa jak marzenie. Głównie korzystam z pomocy https://www.wpbeginner.com. To niesamowita strona dla WordPressa.
Rafat Mahmud
Doskonały artykuł i zasoby dla mnie
Ezekiel
Czy możemy zastąpić styl komentarzy do postów na blogu WordPress stylem komentarzy WooCommerce? Właściwie chcę użyć wbudowanego systemu recenzji WooCommerce. I nie chcę instalować żadnej niestandardowej wtyczki do recenzji, ponieważ kocham UI mojego motywu.
Friederik
Cześć,
Dzięki za artykuł, ale u mnie nie działa. Skopiowałem i wkleiłem kod do pliku child theme functions.php, ale na nic. Jakieś sugestie?
divp
dzięki za udostępnienie, warto przeczytać… wszystko dobrze wyjaśnione
Dmytro
U mnie nie działa. Zamiana „Leave a comment” na „Zostaw komentarz” w comments.php zadziałała.
Jhon Velez
doskonały wkład, dzięki
Connie
Dlaczego nie edytować pliku językowego?
Wsparcie WPBeginner
Pliki językowe są automatycznie aktualizowane, nie zaleca się ich ręcznej edycji, ponieważ te zmiany mogą zostać nadpisane, gdy dostępny będzie zaktualizowany plik językowy.
Admin
Connie
zgadza się, ale nadal jest to najlepszy i przyjazny dla wydajności sposób
i jest możliwe zarządzanie aktualizacją plików językowych…
1) przykład:
jest takie irytujące tłumaczenie po niemiecku:
„Hinterlassen Sie einen Kommentar” dla „Leave a comment”
a „hinterlassen” po niemiecku również ma złe konotacje i nikt tak nie mówi
więc muszę edytować ten plik za każdym razem po aktualizacji lub zarządzać tym, aby pliki językowe nie były aktualizowane automatycznie...
2) jeśli edytujesz plik function.php, zostanie on również nadpisany, chyba że użyjesz motywu potomnego.
więc powinieneś był o tym wspomnieć... ;=)
Sugeruję wkrótce opublikować tutaj artykuł o motywach potomnych, …
Pozdrawiam, Connie