Czy zauważyłeś, jak wygląda tekst, gdy odwiedzający zaznaczają go na twojej witrynie internetowej? Czasami musimy zaktualizować kolor zaznaczenia tekstu na witrynach internetowych, nad którymi pracujemy, aby pasował do kolorów marki, a wielu użytkowników pytało, jak to zrobić.
Dobrą wiadomością jest to, że dostosowanie tego często pomijanego elementu projektu jest łatwiejsze niż mogłoby się wydawać. Niezależnie od tego, czy chcesz dopasować kolory swojej marki, czy poprawić czytelność, zmiana koloru zaznaczenia tekstu może poprawić wrażenia użytkownika witryny internetowej.
W tym przewodniku pokażemy dokładnie, jak zmienić domyślny kolor zaznaczenia tekstu w WordPress.

Dlaczego warto zmienić domyślny kolor zaznaczenia tekstu w WordPress?
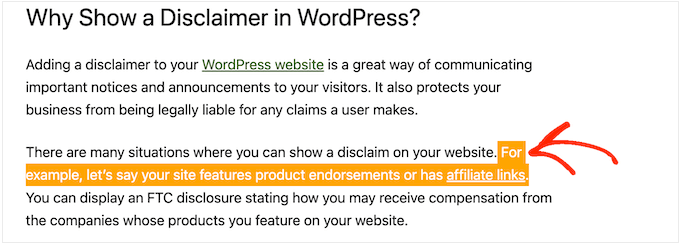
Kolor zaznaczenia tekstu odnosi się do koloru pisma w WordPressie, który pojawia się po podświetleniu fragmentu tekstu w treści. Na przykład:

W niektórych przypadkach możesz chcieć zmienić ten kolor, ponieważ nie wygląda on dobrze z twoim projektem witryny internetowej WordPress. Schemat kolorów odgrywa ważną rolę w nadawaniu Twojej witrynie dobrego wyglądu i utrzymywaniu spójnego wizerunku marki.
Jeśli prowadzisz bloga WordPress, możesz również zmienić domyślny kolor zaznaczenia tekstu, jeśli uważasz, że nie wyróżnia się on wystarczająco od reszty treści, przez co jest trudny do odczytania.
Mając to na uwadze, zobaczmy, jak można zmienić kolor pisma przy zaznaczaniu tekstu w WordPressie. Po prostu użyj poniższych odnośników, aby przejść do metody, której chcesz użyć:
Metoda 1: Użycie kodu do zmiany koloru zaznaczenia tekstu (działa ze wszystkimi motywami)
Niektóre motywy WordPress oferują wbudowaną funkcję zmiany koloru zaznaczenia tekstu, ale nie wszystkie to robią. Dlatego zalecamy użycie własnego kodu CSS, ponieważ metoda ta jest znacznie bardziej uniwersalna.
Często fragmenty kodu CSS można znaleźć w poradnikach WordPress z instrukcjami dodawania ich do pliku functions. php twojego motywu.
Największym problemem jest to, że nawet drobny błąd we fragmencie kodu może całkowicie zepsuć twoją witrynę WordPress. Nie wspominając już o tym, że stracisz cały swój własny kod podczas aktualizacji motywu WordPress.
Tutaj z pomocą przychodzi WPCode. Ta wtyczka fragmentów kodu ułatwia dodawanie własnego kodu do WordPressa bez powodowania błędów lub uniemożliwiania dostępu do twojej witryny.

Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć darmową wtyczkę WPCode. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu, udaj się do Code Snippets ” Add Snippet w twoim kokpicie administracyjnym WordPress.

Tutaj wystarczy najechać kursorem myszy na “Add Your Custom Code (New Snippet)”.
Gdy się pojawi, kliknij przycisk “+ Dodaj fragment kodu własnego”.

Na początek wpisz tytuł własnego fragmentu kodu. Może to być cokolwiek, co pomoże ci później zidentyfikować fragment kodu w kokpicie WordPress, na przykład “Zmień kolor zaznaczenia tekstu”.
Następnie należy otworzyć menu rozwijane “Rodzaj kodu” i wybrać “Fragment kodu CSS”.

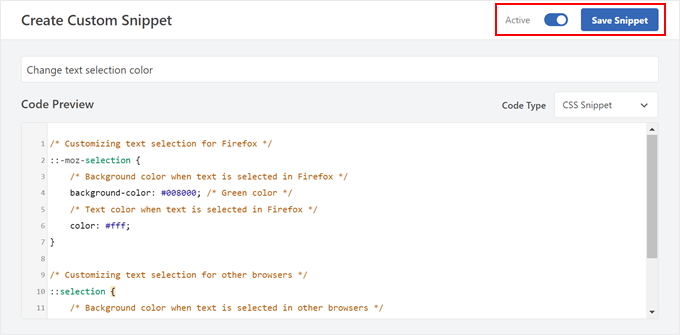
Następnie możesz dodać następujący CSS w polu Podgląd kodu:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | /* Customizing text selection for Firefox */::-moz-selection { /* Background color when text is selected in Firefox */ background-color: #008000; /* Green color */ /* Text color when text is selected in Firefox */ color: #fff;}/* Customizing text selection for other browsers */::selection { /* Background color when text is selected in other browsers */ background-color: #008000; /* Green color */ /* Text color when text is selected in other browsers */ color: #fff;} |
Powiadomienie: dodaliśmy dwa style. Selektor CSS :: moz-selection działa z przeglądarką Firefox, a selektor CSS ::selection działa z innymi popularnymi przeglądarkami, takimi jak Google Chrome, Safari, IE9+ i Opera.
W powyższym przykładzie kod szesnastkowy # zmieni kolor odnośnika na zielony, więc należy zmienić kolor tła: #008000 na kolor, którego chcesz użyć dla podświetlonego tekstu.
Jeśli nie masz pewności, jakiego kodu szesnastkowego użyć, możesz zapoznać się z różnymi kolorami i uzyskać ich kody na witrynie internetowej HTML Color Codes.
Kiedy będziesz zadowolony z wyglądu twojego kodu, po prostu kliknij przełącznik “Nieaktywny”, aby zamiast tego wyświetlić “Aktywny”.
Następnie kliknij przycisk “Zapisz fragment”, aby uruchomić fragment kodu CSS.

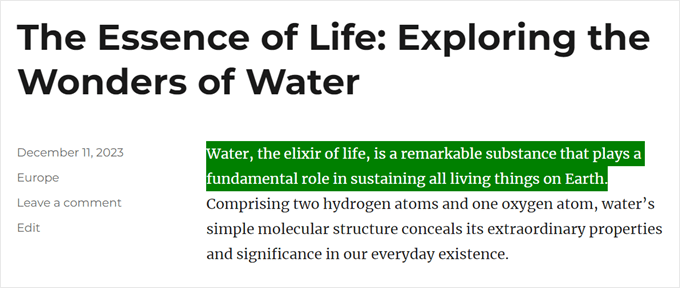
Możesz teraz przejść na twoją witrynę internetową, aby zobaczyć zmiany w działaniu.
Tak to wyglądało na naszej demonstracyjnej witrynie internetowej.

Metoda 2: Korzystanie z ustawień motywu WordPress (różni się w zależności od klasycznego motywu)
Niektóre motywy WordPress umożliwiają zmianę ustawień typografii i kroju pisma, w tym wybranego koloru tekstu. Aby sprawdzić, czy tak jest w przypadku twojego motywu, musisz przejść do Wygląd ” Dostosuj.
Uwaga: Ta metoda nie ma zastosowania do motywów blokowych.

Tutaj poszukaj ustawień oznaczonych jako “Kolory”.
Jeśli widzisz kartę “Ogólne”, “Globalne” lub podobną, to często zawiera ona ustawienia kolorów motywu.
Na przykład, jeśli korzystasz z motywu Astra WordPress, musisz wybrać kartę “Globalne”.

Następnie kliknij “Kolory”, aby zobaczyć wszystkie różne kolory, które składają się na ten motyw WordPress.
Następnie należy kliknąć “Akcent”.

Spowoduje to otwarcie selektora kolorów, w którym można wybrać nowy kolor zaznaczenia tekstu.
Możesz teraz obserwować, jak zmienia się kolor czcionki, ponieważ podgląd na żywo będzie aktualizowany automatycznie. Możesz więc wypróbować różne ustawienia, aby zobaczyć, co wygląda najlepiej dla twojej witryny internetowej WordPress.

Kiedy będziesz zadowolony z twoich zmian, po prostu kliknij “Opublikuj”, aby je wprowadzić.
Następnie zobaczysz nowy kolor zaznaczenia tekstu na żywo na twoim blogu lub witrynie internetowej WordPress.

Nawet jeśli nie widzisz żadnych ustawień kolorów w konfiguratorze motywu WordPress, nadal warto sprawdzić dokumentację twojego motywu, aby sprawdzić, czy istnieje sposób na zmianę domyślnego koloru zaznaczenia tekstu.
Możesz nawet zwrócić się o pomoc do twórcy motywu. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tego, jak prawidłowo poprosić o pomoc techniczną WordPress i ją uzyskać.
Odkryj więcej porad i wskazówek dotyczących typografii WordPress
Chcesz dostosować krój pisma na swojej witrynie internetowej WordPress, ale nie wiesz jak? Zapoznaj się z tymi przewodnikami, aby zacząć:
- Najlepsze wtyczki WordPress do typografii, które poprawią twój projekt
- Jak łatwo zmienić wielkość liter w WordPressie
- Co to jest bezpieczna czcionka internetowa + najlepsze bezpieczne czcionki internetowe (przewodnik dla początkujących)
- Jak łatwo dodać krój pisma z ikonkami do twojego motywu WordPress?
- Jak dodać kapitaliki w wpisach na WordPressie?
Mamy nadzieję, że ten poradnik pomógł ci dowiedzieć się, jak zmienić domyślny kolor zaznaczenia tekstu w WordPress. Możesz również zapoznać się z naszym przewodnikiem po najlepszych kreatorach stron typu “przeciągnij i upuść” dla WordPressa oraz jak sprzedawać kroje pisma online za pomocą WordPressa.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Michael
Thank you so much for your post ! Clear and useful.
WPBeginner Support
Glad you found our content helpful
Admin
Lynne Clay
Is there a way to change just my posts titles color without having to change the coding? I don’t understand anything about coding and don’t want to mess with that anyway.
WPBeginner Support
While it requires coding, if you wanted customizations without needing to understand the code you could look into a plugin such as CSS Hero which we have reviewed here:
https://www.wpbeginner.com/plugins/css-hero-review-wordpress-design-customization-made-easy/
Admin
Samar Jamil
Thanks for this awesome post.
WPBeginner Support
You’re welcome
Admin
KrishnaChaitanya
Thank you very much, your service was excellent. Lot to learn from you.
WPBeginner Support
Glad our tutorial was helpful
Admin
Adrian Wallis
Thanks, it worked great for me in a Twenty Fourteen Child. Hopefully that is the last of the default green gone from template
Michele
I tried this but it didn’t work… I’m using Thesis, does that make a difference?
Editorial Staff
Not that we know of because it is a basic CSS change. The only thing we can think of is that thesis is overriding your styles maybe?
Admin
Marvin
Hello there,
I just copied your code in my Genesis eleven40 child theme but it is not working.
Thank You
Editorial Staff
It should work just fine unless eleven40 has it’s own styles pre-defined. In which case you would need to override them by adding an !important value in yours.
Admin
Lauren
Oh my gosh. I have been searching tirelessly all over the internet for the solution to this problem, but to no avail. But this response to Marvin’s question solved it! So simple. Thanks so much!!!!!
David Abramson
Cool trick. I am working on a website in Genesis and like my tech support guy says, “it’s as easy as drinking a glass of water”
Thanks!
-David
Brad Dalton
Chris Coyier posted this on css-tricks.com back in 2009 http://css-tricks.com/snippets/css/change-text-selection-color/
Editorial Staff
Ah well, didn’t know about it until we saw it on Brian’s site.
Admin
Keith Davis
Yes I saw it on Brian Gardner’s site.
Never knew you could change the selection colours until I read his article.
Not sure if I would ever use it, but nice to know it can be done.
Josh McCarty
This is one of those simple things that many people probably won’t notice, but it’s a nice “extra” to add to a website. I first saw it in HTML5 Boilerplate and use it frequently on sites that I build.
bungeshea
You actually can combine them, like this:
::selection,
::-moz-selection {
background-color: #ff6200;
color: #fff;
}
Editorial Staff
We saw this tutorial on Brian’s site. He suggests that combining them will not work (not sure which environment it was not working). But we’d stick with what we know works.
Admin
Clean Digital
Nice post. Just updated our site with a nice red background! Cheers!
Gautam Doddamani
genesis has a nice text selection color. your site’s is orange which is cool
p.s. speaking about site appearances, yoast.com got an upgrade too, he is also now using the genesis framework kudos to that!
Editorial Staff
Yup, Genesis is a very good framework to build your site on.
Admin