Jeśli chcesz zmienić rozmiar obrazków Gravatar na twojej witrynie WordPress, to jesteś we właściwym miejscu. Zdarzały się sytuacje, w których musieliśmy zmienić rozmiar własnego konfiguratora Gravatar na witrynach WordPress, nad którymi pracowaliśmy, ale metoda różni się w zależności od używanego motywu.
Gravatar to obrazek używany do reprezentowania komentatora lub autora wpisu na blogu. Motywy WordPress wyświetlają Gravatary w ustalonym rozmiarze, ale możesz je zmniejszyć lub powiększyć, aby lepiej pasowały do twojego projektu witryny internetowej.
W tym artykule pokażemy, jak zmienić rozmiar obrazków Gravatar w WordPress.

Dlaczego warto zmienić rozmiar obrazka Gravatar w WordPress?
Gravatar to skrót od Globally Recognized Avatar. Jest to usługa internetowa, która umożliwia utworzenie profilu i powiązanie obrazków awatara z twoim adresem e-mail.
Większość motywów WordPress wyświetla Gravatara obok komentarza użytkownika. Niektóre motywy wyświetlają również Gravatara w biogramie autora.
Nawet jeśli użytkownik nie ma konta Gravatar, twoja witryna nadal będzie wyświetlać jeden z domyślnych Gravatarów WordPress.

Czasami możesz chcieć zmienić rozmiar Gravatarów twojego motywu. Na przykład, możesz chcieć je powiększyć, aby wyróżniały się, przyciągając uwagę odwiedzających do sekcji komentarzy twojej witryny.
Powiedziawszy to, przyjrzyjmy się, jak możesz zmienić własny rozmiar obrazka Gravatar na swojej witrynie WordPress. Wystarczy skorzystać z poniższych odnośników, aby przejść do wybranej metody:
Metoda 1: Zmiana rozmiaru Gravatara przy użyciu pełnego edytora witryny (tylko motywy blokowe)
Jeśli korzystasz z motywu opartego na blokach, takiego jak Dwadzieścia Dwadzieścia-Pięć, możesz zmienić domyślny rozmiar WordPress Gravatar za pomocą pełnego edytora witryny.
Ta metoda nie działa ze wszystkimi motywami, więc jeśli nie używasz motywu włączającego bloki, zalecamy użycie metody 2.
W kokpicie WordPress przejdź do Wygląd “ Edytor.

Przejdziesz teraz do pełnego edytora witryny i zobaczysz kilka ustawień umożliwiających edycję różnych części twojej witryny internetowej WordPress.
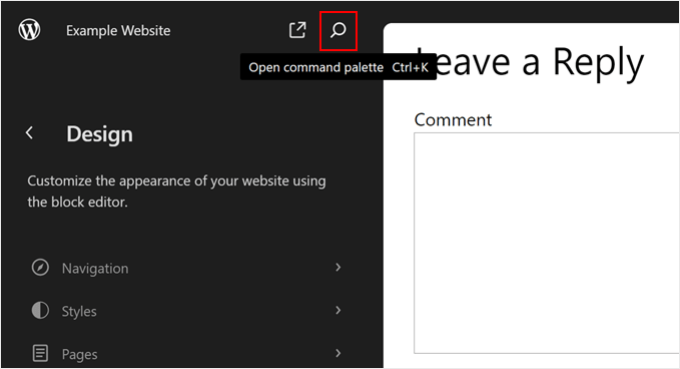
Aby zmienić domyślny rozmiar awatara dla twoich komentarzy WordPress, kliknij ikonkę paska wyszukiwania w górnej części lewego panelu.

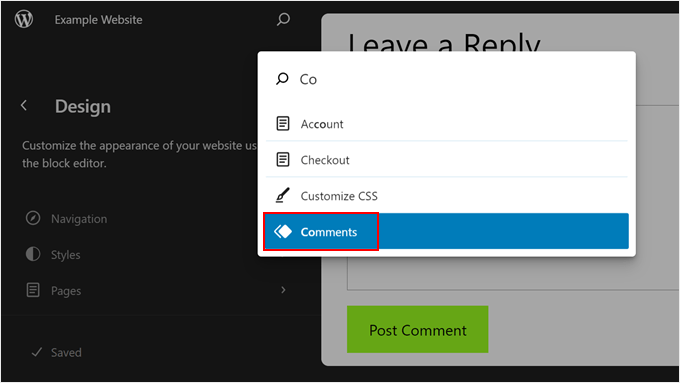
W tym momencie wystarczy poszukać fragmentu szablonu Komentarze.
Kliknij go po znalezieniu.

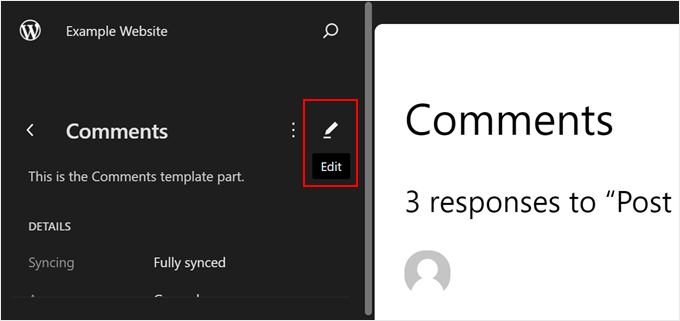
Na następnej stronie zobaczysz kilka informacji o fragmencie szablonu Komentarze.
Aby edytować fragment szablonu Komentarze, kliknij przycisk ołówka. Nastąpi przekierowanie do interfejsu edycji.

Możesz teraz kliknąć dowolny Gravatars w podglądzie na żywo.
W menu po prawej stronie można wybrać kartę “Blokuj”, jeśli nie jest jeszcze zaznaczona.

Gravatary można teraz powiększać lub pomniejszać, przeciągając suwak “Rozmiar obrazka”.
Podczas przesuwania pokazu slajdów, wszystkie Gravatary będą aktualizowane automatycznie, więc możesz wypróbować różne rozmiary, aby zobaczyć, co wygląda najlepiej.

Dodatkowo możesz włączyć opcję “Odnośnik do profilu użytkownika”. Gdy użytkownik kliknie na Gravatara, zostanie przekierowany na stronę profilu komentującego w twojej witrynie internetowej.
Gdy będziesz zadowolony z nowego domyślnego rozmiaru obrazka Gravatar, kliknij przycisk “Zapisz”.

Teraz, jeśli przejdziesz na dowolną sekcję komentarzy na twojej witrynie internetowej WordPress, zobaczysz zmiany na żywo.
Metoda 2: Zmiana rozmiaru Gravatara poprzez edycję pliku comments.php (wszystkie motywy)
Jeśli nie korzystasz z blokowego motywu WordPress, możesz zmienić rozmiar obrazka profilu Gravatar dla komentarzy WordPress, edytując kod twojego motywu.
Ta metoda wymaga edycji plików motywu, więc nie jest to opcja najbardziej przyjazna dla początkujących. Metoda ta powinna jednak działać w przypadku większości motywów WordPress.
Najpierw musisz połączyć się z twoją witryną WordPress za pomocą klienta FTP, takiego jak FileZilla, lub możesz użyć menedżera plików w cPanelu hostingu WordPress.
Jeśli po raz pierwszy korzystasz z FTP, zapoznaj się z naszym kompletnym przewodnikiem na temat łączenia się z witryną za pomocą FTP.
Po nawiązaniu połączenia należy przejść do katalogu /wp-content/themes/ i otworzyć katalog dla obecnego, aktualnego motywu WordPress.

W tym miejscu otwórz plik comments.php i poszukaj funkcji wp_list_comments. Wewnątrz tej funkcji znajdziesz theavatar_size, która ustawia rozmiar Gravatara.
Oto przykład tego, jak może to wyglądać:
1 2 3 4 5 6 7 8 9 | <?phpwp_list_comments( array( 'avatar_size' => 60, 'style' => 'ol', 'short_ping' => true, ));?> |
Możesz po prostu zmienić avatar_size na rozmiar, którego chcesz użyć. W powyższym fragmencie kodu oznaczałoby to zmianę 60 na inną liczbę.
Gravatary są kwadratowe, więc WordPress użyje tej samej wartości dla szerokości i wysokości obrazka. Oznacza to, że wystarczy wpisać tylko jeden rodzaj liczby.
Po wprowadzeniu tej zmiany należy zapisać i przesłać plik z powrotem na twoje konto hostingowe WordPress. Kiedy skończysz, możesz przejść na twój blog WordPress, aby zobaczyć zmianę w działaniu.
Jeśli obrazek Gravatar nie zmienił się, może to być spowodowane pamięcią podręczna. Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem na temat tego, jak poprawić WordPress, który nie aktualizuje się od razu.
Jeśli Gravatar nadal się nie zmienia, to CSS twojego motywu może nadpisywać ustawienia w pliku comments.php. W takim przypadku musisz wypróbować następną metodę.
Metoda 3: Zmiana rozmiaru Gravatara poprzez edycję pliku style.css (wszystkie motywy)
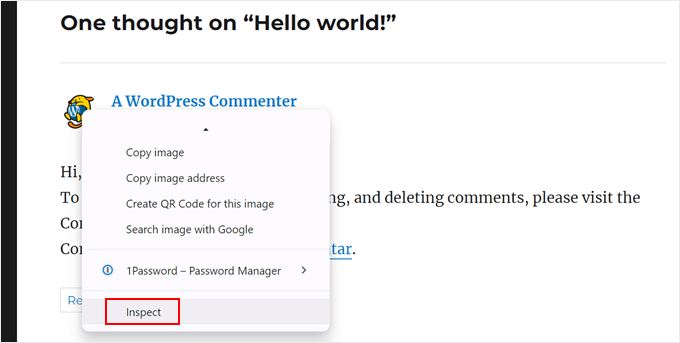
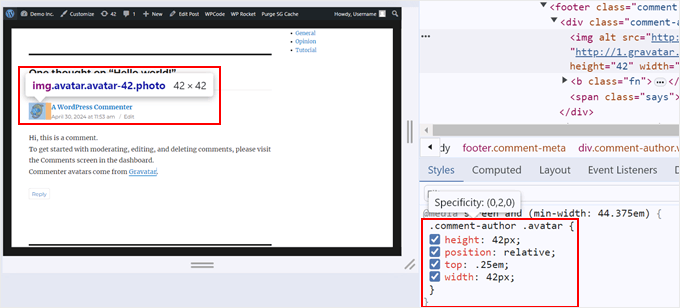
Aby sprawdzić, czy CSS twojego motywu zastępuje plik comment.php, możesz użyć narzędzia Inspect w przeglądarce. Kroki będą się różnić w zależności od używanej przeglądarki, ale w Chrome wystarczy kliknąć Gravatar prawym przyciskiem myszy lub z wciśniętym klawiszem Ctrl, a następnie wybrać opcję “Sprawdź”.

Spowoduje to wyświetlenie kodu HTML i CSS strony w nowym panelu.
W tym kodzie należy skupić się na dolnym panelu i poszukać klasy lub klas CSS dla awatara autora komentarza.
W naszym przykładzie były to . comment-author i .awatar, które zawierają właściwości CSS dla wartości wysokości i szerokości Gravatara. Wiemy o tym, ponieważ po najechaniu kursorem na fragmenty kodu CSS, Gravatar zostaje podświetlony na podglądzie.

Oto jak wygląda kod w naszym motywie. Zwróć uwagę, że może on wyglądać inaczej w twoim motywie:
1 2 3 4 5 6 | .comment-author .avatar {height: 42px;position: relative;top: .25em;width: 42px;} |
Jeśli rozmiar Gravatara w kodzie CSS różni się od tego określonego w pliku comments.php, oznacza to, że plik style.css twojego motywu zastępuje wprowadzone przez ciebie zmiany.
Aby edytować plik style.css, musisz użyć WPCode, czyli wtyczki fragmentu kodu, która ułatwia wstawienie własnego kodu do twojego motywu. Dzięki temu możesz edytować twój plik style.css bez bezpośredniego dostępu do niego, co zmniejsza ryzyko popełnienia błędów.
Ponadto należy pozostawić otwartą kartę, na której znajduje się narzędzie inspekcji. Dzięki temu będziesz mógł skopiować i wkleić kod CSS Gravatara twojego autora komentarza do WPCode i edytować go później.
Najpierw zainstaluj WPCode na twojej witrynie internetowej WordPress. Możesz przeczytać nasz przewodnik na temat instalacji wtyczki WordPress, aby uzyskać więcej informacji.
Następnie przejdź do zakładki Code Snippets “ + Add Snippet i wybierz opcję “Add Your Custom Code (New Snippet)”. Kliknij przycisk “+ Dodaj własny fragment kodu”.

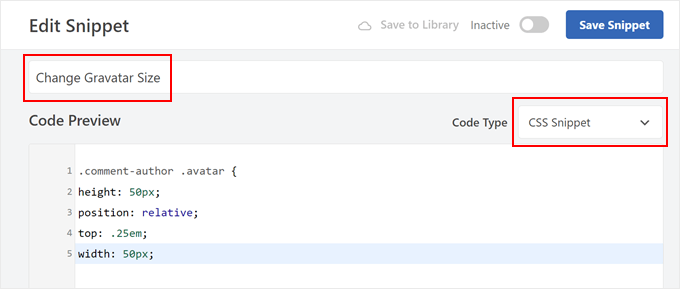
Po zakończeniu wpisz rodzaj nazwy dla twojego nowego kodu CSS. Może to być coś tak prostego jak “Zmień rozmiar Gravatara”.
Jeśli chodzi o rodzaj kodu, wybierz “Fragment kodu CSS”.

Teraz skopiuj i wklej fragmenty kodu CSS twojego oryginalnego motywu dla rozmiaru Gravatara do pola podglądu kodu.
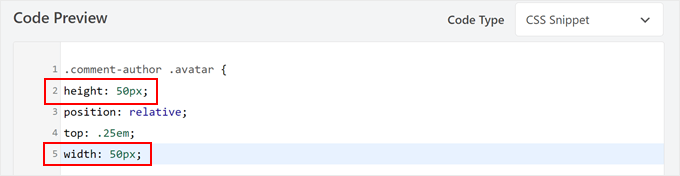
Po zakończeniu można zmienić wartości wysokości i szerokości wewnątrz kodu. W naszym przykładzie zmieniliśmy je na 50px. Upewnij się, że wysokość i szerokość są takie same.

Po zakończeniu przewiń w dół do sekcji Wstaw.
Upewnij się, że wybrana jest metoda “Automatyczne wstawienie”. Jeśli chodzi o lokalizację, po prostu wybierz ‘Site Wide Footer’, aby twój własny CSS mógł zastąpić istniejący kod CSS.

Następnie wystarczy kliknąć przełącznik w prawym górnym rogu, aby włączyć kod i kliknąć “Zapisz fragment kodu”. Jeśli przejdziesz na swojego bloga lub witrynę internetową WordPress, zobaczysz zaktualizowane obrazki Gravatar.
Teraz zalecamy próbę zmiany rozmiaru Gravatara w pliku comments.php przed użyciem łatwiejszej metody CSS.
Po pierwsze, CSS może czasami sprawiać, że awatary wyglądają na rozmazane, zwłaszcza jeśli awatary są znacznie większe niż oryginalny obrazek.
Po drugie, zmiana rozmiaru obrazka w pliku comments.php często pomaga szybciej wczytywać twoją witrynę. Dzieje się tak, ponieważ przeglądarka nadal musi pobrać pełnowymiarowy obrazek, a następnie użyć CSS, aby zmienić jego rozmiar do wyświetlenia. Może to skutkować wolniejszym działaniem witryny internetowej.
Pro Tip : Masz dużo komentarzy i Gravatarów do wyświetlenia na twoich wpisach na blogu? Rozważ leniwe wczytywanie twoich Gravatarów, aby witryna internetowa ładowała się szybciej.
Metoda 4: Zmień rozmiar Gravatara dla biogramów autorów za pomocą kodu
Jeśli prowadzisz witrynę WordPress z wieloma autorami, pole autora może pomóc czytelnikom dowiedzieć się więcej o autorze wpisu.
Jeśli chcesz dodać tę funkcję do swojej witryny internetowej, zapoznaj się z naszym przewodnikiem na temat dodawania pola informacji o autorze we wpisach WordPress.
Wiele biogramów autorów pokazuje Gravatara autora wraz z jego biogramem. Aby zmienić domyślny rozmiar Gravatara w twoim biogramie autora, musisz znaleźć plik motywu, który dodaje biogram.
Wystarczy połączyć się z twoją witryną za pomocą klienta FTP, takiego jak FileZilla lub menedżera plików twojego hostingu WordPress. Po połączeniu przejdź do /wp-content/themes/ i otwórz katalog dla twojego obecnego motywu WordPress.
Następnie należy otworzyć katalog fragmentów szablonu.

Teraz musisz znaleźć plik zawierający kod get_avatar. Często znajdziesz ten kod w pliku fragmentu szablonu o nazwie author-bio.php, pliku single.php, pliku functions. php lub podobnym.
Oto przykład tego, jak może wyglądać ten kod:
1 2 | <div class="author-bio <?php echo get_option( 'show_avatars' ) ? 'show-avatars' : ''; ?>"> <?php echo get_avatar( get_the_author_meta( 'ID' ), '85' ); ?> |
W powyższym fragmencie kodu możesz po prostu zmienić liczbę 85 na rozmiar, którego chcesz użyć.
W innych motywach kod może wyglądać następująco:
1 | get_avatar( get_the_author_meta( 'user_email' ), 85); |
Możesz po prostu zastąpić liczbę wartością, której chcesz użyć, aby Gravatar był większy lub mniejszy.
Po zmianie rozmiaru nie zapomnij zapisać twoich zmian. Następnie możesz przejść na twoją witrynę internetową, aby zobaczyć nowy biogram autora w działaniu.
Jeśli Gravatary nie uległy zmianie, należy wyszukać klasę awatar w pliku style.css, wykonując ten sam proces opisany w metodzie 3. Po znalezieniu tej klasy można utworzyć nowy fragment kodu WPCode i wpisać nowe wartości wysokości i szerokości Gravatara.
Dowiedz się więcej o sposobach na ulepszenie twojej sekcji komentarzy
Chcesz przenieść swoje komentarze WordPress na wyższy poziom? Sprawdź te przewodniki, aby dostosować własną sekcję komentarzy:
- Jak ograniczyć długość komentarzy w WordPress (prosty poradnik)
- Jak zmienić tekst odpowiedzi w komentarzach WordPressa?
- Jak umożliwić twoim użytkownikom subskrybowanie komentarzy w WordPressie?
- Jak paginować komentarze w WordPress (krok po kroku)
- Jak zezwolić użytkownikom na lubienie lub nielubienie komentarzy w WordPress?
- Jak usuwać adres URL witryny internetowej z formularza komentarza WordPress?
Mamy nadzieję, że ten poradnik pomógł ci dowiedzieć się, jak zmienić rozmiar obrazka Gravatar w WordPress. Możesz również dowiedzieć się, jak stylizować formularz komentarza WordPress lub sprawdzić naszą listę najlepszych wtyczek do komentowania WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
Thanks for that tutorial. My theme is very minimalistic and simple but graphic elements, and all of that is important for my aesthetic reasons. The only problem was pictures of commenters. They were too small and look almost like an error. Thanks to this guide, I can fix it and make everything look better.
WPBeginner Support
Glad our guide could help
Admin