Niedawno jeden z naszych czytelników zapytał, czy możliwe jest automatyczne odnośniki wyróżniających się obrazków do wpisów na blogu w WordPress.
Większość motywów WordPress domyślnie odnośni obrazki wyróżniające do wpisów, ale niektóre motywy mogą tego nie robić.
W tym artykule pokażemy, jak automatycznie powiązać wyróżniające się obrazki z wpisami w WordPress.

Dlaczego warto łączyć wyróżniające się obrazki z wpisami w WordPressie?
Ponieważ obrazy są bardziej angażujące niż tekst, korzystanie z wyróżniających się obrazków może pomóc zwiększyć zaangażowanie użytkowników na twoim blogu WordPress.
Zazwyczaj wyróżniające się obrazki są duże i zajmują więcej miejsca niż tekst. Są bardziej kolorowe, a przez to lepiej powiadomione. Są również łatwiejsze do kliknięcia na mniejszych urządzeniach, takich jak telefony komórkowe i tablety.

Jeśli jednak miniaturki twoich wpisów nie są klikalne, utrudnia to użytkownikom zobaczenie twojego wpisu.
Większość motywów WordPress domyślnie linkuje wyróżniające się obrazki do wpisów.
Jednak niektóre motywy mogą nie wykorzystywać tego podejścia, co utrudnia prawidłowe wykorzystanie wyróżniających się obrazków.
Powiedziawszy to, zobaczmy, jak można automatycznie powiązać wyróżniające się obrazki z wpisami w WordPressie.
Automatyczne odnośniki wyróżniających się obrazków do wpisów w WordPressie
Ta metoda wymaga dodania kodu do twoich plików WordPress. Jeśli nie robiłeś tego wcześniej, zapoznaj się z naszym przewodnikiem dla początkujących na temat wklejania fragmentów kodu z sieci do WordPressa.
Możesz dodać ten kod do pliku functions. php twojego motywu. Jednak lepszym sposobem na dodanie własnego kodu w WordPress jest użycie wtyczki fragmentów kodu.
1 2 3 4 5 | function wpb_autolink_featured_images( $html, $post_id, $post_image_id ) {$html = '<a href="' . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';return $html;}add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 ); |
Ten kod po prostu dodaje odnośnik wokół wygenerowanego kodu, aby wyświetlić wyróżniające się obrazki lub miniaturki wpisów na twojej witrynie internetowej.
Ten kod doda również odnośnik wokół wyróżniających się obrazków na stronach pojedynczych wpisów. Jeśli nie chcesz odnośników do wyróżniających się obrazków w pojedynczym wpisie, użyj tego kodu.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | function wpb_autolink_featured_images( $html, $post_id, $post_image_id ) {If (! is_singular()) { $html = '<a href="' . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';return $html;} else { return $html;}}add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 ); |
Zalecamy używanie WPCode do dodawania własnego kodu w WordPress.

WPCode to najlepsza wtyczka do dodawania fragmentów kodu, z której korzysta ponad milion witryn internetowych. Ułatwia ona dodawanie fragmentów kodu w WordPressie bez konieczności edytowania pliku functions.php twojego motywu.
Najpierw należy zainstalować i włączyć darmową wtyczkę WPCode. Jeśli potrzebujesz pomocy, postępuj zgodnie z naszym poradnikiem, jak zainstalować wtyczkę WordPress, aby uzyskać instrukcje krok po kroku.
Po włączaniu wtyczki, na twoim pasku administratora WordPress pojawi się nowy element menu o nazwie “Fragmenty kodu”.
Kliknięcie go spowoduje wyświetlenie listy fragmentów kodu zapisanych w twojej witrynie. Ponieważ dopiero co zainstalowałeś wtyczkę, twoja lista będzie pusta.
Aby dodać twój pierwszy fragment kodu w WordPress, kliknij przycisk “Dodaj nowy”.

Następnie pojawi się strona dodawania fragmentu kodu.
Przejdź do opcji “Add Your Custom Code (New Snippet)” i kliknij przycisk “Use snippet”.

Następnie musisz nadać swojemu fragmentowi kodu nazwę. Może to być cokolwiek, co pomoże ci zapamiętać cel kodu.
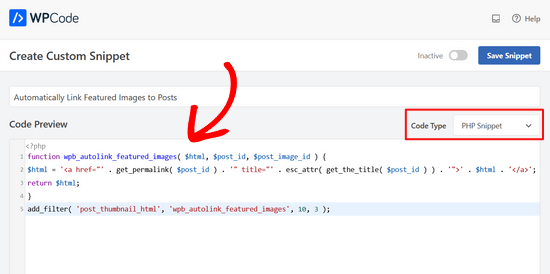
Następnie wklej skopiowany fragment kodu w polu “Podgląd kodu”. Nie zapomnij wybrać “Fragmentu kodu PHP” jako rodzaju kodu z rozwijanej listy po prawej stronie.

Następnie przewiń stronę w dół do sekcji Wstawianie.
Można pozostawić metodę “Auto Insert”, dzięki czemu fragment kodu zostanie automatycznie wstawiony i wykonany w odpowiednim miejscu.

Na koniec przełącz przełącznik z “Nieaktywny” na “Aktywny”.
Następnie kliknij przycisk “Zapisz fragment kodu”.

To wszystko. Teraz twoje wyróżniające się obrazki będą automatycznie odnośnikami do twoich wpisów.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak automatycznie łączyć wyróżniające się obrazki z wpisami w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat dodawania podpisów do wyróżniających się obrazków w WordPressie lub z naszą listą najlepszych programów do projektowania stron internetowych.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Fredrick John
Worked like charm, thank you.
WPBeginner Support
You’re welcome!
Admin
Nelson Nchopereu
How do I put my featured image such that if the post link on WhatsApp or Facebook is shared it goes with the featured image?
Thanks
WPBeginner Support
For that, we cover it in our guide below that includes social meta information:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-facebook-incorrect-thumbnail-issue-in-wordpress/
Admin
Anas
Great Sir, Its works….
WPBeginner Support
Thank you, glad our content was helpful
Admin
Rohit Sharma
How does wpbeginner design its featured images and YouTube thumbnails?
What tools / apps / software do you use?
They look pretty awesome..
I couldn’t find this on your website blueprint post..so I thought of asking here..
Waiting for your reply..!
WPBeginner Support
Unless I hear otherwise, we use Camtasia for our videos and Photoshop or Affilinty designer for the article thumbnails
Admin
özkan
Hello,
Im so jealous of all these people that says it works.
It doesnt work for my site. Can anybody help me about this ?
Thank you.
WPBeginner Support
You may want to reach out to your theme’s support to see if there is a theme specific setting that could be overriding this.
Admin
Faizan
It Worked! Thanks
Carlos Alberto Romay
Hi there! Awesome article, I am need to do the opposite; to discover HOW TO avoid any link from image, title or text to any url, how can I do this? I mean, you reah my website, see the blog but you CAN´t click any image, text or title, is this possible? thanks
Jennifer
Hi, Thank you very much.
I have used it in my website.
How to add link to some thumbnails in specific size?
pete
works for me thanks!!
Stuart Campbell
How can I use this method to have the featured image link to another url? What am I missing here? Thanks
Sandeep
On my blog the featured images are not clickable.so it becomes a little difficult for the user to navigate to blogs.
I think the theme whic i am using that doesn’t support that it.
But the code you have mentioned above i will try it .
i will try it , if it worked , that will great.
Susan Howarth
Thank you so much for this!! I was worried this issue would take a lot of time and energy to figure out. After a quick copy and paste of your code, and it worked perfectly!
Deepak
it worked, i wish to know how to close the php statement ? when i use this at the end } my site gives 500 error
Ivan
It worked fine! Great! Thank you
modo seyoum
i’m looking for the best way to add links to a featured image. for instance– if you click on the link below, you’ll see the header image and then two links in the content region. i’d rather have those two links appear in the header in a way that doesn’t compromise any responsive design. i have a few ideas, but i’d like to hear from a different perspective…
jeet sandhu
Hie, i have a different query. I tried displaying specific posts in specific pages using ‘post in page’ plugin. But the featured images that i have set for posts doesn’t show on the page. I mean only the title of the post is showing, but I want the featured images of all the posts to be displayed, too! Can you suggest me any way or plugin that can help me achieve this. I have searched the entire web; no one has the answer. I would be grateful if you could help me.
malik aadil
I am new blogger this article helped me a lot
I was using links of in the images but the problem was Images are opening but not going to linked article
WPBeginner Support
Hi Malik,
We are glad you found this article helpful Don’t forget to follow us on Facebook for more WordPress tips and tutorials.
Don’t forget to follow us on Facebook for more WordPress tips and tutorials.
Admin
Sulman Qamar
hey dear ,
here isn’t concerning solely featured pictures however additionally concerning committal to writing . …
in some model that’s operating.. most of your data is nice on behalf of me and my members ..
we follow principally .:)
in this richest article I actually have found totally different sort of data ..
Hope you best for your blogging future
~salman qamar
Dale Reardon
Hi,
Thanks very much for this useful code.
Is this a way (can I trouble you for the function code) to also add an ALT tag to the image link with the title of the post being linked to as the alt text?
I’m vision impaired and at the moment the link just says the image filename which isn’t useful much of the time.
Thanks,
Dale.
Ankit Agarwal
Thanks for his tutorial. I tried this on my blog but realized that the image being shown in the thumbnail is not my featured image but the first image I am using in the post. Probably because I am using MotoPress page builder plugin. and
There seems to be a conflict between this code and the Motopress plugin.
Dale Reardon - My Disability Matters
Hi,
That worked fantastically.
Only one further query – my website is all about disability issues:
so I want things to be accessible and I’m blind myself so appreciate all sites doing their bit.
Is there a way to assign ALT text to this image link composed of the title of the page it is linking to? At the moment my screen reader just reads out the picture file name which sometimes isn’t very helpful.
Your help most appreciated.
Dale.