Większość profesjonalnych twórców stron internetowych używa systemu kontroli wersji, takiego jak GitHub lub Bitbucket, i automatycznie wdraża swoje zmiany na stronach przejściowych lub produkcyjnych.
Próbowaliśmy wielu narzędzi do automatycznego wdrażania zmian. Na podstawie tego doświadczenia z życia wziętego stwierdziliśmy, że możesz użyć DeployHQ do wypychania zmian w motywie na swojej stronie. DeployHQ działa jako pośrednik między Twoim repozytorium Git a Twoim serwerem.
W tym artykule pokażemy Ci, jak automatycznie wdrażać zmiany w motywie WordPress przy użyciu GitHub i Deploy.

Dlaczego warto używać systemu kontroli wersji do tworzenia motywów WordPress?
System kontroli wersji pozwala na rejestrowanie zmian w pliku lub zestawie plików w czasie, dzięki czemu można później przywołać określone wersje. Innymi słowy, za każdym razem, gdy zmieniamy szablon motywu WordPress, obraz lub plik CSS, system kontroli wersji śledzi te zmiany.
Na przykład, powiedzmy, że zdecydujesz się wprowadzić serię zmian. Jeśli te zmiany spowodują problem, możesz przywrócić (lub wycofać) do istniejącej „wersji” naszego motywu WordPress.
Git to popularny system kontroli wersji, który pozwala wielu użytkownikom pracować nad tą samą bazą kodu, na przykład motywem WordPress. Jeśli dwaj programiści edytują ten sam plik, Git ma wbudowane mechanizmy radzenia sobie z tymi problemami (znane jako konflikty scalania).
Więcej informacji znajdziesz w naszym przewodniku dla początkujących po używaniu Git z WordPress.
Dlaczego warto używać systemu wdrażania?
System wdrażania, który integruje się z usługami takimi jak GitHub, pozwala na automatyczne lub ręczne przesyłanie zmian wprowadzonych w motywie WordPress.
Możesz to postrzegać jako system jednokierunkowej synchronizacji. Na przykład, jeśli usuniesz plik ze swojej motywu WordPress, będziesz musiał go również usunąć za pomocą FTP. Dzięki systemowi wdrażania jest to automatycznie robione dla Ciebie, gdy zatwierdzasz zmiany w kodzie w GitHub.
W tym artykule będziemy pracować z systemem wdrażania o nazwie DeployHQ, lub po prostu Deploy. Deploy współpracuje z innymi dostawcami repozytoriów Git, takimi jak Bitbucket, ale w tym samouczku skupimy się na GitHubie.
Konfiguracja repozytorium GitHub dla Twojego motywu WordPress
Najpierw musisz założyć konto na GitHub, a następnie użyć klienta GitHub dla Windows lub Mac do przechowywania zmian w Twoim motywie WordPress.
Aby zacząć, możesz odwiedzić stronę internetową GitHub i podać swój adres e-mail, aby utworzyć nowe konto.

Następnie będziesz musiał wprowadzić nazwę użytkownika i hasło.
GitHub poprosi Cię również o wybór preferencji dotyczących poczty e-mail.

Następnie możesz przewinąć w dół i zweryfikować swoje konto, rozwiązując zagadkę.
To tak jak reCAPTCHA na Twojej stronie WordPress.

Po zweryfikowaniu konta zobaczysz pulpit GitHub.
Stąd możesz kliknąć ikonę „+” na górze i wybrać opcję „Nowy repozytorium”.

Następnie możesz zacząć od ustawienia nazwy repozytorium, na przykład nazwy folderu Twojego motywu WordPress.
Następnie będziesz musiał wybrać, czy jest to repozytorium publiczne, czy prywatne. Repozytoria publiczne pozwalają każdemu zobaczyć Twój kod, ale nie mogą go modyfikować. Repozytoria prywatne są dostępne tylko dla Ciebie do wglądu.

Na koniec możesz zaznaczyć pole wyboru, jeśli chcesz dodać plik README.
Gdy to zrobisz, po prostu kliknij przycisk „Utwórz repozytorium”.

Twoje repozytorium GitHub będzie teraz gotowe do użycia.
Zainstaluj GitHub dla Windows lub Mac
Następnie musisz umieścić kod naszego motywu WordPress w naszym repozytorium. Proste sposoby na zrobienie tego to użycie klienta GitHub, który instaluje się na Twoim komputerze.
Po prostu odwiedź stronę GitHub Desktop i pobierz klienta Desktop dostępnego dla systemów Windows lub Mac.

Po zakończeniu pobierania uruchom klienta GitHub.
Następnie musisz zalogować się za pomocą swojego konta GitHub. Możesz kliknąć przycisk „Zaloguj się do GitHub.com”.

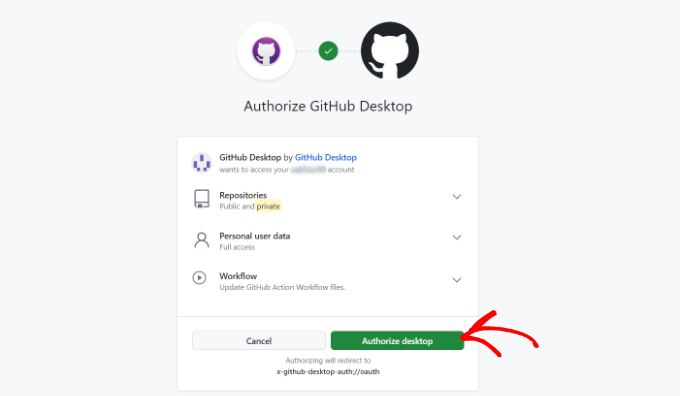
Spowoduje to uruchomienie GitHub w Twojej przeglądarce internetowej.
Po prostu kliknij przycisk „Autoryzuj pulpit”, aby zezwolić GitHub Desktop na dostęp do Twojego konta.

Następnie możesz otworzyć klienta GitHub Desktop.
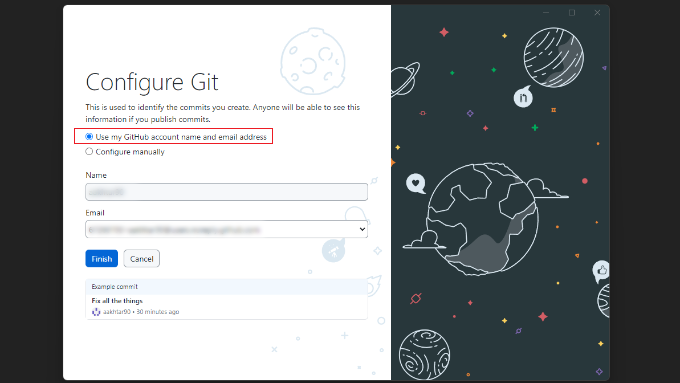
Następnie musisz skonfigurować Git. Po prostu wybierz opcję „Użyj mojej nazwy konta i adresu e-mail GitHub” i kliknij przycisk „Zakończ”.

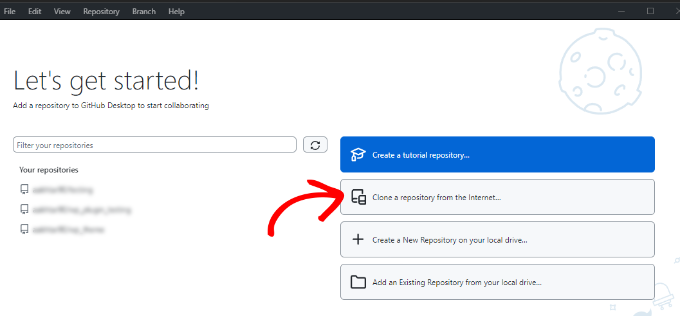
Następnie dodajmy repozytorium GitHub, które utworzyłeś wcześniej.
Aby to zrobić, kliknij opcję „Sklonuj repozytorium z Internetu”.

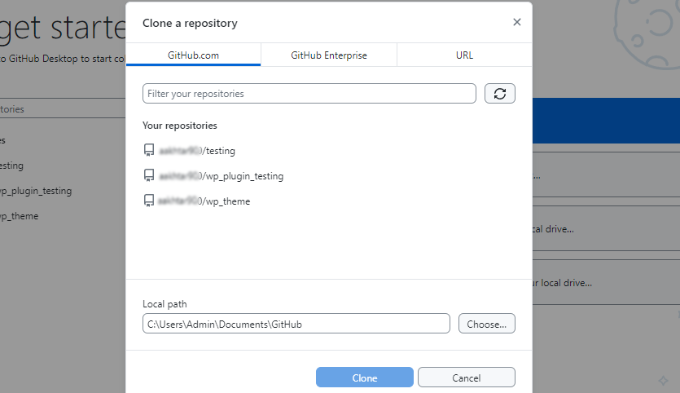
Zobaczysz listę swoich repozytoriów GitHub, w tym to, które utworzyłeś wcześniej.
Po prostu wybierz repozytorium i wybierz, gdzie chcesz je przechowywać na swoim komputerze w polu „Local Path”. Po zakończeniu możesz kliknąć przycisk „Clone”.

Skopiowałeś (sklonowałeś) swoje repozytorium hostowane na GitHubie na nasz komputer.
Następnie musisz dodać kod naszego motywu WordPress do folderu repozytorium, a następnie zatwierdzić i zsynchronizować ten kod z GitHubem.
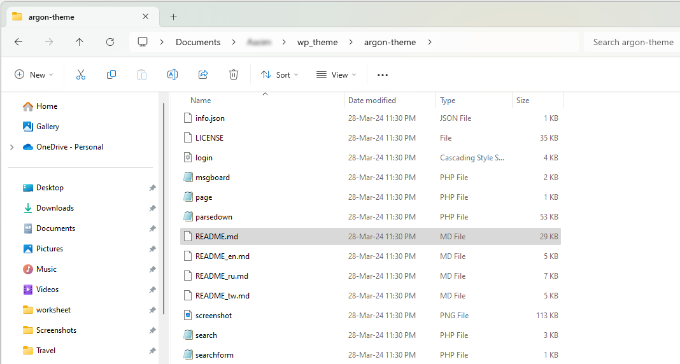
Możesz zacząć od znalezienia folderu, który wybrałeś w powyższym kroku, na swoim komputerze. Powinien on zawierać plik README.md. W zależności od ustawień Twojego komputera, możesz również zobaczyć ukryty folder .git.

Po wprowadzeniu zmian w kodzie motywu WordPress, po prostu skopiuj je i wklej do tego folderu.
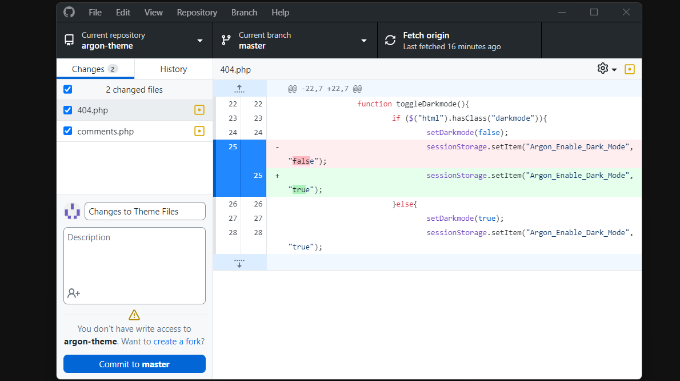
Następnie możesz otworzyć aplikację GitHub na Maca lub Windows i zobaczyć pliki, które właśnie dodałeś, pojawiające się w oknie:

Zmiany zobaczysz podświetlone na zielono. Są to zmiany, które zostały zapisane w lokalnym repozytorium, ale nie zostały jeszcze zatwierdzone.
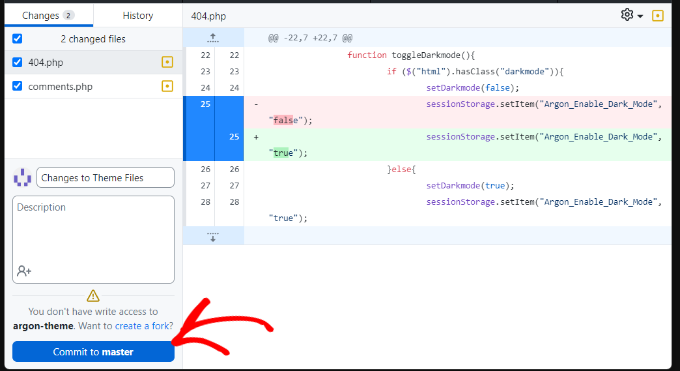
Następnie będziesz musiał zatwierdzić (przesłać) te pliki do GitHuba. Aby to zrobić, po prostu wprowadź tekst w polu Podsumowanie, aby wyjaśnić wprowadzone zmiany i kliknij przycisk „Zatwierdź do master”.

To zatwierdza wprowadzone zmiany w repozytorium.
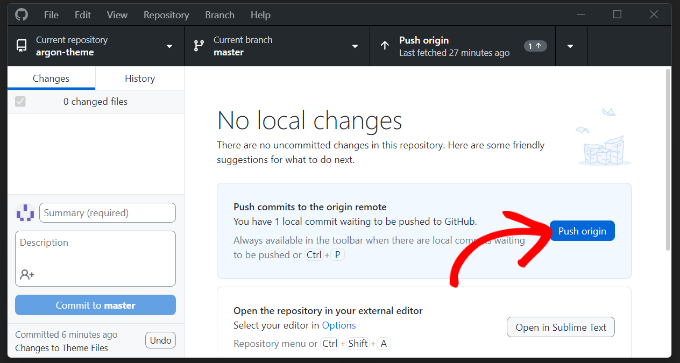
Aby przesłać te zmiany do GitHub, możesz kliknąć przycisk „Push origin”.

Aby sprawdzić, czy Twój commit został przesłany do GitHub, odwiedź swoje repozytorium na stronie GitHub. Jeśli wszystko działa, zobaczysz zmiany w swoim kodzie.
Konfiguracja wdrożenia
Ostatnim krokiem jest upewnienie się, że wszelkie zmiany w Twoim repozytorium GitHub zostaną przesłane do Twojej witryny WordPress.
DeployHQ, czyli Deploy, to usługa internetowa, która będzie monitorować zmiany w Twoim repozytorium GitHub i automatycznie lub ręcznie przesyłać tylko te zmiany na Twoją stronę WordPress.
Wyobraź sobie to jako połączenie między Twoim kodem a serwerem internetowym.
Najpierw musisz odwiedzić stronę Deploy i założyć nowe konto. Deploy jest usługą płatną, ale oferuje darmowe konto dla jednego projektu i 5 wdrożeń dziennie.

Po zakończeniu rejestracji możesz zalogować się do swojego panelu Deploy.
Stąd możesz kliknąć przycisk „Utwórz projekt”, aby rozpocząć.

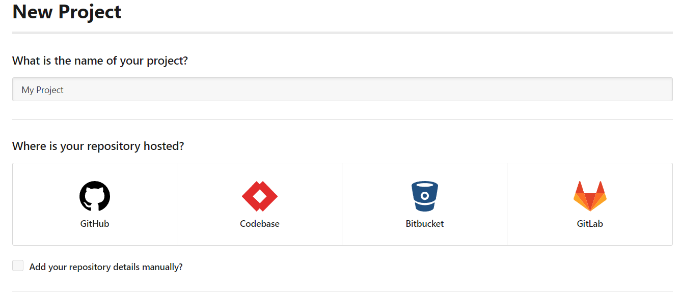
Następnie musisz podać nazwę swojego projektu.
Następnie możesz wybrać GitHub jako platformę hostingu kodu.

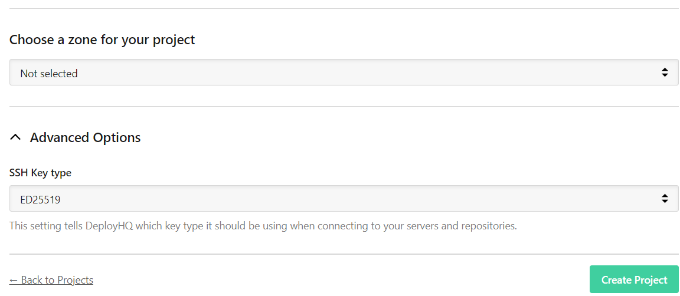
Przewijając w dół, znajdziesz więcej opcji, takich jak wybór strefy dla swojego projektu i opcje zaawansowane.
Gdy to zrobisz, kliknij przycisk „Utwórz projekt”, aby kontynuować.

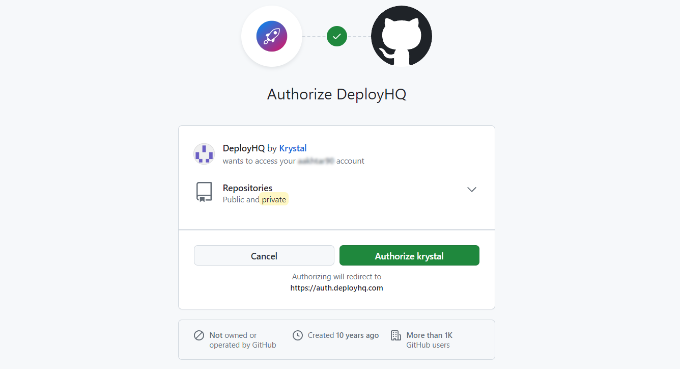
Deploy przekieruje Cię teraz do GitHub.
Jeśli nie jesteś jeszcze zalogowany, zostaniesz poproszony o zalogowanie. Następnie zostaniesz poproszony o zezwolenie Deploy na dostęp do Twojego konta GitHub.

Po prostu kliknij przycisk „Autoryzuj krystal”, aby kontynuować.
Deploy pobierze listę Twoich repozytoriów z GitHub i poprosi Cię o wybranie repozytorium dla tego projektu.

Po prostu kliknij w repozytorium motywów WordPress, a Deploy zaimportuje je dla Ciebie.
W następnym kroku Deploy poprosi Cię o podanie informacji o serwerze. Tutaj informujesz Deploy, jak przesyłać pliki na Twój serwer WordPress.
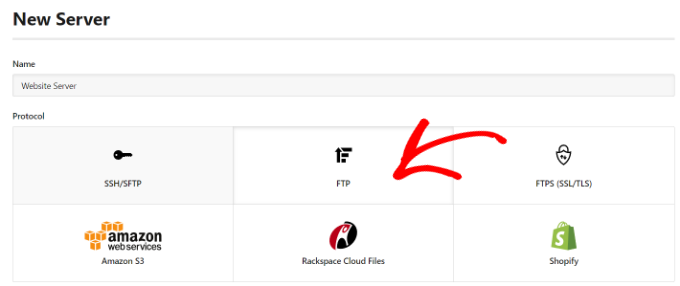
Możesz zacząć od wprowadzenia nazwy i wybrania „FTP” jako opcji protokołu.

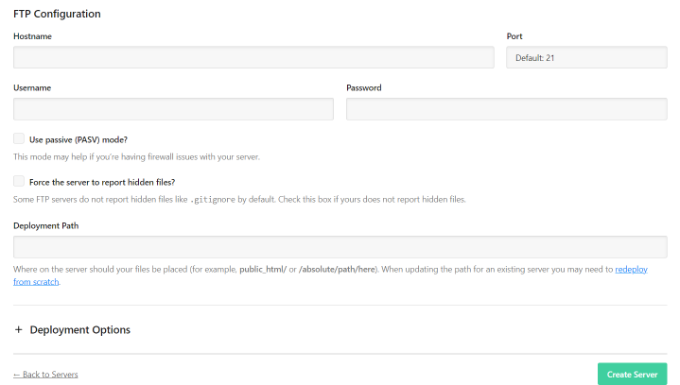
Następnie musisz przewinąć w dół i wprowadzić swoje dane uwierzytelniające FTP.
- Nazwa hosta: Host SFTP/FTP Twojej witryny
- Port: Port SFTP/FTP Twojego hosta strony internetowej (zazwyczaj SFTP = 22, FTP = 21)
- Nazwa użytkownika i hasło: Nazwa użytkownika i hasło FTP
- Ścieżka wdrożenia: Ścieżka, do której nawigowałbyś przed przesłaniem plików motywu WordPress. Na przykład: public_html/example.com/wp-content/themes/MyTheme, gdzie MyTheme to motyw WordPress, który zatwierdziłeś w GitHub.
Po wprowadzeniu tych danych kliknij przycisk „Zapisz Utwórz Serwer”.

Deploy przetestuje teraz połączenie z Twoim serwerem i jeśli wszystko będzie działać poprawnie, wyświetli komunikat o powodzeniu.
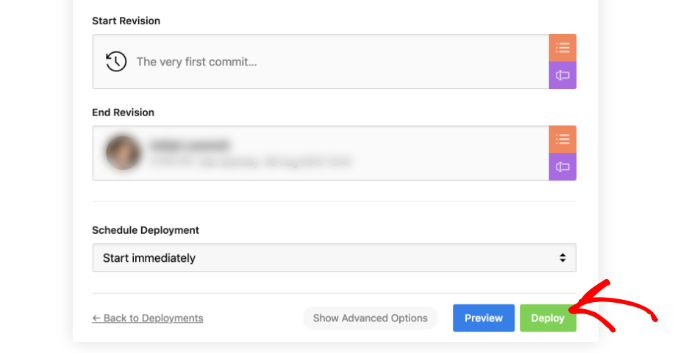
Teraz możesz kliknąć przycisk „Wdróż”, aby przesłać pliki z GitHub na swoją stronę internetową.

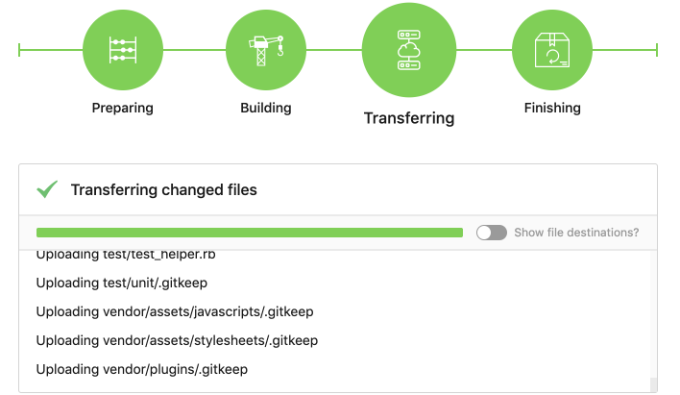
Zobaczysz teraz postęp wdrażania.
Gdy Deploy zakończy pracę, zobaczysz komunikat o powodzeniu.

Pomyślnie wdrożyłeś zmiany z GitHub na swoją stronę internetową za pomocą Deploy. Teraz, gdy wprowadzisz zmiany w swoim motywie WordPress na komputerze, musisz zatwierdzić je w GitHub. Następnie musisz odwiedzić stronę Deploy, aby ręcznie rozpocząć wdrażanie.
Zobaczmy, jak skonfigurować automatyczne wdrażanie, aby wszelkie zmiany, które zatwierdzisz w GitHub, były automatycznie wdrażane na Twojej stronie internetowej.
Konfiguracja automatycznego wdrażania
Najpierw musisz odwiedzić pulpit nawigacyjny Deploy i przejść do strony „Projekty”. Stąd po prostu kliknij nazwę swojego projektu.

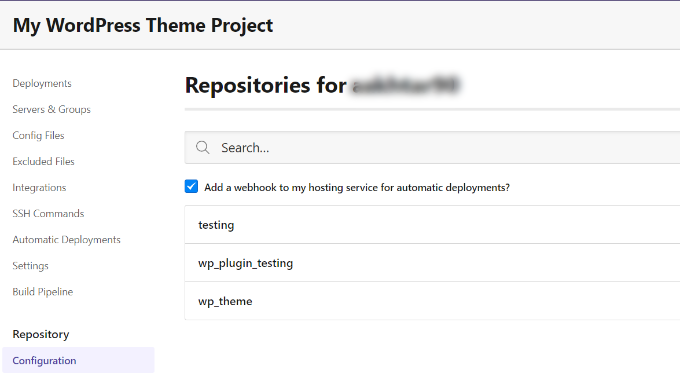
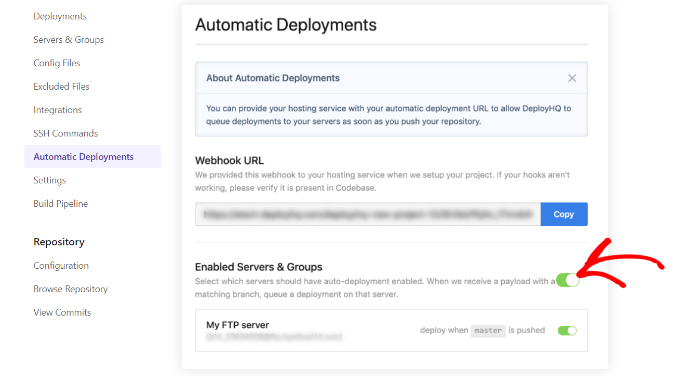
Następnie możesz przejść do zakładki „Automatyczne wdrożenia” z menu po lewej stronie.
Tutaj musisz włączyć opcję obok swojego serwera dla automatycznych wdrożeń.

Następnie będziesz musiał skopiować adres URL Webhook i dodać go do swojego konta GitHub.
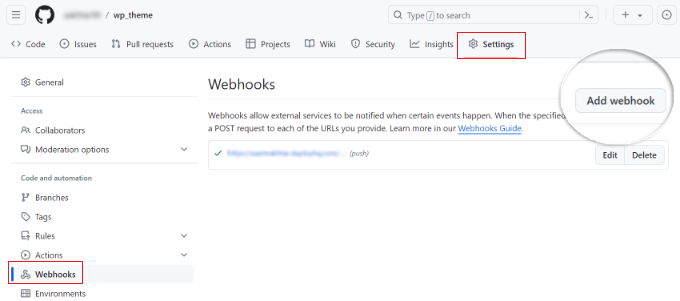
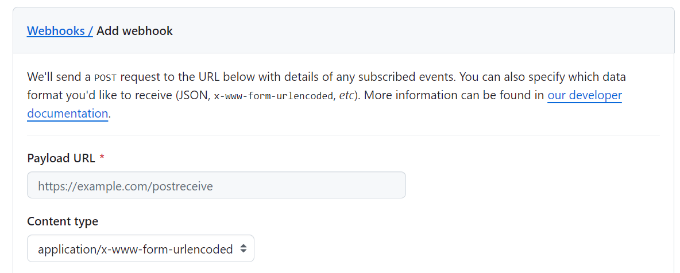
Po prostu zaloguj się na swoje konto GitHub w nowej karcie przeglądarki. Następnie kliknij swoje repozytorium i przejdź do zakładki „Ustawienia”. Stąd możesz przejść do sekcji Webhooks z menu po lewej stronie i kliknąć przycisk „Dodaj webhook”.

Teraz wklej adres URL webhooka, który skopiowałeś ze strony ustawień serwera Deploy, w pole Adres URL ładunku.
Następnie wybierz „application/x-www-form-urlencoded” jako „Typ zawartości” z listy rozwijanej:

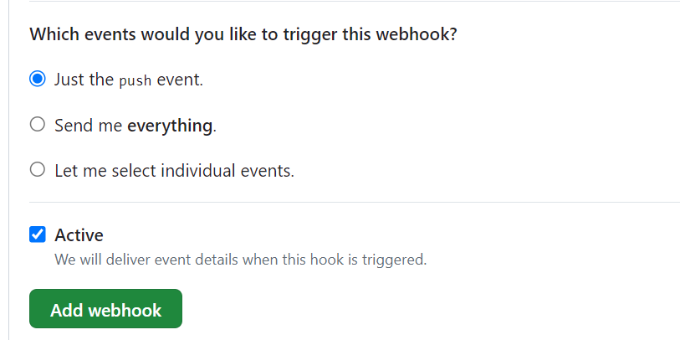
Następnie możesz przewinąć w dół i wybrać, które zdarzenia powinny wyzwalać webhook. Możesz użyć domyślnych ustawień.
Po zakończeniu po prostu kliknij przycisk „Dodaj webhook”.

To wszystko. Twoje repozytorium GitHub będzie teraz powiadamiać Deploy o nowych zmianach w Twoim repozytorium. Deploy automatycznie wdroży te zmiany na Twojej stronie internetowej.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak automatycznie wdrażać zmiany w motywach WordPress za pomocą GitHub i Deploy. Możesz również zapoznać się z naszym przewodnikiem na temat jak zaktualizować jQuery do najnowszej wersji w WordPress oraz jak sprawdzić i zaktualizować do najnowszej wersji WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Keith Solomon
Świetny artykuł, ale po co dodawać dodatkowy krok z użyciem DeployHQ, skoro GitHub oferuje własne automatyczne wdrożenia za pomocą GitHub Actions?
Wsparcie WPBeginner
DeployHQ is a more beginner friendly tool than Github Actions which is why we use it
Admin
Oyatogun Oluwaseun Samuel
Często mówi się, że „prawdziwi artyści dostarczają”, co oznacza, że musisz dostarczyć swoje dzieła do środowisk produkcyjnych. Kroki opisane tutaj dają wgląd w to, jak można to zrobić w odniesieniu do motywu WordPress, używając narzędzi takich jak git, github, github desktop i deployHQ. Świetny artykuł. Uczę się i uważam to za bardzo przydatne. Dziękuję bardzo.
Jiří Vaněk
GitHub od dawna mnie interesuje i przeczytałem już kilka artykułów na Państwa stronie, które zawsze pomagały mi ruszyć do przodu. Nadal jest to dla mnie wielka niewiadoma, ale możliwość wersjonowania mojego szablonu motywu WordPress jest bardzo atrakcyjna, ponieważ rozumiem, że można go również wykorzystać jako „wtyczkę” stagingową. Ma podobną zasadę. Dziękuję za szczegółowy przewodnik, który pomógł mi zacząć pracować z czymś dla mnie dość trudnym, jak GitHub.
Tomas
Dziękuję za informacyjny artykuł, bardzo mi pomógł!
rambideunt
Czy bezpieczne jest umieszczanie moich plików WordPress w publicznym repozytorium na GitHub? Czy oznacza to, że niektóre moje dane konfiguracyjne, takie jak dane w pliku wp-config, będą dostępne publicznie?
Mohammad Fahim
Nie sądzę, aby repozytorium publiczne było dobrą praktyką... spróbuj repozytorium prywatnego.
Dave Bergschneider
Prywatne repozytorium jest najlepszą praktyką w przypadku pełnej instalacji WP. Jednak najlepszą praktyką byłoby commitowanie tylko plików unikalnych dla Twojego projektu, takich jak niestandardowe wtyczki lub motywy. Reszta to tylko bałagan. Zwłaszcza, że prawdopodobnie nie będziesz przesyłać bazy danych do GitHub.
Dziękuję za ten artykuł, znalazłem nowy sposób pracy!
Robert Lyall
Korzystając z usługi opisanej w tym artykule (DeployHQ), możesz użyć funkcji Pliki konfiguracyjne, aby uniknąć umieszczania danych produkcyjnych w swoim repozytorium.