Czy kiedykolwiek zauważyłeś witryny internetowe z unikatowym stylem pierwszego i ostatniego elementu menu? To nie przypadek – to sprytny CSS w pracy. Technika ta pozwala wyróżnić ważne odnośniki, takie jak twoja strona kontaktowa lub oferta specjalna.
Wielu naszych czytelników próbowało dodać własne klasy do swoich pozycji menu, ale okazało się, że po zmianie układu menu, stylizacja się psuje. Elementy oznaczone tagami “pierwszy” i “ostatni” nie znajdują się już w tych pozycjach, przez co menu wygląda niespójnie.
Dlatego w tym przewodniku pokażemy, jak dodać klasę .first i .last, która będzie trzymać się twoich elementów menu, nawet jeśli później je przetasujesz. Omówimy dwie metody: filtr dla klasycznych motywów i selektory CSS dla wszystkich motywów, w tym motywów blokowych.

Dlaczego styl pierwszego i ostatniego elementu nawigacji różni się?
Czasami może być konieczne dodanie własnego konfiguratora do pierwszego i ostatniego elementu w menu nawigacyjnym. Może to wyróżnić ważne odnośniki, takie jak odnośnik do formularza kontaktowego twojej witryny lub strony koszyka WooCommerce.
W takim przypadku można po prostu dodać własną klasę CSS do pierwszego i ostatniego elementu menu. Jeśli jednak zmienisz kolejność menu w dowolnym momencie, może to całkowicie zepsuć własny konfigurator.
Z tego powodu zalecamy używanie filtrów.
W tym przewodniku pokażemy, jak stylizować pierwsze i ostatnie elementy twojego menu nawigacyjnego, dzięki czemu możesz zmienić kolejność menu bez naruszania własnego konfiguratora. Skorzystaj z poniższych odnośników, aby przejść bezpośrednio do wybranej metody:
Pro Tip: Chcesz wyróżnić dowolną pozycję menu na twojej witrynie internetowej? Zapoznaj się z naszym przewodnikiem na temat wyróżniania pozycji menu w WordPress, aby uzyskać więcej informacji.
Metoda 1: Dodawanie pierwszej i ostatniej klasy przy użyciu filtra (zalecane)
Uwaga: Ta metoda działa tylko z klasycznym motywem WordPress. Jeśli używasz motywu blokowego, przejdź do metody 2.
Najprostszym sposobem stylizacji elementów menu nawigacyjnego jest dodanie filtru do twojego motywu.
Często można znaleźć fragmenty kodu w poradnikach WordPress z instrukcjami dodawania ich do pliku functions. php twojego motywu.
Największym problemem jest to, że nawet drobny błąd w dostosowanym fragmencie kodu może zepsuć twoją witrynę WordPress i uczynić ją niedostępną. Nie wspominając już o tym, że jeśli zaktualizujesz swój motyw WordPress, stracisz wszystkie własne konfiguratory.
I tu z pomocą przychodzi WPCode .
Ta darmowa wtyczka ułatwia dodawanie własnych CSS, PHP, HTML i innych do WordPressa bez narażania twojej witryny na ryzyko.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć darmową wtyczkę WPCode. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
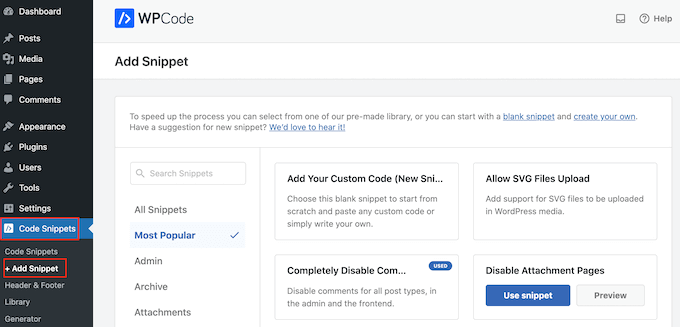
Po włączaniu udaj się do Code Snippets ” Add Snippet.

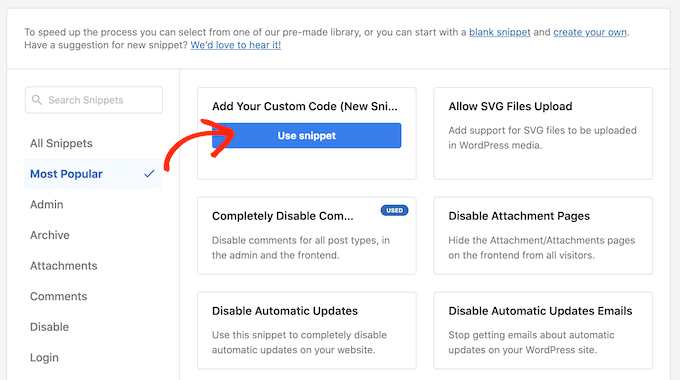
Tutaj wystarczy najechać kursorem myszy na “Dodaj własny kod”.
Gdy się pojawi, kliknij “Użyj fragmentu kodu”.

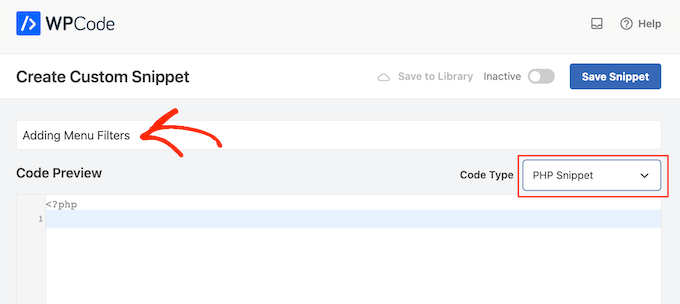
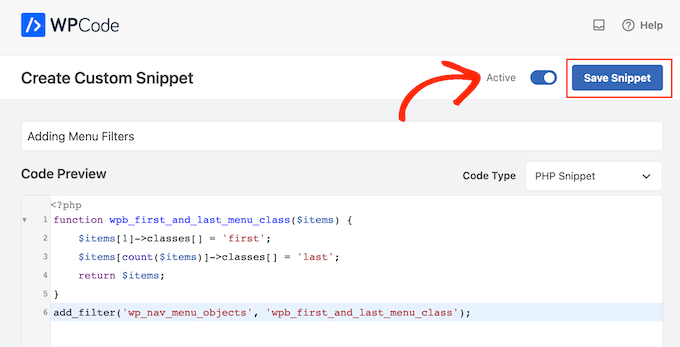
Na początek wpisz tytuł własnego fragmentu kodu. Może to być cokolwiek, co pomoże zidentyfikować fragment kodu w kokpicie WordPress.
Następnie otwórz listę rozwijaną “Rodzaj kodu” i wybierz “Fragment kodu PHP”.

Następnie możesz dodać następujący PHP do pola kodu:
1 2 3 4 5 6 | function wpb_first_and_last_menu_class($items) { $items[1]->classes[] = 'first'; $items[count($items)]->classes[] = 'last'; return $items;}add_filter('wp_nav_menu_objects', 'wpb_first_and_last_menu_class'); |
Następnie możesz przewinąć do góry ekranu i kliknąć przełącznik “Nieaktywne”, aby zmienił się na “Aktywne”.
Na koniec kliknij “Zapisz fragment”, aby uruchomić fragment kodu PHP.

Spowoduje to utworzenie klas CSS .first i .last dla twojego pierwszego i ostatniego elementu menu. Możesz teraz użyć tych klas, aby zastosować unikatowy styl do tych elementów we własnym menu nawigacyjnym.
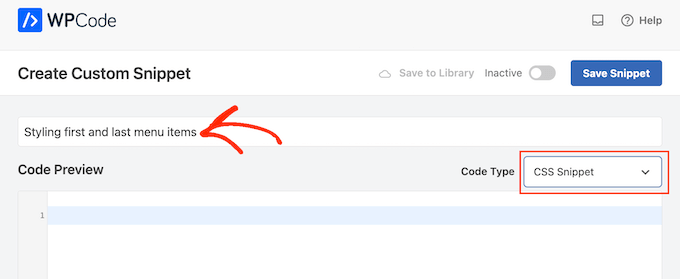
Aby to zrobić, będziesz musiał dodać drugi fragment kodu do swojej witryny internetowej WordPress. Aby rozpocząć, utwórz nowy własny fragment kodu, wykonując ten sam proces opisany powyżej.
Następnie należy wpisać tytuł fragmentu kodu.
Następnie otwórz listę rozwijaną “Rodzaj kodu”, ale tym razem wybierz “Fragment kodu CSS”.

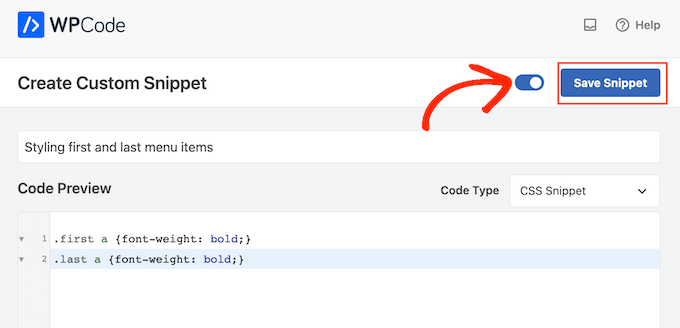
W tym przewodniku po prostu pogrubimy pierwszą i ostatnią pozycję menu, dodając następujące formatowanie CSS do pola kodu:
1 2 3 | .first a {font-weight: bold;}.last a {font-weight: bold;} |
Po wykonaniu tej czynności kliknij przełącznik “Nieaktywny”, aby zmienił się na “Aktywny”.

Na koniec kliknij przycisk “Zapisz fragment”, aby uruchomić fragment kodu CSS.
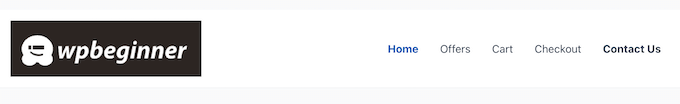
Teraz, jeśli przejdziesz na swoją witrynę internetową, zobaczysz na żywo nowo wystylizowane menu.

Metoda 2: Stylizacja pierwszego i ostatniego elementu za pomocą selektorów CSS (działa ze wszystkimi motywami)
Jeśli nie chcesz używać fragmentu kodu we wtyczce, możesz nadać styl pierwszemu i ostatniemu elementowi menu za pomocą selektorów CSS. Ta metoda może jednak nie działać z niektórymi starszymi przeglądarkami, takimi jak Internet Explorer.
Mając to na uwadze, warto przetestować twoją witrynę internetową WordPress w różnych przeglądarkach.
Aby skorzystać z tej metody, należy dodać kod do arkusza stylów twojego motywu lub sekcji “Dodatkowe CSS” w konfiguratorze motywu WordPress.
Jeśli jeszcze tego nie zrobiłeś, zapoznaj się z naszym przewodnikiem na temat tego, jak łatwo dodać własny CSS do twojej witryny WordPress.
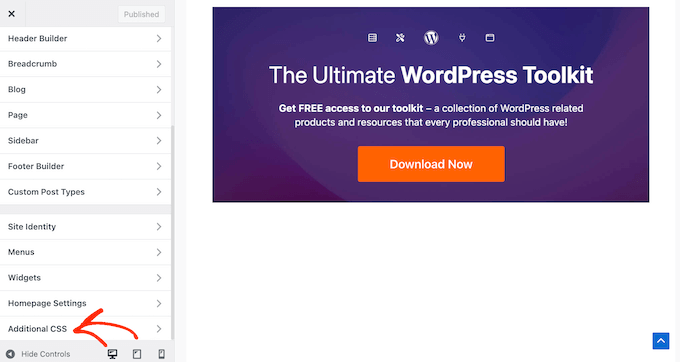
Pierwszym krokiem jest edycja pliku style.css twojego motywu lub przejście do sekcji Wygląd ” Dostosuj, a następnie kliknięcie “Dodatkowy CSS”.

Następnie dodaj następujący fragment kodu do twojej witryny:
1 2 | ul#yourmenuid > li:first-child { }ul#yourmenuid > li:last-child { } |
Pamiętaj, że musisz zastąpić “yourmenuid” identyfikatorem twojego menu nawigacyjnego.
Selektory “first-child” i “last-child” wybierają pierwsze i ostatnie dziecko nadrzędnego elementu, które są pierwszym i ostatnim elementem menu nawigacyjnego.
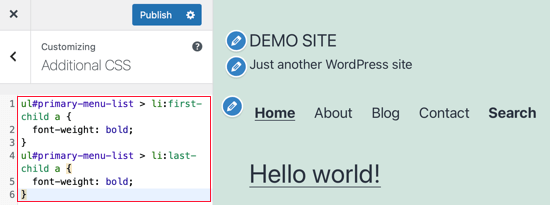
Na przykład, użyliśmy tego kodu do pogrubienia pierwszego i ostatniego elementu menu nawigacyjnego na naszym blogu WordPress:
1 2 3 4 5 6 | ul#primary-menu-list > li:first-child a { font-weight: bold;}ul#primary-menu-list > li:last-child a { font-weight: bold;} |

Jeśli korzystasz z motywu blokowego WordPress, w Twoim panelu administracyjnym WordPress będzie brakować konfiguratora motyw u. Aby uzyskać dostęp do konfiguratora motywu, wpisz ten adres URL w przeglądarce:
1 | https://yourdomainname.com/wp-admin/customize.php |
Pamiętaj, aby zastąpić domenę nazwą Twojej witryny internetowej.
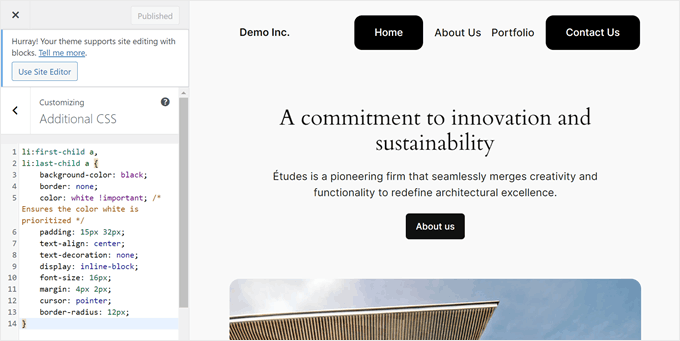
Następnie otwórz kartę “Dodatkowy CSS” tak jak poprzednio i wstaw poniższy kod. Zauważ, że kod wygląda nieco inaczej, ponieważ nie musisz dodawać identyfikatora twojego menu.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | li:first-child a,li:last-child a { background-color: black; border: none; color: white !important; /* Ensures the color white is prioritized */ padding: 15px 32px; text-align: center; text-decoration: none; display: inline-block; font-size: 16px; margin: 4px 2px; cursor: pointer; border-radius: 12px;} |
Zachęcamy do dostosowania kodu do własnych potrzeb. W poniższym przykładzie zamieniliśmy pierwszy i ostatni odnośnik w przyciski.
Oto jak to wygląda:

Mamy nadzieję, że ten poradnik pomógł ci nauczyć się dodawać klasy .first i .last do menu nawigacyjnych WordPress. Możesz również zapoznać się z naszym artykułem na temat tworzenia pionowego menu nawigacyjnego w WordPress i naszym przewodnikiem dla początkujących na temat tworzenia menu rozwijanego na witrynie WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ahmed Mahdi
i’ve changed the code slightly to work with child menus too:
function wpb_first_and_last_menu_class($items) {
foreach($items as $k => $v){
$parent[$v->menu_item_parent][] = $v;
}
foreach($parent as $k => $v){
$v[0]->classes[] = ‘first’;
$v[count($v)-1]->classes[] = ‘last’;
}
return $items;
}
add_filter(‘wp_nav_menu_objects’, ‘wpb_first_and_last_menu_class’);
Trevor Simonton
exactly what i needed. thank you!
Georgios Panagiotakopoulos
Thanks! This works great!
Munkhbayar
Thanks for code. Works for me.
mad_doc
Thank you for idea & help!
Charles
Thanks for this nice code…
What about child menu first and last item?
It applied only for parent manu.
Do you have any idea about child last item?
jordi
Anyone have any tip about use add_filter(”); for wp_nav_menu using STARKERS? JS and CSS are fine to do that, it is just frustrating to don’t be able to fix it from the back…
JS and CSS are fine to do that, it is just frustrating to don’t be able to fix it from the back…
can’t make it works
thanks to share anyway!!
Jake
This does not work reliably if you have nested menus.
Editorial Staff
Hmm, will look into a fix for this.
Admin
Olivier
It works when the menu item is the last, or the last child of a last menu item.
It does not work when the menu item is a last child of a menu item that is not the last.
Olivier
Together with some other additions to functions.php that i’ve tried, this code fails to tag a menu item as first or last menu item when they are in a submenu. A fix for this would be great!
Elliott Richmond
Nice! Would usually use CSS but this is a good tip
Mattia
Great! This is particularly interesting because I have to class more than 2 menu items…
Now I got it!
Thanks
karen
Thanks for this! Forgive me if I missed it – but – is there an example of the menu to see the difference in the nav created by this class? Thank you again!
Editorial Staff
The site we designed for our client is not live yet. But the main reason was that we wanted to have a border left to the first menu item. All other items had border right element with a specific padding and margin. We used the last class to remove the margin right and the border right because there was no need for it. It was hitting the wrap container. Hope you can visualize it.
Admin
Ivo Minchev
I’ve tried this at the site http://aurorachalet-switzerland.com/ and I cannot see the effect. I’m using the “Twenty Eleven” theme for this site. Where is the problem?
Ivo Minchev
Pobably because of the #yourmenuid tag. I tried some ID’s but none of them worked.
Editorial Staff
This should work as long as you specify the correct id tags.
Admin
Editorial Staff
Don’t think that you are using the wp_nav_menu. From the looks of it, it seems that your site is using the fall_back menu by listing all pages. Can you confirm that you have gone into Appearance > Menu and created a menu there. Then specified that menu as a primary location??
Admin