Przez lata pracowaliśmy nad wieloma witrynami WordPress, a jednym z konfiguratorów, do którego zawsze wracamy, jest dodanie uproszczonej nazwy strony do klasy body. To taka prosta rzecz, ale robi ogromną różnicę, jeśli chodzi o elastyczność projektowania.
Dodanie uproszczonej nazwy strony w motywie WordPress pozwala wykonać wszystkie konfiguratory, które chcesz, bez żadnych komplikacji. Możesz łatwo zmieniać kolory, kroje pisma i inne elementy na poszczególnych stronach, nie mając wpływu na resztę twojej witryny.
W tym artykule pokażemy, jak dodać uproszczoną nazwę strony w klasie body twojego motywu WordPress.

Dlaczego warto dodać uproszczoną nazwę strony w klasie Body twojego motywu?
Jeśli chcesz dostosować własne strony w witrynie i chcesz poprawnie zidentyfikować stronę, to dodanie uproszczonej nazwy strony w klasie body twojego motywu jest naprawdę przydatne.
Domyślnie twoja witryna WordPress pokazuje tylko klasy identyfikatora wpisu, co może być trudne, jeśli chodzi o rozpoznanie właściwej strony. Uproszczona nazwa strony pokazuje adres URL twojego wpisu na blogu, ułatwiając dostosowanie strony.
Poza tym możesz dokonywać różnych dostosowań na swoich stronach za pomocą klasy body uproszczonej nazwy strony. Możesz na przykład zmienić krój pisma i kolory poszczególnych wpisów lub wyróżnić przycisk wezwania do działania na określonej stronie docelowej.
W związku z tym przyjrzyjmy się, jak można dodać uproszczoną nazwę strony w klasie body twojego motywu WordPress.
Dodawanie uproszczonej nazwy strony w twoim motywie WordPress
Aby dodać adres URL twojej strony w klasie body twojego motywu WordPress, możesz wpisz następujący kod w pliku functions.php twojego motywu.
1 2 3 4 5 6 7 8 | function add_slug_body_class( $classes ) {global $post;if ( isset( $post ) ) {$classes[] = $post->post_type . '-' . $post->post_name;}return $classes;}add_filter( 'body_class', 'add_slug_body_class' ); |
Możesz uzyskać dostęp do plików functions.php twojego motywu, przechodząc do edytora motywów WordPress (Edytor kodu). Bezpośrednia edycja plików motywu jest jednak bardzo ryzykowna.
Wynika to z faktu, że każdy błąd podczas dodawania kodu może zepsuć twoją witrynę i zablokować logowanie się do kokpitu WordPress.
Znacznie prostszym sposobem na dodanie kodu do klasy body twojego motywu jest użycie wtyczki WordPress, takiej jak WPCode.

Dzięki WPCode możesz łatwo dodać kod do swojej witryny w ciągu kilku minut i bez żadnych błędów. Ponadto zapewnia również, że twój kod nie będzie usuwany w przypadku aktualizacji lub zmiany motywu w przyszłości.
Zawiera również bibliotekę stworzonych przez ekspertów fragmentów kodu, które można zainstalować jednym kliknięciem. Nie potrzebujesz więc żadnych umiejętności kodowania, aby wprowadzać zaawansowane konfiguratory WordPressa.
W rzeczywistości dodanie uproszczonej nazwy strony do klasy body jest dostępne jako gotowy fragment kodu w bibliotece WPCode. Jest to najłatwiejsza metoda do naśladowania.
Najpierw musisz zainstalować i włączyć darmową wtyczkę WPCode na twojej witrynie. Aby uzyskać instrukcje krok po kroku, możesz zapoznać się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
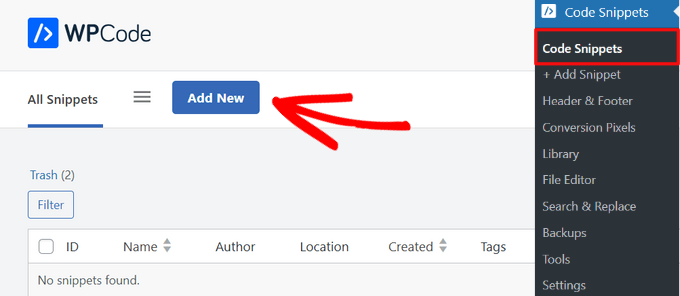
Po włączeniu wtyczki, nowy fragment menu o nazwie “Code Snippets” zostanie dodany do twojego paska administratora WordPress. Kliknięcie na nią przeniesie cię na stronę, na której będziesz mógł zarządzać wszystkimi twoimi fragmentami kodu.
Aby dodać twój pierwszy fragment kodu, kliknij przycisk “Dodaj nowy”.

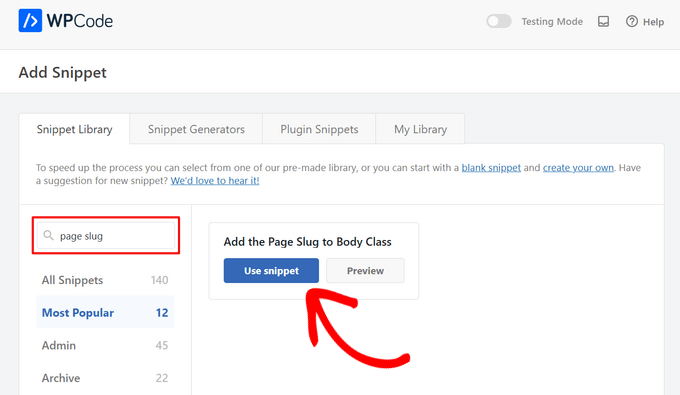
Spowoduje to wyświetlenie strony “Dodaj fragment kodu”, na której można wybrać fragment kodu z gotowej biblioteki.
Wystarczy wyszukać fragment kodu “Add the Page Slug to Body Class”, a po jego znalezieniu kliknąć przycisk “Use snippet”.

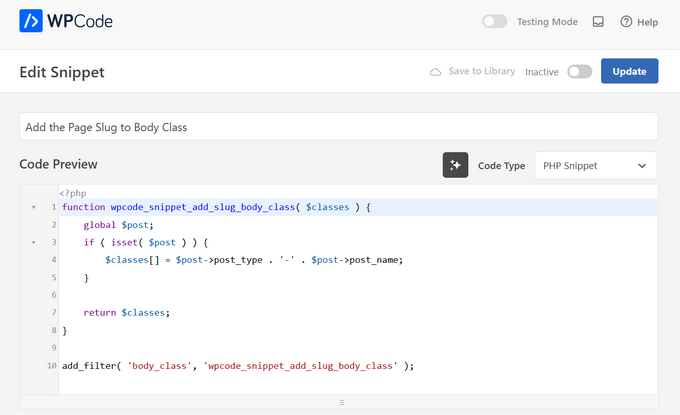
Teraz WPCode automatycznie doda kod i ustawi odpowiednią metodę wstawienia.

Wszystko, co musisz zrobić, to przełączyć przełącznik z “Nieaktywny” na “Aktywny”. Na koniec kliknij przycisk “Aktualizuj” u góry strony.

Zaczniesz teraz widzieć nową klasę body, która będzie wyświetlana w następujący sposób: page-{slug}. Użyj tej klasy, aby zastąpić domyślne style i dostosuj elementy dla określonych stron.
Załóżmy na przykład, że chcesz nadać styl swoim widżetom na panelu bocznym, ale tylko na stronie o uproszczonej nazwie “edukacja”. W takim przypadku można dodać CSS w następujący sposób:
1 2 | #sidebar .widgets{background: #fff; color: #000;}.page-education #sidebar .widgets{background: #000; color: #fff;} |
Więcej szczegółów można znaleźć w naszym przewodniku na temat dodawania własnych CSS do WordPressa.
Ręczne dodawanie własnego konfiguratora
Jeśli zamiast tego wolisz ręcznie dodać powyższy własny kod, oto jak to zrobić.
Najpierw przejdź do strony Fragmenty kodu “ Dodaj fragment z twojego kokpitu WordPress.
Stamtąd przejdź do opcji “Add Your Custom Code (New Snippet)” i kliknij przycisk “+ Add Custom Snippet”.

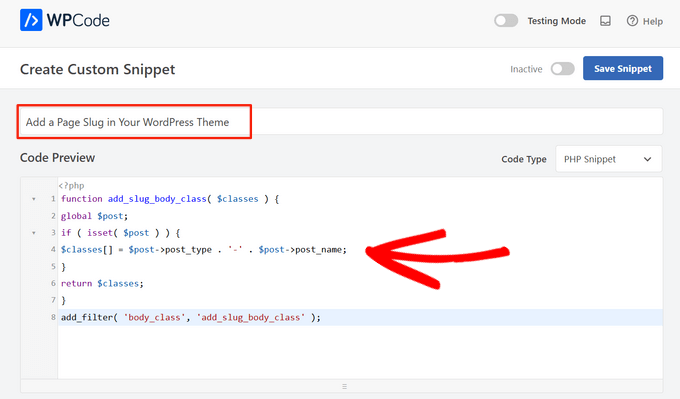
Następnie należy wybrać rodzaj kodu z listy opcji, które pojawią się na ekranie. W przypadku tego poradnika należy wybrać “Fragment kodu PHP”.

Teraz nadaj tytuł dla twojego fragmentu kodu, który jest tylko dla twojego odniesienia i może być czymkolwiek, co pomoże ci zidentyfikować kod.
Następnie wystarczy skopiować i wkleić powyższy kod w polu “Podgląd kodu”.

Następnie przewiń w dół do sekcji “Wstaw”. Tutaj możesz wybrać metodę “Auto Insert”, aby automatycznie wstawić i wykonać kod w określonej lokalizacji WordPress, takiej jak administrator, frontend i inne.
Jeśli nie masz pewności, zachowaj domyślną opcję “Uruchom wszędzie”.

Możesz też wybrać metodę “Krótki kod”. W przypadku tej metody fragment kodu nie jest wstawiony automatycznie. Otrzymasz krótki kod, który możesz ręcznie wstawić w dowolnym miejscu na twojej witrynie.
Gdy będziesz gotowy, przełącz przełącznik z “Nieaktywny” na “Aktywny” i kliknij przycisk “Zapisz fragment kodu” w prawym górnym rogu.

Więcej szczegółów można znaleźć w naszym przewodniku na temat dodawania własnego kodu w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać uproszczoną nazwę strony w klasie body twojego motywu WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat klasy body WordPress i jak wybrać najlepsze oprogramowanie do projektowania.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





David
Thanks! Simple and effective.
WPBeginner Support
You’re welcome!
Admin
jeba
Thanks. Its working
WPBeginner Support
Glad our method worked for you
Admin
Bradley
Many thanks! Literally copied & pasted this code into my functions.php. Worked perfectly.
Alds
How about using global $wp_query instead of $post? I’ve noticed that $post gets overwritten if you’ve run a wp_query before the functions.php gets executed.
Pete
This needs a conditional statement to only apply it to single.php, not archive.php etc.
Chris
How can I put the post-id in the body class?
Aaron McGraw
Awesome! Just what I needed. Thank you so much!
Daneil
Thank you for putting it out there, simple bit of code, but useful and allows you to write more human friendly css files, rather than classes based on ID. Cheers
Austin
Thank you so much for this! I found out the hard way that page-id can change given different circumstances. This allows me to style individual pages without as much worry.
Kevin
Many thanks for this. Had some problems initially due to the position of code in my stylesheet CSS but once moved to the bottom worked great. Just wish this was standard for WP as others have said and that i had known about this a long time ago
Tom McGinnis
This code works quite well. I was finding, however, that search results would end up with the body class including the slug from the first item listed. Sometimes the first item would have styles that would override the styles for the search results page. Strange, huh!
I figured out that if you put !is_search() inside the if statement, then this problem is eliminated. If anybody else runs into this problem, the fix is simple.
Did you use &&?
When you put in !is_search() –How did you write the code?
Murhaf Sousli
This’s exactly what I’m looking for, I pasted the code in function.php, but unfortunately there is no class added to body! any ideas?
Asaf
I have the exactly same issue
Ahir Hemant
Hello, it working for me. send me your link so i can check.
Thank you
WPBeginner Staff
It is bundled with WordPress. However the front-end of your site is handled by themes that’s why it is left for theme authors to decide whether or not to use it.
MJ
Awesome! I wish this functionality was bundled with WP though
Miluette
Thank you sooo much. Just what I needed.
Suat
It’s great way for editing css.
Thank you
Weerayut Teja
You save my work time.
Thanks Syed
Mike
Thanks for this. I just used it to create a quick plugin to add the slug and ancestor slugs to the body class. Anyone interested can get that here: https://github.com/bigmikestudios/bms-bodyclass-slug
Todd M.
This is a great snippet for all WordPress devs. Comes as standard in my theme setup now.
Gaurav Ramesh
Thanks for this. Such small tips and tricks help a lot to beginners like me.
Randy Caruso
Thanks for this – been stuck hacking myself to bits with the page-id and suffering the consequences.