Chcesz dodać odrobinę wizualnego zainteresowania do swoich wpisów na blogu WordPress? Dodanie klas dla nieparzystych i parzystych wpisów może sprawić, że Twój układ będzie bardziej angażujący, przerywając długie listy wpisów subtelnymi zmianami projektowymi, które przyciągają wzrok.
Często otrzymujemy pytania od naszych czytelników o to, jak zastosować tę technikę. Chociaż wiele motywów WordPress nie oferuje wbudowanej opcji dla klas postów nieparzystych i parzystych, znaleźliśmy szybki i łatwy sposób na dodanie ich samodzielnie za pomocą darmowego wtyczki WPCode.
W tym artykule pokażemy, jak dodać klasę nieparzystą/parzystą do swoich postów w motywach WordPress.

Dlaczego dodawać klasę nieparzystą/parzystą do swoich postów w motywach WordPress?
Wiele motywów WordPress używa klasy 'odd' lub 'even' dla komentarzy w WordPress. Pomaga to użytkownikom wizualizować, gdzie kończy się jeden komentarz, a zaczyna następny.
Podobnie możesz użyć tej techniki dla swoich postów WordPress. Wygląda to estetycznie i pomaga użytkownikom szybko przeglądać strony z dużą ilością treści. Jest to szczególnie pomocne w przypadku stron głównych witryn magazynowych lub informacyjnych.
Mając to na uwadze, zobaczmy, jak dodać klasy nieparzyste i parzyste do swoich postów w motywie WordPress.
Dodawanie klasy nieparzystej/parzystej do postów w motywie WordPress
WordPress generuje domyślne klasy CSS i dodaje je do różnych elementów na Twojej stronie na bieżąco. Te klasy CSS pomagają twórcom wtyczek i motywów dodawać własne style dla różnych elementów.
WordPress posiada również funkcję o nazwie post_class, która jest używana przez twórców motywów do dodawania klas do elementu posta. Zobacz nasz przewodnik na temat jak inaczej stylizować każdy post w WordPress.
post_class to również filtr, co oznacza, że możesz do niego podpiąć własne funkcje. Dokładnie to tutaj zrobimy.
Po prostu dodaj ten kod do pliku functions.php swojego motywu, do wtyczki specyficznej dla witryny lub do wtyczki do fragmentów kodu, takiej jak WPCode.
function oddeven_post_class ( $classes ) {
global $current_class;
$classes[] = $current_class;
$current_class = ($current_class == 'odd') ? 'even' : 'odd';
return $classes;
}
add_filter ( 'post_class' , 'oddeven_post_class' );
global $current_class;
$current_class = 'odd';
Zalecamy użycie wtyczki WPCode do dodania tego kodu. Jest to najbezpieczniejszy i najłatwiejszy sposób zarządzania niestandardowym kodem na Twojej stronie bez konieczności bezpośredniej edycji pliku functions.php Twojego motywu.
Używamy WPCode do obsługi wszystkich niestandardowych fragmentów kodu w naszym portfolio stron internetowych. Utrzymuje wszystko w porządku i zapobiega usuwaniu kodu podczas aktualizacji motywu.
Aby dowiedzieć się więcej o tym wtyczce fragmentów kodu, zapoznaj się z naszą kompletną recenzją WPCode.

Na początek musisz zainstalować i aktywować bezpłatną wtyczkę WPCode. Instrukcje znajdziesz w tym przewodniku: jak zainstalować wtyczkę WordPress.
Po aktywacji przejdź do strony Code Snippets » + Add Snippet z poziomu panelu WordPress.
Następnie kliknij przycisk „+ Dodaj niestandardowy fragment” w opcji „Dodaj swój niestandardowy kod (nowy fragment)”.

Następnie musisz wybrać typ kodu z listy opcji, które pojawią się na ekranie.
W tym samouczku wybierz „Fragment PHP” jako typ kodu.

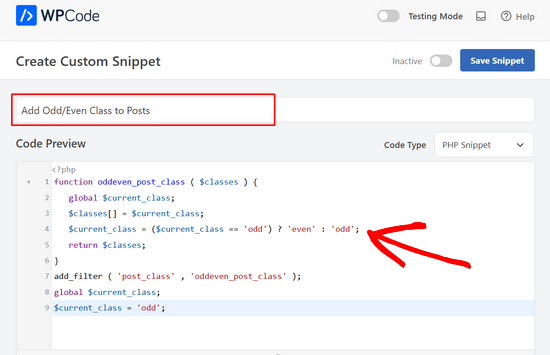
Zostaniesz teraz przekierowany na stronę Utwórz niestandardowy fragment.
Stąd dodaj tytuł dla swojego fragmentu kodu, który może być czymkolwiek, co pomoże Ci zapamiętać, do czego służy kod.
Następnie wklej powyższy kod do pola „Podgląd kodu”.

Gdy to zrobisz, po prostu przełącz przełącznik z „Nieaktywny” na „Aktywny” i kliknij przycisk „Zapisz fragment”.

Ta funkcja po prostu dodaje „nieparzysty” do pierwszego wpisu, potem „parzysty” i tak dalej.
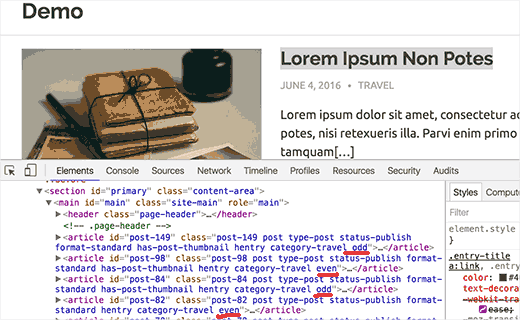
Klasy nieparzyste i parzyste znajdziesz w kodzie źródłowym swojej witryny. Po prostu najedź myszką na tytuł posta, a następnie kliknij prawym przyciskiem myszy, aby wybrać Inspekcja lub Inspekcja Elementu.

Teraz, gdy dodałeś klasy parzyste i nieparzyste do swoich postów. Następnym krokiem jest ich stylizacja za pomocą CSS. Możesz dodać swój niestandardowy CSS do arkusza stylów swojego motywu potomnego, do kustomizatora motywu lub za pomocą wtyczki WPCode.
Oto przykładowy kod CSS, którego możesz użyć jako punktu wyjścia:
.even {
background:#f0f8ff;
}
.odd {
background:#f4f4fb;
}
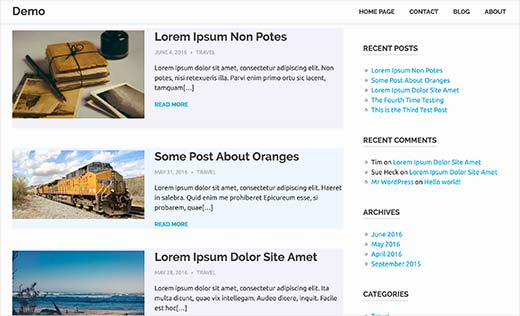
Tak to wyglądało na naszej stronie testowej:

Jeśli nie wiesz, jak używać CSS, być może zechcesz zapoznać się z naszym przewodnikiem jak łatwo dodać niestandardowy CSS do swojej witryny WordPress.
Dodatkowe zasoby do dostosowywania stron i wpisów WordPress
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodać klasę nieparzystą/parzystą do Twoich postów w motywach WordPress. Możesz również zapoznać się z innymi artykułami, aby dalej dostosowywać wygląd swojej witryny:
- Jak dodać niestandardowy status wpisu dla wpisów na blogu w WordPressie
- Jak zmienić liczbę postów wyświetlanych na stronie bloga WordPress
- Jak pokazać lub ukryć widżety na konkretnych stronach WordPress
- Porównanie 15 najlepszych kreatorów stron WordPress typu przeciągnij i upuść
- Jak dodać fragmenty do stron w WordPress (krok po kroku)
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Sarmad Gardezi
Chcę tego użyć z CPT, jak mogę tego użyć?
Wsparcie WPBeginner
It should automatically affect custom post types
Admin
Vera
Cześć,
Próbowałam uruchomić to na mojej stronie testowej, gdzie pracuję z Elementorem i Astrą. Z jakiegoś powodu, gdy dodaję kod – wszystko koloruje się na „nieparzysty” kolor i nie rozumiem dlaczego.
Czy możesz mi pomóc to rozwiązać?
Vera
Wsparcie WPBeginner
For that question, you would want to check with Elementor to ensure their page builder is not overriding the function and they should be able to assist
Admin
Oliur
Nazwa mojego bloga WayTrick. To blog na Bloggerze. Teraz chcę przenieść mojego bloga na WordPress. Jak to zrobić?
Wsparcie WPBeginner
Zapoznaj się z naszym przewodnikiem na temat jak przełączyć się z Bloggera na WordPress.
Admin
kaluan
Czy to nie działa w frameworku Genesis? Czy potrzebny jest dodatkowy kod?
onkar
jak dodać klasę nieparzystą/parzystą do postów dla konkretnej strony
Bucur
Ok, dobra funkcja, ale styl CSS?
. post { / / Rest of the css }
.nieparzysty { } ???
Simon
Dzięki za to. Dokładnie tego potrzebowałem.
Samuel
Jak mógłbym to rozwinąć i skierować na konkretną kategorię postów?
Mam niestandardowy typ posta – testimonial, i chcę tylko stylowanie nieparzyste/parzyste w tej sekcji.
Dzięki!
Personel redakcyjny
Musiałbyś użyć warunków WordPress:
http://codex.wordpress.org/Conditional_Tags
Admin
Eric
To zdecydowanie najłatwiejsza metoda tworzenia nieparzystych i parzystych postów dla WordPressa!! Dziękuję bardzo za udostępnienie!
Christine
Ponieważ, niestety, selektory css3 nie są dobrze wspierane przez wszystkie przeglądarki...
Właśnie wypróbowałem twój kod dla nowego motywu potomnego twenty eleven, który dostosowuję, działa świetnie,
Wielkie dzięki za udostępnienie tego! !
Daniele Zamboni
Co to jest klasa nieparzysta/parzysta? Przepraszam, ale jestem początkujący
wpbeginner
@Daniele Zamboni Są to klasy CSS, które można dodać w celach stylizacyjnych.