Chcesz dodać przycisk wczytywania większej ilości wpisów w WordPressie? Wiele popularnych platform pozwala użytkownikom wczytywać więcej wpisów po dotarciu do dolnej części strony i nie bez powodu.
Z naszego doświadczenia wynika, że ten prosty przycisk może znacznie poprawić wrażenia użytkownika. Zamiast przeklikiwać się przez wiele stron, użytkownicy mogą natychmiast wczytywać nowe treści bez przerywania przeglądania.
W tym artykule pokażemy, jak łatwo dodać przycisk wczytywania większej ilości wpisów w WordPress.

Kiedy i dlaczego warto wczytywać więcej wpisów w WordPressie?
Utrzymywanie zaangażowania użytkowników w treść pomaga uzyskać więcej zobaczów i ostatecznie więcej subskrybentów.
Wiele blogów używa prostego odnośnika nawigacyjnego “Starsze wpisy” na końcu strony głównej, bloga i archiwum. Niektóre witryny internetowe używają numerycznej nawigacji po stronach, która dodaje więcej kontekstu.
Istnieją jednak pewne typy witryn internetowych, które mogą czerpać ogromne korzyści z nieskończonego przewijania lub przycisku wczytywania większej liczby wpisów. Niektóre przykłady obejmują witryny fotograficzne, witryny z listami i witryny z treściami wiralowymi.
Zamiast wczytywać całą nową stronę, przycisk “wczytaj więcej wpisów” działa jak nieskończone przewijanie. Wykorzystuje JavaScript do szybkiego pobierania następnej treści. Poprawia to wrażenia użytkownika i daje mu szansę na zobaczenie większej ilości twoich treści.
W związku z tym przyjrzyjmy się, jak łatwo dodać przycisk wczytywania większej liczby wpisów w twojej witrynie WordPress.
Dodawanie przycisku wczytywania kolejnych wpisów w WordPressie
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki Ajax Load More. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu wtyczka doda nowy utwórz menu o nazwie “Ajax Load More” do twojego menu administratora WordPress. Należy go kliknąć i przejść do strony ustawień wtyczki.

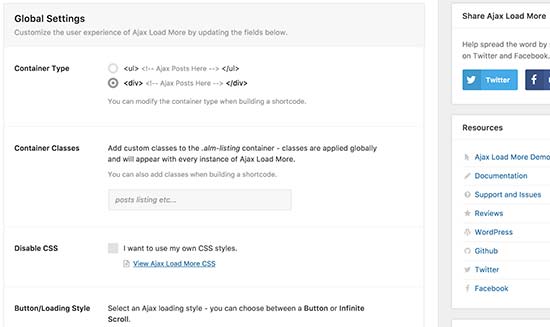
Na stronie ustawień możesz wybrać kolor twojego przycisku. Możesz również zastąpić przycisk nieskończonym przewijaniem, które automatycznie wczytuje kolejne wpisy bez konieczności klikania przycisku.
Następnie należy przejść na stronę Ajax Load More ” Repeater Template, aby dodać twój szablon do wyświetlania wpisów.
Wtyczka jest dostarczana z podstawowym szablonem zawierającym pętlę WordPress do wyświetlania wpisów. Nie pasuje on jednak do twojego motywu i może wyglądać nie na miejscu na twojej witrynie internetowej.
Aby to poprawić, musisz skopiować kod, którego twój motyw używa do wyświetlania wpisów na stronach indeksu, archiwum i bloga.
Zwykle kod ten znajduje się w katalogu fragmentów szablonu twojego motywu. W tym katalogu znajdują się szablony do wyświetlania różnych treści. Na przykład content-page.php, content-search.php i inne.
Będziesz szukał ogólnego szablonu content.php. Oto przykład z pliku content.php naszego motywu demonstracyjnego:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <?php // Post thumbnail. twentyfifteen_post_thumbnail(); ?> <header class="entry-header"> <?php if ( is_single() ) : the_title( '<h1 class="entry-title">', '</h1>' ); else : the_title( sprintf( '<h2 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' ); endif; ?> </header><!-- .entry-header --> <div class="entry-content"> <?php /* translators: %s: Name of current post */ the_content( sprintf( __( 'Continue reading %s', 'twentyfifteen' ), the_title( '<span class="screen-reader-text">', '</span>', false ) ) ); wp_link_pages( array( 'before' => '<div class="page-links"><span class="page-links-title">' . __( 'Pages:', 'twentyfifteen' ) . '</span>', 'after' => '</div>', 'link_before' => '<span>', 'link_after' => '</span>', 'pagelink' => '<span class="screen-reader-text">' . __( 'Page', 'twentyfifteen' ) . ' </span>%', 'separator' => '<span class="screen-reader-text">, </span>', ) ); ?> </div><!-- .entry-content --> <?php // Author bio. if ( is_single() && get_the_author_meta( 'description' ) ) : get_template_part( 'author-bio' ); endif; ?> <footer class="entry-footer"> <?php twentyfifteen_entry_meta(); ?> <?php edit_post_link( __( 'Edit', 'twentyfifteen' ), '<span class="edit-link">', '</span>' ); ?> </footer><!-- .entry-footer --> </article><!-- #post-## --> |
Po znalezieniu tego kodu należy wkleić go w polu “Repeater Templates” w ustawieniach wtyczki.
Nie zapomnij kliknąć przycisku “Zapisz szablon”, aby zapisać twoje ustawienia.
Następnie należy przejść na stronę Ajax Load More ” Shortcode Builder, aby wygenerować krótki kod.
Ta strona zawiera wiele różnych opcji, które można dostosować do własnych potrzeb. Najpierw należy wybrać rodzaj kontenera. Jeśli nie masz pewności, po prostu spójrz na szablon, który skopiowałeś wcześniej. Większość nowoczesnych motywów WordPress używa elementu <div>;.
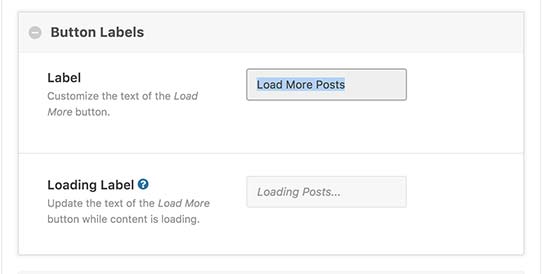
Następnie przewiń w dół do sekcji etykiet przycisków. Tutaj możesz zmienić tekst wyświetlany na przycisku. Domyślnie wtyczka używa wpisu “Starsze wpisy”, który można zmienić na “Wczytywanie większej ilości wpisów” lub cokolwiek innego.

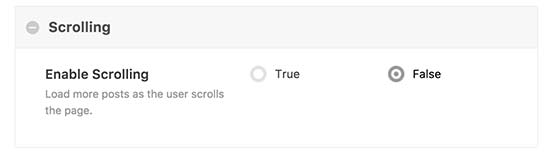
Na koniec należy wybrać, czy wpisy mają być wczytywane automatycznie, czy też użytkownicy mają czekać na kliknięcie przycisku “Wczytaj więcej wpisów”.

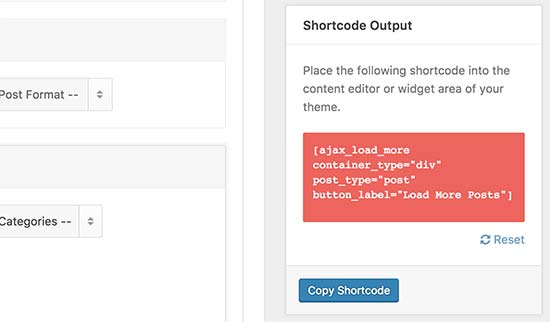
Twój krótki kod jest teraz gotowy do użycia. W prawej kolumnie zobaczysz krótki kod wyjściowy. Śmiało skopiuj krótki kod i wklej go w edytorze tekstu, ponieważ będziesz go potrzebować w następnym kroku.

Dodawanie kolejnych wpisów w Twoim motywie WordPress
Ta część poradnika wymaga dodania kodu do plików twojego motywu WordPress. Jeśli nie robiłeś tego wcześniej, zapoznaj się z naszym przewodnikiem na temat kopiowania i wklejania kodu w WordPress.
Nie zapomnij wykonać kopii zapasowej twojego motywu WordPress przed wprowadzeniem jakichkolwiek zmian.
Będziesz musiał znaleźć pliki szablonu, w których chcesz dodać przycisk wczytywania większej liczby wpisów w twoim motywie. W zależności od tego, jak zorganizowany jest twój motyw, zazwyczaj są to pliki index.php, archives.php, categories.php itp.
Będziesz musiał dodać krótki kod, który skopiowałeś wcześniej do twojego motywu zaraz po tagu endwhile;.
Ponieważ dodajemy krótki kod w pliku motywu, będziemy musieli dodać go wewnątrz funkcji do_shortcode, tak jak poniżej:
1 | echo do_shortcode('[ajax_load_more container_type="div" post_type="post"]'); |
Możesz teraz zapisać zmiany i przejść na twoją witrynę internetową, aby zobaczyć przycisk “Wczytywanie większej liczby wpisów” w działaniu. Oto jak to wyglądało na naszej witrynie demonstracyjnej:

Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać przycisk wczytywania większej liczby wpisów w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat tego, jak wyświetlić listę przyszłych zaplanowanych wpisów w WordPressie i naszymi eksperckimi typami najlepszych powiązanych wtyczek do WordPressa.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
This is a great tutorial on adding a ‘Load More Posts’ button
I have a quick question though:- if my current theme uses pagination to display blog posts (e.g. links to ‘Next’ and ‘Previous’ posts at the bottom), will adding the Ajax Load More plugin’s shortcode replace that pagination with the ‘Load More’ button?
or will it possibly conflict and cause issues/crashes on my site?
some clarification on how this works with existing pagination would be really helpful. I’d hate to break my site, but love the idea of a smoother ‘Load More’ experience for readers.
WPBeginner Support
There should not be a conflict but it would depend on your specific theme, we would recommend reaching out to your theme’s support and they can let you know if there are any conflicts with the plugin
Admin
Jean
Thanks for your constant effort to educate the WP community. I’m wondering if we can use Ajax Load More for content within a single post. In other words, I would like to use this plugin (not others from newer post) just to replace the page brake native function with the page links.
Is it possible?
WPBeginner Support
At the moment the plugin is not designed for that but if you check with the plugin’s support they would be able to let you know how to set that up if it is possible.
Admin
Katie
This article was so easy to follow, however I got stuck at this step:
“You will need to add the shortcode you copied earlier into your theme right after the endwhile; tag.”
I looked through index.php and anything else that could possibly contain the template files and I couldn’t find an endwhile; tag anywhere. I know this article is a couple years old; is there a new alternative code that this tag may have been replaced with?
WPBeginner Support
Your theme may have a setup specific to it, we would recommend reaching out to your specific theme’s support and they should be able to let you know where you would add this.
Admin
Joe Sebastian
First of all that you too much for this tut. It was a saviour. However I am having an issue. When I click on the load. more button the post get repeated once, after that it works perfectly. Any help would be greatly appreciated. Cheers.
Mohammed
Thank you, but it shows all post
anu
i am using colormag free version is it possible to enable infinite code
Tamara Ali
Hello Team,
I created my first new theme for a blog, and I want to have either load more button or infinite scroll, I applied everything in this post but the load more didn’t work and it is not functional, I’ve made few researches and nothing works,
Would you help me please?
Thank you
Regards
WPBeginner Support
Hi Tamara,
Try deactivating all plugins and then add load more button. If it works then turn on plugins one by one to find out which plugin may be causing the compatibility issues.
Admin
Michele
Perfect timing as I needed this feature today! I’ve set everything up per your instructions and they work great until I actually need to click the button on the page. It looks like the load is pending but then doesn’t do anything else. Couldn’t find a similar issue on their support. Any thoughts?