Chcesz wyróżnić swój widżet WordPress? Chociaż widżety świetnie nadają się do dodawania dodatkowych treści do twojej witryny, domyślna stylizacja często nie pasuje do twojej marki lub nie przyciąga uwagi odwiedzających.
Weźmy na przykład nasze widżety na panelu bocznym. Dostosowaliśmy ich wygląd, aby podkreślić ważne zasoby i sprawić, by płynnie łączyły się z projektem naszej witryny. Jest to jeden z najprostszych sposobów na poprawę profesjonalnego wyglądu twojej witryny internetowej.
W tym przewodniku pokażemy ci dwie proste metody stylizacji twoich widżetów WordPress, niezależnie od tego, czy czujesz się komfortowo z odrobiną CSS, czy wolisz rozwiązanie bez kodu.

Pokażemy ci 2 sposoby na dostosowanie twoich widżetów WordPress za pomocą własnych stylów. Możesz użyć tych szybkich odnośników, aby przejść do tego, który najbardziej Ci odpowiada:
Uwaga: Ten artykuł jest przeznaczony dla użytkowników klasycznych motywów. Jeśli korzystasz z motywu blokowego, nie zobaczysz stron widżetów ani konfiguratora motywu w swoim panelu administracyjnym. Będziesz musiał użyć bloków i edytora pełnej witryny, aby dostosować swój motyw.
Aby uzyskać więcej informacji, zapoznaj się z naszym kompletnym przewodnikiem po pełnej edycji witryny WordPress.
Metoda 1: Stylizacja widżetów WordPress za pomocą kodu CSS
Widżety WordPress używają teraz edytora bloków, aby utworzyć nowy widżet i blok do obszarów widżetów i paneli bocznych. Oznacza to, że zobaczysz kilka opcji stylizacji bloków dla niektórych domyślnych bloków WordPress.
Na przykład, jeśli przejdziesz do strony Wygląd ” Widżety i klikniesz domyślny blok WordPress, zobaczysz opcje zmiany kolorów i typografii bloku.

Jednak nie wszystkie bloki są wyposażone w te opcje widżetów, zwłaszcza jeśli nie są to domyślne bloki WordPress. Na szczęście jedną z zalet korzystania z edytora bloków dla widżetów jest możliwość łatwego dodawania własnych klas CSS do każdego bloku.
Wszystko, co musisz zrobić, to po prostu kliknąć widżet, do którego chcesz dodać konfigurator.
Następnie należy przewinąć w dół do karty “Zaawansowane” w panelu Bloki. W tym miejscu można dodać własną klasę CSS.

Nie zapomnij zapisać ustawień twojego widżetu, klikając przycisk “Aktualizuj”.
Teraz możesz dodać własny CSS do twojego motywu WordPress, kierując go na tę konkretną klasę CSS.
Wystarczy przejść do Wygląd ” Dostosuj stronę i przejść do karty Dodatkowe CSS. Tam zobaczysz podgląd na żywo twojej witryny internetowej z polem do dodania reguł CSS.

Innym sposobem na dodanie własnego kodu CSS jest WPCode. Zalecamy korzystanie z tego rozwiązania, jeśli masz już dużo własnego kodu CSS w twoim motywie i chcesz łatwo rozróżnić i śledzić wszystkie fragmenty kodu.
Najpierw upewnij się, że zainstalowałeś wtyczkę WPCode. Aby uzyskać instrukcje krok po kroku, możesz przeczytać nasz przewodnik na temat instalacji wtyczki WordPress.
Następnie przejdź do Code Snippets “ + Add Snippet i wybierz ‘Add Your Custom Code (New Snippet)’. Następnie kliknij przycisk “+ Dodaj własny fragment kodu”.

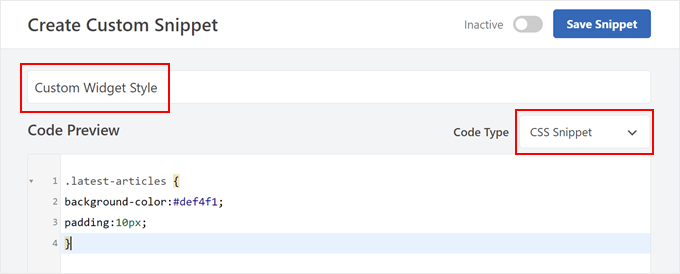
Teraz nadaj swojemu własnemu CSS nazwę. Może to być coś prostego, jak “Własny styl widżetu”.
Następnie zmień fragment kodu na “CSS Snippet”.

Następnie dodaj swój własny CSS w polu.
Oto kilka podstawowych CSS, których użyliśmy:
1 2 3 4 | .latest-articles { background-color:#def4f1;padding:10px;} |
Po zakończeniu przewiń w dół do sekcji Wstaw. Upewnij się, że Metoda wstawienia jest ustawiona na “Automatyczne wstawianie”, a Lokalizacja to “Nagłówek całej witryny”.
Następnie przełącz przycisk w prawym górnym rogu, aż pojawi się napis “Aktywny” i kliknij “Zapisz fragment kodu”.

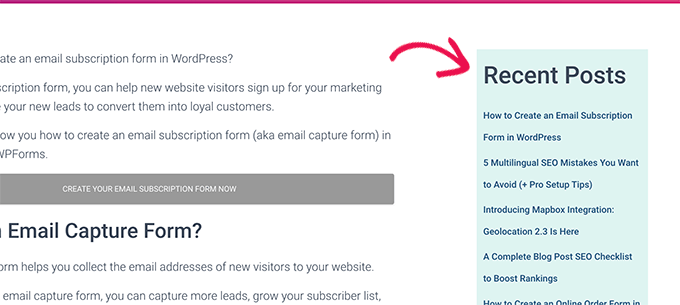
Po dodaniu własnego CSS możesz zobaczyć swoją witrynę internetową WordPress na telefonie komórkowym lub komputerze, aby zobaczyć ją w działaniu.
Oto jak wygląda nasza witryna demonstracyjna WordPress:

Metoda 2: Stylizacja widżetów WordPress za pomocą CSS Hero (bez kodu)
Jednym z problemów powyższej metody jest konieczność napisania kodu CSS. Jednak nie wszyscy użytkownicy znają CSS lub po prostu nie chcą samodzielnie pisać kodu.
W takim przypadku możesz użyć CSS Hero. Jest to niestandardowa wtyczka do stylizacji WordPress, która pozwala dodawać własne CSS do twojego motywu WordPress bez pisania jakiegokolwiek kodu.
Możesz dowiedzieć się więcej o wtyczce w naszej recenzji CSS Hero.
Najpierw należy zainstalować i włączyć wtyczkę CSS Hero. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Po włączaniu wtyczka doda nowy element menu do twojego paska narzędzi administratora WordPress u góry.
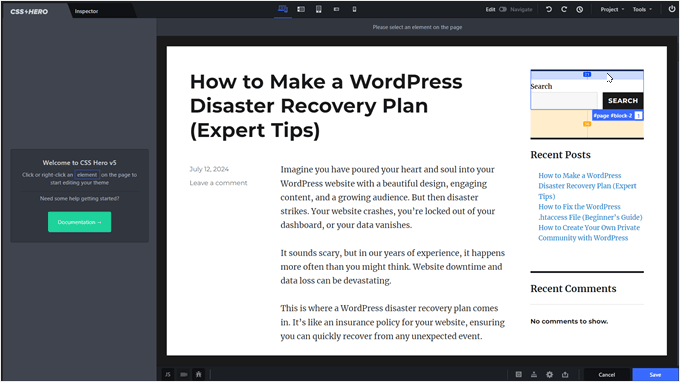
Następnie należy przejść na stronę, na której znajduje się widżet, który chcemy wystylizować i kliknąć przycisk CSS Hero u góry.

Spowoduje to otwarcie strony w interfejsie edytora CSS Hero.
Jest to edytor na żywo, w którym możesz po prostu wskazać i kliknąć dowolny element na twojej witrynie internetowej i zmienić jego styl.

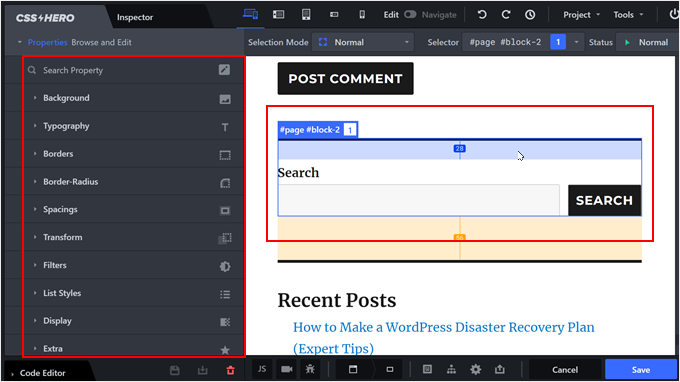
Po prostu najedź myszką na widżet, który chcesz stylizować. Następnie kliknij, aby go zaznaczyć.
W tym przykładzie wybraliśmy widżet Szukaj.

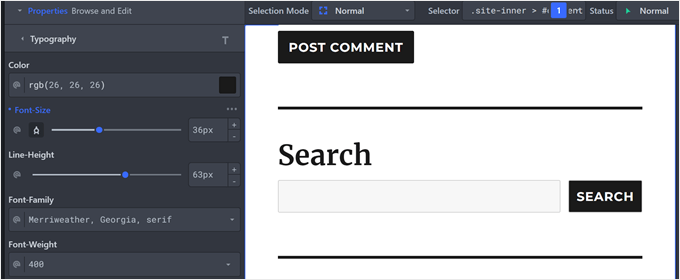
Następnie możesz użyć menu po lewej stronie, aby stylizować twój widżet w dowolny sposób. Obejmuje to zaawansowane opcje stylizacji, takie jak gradienty, typografia, dopełnienie, marginesy i obramowania.
W poniższym przykładzie zmieniliśmy wielkość litery widżetu WordPress Search, aby jeszcze bardziej się wyróżniał.

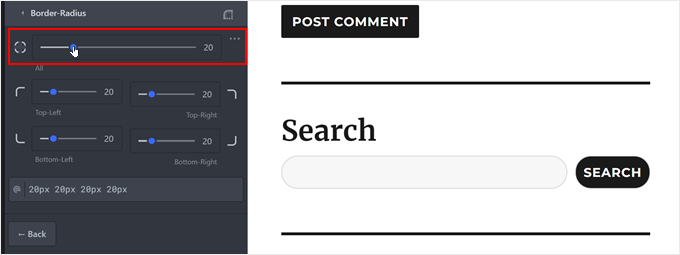
W razie potrzeby można również zmienić określone elementy widżetu.
Na przykład, zdecydowaliśmy się zmienić promień obramowania przycisków i pól wyszukiwania. W ten sposób wyglądają one bardziej zakrzywione i stylowe.

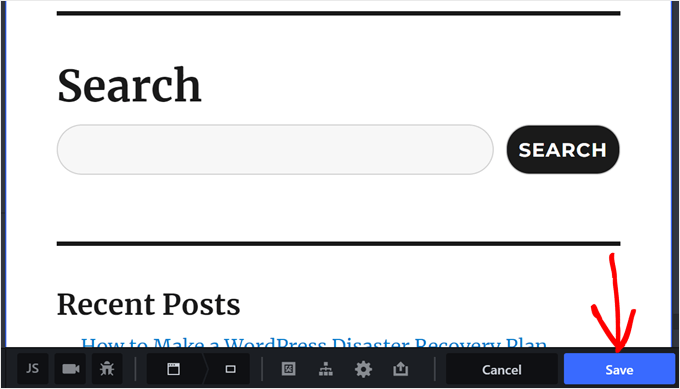
Po zakończeniu nie zapomnij kliknąć przycisku “Zapisz”, aby zapisać twoje ustawienia.
Następnie przejdź do podglądu twojej witryny internetowej, aby zobaczyć nowy projekt WordPress w działaniu.

Mamy nadzieję, że ten artykuł pomógł ci nauczyć się dodawać własne konfiguratory do widżetów WordPress. Warto również zapoznać się z naszym wyborem najlepszych kreatorów stron typu “przeciągnij i upuść” dla WordPressa oraz naszym porównaniem zalet i wad darmowych i premium motywów WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ankush
The Plugin was really Great but I had a problem…
It doesn’t work when i add custom css….
May be plugin css is overriding my code but.. that really sad…
Hey Wpbeginner.com Team.. Please leave me a reply,]
I You can tell me how to fix it…
Rachael
I love this plugin but every time I activate it, I have trouble with the gallery widget. It works fine with the plugin deactivated, but if I turn on the plugin, the gallery widget won’t save any images. All of the other widgets work fine. Does anyone else have this issue?
Regina
Does how to instructional above also also include the ability to customize the font of the widget titles?
Thanks!
terry
Finally, after failing at trying to decode the jargon I get on inspect, this article told me exactly what I needed.
Thanks
Alex
I don’t have any classes on widgets.
irfan
There is extra white space while creating extra widget area for header. Kindly tell us , how to remove this
Thomas
Hi, I tried to do it manually, inspected the element and its class but it did not work.
I am trying to change the style of a WPform.
Could you help me?
WPBeginner Support
Hey Thomas,
Please take a look at this guide on how to add custom css to WPForms.
Admin
daniel
i have added a widget area to my header using the functions.php and header.php files. i can see the widget ive added on my site but i want to put it next to the menu, any idea how to do this please? i want it to sit to the right hand side of the menu.
WPBeginner Support
Hey Daniel,
You’ll need to use place the widget code before your menu and then add custom CSS to position it.
Admin
Deniz Kumru
It’s my first wordpress theme.I was nervous till found your article.It’s done thank you
ivan
Why does my layout under widget styles only shows the padding option, without the bottom margin, gutter & row layout option.
Rimi
hallo
I can not make any changes because it is inactive
Being processed plugin / css / plugin-front.css (inactive),How can I activate pleas
Grace
Hello, my theme doesn’t have a right sidebar, it came with just a footer widget area, can I use the custom css to add a right sidebar? Please help me, thanks
WPBeginner Support
No, you will first need to define a widget ready area. Your theme may already have an option to use a sidebar layout. If it doesn’t, then we would recommend you to ask the theme author for support. On the other hand, if you feel confident in your coding skills, then go a head.
Admin
Mr.T
I want to change them manually. Am I right that by using widget-number class you actually can’t move them up or down in the widgets area, because their id will change, or it works differently?
Erick
I have the same question
Correen K
I was looking for something like this to add some style to my sidebar and stumbled upon the Flexible Posts Widget plugin. I think it’s always nice to have options
Abhishek Prakash
Will using these many CSS not impact the page speed?
WPBeginner Staff
Not if you do it right.