Kiedy tworzymy witryny WordPress dla klientów, często dodajemy własne widżety do kokpitu. Jest to prosty sposób na wyświetlanie pomocnych notatek, odnośników lub instrukcji bezpośrednio w miejscu, w którym loguje się użytkownik.
Domyślny kokpit nie zawsze pokazuje informacje, których ludzie faktycznie potrzebują. Właśnie dlatego lubimy go dostosowywać – aby obszar administracyjny był bardziej użyteczny i osobisty.
Możesz chcieć wyświetlić wiadomość powitalną, wyświetlić dane kontaktowe pomocy technicznej lub dołączyć krótki poradnik. Niezależnie od powodu, jest to łatwe do zrobienia, gdy już wiesz, jak to zrobić.
W tym przewodniku pokażemy, jak dodać własny widżet kokpitu w WordPress – za pomocą kodu lub wtyczki, w zależności od tego, co wolisz.

Czym są widżety kokpitu administracyjnego WordPress?
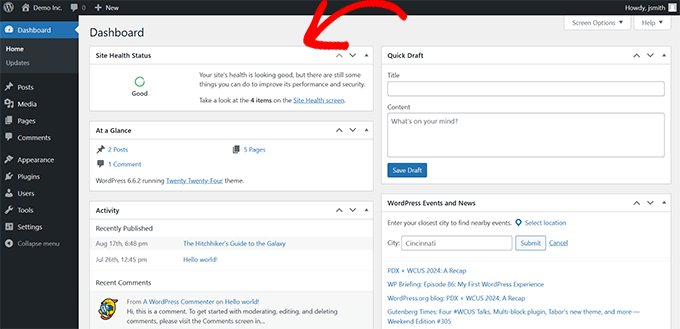
Widżety kokpitu to małe okienka, które widzisz, gdy logujesz się do swojej witryny WordPress. Wyświetlają one szybkie informacje, przydatne odnośniki i aktualizacje dotyczące twojej witryny internetowej.
Domyślnie WordPress udostępnia widżety takie jak “W skrócie”, “Aktywność”, “Stan witryny” i “Szybki szkic”. Możesz jednak dodawać własne widżety z treścią dostosowaną do twoich potrzeb.

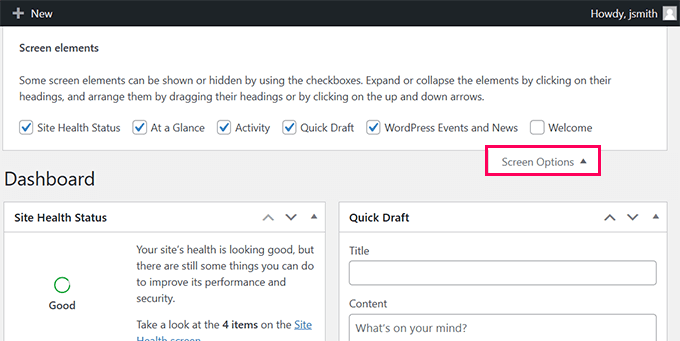
Szybka wskazówka: Każdy użytkownik Twojej witryny może wybrać widżety, które chce widzieć. Mogą je pokazywać, ukrywać lub zmieniać ich układ, aby dopasować je do swojego przepływu pracy.
Dlaczego widżety kokpitu są pomocne?
- Pokazują one przydatne dane w momencie, gdy użytkownik loguje się do systemu.
- Możesz szybko uzyskać dostęp do narzędzi lub treści bez przekopywania się przez menu.
- Własne widżety pozwalają dostosować kokpit do twoich konkretnych potrzeb.
Gdzie je znaleźć:
Widżety te pojawiają się na głównym ekranie kokpitu w obszarze administracyjnym WordPress. Można je przesuwać, przeciągając i upuszczając, lub ukrywać za pomocą karty Opcje ekranu u góry.

Chcesz mieć własny kokpit bez pisania kodu? 🎯
Jeśli nie czujesz się komfortowo dodając fragmenty kodu PHP lub edytując funkcje, pozwól naszym ekspertom zrobić to za Ciebie. Skorzystaj z naszej usługi pomocy technicznej WordPress na żądanie, a my skonfigurujemy czyste, pomocne środowisko administratora WordPress – spersonalizowane tak, jak chcesz.
Dlaczego i jak używamy własnych widżetów administracyjnych w WordPressie?
Własne widżety kokpitu to świetny sposób na spersonalizowanie doświadczenia administratora WordPress. Używaliśmy ich na wielu witrynach klientów, aby wyświetlać przydatne informacje, odnośniki do ważnych narzędzi lub uprościć proces wdrażania.
Niezależnie od tego, czy prowadzisz swoją witrynę, czy zarządzasz kilkoma dla klientów, konfiguratory widżetów mogą zaoszczędzić czas i sprawić, że obszar administracyjny będzie bardziej użyteczny.
Rzeczywiste przypadki użycia:
- Personalizacja: Dodaj wiadomość powitalną, wyświetlaj kluczowe statystyki lub odnośniki do stron, z których Twój zespół często korzysta.
- Zastosowanie dla deweloperów: Deweloperzy często tworzą widżety, które są przewodnikiem dla klientów w skrótach do typowych zadań, takich jak aktualizacje lub kopie zapasowe.
W jaki sposób wykorzystujemy je na naszych witrynach:
Opieramy się na zestawie niezbędnych wtyczek WordPress, a wiele z nich zawiera wbudowane widżety kokpitu.
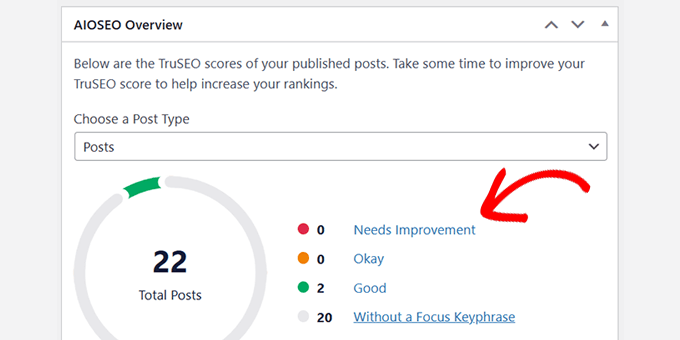
Często używamy widżetu All in One SEO Overview. Pokazuje on wyniki TruSEO dla naszych treści i podaje bezpośrednie odnośniki do ich poprawy.

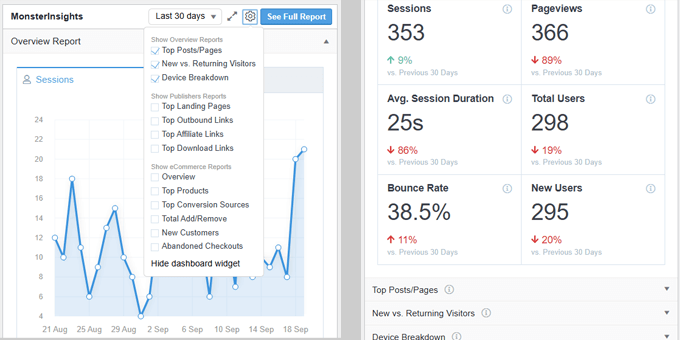
Korzystamy również z widżetu MonsterInsights. Daje nam on szybki wgląd w ruch i wydajność naszej witryny internetowej bezpośrednio z kokpitu.
Jest również elastyczny – możemy wybrać, które dane mają być wyświetlane w zależności od tego, kto z nich korzysta.

Ponieważ każdy członek zespołu ma inne potrzeby, może pokazywać lub ukrywać widżety i zmieniać układ kokpitu w dowolny sposób. To niewielka funkcja, która ma ogromny wpływ na produktywność.
Jak tworzyć własne widżety administracyjne WordPress?
Istnieją dwa główne sposoby tworzenia własnych widżetów kokpitu WordPress. Możesz skorzystać z poniższych odnośników, aby przejść do wybranej metody:
Metoda 1: Tworzenie widżetów kokpitu przy użyciu własnego kodu (bardziej dostosowane)
W przypadku tej metody będziesz musiał dodać własny kod do swojej witryny WordPress, aby utworzyć widżet kokpitu. Wymaga to podstawowej znajomości programowania WordPress. Jeśli więc nie chcesz pisać kodu, możesz przejść do następnej metody.
Pokazujemy tę metodę jako pierwszą, ponieważ jest bardziej elastyczna i pozostawia miejsce na dodanie dowolnego kodu, który chcesz uruchomić wewnątrz twojego własnego widżetu.
Pokażemy ci kod, którego potrzebujesz, a następnie możesz go dostosować, aby dodać swój kod za pomocą PHP, HTML lub JS.
Jeśli chodzi o dodawanie własnego kodu do twojej witryny WordPress, wielu klientów myśli o pliku functions.php motywu . Chociaż ta metoda działa, uważamy, że istnieje lepszy, bezpieczniejszy sposób obsługi własnych fragmentów kodu – za pomocą WPCode.

Edycja pliku functions.phpmoże czasami spowodować awarię twojej witryny, jeśli w kodzie wystąpi błąd. Ponadto utracisz własny kod, jeśli zmienisz lub zaktualizujesz motyw bez utworzenia kopii zapasowej zmian.
Z drugiej strony WPCode pozwala bezpiecznie dodawać własny kod bez zawieszania twojej witryny. Ułatwia również zarządzanie fragmentami kodu oraz włączanie i wyłączanie ich w razie potrzeby.
Uwaga: Dostępna jest również darmowa wersja o nazwie WPCode Lite, której można użyć w tym poradniku. Zalecamy jednak uaktualnienie do płatnego planu, aby odblokować więcej funkcji.
Najpierw należy zainstalować i włączyć wtyczkę WPCode. Więcej szczegółów można znaleźć w naszym artykule na temat instalacji wtyczki WordPress.
Po włączaniu należy przejść do strony Code Snippets ” +Add Snippet i wybrać opcję “Add Your Custom Code (New Snippet)”, aby utworzyć nowy fragment kodu.

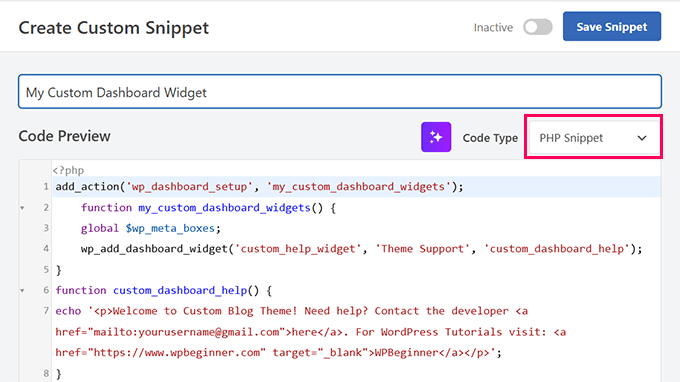
Na następnym ekranie musisz wpisz nazwę twojego własnego kodu i wybierz “Fragment kodu PHP” jako “Rodzaj kodu”.
Następnie dodaj następujący kod w polu Podgląd kodu:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | //hooks up your code to dashboard setupadd_action('wp_dashboard_setup', 'my_custom_dashboard_widgets'); function my_custom_dashboard_widgets() {global $wp_meta_boxes;// Register your custom WordPress admin dashboard widgetwp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');} function custom_dashboard_help() {// Replace this with any code you want to show in your custom admin widgetecho '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:yourusername@gmail.com">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';} |
Oto jak powinno to wyglądać w twoim interfejsie WPCode:

Poniżej znajduje się małe wyjaśnienie kodu:
Funkcja my_custom_dashboard_widgets() rejestruje własny widżet za pomocą funkcji wpb_add_dashboard_widget(). Przyjmuje ona trzy argumenty. Pierwszy to identyfikator własnego widżetu, drugi to tytuł widżetu, a trzeci argument to funkcja zwrotna.
Custom_dashboard_help() jest naszą funkcją zwrotną, a wewnątrz niej dodaliśmy kod HTML, który chcemy wyświetlić po wyświetleniu widżetu.
Podłączyliśmy funkcję ourmy_custom_dashboard_widgetsfunctiondo wp_dashboard_setuphookza pomocą add_action. Ten hak zasadniczo konfiguruje stronę kokpitu do wyświetlenia.
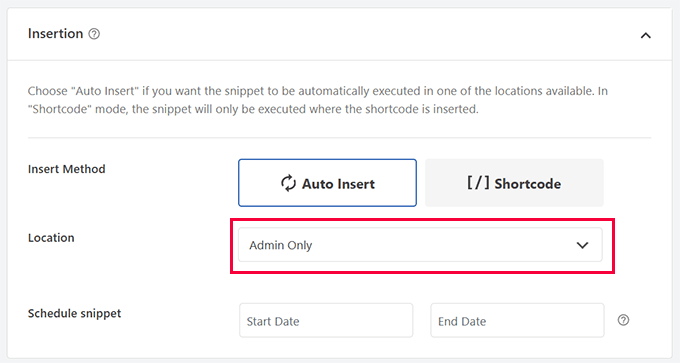
Po dodaniu własnego kodu należy przewinąć w dół do sekcji “Wstawienie” i wybrać “Tylko administrator” z rozwijanego menu Lokalizacja.

Na koniec kliknij przycisk “Zapisz fragment kodu” i przełącz opcję statusu na “Aktywny”.
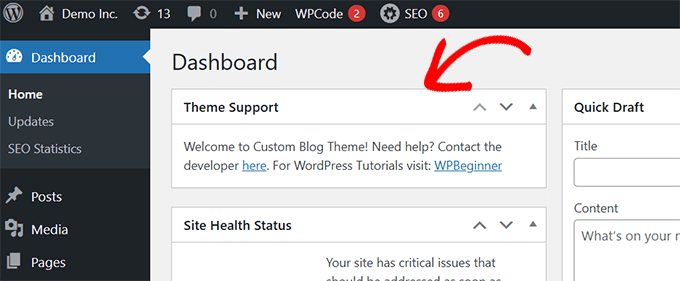
To wszystko. Możesz teraz przejść na stronę Dashboard, aby zobaczyć twój własny widżet pulpitu administratora WordPress w działaniu.

Metoda 2: Tworzenie własnego widżetu kokpitu za pomocą wtyczki (łatwiejsze)
Ta metoda jest łatwiejsza, ale umieściliśmy ją jako drugą, ponieważ jest nieco mniej elastyczna niż dodawanie własnego kodu.
W tej metodzie użyjemy wtyczki Ultimate Dashboard. Jest to jedna z najlepszych wtyczek do kokpitu administratora WordPress i pomaga w łatwym tworzeniu własnych widżetów administratora.
Więcej szczegółów można znaleźć w naszej pełnej recenzji Ultimate Dashpit.
Najpierw należy zainstalować i włączyć wtyczkę Ultimate Dashboard. Więcej szczegółów można znaleźć w naszym artykule na temat instalacji wtyczki WordPress.
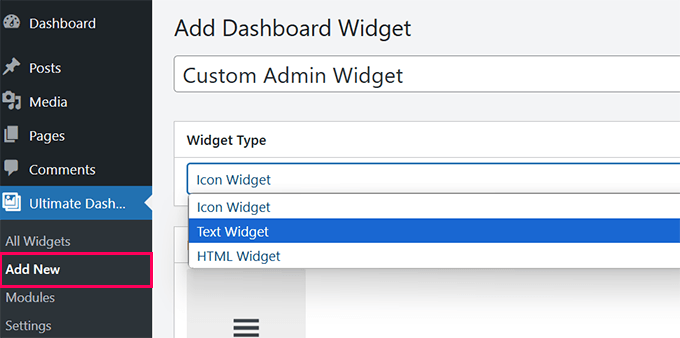
Po włączaniu należy przejść na stronę Ultimate Dash…”. Utwórz nowy. Najpierw należy podać tytuł twojego widżetu, a następnie wybrać rodzaj widżetu.

Istnieją trzy rodzaje widżetów, które można utworzyć:
- Widżet ikonki – wyświetl dużą ikonkę i wskaż ją na dowolnej stronie twojej witryny.
- Widżet tekstowy – wykorzystuje edytor wizualny, w którym można dodać dowolny tekst z kilkoma podstawowymi opcjami formatowania.
- Widżet HTML – Dodaj kod HTML do swojego własnego widżetu.
Przyjrzyjmy się każdemu z nich.
1. Tworzenie własnego widżetu z ikonkami
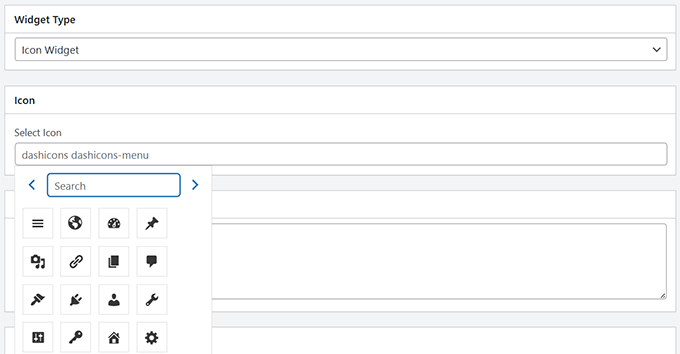
Wybierz “Icon Widget” jako rodzaj widżetu, a następnie wybierz ikonkę, którą chcesz wyświetlić. Domyślnie dostępna jest ograniczona liczba ikonek do wyboru.

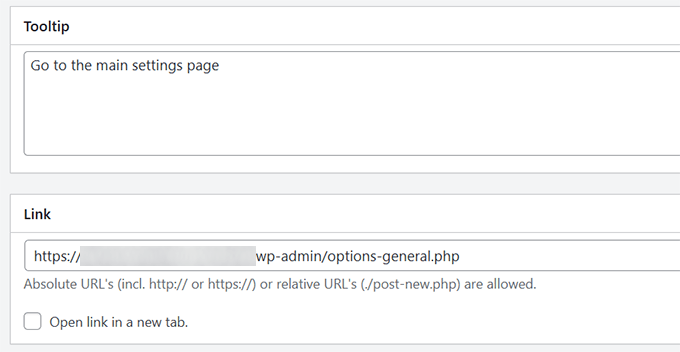
Poniżej można dodać tekst w sekcji “Wskazówka dotycząca narzędzia”, aby wyjaśnić użytkownikom, co się stanie po kliknięciu ikonki. Na przykład: “Przenosi do strony ustawień WordPress”.
Następnie dodaj odnośnik, pod który chcesz wysyłać użytkowników po kliknięciu ikonki.

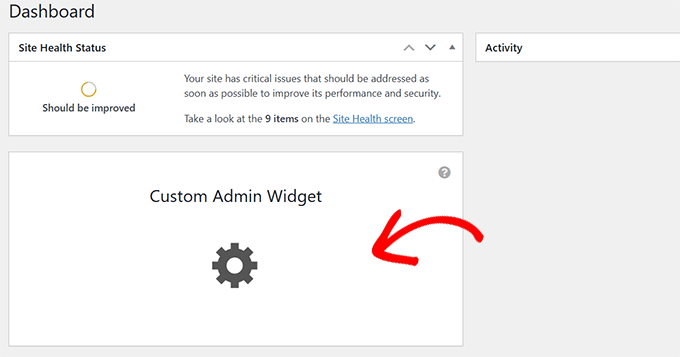
Na koniec kliknij “Opublikuj”, aby zapisać twoje zmiany i przejdź na kokpit, aby zobaczyć widżet w działaniu.
Tak by to wyglądało.

2. Tworzenie własnego widżetu tekstowego
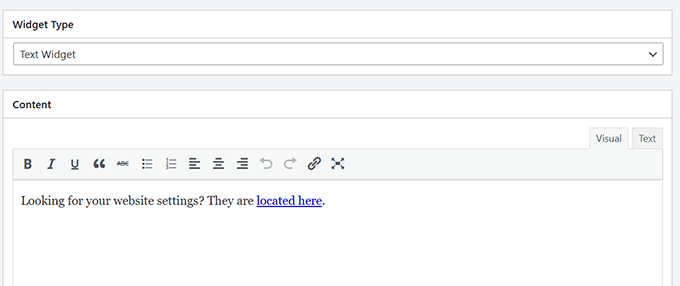
Jeśli jeszcze tam nie jesteś, przejdź do strony “Ultimate Dash…”. Utwórz nowy. Wybierz “Widżet tekstowy” jako twój rodzaj widżetu.
Wtyczka wyświetli wizualny edytor tekstu (taki sam jak stary klasyczny edytor), w którym można dodać dowolny tekst do wyświetlenia z podstawowym formatowaniem HTML.

Po zakończeniu kliknij “Opublikuj”, aby zapisać twoje zmiany.
Możesz teraz przejść na twój kokpit administratora, aby zobaczyć ten własny widżet administratora w działaniu.

3. Tworzenie własnego widżetu HTML
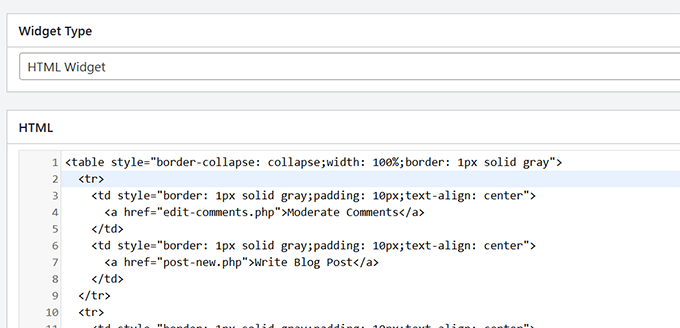
Jeśli jeszcze tam nie jesteś, musisz przejść do Ultimate Dash…” Utwórz nowy. Wybierz “Widżet HTML” jako twój rodzaj widżetu.
Wtyczka wyświetli edytor HTML, w którym można dodać dowolny kod HTML z wbudowanym CSS.

Po zakończeniu kliknij “Opublikuj”, aby zapisać twoje zmiany.
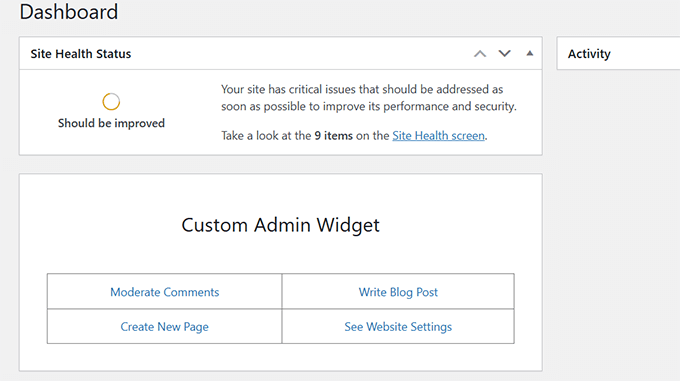
Możesz teraz przejść na twój kokpit administratora, aby zobaczyć ten własny widżet administratora w działaniu.

Korzystając z Ultimate Dashboard, możesz tworzyć dowolną liczbę własnych widżetów i mieszać i dopasowywać różne rodzaje widżetów, aby stworzyć pomocny kokpit administratora.
Przeniesienie twojego kokpitu administracyjnego WordPress na wyższy poziom
Obszar administracyjny WordPress to miejsce, w którym większość właścicieli witryn internetowych spędza dużo czasu na pisaniu treści, tworzeniu stron, zarządzaniu zamówieniami i nie tylko.
Oto kilka dodatkowych zasób dla optymalizacji kokpitu administratora WordPress:
- Jak dostosować kokpit administratora WordPress?
- Jak stworzyć białą etykietę twojego kokpitu administracyjnego WordPress?
- Jak tworzyć zautomatyzowane przepływy pracy w WordPress
- Wtyczki i porady usprawniające obszar administracyjny WordPressa
Mamy nadzieję, że ten artykuł pomógł ci dodać własne widżety kokpitu w obszarze administracyjnym WordPress. Możesz również zapoznać się z naszym przewodnikiem po zabezpieczeniach WordPress lub rzucić okiem na ten poradnik dotyczący ukrywania niepotrzebnych elementów menu z obszaru administracyjnego.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Brandon
Very useful. Thank you.
WPBeginner Support
Glad it was useful!
Admin
Jef Vermeire
Can you add multiple widget of the same type on the wordpress dashboard. For example: can I add the custom ‘custom_help_widget’ twice on my dashboard?
WPBeginner Support
You could if you wanted to, you would want to add an additional line of the wp_add_dashboard_widget if you wanted it twice
Admin
Xavier Barbot
Very useful, thank you, I’ve tried all the plugins but none achieved adding a simple widget for my clients, very slick and easy to replicate by cresting a custom plugin, I give you 5 stars!
WPBeginner Support
Glad our recommendation was helpful
Admin
Syed Ali Ahmed
Thanks for sharing this, This is too awesome I love it.
WPBeginner Support
Glad you found our guide helpful
Admin
Mike
Is it possible to style the widget with custom attributes via HTML or CSS?
WPBeginner Support
You could but that is a bit beyond what we cover in our articles.
Admin
daan van middendorp
How can I use this for with a custom role ?
WPBeginner Support
If your custom role can see dashboard widgets, it should be able to see the custom widget.
Admin
haqem
how to put this custom widget at “Add New Post” area for writing
Ron Sierra
This was asked once but I could not find the reply or answer. How do I create multiple dashboard widgets?
Bjornen
How do I add wp_mail function to this widget?
Meaning; how do I provide the customer with a contact form in that widget?
Vishah
How can I add a button ?
Wade
Used your code and got the white screen of death. WP 4.7.2
Any ideas?
WPBeginner Support
Hey Wade,
You can remove the code using FTP. Also please see our guide on how to fix white screen of death in WordPress
Admin
gobinda das
can i change the heading Flowtown theme to something else
Javier
Hi, I’m trying to create custom widgets on a per user basis. Each user needs to have a widget with different text in it.
Is there any way to achieve this?
David Guerreiro
That is very easy ! With PHP get the current user on the function that you are using for displaying the metabox content and change the HTML depending of the user retreived. Have a look on this :
Lại Đình Cường
Hello Syed Balkhi, how can I add new admin widget with order?
shakun
How to add multiple widget on dashboard
Nishant
i tried to insert a do_shortcode() with shortcode for a contact form to give user a quick access to report any bug of provide feedback but it doesn’t work … any idea how to get CF 7 working with this ?
Thanks
Dustin
This would be great to know. I am also trying to use a shortcode in a dashboard widget.
Mike
This isn’t working for me in 3.5. Are there any updates to get this working? Thanks!
smayzes
Is it possible to do this using OOP?
e.g.:
inside a class:
wp_add_dashboard_widget(‘custom_help_widget’, ‘Help and Support’, array($this, ‘customDashboardHelp’));
function customDashboardHelp() {
echo ‘<p>Welcome to your custom CMS!’;
}
Nick Powers
I know your message is quite old, but for the sake of others who come here and have the same question. Yes, it does work with OOP, just as you have indicated.
luxsub
Is it possible to put a widget with adsense in your dashboard for a multi user site?
y3kgeek
Great idea. What if I want to create a custom dashboard widget that only people with a certain user role, say Contributing Writer, can see?
Editorial Staff
You can do this by using the conditional statement if user_can or even user roles.
Admin
DramaKing
I know it’s been three years, but if others happen to come around here looking for an answer (like me), this is how I did it. I don’t know a lot about coding so it’s probably not clean, but this is how I managed to get it to work:
add_action(‘wp_dashboard_setup’, ‘dashboard_widget_mail’);
function dashboard_widget_mail() {
global $wp_meta_boxes;
if ( current_user_can( ‘delete_users’ ) ) {
wp_add_dashboard_widget(‘custom_mail_widget’, ‘Widgetname to show up on dashboard’, ‘custom_dashboard_mail’);
} return true;
}
function custom_dashboard_mail() {
echo ‘Your custom text here.’;
}
—
You can replace ‘delete_users’ for any capability you like of course.
Martin
Thx for this! It works great.
Just a quick question:
If I want to add 2 or more custom widgets in the functions.php, do I have to change the “action” and “function” name?
Editorial Staff
Yes you would have to add two separate functions and actions…
Admin
ACS04
Sounds good, but should be better to create a simple plugin to do so, in such a way, this widget will be independant from the themes… Don’t you think ?
Editorial Staff
Well you can, but in our case it contains support information that we want our clients to know. This is mostly for custom theme designs, so it is only good to have when our theme is activated.
Admin
Frankie Jarrett
Thanks a lot for the easy example. I was able to get something up and running in just a few seconds
Stéphane
Wow! Never heard about that trick before… Very nice, thanks!
Daniel
Worked like a charm. Using this as a workaround for one of my membership site that locked all dashboard menus; this will point members to the appropriate edit posts links again.
richard
when making two widgets how do you make them side by side instead of one on top one on bottom?
Editorial Staff
Hey Richard, You can make your widget be displayed at the very top using the code in WordPress Codex Dashboard API. We don’t know how to set them side by side without manually going in and saving it for the client. Perhaps sending an email to Jake and asking him would be a good idea.
Although remember, the settings you set in functions.php does not override the normal settings if the user has previously changed the settings. This only works if the user never organized his/her dashboard before.
Admin
Ash Blue
Use display block on the outer most element and float left, make sure to set a width, but that may break it. This is very similar to a gallery layout. This is not suggested and not necessarily how WordPress designed widgets to be used (use at your own risk).
david
wpmu. I have found /wp-includes/functions.php but where should I insert the code? Thanks for your help
Editorial Staff
You actually include this in your themes functions.php file not the core file.
Admin
cho
what do u mean themes function.php?
i cannot find such a file
Editorial Staff
There is a functions.php file located in your theme’s folder.
Ash Blue
Interesting, I did all of that with the line below. Is one better, or are these both just as good?
if ( function_exists('register_sidebar') ) {
register_sidebar(array(
'name'=>'Contact',
));
}
Editorial Staff
Your code is for registering Sidebar Widgets. The code we are sharing in this article is to add custom dashboard widget. When one log in to their wp-admin, they see post stats, and other information. This box will be added there.
Two completely different topics.
Admin
Vivek @ InfoEduTech
thanks for the tutorial.
please don’t take it wrong whenever you are going to post any article post it with the appropriate screen shot so that it will be easy for the newbie.
Jim
This is awesome thank you for sharing.