Chcesz ułatwić poruszanie się po twojej witrynie internetowej? Dodanie efektu płynnego przewijania do góry pomaga odwiedzającym szybko wrócić na górę – idealne rozwiązanie dla długich stron!
Jeśli obawiasz się, że konfiguracja może być trudna, jesteśmy tutaj, aby powiedzieć Ci, że nie musisz. 🙌
Przetestowaliśmy to sami i okazało się, że można go dodać do WordPressa w zaledwie kilku krokach za pomocą jQuery lub darmowej wtyczki.
W tym przewodniku pokażę ci krok po kroku, jak dodać efekt płynnego przewijania do góry w WordPress. Zaczynamy!

Co to jest Smooth Scroll i kiedy należy go używać?
O ile witryna nie ma przypiętego menu nagłówka, użytkownicy, którzy przewijają na dół długiego wpisu lub strony WordPress, muszą ręcznie przesuwać lub przewijać z powrotem do góry, aby poruszać się po witrynie.
Może to być naprawdę irytujące i często użytkownicy po prostu naciskają przycisk Wstecz i wychodzą. Dlatego potrzebujesz przycisku, który szybko przekieruje użytkowników na górę wpisu lub strony.
Zazwyczaj można dodać tę funkcję jako prosty odnośnik tekstowy bez użycia jQuery, jak poniżej:
1 | <a href="#" title="Back to top">^Top</a> |
To wyśle użytkowników na górę, przewijając całą stronę w ciągu milisekund. Działa, ale efekt może być drażniący, podobnie jak w przypadku wyboju na drodze.
Płynne przewijanie jest tego przeciwieństwem. Przesunie użytkownika z powrotem na górę z przyjemnym wizualnie efektem. Korzystanie z takich elementów może drastycznie poprawić wrażenia użytkownika na twojej witrynie.
Mając to na uwadze, podzielimy się dwiema metodami dodawania płynnego efektu przewijania do góry na twojej witrynie WordPress przy użyciu wtyczki i jQuery. Skorzystaj z poniższych odnośników, aby przejść do twojej preferowanej metody:
Bez zbędnych ceregieli, zacznijmy od pierwszej metody.
Dodanie efektu płynnego przewijania do góry za pomocą wtyczki WordPress
Ta metoda jest zalecana dla początkujących, ponieważ pozwala dodać efekt przewijania do góry do witryny internetowej WordPress bez dotykania ani jednej linii kodu.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć wtyczkę WPFront Scroll Top. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
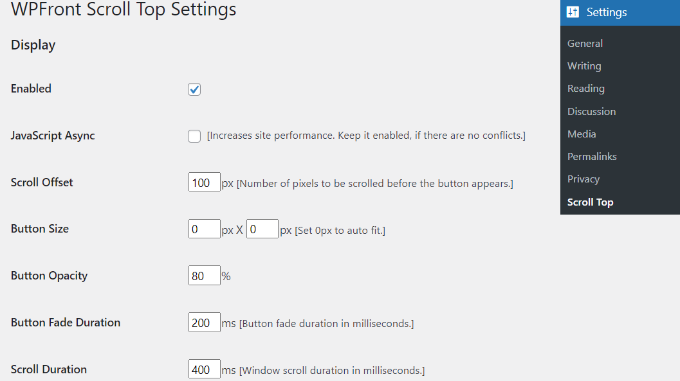
Po włączaniu możesz przejść do Ustawienia ” Scroll Top z twojego kokpitu WordPress. Tutaj można skonfigurować wtyczkę i dostosować efekt płynnego przewijania.
W tym miejscu pierwszą rzeczą, którą musisz zrobić, jest kliknięcie pola wyboru “Włączone”, aby włączyć przycisk przewijania do góry na twojej witrynie. Następnie zobaczysz opcje edycji przesunięcia przewijania, rozmiaru przycisku, krycia, czasu zanikania, czasu przewijania i innych.

Jeśli przewiniesz w dół, znajdziesz więcej opcji, takich jak edycja czasu automatycznego ukrywania i włączanie opcji ukrywania przycisku na małych urządzeniach lub na ekranie wp-admin.
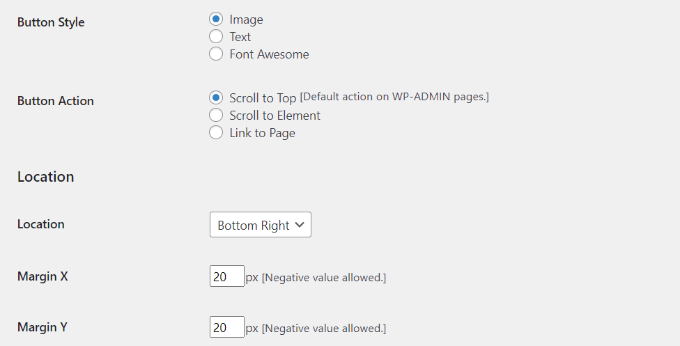
Można również edytować sposób działania przycisku po jego kliknięciu. Domyślnie będzie on przewijał do góry strony, ale możesz zmienić go tak, by przewijał do konkretnego elementu wpisu lub nawet odnośnika do strony.
Dodatkowo można dostosować lokalizację przycisku. Zazwyczaj znajduje się on w prawym dolnym rogu ekranu, ale istnieje możliwość przeniesienia go w dowolny inny róg.

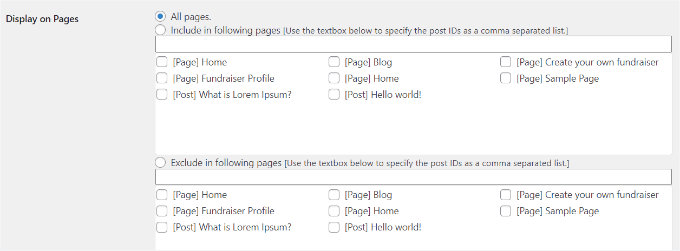
Wtyczka WPFront Scroll Top oferuje filtry umożliwiające wyświetlanie przycisku przewijania do góry tylko na wybranych stronach.
Normalnie pojawi się on na wszystkich stronach twojego bloga WordPress. Możesz jednak przejść do sekcji “Wyświetlanie na stronach” i wybrać, gdzie chcesz wyświetlać efekt przewijania do góry.

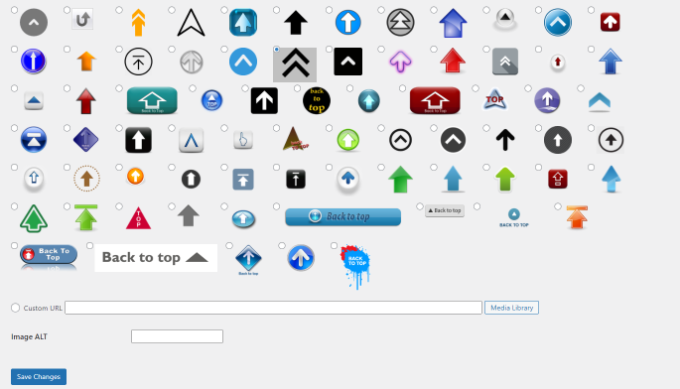
Wtyczka oferuje również gotowe projekty przycisków. Powinieneś być w stanie łatwo znaleźć projekt, który pasuje do twojej witryny.
Jeśli nie możesz znaleźć gotowego przycisku obrazu, który działa dla Ciebie, istnieje możliwość przesłania własnego obrazka z biblioteki multimediów WordPress.

Po zakończeniu kliknij przycisk “Zapisz zmiany”.
Możesz teraz przejść na swoją witrynę internetową, aby zobaczyć przycisk przewijania do góry w działaniu.

Dodawanie efektu płynnego przewijania do góry za pomocą jQuery w WordPress
Zanim zaczniemy, należy pamiętać, że ta metoda nie jest zalecana dla początkujących. Jest odpowiednia dla osób, które swobodnie edytują motywy, ponieważ obejmuje dodawanie kodu do twojej witryny internetowej.
Aby dodać efekt płynnego przewijania, użyjemy jQuery, kilku CSS i jednej linii kodu HTML w twoim motywie WordPress.
Najpierw otwórzmy edytor tekstu, taki jak Notatnik, i utwórzmy plik. Zapiszmy go jako smoothscroll.js.
Następnie należy skopiować i wkleić ten kod do pliku:
1 2 3 4 5 6 7 8 9 10 11 12 13 | jQuery(document).ready(function($){ $(window).scroll(function(){ if ($(this).scrollTop() < 200) { $('#smoothup') .fadeOut(); } else { $('#smoothup') .fadeIn(); } }); $('#smoothup').on('click', function(){ $('html, body').animate({scrollTop:0}, 'fast'); return false; });}); |
Ten kod to skrypt jQuery, który doda efekt płynnego przewijania do przycisku przenoszącego użytkowników na górę strony.
Następnie możesz zapisać plik i przesłać go do katalogu /js/ w twoim katalogu motywów WordPress.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat korzystania z FTP do przesyłania plików do WordPress.
Jeśli twój motyw nie ma katalogu /js/, możesz go utworzyć i przesłać do niego plik smoothscroll.js.
Możesz również zapoznać się z naszym przewodnikiem po plikach i strukturze katalogów WordPress, aby uzyskać więcej informacji.
Następną rzeczą, którą musisz zrobić, jest wczytywanie pliku smoothscroll.js w twoim motywie.
Aby to zrobić, zapiszemy skrypt w WordPress, po prostu kopiując i wklejając ten kod do pliku functions. php twojego motywu.
Nie zalecamy jednak bezpośredniej edycji plików motywu, ponieważ najmniejszy błąd może zepsuć twoją witrynę. Zamiast tego możesz użyć wtyczki takiej jak WPCode i postępować zgodnie z naszym poradnikiem dotyczącym dodawania własnych fragmentów kodu w WordPress:
1 | wp_enqueue_script( 'smoothup', get_template_directory_uri() . '/js/smoothscroll.js', array( 'jquery' ), '', true ); |
Uwaga: Używamy WPCode na naszych witrynach do tworzenia własnych fragmentów kodu i zarządzania nimi. Koniecznie sprawdź naszą pełną recenzję WPCode, aby poznać jego funkcje!
Powyższy kod nakazuje WordPressowi wczytywanie naszego skryptu i biblioteki jQuery, ponieważ nasza wtyczka jest od nich zależna.
Teraz, gdy dodaliśmy jQuery, dodajmy rzeczywisty odnośnik do naszej witryny WordPress, który przeniesie użytkowników z powrotem na górę.
Aby to zrobić, po prostu wklej ten kod HTML w dowolnym miejscu w pliku footer.php twojego motywu za pomocą WPCode.
1 | <a href="#top" id="smoothup" title="Back to top"></a> |
Jeśli potrzebujesz pomocy, zapoznaj się z naszym poradnikiem dotyczącym dodawania kodu nagłówka i stopki w WordPressie
Być może zauważyłeś, że kod HTML zawiera odnośnik, ale nie zawiera tekstu kotwicy. To dlatego, że użyjemy ikonki obrazka ze strzałką w górę, aby wyświetlić przycisk powrotu do góry.
W tym przykładzie używamy ikonki 40x40px. Wystarczy dodać poniższy własny CSS do arkusza stylów twojego motywu.
W tym kodzie używamy ikonki jako obrazka tła przycisku i ustawiamy ją w naprawionej pozycji. Dodaliśmy również małą animację CSS, która obraca przycisk, gdy użytkownik najedzie na niego myszką:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | #smoothup {height: 40px;width: 40px;position:fixed;bottom:50px;right:100px;text-indent:-9999px;display:none;background: url("https://www.example.com/wp-content/uploads/2013/07/top_icon.png");-webkit-transition-duration: 0.4s;-moz-transition-duration: 0.4s; transition-duration: 0.4s;}#smoothup:hover {-webkit-transform: rotate(360deg) }background: url('') no-repeat;} |
W powyższym CSS upewnij się, że zastąpiłeś https://www.example.com/wp-content/uploads/2013/07/top_icon.png adresem URL obrazka, którego chcesz użyć.
Możesz przesłać swoją własną ikonkę obrazu za pomocą narzędzia do przesyłania multimediów WordPress, skopiować adres URL obrazka, a następnie wkleić go do kodu.
I to w zasadzie wszystko!
Martwisz się, że możesz zepsuć swoją witrynę podczas modyfikowania motywu? Gdy skorzystasz z usługi projektowania witryn WordPress w WPBeginner, nasz zespół profesjonalistów może bezpiecznie przekształcić twoją witrynę w oszałamiającą wizualnie i przyjazną dla użytkownika. Nie pozwól, aby modyfikacje motywu cię stresowały, skontaktuj się z naszą usługą WordPress Website Design już dziś!
Więcej informacji: Więcej Zasobów Wokół Motywów WordPress
Chcesz zagłębić się w motywy WordPress? 🎨
Niezależnie od tego, czy szukasz najlepszych motywów, wskazówek dotyczących konfiguratora, czy lepszego zrozumienia frameworków motywów, te zasoby pomogą Ci w pełni wykorzystać możliwości Twojej witryny WordPress:
- Najpopularniejsze i najlepsze motywy WordPress
- Co to jest WordPress Theme Framework i jakie są najlepsze frameworki motywów?
- Jak dostosować własny motyw WordPress?
- Jak korzystać z konfiguratora motywów WordPress jak profesjonalista?
- Kompletny przewodnik dla początkujących po pełnej edycji witryny WordPress
- Co się stanie, gdy zmienisz swój motyw WordPress?
Mamy nadzieję, że ten artykuł pomógł ci dodać płynny efekt przewijania do góry na twojej witrynie za pomocą jQuery. Warto również zapoznać się z naszą ekspercką listą rzeczy, które MUSISZ ZROBIĆ przed zmianą motywu WordPress oraz naszym przewodnikiem na temat tego, jak znaleźć pliki do edycji w motywie WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Previously, I didn’t have a ‘back to top’ button on the page, but as my articles became longer and longer, I didn’t want users to spend several seconds scrolling. I started using this exact plugin, and it’s fantastic. It significantly enhances user comfort, even though at first glance it might seem unnecessary. It isn’t.
Asha
Thank you very much! This is very clearly explained. Helpful.
Marco
The Jquery method didn’t work for me using a Twenty-seventeen child theme. Oh well. The hyperlink version did work perfectly, thankfully, and it’s good enough for me.
Marco
One question…could one reason why this is not working for me (the jquery method) be because my WordPress installation is in a subfolder? It’s the only reason I can think of.
Taffeltrast
Would love this, but it break the footer.php. The footer simply does not load.
When i try ad it to footer.php i get “There is a syntax error on line 14. etc etc”, and when i try upload it anyway, the footer does not load.
oliver
thanks a lot, simple and effective.
my two cents, if you allready have a custom.js file in your theme you can simply add the jquery function in this file instead of creating a new file and enqueue again.
Personnally i prefer to have all my small scripts in one file.
Stuart
Child Theme Designed by Blank |
<?php }
add_action('wp_head', 'my_favicon');
What am I doing wrong ? This is my funtions.php new to wp_enqueue_scripts.
Stuart
Twenty Fifteen-Child Theme made a Js folder added all the wp_enqueue_script but no dice not sure what went wrong. I want to use less plugins as possible they seem to slow WordPress sites down. Added A favicon perfect wp_enqueue_script kind of new to me. Any help?
Donald
Hi, does this still work? The icon appears (if I temporarily change the CSS to display:block), the script shows up as loaded in the Firefoxe developers’ toolbox console. However I get the following error message for line 1:
‘SyntaxError: missing ; before statement’
I’ve copied the script as above:
01 jQuery(document).ready(function($){
02 $(window).scroll(function(){
03 if ($(this).scrollTop() < 200) {
04 $('#smoothup') .fadeOut();
05 } else {
06 $('#smoothup') .fadeIn();
07 }
08 });
09 $('#smoothup').on('click', function(){
10 $('html, body').animate({scrollTop:0}, 'fast');
11 return false;
12 });
13 });
Can anyone see what the problem might be?
Donald
Josh Patterson
Is there any way to make this fade out before it gets to the bottom of the page?
jaybob
Hi, its working fine. Thank you for the tutorial but i only have just one problem, the image appears to quick. can i do something to appear later / a little bit down, after scrolling?
Aaron
This is a very clean way to pull this off. By far my favorite I’ve found.
Quick question… I have put it in my footer.php file… How can I get it to stop sticking at a certain point? For example, I have a footer that is 575px tall and I don’t want the icon going into that area. Basically stop the fixed position at say, 600px from the bottom of the page.
Ulv
Would this solution add the smoothscroll.js file to the portion of the html file or…?
emanuele
Hi,
is possible to add smooth scroll in menu for scroll page?…i have create a one page template and i want to scroll it by menu…thank you
StefsterNYC
If I understand you correctly you want to add it to the main menu nav? Correct? Simply use the same selector name but change the css completely. So that the image won’t appear.
Make sense?
Paul
Thanks à lot for this tip ! However I’ve got a problem. When I reduce the size of the screen, my arrow go away while I want it in a specific place.
Is there a way to fix that ?
Thanks
Paul
Paul
I found a solution for my problem. I just had to change my css to :
#smoothup {
top: 572px;
left: auto;
margin-left: -68px;
}
Mushir
Thank you man! works like magic.. you really made my day!
Steven Wolock
Thanks for this! It works great.
Question: Is that closed bracket correct after -webkit-transform: rotate(360deg)?
etech0
I set this up on my site, but I don’t see the icon! How can I find out why it’s not working?
Thanks!
WPBeginner Support
There could be any possible reasons. First make sure you have uploaded the image, then check that the background: url has the correct URL and that it leads to your image. Lastly check that jquery and your .js file is loaded. Lastly, try tweaking CSS values for display, position, and text-indent.
Admin
etech0
I figured it out – I had to change the 40px height and width to conform with my image.
Thanks for a great tutorial!
Alexander Gruzov
Thanks!