Efekt przełączania wyszukiwania może sprawić, że twoja witryna WordPress będzie wyglądać elegancko i nowocześnie, ponieważ zastępuje nieporęczny formularz wyszukiwania prostą ikonką.
Kliknięcie ikony powoduje wyświetlenie formularza wyszukiwania z płynną animacją wysuwania. Uważamy, że jest to skuteczny sposób na utrzymanie witryny w czystości i przyjazności dla użytkownika.
W tym przewodniku przeprowadzimy Cię przez proces dodawania efektu przełączania wyszukiwania do Twojej witryny WordPress. Będziemy używać WPCode, wtyczki, której często używamy, ponieważ jest łatwa i nie wymaga żadnych umiejętności kodowania z twojej strony.

Czym jest efekt przełączania wyszukiwania w WordPress?
Efekt przełączania wyszukiwania jest techniką projektowania stron internetowych mającą na celu poprawę komfortu wyszukiwania na witrynie internetowej WordPress.
Zamiast wyświetlać formularz wyszukiwania, wyświetli się ikonka wyszukiwania. Gdy użytkownik ją kliknie, pojawi się formularz wyszukiwania z wysuwaną animacją.

Domyślny formularz wyszukiwania WordPress nie wygląda zbyt dobrze. Wiele topowych motywów WordPress zastępuje już domyślny formularz swoimi stylami.
Jeśli jednak twój motyw nadal korzysta ze statycznego, zwykłego formularza wyszukiwania, możesz skorzystać z tego poradnika, aby uczynić go bardziej przyjaznym dla użytkownika.
Mając to na uwadze, przyjrzyjmy się, jak łatwo dodać efekt przełączania wyszukiwania w WordPress i uczynić twoją witrynę bardziej interaktywną!
Uwaga: Ten poradnik najlepiej nadaje się dla średnio zaawansowanych i zaawansowanych użytkowników WordPressa, ponieważ wymaga podstawowej znajomości HTML / CSS.
Dodawanie efektu przełączania wyszukiwania w WordPress
Aby dodać efekt przełączania wyszukiwania w WordPress, musisz umieścić blok formularza wyszukiwania lub widżet na swojej witrynie internetowej, a następnie dodać niestandardowy kod CSS.
Po pierwsze, upewnijmy się, że na twojej witrynie internetowej znajduje się formularz wyszukiwania.
Dodawanie formularza wyszukiwania w motywie blokowym z pełną edycją witryny
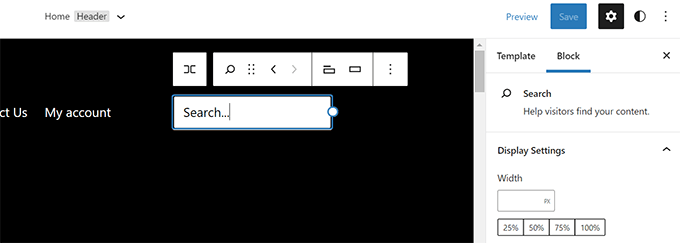
Jeśli korzystasz z motywu blokowego WordPress z funkcją pełnej edycji witryny, to właśnie w ten sposób dodasz formularz wyszukiwania do twojej witryny internetowej.
Po prostu przejdź na Wygląd ” Edytor z twojego kokpitu WordPress. Na ekranie edycji będziesz chciał dodać blok “Szukaj”, w którym chcesz wyświetlić formularz wyszukiwania.

Następnie nie zapomnij kliknąć przycisku “Zapisz”, aby zapisać twoje zmiany.
Dodawanie formularza wyszukiwania w innych motywach WordPress
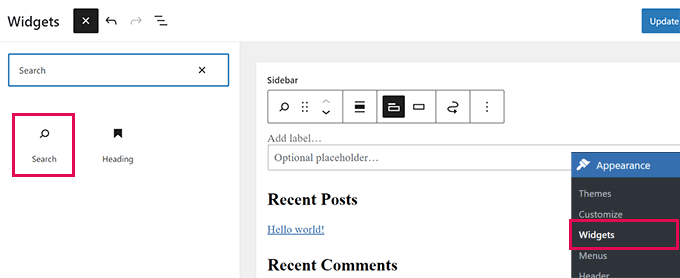
W przypadku motywów WordPress bez funkcji pełnej edycji witryny możesz dodać blok wyszukiwania lub widżet do panelu bocznego lub dowolnego obszaru obsługującego widżety.
Aby to zrobić, przejdź do sekcji Wygląd ” Widżety na twoim kokpicie WordPress. Następnie możesz dodać blok/widżet “Szukaj” do panelu bocznego, w którym chcesz wyświetlić formularz wyszukiwania.

Następnie znajdźmy przezroczysty obrazek dla ikonki wyszukiwania.
W tym poradniku używamy tego obraz ka, ponieważ nadaje się on do ciemnych teł (nie krępuj się użyć go na twojej witrynie internetowej).
Jeśli chcesz stworzyć swoją własną ikonkę wyszukiwania, dobrym rozwiązaniem będzie stworzenie przezroczystego obrazka PNG o wymiarach nie większych niż 50×50 pikseli.
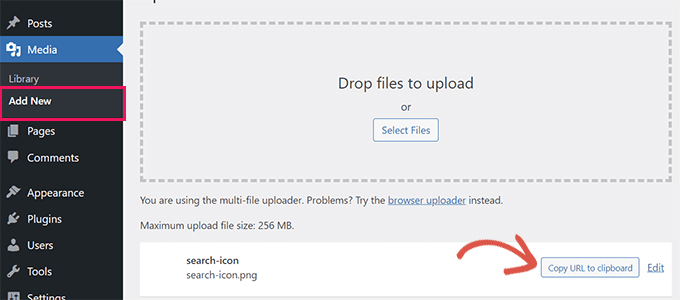
Następnym krokiem jest wgranie ikonki na twoją witrynę internetową. Po prostu przejdź do Media ” Utwórz nową i kliknij “Wybierz pliki”, aby przesłać twój obrazek ikonki wyszukiwania.

Po przesłaniu należy kliknąć przycisk “Kopiuj adres URL do schowka” i wkleić adres URL do zwykłego edytora tekstu, takiego jak Notatnik lub TextEdit.
Teraz, gdy wszystko jest już na swoim miejscu, musisz dodać niestandardowy CSS do swojej witryny internetowej WordPress. Zalecamy użycie wtyczki WPCode do zapisania twojego własnego CSS.
WPCode umożliwia łatwe dodawanie własnych fragmentów kodu w WordPress. Jest łatwy w użyciu, a twój kod nie będzie miał wpływu na aktualizacje motywu lub po przejściu na inny motyw.
Zainstalujmy więc i włączmy darmową wtyczkę WPCode. Jeśli potrzebujesz pomocy, możesz zapoznać się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
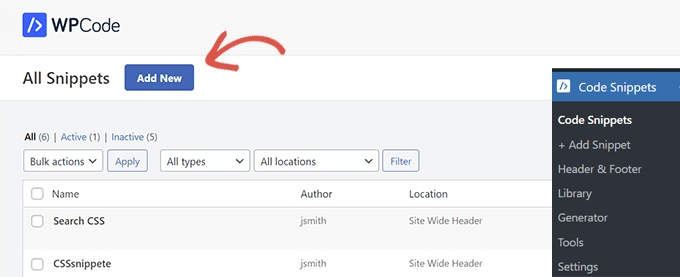
Po włączaniu wystarczy przejść na stronę fragmentów kodu w twoim kokpicie administracyjnym WordPress. Następnie wystarczy kliknąć przycisk “Utwórz nowy” u góry.

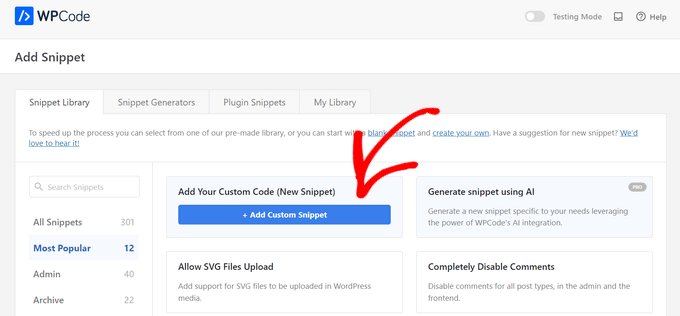
Na następnym ekranie zobaczysz bibliotekę fragmentów kodu WPCode.
Przejdź do opcji “Add Your Custom Code (New Snippet)” w bibliotece i kliknij znajdujący się pod nią przycisk “Add Custom Snippet”.

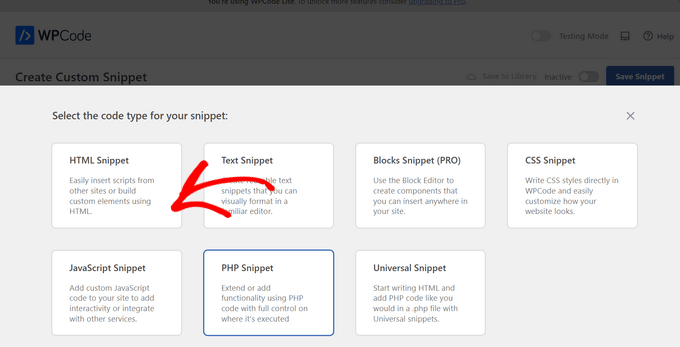
Następnie na ekranie pojawi się lista typów kodu. W tym poradniku należy wybrać opcję “HTML Snippet”.
Wynika to z faktu, że będziesz wczytywać własny CSS w nagłówku witryny internetowej za pomocą HTML.

Następnie należy podać tytuł tego fragmentu kodu. Może to być cokolwiek, co pomoże zidentyfikować fragment kodu.

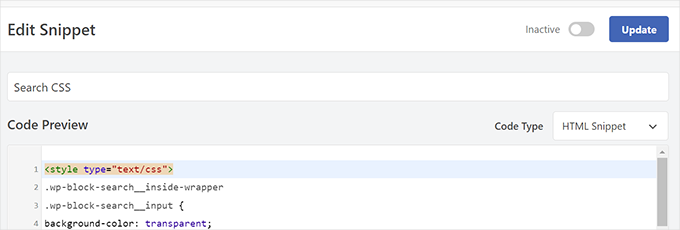
Teraz możesz wkleić poniższy kod w polu “Podgląd kodu”:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <style type="text/css">.wp-block-search__inside-wrapper .wp-block-search__input {background-color: transparent;background-image: url(/url/to/search-icon.png);background-position: 5px center;background-repeat: no-repeat;background-size: 24px 24px;border: none;cursor: pointer;height: 37px;margin: 3px 0;padding: 0 0 0 34px;position: relative;-webkit-transition: width 400ms ease, background 400ms ease;transition: width 400ms ease, background 400ms ease;width: 0;} .wp-block-search__inside-wrapper .wp-block-search__input:focus {background-color: #fff;border: 2px solid #c3c0ab;cursor: text;outline: 0;width: 230px;}.search-form.search-submit { display:none;}</style> |
Ważne: Nie zapomnij zastąpić adresu /url/to/search-icon.pngskopiowanym wcześniej adresem URL obrazka.
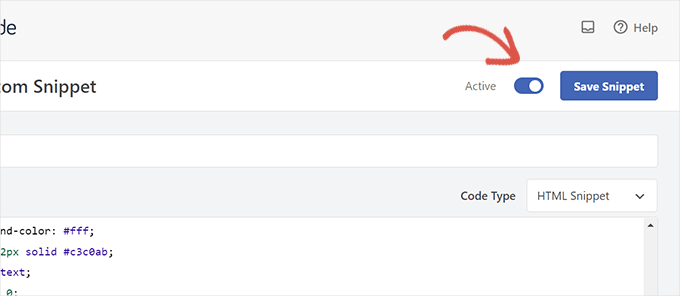
Następnie należy przełączyć przełącznik “Nieaktywny” na “Aktywny”.
Po zakończeniu należy kliknąć przycisk “Zapisz fragment kodu”.

I to wszystko!
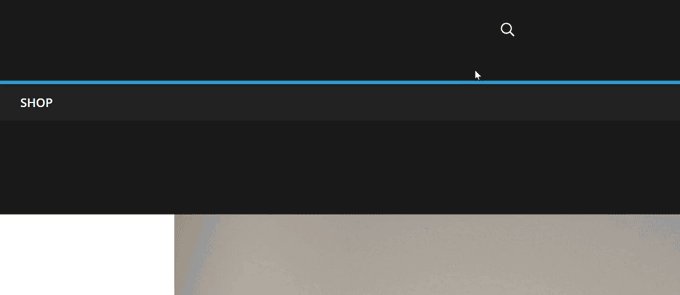
Jeśli przejdziesz na swoją witrynę internetową, możesz zobaczyć swój formularz wyszukiwania z efektem przełączania w działaniu.

Rozwiązywanie problemów z efektem przełączania formularza wyszukiwania
Powyższa metoda będzie działać z większością nowoczesnych motywów WordPress, które używają bloków widżetów. Jednak w przypadku niektórych motywów ta metoda może nie działać.
Może się tak zdarzyć, jeśli formularz wyszukiwania w twoim motywie WordPress nie ma klas wp-block-search__inside-wrapper i wp-block-search__input.
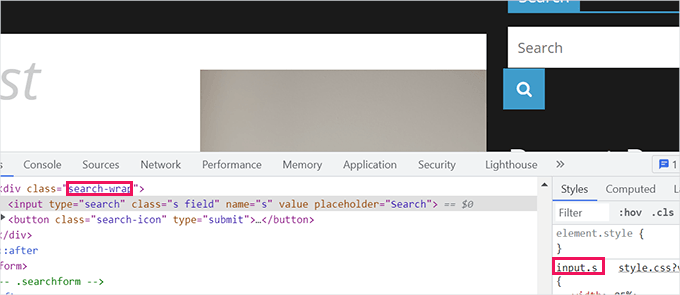
W takim przypadku będziesz musiał użyć narzędzia Inspect, aby dowiedzieć się, które klasy CSS są używane przez twój motyw WordPress.
Na przykład na poniższym zrzucie ekranu nasz motyw demonstracyjny używa tych klas CSS dla formularza wyszukiwania.

Teraz możesz zmodyfikować poniższy kod i zamiast tego użyć tych klas CSS. Oto przykład:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <style type="text/css"> .search-wrap input.s { background-color: transparent; background-image: url(/url/to/search-icon.png); background-position: 5px center; background-repeat: no-repeat; background-size: 24px 24px; border: none; cursor: pointer; height: 37px; margin: 3px 0; padding: 0 0 0 34px; position: relative; -webkit-transition: width 400ms ease, background 400ms ease; transition: width 400ms ease, background 400ms ease; width: 0;} .search-wrap input.s:focus { background-color: #fff; border: 2px solid #c3c0ab; cursor: text; outline: 0; width: 230px;}.search-form.search-submit { display:none;}</style> |
Oto jak to wyglądało na naszej testowej witrynie internetowej:

Wskazówka bonusowa: Dodaj lepszą wyszukiwarkę WordPress dla twojej witryny internetowej
Efekt przełączania sprawia, że Twój formularz wyszukiwania WordPress wygląda ładnie. Nie ma on wpływu na jakość wyników wyszukiwania Twojej witryny internetowej.
WordPress jest domyślnie wyposażony w bardzo podstawową funkcję wyszukiwania. Funkcja ta jest często powolna, niedokładna i może wyświetlać puste wyniki.
W tym miejscu z pomocą przychodzi SearchWP.
SearchWP to najlepsza wtyczka wyszukiwania WordPress na rynku. Pozwala łatwo zastąpić domyślną funkcję wyszukiwania potężną wyszukiwarką.

SearchWP automatycznie zastępuje formularze wyszukiwania, więc nie trzeba edytować żadnych plików motywu. Szuka dopasowań wszędzie na twojej witrynie internetowej i drastycznie poprawia jakość wyników wyszukiwania.
Zawiera również rozszerzenie wyszukiwania na żywo, które natychmiast wyświetla wyniki podczas wpisywania zapytań przez użytkowników. Ponadto posiada pełną pomoc techniczną dla e-handlu, co pozwala na stworzenie inteligentnej wyszukiwarki WooCommerce w twoim sklepie internetowym.
Aby uzyskać instrukcje krok po kroku, zapraszamy do zapoznania się z naszym przewodnikiem na temat tego, jak usprawnić wyszukiwanie w WordPressie za pomocą SearchWP.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać efekt przełączania wyszukiwania w WordPress. Następnie możesz również zapoznać się z naszym przewodnikiem na temat dodawania funkcji wyszukiwania głosowego do twojej witryny WordPress i wykluczania stron z wyników wyszukiwania WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





James Burns
Thank you so much. Exactly the info I needed, presented in an easy-to-understand format.
WPBeginner Support
You’re welcome, glad you found our content helpful
Admin
Osh
Hi,
I’m using a child theme, should i add those codes to the parent theme’s files?
I tried to do that and it is not working, please help !!!
Thanks
WPBeginner Support
You would want to add the code to your child theme
Admin
Benjamin Rutledge
Is it possible to implement this only on mobile? My theme has a nice animated search function on desktop, but only a toggle to show/hide search box in place of my logo on mobile.
Beth Terry
Hi. Thank you very much for this code. I did have to play around with the positioning to get the search button to appear where I want it, and since I only wanted it to appear in the mobile version, I also added css to the media query for over 800px screens to show the full search field instead of the icon. I got it working great, but I do think it’s a little complicated for folks who just want something to basically plug and play.
You can view the results here:
To everyone who doubts, javascript is definitely not needed.
Beth Terry
Also, I want to add that I am using a Twenty Twelve child theme, which comes with the HTML4 search code. Adding the HTML5 support to the functions.php did not fix it, so I copied and pasted the HTML5 search code that you posted above into my theme header where I wanted to search box to be.
Emily G
Hi there – implementing this on a website and would like to use FontAwesome instead of an image. I cannot get the icon to show yup, however. Do you have any tips? I am adding the font and icon font-family: FontAwesome;
content: “\f002″; to the .search-form input[type=”search”]
Thanks!
Bradley
Try this:
font: normal normal normal 1em/1 FontAwesome;
Steve
I was so hoping this would work for me. I pasted in the code in the Additional CSS area of my theme (twentytwelvechild), added the search-icon.png to my theme folder using FTM and added add_theme_support(‘html5’, array(‘search-form’)); to my theme’s functions.php file. I see no change and wonder what I have missed. I hope someone can offer me a clue. thank you.
Harmandeep Singh
Its not working.
Crowd
Thank you very much, works like a charm.
Do you think there’s a way to make the search field appear from right to left (unlike from left to right like now)?
Marimar
Align the text to the right
text-align: right;
It slides to the other side.
Tony López
Thanks! It work perfectly.
Cato
Yeah… just like I thought, this doesn´t work at all. How is it supossed to work with no JS anyway?
Cato
Hmmm this is kind of old but… no javascript required here really? what kind of dark magic is this?
WPBeginner Support
Instead of JS, this technique uses CSS.
Admin
SiRetu
Thanks for the code… Is this responsive? I mean, I want the search field is fully showed when in mobile. Is it possible?
Panfi
Not working for me and wonder why
Cassy
I got this working on genesis but my search form is in my nav bar, and when the screen width is relatively too small, the search form moves down.
Sohan
It works!
Thank you soooooooooooooo much!
Anur
I dont think this works on Genesis
Cassy
I got it working on Genesis. You have to move the search-icon.png into your genesis child theme images folder. Then, depending on where you put your search form, mine is in the nav bar so it is slightly different, you adjust the css style to your likes. I had to modify the “.genesis-nav-menu .search input” class to get it working.
Laura
Hi Cassy, Can you give a little more info on how you modified the .genesis-nav-menu .search input class? I can’t seem to get it working. Thanks!
Maria
Hi! I’m using Genesis and I can’t get this effect to work. Any tips as to why?
Anur
yea the same problem im on genesis with enteprise pro theme doesnt work.
Anyone who has solution to make this work on genesis..
Roy
this is really great! Is it possible to get the icon to sit static at the right while the form slides out to the left? I can’t seem to figure it out!
Joshua Farr
Greetings – Thank you for this great bit of code. I’ve tried inserting it into a client’s site that I’m working, using the HTML5 version of the code, I placed the extra bit into functions.php and added all of the css. I put in a search icon and got the form to show up how I want on the site – it will even do all of the toggle-ing effect as desired – but when I enter text that I want to search to test it out, I can not submit the search to view search results. We are using a woocommerce theme, “Mystile”, which has a default search form (which works when entered) but I much prefer the looks and functionality of the form as mentioned on this page.
We tried putting the wocommerce search form code side by side with the code you gave above, tried swapping out bits and pieces to “merge” the two…but no luck.
Any reccomendations would be extremely helpful.
Thank you!
-Josh
WPBeginner Support
There could be many things that may cause this, it is not possible for us to help out with theme compatibility issues.
Admin
Rajeesh Nair
Now that’s some interesting stuff there. Though I am a mere beginner and I actually use the search option that has come default with the blog theme which is like a pop-up (not exactly a pop-up though as its CSS and not javascript) and displays search bar.
But what I am exactly looking for is that how to display Google Search along with Blog search as found in popular blogs like ListVerse and others. Please guide me through this!
WPBeginner Support
Take a look at our guide on how to add Google search in WordPress.
Admin
adolf witzeling
Another great tutorial. I will add this to my site-just because it’s cool.
alexisnicholson
Code looks fabulous , I appreciate your efforts , surely gonna try this one for my word press project .
Codingbrains
Shahraar Khan
A demo would be helpful.. Also what does the use of role=”search” attribute in the form tag, what is the attribute “role” used for?
Susan Silver
I have been looking for a simple tutorial on this. Thanks! Have you done one yet on the sliding menus like those on the Facebook mobile app? These menus are becoming very popular, even for desktop apps.
WPBeginner Support
Actually we have, checkout how to add a slide panel menu in WordPress.
Admin