Efekt paralaksy to trend w projektowaniu stron internetowych, w którym obrazek w tle przewija się wolniej niż treść na pierwszym planie. Tworzy to iluzję głębi i ruchu, tworząc bardziej interaktywne wrażenia użytkownika na twojej witrynie internetowej.
Naszym zdaniem wykorzystanie efektu paralaksy to świetny sposób na przyciągnięcie uwagi odwiedzających. Przyciąga ludzi i zachęca ich do pozostania dłużej, co może zwiększyć zaangażowanie. Odkryliśmy, że nie tylko nadaje to Twojej witrynie elegancki, profesjonalny wygląd, ale może również prowadzić do wyższych konwersji.
W tym artykule pokażemy, jak łatwo dodać efekt paralaksy do dowolnego motywu WordPress. Przeanalizujemy różne metody, w tym korzystanie z wtyczek i własnego kodu, aby zapewnić ci elastyczne opcje.

Czym jest efekt paralaksy?
Efekt paralaksy to nowoczesna technika projektowania stron internetowych, w której tło przewija się wolniej niż treść na pierwszym planie. Efekt ten dodaje głębi obrazkom w tle i sprawia, że są one bardziej interaktywne.
Efekt paralaksy może być stosowany na stronach docelowych, długich treściach, stronach sprzedaży lub stronie głównej witryny internetowej firmy.
Może wyróżnić różne sekcje na długiej stronie, poprawić ogólną atrakcyjność wizualną witryny, zwiększyć zaangażowanie użytkowników i być niesamowitym narzędziem do przekazywania wiadomości lub opowiadania relacji na twoim blogu.
Wiele motywów WordPress premium ma wbudowany efekt paralaksy na stronie głównej. Efekt ten można również wykorzystać w większości wtyczek do tworzenia stron WordPress.
Jednak nie wszystkie motywy mają tę funkcję i możesz nie chcieć używać konfiguratora stron do tworzenia własnych układów stron tylko dla efektu paralaksy.
Powiedziawszy to, przyjrzyjmy się, jak łatwo dodać efekt paralaksy do dowolnego motywu WordPress. Omówimy kilka różnych metod i możesz skorzystać z poniższych odnośników, aby przejść do tej, której chcesz użyć:
Metoda 1: Dodanie efektu paralaksy do motywu WordPress za pomocą wtyczki
Ta metoda nie wymaga dodawania żadnego kodu do twojego motywu WordPress. Jest łatwa i zalecana dla większości użytkowników.
Najpierw należy zainstalować i włączyć wtyczkę Advanced WordPress Backgrounds. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
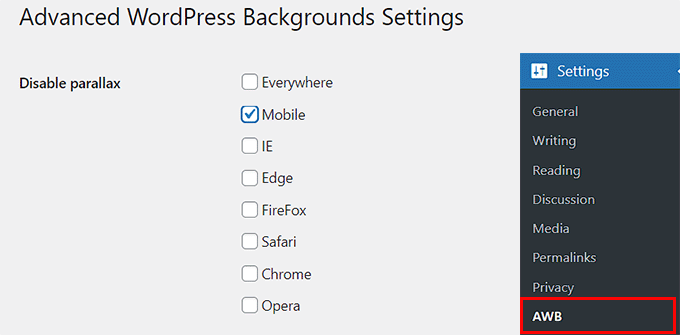
Po włączaniu przejdź na stronę Ustawienia ” AWB z kokpitu WordPress. Tutaj możesz zaznaczyć pola dla przeglądarek lub urządzeń, na których nie chcesz wyświetlać efektu paralaksy.
Na przykład, jeśli nie chcesz wyświetlać efektu paralaksy użytkownikom urządzeń mobilnych, możesz zaznaczyć to pole.

Następnie kliknij przycisk “Zapisz zmiany”, aby zapisać twoje ustawienia.
Następnie otwórz twoją stronę lub wpis w edytorze bloków Gutenberg.
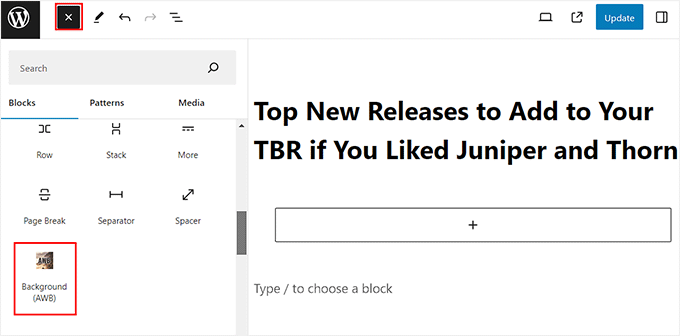
Gdy już się tam znajdziesz, kliknij przycisk dodawania bloku “+” w lewym górnym rogu ekranu, aby otworzyć menu bloków.
W tym miejscu należy znaleźć i dodać do wpisu blok Tło (AWB).

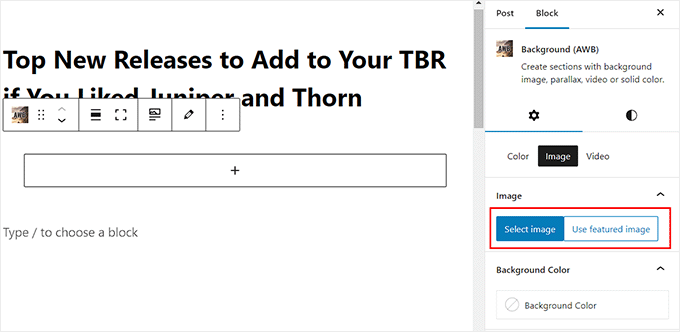
Teraz otwórz panel bloków po prawej stronie ekranu i przełącz się na kartę “Image”, jeśli chcesz dodać obrazek jako tło paralaksy.
Następnie kliknij przycisk “Wybierz obrazek”, aby uruchomić bibliotekę multimediów. Możesz także kliknąć przycisk “Użyj wyróżnionego obrazka”, aby automatycznie dodać wyróżniony obrazek jako tło.

Można nawet dodać kolor tła lub film dla efektu, przełączając się na te karty.
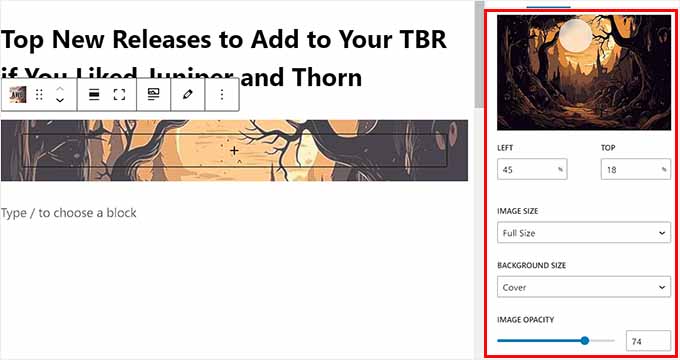
Po dodaniu obrazka można dostosować jego punkt centralny z panelu bloków i skonfigurować rozmiar tła. Zalecamy jednak pozostawienie rozmiaru tła jako “Okładka”.
Następnie można użyć pokazu slajdów, aby zmienić krycie obrazka.

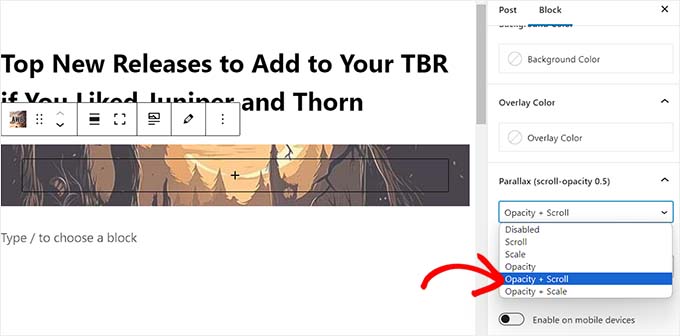
Gdy to zrobisz, przewiń w dół do karty “Paralaksa” i rozwiń ją.
Stąd możesz wybrać twój rodzaj paralaksy z rozwijanego menu. Po wybraniu opcji zmiany zostaną automatycznie zastosowane w edytorze bloków, gdzie można je przetestować.
W naszym przykładzie używamy opcji “Krycie + Przewijanie”.

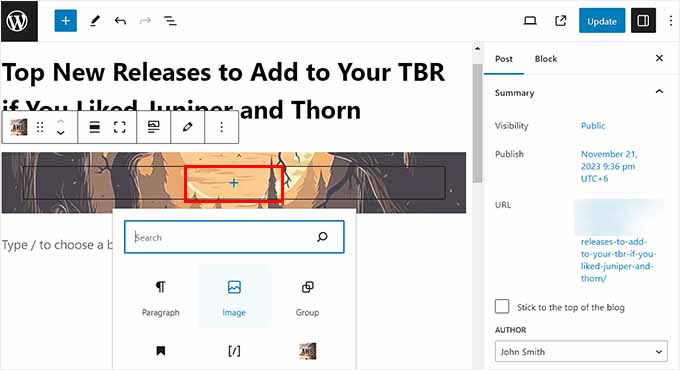
Po dodaniu efektu kliknij przycisk “+” w bloku AWB, aby otworzyć menu bloku.
Możesz teraz dodać akapit, obrazek, film, cytat lub dowolny inny blok. Blok ten będzie następnie wyświetlany z efektem paralaksy.

Na koniec kliknij przycisk “Aktualizuj” lub “Opublikuj” u góry, aby zapisać twoje ustawienia.
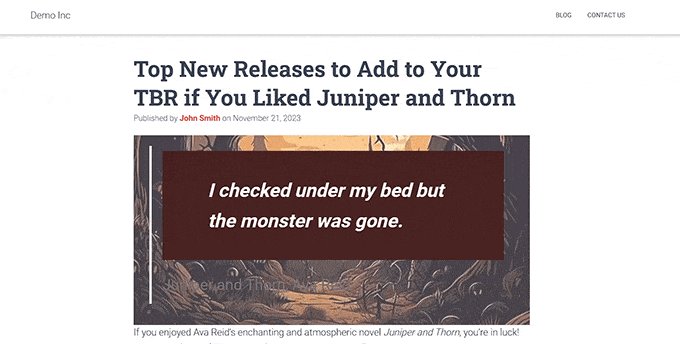
Teraz możesz przejść na twoją witrynę WordPress, aby zobaczyć efekt paralaksy w działaniu.

Metoda 2: Dodanie efektu paralaksy do motywu WordPress za pomocą CSS
Jeśli chcesz użyć jednego obrazka jako tła paralaksy na całej twojej witrynie internetowej, to ta metoda jest dla ciebie.
Najpierw musisz przesłać obrazek, którego chcesz użyć, do biblioteki multimediów WordPress, przechodząc na stronę Media ” Dodaj nowy plik multimedialny.
Po wykonaniu tej czynności należy skopiować adres URL obrazka, klikając go i otwierając monit “Szczegóły załącznika”.

Gdy to zrobisz, musisz dodać własny kod CSS do plików twojego motywu. Jednak najmniejszy błąd podczas wpisywania kodu może zepsuć twoją witrynę i uczynić ją niedostępną.
Dlatego zalecamy korzystanie z WPCode. Jest to najlepsza na rynku wtyczka do fragmentów kodu WordPress, która sprawia, że dodawanie własnego kodu, w tym CSS, jest bardzo bezpieczne i łatwe.
Najpierw należy zainstalować i włączyć wtyczkę WPCode. Aby uzyskać szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem dla początkujących, jak zainstalować wtyczkę WordPress.
Uwaga: WPCode ma również darmowy plan, z którego można korzystać. Jednak wybór planu premium może odblokować takie funkcje, jak biblioteka fragmentów kodu w chmurze, logika warunkowa i inne.
Po włączaniu, przejdź na stronę Code Snippets ” + Add Snippet z kokpitu WordPress i kliknij przycisk “Use Snippet” pod opcją “Add Your Custom Code (New Snippet)”.

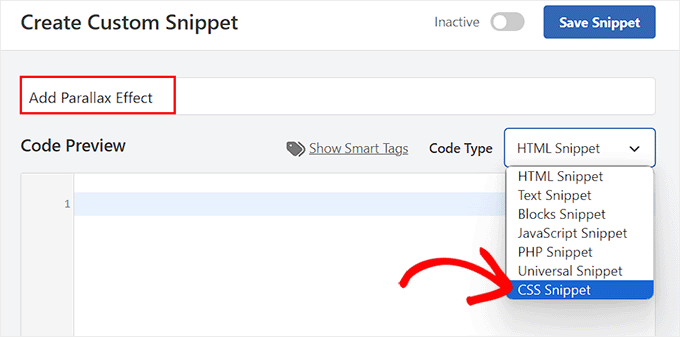
Spowoduje to przejście do strony “Utwórz niestandardowy fragment kodu”, gdzie możesz zacząć od dodania tytułu dla twojego niestandardowego kodu.
Następnie wybierz opcję “Fragment kodu CSS” z menu rozwijanego Rodzaj kodu po prawej stronie.

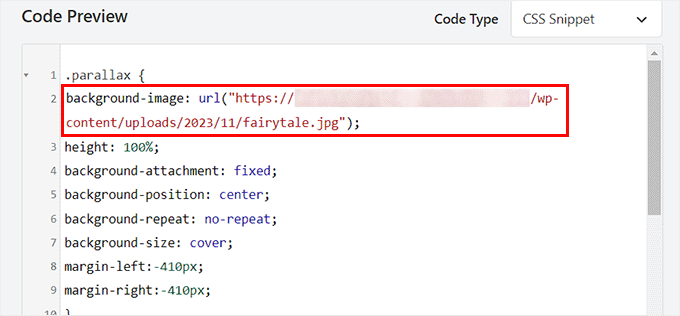
Następnie dodaj następujący własny kod CSS w polu “Podgląd kodu”:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | .parallax { background-image: url("http://example.com/wp-content/uploads/2017/08/my-background-image.jpg");height: 100%; background-attachment: fixed;background-position: center;background-repeat: no-repeat;background-size: cover;margin-left:-410px;margin-right:-410px;} .parallax-content { width:50%;margin:0 auto;color:#FFF;padding-top:50px; } |
Gdy to zrobisz, upewnij się, że zastąpiłeś przykładowy adres URL w linii background-image: url kodu adresem URL twojego obrazka.
Ten obrazek będzie używany jako tło efektu paralaksy na całej twojej witrynie internetowej.

Następnie przewiń w dół do sekcji “Wstawianie” i wybierz tryb “Automatyczne wstawianie”.
Fragment kodu zostanie automatycznie wykonany na twojej witrynie internetowej po dodaniu do niego kodu HTML.

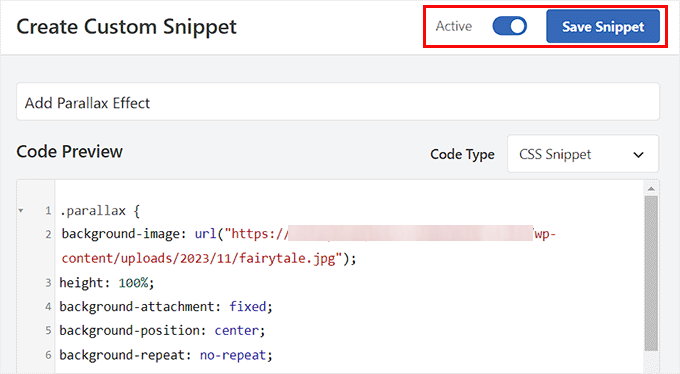
Na koniec przewiń z powrotem do góry strony i przełącz przełącznik “Nieaktywny” na “Aktywny”.
Następnie kliknij przycisk “Zapisz fragment kodu”, aby zapisać twoje ustawienia.

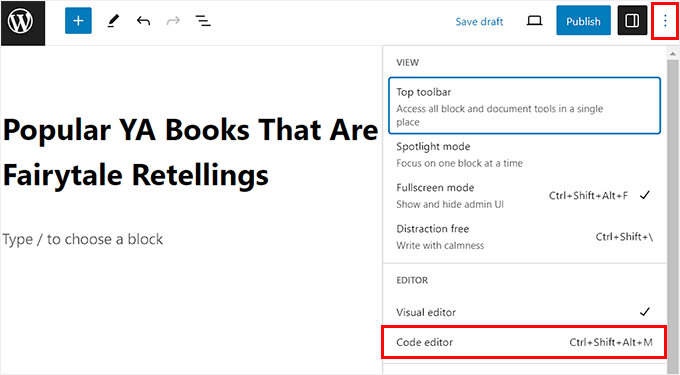
Teraz nadszedł czas, aby otworzyć wpis lub stronę WordPress, na której chcesz dodać efekt paralaksy.
Gdy już się tam znajdziesz, kliknij ikonkę z trzema kropkami w prawym górnym rogu ekranu, aby otworzyć menu. Następnie wybierz tryb “Edytor kodu”.

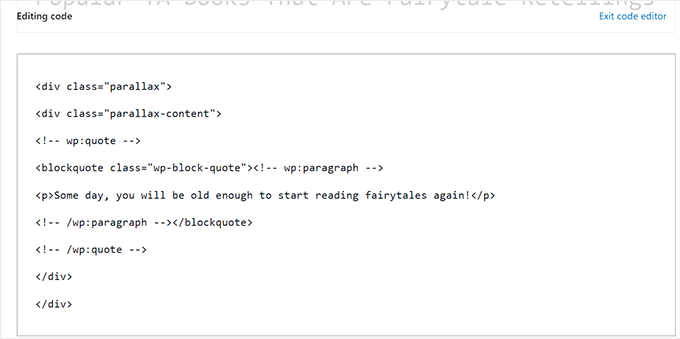
Teraz należy dodać następujący kod HTML w edytorze kodu z treścią dla efektu paralaksy pomiędzy nimi:
1 2 3 4 5 6 7 | <div class="parallax"><div class="parallax-content"> Your content goes here... </div></div> |
Następnie można łatwo wrócić do wizualnego edytora bloków, klikając odnośnik “Wyjdź z edytora kodu” u góry.
Następnie dodaj resztę treści strony lub wpisu w edytorze bloków wizualnych.

Na koniec kliknij przycisk “Aktualizuj” lub “Publikuj”, aby zapisać twoje ustawienia.
Teraz wystarczy przejść na twój blog WordPress, aby zobaczyć efekt paralaksy w działaniu.

Bonus: Dodaj film z YouTube jako tło w trybie pełnoekranowym w WordPressie
Oprócz efektu paralaksy, możesz również dodać film z YouTube jako tło w trybie pełnoekranowym w WordPress.
Może to zapewnić użytkownikom wciągające wrażenia i zwiększyć atrakcyjność wizualną Twojej witryny WordPress. Film z YouTube w trybie pełnoekranowym jako tło może wywołać emocje i stworzyć głębszą więź z twoimi odbiorcami.
Na przykład, jeśli organizujesz rozdanie na twojej witrynie internetowej, możesz użyć filmu YouTube w tle, aby uczynić stronę bardziej ekscytującą i zachęcić użytkowników do wzięcia udziału w konkursie.

Podobnie, jeśli masz organizację charytatywną non-profit, możesz użyć tła filmowego, aby pokazać wpływ twojej organizacji, misję i relacje osób lub społeczności, którym służysz. Możesz nawet zaprezentować relacje z sukcesów w trybie pełnoekranowym w tle filmu.
Więcej szczegółów można znaleźć w naszym poradniku na temat dodawania filmu z YouTube jako tła w trybie pełnoekranowym w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo dodać efekt paralaksy do dowolnego motywu WordPress. Możesz również zapoznać się z naszym przewodnikiem dla początkujących, jak dodać nieskończone przewijanie do twojej witryny internetowej WordPress i naszą listą najlepszych alternatyw Canva dla grafiki witrynowej.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
I have hearing parallax effect but didn’t understand how it actually works. This guide is helpful as explained it clearly with implementation. I will like to try it out. Thanks.
WPBeginner Support
Glad we could help show what the effect is
Admin
Christer
Maybe I’m stupid but what should I insert under “your own content here” in the shortcode? Is the content the post or what?
Chris
WPBeginner Support
You would insert the content you would want on that page.
Admin
Saswata Baksi
Can I add this on the post header code, i.e. before the title on individual post?
WPBeginner Support
You would likely want a sticky header for what it sounds like you’re wanting, otherwise, you would want to reach out to the support for your specific theme for that customization.
Admin
Jessica
Why not show a live example (URL) of the parallax effect? I can’t even picture it.
WPBeginner Support
Thanks for your feedback, we’ll certainly take this into consideration for any updates to this article
Admin
Andres
Hello and thank your for this guide.
Ive implemented Solution #2 on my site, its working great except for the fact that its not working on mobile. Is there a known issue with that?
Thanks
Chris
Hi, I tried thesecoond code solution but itis not Responsive and gets dinged by google.
I have tryed a few fixes, mostly using media breaks and messing with margins but cannot get to to work.
Or
How do you disable in mobile?
Thanks in advance
Chris
WPBeginner Support
At the moment we do not have the recommended CSS to detect mobile devices.
Admin
Alex
I love this plugin, however, I’m trying to create a full height background image that will fit the whole screen whatever browser window size is opened. Then, once the window is loaded, I can scroll to see the rest of my webpage. I see that the demo nK uses works this way:
I’m wondering what additional css or settings I need to use to create this effect.
Thank you so much!
gayana
i have added the parallax plugin . i have got the Symbol which was in picture but am not getting where to add the code .I have added that in custom css in appearance .I am not getting any picture or effects.
David
Rather than repeat this for every page/post, can I just do it the once using the Additional CSS box?
I want the parallax effect site wide.
Thanks
Mahdi Sadeghi
That was Awesome
Thank You.
Thomas Greenbank
If I use the plugin for this, do I have to leave it active, or can I deactivate the plugin once I’ve set up the parallex effect?
WPBeginner Support
Hi Thomas,
You’ll have to keep using the plugin as long as you want to keep parallax background effects.
Admin
Ed
Is there a way to make the background (its URL) a variable that can be set when the related HTML is added to a post? The alternative of having multiple custom CSS segments (.parallaz1, .parallax2, …..) to cover each possible background is unwieldy at best.
A CSS novice trying to learn. Point me to a site or two and I’ll figure it out for myself, but right now don’t even know what to search for.
Thanks
Ed
WPBeginner?
Anyone??
WPBeginner Support
Hi Ed,
You can add CSS classes using Custom Fields. You can assign a custom field to an article, and then in your theme files look for the custom meta data and then use it as your CSS class.
Admin