Porozmawiajmy o autorach Twojej witryny internetowej. Nie są oni tylko nazwiskami na stronie. To eksperci, osoby opowiadające historie i głosy stojące za twoją marką!
Pokazywanie ich doświadczenia i wiedzy może zbudować silniejszą więź z twoimi odbiorcami, a nawet pomóc w podniesieniu pozycji witryny internetowej w rankingach wyszukiwania.
Problem polega na tym, że wiele motywów WordPress oferuje tylko podstawowe strony z informacjami o autorze, które mogą wyglądać nieco nudno. To stracona szansa.
Często jesteśmy pytani o to, jak tworzyć bardziej angażujące i bogate w informacje strony profilowe autorów, które faktycznie wywierają wpływ.
W tym artykule pokażemy ci, jak stworzyć własną stronę profilu autora w WordPressie, która wywrze trwałe wrażenie na odwiedzających twoją witrynę internetową. Sprawmy, by twój profil autora błyszczał!

Omówimy trzy metody. Skorzystaj z poniższych odnośników, aby przejść do interesującej Cię sekcji:
Metoda 1: Utwórz własną stronę profilu autora w WordPressie za pomocą SeedProd (zalecane)
Najlepszym sposobem na stworzenie własnej strony profilu autora w WordPress jest użycie wtyczki SeedProd.
SeedProd to najlepszy kreator stron typu “przeciągnij i upuść” dla WordPress. Pozwala łatwo tworzyć własne motywy WordPress i układy stron, w tym piękne strony autorskie dla każdego autora w twojej witrynie internetowej.
Zawiera bibliotekę gotowych motywów, które natychmiast nadadzą twojej stronie profesjonalny wygląd. Ponadto możesz użyć bloków strony, aby w pełni konfigurować stronę profilu autora za pomocą obrazków, profili społecznościowych, najnowszych wpisów i nie tylko.
Aby rozpocząć, należy zainstalować i włączyć wtyczkę SeedProd. Aby uzyskać instrukcje krok po kroku, zobacz nasz poradnik dotyczący instalacji wtyczki WordPress.
Uwaga: Istnieje darmowa wersja SeedProd. Będziesz jednak potrzebować wersji Pro, aby korzystać z własnego szablonu strony autora.
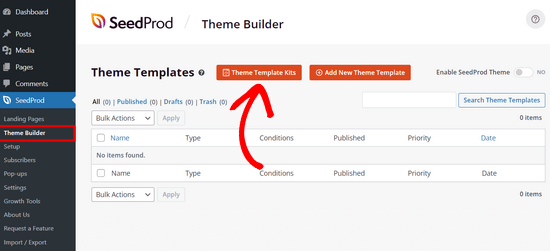
Po włączaniu wtyczki przejdź do SeedProd ” Theme Builder z kokpitu WordPress i kliknij przycisk “Zestaw szablonów motywów”.

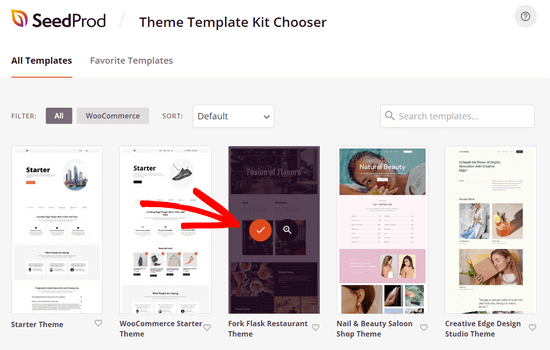
Spowoduje to przejście do biblioteki gotowych zestawów witryn internetowych SeedProd.
Aby wybrać motyw witryny internetowej, po prostu najedź kursorem myszy na projekt, który Ci się podoba i kliknij ikonkę znacznika wyboru.

Po dokonaniu wyboru, SeedProd zaimportuje zestaw witryny internetowej, a na kokpicie kreatora motywów pojawi się lista fragmentów szablonu.
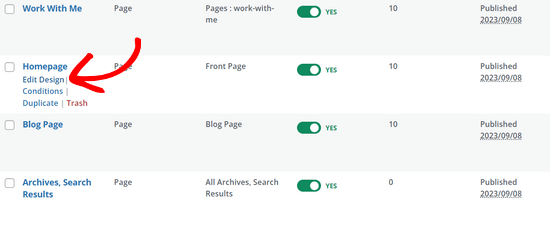
Otrzymasz wszystkie fragmenty szablonu potrzebne do skonfigurowania witryny internetowej, w tym stronę główną, stronę bloga, stronę kontaktową i inne.
Możesz kliknąć odnośnik “Edytuj projekt” na dowolnym szablonie, aby dostosować go za pomocą kreatora motywów typu “przeciągnij i upuść”.

Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem na temat tworzenia własnego motywu WordPress.
Tworzenie własnego szablonu strony autorskiej
Po zakończeniu dostosowywania motywu witryny internetowej, nadszedł czas, aby utworzyć własną stronę profilu autora.
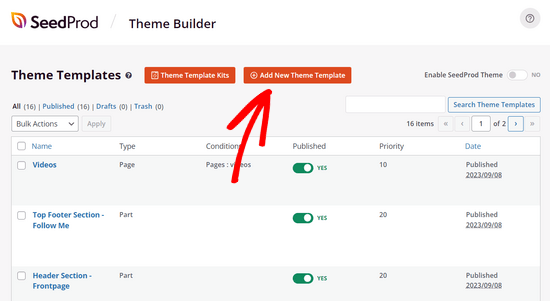
Aby to zrobić, przejdź do SeedProd ” Theme Builder i kliknij przycisk “Utwórz nowy szablon motywu”.

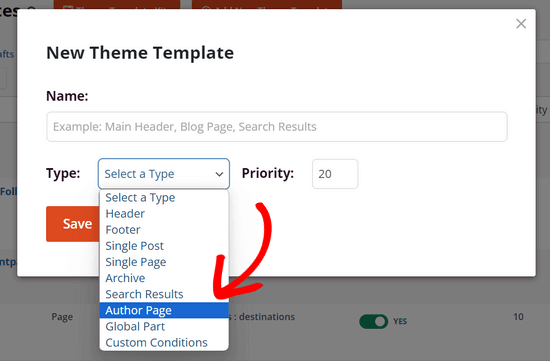
Spowoduje to otwarcie okna podręcznego Nowy szablon motywu.
Następnie w rozwijanym menu “Rodzaj” wybierz opcję “Strona autora”.

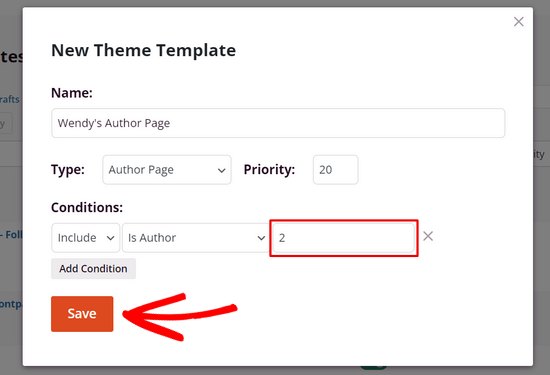
Jeśli chcesz mieć ten sam układ strony autora dla wszystkich autorów, możesz zignorować puste pole, które pojawia się w sekcji “Warunki”.
Jeśli jednak chcesz utworzyć unikatową stronę autora dla każdego autora, musisz wpisz identyfikator użytkownika konkretnego autora w tym polu. Na przykład, jeśli identyfikator użytkownika to 2, wpisz go w puste pole.

Zobacz ten przewodnik, jeśli potrzebujesz pomocy w znalezieniu identyfikatora użytkownika w WordPress.
Następnie kliknij przycisk “Zapisz”, aby kontynuować.
Dostosuj stronę profilu autora do własnych potrzeb
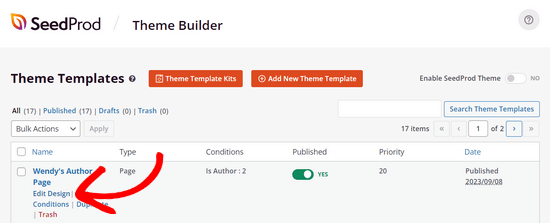
Po skonfigurowaniu szablonu strony autora można rozpocząć dostosowywanie go, klikając odnośnik “Edytuj projekt” znajdujący się pod nim.

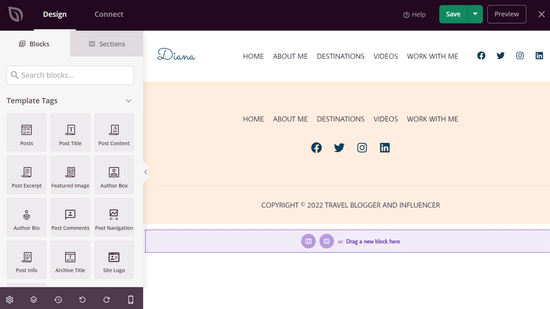
Spowoduje to otwarcie szablonu w kreatorze stron SeedProd.
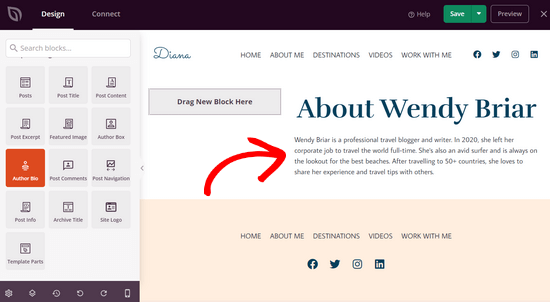
Po lewej stronie zobaczysz bloki i sekcje, które możesz dodać do strony. Po prawej stronie zobaczysz podgląd twojej strony, która będzie pusta, ponieważ nie dodaliśmy jeszcze żadnej treści.

Teraz możesz rozpocząć dodawanie treści.
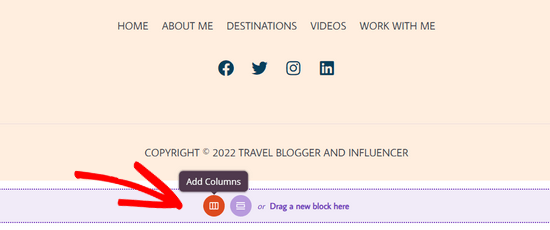
Kliknij ikonę “Dodaj kolumny”, aby skonfigurować twój układ strony.

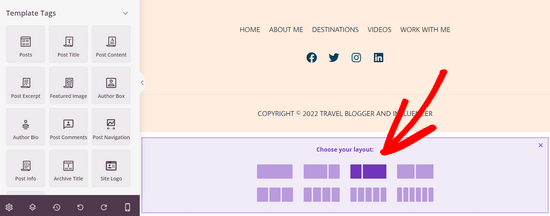
Następnie zobaczysz wybór układów kolumn.
Wybierz rodzaj układu kolumn, który chcesz zastosować na swojej stronie autorskiej.

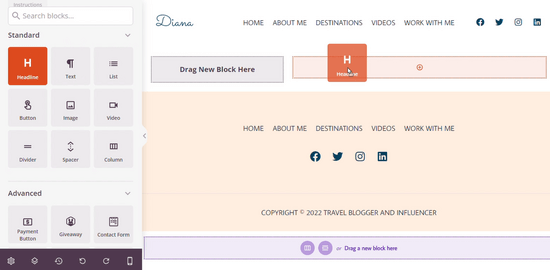
Teraz możesz dodać do strony gotowe bloki SeedProd.
Na przykład, można przeciągnąć blok “Nagłówek” na stronę, aby dodać nagłówek autora.

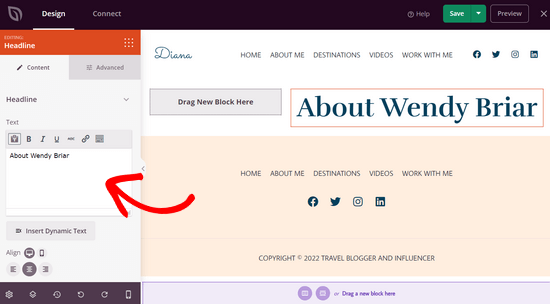
Aby dostosować nagłówek, wystarczy go kliknąć.
Spowoduje to otwarcie panelu, w którym można wpisz nazwisko autora, a także dostosować rozmiar, wyrównanie i inne elementy.

Następnie możesz przeciągnąć blok “Biogram autora” na stronę, aby wyświetlić informacje o autorze.
Ten blok automatycznie pobiera treść z profilu użytkownika WordPress autora.

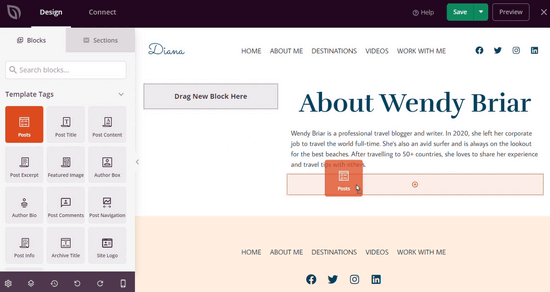
Teraz możesz zaprezentować ostatnie artykuły autora.
Wystarczy przeciągnąć blok “Wpisy” na stronę.

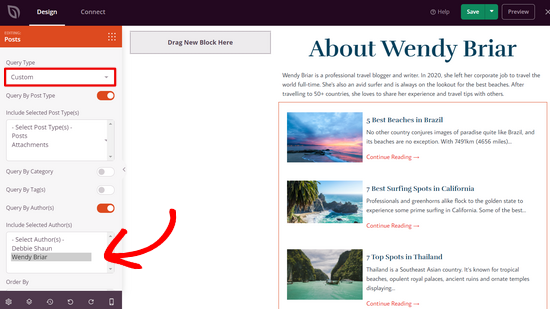
Po dodaniu bloku Wpisy, kliknij na niego, aby ustawić “Typ zapytania” na Dostosuj.
Następnie włącz przełącznik “Query by Author” i wybierz konkretnego autora z rozwijanej listy.

Teraz tylko wpisy tego autora będą wyświetlane na stronie autora.
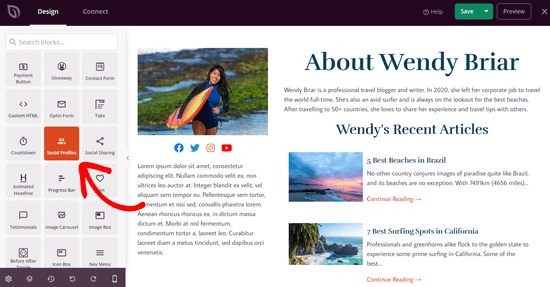
Możesz jeszcze bardziej dostosować własną stronę autora. Możesz na przykład dodać bloki “Tekst” i “Obrazek”, aby dołączyć dodatkowe informacje o autorze. Możesz także dodać bloki, takie jak profile społecznościowe, udostępnianie w mediach społecznościowych, referencje i inne.

Gdy będziesz zadowolony z wyglądu twojej strony autorskiej, kliknij przycisk “Zapisz” u góry ekranu i wyjdź z kreatora stron.
Publikowanie własnej strony profilu autora
Aby Twoja strona autorska działała w witrynie, musisz włączyć własny motyw SeedProd.
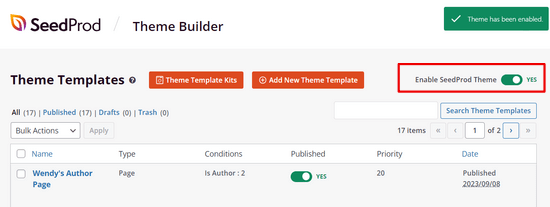
Można to zrobić, przechodząc do SeedProd ” Theme Builder. Stamtąd znajdź przełącznik “Włącz motyw SeedProd” i przełącz go na pozycję “Tak”.

SeedProd opublikuje teraz twój własny motyw WordPress.
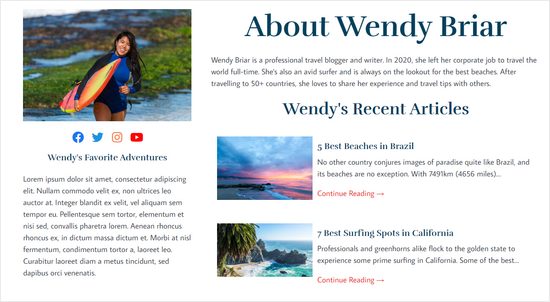
Możesz przejść na twoją witrynę, aby zobaczyć twoją nową stronę profilu autora w działaniu.

Metoda 2: Dodanie własnej strony profilu autora w WordPressie za pomocą Menedżera użytkowników WP
Ta metoda jest łatwa w konfiguracji, ale nie oferuje tak wielu opcji projektowania i konfiguratora jak SeedProd.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki WP User Manager. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
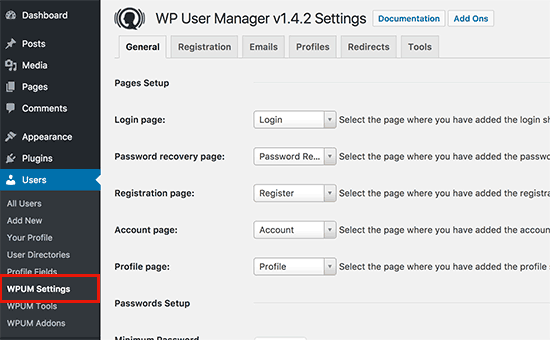
Po włączaniu należy przejść na stronę Użytkownicy ” Ustawienia, aby skonfigurować ustawienia wtyczki.

Wtyczka automatycznie utworzy różne strony do wykorzystania jako niestandardowe logowanie, niestandardowa rejestracja użytkownika, zapomniane hasło, konto i strony profilu.
WP User Manager oferuje szereg opcji dla twoich stron profilu autora. Musisz je dokładnie przejrzeć i wyłączyć funkcje, których nie chcesz używać.
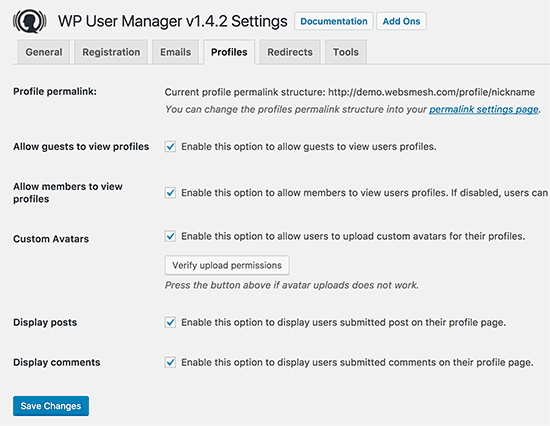
Następnie należy kliknąć kartę “Profile”, aby skonfigurować ustawienia profilu użytkownika.

Tutaj można włączyć opcję strony profilu dla gości, co oznacza, że każdy może zobaczyć profile użytkowników. Możesz również zezwolić członkom na zobaczenie profili innych użytkowników. Jeśli odznaczysz tę opcję, użytkownicy będą mogli zobaczyć tylko swoje własne strony profilowe.
Można również zezwolić klientom na przesyłanie własnych zdjęć profilowych i wyświetlanie ich ostatnich artykułów, a także komentarzy na ich stronie profilowej.
Nie zapomnij kliknąć przycisku “Zapisz zmiany”, aby zapisać twoje ustawienia.
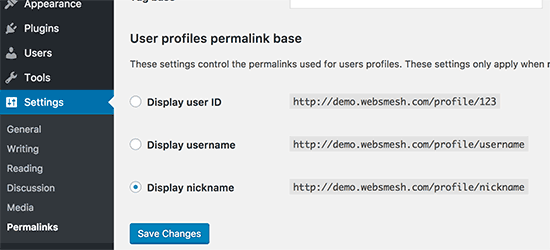
Następnie należy wybrać przyjazne dla SEO adresy URL lub bezpośrednie odnośniki dla stron profilu autora. Możesz to zrobić, przechodząc na stronę Ustawienia ” Bezpośrednie odnośniki i przewijając w dół do sekcji “Baza permalinków profilu użytkownika”.

Wtyczka pozwala na użycie identyfikatora użytkownika, nazwy użytkownika lub pseudonimu w adresie URL. Zarówno pseudonim, jak i nazwa użytkownika są opcjami bardziej przyjaznymi dla SEO niż identyfikator użytkownika. Kliknij, aby wybrać jedną z nich, a następnie kliknij przycisk Zapisz zmiany, aby zapisać twoje ustawienia bezpośredniego odnośnika.
Twoje własne strony profilowe autorów są już prawie gotowe. Teraz musimy tylko pozwolić użytkownikom łatwo znaleźć ich strony profilowe w twojej witrynie internetowej WordPress.
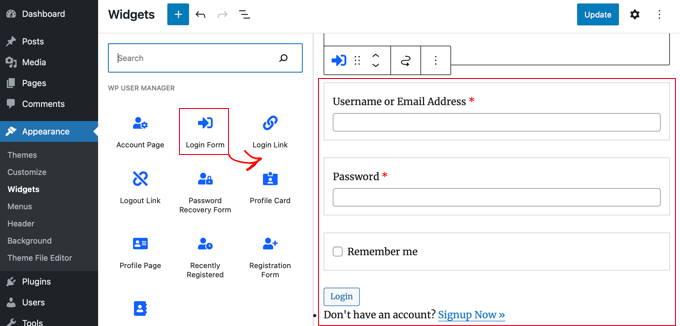
Przejdź do strony Wygląd ” Widżety i dodaj widżet Formularz logowania do panelu bocznego.

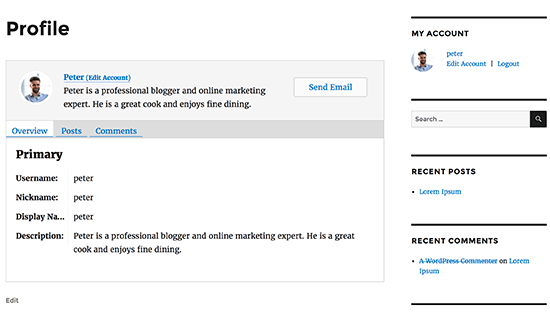
Możesz teraz przejść na twoją witrynę internetową, aby zobaczyć stronę profilu autora w działaniu.
Jako zalogowany użytkownik, zobaczysz informacje o twoim koncie w panelu bocznym. Kliknięcie nazwy użytkownika przeniesie cię na twoją stronę profilu autora.

Widżet na panelu bocznym wyświetli formularz logowania dla wylogowanych użytkowników. Jeśli zezwalasz użytkownikom na rejestrację na twojej witrynie internetowej, formularz będzie również zawierał odnośnik do rejestracji.
Wtyczka zmieni również odnośniki autorów w twojej witrynie internetowej i skieruje ich na stronę profilu autora zamiast domyślnych stron archiwum autora.
Zmiana wyglądu stron profilu autora
Jeśli chcesz tylko zmienić kolory lub obramowania, możesz to zrobić, dodając własny CSS.
Jeśli jednak chcesz zmienić układ i kolejność rzeczy, będziesz musiał edytować pliki szablonów wtyczki. WP User Manager jest wyposażony w obsługę własnych szablonów, co oznacza, że możesz tworzyć własne szablony wewnątrz twojego obecnego, aktualnego motywu, aby wtyczka mogła z nich korzystać.
Najpierw musisz połączyć się z twoją witryną internetową za pomocą klienta FTP i przejść do katalogu /wp-content/plugins/wp-user-manager/templates/. Pobierz wszystkie widoczne tam pliki na twój komputer.
Następnie musisz przejść do obecnego, aktualnego katalogu motywu i utworzyć w nim nowy katalog o nazwie “wpum”. Teraz prześlij pobrane wcześniej pliki do katalogu wpum.
Teraz możesz edytować te pliki, aby dostosować wygląd twoich stron profilowych do własnych potrzeb.
Metoda 3: Ręczne utworzenie własnej strony profilu autora w twoim motywie (kod)
Ta metoda wymaga edycji twojego motywu WordPress lub plików potomnych motywu. Jeśli nie robiłeś tego wcześniej, zapoznaj się z naszym przewodnikiem na temat kopiowania i wklejania kodu w WordPress.
Najpierw należy połączyć się z witryną internetową za pomocą klienta FTP i przejść do katalogu /wp-content/themes/your-current-theme/.
W katalogu obecnego, aktualnego motywu musisz utworzyć plik author.php. Następnie należy skopiować treść pliku archive.php i wkleić ją do twojego nowego szablonu author.php.
Jeśli twój motyw ma już plik author.php, możesz go również edytować.
Twoim celem jest uzyskanie informacji o profilu autora, a następnie ich wyświetlenie. Będziesz musiał zdecydować, gdzie chcesz rozpocząć edycję. Zazwyczaj można edytować wszystko pomiędzy liniami get_header(); i get_sidebar():
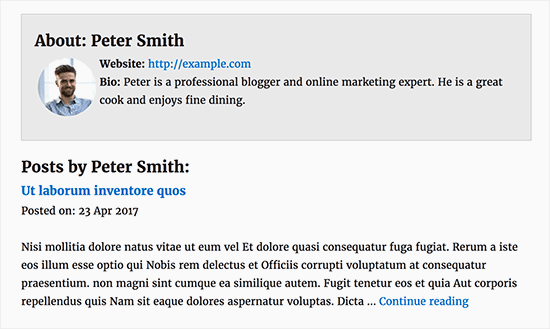
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <?php// Set the Current Author Variable $curauth$curauth = (isset($_GET['author_name'])) ? get_user_by('slug', $author_name) : get_userdata(intval($author));?> <div class="author-profile-card"> <h2>About: <?php echo $curauth->nickname; ?></h2> <div class="author-photo"> <?php echo get_avatar( $curauth->user_email , '90 '); ?> </div> <p><strong>Website:</strong> <a href="<?php echo $curauth->user_url; ?>"><?php echo $curauth->user_url; ?></a><br /> <strong>Bio:</strong> <?php echo $curauth->user_description; ?></p></div> <h2>Posts by <?php echo $curauth->nickname; ?>:</h2> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?><h3><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link: <?php the_title(); ?>"><?php the_title(); ?></a></h3><p class="posted-on">Posted on: <?php the_time('d M Y'); ?></p> <?php the_excerpt(); ?> <?php endwhile; // Previous/next page navigation.the_posts_pagination(); else: ?><p><?php _e('No posts by this author.'); ?></p> <?php endif; ?> |
Ten kod po prostu dodaje kartę profilu autora u góry strony, a następnie wyświetla ostatnie wpisy autora.
Zachęcamy do dostosowania tego kodu do własnych potrzeb. Możesz dodać dodatkowe pola profilu użytkownika do twojej witryny internetowej, dodać odnośniki do profilu autora na Twitterze i Facebooku, wyświetlać wyróżniające się obrazki dla wpisów itd.
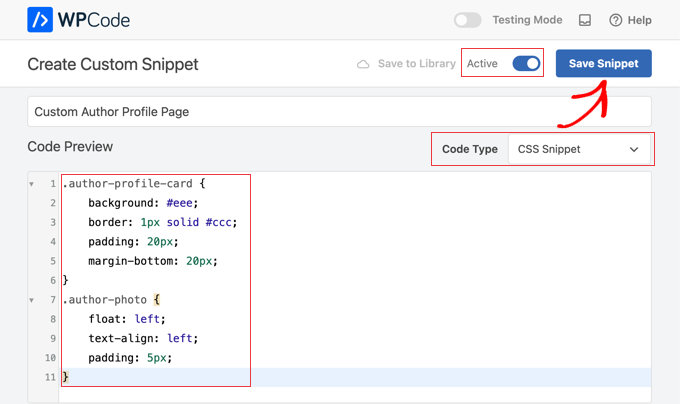
Oto przykładowy CSS, który nada twojej karcie profilu autora przyzwoity wygląd. Możesz dodać go jako własny CSS w twoim motywie lub użyć wtyczki fragmentu kodu, takiej jak WPCode.

Możesz również dostosować kod do własnych kolorów motywu:
1 2 3 4 5 6 7 8 9 10 11 | .author-profile-card { background: #eee; border: 1px solid #ccc; padding: 20px; margin-bottom: 20px;}.author-photo { float: left; text-align: left; padding: 5px;} |
Teraz możesz przejść na twoją witrynę internetową, aby zobaczyć niestandardową stronę profilu autora w działaniu.
Oto jak to wyglądało na naszej demonstracyjnej witrynie internetowej:

Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodać własną stronę profilu autora do twojej witryny WordPress. Zachęcamy również do zapoznania się z naszym przewodnikiem SEO WordPress dla początkujących lub naszym wyborem doskonałych przykładów witryn internetowych WordPress, które powinieneś sprawdzić.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Benky
Do you know how I can add Phone number fields to the author pages?
WPBeginner Support
If you are using the plugin then you would need to use their method for adding custom fields
Admin
Subodh Gupta
The username is showing in the author archive URL.
How can I easily change it to display name or nickname for admin and all authors?
WPBeginner Support
If you are using the method from this article then you should be able to update that under Settings > Permalinks
Admin
Ben Osborne
I was hoping to make the author pages editable in the WordPress dashboard, is this possible?
WPBeginner Support
Should we find a method we would recommend, we will look into updating this article.
Admin
Ben Osborne
I know this maybe isn’t something you can recommend…. but I used advanced custom fields to create a wysiwyg editor right in the edit user screen, then call that custom field in the customised author.php. Works pretty good.
Nomi
wpbeginner is top. Always comes up with the best solutions. When I see on serp wpbeginneer, I just click it
WPBeginner Support
Thank you, glad you like our content
Admin
Rouni Haddad
Hello, I am trying to add the login page to the top of my website in the menu area but when I add it, it doesn’t show on the website, anyway I can fix this.
Annapurna Agrawal
Hi guys,
I am really stuck with this. My author template is not working. As in, I am getting 404 error for the author archive page.
I have no spaces in the author nice_name, i have deactivated all plugins to check for conflicts. I couldn’t find any solution to this. Can you help me out please?
WPBeginner Support
Hi Annapurna,
Try updating your permalink structure. Simply visit Settings » Permalinks and then click on the save changes button without changing anything.
Admin
grab
in wordpress job site how put each company description permanently ,i don’t want to add everytime each job descriptions and keywords
Sharif Mustajib
On my website, there are writers who send through e-mail. If they don’t create any profile, how can I add their profile? Please..
Naa
how do i remove the author profile page if i don’t want to use it anymore?
William
THank you for this tutorial. However I can’t seem to find an author.php or archive.php in my theme. I am using Customizr Pro. Any ideas would be greatly appreciated. I love the look in your demo image!
WPBeginner Support
Hi William,
If you don’t have an author.php file, then you can create one. If you don’t have archive.php, then you can copy the contents of index.php, category.php, or any other archive template in your theme. Please contact your theme’s support and they will be able to guide you better.
Admin
Ifeanyi
Hello
Please, is there a way I can add a radio button field to the registration page?
WPBeginner Support
Hi,
You can do so by creating a custom registration form with WPForms.
Admin
Adel
i’m looking desperatly for a way to make child pages in author’s page..
a menubar or tabs to display categories seperatly…
thanks in advance
Gatera
Thanks for this article. I used Method 2.
I would like to display the current author’s woocommerce products under their bio. Do you know how I can achieve this?
Thanks,
Muhammad Ibrahim
Really helpful article specially for beginners like me. a video tutorial could be a great way to know more about it. but still it is enough to know how to setup custom author profile page.
i always use to visit this site whenever i need to learn anything about WordPress.
thanks a lot dear Syed Balkhi to create such an amazing wordpress resource site.