Czy chciałbyś wyświetlać inny nagłówek, stopkę lub panel boczny dla każdej kategorii na twojej witrynie internetowej WordPress?
Zwykle widzisz ten sam nagłówek, stopkę i panel boczny wyświetlane w całej twojej witrynie. Czasami jednak możesz chcieć wyświetlać różne informacje, kolory lub widżety dla niektórych kategorii.
W tym artykule pokażemy, jak łatwo dodać własny nagłówek, stopkę lub panel boczny dla każdej kategorii WordPress.

Po co dodawać własny nagłówek, stopkę lub panel boczny dla każdej kategorii?
Kiedy konfigurujesz witrynę internetową WordPress, najprawdopodobniej dostosowujesz nagłówek, stopkę i panel boczny, aby Twoi klienci mogli dowiedzieć się o Tobie i Twojej witrynie oraz szybko i łatwo znaleźć interesujące ich treści.
W przypadku większości motywów szablony nagłówka, panelu bocznego i stopki wyglądają tak samo we wszystkich wpisach, stronach, kategoriach i stronach archiwum. Ich lokalizacja i wygląd zależą od motywu.
Może się jednak zdarzyć, że będziesz chciał wyświetlić inny nagłówek, stopkę lub panel boczny na twojej witrynie. Na przykład, możesz chcieć wyświetlić inny panel boczny dla każdego własnego wpisu i strony w WordPress.
Możesz też zmienić wygląd twojej witryny internetowej dla określonych kategorii, wyświetlając własny nagłówek, stopkę lub panel boczny. Na przykład, możesz wyświetlać ostatnie wpisy z danej kategorii na własnym panelu bocznym.
Mając to na uwadze, przyjrzyjmy się, jak łatwo dodać własny nagłówek, stopkę lub panel boczny dla każdej kategorii na twoim blogu WordPress. Omówimy trzy metody:
- Metoda 1: Dodawanie własnych paneli bocznych dla każdej kategorii za pomocą wtyczki
- Metoda 2: Dodanie własnego nagłówka lub stopki dla każdej kategorii za pomocą kreatora motywów
- Metoda 3: Dodawanie własnego nagłówka, stopki lub panelu bocznego dla każdej kategorii za pomocą kodu
Metoda 1: Dodawanie własnych paneli bocznych dla każdej kategorii za pomocą wtyczki
Ta metoda jest najlepsza, jeśli jesteś już zadowolony z twojego projektu internetowego i chcesz zmienić tylko panele boczne witryny i nic więcej. Jest również łatwa do wykonania dla początkujących.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i włączyć wtyczkę Easy Custom Sidebars. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Powiadomienie: Wtyczka nie została przetestowana z najnowszymi wersjami WordPressa. To powiedziawszy, sami używaliśmy tej wtyczki i działała dobrze na naszym końcu.
Aby dowiedzieć się więcej na temat korzystania z nieaktualnych wtyczek, możesz przeczytać nasz przewodnik na temat tego, czy powinieneś instalować wtyczki, które nie zostały przetestowane z twoją wersją WordPressa. Jeśli znajdziesz lepszą, bardziej aktualną alternatywę, daj nam znać w komentarzach poniżej.
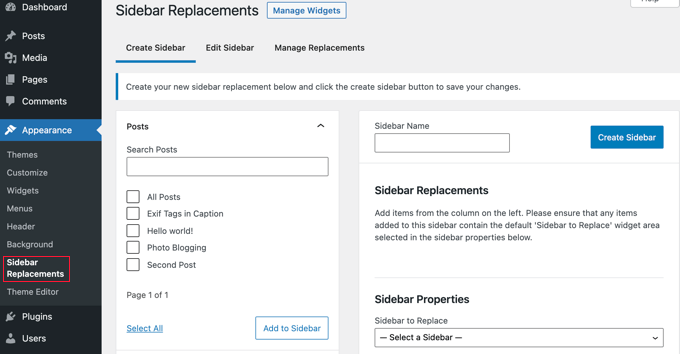
Po włączaniu należy przejść na stronę Wygląd ” Zamienniki paska bocznego, aby utworzyć własny panel boczny.

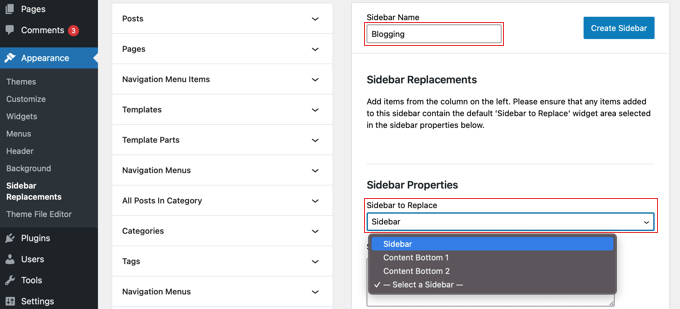
Najpierw wpisz nazwę nowego panelu bocznego. Na potrzeby tego poradnika nazwiemy go “Blogging”, ponieważ chcemy wyświetlać go dla kategorii Blogging.
Następnie należy wybrać, który panel boczny zostanie zastąpiony przez twój własny pasek boczny.

Następnie należy wybrać, kiedy ma być wyświetlany własny panel boczny. Twoje strony, wpisy, kategorie i tagi zostaną wyświetlone w lewej kolumnie ekranu.
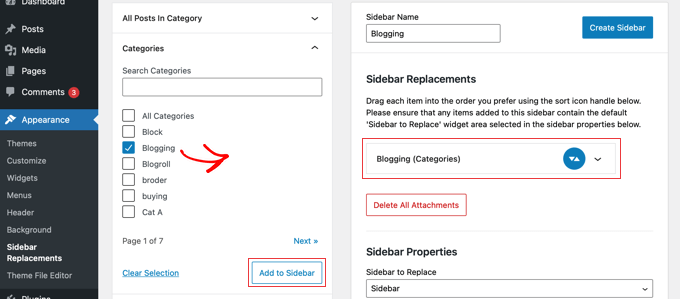
Należy kliknąć strzałkę obok Kategorie, a następnie zaznaczyć pole dla kategorii Blogowanie. Następnie należy kliknąć przycisk “Dodaj do panelu bocznego”.

Powiadomienie Kategoria blogów pojawia się teraz w sekcji Zamienniki paska bocznego, a panel boczny będzie teraz wyświetlany z tą kategorią. Jeśli chcesz, możesz dodać wiele kategorii, a panel boczny zostanie dodany do nich wszystkich.
Powinieneś teraz kliknąć przycisk “Utwórz panel boczny”, aby utworzyć swój pierwszy własny panel boczny.
Twoim następnym zadaniem będzie dodanie widżetów WordPress do obszaru widżetów panelu bocznego. Możesz dowiedzieć się, jak to zrobić, postępując zgodnie z naszym przewodnikiem, aby dowiedzieć się, jak dodać widżety panelu bocznego WordPress.
Easy Custom Sidebar umożliwia utworzenie dowolnej liczby własnych paneli bocznych i przypisanie każdego z nich do różnych kategorii stron w twojej witrynie WordPress.
Metoda 2: Dodanie własnego nagłówka lub stopki dla każdej kategorii za pomocą kreatora motywów
Ta metoda jest najlepsza, jeśli chcesz mieć pełną kontrolę nad panelami bocznymi, nagłówkami i stopkami na każdej stronie, aby nadać twojej witrynie internetowej unikatowy wygląd.
W tym celu zalecamy skorzystanie z aplikacji SeedProd.
SeedProd to najlepszy motyw WordPress i wtyczka do tworzenia stron, która umożliwia łatwe tworzenie własnego konfiguratora WordPress bez pisania jakiegokolwiek kodu. Obejmuje to tworzenie nagłówków, stopek i wszystkiego innego, co jest potrzebne do stworzenia atrakcyjnego motywu WordPress.

Możesz dowiedzieć się, jak szybko utworzyć motyw WordPress, postępując zgodnie z naszym przewodnikiem na temat łatwego tworzenia własnego motywu WordPress bez żadnego kodu.
Gdy już to zrobisz, SeedProd ułatwia tworzenie własnych nagłówków i stopek oraz konfigurowanie reguł, aby były one wyświetlane tylko w określonych okolicznościach, na przykład gdy zobaczysz określoną kategorię.
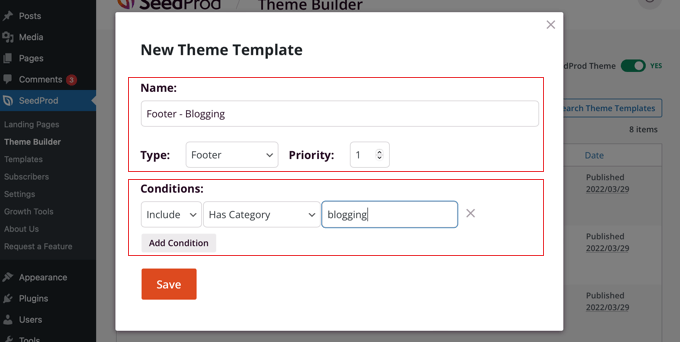
Na początek stworzymy własną stopkę. Możesz utworzyć nową stopkę, klikając pomarańczowy przycisk “Dodaj nowy szablon motywu” u góry strony. Spowoduje to wyświetlenie ekranu, na którym można utworzyć nowy szablon motywu, taki jak stopka.
Powinieneś zacząć od nadania szablonowi nazwy. Na potrzeby tego poradnika nazwiemy go “Stopka – Blogowanie”. Następnie należy wybrać “Stopka” z rozwijanego menu Rodzaj, a następnie wybrać priorytet. Określa to, która stopka jest wyświetlana, jeśli wiele stopek pasuje do obecnej, aktualnej strony.
Wyświetlona zostanie stopka o najwyższym priorytecie. Ponieważ domyślna stopka ma priorytet 0, nadamy tej stopce priorytet 1, aby upewnić się, że będzie wyświetlana na pasujących stronach.

Następnie należy skonfigurować warunki, w których stopka będzie widoczna. W naszym przypadku chcemy, aby była ona wyświetlana wraz z kategorią Blog.
Aby to zrobić, należy upewnić się, że pierwsze ustawienie warunków to “Uwzględnij”, a następnie wybrać “Ma kategorię” z listy rozwijanej pośrodku. Na koniec należy wpisać rodzaj “blog” w ostatnim polu, a następnie kliknąć przycisk “Zapisz”, aby zapisać twoje ustawienia.
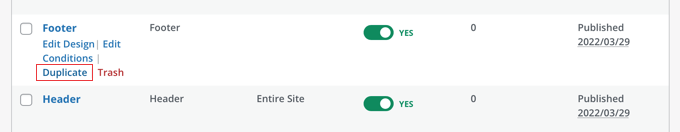
Istnieje jeszcze jeden sposób na utworzenie własnej stopki. Zamiast tworzyć ją od podstaw, można po prostu zduplikować oryginalną stopkę, klikając jej odnośnik “Duplicator”. Tak też zrobimy w tym poradniku.

Spowoduje to utworzenie dokładnej kopii obecnej, aktualnej stopki, którą będzie można dostosować do własnych potrzeb. Następnie należy kliknąć odnośnik “Edytuj warunki” pod nowym elementem, a następnie wybrać nazwę i warunki, tak jak podczas tworzenia nowego szablonu powyżej.
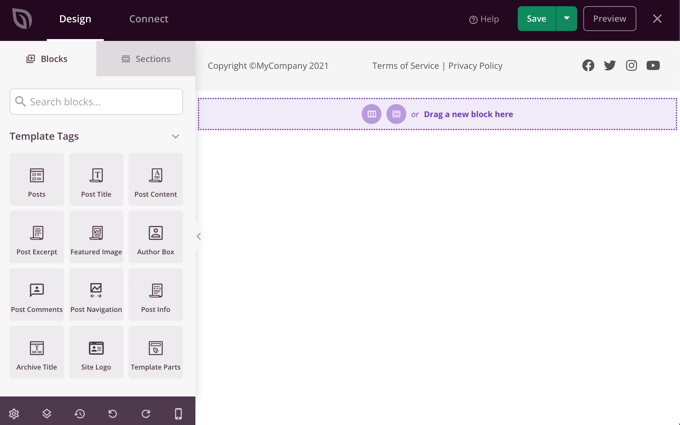
Teraz nadszedł czas, aby dostosować nową stopkę do własnych potrzeb. Wystarczy kliknąć na jej nazwę, a zostanie ona otwarta w edytorze przeciągnij i upuść SeedProd.

SeedProd ułatwia utwórz nowych bloków do twojej stopki. Możesz także kliknąć istniejący blok, aby edytować jego kolor, tekst i inne opcje.
W tym poradniku po prostu zmienimy kolor tła na zielony.

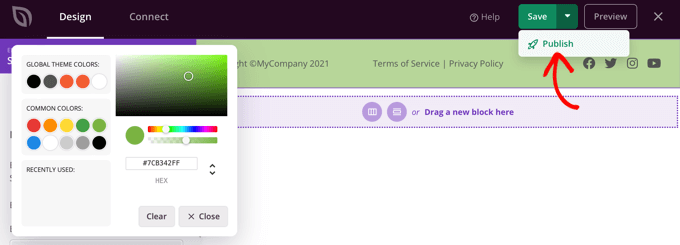
Gdy twój konfigurator będzie już satysfakcjonujący, kliknij strzałkę w dół obok “Zapisz”, a następnie kliknij “Opublikuj”. Spowoduje to zapisanie twoich zmian i uruchomienie stopki.
Gratulacje! Twoja nowa stopka będzie wyświetlana, gdy zobaczysz stronę archiwum kategorii Blogowanie, a także podczas przeglądania wpisów w kategorii Blogowanie.
Oto jak to wygląda, gdy zobaczysz wpis w kategorii Blogowanie.

Po utworzeniu niestandardowej stopki można powtórzyć kroki, aby utworzyć własny nagłówek, który będzie wyświetlany tylko dla określonych kategorii.
Metoda 3: Dodawanie własnego nagłówka, stopki lub panelu bocznego dla każdej kategorii za pomocą kodu
Jeśli jesteś zaznajomiony z kodem, możesz użyć tej metody, aby wyświetlić własny nagłówek, stopkę lub panel boczny na niektórych stronach archiwum kategorii i wpisów należących do określonej kategorii. Ta metoda dotyczy tylko PHP, więc nie będziesz musiał używać HTML ani CSS.
Aby to zrobić, musisz dodać fragmenty kodu do plików twojego motywu. Jeśli nie robiłeś tego wcześniej, zapoznaj się z naszym przewodnikiem na temat kopiowania i wklejania kodu w WordPress.
Możesz również zapoznać się z naszym wpisem na temat dodawania własnego kodu do nagłówków i stopek.
Uwaga: Jeśli dopiero zaczynasz dodawać kod, zdecydowanie zalecamy utworzenie kopii zapasowej twojej witryny internetowej i / lub użycie środowiska przejściowego, aby zapobiec błędom, które mają wpływ na twoją witrynę.
Dodawanie własnego nagłówka dla każdej kategorii za pomocą kodu
Aby dodać własny nagłówek do wpisów w określonej kategorii, takiej jak “Blogowanie”, musisz otworzyć plik single.php twojego motywu i zastąpić normalny kod nagłówka tym:
1 2 3 4 5 | <?php if (in_category('Blogging')) {get_header('blogging');} else {get_header();} ?> |
Ten kod mówi WordPressowi, że jeśli ktoś zobaczy wpis w kategorii “Blogowanie”, to musi wyświetlić plik o nazwie header-blogging.php, jeśli istnieje. Jeśli nie istnieje lub wpis nie znajduje się w kategorii “Blogowanie”, WordPress wyświetli domyślny plik nagłówka.
Upewnij się, że zmieniłeś “Blogging” w linii 1 na nazwę twojej kategorii i “blogging” w linii 2 na nazwę twojego własnego nagłówka.
Jeśli chcesz wyświetlić konfigurator stopki dla wielu kategorii lub jeśli masz wiele własnych nagłówków, możesz użyć czegoś takiego:
1 2 3 4 5 6 7 | <?php if (in_category(array('Blogging', 'Photography'))) {get_header('blogging');} elseif (in_category('News'))) {get_header('news');} else {get_header();} ?> |
Spowoduje to wyświetlenie własnego nagłówka header-blogging.php dla wpisów z kategorii “Blogi” lub “Zdjęcia”. Wyświetli również nagłówek header-news.php dla wszystkich wpisów w kategorii “Wiadomości”. Dla wszystkich innych wpisów wyświetlany będzie domyślny nagłówek header.php.
Do tej pory wyświetlamy własny nagłówek tylko wtedy, gdy zobaczymy wpisy w określonych kategoriach. Możesz również chcieć wyświetlać własny nagłówek podczas przeglądania strony archiwum kategorii.
Aby to zrobić, musisz zmodyfikować plik category.php twojego motywu. Jeśli twój motyw nie ma tego pliku, możesz utworzyć własny szablon kategorii lub edytować plik archive.php lub index. php motywu.
Będziesz musiał otworzyć plik i zastąpić twój normalny kod nagłówka tym. Powiadomienie: pierwsza linia różni się nieco od kodu, którego użyliśmy powyżej:
1 2 3 4 5 | <?php if (is_category('Blogging')) {get_header('blogging');} else {get_header();} ?> |
Uwaga: Funkcja “in_category()” sprawdza, czy wpis znajduje się w określonej kategorii. Funkcja “is_category()” sprawdza, czy użytkownik przegląda archiwum określonej kategorii.
Dodawanie własnego konfiguratora stopki dla każdej kategorii za pomocą kodu
Wyświetlanie własnej stopki dla niektórych kategorii jest podobne. Aby uzyskać oddzielną stopkę dla każdej kategorii, musisz edytować szablon strony single.php twojego motywu i zastąpić kod stopki następującym:
1 2 3 4 5 | <?php if (in_category('Blogging')) {get_footer('blogging');} else {get_footer();} ?> |
Upewnij się, że zmieniłeś kod, aby użyć nazwy twojej kategorii i konfiguratora stopki.
Powinieneś także zmodyfikować plik category.php twojego motywu, zastępując kod stopki tym fragmentem kodu. Ponownie upewnij się, że podałeś nazwy kategorii i konfiguratora stopki, którego chcesz użyć:
1 2 3 4 5 | <?php if (is_category('Blogging')) {get_footer('blogging');} else {get_footer();} ?> |
Jeśli potrzebujesz więcej szczegółów, zapoznaj się z sekcją “Dodawanie własnego nagłówka dla każdej kategorii za pomocą kodu” powyżej.
Dodawanie własnego panelu bocznego dla każdej kategorii za pomocą kodu
Możesz również użyć tej samej metody, aby wyświetlić własny panel boczny dla niektórych kategorii. Musisz edytować szablon single. php twojego motywu, a następnie zastąpić kod panelu bocznego tym:
1 2 3 4 5 | <?php if (in_category('Blogging')) {get_sidebar('blogging');} else {get_sidebar();} ?> |
Będziesz musiał edytować fragment kodu z nazwami kategorii i własnego panelu bocznego, których chcesz użyć.
Musisz również zmodyfikować szablon category. php twojego motywu, zastępując jego kod panelu bocznego następującym:
1 2 3 4 5 | <?php if (is_category('Blogging')) {get_sidebar('blogging');} else {get_sidebar();} ?> |
Jeśli potrzebujesz więcej szczegółów, zajrzyj do sekcji “Dodawanie własnego nagłówka dla każdej kategorii przy użyciu kodu” powyżej.
Przewodniki ekspertów dotyczące dostosowywania nagłówka, stopki i panelu bocznego Twojego WordPressa
Czy chcesz zoptymalizować nagłówek, stopkę i panele boczne i uczynić je bardziej użytecznymi dla twoich czytelników? Jeśli tak, to zapoznaj się z tymi przydatnymi poradnikami:
- Jak dodać ikonki mediów społecznościowych do panelu bocznego twojego WordPressa?
- Jak utworzyć przypięty pływający widżet panelu bocznego w WordPress?
- Jak dodać przycisk w menu nagłówka twojego WordPressa?
- Lista kontrolna: Rzeczy do dodania do stopki na twojej witrynie WordPress
- Najlepsze przykłady projektów stopek WordPress (+ najlepsze praktyki)
Mamy nadzieję, że ten poradnik pomógł ci dowiedzieć się, jak łatwo dodać własny nagłówek, stopkę lub panel boczny dla każdej kategorii w WordPress. Możesz również dowiedzieć się, jak zarabiać na blogu online za pomocą WordPress a lub zapoznać się z naszą listą typowych błędów WordPressa i sposobów ich poprawki.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dave B
I’ve tried to implement a different footer on the static home page with the following code, but it doesn’t work….
Can you help please?
}
Johann
Hi all,
This is a great trick, but one of my client asked if we can can adapt this to WooCommerce?
I tried but unsuccessful…
Can you tell me how would you implement this to WooCommerce archive-product.php template?
Gabrielle
Hi, what can i do if i want to have custom headers, sidebars and footers to be saved in subfolders, like:
sidebar-cars in folder sidebars/sidebar-cars.php
John
But how do I do this for each category?
Ivan Jaquez
Hello and thanks for this great article. What about each category linking to an external url and not just the homepage? For example: Dog training category’s header linked to an external site. Thanks in advanced
Carol Dunlop
You must have been reading my mind! I just spoke with a client who wants a different footer on one certain page and this looks like it is going to work perfectly. Thanks for the awesome info.
Stuart Mackey
Thanks! I use categories for my business Site to denote the major “service categories” of video production I offer to my clients. This should allow me to have an intro describing the type of video and its function; marketing, testimonial, etc.
hamed.oveysi
I want a custom header for several category pages. Your code works with one category. How to do it?
David
what if i just want a different sidebar than the home page, in other words all categories would have the same sidebar but the home page would have a different sidebar, also how would I be able to edit the different sidebars in the widgets panel?
thanks for this post btw easiest one I found so far.
Editorial Staff
If you just want a different sidebar on the homepage, use the conditional tag if is_home or is_frontpage (depending on how you are creating a custom homepage), and then include a different sidebar file.
Admin
Mike
On a related note – you can create a custom sidebar for each individual page or post using the Graceful Sidebar Plugin. To use this you simply edit your post as normal and specify the sidebar widget title and content in the custom edit fields provided by this plugin.
DaveK
WPBeginner does it again! I was looking for ages for a solution to add a different sidebar to different categories, and this worked a treat. Thanks
Ljuboja
Does this trick do the same with pages?
Tnx !
Editorial Staff
For pages, you just use the custom page templates.
Admin
dains
Actually, a custom page template is a great place to implement this solution. A built-in WP function to tell it to use a custom header, sidebar or footer? Sign me up.
Since you’re using conditional tags for this solution (is_category), you should be able to use the ones for pages (http://codex.wordpress.org/Conditional_Tags#A_PAGE_Page) in a custom page template. I am planning a custom front page assigned via the admin section, so I’ll be trying it out with is_front_page instead of is_category.
Great
sven
hi, thanks for a a great tutorial, this is just what i was looking for. i now have a custom sidebar for one of my categories, and as I kept the dynamic sidebar code I thought I would be able to add widgets to it. It however does not show up in the widget editor. how do i get it so I can add widgets to my category specific sidebar?
Editorial Staff
Follow this tutorial.
Admin
shravan
Thank you so much for this post. This really bailed me out of big trouble. I looked for plugins to do this job for me but couldn’t find any. I was so glad to find the solution on this post.
Now I can create different headers for different categories.
Thanks again and keep up the good work.
Delighted Programer
ohhh this is what i have been looking for!!! Have been trying to figure out how to display a section with advertisements related to categories in wordpress and here it is!!!
thank you HEAPS!
Wellwisher007
improve the spelling of programer to programmer
wrerm
I recently purchased a WP Book and designed a wesbsite using WP and this is very useful. Thanks!
Jason Pelker
Is there a way to change the sidebar/header on a single post, depending on the post’s category?
Editorial Staff
Yes it is possible. You will have to use this tutorial about creating custom single post templates in WordPress.
Admin