Czy chcesz wyświetlać inną zawartość w pasku bocznym WordPress dla określonych wpisów i stron?
Standardowy, uniwersalny pasek boczny często stanowi niewykorzystaną szansę. Dostosowując pasek boczny do konkretnej zawartości, możesz zwiększyć zaangażowanie użytkowników i konwersje.
Chociaż brzmi to technicznie, z własnego doświadczenia wiemy, jak odpowiednie narzędzia ułatwiają tworzenie i zarządzanie różnymi paskami bocznymi dla Twojej witryny.
W tym przewodniku pokażemy Ci, jak wyświetlać różne paski boczne dla każdego wpisu i strony w WordPress.

💡Szybka odpowiedź: Jak wyświetlić inny pasek boczny dla określonych stron
W pośpiechu? Rzuć okiem na 3 proste sposoby dodawania różnych pasków bocznych i wybierz ten, który najlepiej odpowiada Twoim potrzebom:
- Dla nowych witryn lub pełnej personalizacji (zalecane): Metoda 1 jest najlepsza, jeśli tworzysz nową witrynę internetową lub chcesz mieć pełną kontrolę nad projektem. Używa konstruktora motywów do tworzenia niestandardowych pasków bocznych i szablonów od podstaw.
- Dla klasycznych motywów: Jeśli używasz tradycyjnego motywu WordPress, Metoda 2 jest dla Ciebie. Wykorzystuje darmową wtyczkę do dodawania wielu pasków bocznych i przypisywania ich do różnych stron.
- Dla motywów blokowych: Jeśli Twoja witryna korzysta z nowoczesnego motywu blokowego (takiego jak Twenty Twenty-Four), przejdź do Metody 3. Pokazuje ona, jak używać wbudowanego Edytora pełnej witryny do tworzenia i zarządzania paskami bocznymi.
Pamiętaj, że wybrana metoda powinna zależeć od typu motywu używanego w Twojej witrynie.
Dlaczego wyświetlać inny pasek boczny dla określonych stron lub wpisów w WordPress?
Głównym powodem wyświetlania innego paska bocznego jest zapewnienie bardziej trafnych i ukierunkowanych doświadczeń dla odwiedzających. Pomaga to zwiększyć zaangażowanie użytkowników, zwiększyć konwersje i sprawić, że Twoja witryna będzie bardziej efektywna.
Zamiast pokazywać te same ogólne treści wszędzie, możesz dostosować pasek boczny do konkretnej strony lub wpisu, który użytkownik przegląda.
Na przykład, możesz wyświetlać widżety specyficzne dla kategorii na swoich wpisach blogowych, wyświetlać informacje związane z produktami na stronach sklepu lub prezentować kanały mediów społecznościowych na swojej stronie O nas.
Niestandardowe paski boczne pozwalają również na stworzenie bardziej skoncentrowanego doświadczenia poprzez prezentację odpowiednich linków, reklam lub przycisków wezwania do działania.
Mając to na uwadze, przyjrzyjmy się 3 metodom dodawania różnych pasków bocznych do wpisów i stron w WordPress. Możesz skorzystać z poniższych szybkich linków, aby przejść do metody, która najbardziej Ci odpowiada:
- Method 1: Create a Custom Theme With Different Sidebars for Specific Pages or Posts (Recommended)
- Method 2: Show a Different Sidebar on Certain Pages With a Free Plugin (Classic Themes)
- Method 3: Add Different Sidebars to Specific Templates in WordPress Full-Site Editor (Block Themes)
- Najczęściej zadawane pytania dotyczące niestandardowych pasków bocznych
Metoda 1: Utwórz niestandardowy motyw z różnymi paskami bocznymi dla określonych stron lub wpisów (zalecane)
Spośród wszystkich metod, które wypróbowaliśmy do tego tutorialu, najbardziej polecamy tworzenie niestandardowego motywu. Powodem jest to, że zapewnia największą elastyczność i kontrolę nad wyglądem Twojej witryny WordPress.
Biorąc to pod uwagę, sugerujemy stosowanie tej metody tylko wtedy, gdy jesteś na początkowym etapie tworzenia swojej witryny lub interesuje Cię prawidłowa zmiana motywu WordPress. Dzieje się tak, ponieważ zmiana motywów może znacząco wpłynąć na istniejące treści i układ.
Jeśli nie chcesz zmieniać motywu, możesz przejść do metody 2 (klasyczne motywy) lub metody 3 (motywy blokowe).
Do tej metody będziesz potrzebować wtyczki do tworzenia stron WordPress.
Na podstawie naszego doświadczenia w testowaniu dziesiątek kreatorów motywów, zalecamy użycie narzędzia takiego jak SeedProd lub Thrive Architect. Oferują one znacznie większą kontrolę i opcje dostosowywania niż wbudowane funkcje WordPress.
Wielu naszych partnerów używa SeedProd, ponieważ jest przyjazny dla początkujących i niezawodny. Dowiedz się więcej o narzędziu w naszej recenzji SeedProd.
Krok 1: Zainstaluj i aktywuj SeedProd
Przede wszystkim zainstaluj wtyczkę SeedProd na swojej stronie internetowej. Jeśli robisz to po raz pierwszy, zapoznaj się z naszym przewodnikiem dla początkujących na temat jak zainstalować wtyczkę WordPress.
Uwaga: W tym samouczku użyjemy wersji Pro SeedProd do celów demonstracyjnych. Chociaż istnieje darmowa wersja, nie zawiera ona funkcji kreatora motywów, która jest niezbędna do tworzenia niestandardowego motywu od podstaw.
Po zakończeniu wprowadź swój klucz licencyjny SeedProd w odpowiednim polu i kliknij „Zweryfikuj klucz”.

Krok 2: Wybierz zestaw szablonów motywu
Następnie przejdź do SeedProd » Budowniczy motywów.
Następnie kliknij przycisk „Zestawy szablonów motywów”.

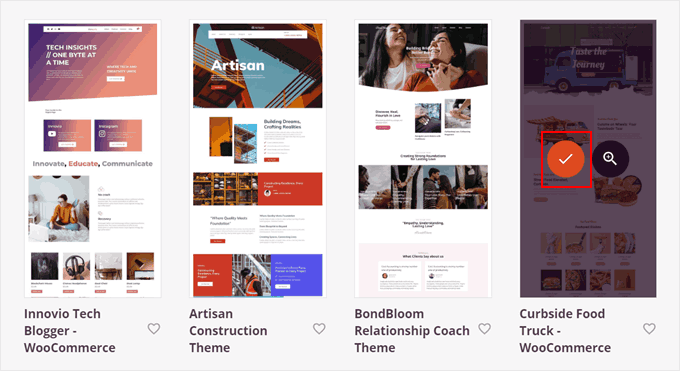
Powinieneś teraz widzieć wszystkie dostępne zestawy szablonów motywów. Możesz ich użyć jako podstawy dla swojego niestandardowego motywu.
Możesz również najechać kursorem na każdy zestaw i kliknąć przycisk lupy, aby dokładniej zobaczyć motyw.

W tym samouczku zalecamy wybór zestawu motywu, który już zawiera projekt paska bocznego.
Pozwala to na skopiowanie istniejącej „części szablonu paska bocznego” i jej dostosowanie, co jest znacznie szybsze niż budowanie nowego od podstaw.
Na przykład, zestaw motywów Curbside Food Truck zawiera pojedynczy szablon posta, który już zawiera pasek boczny:

Gdy zdecydujesz się na zestaw, po prostu najedź na niego kursorem.
Następnie kliknij ikonę pomarańczowego haczyka, gdy się pojawi.

Teraz poczekaj kilka chwil, aż SeedProd skonfiguruje Twój motyw.
Krok 3: Skopiuj i edytuj szablon paska bocznego
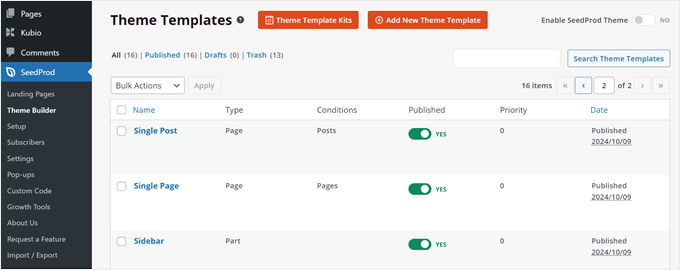
Po zakończeniu powinieneś zostać ponownie przekierowany na stronę ustawień „Kreatora motywów” i zobaczyć, że SeedProd utworzył kilka szablonów motywów dla Twojej witryny WordPress.

Możemy teraz zacząć edytować szablon Twojego motywu.
Załóżmy, że chcesz, aby pasek boczny na stronach archiwum kategorii Twojego bloga archiwów wyglądał inaczej niż ten na Twoich postach blogowych. W takim przypadku musisz utworzyć 2 różne szablony motywów pasków bocznych.
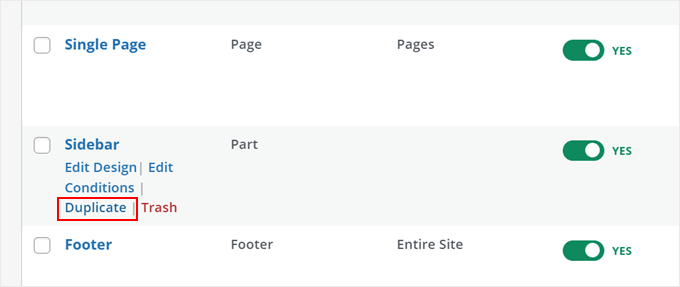
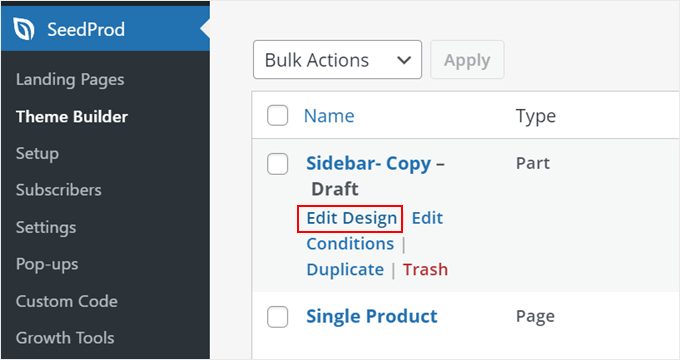
Najpierw znajdź szablon paska bocznego („Sidebar”) w swoim zestawie. Jest to domyślny pasek boczny, którego używa Twój motyw, gdy strona wymaga paska bocznego.
Dla ilustracji zduplikujemy ten szablon, a następnie go edytujemy, aby różnił się od oryginalnej wersji. Aby to zrobić, możesz najechać kursorem na szablon i kliknąć „Duplikuj”.

Powinieneś teraz zobaczyć skopiowaną wersję szablonu paska bocznego.
Tutaj kliknij „Edytuj projekt”.

Krok 4: Dostosuj swój nowy pasek boczny
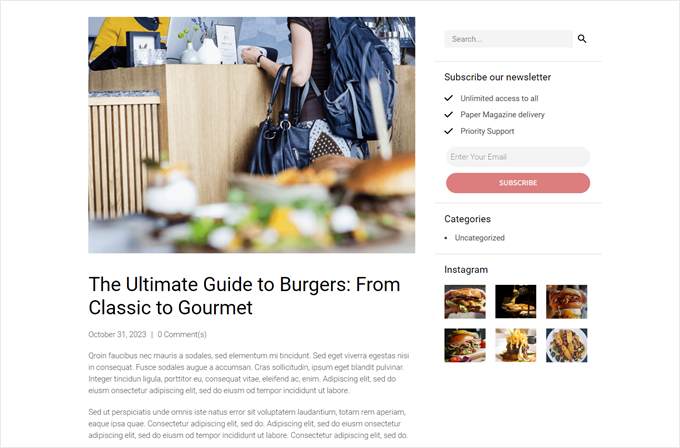
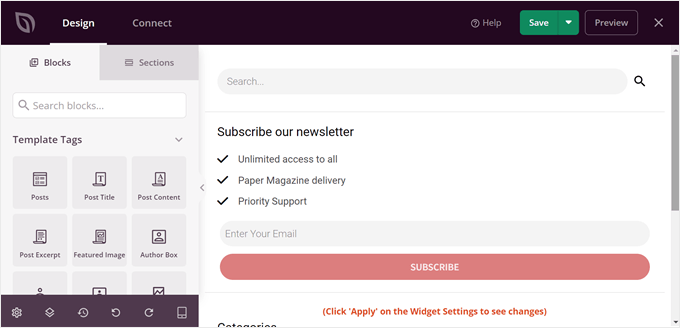
Teraz przejdziesz do edytora SeedProd. Jeśli szablon paska bocznego wygląda na szerszy niż się spodziewałeś, nie martw się. Rozmiar dostosuje się, gdy pasek boczny zostanie dodany do strony później.
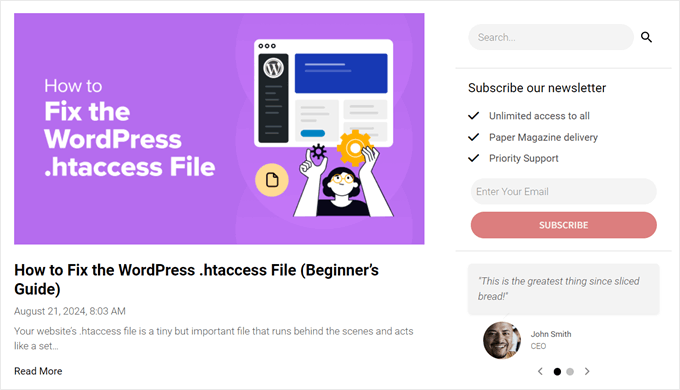
W wybranym przez nas motywie domyślny szablon paska bocznego wyświetla pasek wyszukiwania, wezwanie do działania dotyczące subskrypcji biuletynu, linki do naszych stron kategorii bloga oraz podgląd naszego kanału na Instagramie.

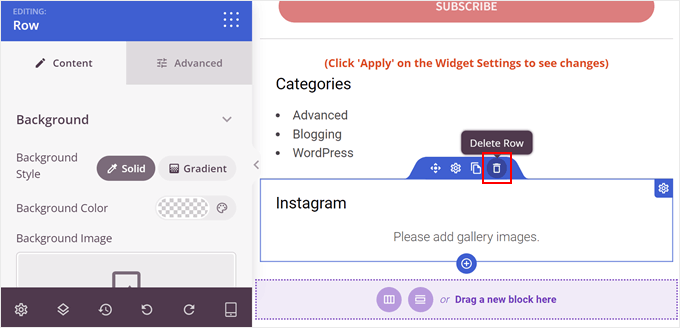
Zastąpimy niektóre z tych elementów. Te bloki zostały zorganizowane w grupy lub wiersze, dzięki czemu możemy usunąć wiele bloków w jednym wierszu naraz, zamiast usuwać je pojedynczo.
Aby to zrobić, wystarczy najechać kursorem na element, aż pojawi się ciemnoniebieska linia nad całą grupą bloków. Następnie kliknij ikonę „Usuń wiersz” (kosz) u góry elementu.

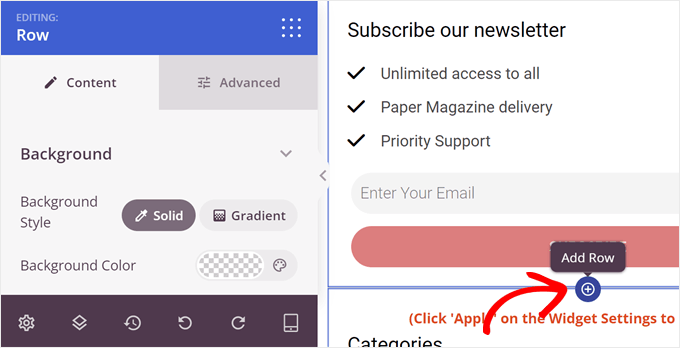
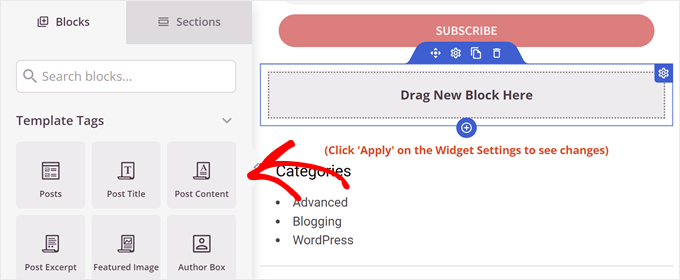
Aby utworzyć nowy wiersz, najedź kursorem na element bezpośrednio nad miejscem, w którym chcesz, aby pojawił się nowy wiersz. Gdy pojawi się ciemnoniebieska linia, kliknij ikonę „+”, która pojawi się poniżej.
Następnie musisz kliknąć ikonę „+” poniżej.

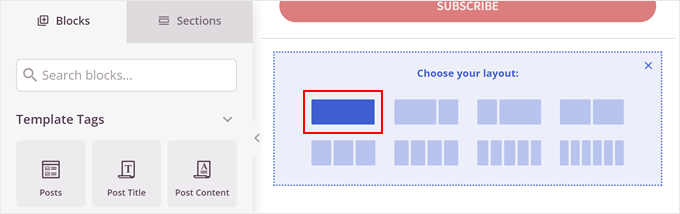
Teraz możesz wybrać układ dla wiersza.
Wybierzemy pierwszą opcję, ponieważ jest ona najbardziej odpowiednia dla naszych potrzeb.

Tutaj możesz zacząć się bawić i dodawać do swojego paska bocznego wszelkiego rodzaju bloki.
SeedProd oferuje mnóstwo opcji do wyboru, od zegara odliczającego i punktów interaktywnych na obrazach po pasek postępu i inne. Możesz użyć paska wyszukiwania lub przewinąć w dół na karcie „Bloki”, aby znaleźć potrzebny blok.
Gdy znajdziesz blok, który Ci się podoba, po prostu przeciągnij i upuść go do wiersza.

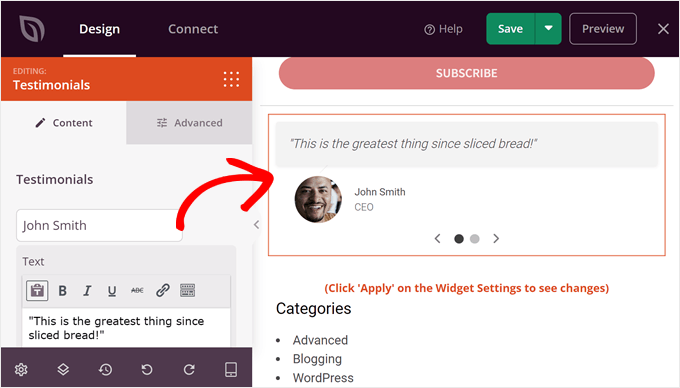
Dla przykładu zdecydowaliśmy się dodać blok „Referencje”.
Możesz tego użyć do wyświetlenia pozytywnej recenzji od klienta jako dowodu społecznego. Jeśli chcesz dowiedzieć się, jak dodać własną, możesz przeczytać nasz poradnik na temat dodawania obracających się opinii w WordPress.

W tym momencie możesz swobodnie dodawać więcej wierszy i bloków.
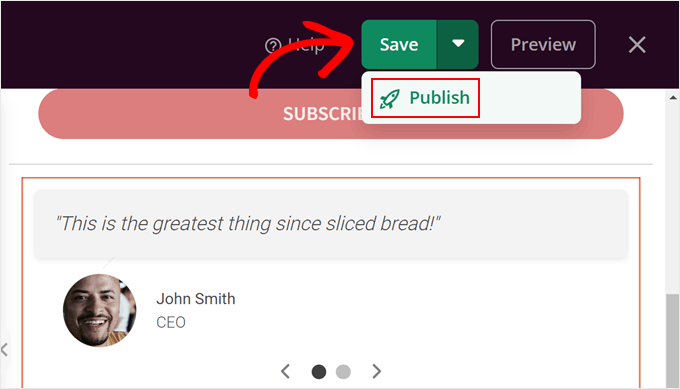
Gdy będziesz zadowolony z projektu paska bocznego, po prostu kliknij ikonę strzałki obok przycisku „Zapisz” w prawym górnym rogu strony. Następnie kliknij „Opublikuj”.

Krok 5: Dodaj nowy pasek boczny do szablonu strony
Teraz dodajmy ten nowy pasek boczny do szablonu posta lub strony. Aby to zrobić, wróć do SeedProd » Theme Builder w panelu WordPress.
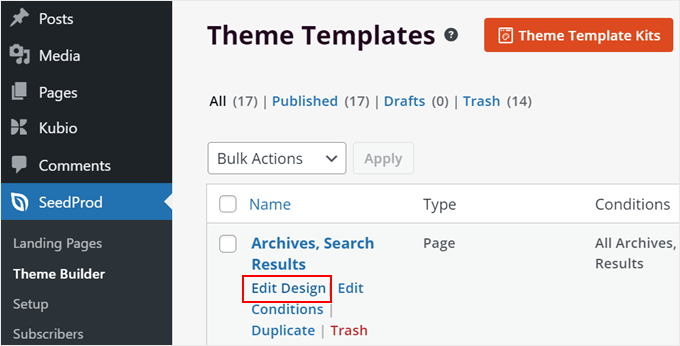
Zestaw motywów, którego używamy, zawiera 2 szablony motywów z paskiem bocznym: „Pojedynczy wpis” i „Archiwa, Wyniki wyszukiwania”. Pierwszy jest przeznaczony dla wpisów WordPress, podczas gdy drugi jest dla wszystkich stron archiwum, w tym archiwów kategorii, a także strony wyników wyszukiwania.
Oba szablony obecnie używają tego samego szablonu paska bocznego.
W tym przypadku chcemy, aby szablon „Archiwa, Wyniki wyszukiwania” używał nowego paska bocznego, który właśnie utworzyliśmy. Wystarczy więc zlokalizować szablon, który chcesz edytować, i kliknąć „Edytuj projekt”.

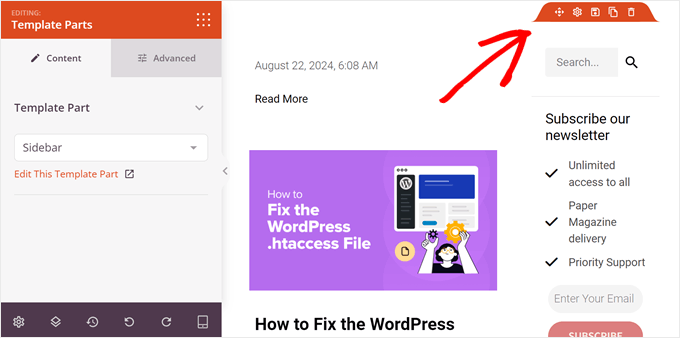
W edytorze SeedProd najedź kursorem na obszar z paskiem bocznym, a gdy na górze pojawi się pomarańczowy pasek narzędzi, kliknij go.
Panel ustawień po lewej stronie powinien wyświetlać „Edycja: Części szablonu”.

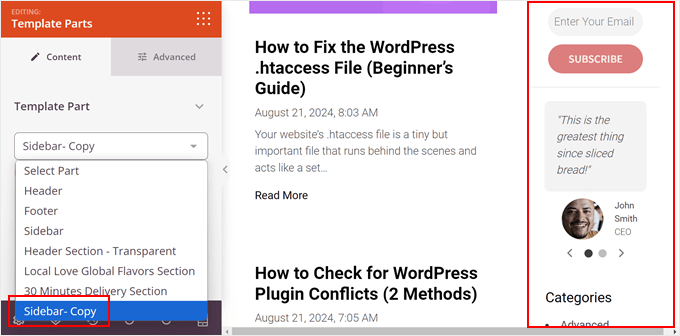
W menu rozwijanym Szablon części musisz wybrać właśnie utworzony szablon paska bocznego.
Powinieneś teraz zobaczyć, że Twój nowy pasek boczny został dodany do szablonu Twojej strony.

Następnie po prostu kliknij „Zapisz”, aby opublikować zmiany.
Krok 6: Aktywuj swój motyw SeedProd
Na tym etapie możesz tworzyć więcej pasków bocznych i dodawać je do innych stron, powtarzając te same kroki, co wcześniej.
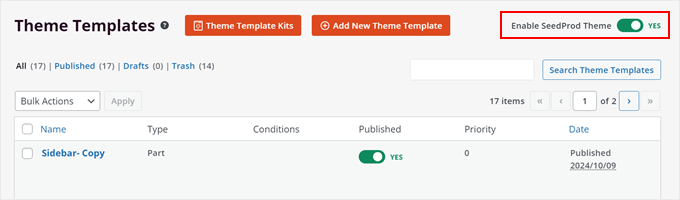
Gdy będziesz zadowolony, wróć do SeedProd » Theme Builder i włącz ustawienie „Enable SeedProd Theme”, aż pojawi się napis „YES”. Spowoduje to aktywację motywu SeedProd na Twojej stronie internetowej.

I to wszystko!
Oto jak wygląda nasz niestandardowy pasek boczny:

Metoda 2: Wyświetlanie innego paska bocznego na określonych stronach za pomocą bezpłatnej wtyczki (klasyczne motywy)
Większość klasycznych motywów WordPress ma predefiniowane obszary paska bocznego i zazwyczaj wyświetlają ten sam pasek boczny na całej stronie.
Chociaż to działa, może być ograniczające, jeśli chcesz wyświetlać unikalne treści dla różnych sekcji.
Na szczęście możesz łatwo uzyskać większą kontrolę, korzystając z darmowej wtyczki. Polecamy Lightweight Sidebar Manager. Ta wtyczka pozwala tworzyć nieograniczoną liczbę niestandardowych pasków bocznych i przypisywać je do konkretnych wpisów, stron, kategorii i nie tylko.
Krok 1: Zainstaluj wtyczkę Lightweight Sidebar Manager
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę Lightweight Sidebar Manager. Aby uzyskać więcej szczegółów, zapoznaj się z naszym przewodnikiem krok po kroku na temat jak zainstalować wtyczkę WordPress.
Krok 2: Utwórz nowy niestandardowy pasek boczny
Po aktywacji musisz przejść do Wygląd » Paski boczne. Aby utworzyć pierwszy pasek boczny, kliknij przycisk „Dodaj nowy”.

Teraz możesz wpisać tytuł nowego paska bocznego WordPress. Jest to tylko do Twojej wiadomości, więc możesz użyć czegokolwiek chcesz.
Po wykonaniu tej czynności otwórz menu rozwijane „Pasek boczny do zastąpienia”. To ustawienie pozwala wybrać, które z domyślnych obszarów paska bocznego Twojego motywu (np. „Główny pasek boczny” lub „Pasek boczny bloga”) zostaną zastąpione przez Twój nowy niestandardowy pasek.
Wybierz lokalizację, w której chcesz wyświetlić pasek boczny. Dostępne opcje mogą się różnić w zależności od Twojego motywu WordPress.

Krok 3: Skonfiguruj reguły wyświetlania i wykluczania
Teraz możesz kontrolować, gdzie pojawia się pasek boczny, tworząc zasady włączania lub wykluczania.
Aby utworzyć regułę uwzględniania, po prostu otwórz menu rozwijane „Wyświetl na” i wybierz strony, posty, niestandardowe typy postów lub kategorie, w których chcesz używać paska bocznego.
Na przykład możesz dodać pasek boczny do konkretnej strony, takiej jak Twoja strona z błędem 404, archiwum autora lub strona bloga.

Inną opcją jest użycie paska bocznego dla konkretnej strony, wpisu lub kategorii poprzez wybranie opcji „Konkretne strony/wpisy/taksonomie”.
Dodaje to pole, w którym można wpisać nazwę strony, wpisu lub kategorii.

Aby utworzyć więcej reguł wyświetlania, po prostu kliknij przycisk „Dodaj regułę wyświetlania”.
Dodaje to sekcję, w której można utworzyć nową regułę włączenia.

Jeśli wolisz, możesz zamiast tego utworzyć reguły wykluczenia. Na przykład możesz chcieć wyświetlić pasek boczny na każdej stronie z wyjątkiem strony głównej.
Możesz również łączyć reguły uwzględniania i wykluczania, aby dokładnie kontrolować, gdzie pojawia się pasek boczny na Twoim blogu WordPress.
Aby utworzyć regułę wykluczenia dla lokalizacji paska bocznego, po prostu kliknij przycisk „Dodaj regułę wykluczenia”.

W nowej sekcji „Nie wyświetlaj na” otwórz menu rozwijane i wybierz stronę lub wpis, które nie powinny używać tego paska bocznego.
Możesz również wykluczyć pasek boczny ze stron WordPress, które mają określoną kategorię, postępując zgodnie z tym samym procesem opisanym powyżej.

Krok 4: Ustaw widoczność według ról użytkowników (opcjonalnie)
Po zdecydowaniu, gdzie pasek boczny ma się pojawić, możesz chcieć pokazać inną zawartość różnym użytkownikom.
Na przykład, jeśli masz witrynę członkowską, możesz chcieć użyć innego paska bocznego dla odwiedzających niż dla zalogowanych członków.
Aby to zrobić, otwórz menu rozwijane „Użytkownik” i wybierz rolę z menu rozwijanego. Teraz tylko osoby z tą konkretną rolą użytkownika będą widzieć pasek boczny.

Na koniec możesz wpisać opcjonalny opis. Pojawi się on tylko w panelu administracyjnym WordPress, więc jest to dobry sposób na udostępnianie informacji innym administratorom lub użytkownikom.
Jeśli zamierzasz tworzyć wiele pasków bocznych, możesz również użyć tego pola, aby zostawić sobie notatki i pomocne przypomnienia.

Gdy będziesz zadowolony z wprowadzonych informacji, po prostu kliknij „Opublikuj”.
Krok 5: Dodaj widżety do nowego paska bocznego
Po zakończeniu przejdź do Wygląd » Widżety. Zobaczysz teraz wszystkie obszary widżetów, które obsługuje Twój motyw domyślnie, plus nowy pasek boczny, który utworzyłeś w poprzednim kroku.

Możesz teraz dodawać widżety do paska bocznego, tak jak do każdej innej sekcji widżetów.
Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem na temat dodawania i używania widżetów WordPress.

Kiedy będziesz zadowolony z tego, jak ustawiony jest pasek boczny, kliknij „Aktualizuj”.
Teraz, jeśli odwiedzisz swojego bloga WordPress, zobaczysz nowy pasek boczny na żywo.

Aby utworzyć więcej pasków bocznych motywu, po prostu powtarzaj te kroki.
Metoda 3: Dodaj różne paski boczne do konkretnych szablonów w edytorze pełnej witryny WordPress (motywy blokowe)
Jeśli używasz motywu blokowego, takiego jak Twenty Twenty-Four lub motyw Hestia, możesz użyć edytora całego motywu, aby tworzyć niestandardowe paski boczne i umieszczać je tam, gdzie chcesz.
Użyjemy motywu Twenty Twenty-Four, aby zademonstrować tę metodę.
Wspaniałe w motywach blokowych jest to, że wszystkie używają tego samego standardowego narzędzia: Edytora całego motywu. Chociaż konkretne szablony w każdym motywie mogą się różnić, proces edycji jest spójny.
Oznacza to, że nie potrzebujesz specjalnej wtyczki do paska bocznego, aby dodać inny pasek boczny do swoich stron lub wpisów.
Krok 1: Otwórz edytor całego motywu
Najpierw przejdź do Wygląd » Edytor w swoim panelu administracyjnym WordPress.

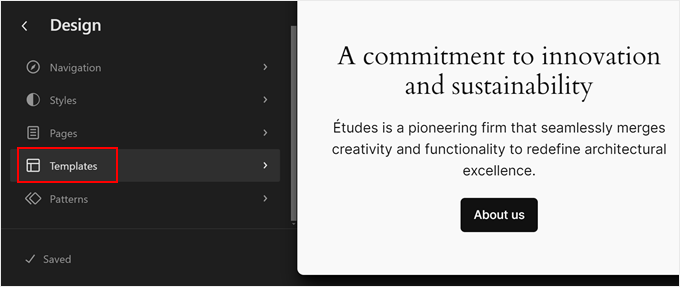
Tutaj zobaczysz kilka menu do dostosowywania motywu bloków.
Aby utworzyć nowy pasek boczny, musisz wybrać „Wzory”.

Krok 2: Zduplikuj część szablonu paska bocznego
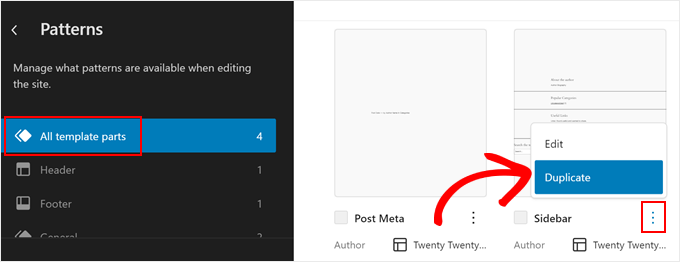
Teraz kliknij „Wszystkie części szablonu”.
Części szablonu to wielokrotnego użytku bloki treści, takie jak nagłówek, stopka lub pasek boczny, które mogą pojawiać się na wielu stronach Twojej witryny.
Powinieneś zobaczyć część szablonu o nazwie „Pasek boczny”. Kliknij menu z trzema kropkami, a następnie wybierz „Duplikuj”. Spowoduje to utworzenie kopii szablonu paska bocznego, którą następnie możesz dostosować.

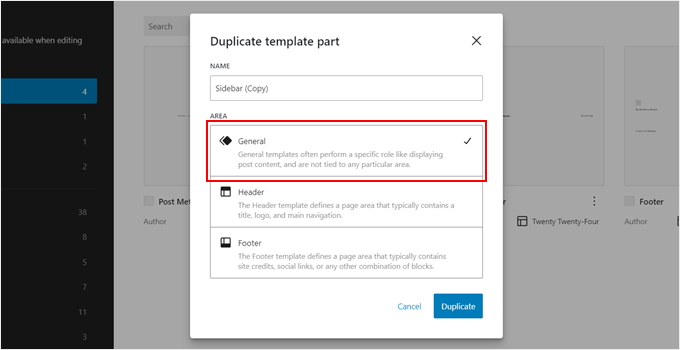
W nowym oknie nadaj swojemu nowemu paskowi bocznemu nazwę, aby łatwo go zidentyfikować później.
W sekcji „Obszar” wybierz „Ogólne”. Po zakończeniu kliknij „Duplikuj”.

Krok 3: Dostosuj nowy pasek boczny
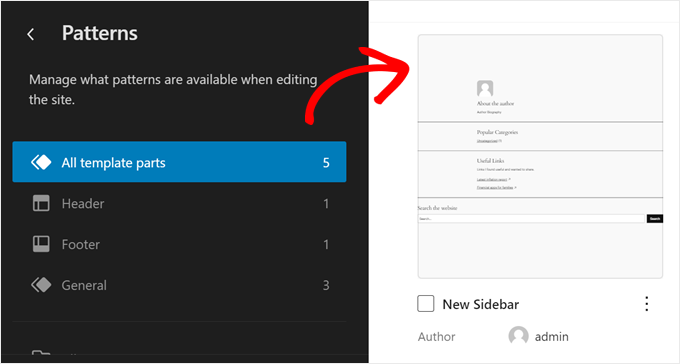
Powinieneś teraz zobaczyć swój nowo zduplikowany pasek boczny na liście części szablonu.
Po prostu kliknij miniaturę, aby otworzyć interfejs edycji.

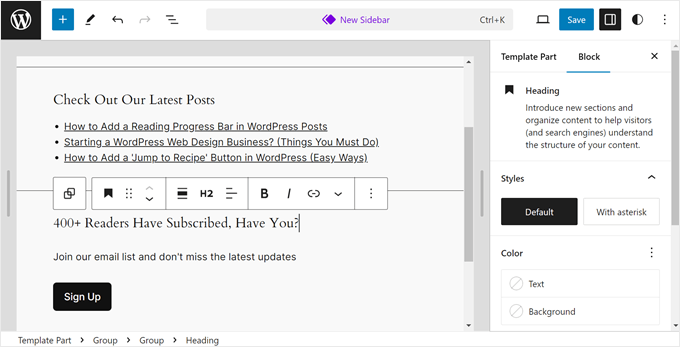
Teraz możesz zacząć dostosowywać swój pasek boczny, dodawać więcej bloków lub konfigurować je tak, aby pasowały do projektu Twojej witryny. Edytor całej witryny działa tak samo jak edytor bloków, w tym sensie, że wystarczy przeciągać i upuszczać bloki na część szablonu.
W naszym przypadku zdecydowaliśmy się wyświetlić nasze najnowsze posty, przycisk wezwania do działania zachęcający do subskrypcji naszej listy e-mailowej oraz separator kształtu, aby oddzielić te elementy.

Gdy będziesz zadowolony z wyglądu paska bocznego, kliknij przycisk „Zapisz”.
Krok 4: Dodaj nowy pasek boczny do szablonu strony
Teraz musimy dodać ten nowy pasek boczny do szablonu strony.
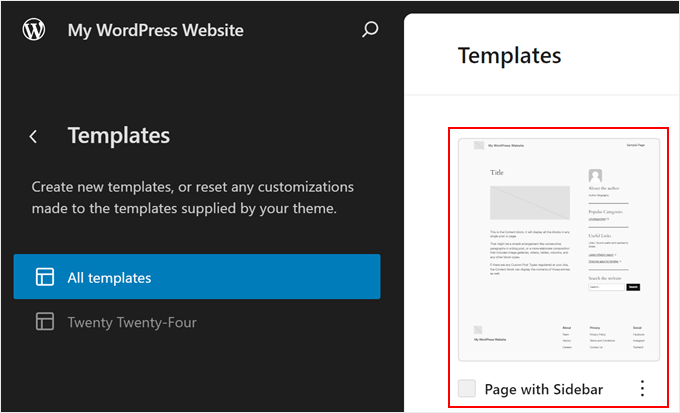
Najpierw wróć do głównego menu edytora pełnej witryny. Następnie kliknij „Szablony”.

Szablon Twenty Twenty-Four ma kilka szablonów stron z paskiem bocznym, ale wszystkie używają tej samej części szablonu paska bocznego. Zmieńmy jeden z nich za pomocą naszego nowo utworzonego paska bocznego.
Aby to zrobić, wybierz szablon strony z paskiem bocznym. W naszym przypadku wybierzemy „Strona z paskiem bocznym”, aby pasek boczny na zwykłych stronach wyglądał inaczej niż ten na pojedynczych wpisach WordPress.

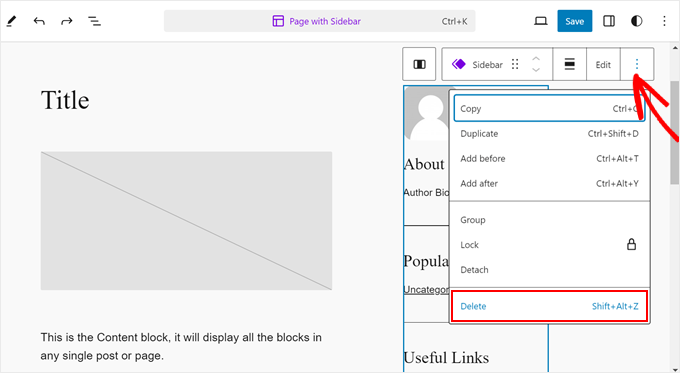
W interfejsie edycji kliknij sekcję „Pasek boczny”.
Na pasku narzędzi bloku kliknij menu z trzema kropkami i wybierz „Usuń”, aby usunąć stary pasek boczny.

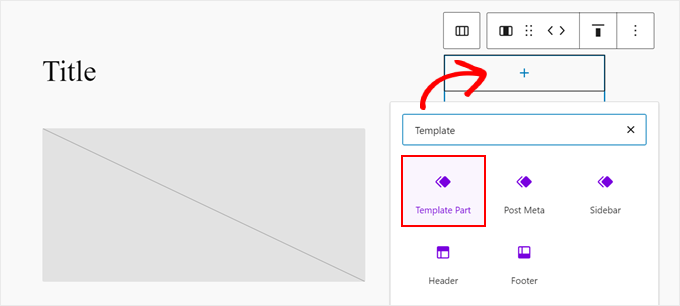
Następnie kliknij ikonę „+” w tym samym obszarze.
Następnie zlokalizuj i wybierz „Część szablonu”.

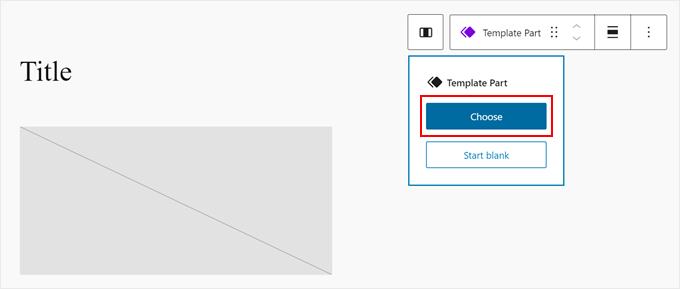
Gdy to zrobisz, kliknij „Wybierz”.
Pozwoli Ci to wybrać właśnie utworzony pasek boczny.

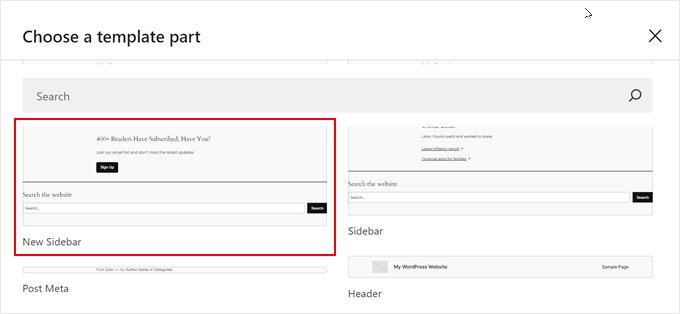
Pojawi się nowe okno podręczne, pokazujące różne części szablonu, które posiada motyw.
Tutaj kliknij nowy szablon paska bocznego.

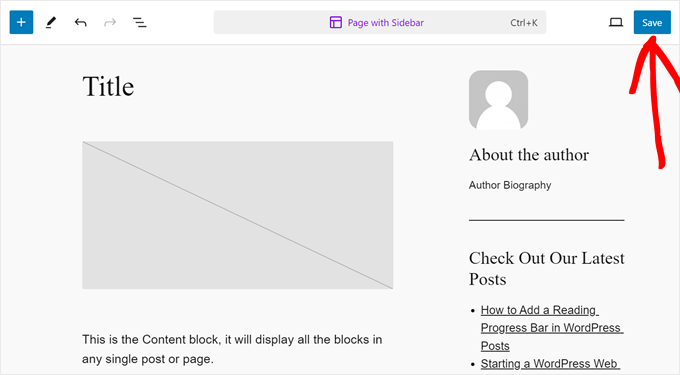
Na tym etapie możesz kontynuować dostosowywanie szablonu, jeśli jest to konieczne.
Następnie po prostu kliknij „Zapisz”.

Teraz dostosowałeś szablon strony i dodałeś do niego niestandardowy pasek boczny.
Krok 5: Przypisz nowy szablon do strony
Musimy jednak upewnić się, że ten szablon jest faktycznie używany na Twojej stronie. Aby to zrobić, wróć do głównego menu edytora całego witryny i kliknij „Strony”.

Następnie wybierz stronę, do której chcesz dodać pasek boczny.
Dla przykładu, przejdziemy do naszej strony „Polityka prywatności”.

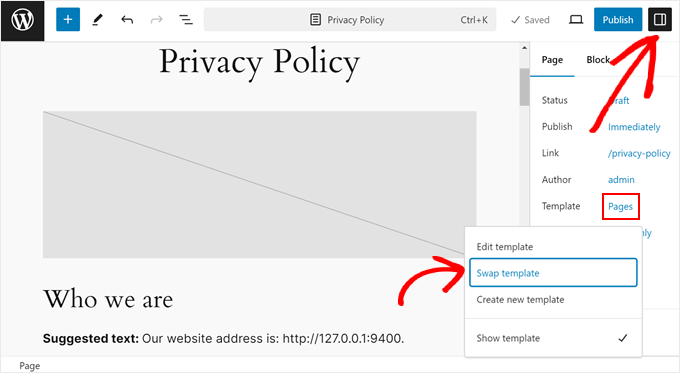
Teraz kliknij ikonę ustawień w lewym górnym rogu strony, a następnie kliknij „Strony” w panelu ustawień strony.
Następnie musisz wybrać „Zamień szablon”.

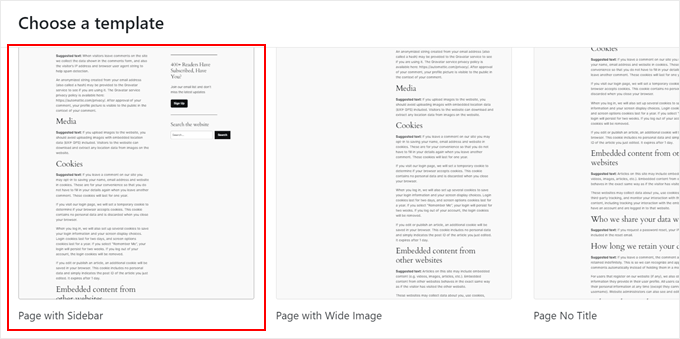
Po wykonaniu tej czynności pojawi się wyskakujące okienko.
Tutaj po prostu wybierz szablon strony z nowym paskiem bocznym.

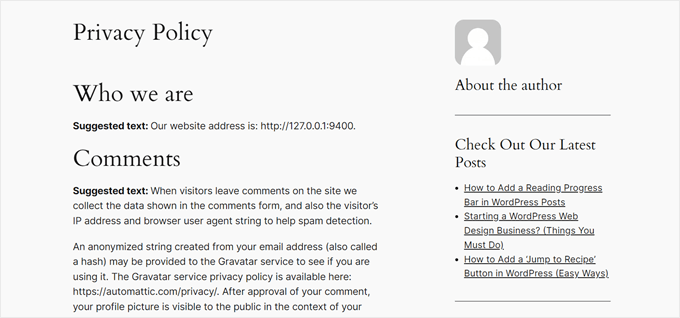
I to wszystko! Możesz powtórzyć te same kroki, aby utworzyć nowy niestandardowy pasek boczny i zaimplementować go na różnych stronach i postach.
Oto jak wygląda nasza przykładowa strona polityki prywatności z nowym paskiem bocznym:

Najczęściej zadawane pytania dotyczące niestandardowych pasków bocznych
Oto kilka pytań, które nasi czytelnicy często zadawali na temat dodawania niestandardowego paska bocznego do konkretnych wpisów lub stron w WordPressie:
1. Jak mogę utworzyć unikalny pasek boczny tylko dla jednego konkretnego wpisu na blogu?
Jeśli używasz wtyczki takiej jak Lightweight Sidebar Manager, możesz utworzyć nowy pasek boczny i ustawić regułę „Wyświetl na” na „Konkretne strony/wpisy/taksonomie”. Następnie po prostu wpisz nazwę dokładnego wpisu, na którym ma się pojawić.
Jeśli używasz konstruktora motywów, takiego jak SeedProd, możesz utworzyć nowy szablon strony, przypisać do niego swój niestandardowy pasek boczny, a następnie zastosować ten szablon do poszczególnych wpisów z edytora wpisów.
2. Czy posiadanie wielu różnych pasków bocznych spowolni moją witrynę?
Ogólnie rzecz biorąc, nie. Liczba utworzonych pasków bocznych ma minimalny wpływ na szybkość witryny. Wydajność zależy bardziej od tego, co umieścisz w ich wnętrzu.
Pasek boczny wypełniony wieloma ciężkimi widżetami, takimi jak duże obrazy lub złożone skrypty, może spowolnić stronę. Jednak same wtyczki i narzędzia do zarządzania paskami bocznymi są lekkie i zoptymalizowane pod kątem wydajności.
3. Jak działają niestandardowe paski boczne na urządzeniach mobilnych?
Większość nowoczesnych motywów WordPress jest responsywna. Oznacza to, że na mniejszych ekranach, takich jak telefony, zawartość paska bocznego nie jest wyświetlana z boku. Zamiast tego jest ona „układana” i przenoszona, aby pojawić się poniżej głównej zawartości strony.
Twoje niestandardowe paski boczne będą nadal widoczne dla odwiedzających mobilnych, ale będą musieli przewinąć artykuł, aby je zobaczyć.
4. Czy mogę usunąć pasek boczny z konkretnej strony zamiast go zastępować?
Tak. Większość motywów WordPress zawiera szablon strony „Pełna szerokość” lub „Bez paska bocznego”. Możesz wybrać ten szablon z edytora strony, aby usunąć pasek boczny z tej konkretnej strony.
Jeśli Twój motyw nie ma tej opcji, kreator motywów, taki jak SeedProd (Metoda 1), daje Ci pełną kontrolę nad tworzeniem szablonów bez pasków bocznych.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak wyświetlać różne paski boczne na stronach i wpisach w WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat jak zmienić stronę paska bocznego w WordPress oraz naszymi ekskluzywnymi wyborami najlepszych alternatyw dla Canva dla grafiki stron internetowych.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Jiří Vaněk
Mam na blogu sekcję techniczną, która stanowi większość, i piszę artykuły techniczne na różne tematy. Mniejsza część jest prywatna, gdzie piszę własne opinie na dowolne tematy (polityka, życie osobiste, sport). W Elementorze stworzyłem inny nagłówek i inny stopkę dla obu sekcji, aby były graficznie oddzielone. Musiałem tylko dokończyć kolejne menu. Spróbuję zastosować Twoje instrukcje, aby sekcje techniczne i osobiste miały zupełnie inną strukturę. Bardzo dziękuję za instrukcje.
Ralph
Wow! Nigdy nie wiedziałem, że mogę mieć różne paski boczne!
To świetna funkcja dla różnych kategorii do mojego użytku. Dziękuję za ten przewodnik, na pewno wykorzystam go w praktyce!
Wsparcie WPBeginner
You’re welcome, glad we could share how to set this up
Admin
poonam
dziękuję bardzo
Wsparcie WPBeginner
You’re welcome
Admin
Rashmi
Dziękuję za udostępnienie tak interesującego artykułu
Wsparcie WPBeginner
Proszę bardzo!
Admin
Rajat
dziękuję za udostępnienie tej informacji
Wsparcie WPBeginner
Proszę bardzo!
Admin
Folake Taylor
Niestety, ten wtyczka nie działała z moją wersją WP.
Wsparcie WPBeginner
Dziękujemy za informację. W przypadku komunikatu „nieprzetestowano” zalecamy zapoznanie się z naszym poniższym przewodnikiem, aby zrozumieć, dlaczego nie zawsze jest to coś, czym należy się martwić:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Finn G
czy można tego użyć do dodania obrazów paska bocznego po obu stronach strony i mieć różne obrazy na różnych stronach?
dzięki
Wsparcie WPBeginner
Możesz tego użyć, aby mieć inny obraz na różnych stronach, ale w przypadku pasków bocznych Twojej witryny zazwyczaj zależałoby to od konkretnego motywu, którego używasz, czy mają drugi pasek boczny dla innej witryny, czy też jeden trzeba by dodać za pomocą konstruktora stron lub niestandardowego kodu.
Admin
Muhammadd Farhan
Wow, właśnie uratowałeś mi dzień! Szukałem tego rozwiązania i znalazłem dokładnie to, czego potrzebuję. Dziękuję za post.
Wsparcie WPBeginner
Glad our guide was helpful
Admin
Jim Joshua Oba
Witaj! Mój pasek boczny zniknął. Wyświetlał się, zanim zniknął. Jednak nie zmieniałem motywu.
Komunikat brzmi: „Twój motyw ma 1 obszar widżetów, ale ta konkretna strona go nie wyświetla”.
Wsparcie WPBeginner
Aby poprawnie wyświetlić widżety na tej stronie, musisz skontaktować się z pomocą techniczną swojego motywu.
Admin
Ken Mbesa
To jest dokładnie to, czego potrzebowałem do mojej strony portfolio.
Dzięki WP Beginner. Jesteście najlepsi, zawsze!
Korzystam z Twoich zasobów od ponad trzech lat, a Twoja strona internetowa jest jednym z moich najczęściej otwieranych zakładek we wszystkich moich przeglądarkach (w rzeczywistości jest zazwyczaj otwarta, nawet gdy jej nie używam, szukając informacji o WP ;-)).
Wsparcie WPBeginner
Glad our guides are helpful and continue to be helpful
Admin
Polly
Moja strona jest bardzo prosta, ale to zadziałało jak marzenie. Dziękuję
Wsparcie WPBeginner
You’re welcome, glad our article was helpful
Admin
M.IFTIKHAR
Cześć! Mam problem z moją stroną WordPress, że pasek boczny na stronie sklepu się nie wyświetla, ale kiedy dostosowuję stronę sklepu, nadal się wyświetla, ale nie na domyślnej stronie sklepu. Proszę, powiedz mi, dlaczego tak się dzieje?
Wsparcie WPBeginner
Powinieneś zacząć od skontaktowania się z pomocą techniczną swojego motywu, aby sprawdzić, czy jest to znany problem z Twoim motywem, a oni powinni być w stanie pomóc.
Admin
Peter P.
Wypróbowaliśmy ten plugin, ale nie był on zbyt użyteczny dla wielu pasków bocznych. Mieliśmy sto postów, w których pasek boczny powinien zawierać więcej informacji o każdym produkcie. Już po 10 paskach bocznych system stawał się coraz wolniejszy, aż w końcu stał się nie do zniesienia przy 20 lub 30 paskach bocznych.
Użyliśmy wtedy innego, inaczej zaprojektowanego rozwiązania, które nie wymagało paska bocznego.
Wsparcie WPBeginner
Dziękujemy za podzielenie się opinią na temat wtyczki
Admin
Poorya
Co dzieje się z postami/stronami, które mają wybrane wiele kategorii?! lub z kilkoma tagami?
Na przykład, chcę niestandardową kategorię dla sekcji wiadomości i inną dla turystyki, ale co się stanie, gdy post pojawi się w obu tych kategoriach?
Wsparcie WPBeginner
Musiałbyś skontaktować się z wtyczką, aby dowiedzieć się, co się stanie w przypadku takiego konfliktu. Jeśli masz wiele postów w różnych kategoriach, być może będziesz chciał przyjrzeć się temu, jak skonfigurowane są same kategorie.
Admin
Marco Diversi
witam, próbuję znaleźć rozwiązanie, jak dodać kod osadzania do paska bocznego posta.
Chciałbym mieć wtyczkę, która pozwala dodać widżet HTML lub TXT po jednej stronie pojedynczego wpisu. Spędziłem trochę czasu na próbach znalezienia czegoś takiego, ale bezskutecznie! Mam stronę, na której każdy wpis dotyczy innej lokalizacji i potrzebuje innej mapy dla każdego wpisu.
Wsparcie WPBeginner
Być może będziesz musiał poszukać innego rozwiązania w miarę rozwoju Twoich potrzeb, ale na razie możesz przyjrzeć się: https://www.wpbeginner.com/plugins/how-to-show-or-hide-widgets-on-specific-wordpress-pages/
Admin
Shivaja
Tego właśnie szukałem! Dzięki za samouczek wideo wpbeginner…
Wsparcie WPBeginner
Glad you liked our guide and it was helpful
Admin
BRENDAN
Ten wydaje się martwy Syed, wtyczka nie była aktualizowana od 2 lat, więc prawdopodobnie brakuje jej wielu integracji, ponieważ WordPress przeszedł kilka dużych aktualizacji rdzenia w ciągu ostatnich 12 miesięcy. Czy istnieje nowsze rozwiązanie dla pasków bocznych?
Wsparcie WPBeginner
Dziękujemy za informację, na pewno przyjrzymy się temu artykułowi i możliwym alternatywom.
Admin
Rushikesh
Czy jest to możliwe bez żadnej wtyczki, na frameworku Genesis? Ponieważ kupiłem motyw NEWS PRO Genesis.
Nick
Świetny artykuł! Dziękuję
Katy
Bardzo dziękuję! Doprowadzałem się do szału, próbując naprawić pasek boczny, a potem znalazłem Twój film! Dziękuję!!
aba charles
Naprawdę fajny i szczegółowy samouczek. Ale nie wiem dlaczego po zastosowaniu się do niego moje paski boczne nadal się nie pojawiają
Greg Svishchov
Cześć, świetny film! A co z utworzeniem oddzielnego paska bocznego dla STRONY GŁÓWNEJ? Czy to możliwe?
Wsparcie WPBeginner
Tak, możesz utworzyć oddzielny pasek boczny dla strony głównej, jeśli używasz statycznej strony głównej.
Admin
Soumik Sadman Anwar
Czy jest jakiś sposób, aby w ogóle nie wyświetlać paska bocznego na określonej stronie?
Pamiętaj, że inne strony będą musiały wyświetlać pasek boczny.
becka
Czy jest sposób, aby zmienić pasek boczny na niektórych stronach i całkowicie go usunąć na innych? Zanim pobiorę i aktywuję, chciałbym wiedzieć, czy całkowite usunięcie paska bocznego i ustawienie szerokości strony na 100% jest tak samo łatwe, jak tworzenie różnych pasków bocznych dla różnych stron.
Linda
Witam – mam pasek boczny na mojej cotygodniowej stronie bloga, ale kiedy klikam „czytaj więcej”, przenosi mnie na pełną szerokość strony i nie pokazuje paska bocznego. Szukałem wszędzie, żeby to zrobić. Czy ktoś może pomóc?
Dr Jill SM
Próbowałem użyć łatwego paska bocznego i nie działa! Chcę umieścić pasek boczny tylko na określonych stronach, a to umieszcza go na WSZYSTKICH.
Nauczyłem się, jak używać oryginalnego wyglądu > widżetów i miałem prawy pasek boczny na niektórych stronach. Właśnie dodałem nową stronę do mojej witryny i otrzymałem pasek boczny, którego NIE chciałem. Próbowałem dodać lewy pasek boczny TYLKO do mojej nowej strony i nie mogłem tego zrobić. Więc obejrzałem ten film i pobrałem wtyczkę easy side bars, ale ona nie dodaje lewego paska bocznego TYLKO do nowej strony, ani nie pomaga mi usunąć prawego paska bocznego [zrobione przez wygląd > widżety] z nowej strony. Niezbyt pomocne.
K.Mr
Cześć, potrzebuję małej pomocy, którą możesz mi udzielić. Planuję kupić zarządzanego WordPressa na GoDaddy. Piszę posty w dwóch językach. Jeden jest wspierany przez AdSense, a drugi nie. Chciałbym umieścić reklamy w postach tylko w tych obsługiwanych językach. Czy mogę to zrobić? Czy mogę tego użyć do umieszczania reklam? Czy możesz mi powiedzieć?
Kati K.
Cześć! Czy mogę dodać więcej pasków bocznych za pomocą tego wtyczki? Czy muszę zastąpić moje istniejące paski boczne tymi nowymi paskami bocznymi? Na przykład, mam teraz 3 opcjonalne paski boczne i chciałbym mieć ich więcej. Czy jest to jakoś możliwe? Dzięki!
Jennifer L
Zainstalowałem ten wtyczkę i teraz moja strona w ogóle nie działa!! Jak to naprawić, to naprawdę ważne! Proszę o radę.
Jennifer
Wsparcie WPBeginner
Cześć Jennifer,
Możesz ręcznie usunąć wtyczkę za pomocą FTP. Połącz się ze swoją stroną internetową za pomocą klienta FTP i przejdź do folderu /wp-content/plugins/. Znajdziesz tam folder easy-custom-sidebars. Usuń go, a następnie zaloguj się do swojej witryny WordPress. Możesz ponownie zainstalować wtyczkę, jeśli chcesz spróbować ponownie.
Admin
Jahbless
Panie, moje paski boczne pojawiają się na dole mojego bloga, a nie z boku, dlaczego?
Wsparcie WPBeginner
Cześć Jahblees,
Sprawdź ustawienia wtyczki i upewnij się, że ustawiłeś pasek boczny tak, aby zastępował odpowiedni pasek boczny.
Admin
Ale Goedrich
Witam – mam ten sam problem. Jedynymi dostępnymi opcjami jest zastąpienie Widgetów stopki 1–4. Nie ma innych opcji. Jakieś pomysły? Chciałbym dodać pasek boczny do moich produktów, który różniłby się od paska bocznego bloga. Używam Divi.
Dziękuję, Alex
Jason A.
Potrzebowałem bardzo szybkiego rozwiązania i to świetnie zadziałało. Dzięki!
Claire C
Przydatne! Zdecydowanie chcę mieć możliwość czasami zmieniać mój pasek boczny – mój motyw oferuje do 8 opcji, w tym pełną szerokość (tj. brak) dla moich stron, ale tylko „włączone” lub „wyłączone” dla wszystkich postów. Więc moje pytanie brzmi, konkretnie dla każdego indywidualnego posta, czy mógłbym wybrać 1. dodanie paska bocznego według mojego wyboru lub 2. brak paska bocznego (tj. pełna szerokość)? Dziękuję
Wsparcie WPBeginner
Cześć Claire,
Tak, możesz to zrobić.
Admin
Iboro
Bardzo dziękuję. Twoje artykuły były naprawdę pomocne, zwłaszcza dla mnie, jako początkującego.
Dave DeWitt
Wow! Ta funkcja jest czymś, co chciałem zrobić od jakiegoś czasu. Jak zwykle, wpbeginner sprawia, że jest to łatwe i przyjemne! Dziękuję!!