WordPress dodaje własne klasy CSS do różnych elementów w większości motywów. Te domyślne klasy pomagają automatycznie stylizować różne części twojej witryny.
Znajomość tych domyślnych klas CSS może być naprawdę przydatna. Ułatwiają one dostosowanie wyglądu twojej witryny bez konieczności zaczynania od zera.
Na przykład, gdy zaczęliśmy używać CSS na naszych witrynach, znacznie łatwiej było nam stylizować treści naszych blogów, aby się wyróżniały.
W tym artykule znajdziesz ściągawkę z tych domyślnych klas CSS generowanych przez WordPress. Pokażemy ci również, jak znaleźć więcej klas CSS i dodać twoje własne, gdy ich potrzebujesz.

Dlaczego warto poznać domyślny CSS generowany przez WordPress?
WordPress automatycznie generuje i dodaje domyślne klasy CSS do różnych elementów na twojej witrynie internetowej WordPress.
Twórcy motywów mogą bawić się tymi domyślnymi klasami CSS, aby stylizować wspólne obszary witryn WordPress, takie jak obszary treści, panele boczne, widżety, menu nawigacyjne i inne.
Tak więc znajomość tych klas CSS przydaje się, jeśli uczysz się tworzenia motywów WordPress lub po prostu próbujesz stworzyć motyw potomny dla twojej witryny internetowej.
Pomaga również szybko stylizować określone elementy w twoim motywie WordPress, dodając własny CSS bez konieczności tworzenia własnego motywu.
Uwaga: Nie musisz uczyć się CSS, aby zmienić style motywu lub utworzyć własny motyw. Jeśli wolisz nie uczyć się kodowania, możesz użyć kreatora typu “przeciągnij i upuść”, takiego jak SeedProd. Więcej na ten temat powiemy w dalszej części artykułu.
W kolejnych sekcjach podzielimy się domyślnymi klasami CSS generowanymi przez WordPress. Oto krótki przegląd wszystkich rzeczy, które omówimy w tym artykule:
Bez zbędnych ceregieli, zanurzmy się i dowiedzmy się, jak sprawić, by twoja witryna WordPress wyglądała dokładnie tak, jak chcesz!
Domyślne style klasy nadwozia
W języku HTML tag <body> zawiera układ struktury dowolnej strony internetowej, co czyni go bardzo ważnym w projektowaniu motywów WordPress.
WordPress dodaje kilka klas CSS do tagu body. Projektanci motywów mogą korzystać z tych klas, aby skutecznie stylizować kontener body.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 | // Added when a website is using a right-to-left language e.g. Arabic, Hebrew .rtl {}// Added when home page is being displayed.home {}// Added when blog page is being displayed.blog {}// Added when an Archive page is being displayed.archive {}// Added when a date based archive is displayed.date {}// Added on search pages.search {}// Added when pagination is enabled.paged {}// Added when an attachment page is displayed.attachment {}// Added when a 404 error page is displayed.error404 {}// Added when a single post is dispayed includes post ID.single postid-(id) {}// Added when a single attachment is displayed. Includes attachment ID.attachmentid-(id) {}// Added when a single attachment is displayed. Includes attachment mime-type.attachment-(mime-type) {}// Added when an author page is displayed.author {}// Added when an author page is displayed. Includes author name. .author-(user_nicename) {}// Added when a category page is displayed.category {}//Added when a category page is displayed. Includes category slug..category-(slug) {}// Added when a tag page is displayed. .tag {}// Added when a tag page is displayed. Includes tag slug..tag-(slug) {}// Added when a parent page is displayed. .page-parent {}// Added when a child page is displayed. Includes parent page ID. .page-child parent-pageid-(id) {}// Added when a page is displayed using page template. Includes page template file name. .page-template page-template-(template file name) {}// Added when search results are displayed. .search-results {}// Added when search returns no results. .search-no-results {}// Added when a logged in user is detected. .logged-in {}// Added when a paginated page is displayed. Includes page number. .paged-(page number) {}// Added when a paginated single item is displayed. Includes page number. .single-paged-(page number) {}// Added when a paged page type is displayed. Includes page number. .page-paged-(page number) {}// Added when a paged category page is displayed. Includes page number. .category-paged-(page number) {}// Added when a paged tag page is displayed. Includes page number. .tag-paged-(page number) {}//Added when a paged date based archive page is displayed. Includes page number. .date-paged-(page number) {}// Added when a paged author page is displayed. Includes page number. .author-paged-(page number) {}// Added when a paaged search page is displayed. Includes page number. .search-paged-(page number) {} |
Jak widać, klasy te obejmują szeroką gamę warunków, które możesz uwzględnić w swoich stylach CSS.
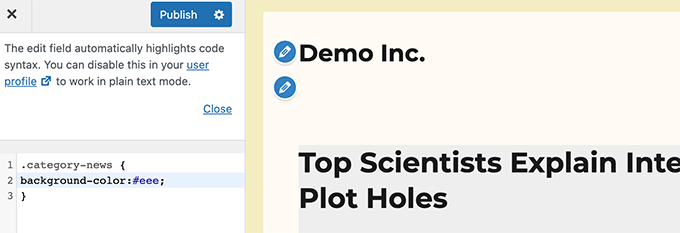
Na przykład, jeśli chcesz, aby strona kategorii “Aktualności” miała inny kolor tła, możesz dodać następujący konfigurator CSS.
1 2 3 | .category-news { background-color:#f7f7f7; } |
Porada eksperta: Potrzebujesz łatwego sposobu na dodawanie CSS i fragmentów kodu w WordPress? Wypróbuj darmową wtyczkę WPCode, aby zabezpieczyć swoje fragmenty kodu na przyszłość.
Domyślne klasy stylów wpisów
Podobnie jak w przypadku elementu body, WordPress dodaje dynamiczne klasy również do wpisów.
Elementem tym jest zazwyczaj tag <article> w twoim szablonie motywu. Może to być jednak dowolny inny tag, w zależności od twojego motywu WordPress. Klasy post-CSS są wyświetlane w twoim motywie poprzez dodanie tagu szablonu post_class().
1 | <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> |
Poniżej znajduje się lista najpopularniejszych klas CSS generowanych przez funkcję post_class():
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | // Adds a class with ID for single items.post-(ID) {}// Generic post claass added for single blog posts. .post {}// Generic page class added when a single page is displayed. .page {}// Generic attachment class added to attachment pages..attachment {}// Adds a post type class e.g. type-post.type(post-type){}// Adds a class for post format if theme supports posts formats. E.g. format-standard .format-(post-format){}// Added when an item has a featured image.has-post-thumbnail{}// Added when a sticky post is displayed.sticky {}// Generic class to display an entry.hentry {}// Classes with categories assigned to a post. E.g. category-news category-movies.category-(slug) {}// Classes with tags assigned to a post. e.g. tag-photofriday tag-tgif.tag-(slug) {} |
Klasy wpisów umożliwiają stylizowanie wpisów i stron na blogu zgodnie z różnymi warunkami. Na przykład, wpisy na blogu należące do określonej kategorii można stylizować w różny sposób za pomocą następującego niestandardowego kodu CSS:
1 2 3 | .category-news { background-color:#EFEFEF; } |

Jeśli nie widzisz edytora CSS w twoim kokpicie WordPress, to skorzystaj z naszego poradnika jak poprawić brakujący konfigurator motywu WordPress.
Domyślne klasy menu nawigacji
WordPress dodaje również klasy CSS do menu nawigacyjnych. Poniżej przedstawiono domyślne klasy dodane do menu nawigacyjnych.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | // Class for Current Page.current_page_item{}// Class for Current Category.current-cat{} // Class for any other current Menu Item.current-menu-item{} // Class for a taxonomies.menu-item-type-(taxonomy){}// class to distinguish post types. .menu-item-type-(post_type){}// Class for any custom item that you added.menu-item-type-custom{} // Class for the Home Link.menu-item-home{} |
Twój motyw WordPress doda również klasę CSS do każdego położenia menu nawigacji.
Załóżmy, że twój motyw przypisuje klasę menu głównego do położenia menu w obszarze nagłówka, a następnie możesz kierować ją w swoim CSS za pomocą następujących klas CSS.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | // container class#header .primary-menu{} // container class first unordered list#header .primary-menu ul {} //unordered list within an unordered list#header .primary-menu ul ul {} // each navigation item#header .primary-menu li {} // each navigation item anchor#header .primary-menu li a {} // unordered list if there is drop down items#header .primary-menu li ul {} // each drop down navigation item#header .primary-menu li li {} // each drap down navigation item anchor#header .primary-menu li li a {} |
Więcej szczegółów można znaleźć w naszym przewodniku na temat stylowania menu nawigacyjnych w WordPress.
Domyślne klasy widżetów WordPress
Widżety to łatwy sposób na wyświetlanie bloków niebędących treścią w twoim motywie WordPress. Zazwyczaj są one wyświetlane w dedykowanych obszarach gotowych na widżety lub w panelach bocznych.
WordPress dodaje następujące klasy do starszych widżetów.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 | .widget {} #searchform {}.widget_search {}.screen-reader-text {} .widget_meta {}.widget_meta ul {}.widget_meta ul li {}.widget_meta ul li a {} .widget_links {}.widget_links ul {}.widget_links ul li {}.widget_links ul li a {} .widget_archive {}.widget_archive ul {}.widget_archive ul li {} .widget_archive ul li a {}.widget_archive select {}.widget_archive option {} .widget_pages {}.widget_pages ul {}.widget_pages ul li {}.widget_pages ul li a {} .widget_links {}.widget_links li:after {}.widget_links li:before {}.widget_tag_cloud {}.widget_tag_cloud a {}.widget_tag_cloud a:after {}.widget_tag_cloud a:before {} .widget_calendar {}#calendar_wrap {}#calendar_wrap th {}#calendar_wrap td {}#wp-calendar tr td {}#wp-calendar caption {}#wp-calendar a {}#wp-calendar #today {}#wp-calendar #prev {}#wp-calendar #next {}#wp-calendar #next a {}#wp-calendar #prev a {} .widget_categories {}.widget_categories ul {}.widget_categories ul li {} .widget_categories ul ul.children {}.widget_categories a {}.widget_categories select{}.widget_categories select#cat {}.widget_categories select.postform {}.widget_categories option {}.widget_categories .level-0 {}.widget_categories .level-1 {}.widget_categories .level-2 {}.widget_categories .level-3 {} .recentcomments {}#recentcomments {}#recentcomments li {}#recentcomments li a {}.widget_recent_comments {} .widget_recent_entries {}.widget_recent_entries ul {}.widget_recent_entries ul li {}.widget_recent_entries ul li a {} .textwidget {}.widget_text {}.textwidget p {} |
Ponieważ jednak WordPress przechodzi na obszary widżetów oparte na blokach, możesz teraz dodawać różne bloki do twoich obszarów widżetów, a każdy z nich dynamicznie generuje klasy CSS.
W dalszej części artykułu pokażemy, jak znaleźć te klasy CSS.
Domyślne klasy formularzy komentarzy
Komentarze są centrum zaangażowania dla wielu witryn internetowych WordPress. Ich stylizacja pomaga zapewnić użytkownikom czystsze i bardziej angażujące doświadczenie.
WordPress dodaje następujące domyślne klasy CSS, aby pomóc twórcom motywów w stylizacji obszarów komentarzy.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 | /*Comment Output*/ .commentlist .reply {}.commentlist .reply a {} .commentlist .alt {}.commentlist .odd {}.commentlist .even {}.commentlist .thread-alt {}.commentlist .thread-odd {}.commentlist .thread-even {}.commentlist li ul.children .alt {}.commentlist li ul.children .odd {}.commentlist li ul.children .even {} .commentlist .vcard {}.commentlist .vcard cite.fn {}.commentlist .vcard span.says {}.commentlist .vcard img.photo {}.commentlist .vcard img.avatar {}.commentlist .vcard cite.fn a.url {} .commentlist .comment-meta {} .commentlist .comment-meta a {}.commentlist .commentmetadata {}.commentlist .commentmetadata a {} .commentlist .parent {}.commentlist .comment {}.commentlist .children {}.commentlist .pingback {}.commentlist .bypostauthor {}.commentlist .comment-author {}.commentlist .comment-author-admin {} .commentlist {}.commentlist li {}.commentlist li p {}.commentlist li ul {}.commentlist li ul.children li {}.commentlist li ul.children li.alt {}.commentlist li ul.children li.byuser {}.commentlist li ul.children li.comment {}.commentlist li ul.children li.depth-{id} {}.commentlist li ul.children li.bypostauthor {}.commentlist li ul.children li.comment-author-admin {} #cancel-comment-reply {}#cancel-comment-reply a {} /*Comment Form */ #respond { } #reply-title { } #cancel-comment-reply-link { }#commentform { } #author { } #email { } #url { } #comment #submit.comment-notes { } .required { }.comment-form-author { }.comment-form-email { } .comment-form-url { }.comment-form-comment { } .form-allowed-tags { } .form-submit |
Więcej szczegółów można znaleźć w naszym przewodniku na temat stylowania komentarzy w WordPress.
Znajdowanie klas bloków WordPress
Edytor bloków WordPress dynamicznie generuje klasy CSS dla bloków.
Aby znaleźć te klasy CSS, należy najpierw dodać określony blok do wpisu lub strony. Następnie należy kliknąć przycisk “Podgląd”, aby zobaczyć blok w działaniu.
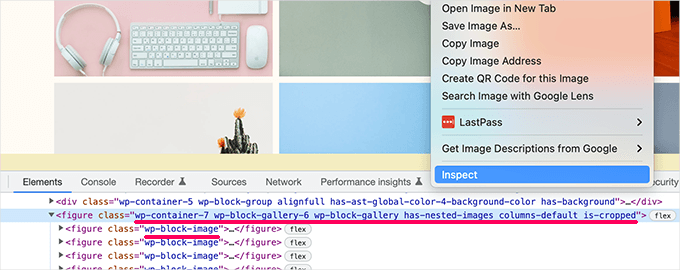
Na karcie podglądu przesuń kursor myszy do właśnie dodanego bloku i kliknij prawym przyciskiem myszy, aby wybrać narzędzie Inspect.

W konsoli programisty zobaczysz kod HTML wygenerowany przez blok i dodane przez niego klasy CSS.
Na powyższym zrzucie ekranu przyglądamy się klasom CSS bloku Galeria. Następnie możesz użyć tych klas CSS do stylizacji bloku galerii w twoim motywie WordPress.
Dodawanie własnych klas CSS w WordPressie
Domyślne klasy CSS WordPressa są dość wszechstronne. Jednak ich celem jest głównie zapewnienie twórcom motywów standardowych ram do tworzenia.
W przypadku twojej witryny internetowej może być konieczne dodanie własnego CSS w obszarach, w których domyślne klasy CSS nie są dostępne.
Podobnie, możesz chcieć wprowadzić niewielkie zmiany w konkretnym wpisie lub stronie, nie mając wpływu na cały twój motyw.
Na szczęście WordPress oferuje kilka łatwych sposobów dodawania klas CSS do różnych obszarów. Oto kilka metod:
Dodawanie własnych klas CSS do bloku w edytorze bloków
Jeśli chcesz szybko dodać własną klasę CSS do konkretnego wpisu lub strony, najłatwiej jest to zrobić za pomocą edytora bloków.
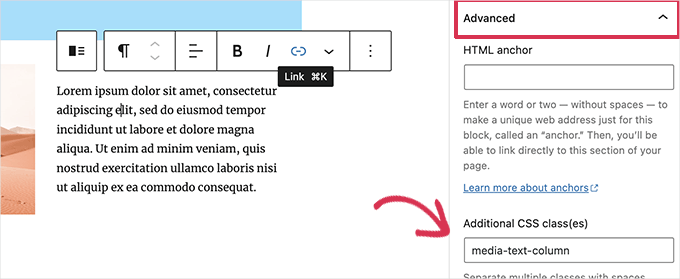
Wystarczy edytować wpis lub stronę i wybrać blok, w którym chcesz dodać własną klasę CSS. W ustawieniach bloku kliknij panel “Zaawansowane” i dodaj nazwę twojej klasy CSS.

Nie zapomnij zapisać swoich zmian, klikając przycisk “Aktualizuj”.
Możesz teraz użyć tej klasy, aby dodać własny kod CSS, który będzie miał wpływ tylko na ten konkretny blok w tym konkretnym wpisie lub stronie.
W menu nawigacji WordPress
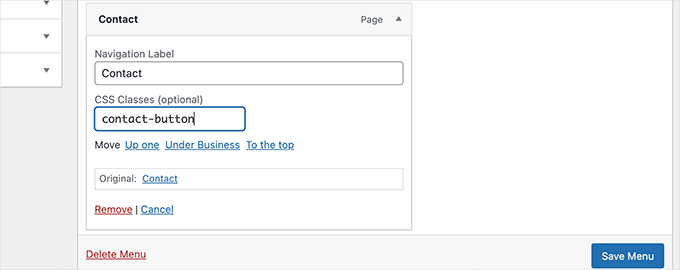
Możesz również dodać własny CSS do twoich elementów menu nawigacyjnego WordPress. Powiedzmy, że chcesz przekonwertować element menu na przycisk, wtedy ta metoda jest przydatna.
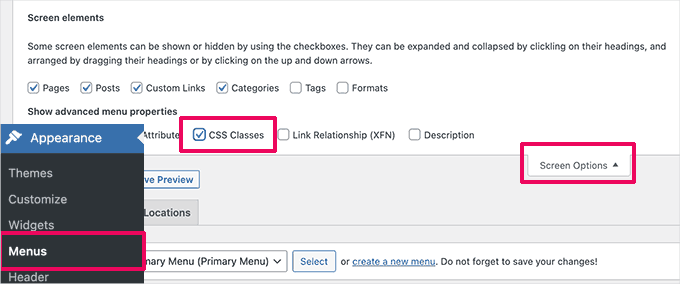
Wystarczy przejść do strony Wygląd ” Menu i kliknąć przycisk “Opcje ekranu” w prawym górnym rogu ekranu.
W tym miejscu należy zaznaczyć pole obok opcji “Klasy CSS”.

Następnie przewińmy w dół i rozwińmy pozycję menu, do której chcemy dodać własną klasę CSS.
Następnie powiadomienie pojawi się w polu oznaczonym klasami CSS. Dodaj tutaj swoją własną klasę CSS.

Nie zapomnij kliknąć przycisku “Zapisz menu”, aby zachować twoje zmiany.
Możesz teraz użyć tej własnej klasy CSS, aby nadać inny styl tej konkretnej pozycji menu.
Bonus: Łatwe projektowanie motywu WordPress bez pisania kodu CSS
Nauka stylizacji twojego motywu WordPress za pomocą własnego CSS jest bardzo przydatną umiejętnością. Jednak niektórzy użytkownicy mogą po prostu chcieć rozwiązania do projektowania swojego motywu WordPress bez pisania kodu CSS.
W tym celu potrzebny będzie SeedProd. Jest to najlepsze na rynku narzędzie do tworzenia stron WordPress, które umożliwia łatwe tworzenie własnych motywów bez pisania jakiegokolwiek kodu.

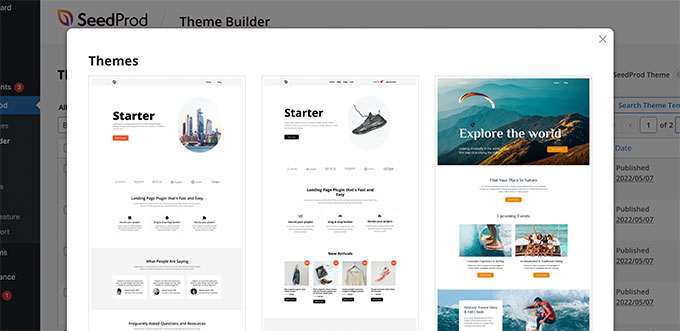
SeedProd zawiera gotowe do użycia motywy, które można wykorzystać jako punkt wyjścia.
Jeśli chcesz, możesz również stworzyć motyw od podstaw.

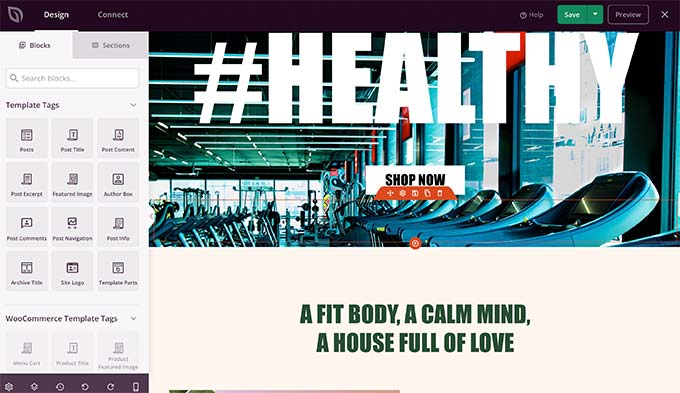
Po wybraniu szablonu możesz edytować swój własny motyw za pomocą intuicyjnego edytora typu “przeciągnij i upuść”.
Po prostu upuść bloki do twojego projektu, aby stworzyć własny układ.

Możesz także łatwo zmienić dowolny element za pomocą prostego wskazywania i klikania. Co więcej, możesz użyć twoich własnych kolorów, tła, kroju pisma i nie tylko.
Aby uzyskać więcej informacji, zobacz nasz poradnik krok po kroku, jak łatwo stworzyć własny motyw WordPress bez pisania jakiegokolwiek kodu.
Potrzebujesz pomocy w odświeżeniu twojej witryny WordPress? WPBeginner jest gotowy do pomocy dzięki naszej usłudze projektowania witryn internetowych WordPress! Pozwól nam przekształcić twoją witrynę w pięknie zaprojektowaną, angażującą i przyjazną dla użytkownika. Zarezerwuj naszą usługę WordPress Website Design już dziś!
Mamy nadzieję, że ten artykuł pomógł ci znaleźć domyślną ściągawkę CSS generowaną przez WordPress. Następnie możesz również zapoznać się z naszym przewodnikiem na temat minifikacji plików CSS lub JavaScript w WordPress oraz usuwania nieużywanych CSS w WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Rodrigo Vieira Eufrasio da Silva
You are to be congratulated for this wonderful content. I would only recommend updating this article, and letting us know which classes are generated by guttenberg and the latest version of WordPress because this post is out of date. But it helped me a lot.
Hugs to you all.
WPBeginner Support
Thank you for letting us know, we’ll be sure to take a look
Admin
Alison Westall
Is there a CSS class for changing the padding of an element? Thanks!
WPBeginner Support
Once you find the object you want to add padding to, you would use:
padding, padding-top, padding-right, padding-bottom, padding-left
depending on what type of padding you want added
Admin
Matt Cauley
Thanks for the info. I just bookmarked page even though its a few years old!
WPBeginner Support
Thank you, while the article is older, it should still be useful
Admin
MS Shohan
Awesome work bro. Thanks for making a list of all the default WP classes
Hannah Steele
Hello, I am really struggling to format the automatically generated events page.
Please help me?
Arunjith RS
Realy useful..Tank you.
Shai
Can you (if not already elsewhere) list the admin dashboard and admin widgets classes.
it look like the admin is using a loader (wp-admin/load-styles.php) to include it CSS but that CSS is compress and hard to read. it will be nice to see a list of the items in use. for example if you want to create your own widget with tabs ; I inspected the CSS and can see large list of the class .nav-tab related CSS.
.
Ari Susanto
and the “entry-content” itself!
Ari Susanto
I want to add this one:
“status-publish”
luroch
A question: when creating a bootstrap theme from underscores, should I keep the classes and ids that come with this framework, just adding the Bootstrap ones, or can I use only Bootstrap classes and Ids?
Ari Susanto
How did you found them? Is there an automated way like using php function, may be?
Stephen Clark
Fantastic post and highly informative. Curious if you could append this post with similar details about the WP footer. I have been struggling with styling and formatting the footer with the theme I’m using, and with some other sites I’ve built.
Would also be helpful to have a downloadable CSS stylesheet file containing all of these styles. Thanks!
Kevin Pryce
When I inspect element only my wordpress theme, I do not see these styles, especially the ones applied to the body class. Do you have to put them into the template?
Joel Bladt
Nice compilation of all the standard WordPress classes. Was that really all classes that are added automatically by WordPress? If classes are obsolete and disappeared, or new ones have come to this, I look forward to updating the list.
– German Blogger and translated with Google Translator.
WPBeginner Support
It is up to date to the best of our knowledge, if you find any class obsolete, please let us know.
Admin
loreto
time saver! now let me mess those styles
Amba Junior
Very useful tutorial. Just like the Genesis visual hook guide, this summarizes Genesis real well
MalcolmOwen
Do you know what would be useful? A printable PDF version of this guide…
Pete
http://www.printfriendly.com/print/v2?url=http%3A%2F%2Fwww.wpbeginner.com%2Fwp-themes%2Fdefault-wordpress-generated-css-cheat-sheet-for-beginners%2F#
Adriane
Thank you Pete!
wpbeginner
@smashingmag Thank you for retweeting our article really appreciate the love.
really appreciate the love.
favstar50
@smashingmag Congrats on your 50★ tweet! http://t.co/r78Ao3Sm
bobHankin
@photoassassin No I hadn’t. That’s sweet! Handy too!
eugenebicyclist
Just learning to work with WP and this is really handy. Thank you.