Jeden z naszych czytelników zapytał nas, jak tworzyć niestandardowe szablony pojedynczych wpisów w WordPress.
W WPBeginner pomogliśmy wielu właścicielom stron internetowych ulepszyć ich blogi dzięki unikalnym układom dla poszczególnych wpisów. Niestandardowe szablony pojedynczych wpisów pozwalają na stosowanie różnych projektów dla Twoich wpisów blogowych, nadając każdemu z nich odrębny wygląd. Wiele motywów WordPress oferuje kilka szablonów stron, ale w razie potrzeby możesz również stworzyć własne.
W tym artykule pokażemy Ci wiele metod łatwego tworzenia niestandardowych szablonów pojedynczych wpisów w WordPress, dzięki czemu możesz wybrać ten, który najlepiej odpowiada Twoim potrzebom.

Kiedy Potrzebujesz Niestandardowego Szablonu Pojedynczego Wpisu?
Czasami możesz chcieć innego wyglądu i stylu dla niektórych wpisów na swojej stronie WordPress. Na przykład, możesz chcieć użyć innego układu dla wyróżnionych artykułów lub historii w określonej kategorii.
W tym miejscu potrzebujesz niestandardowego szablonu pojedynczego wpisu w WordPress.
Domyślnie WordPress używa szablonu pojedynczego posta opartego na hierarchii szablonów WordPress. Wszystkie motywy zawierają szablon single.php i jest on domyślnie używany dla wszystkich Twoich pojedynczych postów.
Niektóre motywy mogą również zawierać dodatkowe szablony lub opcje układu, z których możesz skorzystać.
Jest to bardzo podobne do tworzenia niestandardowego szablonu strony. Większość motywów WordPressa zawiera również szablony stron, których można używać podczas edycji wpisu lub strony w WordPressie.

Mając to na uwadze, przyjrzyjmy się, jak łatwo tworzyć niestandardowe szablony pojedynczych wpisów w WordPress. Pokażemy Ci wiele metod, dzięki czemu możesz użyć tej, która najlepiej Ci odpowiada.
- Tworzenie szablonów pojedynczych wpisów za pomocą edytora bloków
- Tworzenie niestandardowych szablonów pojedynczych wpisów za pomocą SeedProd
- Używanie ustawień motywu do tworzenia układów pojedynczych wpisów
- Ręczne tworzenie niestandardowych szablonów pojedynczych postów za pomocą kodu
- Tworzenie niestandardowych szablonów pojedynczych postów według kategorii
- Tworzenie niestandardowych szablonów pojedynczych wpisów dla konkretnych autorów
Tworzenie szablonów pojedynczych wpisów za pomocą edytora bloków
Ta metoda tak naprawdę nie tworzy szablonu posta i jest ograniczona pod względem elastyczności. Jest to jednak najłatwiejszy sposób na zapisanie własnych układów pojedynczych postów, a następnie ich ponowne wykorzystanie.
Domyślny edytor bloków WordPress zawiera wbudowaną funkcję, która pozwala na zapisywanie i ponowne wykorzystywanie bloków. Jednym z takich bloków wielokrotnego użytku jest blok grupy.
Blok grupy pozwala na umieszczenie kilku bloków i całych układów wpisów w jednej grupie. Następnie możesz zapisać ten blok grupy i ponownie go użyć w innych swoich wpisach.
Przyjrzyjmy się, jak używać bloku grup do zapisywania niestandardowych szablonów postów.
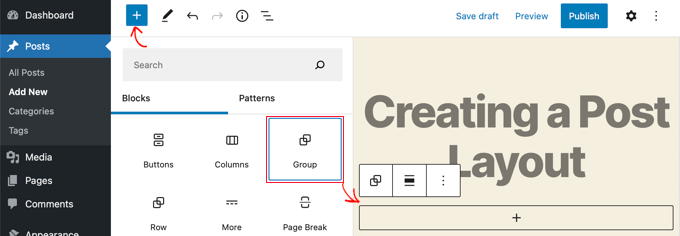
Najpierw musisz utworzyć nowy wpis w WordPressie. Następnie po prostu dodaj blok grupowy do obszaru treści.

Teraz możesz zacząć dodawać bloki do bloku grupy, aby utworzyć układ pojedynczego wpisu dla swojego bloga WordPress.
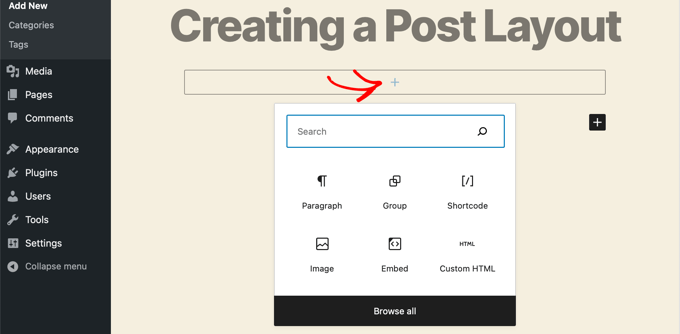
Możesz dodawać dowolne bloki, w tym kolumny, multimedia i tekst, obrazy w tle i inne.

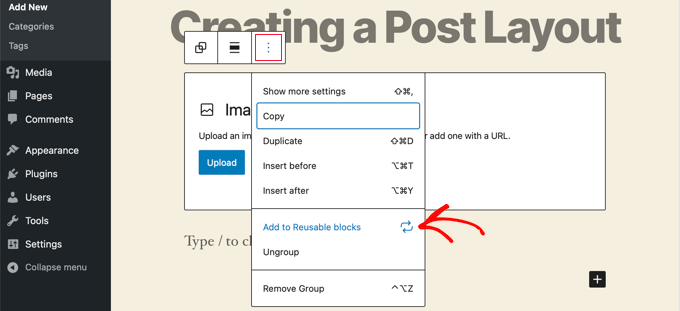
Gdy będziesz zadowolony z utworzonego układu, musisz najechać myszką i wybrać blok grupy.
Po prostu kliknij ikonę menu z trzema kropkami, a następnie wybierz opcję „Dodaj do bloków wielokrotnego użytku”.

Następnie musisz podać nazwę dla bloku wielokrotnego użytku, a następnie kliknąć przycisk Zapisz. WordPress zapisze teraz Twój blok wielokrotnego użytku, w tym wszystkie bloki znajdujące się w bloku grupowym.
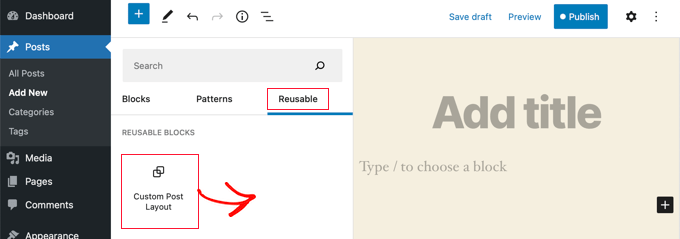
Możesz następnie edytować istniejący wpis na swojej stronie internetowej lub utworzyć nowy. Na ekranie edycji wpisu po prostu kliknij przycisk dodaj nowy blok i poszukaj swojego zapisanego bloku w zakładce „Wielokrotnego użytku”.

Dodaj blok do swojego wpisu, a WordPress załaduje cały blok grupy wraz ze wszystkimi blokami i ustawieniami, tak jak je zapisałeś.
Ta metoda pozwala na zapisywanie niestandardowych układów. Nie pozwala jednak na zmianę sposobu, w jaki motyw obsługuje pojedyncze wpisy.
Jeśli chcesz większej elastyczności, czytaj dalej następny krok.
Tworzenie niestandardowych szablonów pojedynczych wpisów za pomocą SeedProd
Najprostszym sposobem na stworzenie niestandardowego szablonu pojedynczego wpisu jest użycie SeedProd. Jest to najlepszy plugin do tworzenia stron internetowych WordPress i może tworzyć piękne układy stron internetowych i niestandardowe szablony bez pisania kodu.
Możesz użyć kreatora metodą przeciągnij i upuść w SeedProd, aby stworzyć w pełni niestandardowy motyw WordPress, w tym niestandardowe szablony pojedynczych wpisów.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i aktywowanie wtyczki SeedProd. Więcej szczegółów znajdziesz w naszym przewodniku krok po kroku jak zainstalować wtyczkę WordPress.
Po aktywacji musisz wprowadzić swój klucz licencyjny. Informacje te znajdziesz na swoim koncie na stronie SeedProd.

Następnie nadszedł czas na stworzenie niestandardowego motywu WordPress. Jest to znacznie prostsze, niż się wydaje.
Tworzenie niestandardowego motywu WordPress
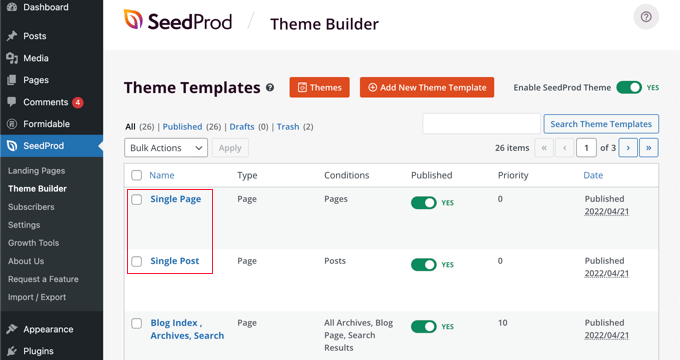
Najpierw musisz przejść do strony SeedProd » Kreator motywów . Tutaj użyjesz jednego z gotowych motywów SeedProd jako punktu wyjścia. Zastąpi to Twój istniejący motyw WordPress nowym, niestandardowym projektem.
Możesz to zrobić, klikając przycisk 'Motywy'.

Zobaczysz listę profesjonalnie zaprojektowanych motywów dla różnych typów stron internetowych. Na przykład, istnieją szablony o nazwach „Nowoczesny Biznes”, „Agencja Marketingowa” i „Szablon dla Pośrednika Kredytowego”.
Przejrzyj opcje i wybierz tę, która najlepiej odpowiada Twoim potrzebom, klikając ikonę zaznaczenia.

Po wybraniu motywu, SeedProd wygeneruje wszystkie potrzebne szablony motywu, w tym jeden dla stron pojedynczych i jeden dla wpisów pojedynczych.
Każdy szablon jest gotowy z atrakcyjnymi układami i przykładową treścią, którą łatwo dostosować.

Aby dowiedzieć się więcej o tworzeniu motywu za pomocą SeedProd, zapoznaj się z naszym przewodnikiem na temat jak łatwo stworzyć niestandardowy motyw WordPress bez kodowania.
Dostosowywanie domyślnego szablonu pojedynczego wpisu
SeedProd ułatwia dostosowanie domyślnego szablonu „Pojedynczy wpis” za pomocą kreatora stron metodą przeciągnij i upuść.
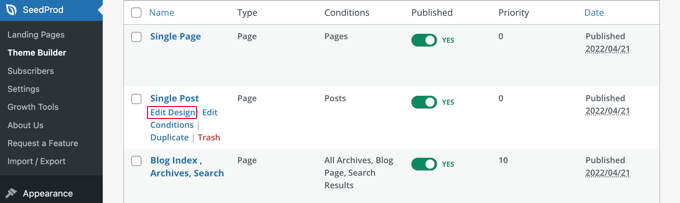
Po prostu kliknij link „Edytuj projekt” znajdujący się pod szablonem. Spowoduje to otwarcie szablonu wpisu w edytorze wizualnym SeedProd.

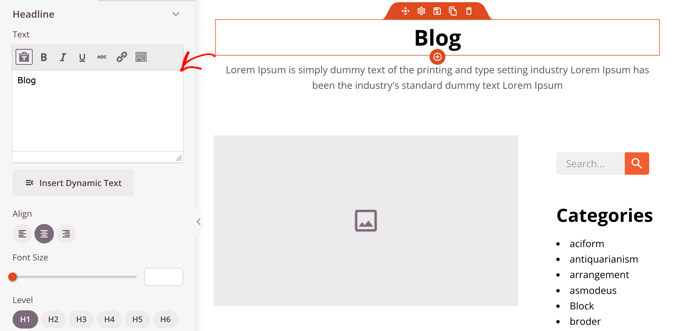
Edytor wizualny SeedProd ma układ dwukolumnowy. Po lewej stronie znajdziesz bloki i sekcje, które możesz dodać do swojego projektu.
Po prawej stronie znajduje się podgląd szablonu, gdzie możesz zobaczyć swoje zmiany w czasie rzeczywistym.

Układ szablonu posta można również łatwo dostosować. Wystarczy kliknąć na dowolny blok, aby zobaczyć jego ustawienia w lewej kolumnie.
Na przykład, jeśli klikniesz tytuł posta, zobaczysz jego ustawienia. Teraz możesz zmienić wyrównanie, rozmiar czcionki, poziom nagłówka i inne.

Kliknięcie zakładki Zaawansowane pozwala na zmianę kolorów czcionki, odstępów i innych stylów.
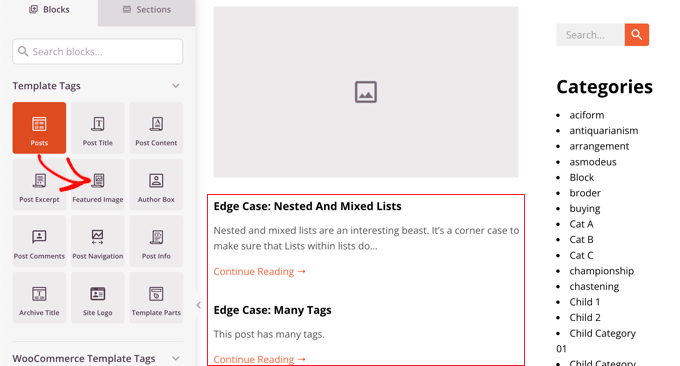
Możesz dodawać kolejne bloki, przeciągając je z lewej kolumny do kolumny podglądu. SeedProd używa tagów szablonu do pobierania dynamicznych treści, takich jak tytuły postów, obrazy wyróżniające, komentarze i inne. Pozwala to na dodawanie treści do szablonu bez konieczności edytowania każdego posta indywidualnie.
Na przykład możesz dodać blok Wpisy na końcu treści swojego wpisu. Wyświetli on najnowsze wpisy, które odwiedzający mogą chcieć przeczytać po zakończeniu bieżącego wpisu. Ten blok będzie automatycznie wyświetlany na wszystkich wpisach korzystających z tego szablonu.

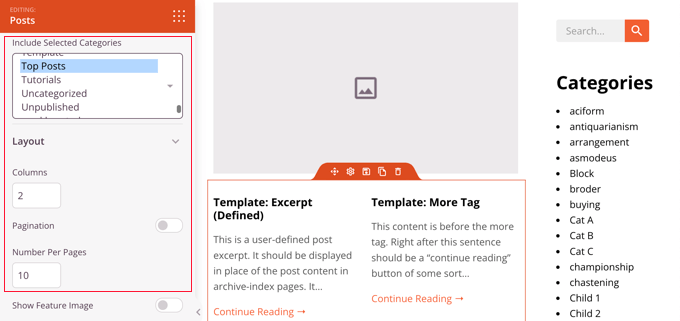
Następnie możesz zmienić ustawienia bloku Wpisy, aby dostosować wyświetlane treści.
Na przykład możesz wyświetlać treści z określonych kategorii, używać układu dwukolumnowego i zmieniać liczbę wyświetlanych wpisów.

Zachęcamy do eksperymentowania z różnymi blokami i poznawania ich ustawień.
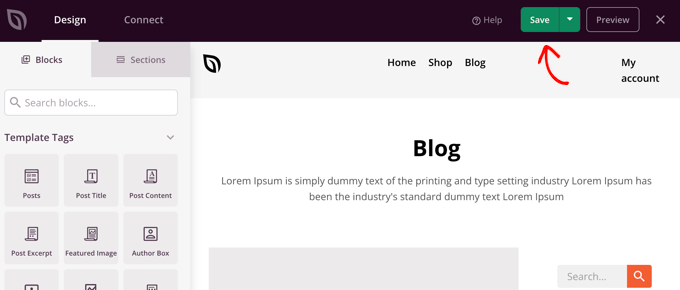
Po utworzeniu czegoś, co chcesz użyć jako szablonu posta, nadszedł czas, aby zapisać je, klikając zielony przycisk „Zapisz” w prawym górnym rogu. Następnie możesz zamknąć edytor wizualny SeedProd, klikając ikonę zamykania „X”.

W ten sam sposób możesz dostosować resztę swojego motywu WordPress. Ale jeśli potrzebujesz pomocy, wróć do naszego przewodnika krok po kroku jak stworzyć niestandardowy motyw WordPress za pomocą SeedProd.
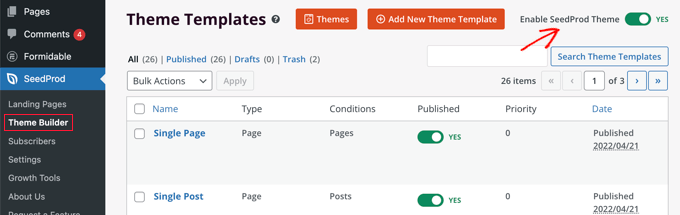
Gdy będziesz zadowolony z wyglądu, upewnij się, że przełącznik ‘Włącz motyw SeedProd’ jest włączony. Twoja witryna WordPress będzie teraz używać Twojego motywu SeedProd i niestandardowego szablonu pojedynczego wpisu.

Używanie Ustawień Motywu do Tworzenia Niestandardowych Układów Pojedynczych Wpisów
Wiele popularnych motywów WordPress zawiera wbudowane ustawienia do dostosowywania wyglądu szablonu pojedynczego wpisu.
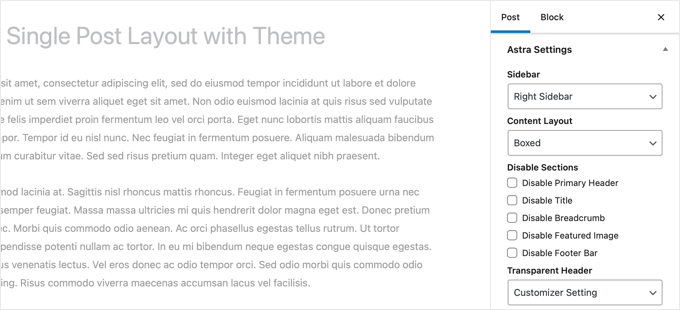
Jeśli Twój motyw obsługuje te ustawienia, będziesz mógł je znaleźć na ekranie edycji wpisu. Dostępne opcje mogą się różnić w zależności od używanego motywu.
Na przykład, motyw Astra oferuje opcje dostosowywania podczas edycji pojedynczego wpisu. Korzystając z tych opcji, możesz zmieniać paski boczne, ukrywać nagłówki, tytuły, menu i inne.

Z drugiej strony, wiele z najlepszych motywów WordPressa zawiera gotowe do użycia szablony, których możesz użyć.
Jeśli Twój motyw zawiera szablony pojedynczych wpisów, znajdziesz je w panelu 'Szablon' lub 'Atrybuty wpisu' podczas edycji wpisu.

Te szablony to kompletne układy, których można używać bez żadnej konfiguracji.
Ręczne tworzenie niestandardowych szablonów pojedynczych wpisów za pomocą kodu
Ta metoda jest nieco zaawansowana, ponieważ wymaga edycji plików motywu, kopiowania i wklejania kodu oraz opcjonalnego dodawania niestandardowego CSS. Jeśli nigdy tego nie robiłeś, zapoznaj się z naszym samouczkiem jak kopiować i wklejać kod w WordPressie.
Najpierw musisz otworzyć edytor zwykłego tekstu na swoim komputerze, taki jak Notatnik, i wkleić do niego następujący kod:
<?php
/*
* Template Name: Featured Article
* Template Post Type: post, page, product
*/
get_header(); ?>
Ten kod definiuje nowy szablon o nazwie „Featured Article” i udostępnia go dla typów postów, stron i produktów post types.
Powinieneś zapisać ten plik jako wpb-single-post.php na swoim pulpicie. Następnie musisz dodać szablon do swojej witryny WordPress. Aby to zrobić, musisz użyć klienta FTP, aby przesłać plik do folderu bieżącego motywu.
Teraz możesz zalogować się do swojego obszaru administracyjnego WordPress i utworzyć lub edytować wpis. Przewiń nieco w dół ekranu edycji wpisu, a zauważysz nowy panel „Szablon” lub pole meta „Atrybuty wpisu” z opcją wyboru szablonu.

Zobaczysz tam swój niestandardowy szablon „Artykuł wyróżniony”.
Obecnie Twój szablon jest zasadniczo pusty, więc jego wybranie spowoduje wyświetlenie białego ekranu.
Naprawmy to.
Najłatwiejszym sposobem jest skopiowanie kodu z pliku single.php Twojego motywu i użycie go jako punktu wyjścia. Będziesz musiał otworzyć plik single.php, a następnie skopiować wszystko po linii get_header().
Następnie musisz wkleić ten kod na końcu pliku wpb-single-post.php. Teraz możesz zapisać ten plik i przesłać go z powrotem na swój serwer.
Jednak będzie to wyglądać dokładnie tak samo, jak Twój obecny szablon pojedynczego wpisu. Możesz teraz zacząć wprowadzać zmiany w swoim niestandardowym szablonie pojedynczego wpisu.
Możesz dodać własne klasy niestandardowego CSS, usunąć paski boczne, stworzyć szablon pełnoekranowy lub cokolwiek zechcesz.
Tworzenie niestandardowych szablonów pojedynczych wpisów według kategorii
Czy chcesz użyć niestandardowego szablonu pojedynczego wpisu opartego na kategoriach? Na przykład, możesz nadać wpisom z kategorii podróże inny układ niż wpisom z kategorii fotografia.
Możesz to zrobić, używając albo SeedProd Theme Builder, albo kodu.
Tworzenie niestandardowych szablonów pojedynczych postów według kategorii za pomocą SeedProd
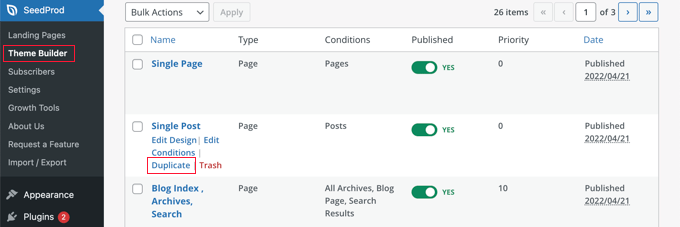
Wcześniej omówiliśmy, jak dostosować domyślny szablon pojedynczego posta SeedProd. Ale to nie wszystko. Dzięki SeedProd możesz dodać dowolną liczbę niestandardowych szablonów postów, takich jak inny układ dla każdej kategorii postów.
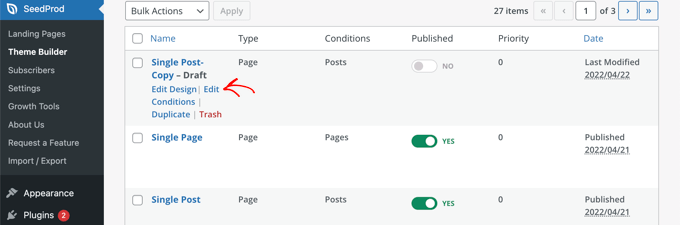
Aby dodać nowy szablon pojedynczego wpisu, po prostu kliknij link ‘Duplikuj’ pod oryginalnym szablonem wpisu. Nowy szablon o nazwie „Single Post – Copy” zostanie utworzony i dodany na górę strony szablonów motywu.

Możesz dostosować nowy szablon w taki sam sposób, w jaki wcześniej dostosowałeś domyślny szablon pojedynczego wpisu. Po prostu kliknij link „Edytuj projekt” szablonu i wprowadź wszelkie zmiany, które chcesz, korzystając z wizualnego edytora SeedProd.
Po zakończeniu dostosowywania szablonu będziesz musiał dodać pewne warunki, aby SeedProd wiedział, które wpisy powinny używać tego szablonu. W tym przypadku chcemy, aby był wyświetlany podczas przeglądania wpisów w ramach jednej kategorii.

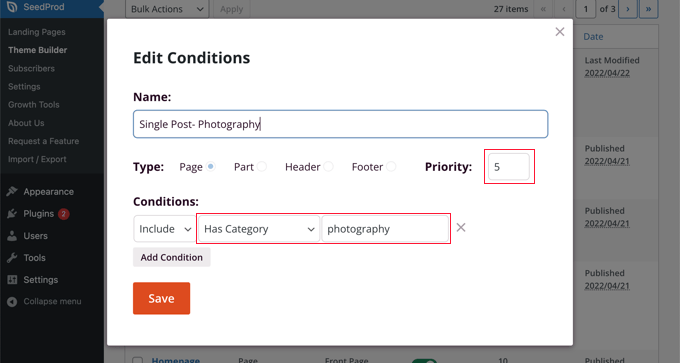
Możesz to zrobić, klikając link „Edytuj warunki” szablonu, a otworzy się nowe okno.
Tutaj możesz nadać szablonowi nazwę i priorytet. Domyślny szablon posta pojedynczego ma priorytet 0, więc upewnij się, że nadałeś temu szablonowi wyższy priorytet, aby był wyświetlany w pasujących kategoriach.

W sekcji „Warunki” wybierz „Ma kategorię” z drugiego menu rozwijanego, a następnie wpisz nazwę kategorii w ostatnim polu. Na przykład, jeśli chcesz, aby tylko posty z kategorii „fotografia” używały tego układu, wpisz „fotografia”.
Po zakończeniu kliknij przycisk „Zapisz”, a ten szablon będzie teraz używany dla wszystkich wpisów w pasującej kategorii.
To najłatwiejszy sposób na stworzenie wielu niestandardowych szablonów wpisów w WordPress. Nie wymaga żadnej wiedzy o kodowaniu i nie spowoduje przypadkowego uszkodzenia plików motywu.
Tworzenie niestandardowych szablonów pojedynczych wpisów według kategorii przy użyciu kodu
To kolejna metoda dla tych, którzy czują się komfortowo z dodawaniem kodu do plików swojego motywu.
Najpierw musisz dodać ten kod do pliku functions.php swojego motywu lub do wtyczki fragmentów kodu.
/*
* Define a constant path to our single template folder
*/
define(SINGLE_PATH, TEMPLATEPATH . '/single');
/**
* Filter the single_template with our custom function
*/
add_filter('single_template', 'my_single_template');
/**
* Single template function which will choose our template
*/
function my_single_template($single) {
global $wp_query, $post;
/**
* Checks for single template by category
* Check by category slug and ID
*/
foreach((array)get_the_category() as $cat) :
if(file_exists(SINGLE_PATH . '/single-cat-' . $cat->slug . '.php'))
return SINGLE_PATH . '/single-cat-' . $cat->slug . '.php';
elseif(file_exists(SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php'))
return SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php';
endforeach;
}
Ten kod najpierw sprawdza, czy WordPress żąda pojedynczego posta. Jeśli tak, informuje WordPress, aby szukał szablonu w folderze /single/ motywu WordPress.
Teraz musisz dodać pliki szablonów zdefiniowane przez ten kod.
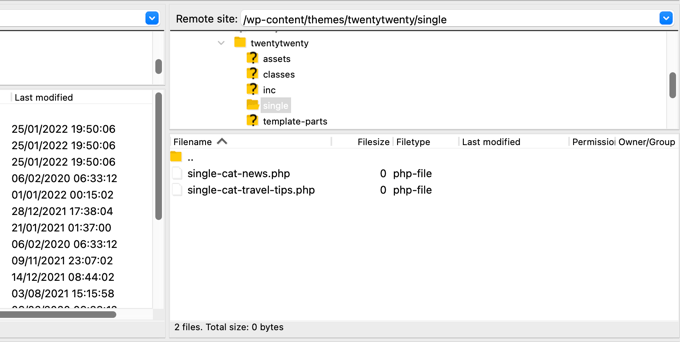
Połącz się ze swoim hostingiem WordPress za pomocą klienta FTP lub Menedżera plików w cPanel i przejdź do /wp-content/themes/your-theme-folder/.
W folderze bieżącego motywu musisz utworzyć nowy folder o nazwie 'single'. Następnie musisz otworzyć ten folder i utworzyć nowy plik. Nazwij ten plik single-cat-{category-slug}. Zastąp {category-slug} rzeczywistym identyfikatorem kategorii.
Na przykład, jeśli masz kategorię o nazwie „News”, utworzysz plik single-cat-news.php. Jeśli masz kategorię o nazwie „Travel Tips”, utwórz szablon single-cat-travel-tips.php i tak dalej.

Teraz te pliki szablonów będą całkowicie puste. Jako punkt wyjścia możesz skopiować zawartość pliku single.php z folderu motywu i wkleić ją do każdego z tych szablonów. Następnie będziesz musiał edytować te szablony, aby wprowadzić pożądane zmiany.
Po zakończeniu możesz przejść do swojej witryny i wyświetlić wpis. Będzie on używał szablonu, który utworzyłeś dla kategorii, w której znajduje się ten wpis.
Teraz załóżmy, że masz wpis należący do dwóch kategorii: Wiadomości i Porady podróżnicze. WordPress automatycznie wyświetli szablon dla kategorii „Wiadomości”, ponieważ pojawia się ona pierwsza w kolejności alfabetycznej.
Z drugiej strony, jeśli umieściłeś post w kategorii i nie utworzyłeś dla tej kategorii szablonu, WordPress powróci do domyślnego szablonu single.php Twojego motywu.
Tworzenie niestandardowych szablonów pojedynczych postów dla konkretnych autorów
Załóżmy, że chcesz, aby posty napisane przez konkretnego autora wyglądały inaczej na Twojej stronie. Możesz to zrobić za pomocą kodu, postępując zgodnie z tą samą techniką, którą pokazaliśmy dla kategorii.
Najpierw musisz dodać ten kod do pliku functions.php swojego motywu lub do wtyczki fragmentów kodu.
/**
* Define a constant path to our single template folder
*/
define(SINGLE_PATH, TEMPLATEPATH . '/single');
/**
* Filter the single_template with our custom function
*/
add_filter('single_template', 'my_single_author_template');
/**
* Single template function which will choose our template
*/
function my_single_author_template($single) {
global $wp_query, $post;
/**
* Checks for single template by author
* Check by user nicename and ID
*/
$curauth = get_userdata($wp_query->post->post_author);
if(file_exists(SINGLE_PATH . '/single-author-' . $curauth->user_nicename . '.php'))
return SINGLE_PATH . '/single-author-' . $curauth->user_nicename . '.php';
elseif(file_exists(SINGLE_PATH . '/single-author-' . $curauth->ID . '.php'))
return SINGLE_PATH . '/single-author-' . $curauth->ID . '.php';
}
Następnie powinieneś połączyć się ze swoją stroną internetową za pomocą FTP lub menedżera plików cPanel w cPanelu, a następnie przejść do /wp-content/themes/nazwa-twojego-motywu/. Jeśli jeszcze nie utworzyłeś w nim folderu o nazwie /single/, zrób to teraz.
Wewnątrz tego folderu musisz utworzyć szablon, używając nazwy użytkownika autora w nazwie szablonu. Na przykład: single-author-johnsmith.php.
Ten szablon będzie pusty, więc możesz skopiować i wkleić zawartość szablonu single.php swojego motywu i użyć go jako punktu wyjścia.
Możesz teraz odwiedzić swoją stronę, aby zobaczyć wpis utworzony przez konkretnego autora. Zostanie użyty szablon, który utworzyłeś.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak tworzyć niestandardowe szablony pojedynczych wpisów w WordPress. Możesz również dowiedzieć się, jak śledzić odwiedzających stronę internetową na Twojej stronie WordPress, lub zapoznać się z naszą listą obowiązkowych wtyczek WordPress do rozwoju Twojej strony.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Richard Watts
Nie widzę opcji „Dodaj do bloków wielokrotnego użytku” w przykładzie Tworzenie szablonów pojedynczych wpisów za pomocą edytora bloków
Używanie aktywnego motywu
Wsparcie WPBeginner
Depending on the specific block you may see the option to add it to patterns instead which is likely what you are running into
Admin
allah ditta
chcę stworzyć szablon posta jak wpbeginner, czy to możliwe?
Wsparcie WPBeginner
Jeśli jest część naszego projektu, która Ci się podoba, możesz ją odtworzyć na swojej stronie.
Admin
Jaśmin
Otrzymuję tę wiadomość, gdy próbuję użyć kodu:
Ostrzeżenie: call_user_func_array() oczekuje parametru 1 jako prawidłowej funkcji zwrotnej, funkcja 'my_single_template' nie została znaleziona lub jest nieprawidłową nazwą funkcji.
Masz jakieś pomysły, dlaczego?
Wsparcie WPBeginner
Upewnij się, że poprawnie skopiowałeś cały kod. Poniżej znajduje się przewodnik, który może pomóc:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
Admin
Iulian
Wszystko w porządku, ale psuje domyślny plik single.php.
Innymi słowy, to „Z drugiej strony, jeśli umieściłeś post w kategorii i nie utworzyłeś dla niej szablonu, WordPress powróci do domyślnego szablonu single.php Twojego motywu.” nie działa.
Jakieś rozwiązanie?
Wsparcie WPBeginner
Być może będziesz musiał skontaktować się z pomocą techniczną swojego motywu, aby upewnić się, że nie napotykasz innego szablonu. Aby zrozumieć, co mamy na myśli, możesz zapoznać się z naszym poniższym artykułem:
https://www.wpbeginner.com/wp-themes/wordpress-template-hierarchy-explained/
Admin
Thomas
Cześć, próbuję wykonać krok:
Otwórz plik single.php, a następnie skopiuj wszystko po linii get_header().
Pod:
Ręczne tworzenie niestandardowych szablonów pojedynczych wpisów w WordPress
Jednak nie mam żadnej funkcji „get_header()” w tym pliku.
Wsparcie WPBeginner
Twój konkretny motyw może mieć unikalny kod, zalecamy skontaktowanie się z pomocą techniczną Twojego konkretnego motywu, a oni powinni być w stanie pomóc.
Admin
bob
Dzięki za to. Wszystkie moje automatycznie generowane pliki (autor, nie znaleziono itp.) używają mojego szablonu strony, a następnie umieszczają biały obszar z białym tekstem na stronie. Zaczyna się również od góry strony (więc jest to biały tekst na białym tle, w większości ukryty za nagłówkiem strony).
Wierzę, że Twój artykuł pomoże mi uporządkować ten bałagan.
Dziękuję
Wsparcie WPBeginner
Our article should help and if you reach out to your theme’s support they may be able to assist as well
Admin
Jojo
Nie mogę znaleźć opcji szablonu w Beaver Builder.
Wsparcie WPBeginner
Szablony powinny być nadal dostępne w prawym górnym rogu panelu zawartości
Admin
Jan
Czy mam rację, myśląc, że po utworzeniu niestandardowego pliku szablonu posta php, aby działał jako szablon, nadal musisz zakodować plik php, ponieważ nie ma sposobu na zapisanie nowego posta jako szablonu. Czy to prawda?
Dziękuję za pomoc.
Wsparcie WPBeginner
Zgadza się, do zmiany szablonu, chyba że używasz kreatora stron, nie ma metody, aby go skonfigurować bez kodowania.
Admin
Ali Jahani
Cześć
wpbeginner jest bardzooooooo dobry
dzięki za publikację najlepszego artykułu
Wsparcie WPBeginner
Glad you like our content
Admin
Gregory
To świetny tutorial o niestandardowej stronie posta w WP.
Dziękuję za pomoc.
Wsparcie WPBeginner
You’re welcome, glad you found our tutorial helpful
Admin
Haripal Reddy
Witaj Autorze,
Postępowałem zgodnie z podanymi przez Ciebie krokami. Mam albumy CPT. Skopiowałem plik single-albums.php do innego pliku wpb-single-albums.php i dodałem kod szablonu, taki jak /*
* Nazwa szablonu: niestandardowy szablon
* Typ posta szablonu: albumy
*/
i dokonałem kilku niezbędnych zmian. Ale po wybraniu tego szablonu w edycji posta, wyświetla się domyślny (single-albums.php).
Jak mogę to naprawić, proszę o pomoc
Wsparcie WPBeginner
Możesz sprawdzić bieżący działający szablon, aby upewnić się, że typ posta jest poprawny
Admin
Alicja
Dziękuję za Twój świetny post. Mam 2 pytania: Czy szablony pojedynczych wpisów są takie same jak szablony niestandardowych typów wpisów? Jeśli są różne, czy możesz pokazać mi, jak stworzyć szablon niestandardowego typu wpisu?
Wsparcie WPBeginner
Mogą być różne, jeśli chcesz, ale jeśli utworzysz specjalnie dla typu posta, w przeciwnym razie WordPress użyje domyślnego szablonu posta. Warto zapoznać się z naszym artykułem tutaj: https://www.wpbeginner.com/wp-themes/wordpress-template-hierarchy-explained/
Admin
aziz
witaj
dziękuję za post
zrobiłem wszystko i działało tak, jak chciałem.
ale miałem mały problem
po dodaniu kodu do function.php, single.php przestał wyświetlać dane
czy jest coś, co mogę zrobić?
Wsparcie WPBeginner
You would need to create the folder as we explain after the code in the article
Admin
Binesh
Cześć, dziękuję za Twój tutorial…
Zgodnie z Twoim tutorialem stworzyłem niestandardowy typ posta. Ale teraz mam problem z komentarzem. Podczas wysyłania komentarza następuje przekierowanie do wyszukiwania…
Proszę o sugestię rozwiązania tego problemu..
Z góry dziękuję
Wsparcie WPBeginner
Jeśli przekierowuje Cię na stronę 404, zapoznaj się z naszym artykułem rozwiązywania problemów tutaj: https://www.wpbeginner.com/wp-tutorials/how-to-fix-wordpress-posts-returning-404-error/
Admin
Mike
Witaj.
I’m using this & enjoying it greatly!
However, I’m finding the following warning in my error logs around this code:
[warn] mod_fcgid: stderr: PHP Warning: Use of undefined constant SINGLE_PATH – assumed ‘SINGLE_PATH’ (this will throw an Error in a future version of PHP)
Jakieś pomysły, jak to naprawić?
Twój fragment zaczyna się od „define(SINGLE_PATH,…”, więc nie jestem pewien, co jeszcze tutaj zrobić.
Wsparcie WPBeginner
That error is saying it wants SINGLE_PATH to be surrounded by single quotes (”) which you can do for that warning
Admin
Jojo
Więc postępowałem zgodnie z Twoimi krokami i działa to dla nowej strony pojedynczego wpisu kategorii, ale nie dla domyślnego single.php.
Jak mogę sprawić, żeby to zadziałało? Może ścieżka domyślnego pliku single.php jest nieprawidłowa?
Dzięki!
Wsparcie WPBeginner
Jeśli chcesz edytować domyślny plik single.php, najpierw musisz utworzyć motyw potomny: https://www.wpbeginner.com/wp-themes/how-to-create-a-wordpress-child-theme-video/
a następnie możesz edytować swój plik single.php, nie martwiąc się, że zmiany zostaną usunięte, gdy utworzysz własny plik single.php.
Admin
Jagdish
Jestem jednym z Twoich cichych czytelników, bardzo lubię Twojego bloga <3
Wsparcie WPBeginner
Thank you, glad you’ve been enjoying our content
Admin
Hil
Cześć,
Przesadnie o tym myślę, ale… jeśli chcę, aby każdy wpis na blogu wyglądał tak samo, czy tworzę tylko układ (używam motywu Divi), używam powyższej pierwszej metody (tworzę nową wersję single.php o odpowiedniej nazwie) i wybieram to za każdym razem, gdy chcę utworzyć post? Tak proste?
Również, jak dodać niestandardowy CSS, czy dodajesz go do pliku php i jak? Gdzie w nim go dodać? Jak powinien wyglądać? Tego jeszcze nie znalazłem żadnego odniesienia, jak to zrobić. Czy możesz podać przykład oparty na tym, że każdy wpis na blogu wygląda w jeden sposób?
Dziękuję
Wsparcie WPBeginner
Wpisy na blogu powinny domyślnie używać pliku single.php i wyglądać tak samo, ale możesz stworzyć niestandardowy szablon wpisu, jeśli chcesz zmodyfikować wygląd. W przypadku niestandardowego CSS warto zapoznać się z naszym artykułem tutaj: https://www.wpbeginner.com/plugins/how-to-easily-add-custom-css-to-your-wordpress-site/
Admin
Małgorzata
Cześć, dzięki za świetne tutoriale. Działa niesamowicie, ale nie dla nowych kategorii, które nie mają specjalnego szablonu. Niestety, nie pobiera kodu z domyślnego pliku single.php. Będę wdzięczny za pomoc, jak to sprawić, by działało.
Christopher Krohn
Fantastyczny tutorial. Dzięki!
STEVE
Cześć, dzięki za samouczek!
Mam pytanie. Jak zastosować niestandardowy CSS, który wpływałby tylko na strony postów?
Dzięki
TRAVIS
Co jeśli chcesz, aby Twój nowy szablon był domyślny dla wszystkiego? Tak, aby za każdym razem, gdy tworzony jest wpis, był on automatycznie wybierany jako domyślny szablon?
Jarrod
Po prostu umieść kod szablonu, który chcesz utworzyć, w pliku single.php.
Jae
Jestem pewien, że istnieją wtyczki, których można użyć do wykonania zadania bez kłopotów z kodowaniem i motywami potomnymi. Byłoby wspaniale, gdybyś to zbadał i udostępnił również w tym poście.
Mahbub
@JAY, dlaczego tego nie zrobiłeś sam?
peyman
Używam Twojej metody, ale nie mogę ustawić niestandardowego CSS dla tych postów.
Na przykład w pliku function.php, kiedy sprawdzam is_page_template(‘single-cat-news’), warunek nie jest spełniony i mój niestandardowy CSS dla tego rodzaju postów nie działa. Co powinienem zrobić w tym przypadku?
Bikram
Prawda.
Ja też mam ten problem. Szablon pełnej szerokości działa dobrze dla postów i stron, ale jeśli chodzi o niestandardowe typy postów, kody CSS nie działają i wracają do normalnego rozmiaru strony bez paska bocznego.
Mam trudności ze znalezieniem rozwiązania tego problemu.
Mike
Potrzebuję dodatkowej pomocy w tej sprawie…
Postępując zgodnie z instrukcjami na tej stronie (wraz z niewielkimi modyfikacjami odnotowanymi w moich komentarzach z 12.02.2017 i 12.12.2017), udało mi się sprawić, że działa to niezawodnie.
JEDNAKŻE napotkałem problem, polegający na tym, że użycie tej metody do wywołania niestandardowego szablonu nie wydaje się być rejestrowane w wywołaniu klas body_class.
Na przykład, jeśli ustawię niestandardowy szablon na stronie (gdzie używam rozwijanej listy „Szablon” w WordPressie w panelu „Atrybuty strony” w widoku edycji – wtedy `body_classes`, które zostaną wygenerowane, będą zawierać nazwę tego szablonu.
Takie jak:
<body class="page-template-my_custom_template page page-id-2..."Ale używając tej metody, klasy body zwracają tylko:
<body class="page-template-default page page-id-2..."Czy masz pomysł, jak zapewnić, aby klasy ciała odzwierciedlały niestandardowy szablon pojedynczego wpisu?
Mike
Oto odpowiedź (przynajmniej dla mojego motywu – Twoje doświadczenia mogą się różnić).
Dodanie poniższego do [b]functions.php[/b] zadziałało u mnie:
add_filter('body_class','add_category_to_single'); function add_category_to_single($classes) { if (is_single() ) { global $post; foreach((get_the_category($post->ID)) as $category) { // add category slug to the $classes array, starting with 'category-'... $classes[] = "category-$category->category_nicename"; } } // return the $classes array return $classes; }Dzungx Corn
Utworzyłem plik single-cat-news.php dla „News”. Moja kategoria „News” ma dwa podrzędne: „Camera” i „Smartphone”. Post w „Smartphone” wyświetla się w single-cat-news.php (S po N w alfabecie), ale post w „Camera” wyświetla się w domyślnym single.php (C przed N w alfabecie). Chcę, aby post w „Camera” wyświetlał się w single-cat-news.php, co mam zrobić? Wybrałem zarówno „News”, jak i „Camera” dla mojego posta.
Sarmad Gardezi
Im viewing your Blog from last 2 years. I explored whole web to find this but i got the correct working code from here i just love your Blog keep it up
Mike
Używając tego podejścia do określenia niestandardowego szablonu wpisu dla pojedynczego wpisu w określonej kategorii, zauważyłem, że WordPress NIE wracał domyślnie do single.php w przypadkach, gdy plik single-cat-WHATEVER.php nie istniał dla danej kategorii.
Naprawiłem to, dodając następującą linię przed końcem funkcji:
elsereturn SINGLE_PATH . '/single.php';
Zatem ten kod:
/**
* Sprawdza pojedynczy szablon według kategorii
* Sprawdza według identyfikatora i ślimaka kategorii
*/
foreach((array)get_the_category() as $cat) :
if(file_exists(SINGLE_PATH . '/single-cat-' . $cat->slug . '.php'))
return SINGLE_PATH . '/single-cat-' . $cat->slug . '.php';
elseif(file_exists(SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php'))
return SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php';
endforeach; }
Zrobiło się tak:
/**
* Sprawdza pojedynczy szablon według kategorii
* Sprawdza według identyfikatora i ślimaka kategorii
*/
foreach((array)get_the_category() as $cat) :
if(file_exists(SINGLE_PATH . '/single-cat-' . $cat->slug . '.php'))
return SINGLE_PATH . '/single-cat-' . $cat->slug . '.php';
elseif(file_exists(SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php'))
return SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php';
else
return SINGLE_PATH . '/single.php';
endforeach; }
Czy to wydaje się właściwym podejściem? Czy jest coś innego, co mogłem zrobić, aby zepsuć domyślną funkcjonalność?
Mike
Dziękuję za ten jasny poradnik.
Jedna uwaga: dla tych z nas, którzy używają MOTYWU DZIECKA, odkryłem, że zmiana...
define(SINGLE_PATH, TEMPLATEPATH . ‘/single’);
do:
define(SINGLE_PATH, get_stylesheet_directory() . ‘/single’);
(w sekcji „Zdefiniuj stałą ścieżkę do naszego folderu szablonów pojedynczych”) zapewnia, że katalog motywu potomnego jest sprawdzany pod kątem szablonów pojedynczych zamiast katalogu motywu nadrzędnego.
To może być również powodem, dla którego nie działa u niektórych innych komentujących powyżej.
Powodzenia wszystkim!
Stephanie Lewis
Dziękuję bardzo za pomoc! Zastanawiałem się, dlaczego ciągle kierowało mnie do motywu nadrzędnego, a nie do motywu potomnego.
Ashley
Nie mogę tego dla siebie sprawdzić, szablon nigdy nie pojawia się w edytorze wpisów, nawet po wyczyszczeniu pamięci podręcznej.
Olayinka
Dziękuję za ten artykuł.
Chciałbym dowiedzieć się, jak mogę dalej dostosowywać układ tego pojedynczego szablonu niestandardowego posta, na przykład umieszczając obraz w poście przed treścią i w stopce.
oussama
Cześć,
Potrzebuję zmienić kolejność 3 rzeczy na stronie posta, które znajdują się na dole artykułu:
1- wtyczka paginacji.
2- reklama.
3- ikony udostępniania społecznościowego.
Chcę je zrobić w następującej kolejności (pionowo):
1-reklama
2-ikony udostępniania w mediach społecznościowych
3-wtyczka paginacji
Jak mogę to zrobić, proszę?
Linda Holiner
Dziękuję za Twoje świetne tutoriale. Mam z tym problem. Dodałem kod do mojego functions.php, ale nie dostaję szablonu pojedynczego wpisu. Czy muszę wywołać funkcję, czy WordPress robi to sam? Czy jest jakiś sposób, abym mógł debugować funkcję?
Chcę, aby posty z konkretnej kategorii wyświetlały się inaczej, gdy do nich linkuję.
Taufiq Mahmud
Chciałem stworzyć niestandardową stronę posta, na której zarejestrowani użytkownicy mojej witryny mogliby publikować posty bez używania domyślnego pliku post.php WordPressa.
Pierrick
Cześć! Dziękuję za ten tutorial, ale jestem całkiem nowy w projektowaniu stron internetowych i zacząłem tworzyć cały motyw WordPress. Wszystko działa dobrze na mojej stronie, ale próbuję umożliwić dodawanie stron, które wszystkie korzystają z utworzonego przeze mnie szablonu (jak strona produktu w katalogu), ale nie mam pojęcia, jak to zrobić. Najpierw próbowałem to zrobić, tworząc szablon strony, w którym umieściłem pętle wyświetlające zawartość artykułu lub strony, takie jak jej tytuł, tekst i wartości niestandardowych pól. Aby to zrobić, użyłem query_posts, ale wymaga to podania identyfikatora posta lub strony za pomocą "page_id=" lub "p=", co oznacza, że szablon jest dla jednej konkretnej strony i musiałbym utworzyć szablon dla każdej nowej strony, którą dodam do tego katalogu, i ręcznie określić w nim identyfikator strony/posta, podczas gdy chciałem utworzyć jeden szablon dla wszystkich stron katalogu...
Podczas moich poszukiwań rozwiązania znalazłem Twój artykuł i próbowałem utworzyć posta, używając nowego szablonu pojedynczego posta, ale niezależnie od tego, który szablon wybiorę z listy, po przejściu do adresu URL posta wyświetla się moja strona główna... Prawdopodobnie robię wszystko źle i nie jestem nawet pewien, czy zrozumiałem, czym jest pojedynczy post i czy to naprawdę to, czego potrzebuję... Byłbym bardzo wdzięczny, gdybyś mógł mi dać wskazówki, co powinienem zrobić, aby rozwiązać mój problem, lub czy istnieje jakiś tutorial, który mógłby mi pomóc...
Dziękuję,
Pierrick.
Wsparcie WPBeginner
Cześć Pierrick,
Nie jesteśmy pewni, czy w pełni rozumiemy Twój problem. Jednak jeśli chcesz po prostu utworzyć szablon do wykorzystania przez dowolną stronę, niestandardowy szablon strony jest właściwym podejściem. Ponieważ chcesz, aby użytkownicy mogli zobaczyć dowolną stronę, oznacza to, że nie musisz używać query_posts, Twój pętla rozpocznie się od standardowej
1-click Use in WordPress
Admin
alex
Cześć,
Mam lokalną konfigurację z WP 3.7.x i typ postu szablonu: post, strona, produkt nie jest dostępny.
Jak mogę utworzyć osobne pliki php dla każdej kategorii postów???
single-{slug}.php
category-{slug}.php
wszystko wydaje się nie działać
Jakieś wskazówki?
Mark
Skonfigurowałem to tak, aby działało z kategoriami, jednak gdy wybieram wpis, który nie ma kategorii, domyślny szablon nie jest pobierany i wpis nie jest wyświetlany. Podejrzewam, że problem leży po stronie mojego motywu. Jak mogę na stałe ustawić plik single.php w katalogu nadrzędnym jako domyślny do użycia, jeśli nie istnieje szablon kategorii?
Działa idealnie, jeśli skopiuję plik single.php do pliku /single/single-cat-name.php, ale nie chcę 40+ duplikatów plików.
Eric Besso
najpierw skopiuj single.php do folderu /single
then include this code right before the endforeach;
else
return SINGLE_PATH . ‘/single.php’;
Garikai Dzoma
To była dla mnie wielka pomoc.
Lyssie
To jest dokładnie to, czego szukałem, dziękuję za tak proste wyjaśnienie! Pozostawia mi to jednak pytanie: usunąłem mój pasek boczny, ale teraz jest tam tylko puste miejsce, gdzie kiedyś był. Jak mogę rozciągnąć główną sekcję treści, aby pokryła całą przestrzeń? Jeszcze raz dziękuję!
Wsparcie WPBeginner
Cześć Lyssie,
Dzieje się tak, ponieważ Twój motyw zdefiniował szerokość obszaru treści w stosunku do paska bocznego. Musisz użyć narzędzia inspekcji, aby dowiedzieć się, którą klasę CSS używa Twój obszar treści, a następnie dostosować, dodając niestandardowy CSS, aby uczynić go pełną szerokością.
.page-template-full-width .content-area { width: 100%; margin: 0px; border: 0px; padding: 0px; } .page-template-full-width .site { margin:0px; }1-click Use in WordPress
Zapoznaj się z naszym przewodnikiem, jak utworzyć stronę pełnoekranową w WordPress
Admin
Lyssie
Dzięki za szybką odpowiedź! To było bardzo pomocne! Teraz, jeśli zobaczę:
div id=”primary” class=”content-area”>
kiedy używam narzędzia inspekcji, jaka jest klasa mojego obszaru treści?
Lyssie
Ups, to nie wyszło tak, jak powinno.
div id=”primary” class=”content-area”
main id=”main” class=”site-main” role=”main”
id artykułu = "post-4773" klasa = "post-4773 post type-post status-draft format-standard hentry category-travel-2"
div id = "featured-image"
/div
Wsparcie WPBeginner
Cześć Lyssie,
Twój motyw używa klasy content-area do określenia szerokości bloku treści. Powinieneś być w stanie zobaczyć jej szerokość, używając narzędzia do inspekcji.
Joe Yee
To świetny artykuł i powinien pomóc osobie takiej jak ja, która nie jest programistą. Dostosowywanie szablonu może być przerażające, ponieważ można całkowicie zepsuć motyw. Czy polecasz tworzenie niestandardowego szablonu w motywie potomnym, czy można to zrobić bezpośrednio w motywie? Dziękuję bardzo.
Wsparcie WPBeginner
Cześć Joe,
Nie będziesz zmieniać żadnych istniejących plików swojego motywu. Zamiast tego utworzysz nowy plik. Jeśli coś pójdzie nie tak, możesz po prostu usunąć szablon, a Twoja witryna wróci do normy.
Tak, tworzenie motywu potomnego jest zalecaną najlepszą praktyką.
Admin
Danielle
Kiedy umieszczam plik w moim motywie potomnym, widzę go na liście rozwijanej, ale faktycznie się nie stosuje.