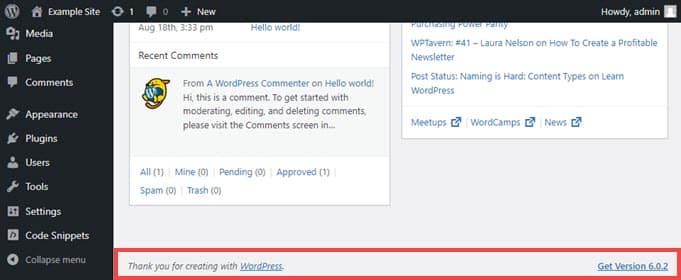
Jedną z pierwszych rzeczy, które zauważyliśmy, gdy zaczęliśmy pracować z WordPressem, była znajoma wiadomość w stopce obszaru administracyjnego: „Dziękujemy za stworzenie z WordPress”.
Chociaż jest to miła wiadomość, szybko zdaliśmy sobie sprawę, że w przypadku profesjonalnych witryn i projektów klientów to generyczne brandingowanie nie zawsze pasuje do wizerunku, który chcą prezentować.
Z czasem dostosowaliśmy wiele obszarów administracyjnych WordPress dla klientów i naszych własnych projektów. Odkryliśmy, że te drobne szczegóły dotyczące brandingu mają większe znaczenie, niż mogłoby się wydawać.
Kiedy klienci logują się do swojego panelu administracyjnego i widzą niestandardowy tekst stopki zamiast domyślnej wiadomości WordPress, pokazuje to, że pracują z kimś, kto zwraca uwagę na szczegóły.
W tym przewodniku pokażemy Ci proste sposoby na dostosowanie stopki administratora WordPress, krok po kroku.

💡Szybka odpowiedź: Jak zmienić stopkę panelu administracyjnego WordPress?
Zmiana stopki panelu administracyjnego WordPress to prosty sposób na personalizację obszaru administracyjnego i uczynienie go bardziej użytecznym dla Twojego zespołu lub klientów.
Oto 2 najprostsze sposoby na jej zmianę:
- Metoda 1: Użycie WPCode (Zalecane) – Szybkie, bezpieczne i nie wymaga edycji plików motywu. Idealne dla większości użytkowników.
- Metoda 2: Ręczna edycja kodu (Skomplikowane) – Daje pełną kontrolę, ale wymaga wiedzy programistycznej i najlepiej jest to zrobić w motywie potomnym, aby uniknąć problemów.
Dlaczego zmienić stopkę panelu administratora?
Możesz zmienić stopkę panelu administracyjnego WordPress, aby uczynić ją bardziej użyteczną lub lepiej dopasowaną do Twojej witryny.
Domyślnie stopka jest bardzo prosta, zawiera link do WordPress.org i Twoją aktualną wersję WordPress. Chociaż aktualizuje się automatycznie po udostępnieniu nowej wersji, dla większości użytkowników nie zapewnia żadnej dodatkowej wartości.

Zmiana stopki pozwala na:
- Dodanie linków powrotnych do Twojej własnej witryny dla szybkiego dostępu.
- Dostarczenie pomocnych zasobów lub dokumentacji dla Twojego zespołu lub użytkowników.
- Całkowite usunięcie domyślnej stopki, jeśli wolisz czystszy interfejs administracyjny.
Dzięki tym opcjom możesz sprawić, że obszar administracyjny będzie bardziej dopasowany do Twoich potrzeb, zamiast po prostu wyświetlać domyślne linki WordPress.
Mając to na uwadze, pokażemy Ci, jak zmienić stopkę administracji WordPress na 2 różne sposoby. Po prostu kliknij poniższy link, aby wybrać preferowaną metodę:
- Metoda 1. Zmiana stopki w panelu administratora WordPress za pomocą WPCode (zalecane)
- Metoda 2. Ręczna zmiana stopki w panelu administracyjnym WordPress (Skomplikowane)
- Często zadawane pytania dotyczące zmiany stopki w panelu administracyjnym WordPress
- Dodatkowa wskazówka: Więcej sztuczek personalizacji panelu administracyjnego WordPress
Gotowi? Zaczynajmy!
Metoda 1. Zmiana stopki w panelu administratora WordPress za pomocą WPCode (zalecane)
Aby zmienić stopkę w panelu administracyjnym, wstawimy fragment kodu do pliku functions.php naszego motywu.
Zazwyczaj zalecamy wklejanie fragmentów kodu do plików rdzeniowych WordPress tylko zaawansowanym użytkownikom, ponieważ nawet najmniejszy błąd może zepsuć Twoją witrynę. Ponadto, jeśli zaktualizujesz swój motyw, wszelkie zmiany w pliku functions.php zostaną usunięte.
Dlatego użyjemy darmowego pluginu WPCode, który pozwala każdemu bezpiecznie dodawać fragmenty kodu do plików WordPress.

Uwaga: Jeśli podoba Ci się plugin, zalecamy uaktualnienie do wersji premium WPCode. To uaktualnienie daje Ci dostęp do ponad 100 zatwierdzonych przez ekspertów fragmentów kodu, pozwala przeglądać historie rewizji wszystkich fragmentów, umożliwia planowanie wykonania kodu i wiele więcej! Więcej informacji znajdziesz w naszej pełnej recenzji WPCode.
Najpierw zainstalujmy i aktywujmy WPCode. Szczegółowe instrukcje znajdziesz w naszym przewodniku krok po kroku na temat jak zainstalować wtyczkę WordPress.
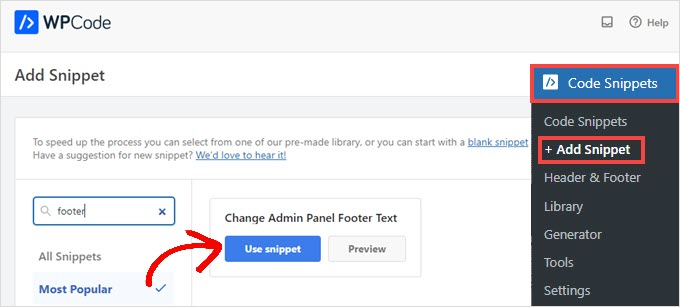
Gdy to zrobisz, musisz przejść do Fragmenty kodu » + Dodaj fragment w menu po lewej stronie panelu administracyjnego.
Następnie po prostu wyszukaj „stopka” i najedź kursorem myszy na wpis zatytułowany „Zmień tekst stopki panelu administracyjnego”.
Stąd wystarczy kliknąć przycisk „Użyj fragmentu”.

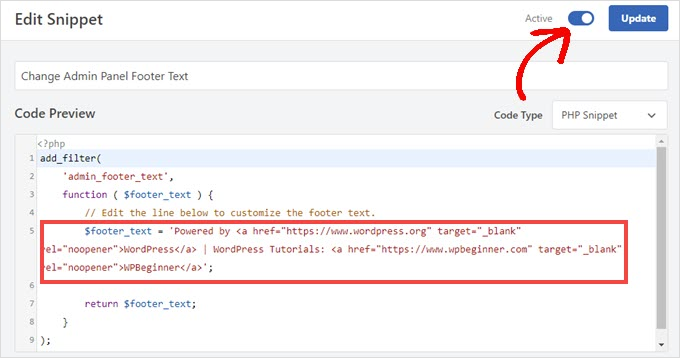
Spowoduje to przejście do ekranu „Edytuj fragment”. WPCode automatycznie konfiguruje ustawienia dla fragmentów dodanych z biblioteki.
Następnie musisz zmienić tekst w cudzysłowach w linii zaczynającej się od $footer_text.
Uważaj, aby zachować pojedyncze cudzysłowy ' ' i średnik ; na końcu, w przeciwnym razie kod nie zadziała. Możesz użyć HTML tutaj, jeśli chcesz dodać linki.
Na przykład: Powered by <a href="https://yourwebsite.com">Nazwa Twojej Firmy</a>.

Po zakończeniu dostosowywania tekstu stopki do swoich potrzeb, przełącz przełącznik na „Aktywny”, a następnie kliknij przycisk „Zaktualizuj”.
Nowa stopka panelu administratora będzie teraz widoczna na Twojej stronie. Będzie się różnić w zależności od Twoich konkretnych zmian, ale jeśli włączysz domyślny fragment z WPCode, zobaczysz to:

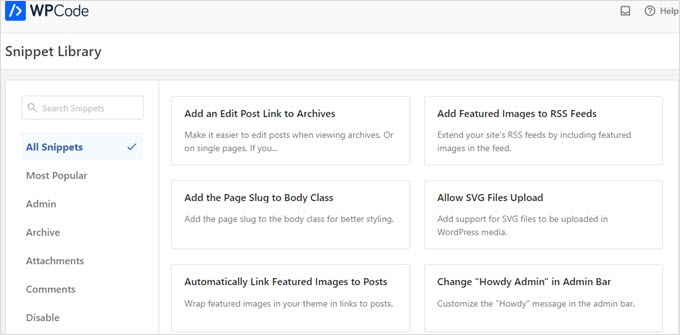
Jeśli podoba Ci się działanie tego fragmentu kodu, możesz zapoznać się z biblioteką fragmentów WPCode znajdującą się w Fragmenty kodu » Biblioteka.
Pokaże Ci to wszystko, co plugin oferuje za darmo.

Wbudowana biblioteka WPCode zawiera dziesiątki wstępnie skonfigurowanych fragmentów. Na przykład WPCode może wyłączyć WordPress REST API, pasek administracyjny WP lub strony załączników multimediów.
Metoda 2. Ręczna zmiana stopki w panelu administracyjnym WordPress (Skomplikowane)
Innym sposobem na zmianę stopki panelu administracyjnego WordPress jest dodanie kodu do pliku functions.php Twojego motywu.
Zalecamy tę metodę tylko zaawansowanym użytkownikom. Jeśli popełnisz najmniejszy błąd w kodzie lub przypadkowo usuniesz znak, może to spowodować „biały ekran śmierci” i uniemożliwić dostęp do Twojej witryny.
Aby uzyskać więcej informacji, zapoznaj się z naszym szczegółowym przewodnikiem na temat jak wklejać fragmenty kodu z sieci do WordPressa.
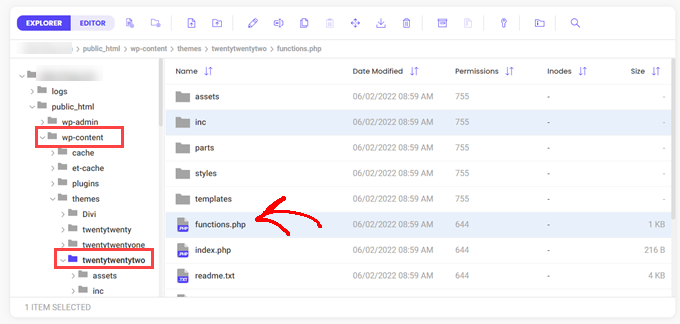
Najpierw musisz połączyć się ze swoją witryną przez FTP lub za pomocą menedżera plików swojego dostawcy hostingu WordPress. Następnie możesz przejść do katalogu swojej witryny /wp-content/themes/your_theme/.

Stąd wystarczy edytować plik.
Możesz otworzyć go w edytorze zwykłego tekstu, takim jak Notatnik, lub możesz użyć wbudowanego edytora, jeśli Twój hosting go udostępnia.
Po prostu skopiuj i wklej ten kod do pliku functions.php.
add_filter(
'admin_footer_text',
function ( $footer_text ) {
// Edit the line below to customize the footer text.
$footer_text = 'Powered by <a href="https://www.wordpress.org" target="_blank" rel="noopener">WordPress</a> | WordPress Tutorials: <a href="https://www.wpbeginner.com" target="_blank" rel="noopener">WPBeginner</a>';
return $footer_text;
}
);
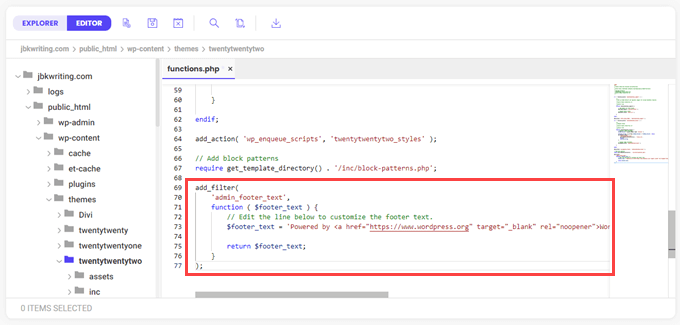
Upewnij się, że zmienisz kod HTML w linii zaczynającej się od $footer_text w przykładowym kodzie na to, co chcesz jako nowe stopki administratora.
Oto jak wygląda ta linia w edytorze:

Na koniec możesz przejść dalej i zapisać swój plik.
Powinieneś od razu zobaczyć nowy stopkę w swoim panelu administracyjnym.

Często zadawane pytania dotyczące zmiany stopki w panelu administracyjnym WordPress
Oto kilka pytań, które nasi czytelnicy często zadawali na temat zmiany stopki w panelu administracyjnym WordPress:
Jak zmienić stopkę w panelu administracyjnym WordPress?
Możesz zmienić stopkę panelu administracyjnego WordPress za pomocą wtyczki takiej jak WPCode lub dodając niestandardowy kod do pliku functions.php Twojego motywu (najlepiej w motywie potomnym).
Jak zmodyfikować sekcję stopki?
Sekcję stopki można modyfikować za pomocą WordPress Customizer, kreatora stron, takiego jak SeedProd, lub edytując plik szablonu stopki Twojego motywu.
Jak edytować CTA stopki w WordPress?
CTA stopki można edytować, uzyskując dostęp do szablonu stopki Twojego motywu, używając kreatora stron lub dodając widżet w obszarze widżetów stopki, w zależności od Twojego motywu.
Jak edytować nagłówek i stopkę w WordPress?
Nagłówki i stopki możesz edytować za pomocą narzędzia WordPress Customizer, kreatora motywów, takiego jak Elementor lub SeedProd, albo edytując bezpośrednio pliki szablonu motywu.
Dlaczego nie mogę edytować stopki?
Niektóre motywy ograniczają edycję stopki w narzędziu Dostosuj, lub stopka może być zakodowana na stałe w plikach szablonu. Użycie motywu potomnego, wtyczki lub kreatora stron zazwyczaj rozwiązuje to ograniczenie.
Dodatkowa wskazówka: Więcej sztuczek personalizacji panelu administracyjnego WordPress
Chcesz spersonalizować swoje doświadczenia z WordPress jeszcze bardziej? Przygotowaliśmy kilka łatwych przewodników, które pomogą Ci rozpocząć różne dostosowania:
- Jak zmienić lub usunąć „Cześć Administratorze” w WordPress (łatwy sposób)
- Jak dodać tryb ciemny do panelu administracyjnego WordPress
- Jak automatycznie opróżniać kosz WordPress
- Jak dodać dodatkowe typy plików do przesyłania w WordPressie
- Jak ukryć niepotrzebne elementy menu z panelu administracyjnego WordPress
Mamy nadzieję, że ten artykuł pomógł Ci zmienić stopkę w obszarze administracyjnym WordPress. Następnie możesz również zapoznać się z naszym przewodnikiem na temat jak stworzyć stronę WordPress za pomocą AI, aby pokonać blokady twórcze, lub jak dodać favicon do swojej witryny WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Jiří Vaněk
Wypróbowałem wtyczkę i działa idealnie. Czasami tworzę strony internetowe dla innych osób, a czasami chcą one zarządzać nimi samodzielnie, co oznacza, że mają dostęp do obszaru administracyjnego. Dostosowując stopkę w interfejsie administracyjnym, mogę nie tylko dodać reklamę promującą moje usługi, ale także na przykład szybki link kontaktowy, z którego mogą skorzystać w razie problemów. To naprawdę genialny sposób na umieszczenie własnej wizytówki na stronie internetowej, widocznej tylko dla właściciela, bez zakłócania działania samej strony.
Dayo Olobayo
Użyłem fragmentu kodu i zadziałał. Wygląda na to, że wszystko jest osiągalne z WordPress, gdy ma się wiedzę, a WPBeginner jest archiwum wiedzy.
Selam Mesfin
Na pasku narzędzi mojego Edytora wizualnego nie ma przycisku „Wstaw nowy tag”, jak można to naprawić? Chciałem dodać „czytaj więcej” do moich długich akapitów.
Dziękuję.
parul gupta
Chcę zmienić dane w stopce motywu quest. Proszę o pomoc.
Schofield Bryant
Właśnie spróbowałem tego, co zostało opisane powyżej, i moja strona internetowa uległa awarii.
Wyświetla się następujący błąd
Fatal error: Cannot redeclare remove_footer_admin() (previously declared in /home/cannabotanica/public_html/wp-content/themes/green-eye/functions.php:4) in /home/cannabotanica/public_html/wp-content/themes/green-eye/functions.php on line 208
Proszę, potrzebuję pomocy teraz w ożywieniu strony i naprawieniu błędu. Nawet panel administracyjny się nie ładuje.
Wsparcie WPBeginner
Cześć Schofield,
Kod można usunąć za pomocą FTP lub Menedżera plików w cPanel.
Admin
Wayne
Jak znaleźć plik functions.php w motywie Colormag?
Arun
Cześć, jak mogę dostosować dół mojej strony internetowej wykonanej w WordPressie???
mohammad
chcę niestandardową stopkę bez wtyczki i zmianę stopki przez administratora!
balbeer
nie mogę edytować stopki z prawami autorskimi @ w motywie travelify, proszę o pomoc w edycji
Tommy
Try use plugin “Cliro – Custom Admin Role for Client” you will easy to edit footer in backend with more option. I used it and very happy
ansuman
jak edytować stopkę praw autorskich
Samuel Dellicour
Zamykający tag P powinien zostać usunięty, nie jest konieczny. Tekst zostanie automatycznie opakowany w akapit (z klasą i identyfikatorem).
Durrell Thomas
Jak nazywa się wtyczka „co dalej | Powiązane posty, która jest na Twoim blogu?
Personel redakcyjny
To nie jest niestandardowy kod (kombinacja YARRP i kodu html/css)
Admin
Ash Blue
To jest super, uwielbiam możliwość edycji ekranu administracyjnego WP. Czy wkrótce pojawią się tu tutoriale dla WP 3.0?
Konstantin
Niestety, zapomniałeś wspomnieć o podłączeniu go do filtra „admin_footer_text”. Tego brakuje:
add_filter('admin_footer_text', 'remove_footer_admin');Personel redakcyjny
Dziękujemy za powiadomienie nas. Bardzo nam przykro, ten błąd leżał po naszej stronie.
Admin
Nina
Great tutorial, will use