W WPBeginner otrzymujemy wiele pytań od użytkowników, którzy chcą spersonalizować WordPressa. Jedno z najczęstszych żądań? Zmiana domyślnego logo WordPress na niestandardowe logo pulpitu.
Zastąpienie logo WordPress własnym niestandardowym logo to świetny sposób na branding obszaru administracyjnego i sprawienie, że Twoja witryna będzie naprawdę unikalna.
Niezależnie od tego, czy zarządzasz witryną samodzielnie, czy masz zespół użytkowników, niestandardowe logo pulpitu to miły akcent, który sprawia, że witryna wydaje się bardziej profesjonalna.
W tym artykule pokażemy Ci, jak dodać niestandardowe logo pulpitu w WordPress w celach brandingowych.

Czym jest niestandardowe logo pulpitu i dlaczego warto je dodać?
Niestandardowe logo pulpitu pojawia się na pulpicie administracyjnym WordPress z własnym niestandardowym logo lub brandingiem.
Chociaż dodanie go może wydawać się drobnym szczegółem, jest to kluczowa część marki Twojej witryny i ważna z kilku powodów:
- Branding: Wzmacnia to tożsamość Twojej marki i sprawia, że obszar administracyjny WordPress bardziej przypomina część Twojej firmy.
- Profesjonalizm: Niestandardowe logo pulpitu nadaje Twojej witrynie WordPress bardziej profesjonalny i dopracowany wygląd.
- White Labeling: Jeśli tworzysz strony internetowe dla klientów lub prowadzisz sieć multisite, możesz używać niestandardowych logo w panelu administracyjnym, aby zastosować white labeling obszaru administracyjnego WordPress. Oznacza to, że możesz całkowicie usunąć branding WordPress i zastąpić go własnym, aby stworzyć niestandardowe doświadczenie dla swoich klientów.
Niezależnie od tego, czy posiadasz sklep internetowy, małą firmę, czy bloga, niestandardowe logo pulpitu jest ważne, aby spersonalizować środowisko backendowe i stworzyć silną wewnętrzną tożsamość marki.
W poniższych sekcjach pokażemy 2 różne metody dodawania niestandardowego logo pulpitu w WordPress, a także metodę prostego usuwania logo WordPress z pulpitu.
- Metoda 1: Dodawanie niestandardowego logo pulpitu w WordPress za pomocą wtyczki
- Metoda 2: Ręczne dodawanie niestandardowego logo panelu administracyjnego w WordPress
- Alternatywa: Usuwanie logo WordPress z panelu administracyjnego
Gotowi? Zacznijmy.
Metoda 1: Dodawanie niestandardowego logo pulpitu w WordPress za pomocą wtyczki
Ta metoda jest bardzo łatwa i zalecana dla większości początkujących.
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i aktywowanie wtyczki White Label CMS. Jeśli potrzebujesz pomocy, możesz zapoznać się z naszym przewodnikiem krok po kroku dotyczącym jak zainstalować wtyczkę WordPress.
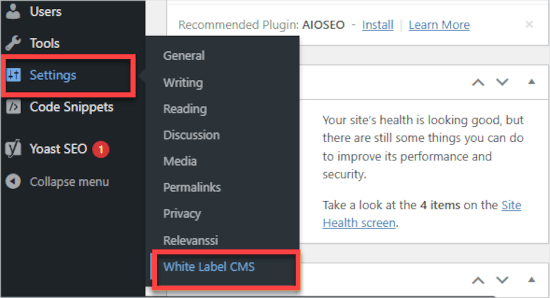
Po aktywacji musisz odwiedzić stronę Ustawienia » White Label CMS z panelu WordPress.

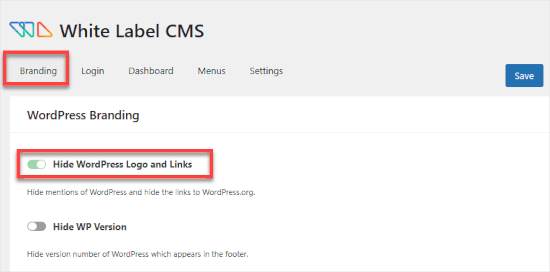
Następnie upewnij się, że jesteś w zakładce „Branding”.
Stąd możesz przesunąć przełącznik z lewej na prawą, aby „Ukryć logo i linki WordPress”.

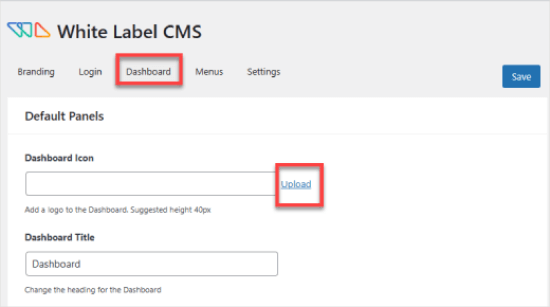
Następnie przejdź do zakładki „Pulpit”.
W sekcji „Ikona pulpitu” prześlesz niestandardowe logo. Po prostu kliknij link „Prześlij”, aby rozpocząć proces.

Twoje niestandardowe logo powinno mieć wymiary dokładnie 40 x 40 pikseli. W przeciwnym razie będzie wyglądać dziwnie – przycięte lub rozciągnięte.
Nie zapomnij kliknąć przycisku „Zapisz” w prawym górnym rogu, aby zapisać zmiany.

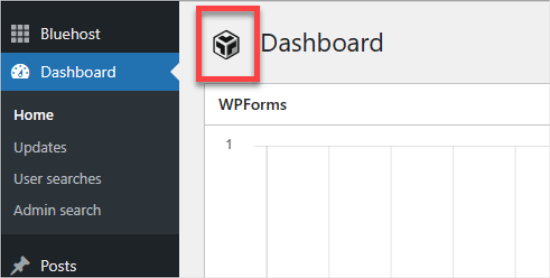
Teraz wróćmy do obszaru administracyjnego WordPress i otwórz panel „Pulpit”.
W tym panelu powinieneś zobaczyć nowe niestandardowe logo. Oto jak może wyglądać:

Oprócz niestandardowego logo pulpitu, wtyczka White Label CMS oferuje również inne funkcje do ponownego brandingu Twojej instalacji WordPress.
Więcej informacji można znaleźć w naszym przewodniku na temat jak oznaczyć białą etykietą panel administracyjny WordPress.
Metoda 2: Ręczne dodawanie niestandardowego logo panelu administracyjnego w WordPress
Ta metoda jest dla użytkowników, którzy czują się komfortowo wklejając fragmenty kodu w WordPress. Najprostszym i najbezpieczniejszym sposobem dodawania niestandardowego kodu do WordPress jest użycie wtyczki takiej jak WPCode.

Większość samouczków uczących, jak dodawać skrócone kody do swojej witryny WordPress, będzie wymagać dodania kodu do pliku functions.php Twojego motywu. Chociaż może to zadziałać, wiele rzeczy może pójść nie tak.
Nawet drobny błąd w kodzie lub sposób jego dodania może zepsuć Twoją witrynę WordPress i uczynić ją niedostępną. Dlatego polecamy to tylko zaawansowanym użytkownikom.
Nawet dla zaawansowanych użytkowników WPCode jest najbezpieczniejszym sposobem na zrobienie tego.
Aby rozpocząć, musisz zainstalować i aktywować darmową wtyczkę WPCode. Bardziej szczegółowe instrukcje znajdziesz w naszym przewodniku jak zainstalować wtyczkę WordPress.
Następnie upewnij się, że zapisałeś niestandardowe logo jako plik custom-logo.png na swoim komputerze. Musi mieć dokładnie wymiary 40 x 40 px.
Gdy będziesz mieć gotowe niestandardowe logo, prześlij je do folderu /wp-content/themes/your-theme/images za pomocą FTP. Jeśli Twój motyw nie ma folderu obrazów, musisz go utworzyć.
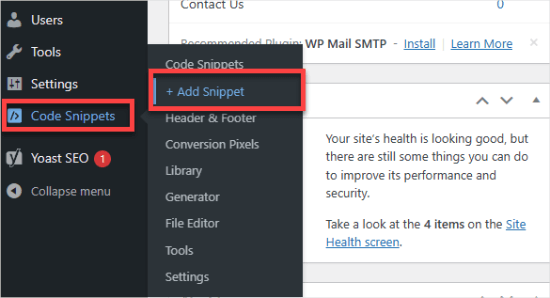
Stamtąd możesz przejść do Fragmenty kodu » +Dodaj fragment.

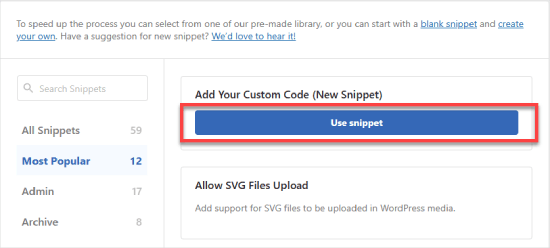
Następnie trafisz do biblioteki WPCode, gdzie do wyboru jest kilkadziesiąt fragmentów kodu.
Tutaj chcesz wybrać opcję „Dodaj własny kod” i kliknąć przycisk „Użyj fragmentu”.

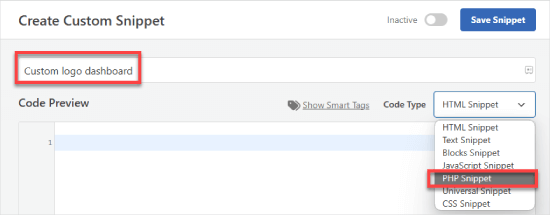
W edytorze nadasz fragmentowi tytuł, na przykład „Niestandardowe logo pulpitu”.
Następnie musisz ustawić „Typ kodu” na „Fragment PHP”.

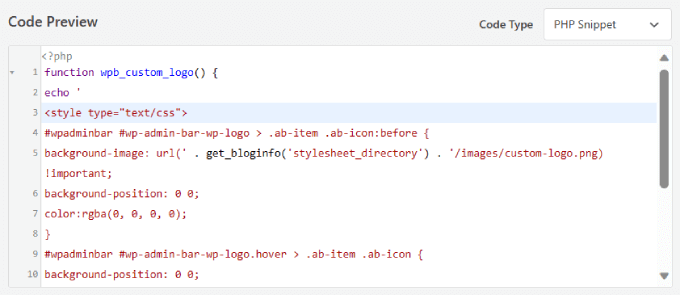
Następnie po prostu dodaj ten kod w polu „Podgląd kodu”:
function wpb_custom_logo() {
echo '
<style type="text/css">
#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before {
background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;
background-position: 0 0;
color:rgba(0, 0, 0, 0);
}
#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon {
background-position: 0 0;
}
</style>
';
}
//hook into the administrative header output
add_action('wp_before_admin_bar_render', 'wpb_custom_logo');
Powinno to wyglądać mniej więcej tak:

Zanim przejdziemy dalej, upewnijmy się, że cały tekst i formatowanie są dokładnie takie same, jak pokazano powyżej.
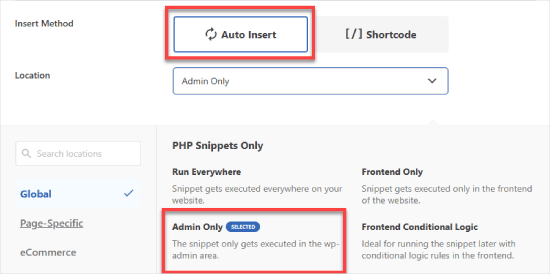
jeśli wszystko wygląda dobrze, możesz przewinąć w dół do „Metoda wstawiania” i wybrać „Automatyczne wstawianie”.
Aby upewnić się, że Twoje niestandardowe logo pojawi się w panelu, rozwiń menu rozwijane „Lokalizacja” i wybierz „Tylko administrator”.

Na koniec możesz przełączyć przełącznik z „Nieaktywny” na „Aktywny” i kliknąć przycisk „Zapisz”.
Ten kod po prostu dodaje kod CSS wymagany do wyświetlenia Twojego niestandardowego logo na pasku administracyjnym WordPress.

Alternatywa: Usuwanie logo WordPress z panelu administracyjnego
Jeśli wolisz po prostu całkowicie usunąć logo WordPress z panelu administracyjnego bez zastępowania go niestandardowym logo, ta metoda jest dla Ciebie.
Jak wspomnieliśmy wcześniej, WPCode jest najlepszym pluginem do fragmentów kodu i ułatwia dodawanie niestandardowego kodu do WordPress.
Co więcej, zawiera bibliotekę ponad 1500 gotowych fragmentów kodu, w tym jeden do usuwania logo paska administratora WordPress, którego możesz użyć do szybkiego dostosowania swojej witryny, bez potrzeby znajomości kodowania.
Aby rozpocząć, musisz zainstalować i aktywować darmowy plugin WPCode. Jeśli potrzebujesz pomocy, możesz skorzystać z naszego poradnika jak zainstalować plugin WordPress.
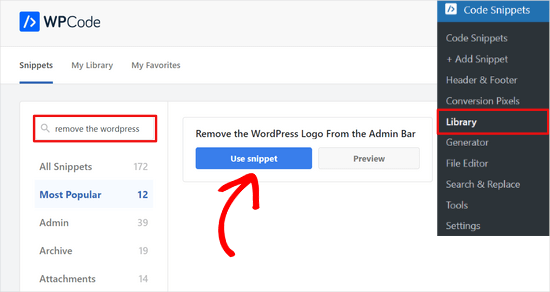
Po aktywacji przejdź do Fragmenty kodu » Biblioteka z panelu administracyjnego WordPress.
Stamtąd możesz wyszukać fragment kodu „Usuń logo WordPress z paska administracyjnego”. Gdy go znajdziesz, po prostu najedź na niego kursorem i kliknij przycisk „Użyj fragmentu kodu”.

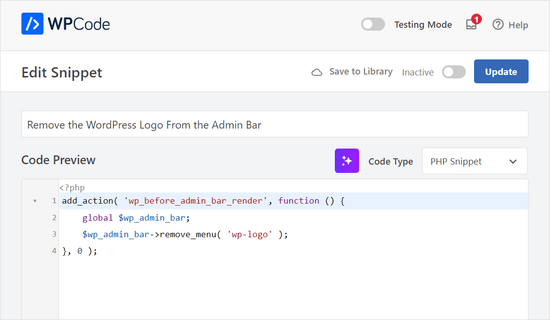
WPCode automatycznie doda kod za Ciebie.
Wybierze również odpowiednią metodę wstawiania i doda tagi, które pomogą Ci śledzić kod używany na Twojej stronie.

Teraz czas aktywować fragment kodu.
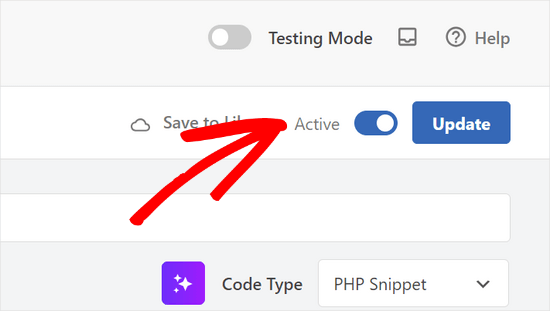
Wystarczy przełączyć przełącznik u góry strony z „Nieaktywny” na „Aktywny” i nacisnąć przycisk „Zaktualizuj”.

To wszystko; usunąłeś teraz logo WordPress z panelu administracyjnego.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodać niestandardowe logo pulpitu w WordPress. Następnie możesz również zapoznać się z naszym przewodnikiem jak ukryć niepotrzebne elementy z panelu administracyjnego WordPress za pomocą Adminimize lub przeczytać nasze eksperckie wybory wtyczek i wskazówek dotyczących ulepszenia obszaru administracyjnego WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Dennis Muthomi
dlatego kocham otwarty charakter WordPressa, swobodę modyfikowania/dostosowywania go do moich potrzeb
Naprawdę doceniłem jasne instrukcje krok po kroku zarówno dla metody z wtyczką, jak i ręcznego kodu. Wybiorę metodę z wtyczką… wydaje się łatwiejsza
Świetny post!
Dwight
Dziękuję! To zadziałało.
Wsparcie WPBeginner
Cieszymy się, że nasza rekomendacja zadziałała!
Admin
Justin
Czy ten kod dotyczy również wtyczek?
Wsparcie WPBeginner
Jeśli chcesz nadpisać logo wtyczki, skontaktuj się z pomocą techniczną tej konkretnej wtyczki, a oni mogą mieć taką opcję.
Admin
Hanif
bardzo dziękuję, działa bardzo dobrze
Wsparcie WPBeginner
Glad our article was helpful
Admin
mazhar
zmieniłem niestandardowe logo wordpress za pomocą wtyczki white label CMS, ale nie wiem, jak znaleźć ten kod w pliku functions.php twojego motywu lub wtyczce specyficznej dla witryny. gdzie to jest, proszę pomóż mi
dziękuję
Bjornen
Gdzie znajduje się plik?
Chodzi mi o to, że sam logo musi być plikiem PNG (przezroczystym obrazkiem) logo WP, umieszczonym gdzieś w WP.
Czy nie byłoby lepiej po prostu zamienić go innym plikiem o tej samej nazwie?
james
Nie, ikona jest częścią niestandardowej czcionki WordPress, jest dodawana za pomocą zawartości CSS.
chad
To mi nie działa. Zrobiłem plik png 16x16 i umieściłem go w folderze obrazów mojego motywu, a następnie wkleiłem funkcję do mojego pliku functions.php.
Sanjeev Beekeeper
zmień ścieżkę pliku na ścieżkę swojego obrazu.
David Cornish
Świetny artykuł z informacjami i kilkoma świetnymi wskazówkami, które wdrożę na mojej własnej stronie internetowej, a także u klientów.