Dodanie menu panelu slajdów do twojej witryny WordPress może poprawić nawigację, szczególnie na urządzeniach mobilnych. Funkcja ta zapewnia płynną, piękną animację, gdy użytkownicy dotykają ikonki menu.
Menu przyjazne dla urządzeń mobilnych ułatwia odwiedzającym przeglądanie twojej witryny internetowej na telefonach lub tabletach. Zapewnia to płynne przeglądanie, dzięki czemu twój odbiorca pozostaje zaangażowany.
Na potrzeby tego poradnika przetestowaliśmy kilka wtyczek, a Responsive Menus okazało się najlepszą dostępną opcją.
W tym przewodniku pokażemy ci, jak dodać menu panelu slajdów do twojego motywu WordPress – bez konieczności kodowania!

Dlaczego warto dodać menu panelu slajdów w motywie WordPress?
Dobrze zaprojektowane menu pomaga odwiedzającym odnaleźć się na twojej witrynie internetowej WordPress. Wielu importerów będzie korzystać z urządzeń mobilnych, więc ważne jest, aby podgląd mobilnej wersji twojej witryny WordPress, aby zobaczyć, jak twoje menu nawigacyjne wygląda na mniejszych ekranach.
Na szczęście wiele motywów WordPress ma wbudowane style, które automatycznie wyświetlają menu przyjazne dla urządzeń mobilnych, gdy zobaczysz je na małym ekranie.
Możesz jednak jeszcze bardziej dostosować własną nawigację mobilną i dodać responsywne menu w trybie pełnoekranowym lub animowane menu panelu slajdów.
Mając to na uwadze, pokażemy ci, jak dodać menu panelu slajdów w motywach WordPress. Oto krótki przegląd wszystkich tematów, którymi podzielimy się w tym przewodniku:
Jak dodać menu panelu slajdów w motywie WordPress?
Pierwszą rzeczą, którą musisz zrobić, jest zainstalowanie i włączanie wtyczki Responsive Menu. Jeśli potrzebujesz, możesz zapoznać się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga redaktora: Istnieje wersja premium wtyczki Responsive Menu z dodatkowymi motywami i dodatkowymi funkcjami, takimi jak logika warunkowa. Ale w tym poradniku użyjemy darmowej wtyczki.
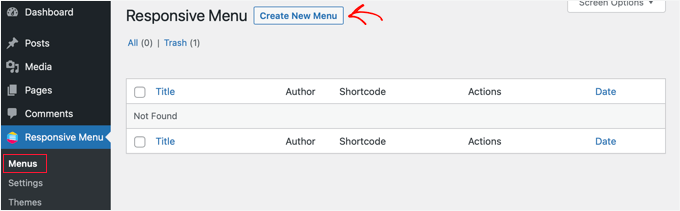
Po włączaniu, przejdźmy do Responsive Menu ” Menus z twojego kokpitu WordPress. Tam należy kliknąć przycisk “Utwórz nowe menu” u góry ekranu.

Następnie zobaczysz 4 motywy, których możesz użyć dla twojego nowego responsywnego menu. Dodatkowe motywy są dostępne do zakupu.
W tym poradniku użyjemy automatycznie wybranego motywu. Następnie możesz kliknąć przycisk “Dalej”.

Spowoduje to przejście do strony “Ustawienia menu”.
Tutaj możesz wpisz nazwę twojego responsywnego menu, a następnie wybierz, które menu WordPress chcesz wyświetlać w panelu. Na przykład wybraliśmy menu “Nawigacja”.
Jeśli musisz utworzyć nowe menu, możesz dowiedzieć się, jak to zrobić, postępując zgodnie z naszym przewodnikiem na temat dodawania menu nawigacyjnego w WordPress.

Możesz również ukryć normalne menu, które jest dostarczane z twoim motywem WordPress, aby użytkownicy widzieli tylko nowe menu panelu slajdów. W tym celu wpisz kod CSS w polu “Ukryj menu motywu”.
Kod, który należy tu wpisać, różni się w zależności od motywu, a więcej szczegółów można uzyskać, klikając odnośnik “Dowiedz się więcej”.
Uwaga: Użytkownicy wersji Pro mają kilka dodatkowych ustawień. Na przykład użytkownicy wersji Pro mogą wybrać urządzenia i strony, na których ma być wyświetlane menu.
Gdy będziesz zadowolony z ustawień, powinieneś kliknąć przycisk “Utwórz menu” u dołu strony. Spowoduje to przejście do strony, na której można dokończyć konfigurowanie własnego menu.
Po prawej stronie ekranu zobaczysz podgląd twojej witryny internetowej, a na dole znajdują się przyciski do przełączania między widokiem telefonu, tabletu i komputera. Po lewej stronie znajdują się również opcje konfiguratora.

Możesz powiadomić, że nad menu wyświetlany jest tekst. Jest to tytuł menu i wiersz tekstu, który wtyczka nazywa “dodatkową treścią”.
Tekst można edytować lub ukryć, klikając “Menu mobilne”, a następnie “Kontener” w menu po lewej stronie.

Ponadto w polu “Tekst tytułu” można wpisać dowolny rodzaj tekstu, na przykład “Menu główne” lub “Nawigacja”. Jeśli nie chcesz wyświetlać tytułu, po prostu przesuń przełącznik “Tytuł” do pozycji wyłączonej.
Następnie należy przewinąć w dół do ustawienia “Dodatkowe treści”.
W tym miejscu można wyłączyć to ustawienie lub wpisać inny rodzaj treści. Na poniższym zrzucie ekranu można zauważyć, że przełącznik został wyłączony, więc słowa “Dodaj więcej treści tutaj…” są teraz ukryte.

Gdy już będziesz zadowolony z ustawień menu, kliknij przycisk “Aktualizuj” u dołu strony, aby zapisać twoje ustawienia.
Wtyczka Responsive Menu oferuje wiele innych opcji zmiany zachowania i wyglądu twojego menu panelu slajdów. Możesz zapoznać się z tymi opcjami na stronie ustawień wtyczki i dostosować je w razie potrzeby.
Teraz możesz przejść na twoją witrynę internetową, aby zobaczyć menu w działaniu. Oto jak wygląda ono na naszej demonstracyjnej witrynie internetowej. Zwróć uwagę, że jeśli obecna, aktualna strona znajduje się w menu, jest podświetlona kolorowym paskiem.

Porada eksperta: Stylizacja menu nawigacyjnego WordPress może poprawić wygląd i użyteczność twojej witryny. Dobrze zaprojektowane menu pomaga odwiedzającym łatwo znaleźć to, czego potrzebują i zachęca do klikania.
Aby dowiedzieć się więcej na ten temat, zapoznaj się z naszym przewodnikiem na temat różnych sposobów stylizacji twojego menu nawigacyjnego WordPress.
Więcej informacji: Więcej zasobów dotyczących konfigurowania menu witryny
Menu twojej witryny odgrywa dużą rolę w doświadczeniach użytkowników. Te przewodniki krok po kroku pokażą ci, jak poprawić nawigację za pomocą przypiętych menu, mega menu, pasków wyszukiwania i nie tylko:
- Jak stworzyć przypięte pływające menu nawigacyjne w WordPress?
- Jak dodać Mega Menu na twojej witrynie WordPress (krok po kroku)
- Jak dodać konkretne wpisy do menu nawigacyjnego WordPressa?
- Jak dodać pasek wyszukiwania do menu WordPress (krok po kroku)
- Jak pokazać różne menu zalogowanym użytkownikom WordPressa?
Mamy nadzieję, że ten poradnik pomógł ci nauczyć się dodawać menu panelu slajdów w motywach WordPress. Następnie możesz również dowiedzieć się, jak utworzyć menu rozwijane lub zapoznać się z naszym przewodnikiem na temat dodawania własnych menu nawigacyjnych w motywach WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mohammad Kashif
Awesome!
Can i add close button in the popout?
Luke Marshall
I’m still waiting on a support ticket reply from you guys regarding this exact need! the one you offer is on the right side only with no apparent way to change it to the left, I’m glad I’ve found this.
Cynthia
Change the function “left” to “right” in the two spots it is used in the function code.
Ru
Do you have demo for this?
I want to check it before
Daniel Jarosz
clean & simple, thank You for this tutt!
Ann
Hi, this code works perfectly when I run my website locally but not once it’s live. Is there any possible explanation to this? I updated the image links not sure what else needs to be updated as the folders have not changed.
Madiha
its not working on my site plz visit and tell the solution
http://www.dailynewscompany.com
Mattia
Hi, interesting article… Do you have a DEMO of this, or a URL to an online site in which you implemented it? It would be interesting to see it in a real case, before trying to use it! Many thanks
Jim
Is it possible to show how the script could be modified so the close event can be triggered by clicking anywhere else but on the navigation?
In other words, so the user doesn’t need to just click on the toggle menu icon to close the navigation sidebar?
Thanks.
Karl
I am searching high and low for a plugin or the ability to implement the type of menu you have currently running at the top of your page. You have a “Play” button on the right side of your header. Upon pressing it a content area slides out from your header section. I really want to use this type of menu in my site. If you could point me even to a link where this type of menu is explained I’ll take it from there and thanks. This is an awesome tutorial!
WPBeginner Support
Karl you can right click on the play button and select inspect element and study our source code. We will also try to cover it soon at WPBeginner as a tutorial.
Admin
Shubham Dubey
Sorry for replying here,(Comments is not available)
Hey! I’m using Genesis framework, with its child theme, i’m unable to find header.php file there,
i just copied the header.php file from genesis to my child themes folder, but after opening header.php file didn’t found any lines
hOW TO DO THIS WITH CHILD THEMES, PLEASE EXPLAIN.
Jim
Excellent guide. I’m almost there with a test implementation, however I’m wondering…can I use a relative path in the sidepanel.js file instead of the absolute path?
I’ve tried to do so but I cannot figure it out. Should the relative path be relative to the html file calling the javascript?
Thanks
krish
It’s good and useful content. The screenshot and coding easily understand and apply to my website. Good job man!!!
Håkon Stillingen
Interesting article. How would I go about replacing default header in Genesis Framework?