Obrazki są ważną częścią większości witryn internetowych, w tym WPBeginner.
Dlatego wkładamy wiele wysiłku w tworzenie zrzutów ekranu, które są przejrzyste i łatwe do zrozumienia. Czasami dodajemy nawet statyczny efekt lupy, aby “powiększyć” określoną sekcję.
Chcesz zastosować podobną sztuczkę na twojej witrynie internetowej? W takim razie możesz dodać dynamiczny zoom, który podąża za czytelnikiem poruszającym się po obrazku.
Jesteśmy wielkimi fanami powiększania obrazków w sklepach internetowych. Daje to klientom możliwość dokładniejszego przyjrzenia się produktom, tak jakby robili zakupy w fizycznym sklepie. Powiększenie obrazka jest jednak doskonałym dodatkiem do każdej witryny internetowej, która wykorzystuje wysokiej jakości, szczegółową grafikę.
Co więcej, dodanie dynamicznego zoomu nie jest skomplikowane. Potrzebna jest tylko odpowiednia wtyczka.
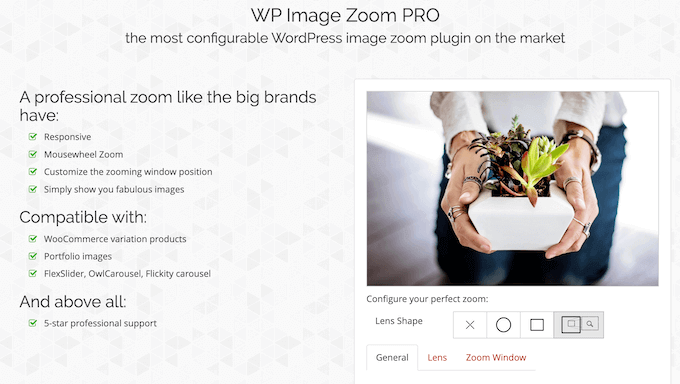
Mając to na uwadze, w tej recenzji WP Image Zoom przyjrzymy się bliżej tej popularnej wtyczce powiększającej. Przeanalizujemy jej funkcje, pomoc techniczną i ceny, aby sprawdzić, czy jest to odpowiednia wtyczka do powiększania obrazków.

WP Image Zoom Review: Dlaczego warto go używać w WordPress?
WP Image Zoom może dodać dynamiczny efekt lupy do dowolnego obrazka na twojej witrynie internetowej WordPress. Jest również w pełni kompatybilny z WooCommerce, dzięki czemu możesz dodać efekt powiększenia do swoich obrazków produktów.

W ten sposób odwiedzający mogą bliżej przyjrzeć się twoim zdjęciom, infografikom, galeriom produktów i innym obrazkom. Jeśli sprzedajesz grafikę cyfrową lub zdjęcia stockowe, może to zwiększyć sprzedaż, zachęcając potencjalnych klientów do zapoznania się z najdrobniejszymi szczegółami i sprawdzenia jakości twojej pracy.
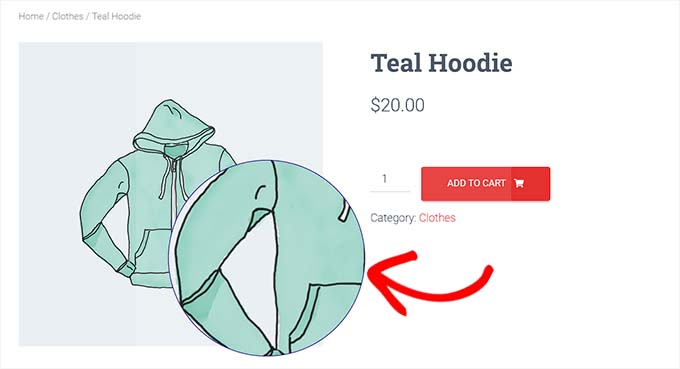
Jeśli prowadzisz sklep WooCommerce, kupujący mogą zobaczyć twoje produkty z bliska, podobnie jak w przypadku, gdy biorą produkt z półki i oglądają go osobiście.
Co więcej, WP Image Zoom jest w pełni konfigurowalny, dzięki czemu można dokładnie kontrolować wygląd i działanie powiększenia. Możesz wybierać spośród wielu różnych kształtów soczewek, opcji stylizacji, animacji, poziomów powiększenia i nie tylko.
Jeśli dopiero zaczynasz lub masz ograniczony budżet, możesz pobrać wersję lite WP Image Zoom z WordPress.org.

Dzięki tej darmowej wtyczce możesz dodać powiększenie do dowolnego obrazka, po prostu klikając przycisk w edytorze bloków WordPress.
Wtyczka premium oferuje jednak więcej opcji konfiguratora. Obejmuje to zmianę poziomu powiększenia, uruchamianie okna powiększenia po kliknięciu myszą i zmianę rozmiaru obiektywu.
Jeśli jesteś użytkownikiem WooCommerce, darmowa wtyczka może dodać efekt powiększenia do twoich produktów i stron kategorii WooCommerce. Jeśli jednak dokonasz aktualizacji, możesz również dodać powiększenie do twoich wariantów produktów.
WP Image Zoom Review: Czy jest to odpowiednia wtyczka do powiększania obrazków?
Jeśli prowadzisz sklep internetowy, efekt powiększenia może zoptymalizować podróż klienta i doświadczenie zakupowe. Wiele witryn internetowych poświęconych fotografii również korzysta z powiększenia obrazka, aby pokazać swoje oryginalne prace w bardziej szczegółowy sposób.
Bez względu na rodzaj prowadzonego bloga lub witryny internetowej, odpowiednia wtyczka powiększająca może zachęcić odwiedzających do zapoznania się z twoją grafiką z bliska. Mając to na uwadze, w tej recenzji WP Image Zoom sprawdzimy, czy jest to odpowiednia wtyczka powiększająca dla Ciebie.
1. Łatwa konfiguracja i użytkowanie
WP Image Zoom jest łatwy w konfiguracji i użyciu. Na początek można go zainstalować i włączać tak jak każdą inną wtyczkę WordPress.
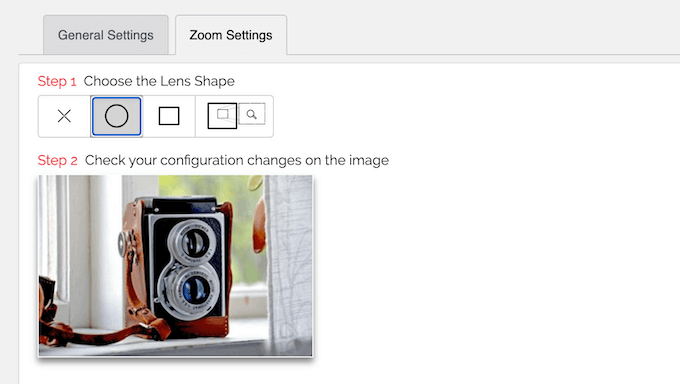
Po wykonaniu tej czynności możesz skonfigurować ustawienia zoomu, wybierając kształt soczewki, poziom powiększenia, animację, rodzaj kursora i inne.

Co więcej, WP Image Zoom ma podgląd na żywo, dzięki czemu możesz sprawdzić swoje zmiany w dowolnym momencie. W ten sposób możesz wypróbować wiele różnych ustawień, aby zobaczyć, co wygląda najlepiej.
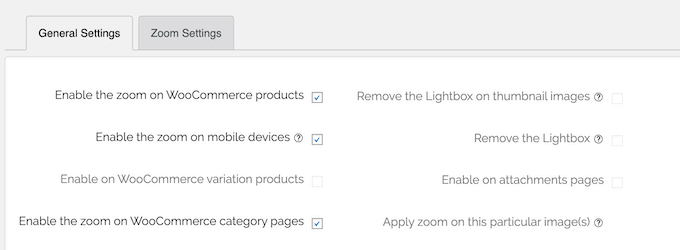
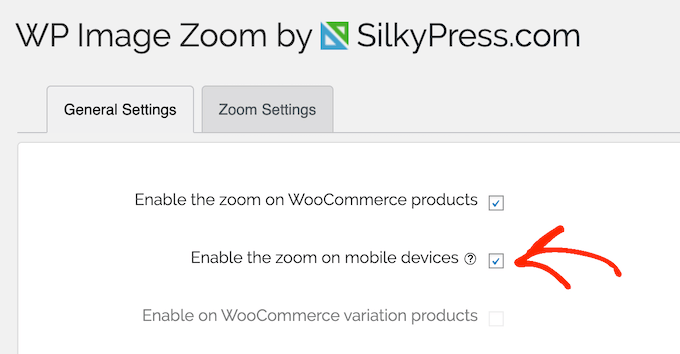
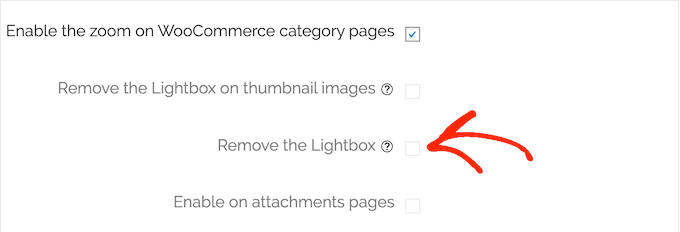
Gdy jesteś zadowolony z ustawienia powiększenia, możesz skonfigurować sposób jego działania. W karcie “Ogólne” można włączyć lub wyłączyć efekt powiększenia dla różnych rodzajów treści, takich jak obrazki produktów WooCommerce, miniaturki, strony załączników i strony kategorii produktów.

Chcesz użyć efektu powiększenia w twoich wpisach i stronach?
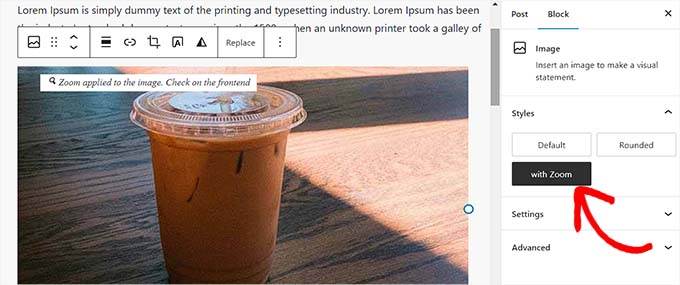
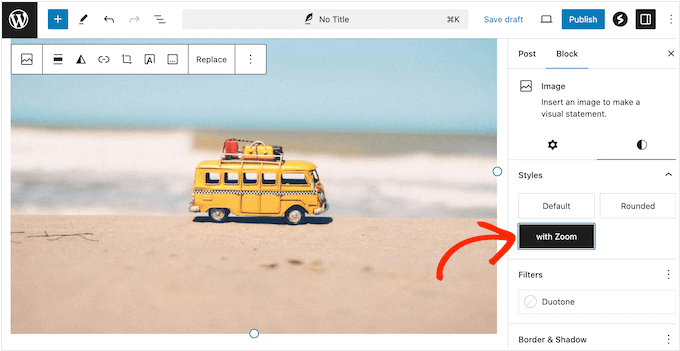
Następnie można po prostu dodać obrazek w normalny sposób, a następnie kliknąć przycisk “z powiększeniem”.

To jest to! WP Image Zoom doda efekt powiększenia do obrazka i użyje stylizacji zdefiniowanej w ustawieniach wtyczki.
2. W pełni zgodny [może być też “kompatybilny”] z WooCommerce.
Prowadzisz sklep internetowy? Dzięki WP Image Zoom możesz dać odwiedzającym możliwość powiększania twoich obrazków produktów.
Co więcej, jest w pełni zgodny [może być też “kompatybilny”] z WooCommerce, więc wystarczy zaznaczyć odpowiednie pole w ustawieniach wtyczki. Po wykonaniu tej czynności doda ona efekt powiększenia do twoich obrazków produktów.

Idąc dalej, może również dodać efekt powiększenia do twoich stron produktów WooCommerce.
Czy używasz wariantów produktów na swojej witrynie internetowej? Gdy potencjalni klienci wybierają inny wariant, WooCommerce zmienia obrazek produktu, aby pokazać ten nowy wariant.
Dobrą wiadomością jest to, że WP Image Zoom dostosowuje się do tej zmiany, dzięki czemu klienci mogą powiększać i odkrywać różne warianty produktów.
Niektóre motywy WooCommerce mogą również dodawać lightbox do twoich galerii WooCommerce. W takim przypadku WP Image Zoom ma ustawienie, które usuwa lightbox na tych miniaturkach, więc jest dostępny tylko na głównym obrazku.
3. Ustawienia przyjazne dla urządzeń mobilnych
Według naszych statystyk korzystania z Internetu, mobilny ruch internetowy stanowi prawie 55% całkowitego ruchu w sieci. Mając to na uwadze, warto zapewnić dobre wrażenia wszystkim użytkownikom, niezależnie od urządzenia, z którego korzystają.
Na początek można łatwo wyłączyć lub włączyć powiększanie obrazków dla użytkowników mobilnych, w ustawieniach wtyczki.

Po włączeniu funkcji powiększania obrazków na smartfonach i tabletach odwiedzający mogą przeglądać twoje zdjęcia z większą szczegółowością, bez względu na to, z jakiego urządzenia korzystają.
Jednak w zależności od twojej witryny internetowej i obrazków, efekt powiększenia może nie działać dobrze na smartfonach i tabletach. W związku z tym ważne jest, aby przetestować mobilną wersję twojej witryny internetowej, abyś mógł podjąć najlepszą decyzję dla swoich importerów.
4. Zastosowanie zoomu do poszczególnych obrazków
Czasami możesz chcieć dodać efekt powiększenia do określonych obrazków, takich jak obrazek bohatera na konkretnej stronie docelowej lub stronie sprzedaży.
Jak już wspomniano, można dodać powiększenie do dowolnego obrazka za pośrednictwem edytora treści WordPress.

Pamiętaj tylko, że darmowa wtyczka ogranicza Cię do jednego obrazka na wpis. Jeśli chcesz dodać efekt powiększenia do wielu obrazków, musisz uaktualnić wtyczkę do wersji premium.
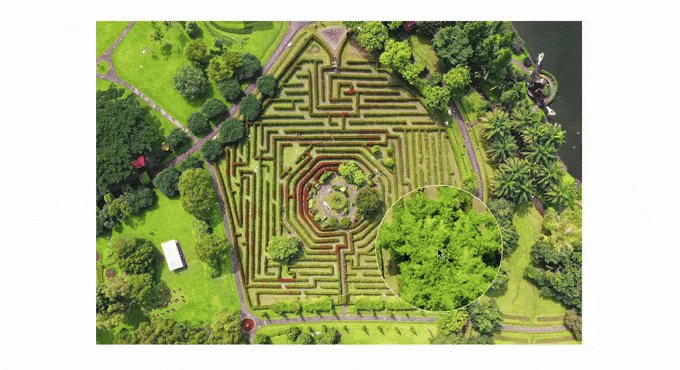
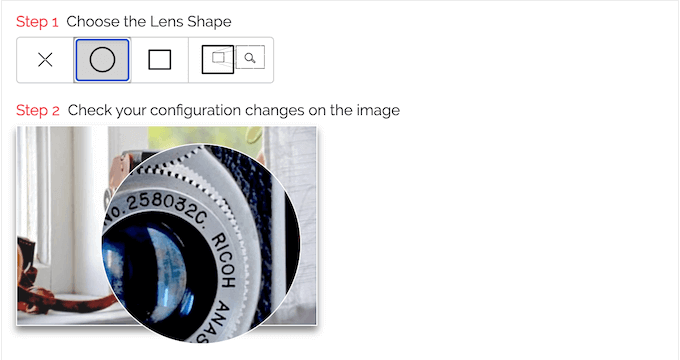
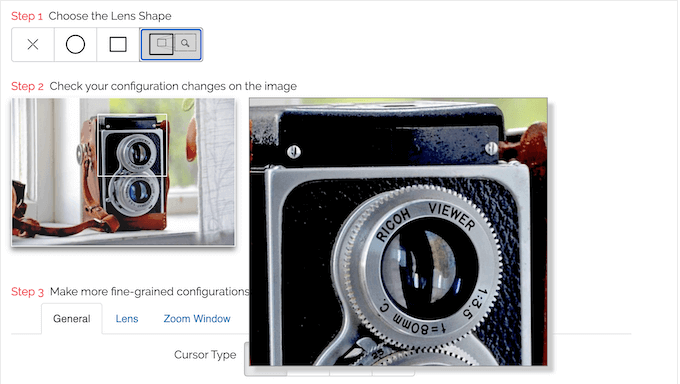
5. Wiele kształtów soczewek
Podczas konfigurowania WP Image Zoom można wybrać jeden z wielu kształtów soczewek.

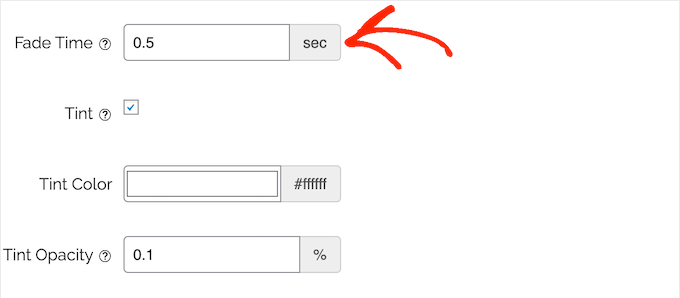
Po wybraniu kształtu można dostosować wygląd soczewki, zmieniając jej rozmiar, kolor, obramowanie, odcień i czas wygaszania.
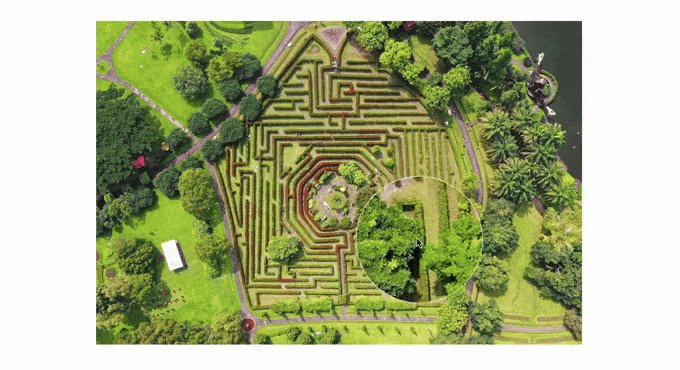
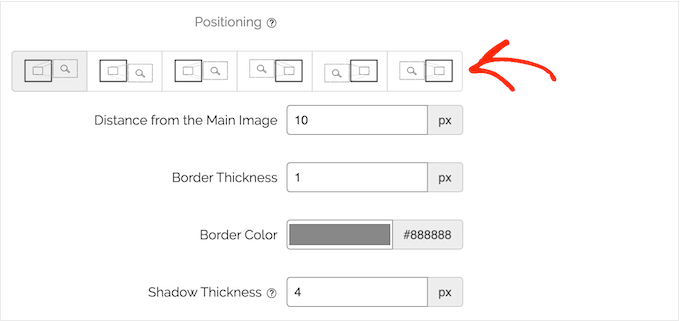
Alternatywnie można użyć okna powiększenia. Podobnie jak w przypadku kształtu obiektywu, można dostosować wygląd i działanie okna, zmieniając jego cień, wysokość, miejsce wyświetlania na ekranie, odległość od głównego obrazka i nie tylko.

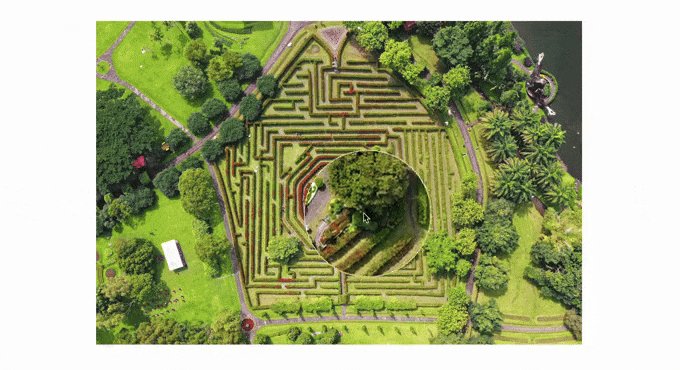
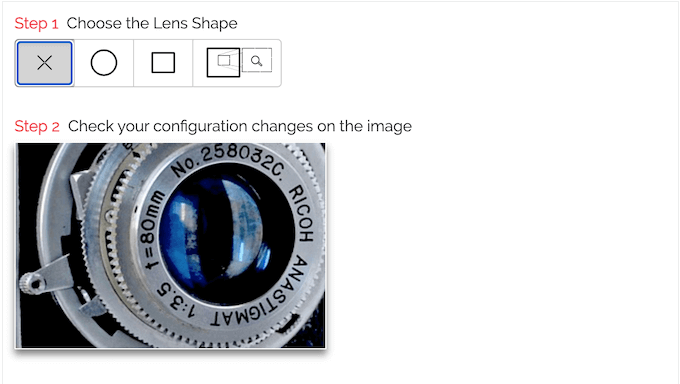
Na koniec możesz wybrać opcję “Bez soczewki”, jeśli nie chcesz używać kształtu do efektu powiększenia.
Po wybraniu opcji “Bez obiektywu” powiększony fragment pojawi się w granicach oryginalnego obrazka.

6. Wiele pozycji zoomu
Podczas konfigurowania wtyczki można wyświetlić okno powiększenia po prawej lub lewej stronie powiększonego obrazka. Oznacza to, że możesz wyświetlić okno dokładnie w miejscu odpowiednim dla układu twojej witryny internetowej i tam, gdzie zazwyczaj umieszczasz obrazki na stronie.

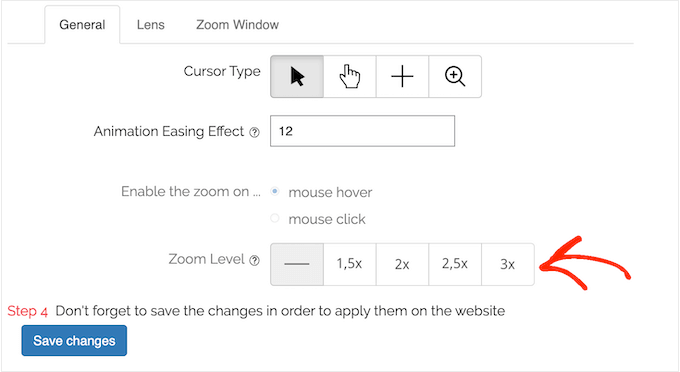
7. Konfigurowalny poziom powiększenia
WP Image Zoom może automatycznie obliczyć poziom powiększenia na podstawie pełnego rozmiaru przesłanego obrazka. Można jednak ręcznie dostosować poziom powiększenia do 1,5x, 2x, 2,5x lub 3x rozmiaru oryginalnego obrazka.

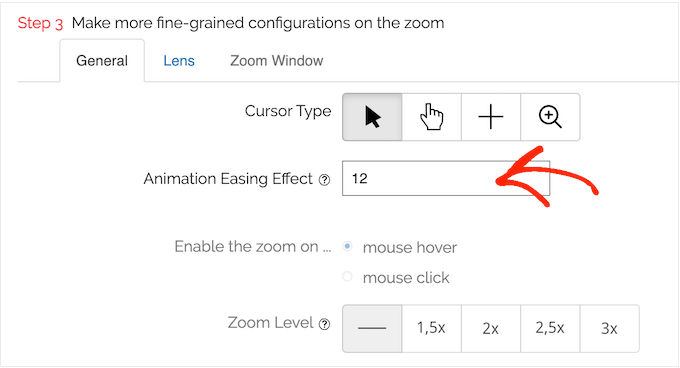
8. Efekt złagodzenia animacji
Gdy odwiedzający poruszają się po obrazku, obiektyw powiększający podąża za ich kursorem. Aby ruch ten wydawał się bardziej naturalny i mniej drażniący, WP Image Zoom automatycznie dodaje opóźnienie, znane jako efekt łagodzenia animacji.
Możesz przyspieszyć lub spowolnić tę animację, a nawet całkowicie usuwać efekt złagodzenia animacji z twojej witryny.

Jak zawsze, możesz przetestować różne ustawienia za pomocą podglądu na żywo, aby zobaczyć, którą prędkość preferujesz. Daje to większą kontrolę nad wyglądem powiększenia na twoim blogu WordPress.
9. Zwiększanie lub zmniejszanie efektu zanikania
Domyślnie WP Image Zoom dodaje niewielkie opóźnienie, dzięki czemu obiektyw zoomu wydaje się zanikać, a nie nagle pojawiać się i znikać.
Jeśli wolisz, możesz dostosować ten efekt tak, aby obiektyw pojawiał się i znikał wolniej lub możesz skrócić czas zanikania, aby stworzyć bardziej nagłą animację.

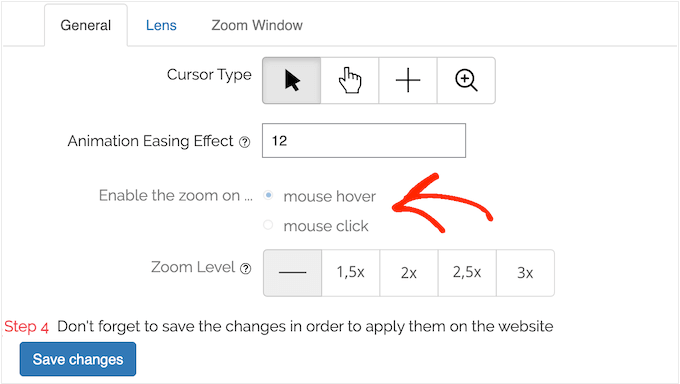
10. Przełączanie między “kliknięciem myszą” a “najechaniem myszą
Domyślnie soczewka lub okno pojawia się, gdy odwiedzający najedzie kursorem na obrazek.
Jednak niektórzy odwiedzający mogą przypadkowo uruchomić powiększenie, zwłaszcza jeśli twoja witryna zawiera wiele obrazków. W takim przypadku można przełączyć się na “kliknięcie myszą” w ustawieniach wtyczki. Po wykonaniu tej czynności odwiedzający będzie musiał kliknąć obrazek, aby otworzyć obiektyw lub okno powiększenia.

11. Włączanie powiększenia wewnątrz (okna) lightbox
Dodając efekt lightbox do twojej witryny internetowej, możesz zachęcić odwiedzających do bliższego przyjrzenia się twoim obrazkom.
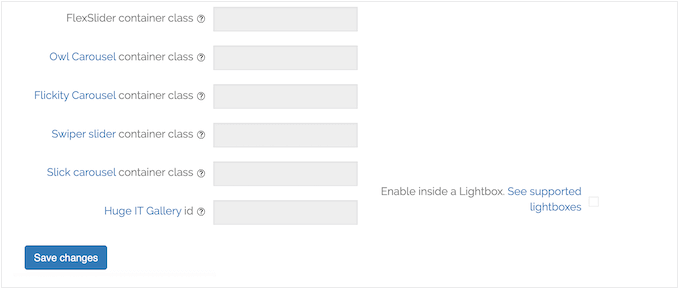
Jeśli używasz lightboxów na swojej witrynie internetowej, to mamy dobrą wiadomość: WP Image Zoom jest zgodny [może być też “kompatybilny”] z wieloma wtyczkami do galerii. To powiedziawszy, możesz dodać efekt lupy wewnątrz twoich galerii lightbox, aby odwiedzający mogli powiększać określone sekcje w oknie lightbox.
12. Obsługa Easy Digital Downloads
Czy korzystasz z Easy Digital Downloads, aby sprzedawać online elementy takie jak ebooki, arkusze ćwiczeń, filmy i pliki muzyczne?
WP Image Zoom doskonale integruje się z tą popularną wtyczką do pobierania plików cyfrowych. W rzeczywistości może automatycznie powiększać wszystkie wyróżniające się obrazki w twoim sklepie Easy Digital Downloads.
13. Wyłącz Lightbox (okno) w motywie WordPress
Jak już wspomniano, niektóre motywy dodają lightbox do twoich galerii WooCommerce. Jednak niektóre motywy WordPress idą o krok dalej i dodają lightbox do wszystkich twoich obrazków.
Dodanie lightboxa i powiększenia obrazu do każdego pojedynczego obrazka może być mylącym doświadczeniem, a nawet może powodować typowe błędy i inne dziwne zachowania. Na szczęście WP Image Zoom może wyłączyć wbudowany lightbox twojego motywu, aby zapewnić płynniejsze wrażenia użytkownika.

14. Zgodny [może być też “kompatybilny”] z wtyczkami galerii.
Czy używasz już innej wtyczki galerii lub pokazu slajdów na twojej witrynie internetowej WordPress?
W takim przypadku WP Image Zoom może zastosować efekt powiększenia do galerii utworzonych za pomocą tych wtyczek. W zależności od wtyczki galerii, często można po prostu wpisać rodzaj klasy div zawierającej tę galerię.

Alternatywnie możesz wpisz IP galerii, do których chcesz dodać efekt powiększenia.
15. Obsługa kreatorów stron WordPress
Czy używasz wtyczki do tworzenia stron? W takim razie WP Image Zoom jest w pełni zgodny [może być też “kompatybilny”] z wieloma najpopularniejszymi kreatorami stron.
W wybranym kreatorze stron wybierz obrazek, dla którego chcesz włączyć efekt powiększenia. Następnie możesz dodać klasę CSS “zoooom” do obrazka za pomocą ustawień twojego kreatora stron.
Po wykonaniu tej czynności odwiedzający mogą uruchomić obiektyw powiększający, najeżdżając kursorem na obrazek lub klikając go, w zależności od konfiguracji wtyczki.
16. Społeczność i pomoc techniczna
WP Image Zoom może dodać lupę do twoich galerii, produktów i wpisów na blogu, więc nie musisz zatrudniać programisty WordPress. Jeśli potrzebujesz dodatkowej pomocy, to na witrynie internetowej WP Image Zoom znajdziesz szczegółową dokumentację.

Ta baza wiedzy zawiera szczegółowe przewodniki dotyczące korzystania z głównych funkcji wtyczki, a także porady dotyczące korzystania z WP Image Zoom z innymi niezbędnymi wtyczkami WordPress.
Jeśli uaktualnisz do planu premium, otrzymasz również profesjonalną pomoc techniczną. Pamiętaj jednak, że po wygaśnięciu twojej licencji możesz nadal korzystać z wtyczki, ale nie będziesz już mieć dostępu do profesjonalnej pomocy technicznej.
Jeśli twoja licencja wygasła lub korzystasz z darmowej wtyczki, możesz wpisać swoje pytania i wątpliwości na forum WP Image Zoom na WordPress.org.
Podczas wpisów na publicznych forach wsparcia, postaraj się zawrzeć jak najwięcej informacji, aby eksperci mogli w pełni zrozumieć twój problem i wpisać pomocną odpowiedź. Więcej informacji na ten temat można znaleźć w naszym przewodniku na temat tego , jak prawidłowo poprosić o pomoc techniczną WordPress.
WP Image Zoom Review: Ceny i plany
Jeśli dopiero zaczynasz lub masz ograniczony budżet, możesz pobrać wersję lite WP Image Zoom z WordPress.org. Wtyczka ta pozwala na wybór pomiędzy powiększeniem wewnętrznym, okrągłym obiektywem, kwadratowym obiektywem i efektem powiększenia okna powiększenia.
Po skonfigurowaniu powiększenia można je zastosować do obrazków produktów WooCommerce, kategorii produktów i wpisów na blogu. Efekt powiększenia można jednak zastosować tylko do jednego obrazka na stronę. Aby usunąć to ograniczenie, należy uaktualnić wtyczkę do wersji premium.
Po aktualizacji można również dodać powiększenie do wariantów produktów, zmienić poziom powiększenia i uzyskać dostęp do innych zaawansowanych funkcji.

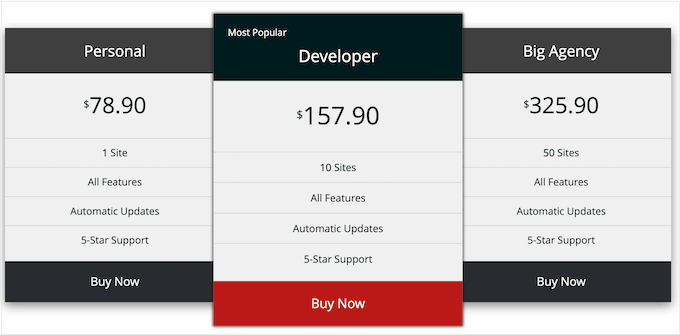
Do wyboru są 3 plany. W przeciwieństwie do niektórych innych wtyczek obrazów, wszystkie 3 plany zawierają pełny zestaw funkcji oraz 1 rok profesjonalnej pomocy technicznej i aktualizacji. Główną różnicą jest liczba witryn internetowych, na których można używać WP Image Zoom.
- Osobiste. Za 78,90 USD rocznie można korzystać z WP Image Zoom na jednym blogu WordPress, witrynie internetowej lub sklepie internetowym.
- Developer. W cenie 157,90 USD rocznie można korzystać z Developer na maksymalnie 10 witrynach internetowych. To dobry wybór, jeśli prowadzisz wiele witryn, takich jak kilka powiązanych blogów w sieci marketingu afiliacyjnego.
- Big Agency. Prowadzisz agencję programistyczną WordPress? Za 249 USD rocznie możesz zainstalować WP Image Zoom na maksymalnie 50 witrynach internetowych.
WP Image Zoom Review: Czy jest to odpowiednia wtyczka do powiększania obrazków?
Po zapoznaniu się z funkcjami, pomocą techniczną i cenami, jesteśmy pewni, że WP Image Zoom to świetna wtyczka powiększająca.
Podsumowując recenzję WP Image Zoom, darmowa wersja zawiera wiele istotnych funkcji. Dzięki tej darmowej wtyczce można dodać efekt powiększenia do obrazków na blogu i zdjęć produktów WooCommerce. Można również dostosować domyślne powiększenie, zmieniając efekt łagodzenia animacji, czas zanikania i miejsce wyświetlania obiektywu na ekranie.
Wtyczka premium oferuje jednak dodatkowe funkcje. W szczególności zalecamy aktualizację, jeśli prowadzisz sklep WooCommerce, ponieważ może ona dodać efekt powiększenia do twoich wariantów produktów.
Jeśli chcesz dodać powiększenie do twoich obrazków na blogu, to wtyczka premium może również zastosować wiele efektów powiększenia na stronę lub wpis.
Mamy nadzieję, że ta recenzja WP Image Zoom pomogła ci zdecydować, czy jest to odpowiednia wtyczka z efektem zoomu dla ciebie. Następnie możesz zapoznać się z naszym przewodnikiem na temat wyboru najlepszego oprogramowania do projektowania stron internetowych lub sprawdzić naszą ekspercką listę najlepszych wtyczek Social Proof dla WordPress i WooCommerce.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



WP Imagely Zoom User Reviews
Please share your WP Imagely Zoom review to help others in the community.