Chociaż używamy niestandardowego motywu dla WPBeginner, do projektowania wielu naszych stron partnerskich, w tym stron Duplicator, WPForms i WP Charitable, używaliśmy wtyczek do tworzenia stron.
Budując wiele stron od podstaw, wiemy z pierwszej ręki, co czyni dobry plugin do tworzenia stron. Znamy funkcje i mocne strony, które mogą zaoszczędzić mnóstwo czasu, oraz problemy, na które należy uważać.
Mając to na uwadze, w tej recenzji Thrive Architect wykorzystujemy to doświadczenie w praktyce. Zobaczymy, czy ta wtyczka naprawdę może pomóc Ci tworzyć niestandardowe strony bez konieczności pisania ani jednej linijki kodu.
Czy Thrive Architect to właściwy plugin do tworzenia stron dla Ciebie? Dowiedzmy się tego w tej dogłębnej recenzji Thrive Architect.

Co to jest Thrive Architect?
Thrive Architect to szybki, potężny i łatwy w użyciu kreator stron.
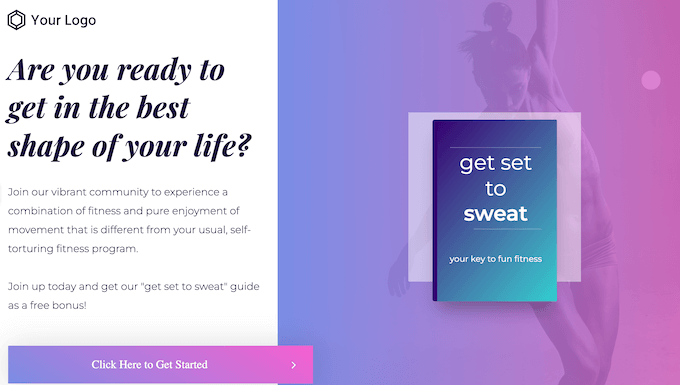
Posiada ponad 200 profesjonalnie zaprojektowanych szablonów dla niestandardowych stron głównych, stron sprzedaży, stron webinarów, stron generowania leadów i innych.

Niezależnie od wybranego szablonu, możesz dostosować każdą jego część za pomocą edytora przeciągnij i upuść Thrive.
Możesz dodawać elementy, tworzyć animacje, dodawać formularze przechwytywania wiadomości e-mail, a nawet pokazywać lub ukrywać treści w zależności od tego, czy odwiedzający korzysta z komputera stacjonarnego, czy urządzenia mobilnego.

Dzięki Thrive Architect możesz nawet tworzyć niestandardowe układy wpisów na blogu. Po prostu dodaj elementy, takie jak pola wyróżnień, komentarze na Facebooku i pola „kliknij, aby tweetuj”, aby Twój blog WordPress był bardziej angażujący.
Recenzja Thrive Architect: Dlaczego warto używać go w WordPress?
Chociaż możliwe jest tworzenie niestandardowych układów za pomocą wbudowanych bloków WordPress i pełnej edycji witryny, inteligentni właściciele witryn korzystają z wtyczki do tworzenia stron.
Dzięki odpowiedniej wtyczce możesz z łatwością tworzyć profesjonalnie zaprojektowane strony, korzystając z gotowych szablonów, elementów i formularzy. Mając to na uwadze, przyjrzyjmy się, co ma do zaoferowania Thrive Architect, aby sprawdzić, czy jest to odpowiednia wtyczka kreatora stron WordPress dla Ciebie.
1. Łatwy w użyciu
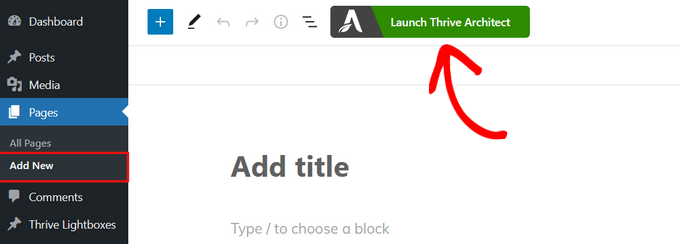
Dzięki Thrive Architect możesz tworzyć niestandardowe strony bez pisania ani jednej linijki kodu. W edytorze bloków WordPress wystarczy kliknąć „Uruchom Thrive Architect”, aby rozpocząć.

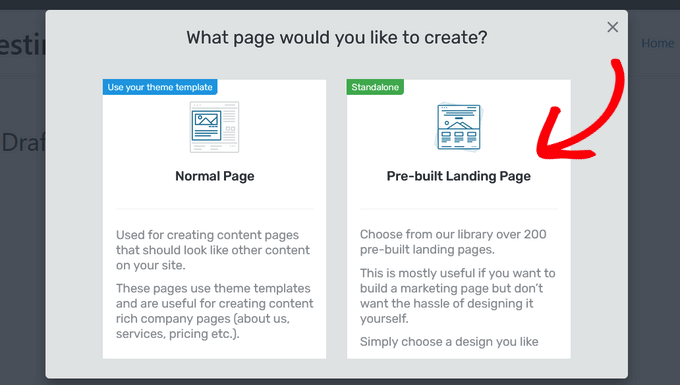
Następnie możesz wybrać gotowy szablon lub utworzyć nową stronę, korzystając z szablonu z Twojego motywu WordPress.
Po dokonaniu wyboru Thrive otworzy stronę w edytorze typu „przeciągnij i upuść”. Aby zmienić element, po prostu kliknij, aby go zaznaczyć, a następnie użyj ustawień w menu po lewej stronie.
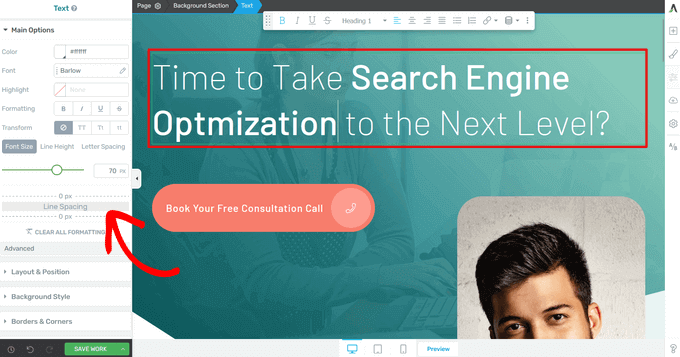
Na przykład, możesz zmienić „Nagłówek”, klikając na niego, a następnie wpisując własną niestandardową treść.

Możesz również zmienić rozmiar czcionki, typografię, kolor, formatowanie i inne.
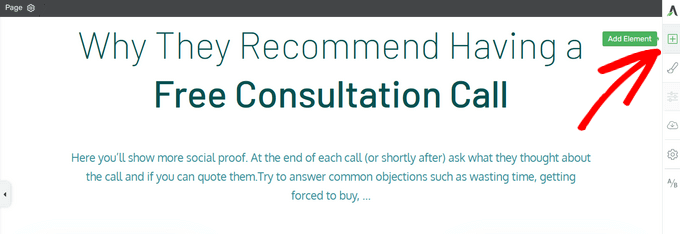
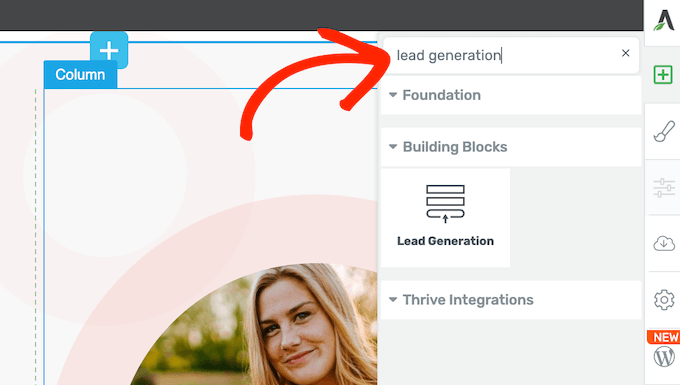
Aby pomóc Ci szybko tworzyć piękne projekty stron, Thrive Architect oferuje gotowe elementy. Aby dodać element do strony, wystarczy kliknąć przycisk „+” po prawej stronie ekranu.

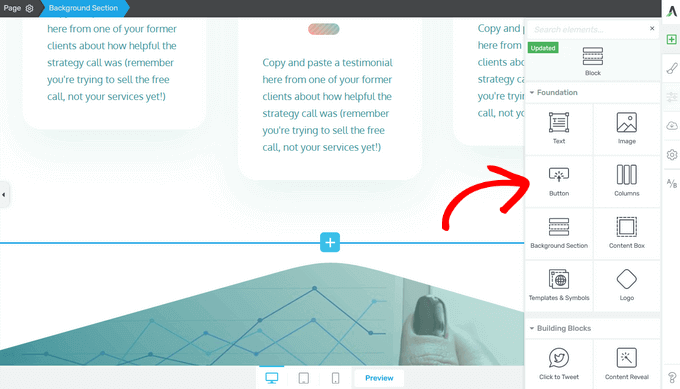
Następnie możesz wybierać spośród elementów takich jak obrazy, przyciski, formularze generowania leadów, tabele cenowe, zegary odliczające i inne.
Gdy znajdziesz element, którego chcesz użyć, po prostu przeciągnij go z menu po prawej stronie i upuść na swojej stronie.

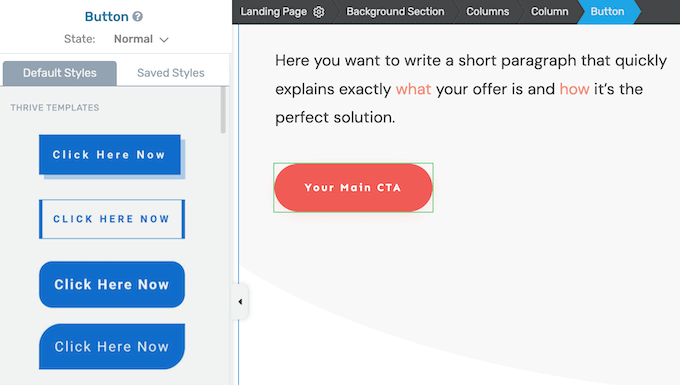
W zależności od elementu możesz zobaczyć kilka gotowych szablonów.
Może to zaoszczędzić mnóstwo wysiłku i pomóc Ci szybko stworzyć profesjonalnie wyglądający projekt.

Nawet jeśli używasz szablonu, nadal możesz dostosować jego wygląd za pomocą ustawień w menu po lewej stronie. W miarę wprowadzania zmian podgląd na żywo będzie automatycznie aktualizowany, dzięki czemu możesz wypróbować różne ustawienia, aby zobaczyć, co Ci się najbardziej podoba.
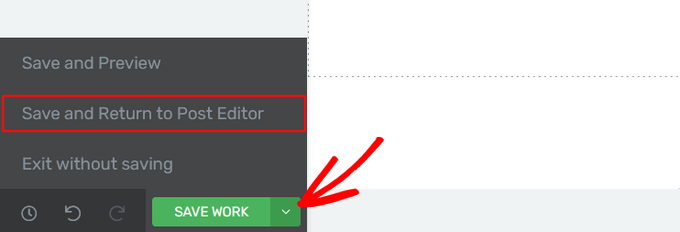
Gdy będziesz zadowolony z wyglądu strony, kliknij przycisk strzałki (^) obok przycisku „Zapisz pracę”. Następnie kliknij „Zapisz i wróć do edytora posta”.

Możesz teraz zapisać stronę jako szkic lub opublikować ją, aby pojawiła się na Twojej stronie WordPress. Po prostu powtórz te kroki, aby tworzyć niestandardowe strony docelowe, strony sprzedaży, strony główne i inne.
2. Ponad 200 profesjonalnie zaprojektowanych szablonów
Thrive Architect oferuje ponad 200 profesjonalnie zaprojektowanych szablonów, które pomogą Ci zwiększyć konwersje. Szablony te działają z każdym motywem WordPress, więc nie będziesz mieć problemów z ich używaniem na swojej stronie WordPress.
Po prostu wybierz „Gotowa strona docelowa”, aby zobaczyć wszystkie dostępne zestawy szablonów i poszczególne szablony Thrive.

Wszystkie te projekty można w pełni dostosować, dzięki czemu możesz je dopracować, aby idealnie pasowały do każdego sklepu internetowego, bloga lub strony internetowej.
3. Ponad 700 niestandardowych czcionek
Niestandardowe czcionki mogą podkreślić najważniejszą treść strony lub pomóc stronie docelowej wtopić się w resztę motywu WordPress.
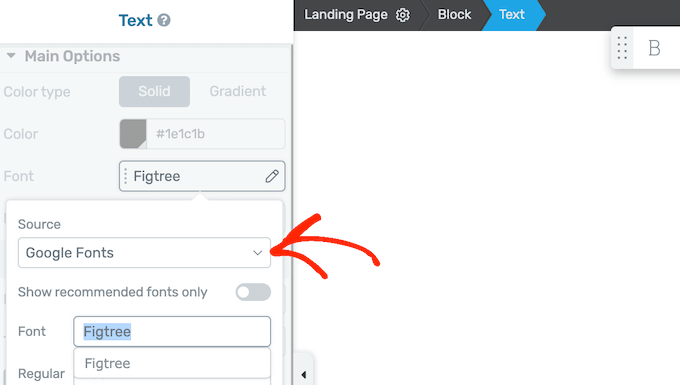
W edytorze Thrive Architect możesz wybierać między czcionkami Google, czcionkami bezpiecznymi dla sieci lub czcionkami wbudowanymi w szablon.

Po wybraniu niestandardowej czcionki, możesz zmienić kolor tekstu, rozmiar, formatowanie i inne. Pozwala to precyzyjnie dostosować wygląd tekstu na Twojej niestandardowej stronie.
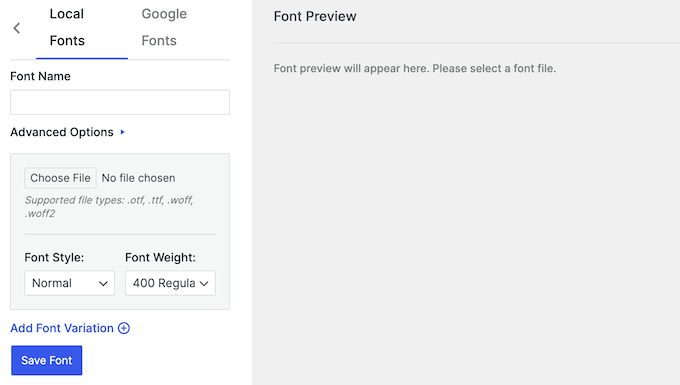
Jeśli chcesz dodać jeszcze więcej czcionek, Thrive Architect integruje się z darmową wtyczką Custom Fonts. Po prostu zainstaluj i aktywuj tę wtyczkę, a będziesz mógł przesyłać nowe czcionki do WordPressa jako pliki .otf, .ttf, .woff lub .woff2.

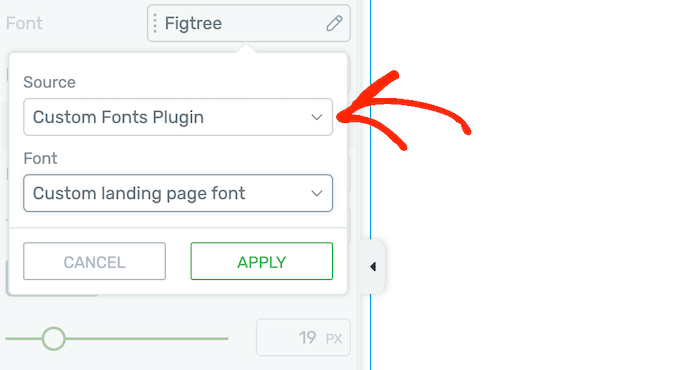
Po wykonaniu tej czynności możesz uzyskać dostęp do tych nowych plików bezpośrednio w edytorze Thrive Architect.
Ułatwia to tworzenie unikalnych nagłówków, etykiet przycisków, wezwań do działania i innych elementów dla Twoich niestandardowych stron.

4. Elastyczne układy stron
Zamiast zmuszać Cię do używania stałych sekcji kolumn, wierszy i segmentów, Thrive Architect daje Ci swobodę zmiany układu strony za pomocą metody przeciągnij i upuść.
Możesz po prostu przeciągać elementy na stronę, a Thrive Architect automatycznie dostosuje układ. Jeśli chcesz zmienić rozmiar obszaru w dowolnym momencie, po prostu najedź kursorem na kolumnę lub podobny element, a następnie przeciągnij go do pożądanego rozmiaru.
Thrive Architect obsługuje również układy stron na pełną szerokość, dzięki czemu możesz stworzyć dokładnie taki projekt, jaki chcesz.
5. Responsywność mobilna z założenia
Według naszych statystyk korzystania z Internetu, ruch mobilny w Internecie stanowi prawie 55% całego ruchu internetowego. Mając to na uwadze, chcesz upewnić się, że Twoje niestandardowe strony wyglądają równie dobrze na smartfonach i tabletach, jak na urządzeniach mobilnych.
Dobra wiadomość jest taka, że Thrive Architect jest zaprojektowany tak, aby był responsywny i przyjazny dla urządzeń mobilnych od razu po wyjęciu z pudełka. Niemniej jednak, nadal warto sprawdzić, jak Twoja strona będzie wyglądać na urządzeniach mobilnych.
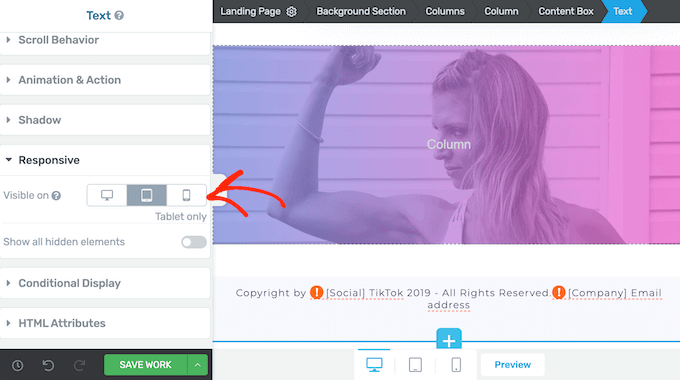
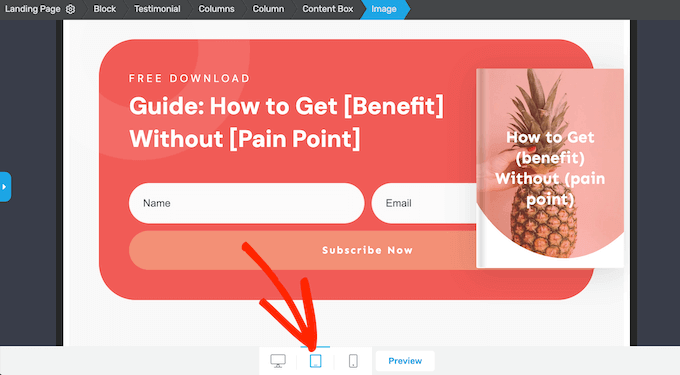
Thrive Architect posiada wbudowane podglądy dla tabletów i urządzeń mobilnych, dzięki czemu możesz sprawdzić swój projekt jednym kliknięciem, bez konieczności przeładowywania strony.

Możesz również ukrywać i wyświetlać treści w zależności od urządzenia użytkownika. Na przykład, możesz ukryć duże obrazy o wysokiej rozdzielczości na urządzeniach mobilnych, ponieważ zazwyczaj mają one mniejsze ekrany i mniejszą moc obliczeniową.
Możesz nawet tworzyć różne wersje tych samych elementów. Na przykład, możesz utworzyć specjalne responsywne menu WordPress gotowe na urządzenia mobilne.
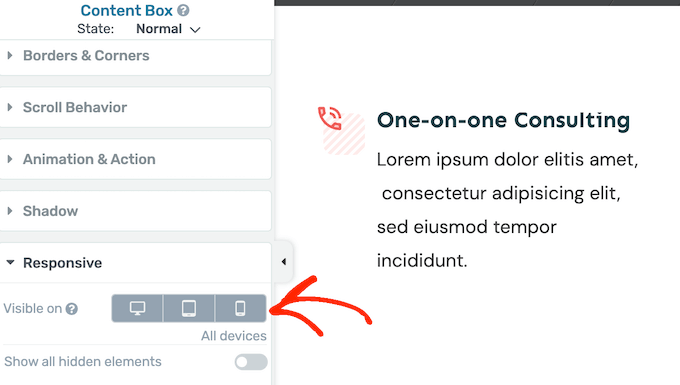
Dzięki Thrive Architect możesz łatwo ukryć poszczególne elementy lub nawet całe bloki treści, po prostu klikając przycisk w menu po lewej stronie.

6. Przewijanie „Sticky” i Paralaksa
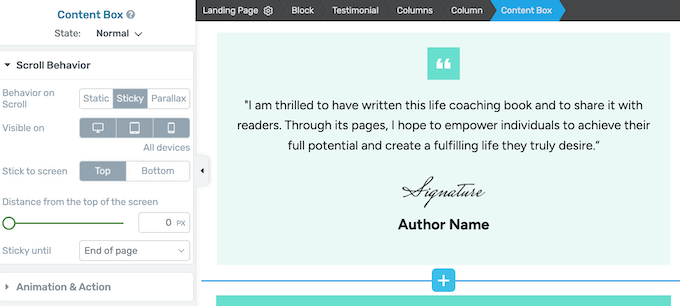
Thrive Architect ułatwia kontrolowanie zachowania elementów podczas przewijania strony przez odwiedzającego. W menu po lewej stronie możesz wybierać między przewijaniem statycznym, przyklejonym i paralaksą.

W przypadku efektów przyklejania i paralaksy możesz wybrać, czy chcesz używać zachowania przewijania na smartfonach, tabletach, komputerach stacjonarnych, czy na wszystkich urządzeniach.
Pozwala to na tworzenie unikalnych efektów przewijania dla użytkowników komputerów stacjonarnych, bez irytowania użytkowników mobilnych, którzy mogą mieć trudności z nawigacją po stronach wykorzystujących przewijanie przyklejone lub paralaksowe.
7. Wiele efektów najechania
Efekty najechania myszką mogą sprawić, że Twój projekt będzie bardziej interaktywny i angażujący, co sprawi, że ludzie dłużej pozostaną na Twojej stronie. Możesz nawet użyć efektów najechania myszką, aby stworzyć element opowiadania historii podczas przeglądania strony przez odwiedzającego.
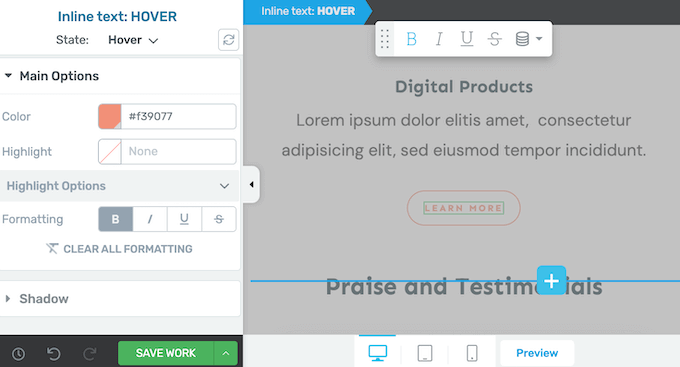
Dzięki Thrive Architect możesz łatwo zastosować efekty najechania na poszczególne elementy. Widoczne opcje mogą się różnić, ale często można zmienić kolor tła, typografię, dodać cień i wiele więcej.

Możesz nawet zastosować animacje najazdu na całe pole zawartości, co może stworzyć efektowne efekty.
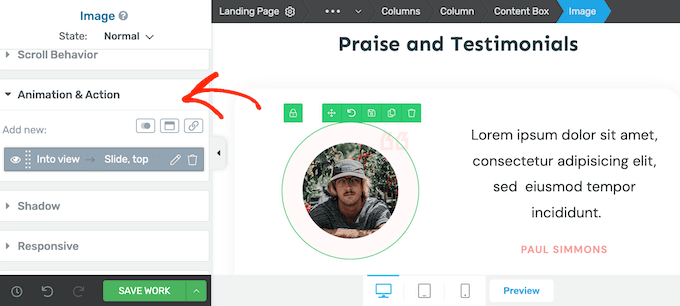
8. Dodaj animacje z łatwością
Możesz używać animacji, aby przyciągnąć uwagę odwiedzającego do najważniejszych treści na stronie. Na przykład, jeśli masz rynek online, możesz użyć animacji, aby podkreślić nadchodzącą wyprzedaż.
Animacje to także świetny sposób, aby Twoje przyciski wezwania do działania wyróżniały się. Thrive Architect pozwala dodawać animacje do poszczególnych elementów, a nawet całych bloków treści.

Animacje te można ustawić tak, aby zapętlały się lub odtwarzały raz jako animacja wejściowa.
9. Ukrywanie i ujawnianie treści bez kodu
Aby Twoje strony były bardziej angażujące, możesz chcieć ukryć treść, dopóki nie minie określony czas. W ten sposób możesz tworzyć wszelkiego rodzaju interesujące efekty. Na przykład, możesz ukryć przycisk „Kup teraz”, dopóki nie minie wystarczająco dużo czasu, aby dotrzeć do części sprzedażowej Twojego wideo.
Dobra wiadomość jest taka, że Thrive Architect ma wbudowany element Content Reveal, który pozwala tworzyć te efekty bez pisania ani jednej linijki kodu.
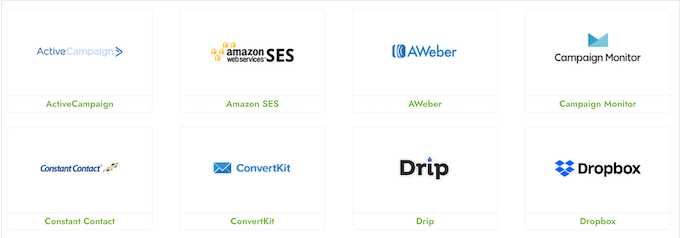
10. Integracja z najlepszymi dostawcami usług e-mail
Jeśli tworzysz niestandardową stronę do generowania leadów, możesz chcieć dodać formularz zapisu lub podobny.
Aby Ci pomóc, Thrive Architect bezproblemowo integruje się ze wszystkimi najlepszymi usługami e-mail marketingu, takimi jak ActiveCampaign i Constant Contact.

Pomoże Ci to łatwo zbudować listę mailingową.
Po połączeniu Thrive z dostawcą usług poczty e-mail możesz dodać gotowy element Generowania Leadów do dowolnej strony.

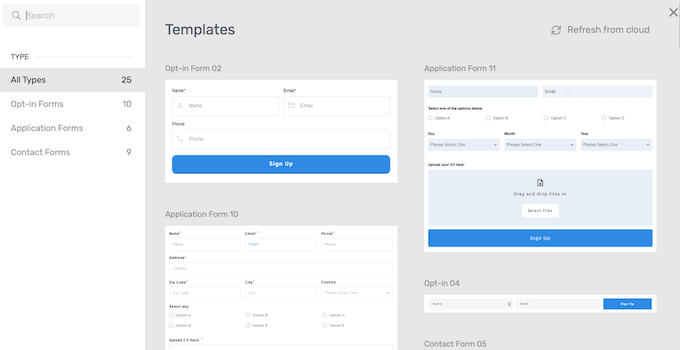
Thrive Architect wyświetli następnie wyskakujące okienko, w którym możesz wybrać szablon zapisu, którego chcesz użyć.
Te szablony są zorganizowane w formularze zapisu, formularze zgłoszeniowe i formularze kontaktowe, aby pomóc Ci znaleźć odpowiedni projekt.

Po wykonaniu tej czynności możesz dostosować kolory, obramowania, układ formularza i inne elementy.
Możesz również przekierować odwiedzających na niestandardową stronę podziękowania po zapisaniu się na Twoją listę lub przeprowadzić segmentację poczty e-mail, aby wysyłać ukierunkowane wiadomości do nowych subskrybentów.
11. Twórz własne globalne style
Czasami możesz chcieć ponownie wykorzystać dokładnie ten sam układ, tło, obramowania i inne efekty. Może to pomóc w uzyskaniu bardziej spójnego projektu.
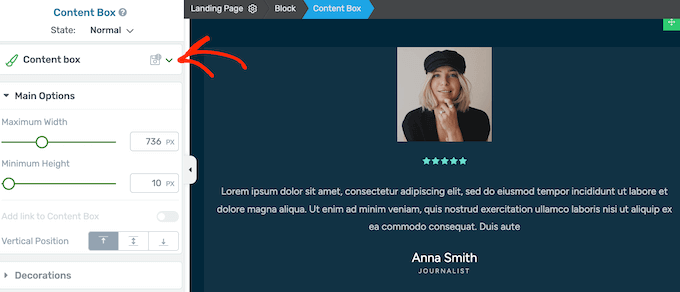
W takim przypadku możesz zaoszczędzić mnóstwo czasu i wysiłku, tworząc globalne style. Po prostu zastosuj całe formatowanie i stylizację do elementu lub pola treści, a następnie kliknij przycisk „Zapisz jako styl globalny”.

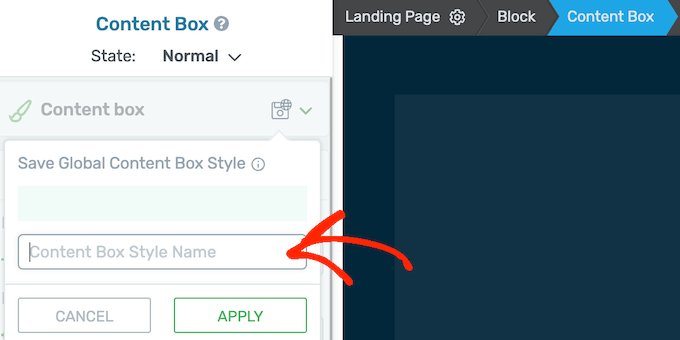
Następnie możesz wpisać opisową nazwę.
Po wykonaniu tej czynności możesz zastosować niestandardowy styl do dowolnego elementu lub pola za pomocą zaledwie kilku kliknięć.

12. Łatwe importowanie i eksportowanie projektów stron
Czasami możesz chcieć wyeksportować projekty z jednej witryny do drugiej. Na przykład, podczas migracji witryny możesz potrzebować skopiować zawartość całej strony.
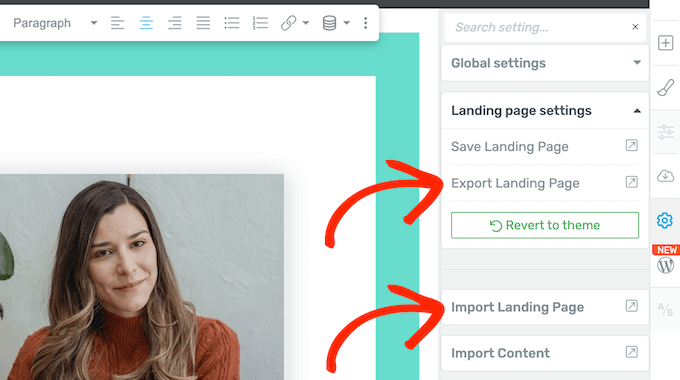
Dzięki Thrive Architect możesz szybko i łatwo wyeksportować swoje strony jako plik ZIP. Następnie możesz zaimportować je do instalacji Thrive na nowej stronie internetowej.

Co więcej, zaimportowana strona automatycznie odziedziczy ustawienia kolorów i typografii nowej strony internetowej.
Mając to na uwadze, możesz użyć tej funkcji do tworzenia szablonów, które mają odpowiednie elementy, treści, układ i inne ustawienia, których używasz na wszystkich swoich stronach internetowych. Może to być szczególnie przydatne dla agencji deweloperskich WordPress i freelancerów, ponieważ pozwala szybko konfigurować nowe strony klientów.
13. Obsługa niestandardowych skryptów
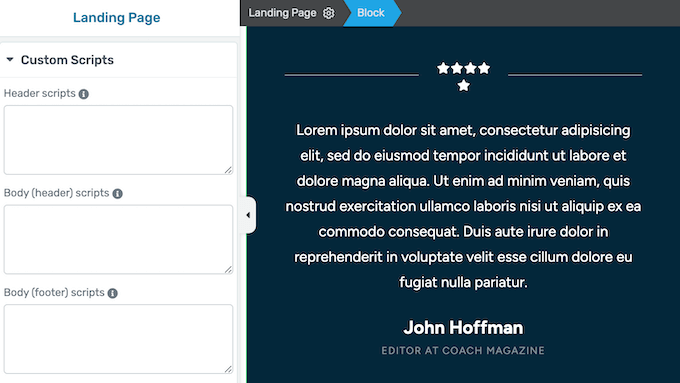
Thrive Architect pozwala tworzyć piękne projekty stron bez konieczności pisania ani jednej linijki kodu. Masz jednak możliwość dodawania niestandardowych skryptów w edytorze Thrive.
W menu po lewej stronie po prostu wklej swój kod w polach nagłówka lub treści, a Thrive Architect zajmie się resztą.

14. Profesjonalne i społecznościowe wsparcie
Dzięki Thrive Architect możesz tworzyć strony docelowe, strony sprzedaży, a nawet całe strony internetowe, korzystając z prostego edytora typu „przeciągnij i upuść”. Czasami jednak możesz potrzebować dodatkowej pomocy.
Jeśli chcesz samodzielnie znaleźć odpowiedzi, Thrive oferuje szczegółową bazę wiedzy oraz portal Thrive University.

Jest też blog Thrive Themes.
Tutaj znajdziesz szczegółowe posty na temat korzystania z konkretnych funkcji Thrive Architect, a także porady na tematy ogólne, takie jak jak zwiększyć konwersję na stronie docelowej.

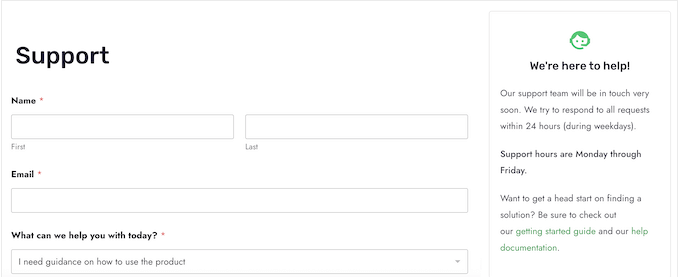
Niezależnie od tego, czy kupisz samodzielny plugin Thrive Architect, czy zainwestujesz w licencję Thrive Suite, uzyskasz dostęp do nieograniczonego wsparcia technicznego.
Po prostu zgłoś prośbę o wsparcie w swoim koncie, a członek zespołu Thrive postara się odpowiedzieć w ciągu 24 godzin, od poniedziałku do piątku.

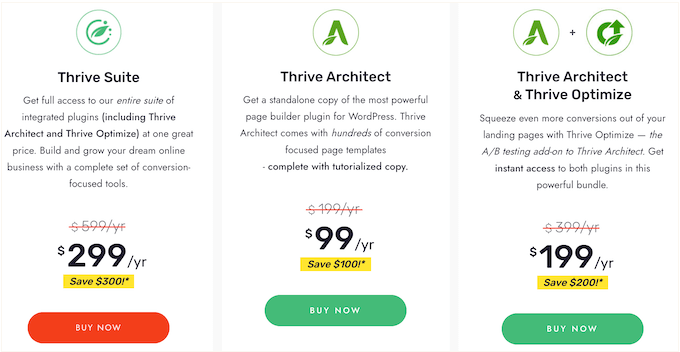
Plany cenowe kreatora Thrive Architect
Roczny plan Thrive Architect kosztuje 99 USD. Daje Ci to dostęp do samodzielnego wtyczki Thrive Architect, dzięki czemu jest idealny do tworzenia niestandardowych stron w WordPress.
Inną opcją jest zakup Thrive Architect z dodatkiem Thrive Optimize. Ten potężny dodatek ułatwia tworzenie testów A/B dla wszystkich Twoich stron Thrive Architect. W ten sposób możesz testować różne wersje treści i projektów, i używać strony, która przynosi najlepsze rezultaty.

Możesz tworzyć dowolną liczbę wariantów i testów, a także wybierać spośród wielu celów konwersji. Thrive Optimize może nawet zidentyfikować zwycięski wariant i automatycznie przekierować cały przyszły ruch do tego zwycięskiego wariantu.
Ostateczny plan cenowy to Thrive Suite. Jest to potężny zestaw narzędzi zoptymalizowanych pod kątem konwersji, który jest idealny, jeśli tworzysz nową stronę internetową lub uruchamiasz nowy biznes online.
Za 299 USD Thrive Suite zawiera całe portfolio wtyczek Thrive, w tym Thrive Theme Builder, Thrive Quiz Builder, Thrive Apprentice i inne.
Zamiast kupować oddzielne licencje i uczyć się różnych wtyczek, Thrive Suite zawiera wszystko, czego potrzebujesz w pakiecie, który został zaprojektowany do wspólnej pracy. Może to zaoszczędzić mnóstwo czasu i wysiłku w porównaniu do wyszukiwania i instalowania listy oddzielnych wtyczek WordPress.
Wniosek: Czy Thrive Architect to odpowiedni kreator stron dla Ciebie?
Po przejrzeniu wszystkiego, co Thrive Architect ma do zaoferowania, jesteśmy pewni, że jest to jeden z najlepszych pluginów do tworzenia stron dla WordPress.
Jeśli szukasz łatwego sposobu na tworzenie niestandardowych stron, samodzielny plugin Thrive Architect może być dobrym wyborem. Posiada przyjazny dla użytkownika edytor wizualny, integruje się ze wszystkimi najlepszymi usługami e-mail marketingu, a nawet ma wbudowane formularze zapisu, które pomogą Ci zbierać leady.
Jednak jeśli chcesz w pełni wykorzystać potencjał swoich projektów, pakiet Thrive Architect i Thrive Optimize to świetny wybór. Zawiera wszystko, czego potrzebujesz, aby przeprowadzać testy A/B swoich niestandardowych stron, a nawet może automatycznie identyfikować zwycięską wersję.
Wreszcie, jeśli tworzysz nową stronę internetową lub uruchamiasz biznes, gorąco polecamy Thrive Suite. Jest to kompletny pakiet narzędzi skoncentrowanych na konwersji, które wszystkie bezproblemowo ze sobą współpracują, aby pomóc rozwijać Twój biznes online.
W ramach pakietu uzyskasz dostęp zarówno do Thrive Architect, jak i Thrive Optimize, dzięki czemu możesz z łatwością tworzyć piękne, wysoko konwertujące strony.
Mamy nadzieję, że ta recenzja Thrive Architect pomogła Ci zdecydować, czy jest to odpowiedni plugin do tworzenia stron dla Ciebie. Możesz również zapoznać się z naszym przewodnikiem na temat tworzenia newslettera e-mail lub sprawdzić nasz wybór najlepszych pluginów do formularzy kontaktowych dla WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.



Opinie użytkowników o Thrive Architect
Udostępnij swoją recenzję Thrive Architect, aby pomóc innym w społeczności.