Szukasz recenzji Spectra, która pomoże ci zdecydować, czy jest to odpowiedni kreator witryn internetowych WordPress dla ciebie?
Wtyczka ta rozszerza domyślny edytor treści WordPress o nowe bloki i ustawienia, dzięki czemu można projektować bardziej zaawansowane układy przy użyciu znanego interfejsu. Zawiera również mnóstwo wstępnie zaprojektowanych stron, wzorców i zestawów witryn internetowych, dzięki czemu można szybko tworzyć profesjonalne projekty.
W tej recenzji Spectra przyjrzymy się temu popularnemu kreatorowi witryn internetowych, aby sprawdzić, czy jest on odpowiedni dla Ciebie.

Recenzja Spectra: Dlaczego warto używać go w WordPress?
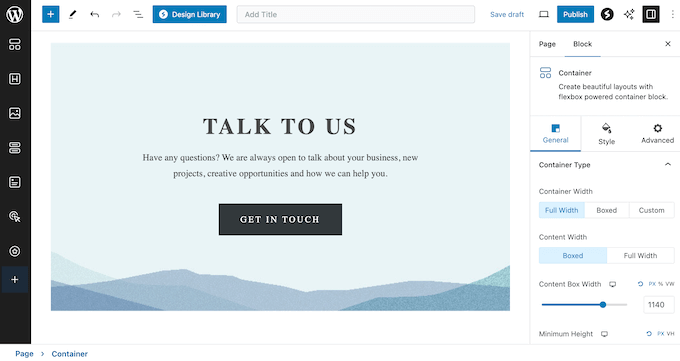
Spectra to kreator witryn internetowych i stron, który płynnie integruje się z edytorem bloków WordPress. Oznacza to, że możesz projektować strony, a nawet całe witryny internetowe, korzystając z interfejsu, który już znasz.

Spectra zawiera ponad 30 dodatkowych bloków Gutenberg i ponad 100 gotowych szablonów, dzięki czemu można z łatwością tworzyć profesjonalnie zaprojektowane strony, a nawet całe witryny internetowe WordPress.
Posiada nawet zestawy szablonów witryn internetowych, które są idealne dla agencji programistycznych WordPress, freelancerów lub każdego, kto regularnie tworzy nowe witryny internetowe.

Jeśli dopiero zaczynasz lub masz ograniczony budżet, pobierz wersję lite Spectra z WordPress.org.
Ta darmowa wtyczka jest wyposażona w przyjazny dla użytkownika kreator stron, dzięki czemu można z łatwością projektować wszelkiego rodzaju strony docelowe, strony sprzedaży i własne strony główne.

Posiada również mnóstwo bloków i ustawień wstępnych, które można dodać do twojej witryny za pomocą kilku kliknięć.
Jeśli jednak chcesz korzystać z pełnej gamy wzorców, projektów stron i zestawów witryn internetowych, musisz uaktualnić wtyczkę do wersji premium. Kreator stron premium obsługuje również animacje i dynamiczne treści, dzięki czemu można tworzyć bardziej angażujące projekty.
Recenzja Spectra: Czy jest to odpowiedni kreator witryn internetowych dla Ciebie?
Dzięki odpowiedniej wtyczce do tworzenia stron możesz zaprojektować przyciągającą wzrok witrynę o wysokiej konwersji, która nie będzie miała problemów z przekształcaniem odwiedzających w subskrybentów e-maili i klientów.
To powiedziawszy, w tej recenzji Spectra sprawdzimy, czy jest to odpowiednia wtyczka do tworzenia stron WordPress.
1. Zgodny [może być też „kompatybilny”] z dowolnym motywem WordPress.
Spectra jest zgodna [może być też „kompatybilna”] z każdym standardowym motywem WordPress, w tym Astra, GeneratePress, Neve i Hestia. Oznacza to, że możesz używać dowolnego motywu lub zmieniać motywy bez utraty twoich projektów Spectra.
2. Zoptymalizowany pod kątem wydajności
Spectra oferuje wydajny kod, modułową architekturę i funkcje skoncentrowane na wydajności, które mogą pomóc twoim projektom szybko się wczytywać.
Ponadto integruje się z natywnym edytorem WordPress, więc nie jest zależny od zewnętrznego kodu. Wykorzystuje również kompilator znaczników just-in-time, który dynamicznie wczytuje zasoby na żądanie.
Wreszcie, cały kod HTML, CSS i JavaScript jest zminimalizowany i zoptymalizowany. Dzięki temu Spectra nie spowolni twojej witryny internetowej, a nawet może zwiększyć jej wydajność.
3. Responsywność mobilna
Według naszych statystyk korzystania z Internetu, mobilny ruch internetowy stanowi prawie 55% całkowitego ruchu w sieci. Mając to na uwadze, twoja witryna internetowa powinna wyglądać tak samo dobrze na smartfonach i tabletach, jak na komputerach stacjonarnych.
Na szczęście wszelkie treści tworzone za pomocą Spectra będą domyślnie responsywne dla urządzeń mobilnych. Dzięki temu każda zaprojektowana strona będzie wyglądać świetnie, bez względu na to, z jakiego urządzenia korzysta odwiedzający.
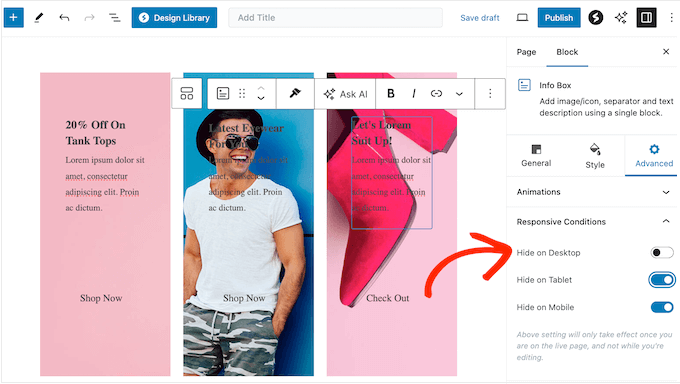
Ponadto można ukrywać treści w zależności od tego, czy odwiedzający korzysta z komputera stacjonarnego, smartfona czy tabletu.

Można również zaprojektować różne układy dla różnych urządzeń. Na przykład, możesz użyć układu jednokolumnowego dla smartfonów, ponieważ mają one zazwyczaj mniejsze ekrany, a układu wielokolumnowego dla komputerów stacjonarnych.
Idąc o krok dalej, można zdefiniować różne wielkości liter, ikonek i tła dla różnych urządzeń.
4. Ponad 100 gotowych szablonów
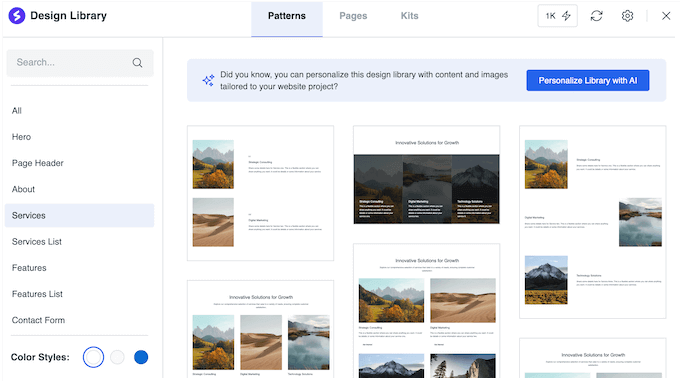
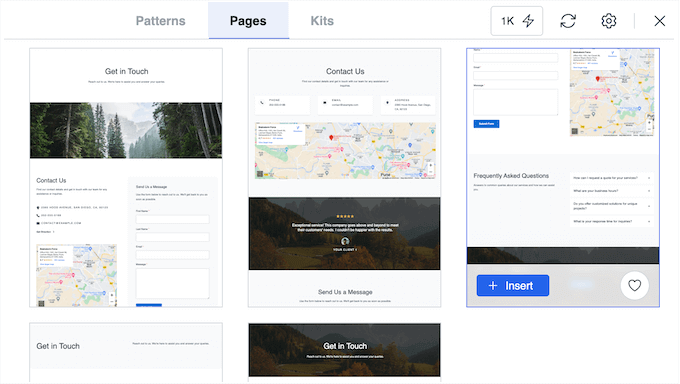
Spectra zawiera ponad 100 profesjonalnie zaprojektowanych szablonów witryn internetowych, stron i bloków.

Możesz importować te szablony na swoją witrynę, a następnie konfigurować je za pomocą edytora przeciągnij i upuść Spectra.
W ten sposób można projektować 111111 piękne strony, a nawet całe witryny internetowe WordPress, bez konieczności pisania ani jednej linijki kodu.

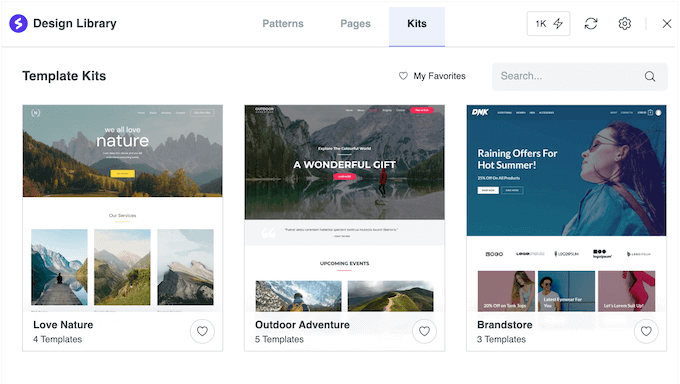
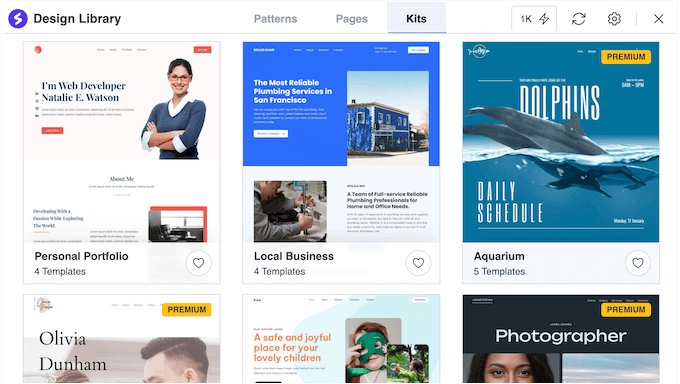
5. Zestawy szablonów witryn internetowych
Prowadzisz agencję programistyczną WordPress lub projektujesz witryny internetowe dla innych osób? W takim razie z przyjemnością dowiesz się, że Spectra oferuje szereg zestawów szablonów.

Są one świetnym punktem wyjścia dla twoich projektów klienckich i mogą zaoszczędzić mnóstwo czasu i wysiłku. Wystarczy wybrać zestaw, który najbardziej przypomina brief klienta, a następnie dostosować go za pomocą narzędzi Spectra bez kodu.
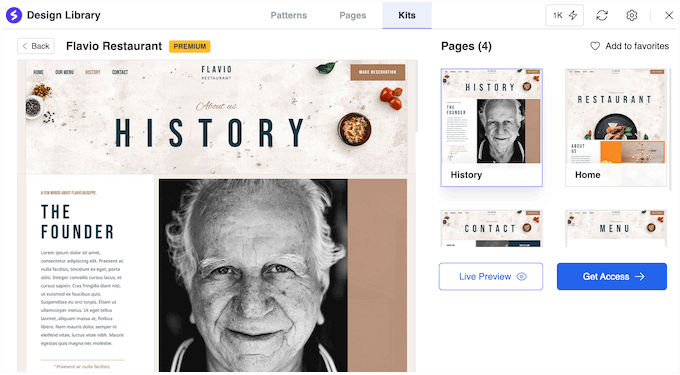
Na przykład Spectra oferuje zestaw Flavio Restaurant, który jest idealny dla witryn internetowych o tematyce kulinarnej. Zestaw zawiera nawet gotowe projekty Our Menu i Contact, które można łatwo dostosować do dowolnej witryny internetowej restauracji.

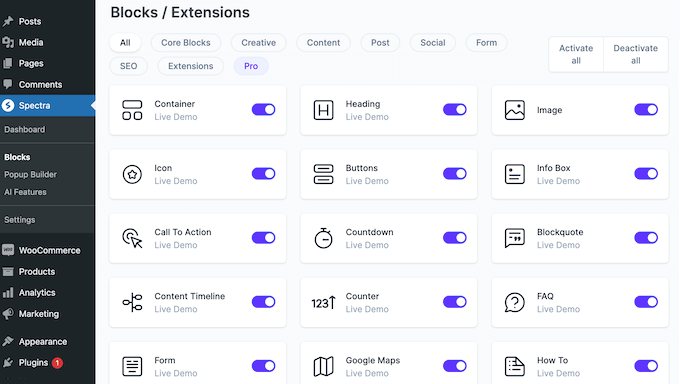
6. Ponad 30 dodatkowych bloków
Spectra zawiera ponad 30 bloków, których można używać w edytorze treści WordPress. Obejmuje to wiele bloków, które są niezbędne do budowania stron docelowych o wysokiej konwersji, takich jak Call To Action, Countdown i Heading.

Jeśli prowadzisz bloga WordPress, Spectra może wyświetlać twoje wpisy w przyciągający wzrok sposób, używając bloków takich jak Post Carousel, Post Grid i Post Timeline.
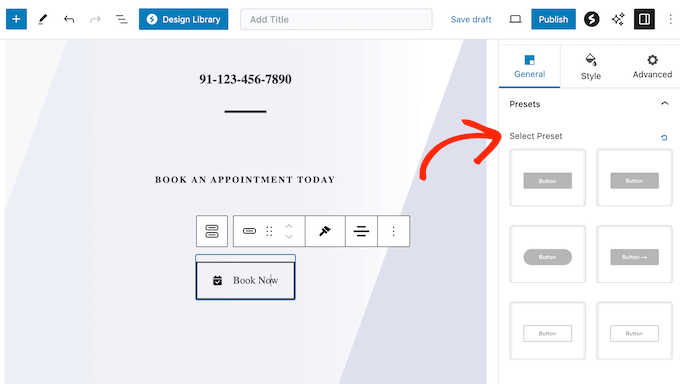
7. Zaawansowane ustawienia bloków
Nie masz pewności, jak skonfigurować konkretny blok?
W takim razie z przyjemnością dowiesz się, że Spectra zapewnia szereg gotowych zestawów bloków, które są zoptymalizowane pod kątem świetnego wyglądu i napędzania konwersji. Na przykład blok przycisków zawiera 8 gotowych stylów, które można zastosować jednym kliknięciem.

8. Elastyczne siatki CSS
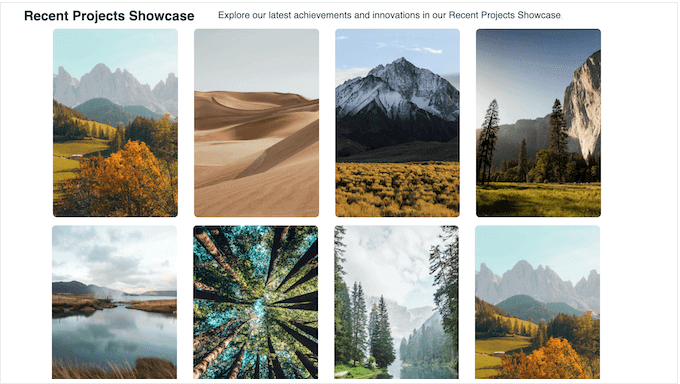
Spectra umożliwia tworzenie elastycznych układów siatki CSS, a następnie umieszczanie elementów zarówno w poziomych wierszach, jak i pionowych kolumnach. Co więcej, możesz dokładnie zdefiniować, gdzie każdy element pojawi się w siatce. Jest to idealne rozwiązanie do tworzenia galerii obrazków, portfolio fotograficznych lub prezentowania twoich najlepszych produktów i wpisów.
Spectra ma przyjazny dla użytkownika interfejs, dzięki czemu można definiować złożone struktury siatki i układy, w tym obszary siatki, zagnieżdżone siatki i linie siatki, bez konieczności pisania pojedynczej linii kodu.
Możesz również użyć tego wizualnego interfejsu do zarządzania punktami przerwania, dzięki czemu możesz dokładnie kontrolować, jak układ będzie wyglądał na komputerach stacjonarnych, smartfonach i urządzeniach mobilnych.
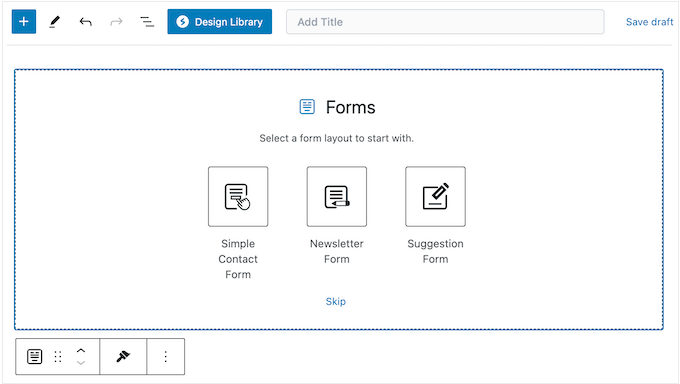
9. Konstruktor formularzy
Formularz kontaktowy jest niezbędny dla większości witryn internetowych WordPress, ale możesz również potrzebować innych rodzajów formularzy. Na przykład, możesz umożliwić użytkownikom rejestrację na twojej witrynie internetowej, subskrypcję biuletynu e-mail lub przesyłanie uwag i sugestii.
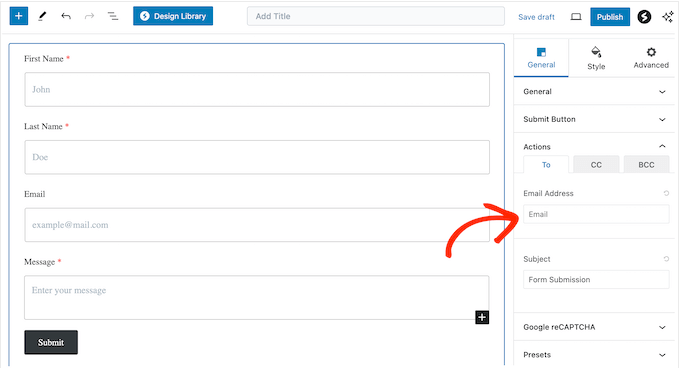
Mając to na uwadze, Spectra posiada Forms Block, który pozwala na tworzenie wszelkiego rodzaju form.

Spectra ma ponad 10 różnych pól formularzy, w tym pola tekstowe, menu rozwijane i przyciski radiowe, dzięki czemu można zbierać dokładnie te informacje, których potrzebujesz.
Za każdym razem, gdy użytkownik prześle formularz, Spectra może wysłać powiadomienie e-mailem. Pomaga to w przejrzeniu zgłoszenia i natychmiastowej odpowiedzi.

Poza tym Spectra oferuje walidację formularzy, dzięki czemu możesz sprawdzić, czy zbierasz dokładne dane. Obsługuje również reCAPTCHA, aby zabezpieczyć twoje formularze przed hakerami, botami i rejestracją spamu.
10. Formularze logowania i rejestracji
Spectra obsługuje formularze rejestracji i logowania użytkowników, dzięki czemu można stworzyć prostą witrynę członkowską.
Za każdym razem, gdy ktoś się loguje, Spectra może automatycznie prze kierować tego użytkownika na wybraną przez ciebie stronę. Na przykład, jeśli prowadzisz sklep internetowy, możesz przekierować klientów do własnej witryny, aby mogli od razu rozpocząć zakupy.
11. Dodaj poprawne znaczniki schematu
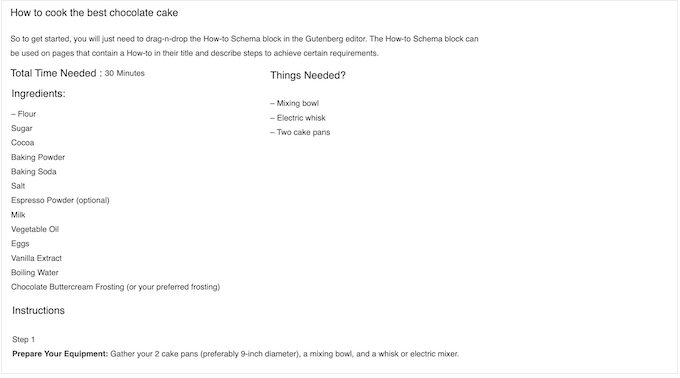
Spectra ma kilka bloków, które zostały zaprojektowane w celu poprawy Twojego WordPress SEO. Na początek jest blok schematu How-To, który daje wyszukiwarkom więcej informacji na temat twoich poradników.

Blok ” Jak to zrobić ” zawiera gotowe pola, w których można importować ważne informacje, takie jak narzędzia i materiały, których czytelnik będzie potrzebował, ile te materiały będą kosztować i ile czasu zajmie ukończenie poradnika.
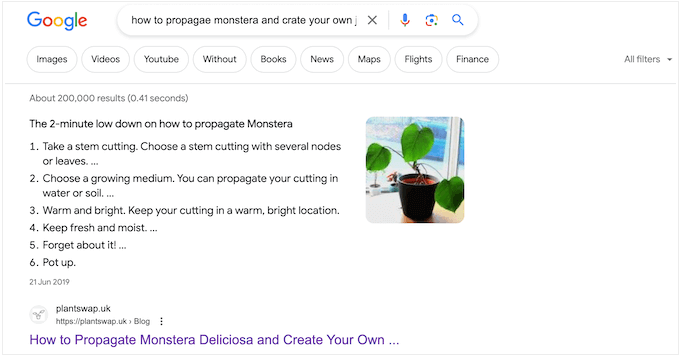
Ten blok pomaga wyszukiwarkom zrozumieć twoją treść i pokazać ją osobom, które szukają poradników takich jak twój. Wyszukiwarki mogą również używać tego bloku do tworzenia fragmentów kodu, które wyróżniają się w SERP-ach.

Podobnie jak inne bloki Spectra, blok How-To jest w pełni konfigurowalny, dzięki czemu możesz dokładnie kontrolować, jak ta treść wygląda na twojej witrynie internetowej WordPress.
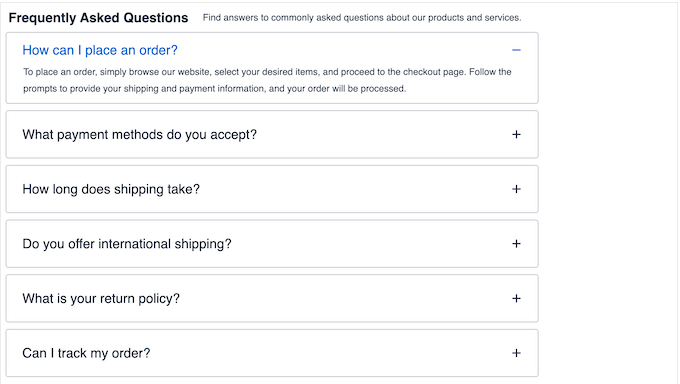
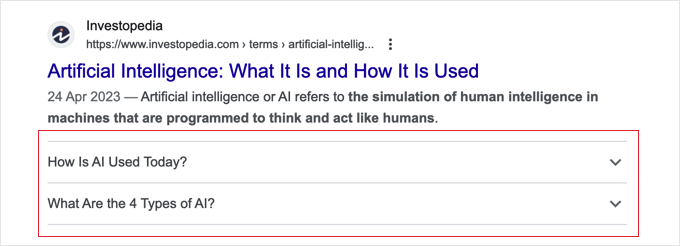
Podobnie, istnieje blok FAQ, który może wyświetlać twoje najczęściej zadawane pytania w ładnym układzie.

Po dodaniu tego schematu FAQ, Google może utworzyć rozszerzony wynik wyszukiwania, który pokazuje często zadawane pytania bezpośrednio pod nazwą Twojej witryny internetowej.
Po raz kolejny pomoże ci to wyróżnić się w SERPach, co często zwiększy ruch na twoim blogu.

Wreszcie, istnieje blok Review Schema, który przedstawia tytuł, autora i ocenę każdej recenzji w sposób łatwy do zrozumienia dla wyszukiwarek.
12. Popraw swoje SEO
Poza znacznikami schematu, Spectra może zoptymalizować twoje WordPress SEO na kilka kluczowych sposobów. Na początek sformatuje twoje nagłówki za pomocą odpowiednich tagów nagłówków, dzięki czemu boty wyszukiwarek będą mogły lepiej zrozumieć strukturę twojej treści.
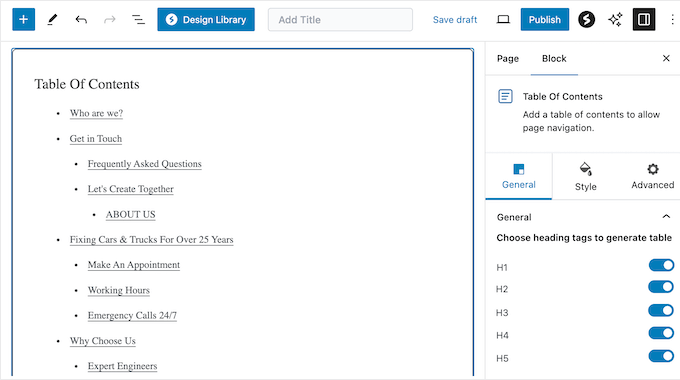
Spectra posiada również blok Spis treści, który wygeneruje tabelę na podstawie nagłówków i podtytułów strony. Boty mogą używać tej tabeli do zrozumienia i indeksowania twojej treści.

Jako dodatkowy bonus, blok ten pomoże odwiedzającym odnaleźć się w dłuższych artykułach poprzez automatyczne tworzenie odnośników kotwic dla różnych sekcji.
13. Konfigurowalne układy stron i wpisów
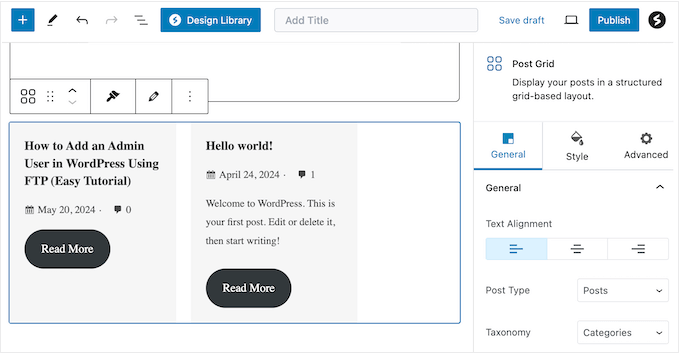
Siatka wpisów Spectra pozwala wyświetlać wpisy, strony, media lub inne własne typy treści w ładnym układzie.

Możesz również filtrować te treści na podstawie kategorii lub tagów, aby tworzyć siatki wyświetlające określone tematy. Następnie można uporządkować wpisy na podstawie tytułu, daty, alfabetycznie lub losowo.
Alternatywnie możesz wyświetlać twoje wpisy, strony lub produkty w bloku Spectra Post Carousel, który może również filtrować te treści na podstawie kategorii lub tagów.
Jeśli wyświetlasz swoje treści jako karuzelę, możesz wybrać między nawigacją automatyczną i ręczną, dostosować prędkość przewijania i wybrać liczbę wpisów do wyświetlenia.
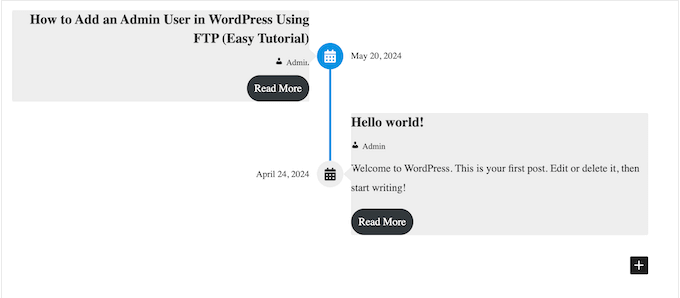
Wreszcie, możesz wyświetlać swoje wpisy lub strony jako oś czasu. Pozwala to wybrać dokładnie, jakie treści mają być wyświetlane na osi czasu, takie jak wyróżniające się obrazki, nazwa autora i zajawka wpisu. Możesz również zachęcić odwiedzających do zaangażowania się w twoją treść, dodając przycisk wezwania do działania, taki jak „Dowiedz się więcej”.

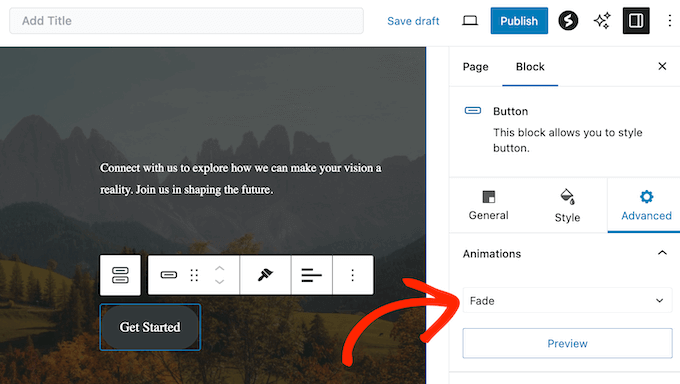
14. Wbudowana biblioteka animacji
Spectra zawiera szereg animacji, w tym powiększanie, przerzucanie, zanikanie i przesuwanie. Możesz dostosować te animacje, zmieniając domyślne opóźnienie i czas trwania, a następnie wybrać, czy mają być odtwarzane tylko raz, czy zapętlone w sposób ciągły.
Co więcej, animacje te można zastosować do dowolnego bloku Spectra.

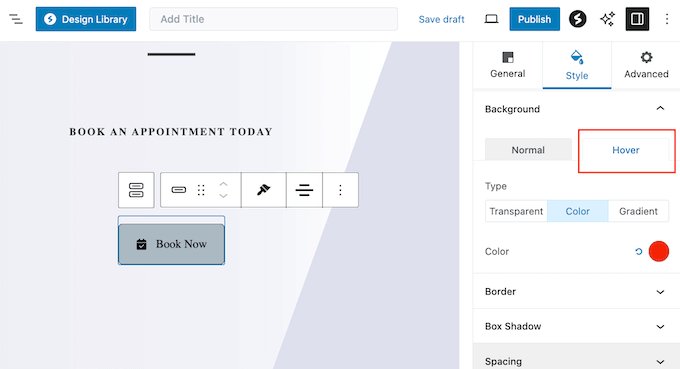
15. Efekty najechania kursorem
Spectra umożliwia dodawanie efektów najechania kursorem do różnych bloków. Działa to szczególnie dobrze w przypadku bloków, z którymi użytkownicy mogą wchodzić w interakcje. Na przykład można zmienić kolor tła przycisku CTA lub kolor tekstu, gdy użytkownik najedzie na niego kursorem.

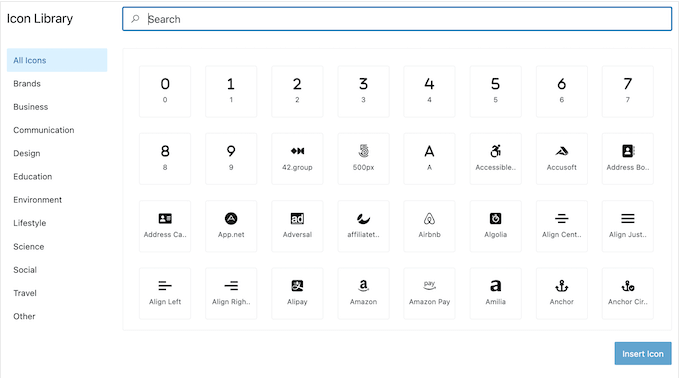
16. Biblioteka ikonek
Ikonki mogą pomóc przyciągnąć uwagę odwiedzającego i przekazać ważne informacje na pierwszy rzut oka. Możesz na przykład użyć ikonek w polach funkcji, sekcjach usług lub do wyróżnienia kroków w poradniku.
Spectra posiada wbudowaną bibliotekę ikonek z tysiącami logo marek, znaczników wyboru, ikonek mediów społecznościowych i nie tylko.

Co więcej, te ikonki są w pełni konfigurowalne, więc możesz je zaktualizować, aby użyć własnego schematu kolorów, zmienić rozmiar, dodać efekt najechania kursorem i wprowadzić inne ważne zmiany.
Ikonek tych można używać we wszystkich rodzajach bloków Spectra, w tym w bloku Lista ikon, Pole informacyjne, Przyciski i FAQ.
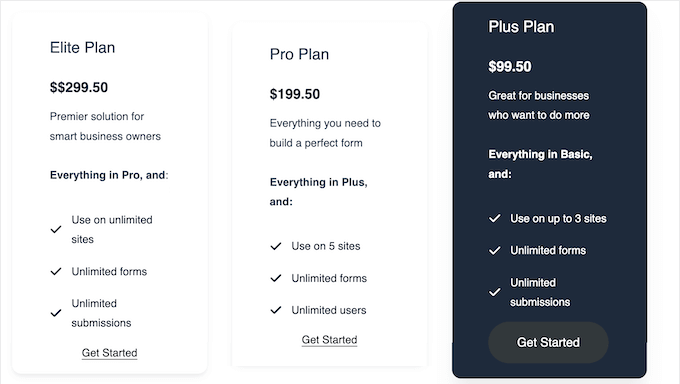
17. Bloki e-handlu
Czy chcesz sprzedawać online cyfrowe pliki do pobrania lub fizyczne przedmioty?
Spectra może tworzyć przyciągające wzrok i bogate w informacje listy produktów, dzięki takim blokom jak oceny gwiazdkowe, recenzje i tabele z cenami.

Możesz również wyświetlać swoje produkty w sliderze Spectra, a następnie przypisać unikatową uproszczoną nazwę do poszczególnych slajdów. W ten sposób klienci mogą przejść bezpośrednio do każdego produktu wyświetlanego w sliderze Spectra.
18. Tworzenie dynamicznych treści
Dynamiczne treści zapewniają bardziej spersonalizowane wrażenia, co może zwiększyć twoje zaangażowanie i współczynniki konwersji.
Może to również sprawić, że twoje treści będą świeże i angażujące, nawet dla stałych odwiedzających. Można na przykład wyświetlać różne wpisy na blogu, wyróżniające się obrazki lub produkty.
Mając to na uwadze, z przyjemnością dowiesz się, że Spectra może wyświetlać różne treści w oparciu o takie czynniki, jak data, kategoria, strona lub wpis. Można również zdefiniować treść zastępczą, którą Spectra wyświetli, gdy dynamiczne informacje będą niedostępne.
Co więcej, jeśli zaktualizujesz treść źródłową, Spectra automatycznie zaktualizuje wszystkie twoje dynamiczne bloki, by miały wpływ na te zmiany.
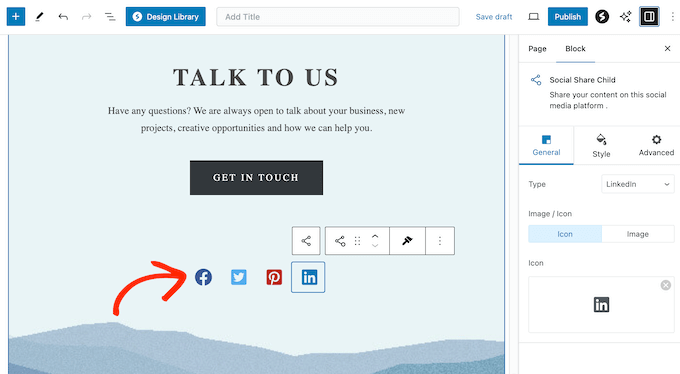
19. Blokady mediów społecznościowych
Spectra posiada szereg bloków społecznościowych. Na początek ma blok Social Share, który ułatwia odwiedzającym udostępnianie twoich wpisów i stron na blogu na wszystkich głównych platformach.

Czy regularnie wpisujesz na Instagram piękne zdjęcia, obrazki lub cyfrowe dzieła sztuki i grafiki?
Następnie możesz osadzać te treści na swojej witrynie internetowej, korzystając z bloku kanału Instagramu. Możesz także wybrać układ siatki lub karuzeli, wyświetlać hashtagi i podpisy, a nawet łączyć kanały z wielu kont Instagramu w jeden własny kanał zdjęć w WordPress.
Co więcej, jeśli uaktualnisz do wersji Spectra Pro, będzie ona automatycznie pobierać nowe wpisy z twojego konta na Instagramie i wyświetlać je na twoim blogu lub witrynie internetowej WordPress. W ten sposób możesz mieć pewność, że odwiedzający zawsze zobaczą twoją najnowszą treść.
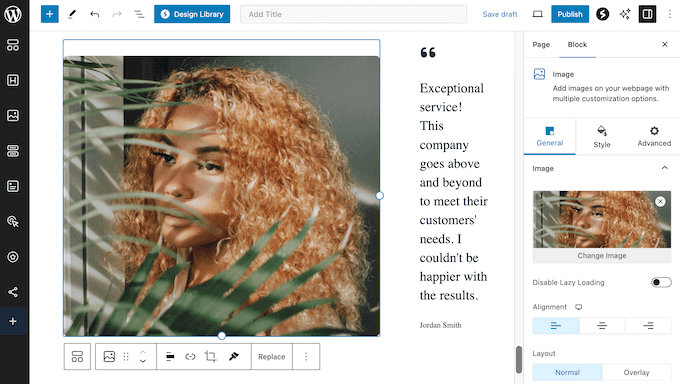
20. Wyświetlanie uwag własnych klientów
Chcesz wyświetlić dowód społeczny na twojej witrynie internetowej? W takim razie Spectra ma blok Testimonials, który pozwala pokazać nazwę klienta, firmę i awatar w ładnym układzie, wraz z tekstem jego opinii.

Jeśli prezentujesz te uwagi klientów w formie suwaka, możesz wybrać, ile referencji ma zawierać, a także dostosować szybkość i kierunek suwaka.
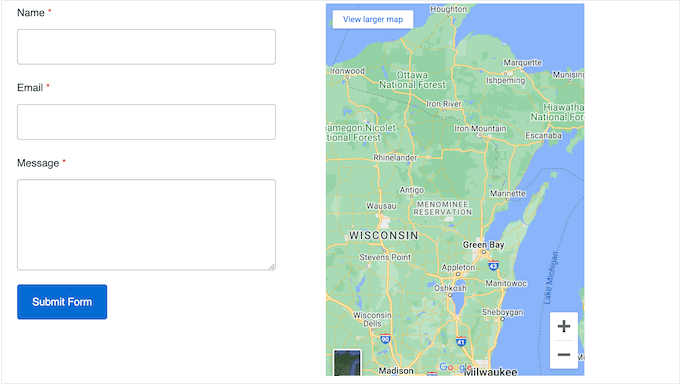
21. Integracja z Google Maps
Tworzysz witrynę internetową dla obiektu, takiego jak pensjonat lub hotel? Alternatywnie, możesz chcieć pokazać pobliskie atrakcje turystyczne lub pomóc klientom znaleźć twoje biuro. Dzięki Spectra możesz dodać mapę Google do swojej witryny bez konieczności tworzenia własnego klucza API.

Następnie można umieścić na mapie nieograniczoną liczbę znaczników.
Po wykonaniu tej czynności możesz ustawić język mapy tak, aby pasował do docelowych użytkowników twojej witryny internetowej. Jest to szczególnie przydatne, jeśli tworzysz wielojęzyczną witrynę internetową WordPress lub kierujesz ją do międzynarodowej publiczności.
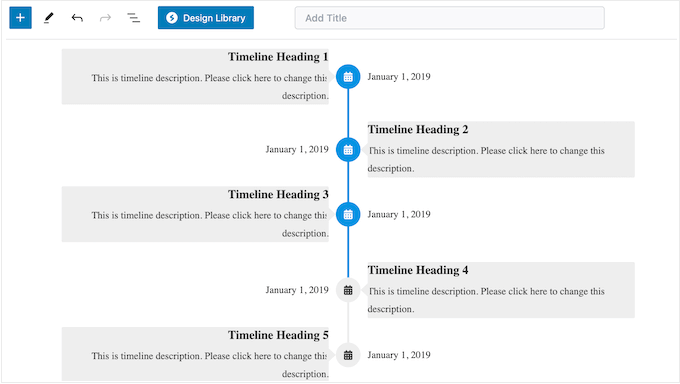
22. Harmonogram wydarzeń
Historia może być skomplikowana, zwłaszcza gdy trzeba zrozumieć wiele różnych dat, faktów i innych informacji.
Spectra umożliwia stworzenie wizualnej osi czasu, która jest idealna do wyświetlania wydarzeń, relacji lub innych chronologicznych informacji.

Więcej informacji na ten temat można znaleźć w naszym przewodniku na temat dodawania pięknych osi czasu wydarzeń.
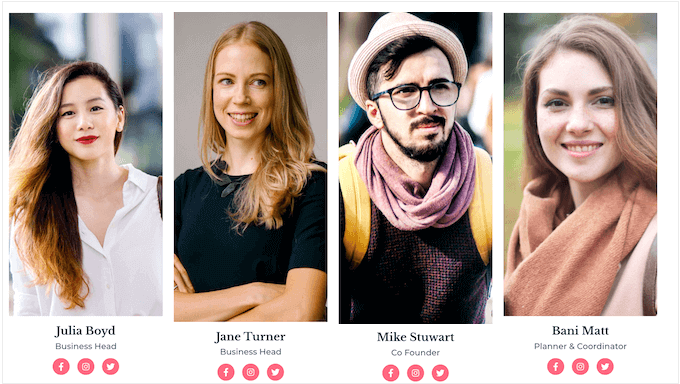
23. Tworzenie pięknych profili pracowników
Tworzysz witrynę internetową dla firmy? W takim przypadku możesz zaprezentować swoich pracowników za pomocą bloku Spectra’s Team.

Pozwala to na wyświetlenie imienia i nazwiska, zdjęcia profilowego i biogramu każdego pracownika w uporządkowanym układzie. Ponadto możesz dodać odnośniki do mediów społecznościowych, aby odwiedzający i potencjalni klienci mogli dowiedzieć się więcej o każdym pracowniku.
24. Treść w kartach
Treść nakartach to świetny sposób na wyświetlenie wielu informacji na małej przestrzeni, bez przytłaczania czytelnika. Mając to na uwadze, blok kart Spectra jest idealny do wyświetlania funkcji produktów, opcji usług i innych ważnych informacji.
25. Pomoc techniczna dla animacji Lottie
Lottie to popularny format animacji oparty na JSON, który można skalować w górę lub w dół bez pikselizacji.
Jeśli używasz animacji Lottie, Spectra ma blok Lottie Animations, który może wyświetlać te animacje. Możesz także ustawić animacje tak, aby były odtwarzane po przewinięciu, najechaniu kursorem lub kliknięciu, a także wybrać, czy animacja ma być zapętlana w sposób ciągły, czy odtwarzana jednorazowo.
26. Galerie i (okno) lightbox
Czy obrazki stanowią dużą część twojej witryny internetowej? Na przykład, możesz prowadzić portfolio fotograficzne lub sprzedawać obrazki online.
Spectra umożliwia wyświetlanie grafiki w wielu układach za pomocą bloku galerii.

Czasami możesz chcieć pokazać większe wersje obrazków w galerii. W takim przypadku Spectra może wyświetlać twoją treść w wyskakującym okienku lightbox, które pojawia się nad stroną lub wpisem.
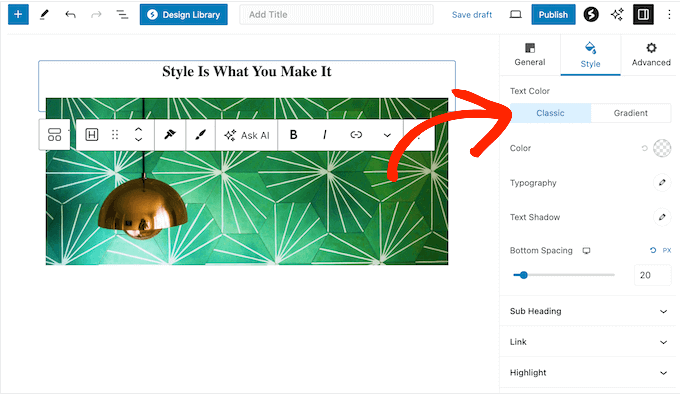
27. W pełni konfigurowalny tekst
Tekst jest ważną częścią większości witryn internetowych, a Spectra ułatwia tworzenie własnych nagłówków, podtytułów, stylów akapitów i nie tylko. Można na przykład używać gradientów, cieni tekstu, animacji, a nawet własnych czcionek.
Można również zmienić rozmiar, kolor i wyrównanie.

Może to pomóc wzmocnić twój branding, a nawet zwrócić uwagę odwiedzającego na najważniejszy tekst na stronie.
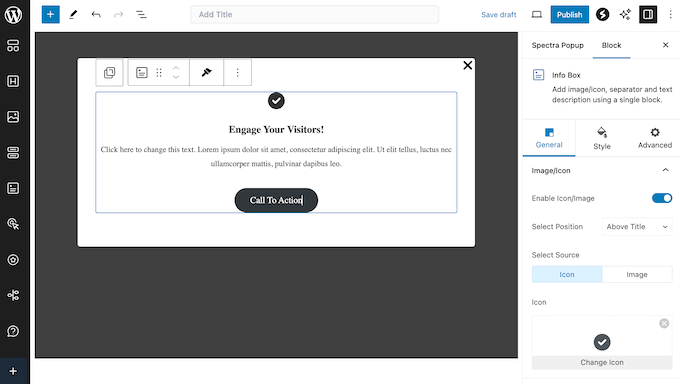
28. Kreator wyskakujących okienek
Spectra jest wyposażona w przyjazny dla użytkownika kreator popupów, który pozwala wyświetlać ważne informacje lub wezwania do działania w przyciągający wzrok sposób. Możesz wybierać z biblioteki gotowych projektów modalnych Spectra lub tworzyć własne od podstaw.

Po wykonaniu tej czynności można uruchomić te wyskakujące okienka na podstawie zachowania odwiedzającego, takiego jak wczytywanie strony lub zamiar wyjścia, lub użyć własnego działania. W ten sposób można wyświetlić odpowiednie wyskakujące okienko właściwej osobie we właściwym czasie.
Niezależnie od sposobu wyświetlania wyskakującego okienka, możesz wybrać jedną z wielu animacji wejścia, w tym zanikanie, odbijanie i powiększanie.
Po uaktualnieniu do wersji Spectra Pro dostępna jest również opcja wyświetlania poza kanwą, która umożliwia przesuwanie treści z boku i często jest mniej uciążliwa dla odwiedzających.
Gdy jesteś zadowolony z tego, jak skonfigurowany jest popup, możesz dokładnie kontrolować, gdzie pojawia się on na twojej witrynie internetowej. Na przykład, możesz kierować reklamy na określone strony docelowe lub wykluczyć niektóre strony, aby twoje wyskakujące okienka nigdy nie pojawiały się na tych treściach.
29. Style i układy bloków wielokrotnego użycia
Czasami można użyć tego samego stylu w wielu miejscach. Na przykład, możesz chcieć użyć tych samych własnych czcionek, schematu kolorów i odstępów dla każdego bloku FAQ.
W takim przypadku Spectra umożliwia skopiowanie/wklejenie dokładnie tego samego projektu do innego bloku. Idąc dalej, Spectra obsługuje również kopiowanie i wklejanie między witrynami, dzięki czemu można skopiować cały własny konfigurator na dowolną inną witrynę internetową, na której zainstalowana jest Spectra.
30. Społeczność i pomoc techniczna
W przeciwieństwie do niektórych innych kreatorów witryn internetowych, Spectra płynnie integruje się z domyślnym edytorem bloków WordPress. Oznacza to, że możesz projektować strony za pomocą interfejsu, który już znasz, bez konieczności pisania ani jednej linii kodu.
Jednak odpowiedni projekt witryny internetowej może zwiększyć ruch na stronie, liczbę zapisów na listę mailingową, sprzedaż i ogólną liczbę konwersji. Przy tak wysokiej stawce możesz potrzebować dodatkowej pomocy, aby jak najlepiej wykorzystać Spectra. Na początek dostępna jest szczegółowa baza wiedzy, do której można uzyskać dostęp 24/7.

Znajdziesz tu instrukcje krok po kroku, jak zainstalować i włączać Spectrę, aż po dokumentację dla programistów.
Dostępne są również filmowe poradniki i grupa na Facebooku, gdzie można uzyskać pomoc od innych użytkowników Spectra. Poza tym możesz przejść na blog Spectra, aby uzyskać porady dotyczące projektowania stron docelowych o wysokiej konwersji, informacyjnych stron, które pojawią się wkrótce i wiele więcej.

Jeśli korzystasz z darmowej wtyczki, możesz wpisać się na forum Spectra na WordPress.org i uzyskać odpowiedzi na podstawowe pytania.
Wpisy na forach wsparcia powinny zawierać jak najwięcej informacji, ponieważ pomaga to ekspertom szybko zrozumieć twój problem i wpisać pomocną odpowiedź. Więcej informacji na ten temat można znaleźć w naszym przewodniku na temat tego, jak prawidłowo poprosić o pomoc techniczną WordPress.
Wreszcie, jeśli uaktualnisz do wtyczki premium, otrzymasz również profesjonalną pomoc techniczną, dzięki czemu możesz przesłać zgłoszenie i uzyskać pomoc bezpośrednio od zespołu Spectra.
Recenzja Spectra: Ceny i plany
Jeśli dopiero zaczynasz lub masz ograniczony budżet, możesz pobrać wersję lite Spectra z WordPress.org.
Ta darmowa wtyczka zawiera wybór dodatkowych widżetów, wzorców, układów stron i szablonów. Integruje się również z edytorem bloków WordPress, dzięki czemu można korzystać z tych projektów w znanym interfejsie. Jeśli jednak chcesz odblokować pełną kolekcję widżetów, układów, szablonów i zestawów witryn internetowych, musisz dokonać aktualizacji do wtyczki premium.

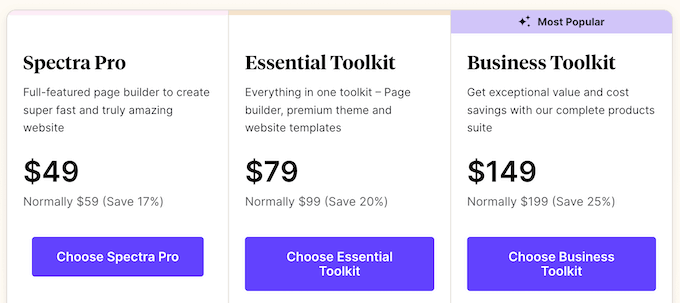
W przeciwieństwie do niektórych innych wtyczek WordPress, istnieje jedna licencja Spectra Pro, która obejmuje wszystkie funkcje i projekty. Koszt będzie się jednak różnić w zależności od liczby witryn internetowych, na których chcesz korzystać ze Spectry.
Jeśli prowadzisz pojedynczego bloga, witrynę internetową lub sklep internetowy, licencja będzie kosztować 49 USD.
Posiadasz kilka witryn internetowych, takich jak wiele blogów w sieci marketingu afiliacyjnego? W takim przypadku możesz zainstalować Spectrę na maksymalnie 10 witrynach internetowych za 59 USD.
Wreszcie, jeśli prowadzisz agencję programistyczną WordPress, możesz zainstalować Spectra na maksymalnie 10 000 witryn za 69 USD.
Recenzja Spectra: Czy jest to odpowiedni kreator witryn internetowych dla Ciebie?
Po zapoznaniu się z funkcjami, pomocą techniczną i opcjami cenowymi, jesteśmy przekonani, że Spectra to świetna wtyczka do tworzenia stron. Dodaje ona nowe bloki, szablony i funkcje do standardowego edytora bloków WordPress, dzięki czemu można tworzyć bardziej zaawansowane projekty.
Jest również w pełni responsywny na urządzeniach mobilnych i umożliwia wyświetlanie różnych treści na komputerach stacjonarnych, smartfonach i tabletach. Możesz także tworzyć dynamiczne treści, wyskakujące okienka, siatki produktów WooCommerce i wiele więcej bez konieczności pisania ani jednej linii kodu.
Mamy nadzieję, że ta recenzja Spectry pomogła ci zdecydować, czy jest to odpowiedni kreator witryn internetowych dla ciebie. Możesz również zapoznać się z naszym przewodnikiem na temat wyboru najlepszego oprogramowania do projektowania stron internetowych lub zobaczyć nasz ekspercki wybór najlepszych rozwiązań analitycznych dla użytkowników WordPressa.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



Spectra User Reviews
Please share your Spectra review to help others in the community.