Szukasz wtyczki do pokazu slajdów, ale czujesz się przytłoczony wszystkimi możliwościami wyboru?
Zaufaj mi, rozumiem to. Istnieje mnóstwo wtyczek do pokazu slajdów, a wybranie niewłaściwej może być prawdziwą katastrofą dla twojej witryny internetowej.
W WPBeginner pracowaliśmy z niezliczonymi właścicielami witryn internetowych, którzy zmagali się ze słabą wydajnością, karami SEO i niezadowolonymi użytkownikami. Wszystko z powodu złego pokazu slajdów wtyczki (w rzeczywistości uruchomiliśmy nawet własną usługę optymalizacji szybkości witryny, aby pomóc tym ludziom).
Dlatego w tej recenzji poddaję Soliloquy pod lupę. Zamierzam sprawdzić, czy Soliloquy spełnia oczekiwania i zapewnia te piękne pokazy slajdów bez poświęcania wydajności twojej witryny internetowej.
Czy jest to więc odpowiednia wtyczka do pokazu slajdów? Przekonajmy się w tej szczegółowej recenzji Soliloquy.

Recenzja Soliloquy: Dlaczego warto używać go w WordPress?
Pozwól, że zadam ci pytanie: czy prezentujesz swoje zdjęcia, dzieła sztuki lub obrazki w najlepszym możliwym świetle? Jeśli nie, to być może brakuje ci potężnego narzędzia: pokazu slajdów!
Pokazy slajdów mogą zaprezentować twoją treść w interaktywny i angażujący sposób. Właśnie dlatego można je zobaczyć na wielu witrynach internetowych, zwłaszcza na ważnych stronach, takich jak strony docelowe, strony główne i strony sprzedaży.
Pokaz slajdów można zbudować za pomocą kodu, ale bądźmy szczerzy, to ból głowy, którego nikt nie potrzebuje. Na szczęście istnieje łatwiejszy sposób: Soliloquy. Jest to popularna wtyczka do WordPressa umożliwiająca tworzenie pięknych sliderów obrazów i filmów.

Możesz tworzyć pokazy slajdów za pomocą kreatora przeciągnij i upuść, który został zaprojektowany tak, aby wyglądał jak standardowy edytor treści WordPress.
W ten sposób można tworzyć wszelkiego rodzaju pokazy slajdów przy użyciu interfejsu, który wydaje się znajomy.

Ale nie daj się zwieść łatwości obsługi – Soliloquy jest pełen potężnych funkcji.
Może zabezpieczyć twoją witrynę przed kradzieżą obrazków poprzez wyłączenie prawego przycisku myszy dla wszystkich twoich sliderów, włączać i wyłączać slidery automatycznie na podstawie harmonogramu ustawionego przez ciebie, a nawet tworzyć slajdy z istniejących stron, wpisów i niestandardowych typów treści.

W przeciwieństwie do większości innych pokazów slajdów, Soliloquy jest zbudowany z myślą o wydajności, więc nie spowolni twojej witryny internetowej.
Jeśli szukasz darmowej wtyczki do sliderów, to możesz pobrać Slider by Soliloquy z oficjalnego repozytorium WordPress. Umożliwia ona tworzenie nieograniczonej liczby pokazów slajdów i dodawanie ich do twojej witryny za pomocą krótkich kodów lub bloków.

Jeśli jednak chcesz odblokować zaawansowane funkcje, takie jak planowanie, ochrona obrazków i dynamiczne pokazy slajdów, musisz uaktualnić do wersji premium.
Recenzja Soliloquy: Czy jest to odpowiednia wtyczka do pokazu slajdów?
Chcesz zaprezentować swoje najlepsze treści w sposób, który przyciągnie uwagę? Pokazy slajdów są twoją odpowiedzią! Idealnie nadają się do wyróżniania obrazków, najpopularniejszych produktów WooCommerce, najnowszych filmów, opinii klientów – co tylko chcesz.
Chociaż można tworzyć pokazy slajdów za pomocą kodu, sprytni właściciele witryn internetowych oszczędzają czas, korzystając z wtyczki. Właśnie dlatego w tej recenzji zagłębiam się w Soliloquy. Ten pokaz slajdów WordPress jest popularnym wyborem, a w tej recenzji Soliloquy zamierzam zbadać dlaczego.
1. Łatwy w użyciu
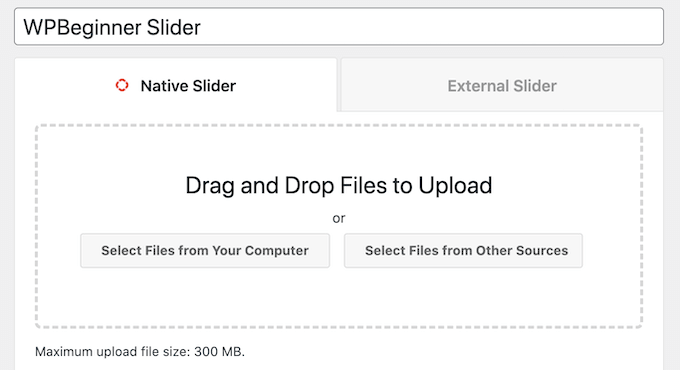
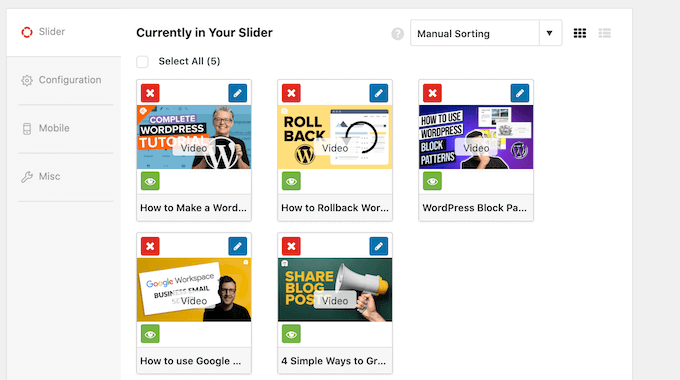
Soliloquy umożliwia tworzenie pokazów slajdów w ciągu kilku minut, dzięki łatwemu w użyciu interfejsowi. Po pierwsze, wybierasz obrazki lub filmy, które chcesz zaprezentować. Soliloquy umożliwia pobieranie ich z twojej biblioteki multimediów, przesyłanie ich z komputera, a nawet osadzanie ich z zewnętrznych witryn, takich jak YouTube.
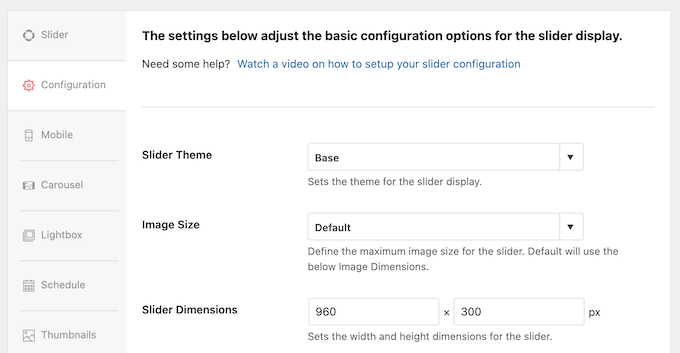
Następnie możesz skonfigurować pokaz slajdów, przechodząc przez różne ustawienia.

Każda opcja jest opatrzona jasnym wyjaśnieniem, dzięki czemu zawsze będziesz dokładnie wiedzieć, co robisz.
Gdy będziesz zadowolony z tego, jak wszystko wygląda, po prostu naciśnij przycisk “Opublikuj”, a twój pokaz slajdów będzie gotowy do użycia.

Po wykonaniu tej czynności można dodać pokaz slajdów do dowolnej strony, wpisu lub obszaru gotowego na widżet za pomocą krótkiego kodu, który wtyczka tworzy automatycznie, lub bloku Soliloquy.
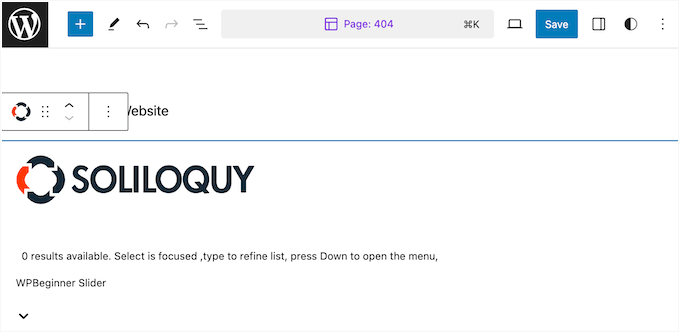
Jeśli korzystasz z jednego z nowszych motywów z włączonymi blokami, możesz nawet umieścić slider za pomocą edytora całej witryny. W ten sposób możesz wyświetlać slajdy na stronach, których nie możesz edytować za pomocą standardowego edytora treści WordPress, takich jak szablon strony 404 Twojej witryny.

2. Obsługa filmów z serwisów YouTube, Vimeo, Wistia i Self-hosted.
Soliloquy radzi sobie również z filmami! Obsługuje filmy z YouTube, Vimeo i Wistia, dzięki czemu można łatwo tworzyć angażujące pokazy slajdów wideo, które wyglądają świetnie na każdym urządzeniu.

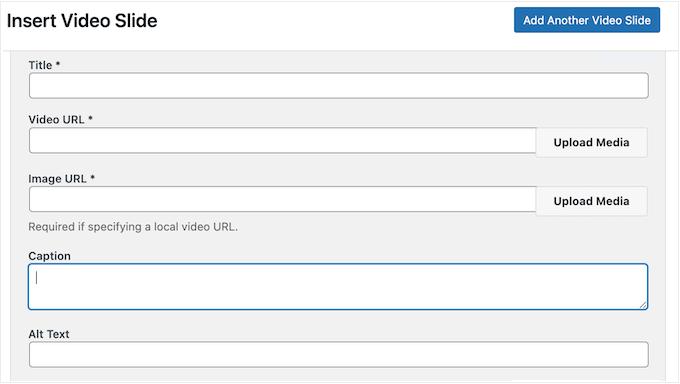
Wystarczy wkleić adres URL filmu w ustawieniach pokazu slajdów, a Soliloquy automatycznie utworzy dla niego slajd.
Oznacza to, że nie musisz poświęcać czasu na pobieranie, formatowanie i przesyłanie filmów wewnątrz wtyczki Soliloquy. Jest to bardzo wygodne, zwłaszcza jeśli masz już kanał YouTube lub podobny i chcesz promować swoje filmy na swojej witrynie WordPress.

Chociaż nigdy nie polecałbym przesyłania filmów bezpośrednio do WordPressa, Soliloquy pomaga w technicznej obsłudze filmów hostowanych samodzielnie, jeśli takie są twoje preferencje.
Po dodaniu twoich filmów możesz dostosować suwak za pomocą wszystkich typowych ustawień Soliloquy, takich jak układy, przejścia i inne. Następnie wystarczy osadzać pokaz slajdów na twojej witrynie za pomocą krótkiego kodu lub poręcznego bloku Soliloquy.

3. Stylizacja twoich pokazów slajdów
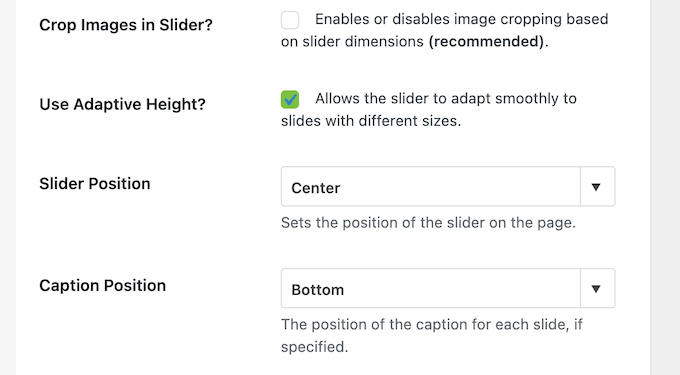
Jak już wspomniałem w tej recenzji Soliloquy, istnieje wiele sposobów na stylizację twoich sliderów, dzięki czemu będą wyglądać świetnie z każdym motywem WordPress. Możesz modyfikować rozmiary obrazków, dostosowywać wymiary slajdów, dodawać lub usuwać przydatne elementy sterujące i wiele więcej.

Można również zmienić sposób działania pokazu slajdów, np. ustawić zapętlanie lub automatyczne odtwarzanie slajdów. W ten sposób możesz dokładnie kontrolować wygląd i zachowanie slajdów na twojej witrynie WordPress.
Ale tutaj sprawy stają się naprawdę interesujące: Soliloquy ma te fajne rzeczy zwane dodatkami, które dają jeszcze więcej opcji. Na przykład, istnieje dodatek Slider Themes, który pozwala wybierać spośród gotowych szablonów, dzięki czemu można stworzyć oszałamiający pokaz slajdów w kilka sekund.

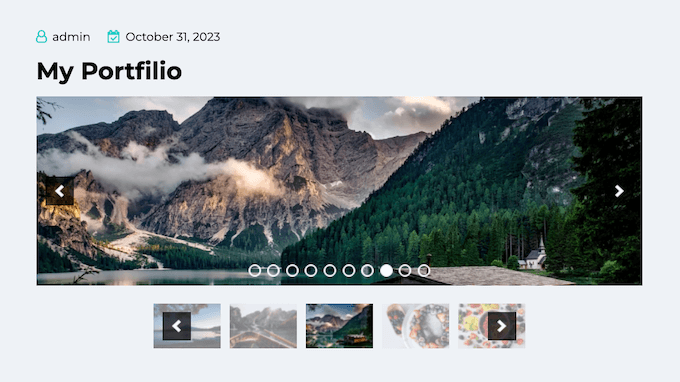
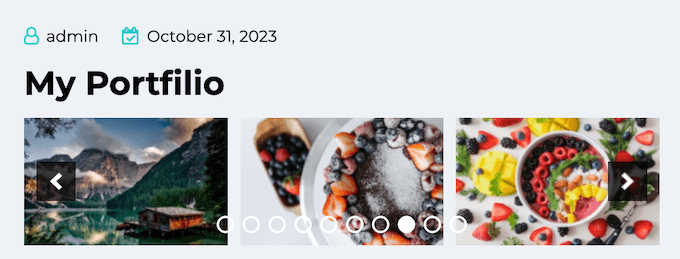
A jeśli masz pokaz slajdów z dużą ilością treści, dodatek Miniaturki może być ratunkiem.
Dzięki niemu odwiedzający twoją stronę mogą przejść do dowolnego slajdu, klikając jego miniaturkę.

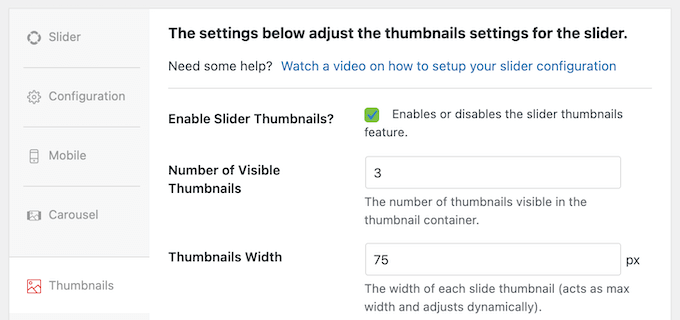
Wystarczy włączyć dodatek, zaznaczyć pole wyboru, aby włączyć nawigację po miniaturkach, a następnie dostosować wygląd i zachowanie tych miniaturek.
Można również kontrolować liczbę wyświetlanych miniaturek i ich zapętlenie.

4. Wbudowane wyskakujące okienka (okna)lightbox
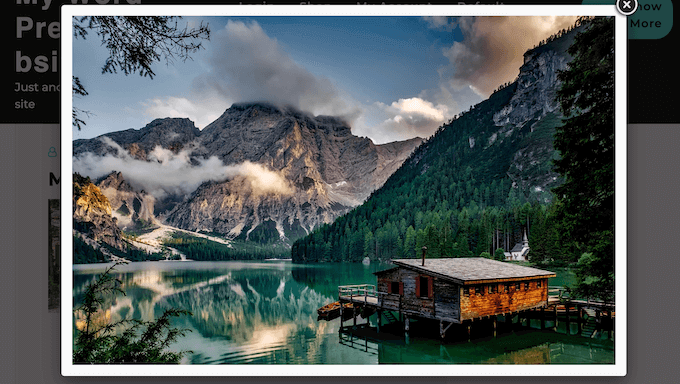
Oto fajna funkcja, która może naprawdę uatrakcyjnić twój pokaz slajdów: Soliloquy pozwala wyświetlać twoje slajdy w wyskakującym okienku (okno) lightbox.
Oznacza to, że gdy ktoś kliknie slajd, pojawi się on w dedykowanym oknie, które nakłada się na resztę twojej strony. Tło zostanie przyciemnione, dzięki czemu cała uwaga skupi się na treści twojego pokazu slajdów.
(Okno) lightbox to idealne rozwiązanie, gdy chcesz zaprezentować swoje obrazki lub filmy bez rozpraszania uwagi. To jak tworzenie mini-galerii bezpośrednio na twojej witrynie internetowej.

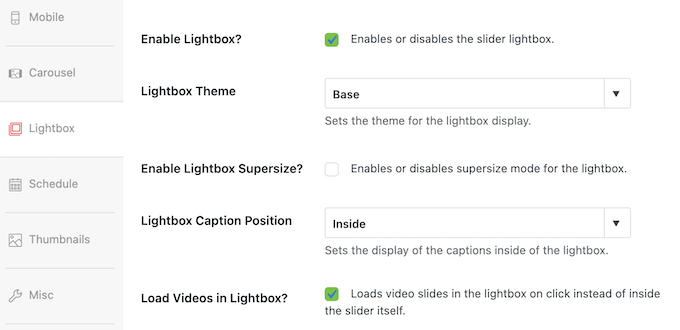
Możesz włączać i wyłączać lightbox dla poszczególnych pokazów slajdów po prostu zaznaczając pole w edytorze Soliloquy.
Następnie istnieje wiele sposobów na dostosowanie lightboxa do własnych potrzeb. Można na przykład zmienić motyw, włączyć nawigację za pomocą klawiatury, dodać efekty przejścia i nie tylko. Zamierzasz stworzyć wciągające i angażujące doświadczenie dla twoich odwiedzających.

5. Zoptymalizowany pod kątem wydajności
Porozmawiajmy teraz o szybkości. Wszyscy wiemy, jak ważne jest, aby witryna internetowa wczytywała się szybko, prawda? Nikt nie chce czekać, aż strona wpełznie na jego ekran.
Niestety, niektóre wtyczki do pokazów slajdów mogą naprawdę spowolnić twoją witrynę. Soliloquy jest jednak inny. Wtyczka została stworzona z myślą o wydajności, dzięki czemu możesz prezentować na swoim blogu WordPress obrazki w wysokiej rozdzielczości bez poświęcania szybkości.
Oto jak to robią: Soliloquy najpierw wczytuje twój slajd okładki, a następnie pozostałe slajdy są wczytywane asynchronicznie. Dzięki temu czas wczytywania strony jest szybszy, co poprawia wrażenia odwiedzających, zmniejsza współczynnik odrzuceń i zatrzymuje ludzi na twojej witrynie na dłużej.
6. Responsywność mobilna
W dzisiejszych czasach więcej osób przegląda sieć na swoich telefonach niż na komputerach stacjonarnych. Według naszych statystyk korzystania z Internetu, ruch mobilny stanowi prawie 55% całego ruchu w sieci. To bardzo dużo!
Jest więc rzeczą oczywistą, że twoja witryna internetowa musi wyglądać niesamowicie na każdym urządzeniu, w tym na pokazach slajdów.
Mając to na uwadze, żadna recenzja Soliloquy nie byłaby kompletna bez potwierdzenia, że jest ona responsywna i przystosowana do urządzeń mobilnych od razu po wyjęciu z pudełka. Twoje pokazy slajdów automatycznie dostosują się, aby wyglądać świetnie na mniejszych ekranach.
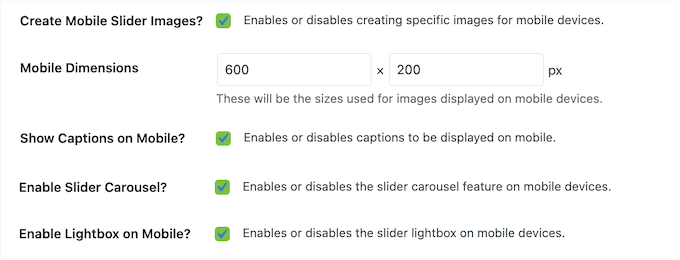
Jeśli jednak te ustawienia nie działają dla twojej witryny internetowej, możesz je zastąpić i ustawić unikatowe wymiary dla urządzeń mobilnych.

Możesz także włączać i wyłączać podpisy na urządzeniach mobilnych, a także dokonywać innych modyfikacji, aby twoje pokazy slajdów wyglądały idealnie na każdym telefonie i tablecie.
7. Tworzenie slajdów z dowolnego wpisu, strony lub własnego typu treści
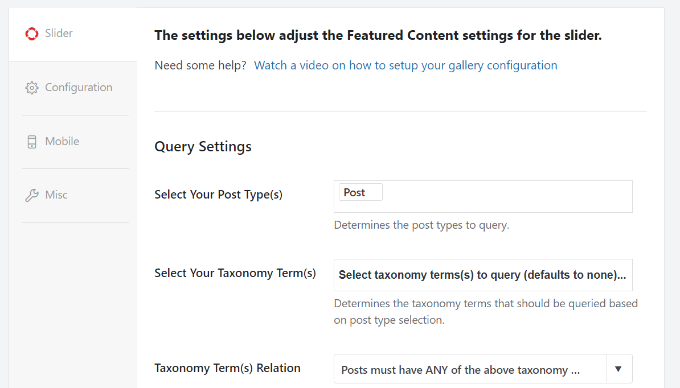
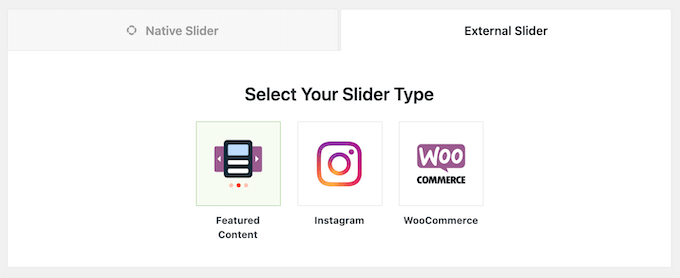
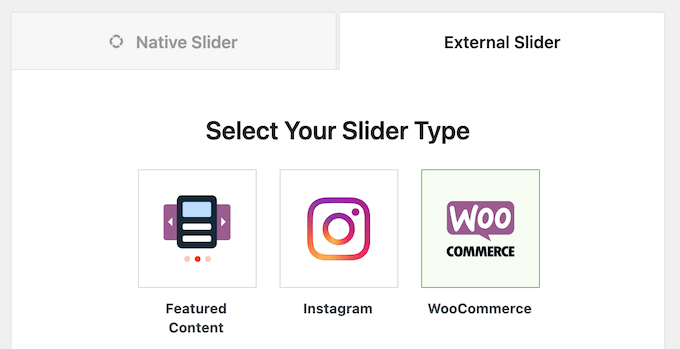
Dodatek Soliloquy’s Featured Content może zamienić dowolną stronę, wpis lub niestandardowy typ treści w pokaz slajdów. Na przykład, jeśli używasz wtyczki z referencjami, możesz zamienić te referencje w slajdy.
Jest to szybki i łatwy sposób na wykorzystanie twojej istniejącej treści bez konieczności jej ręcznego odtwarzania w Soliloquy.
Po włączaniu dodatku możesz wybrać funkcję Treść jako twoje źródło.

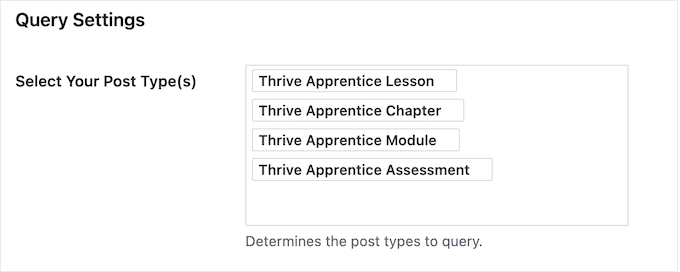
Po wykonaniu tej czynności możesz użyć ustawień, aby wybrać treść, której chcesz użyć.
Na przykład, jeśli sprzedajesz kursy online za pomocą wtyczki takiej jak Thrive Apprentice, możesz wybrać “Thrive Apprentice Lesson” jako typ treści.

Następnie możesz skonfigurować ustawienia i dodać pokaz slajdów do twojej witryny za pomocą krótkiego kodu lub bloku Soliloquy, tak jak każdy inny pokaz slajdów.
8. Przekształcanie prezentacji i plików PDF w pokazy slajdów
Oto fajna funkcja, która może zaoszczędzić mnóstwo czasu i wysiłku: Soliloquy może przekształcić twoje prezentacje i pliki PDF w piękne, mobilne, responsywne pokazy slajdów, które mają dokładnie te same obrazki, kroje pisma i formatowanie, co oryginalne pliki.
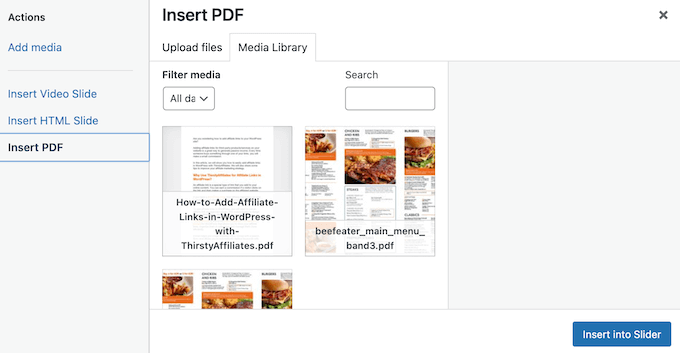
Jest bardzo łatwy w użyciu. Wystarczy zainstalować i włączyć dodatek PDF Slider, aby uzyskać dostęp do nowej karty “Wstaw PDF”. Tutaj możesz wybrać dowolny plik PDF z biblioteki multimediów WordPress lub przesłać plik PDF z twojego lokalnego komputera.

Soliloquy zajmie się resztą, przekształcając twój plik PDF w 111111 interaktywny pokaz slajdów, idealny do prezentacji, demonstracji produktów lub innych treści, które chcesz zaprezentować w atrakcyjny wizualnie sposób.
9. Tworzenie własnych karuzel
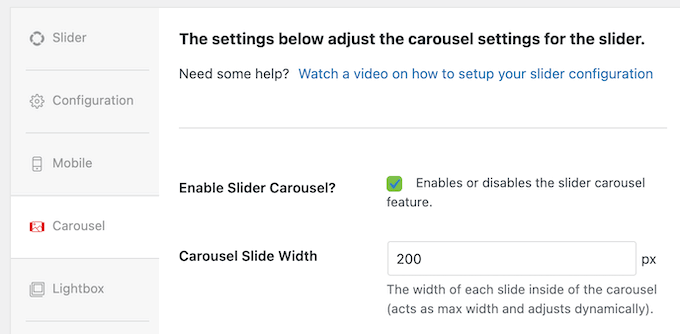
Domyślnie Soliloquy wyświetla jeden slajd na raz. Ale co jeśli chcesz wyświetlać wiele slajdów jednocześnie? Nie ma problemu! Dodatek Carousel od Soliloquy pozwala przekształcić dowolny pokaz slajdów w dynamiczną karuzelę.

Wystarczy zainstalować i włączać dodatek, a w edytorze Soliloquy pojawi się nowa opcja: Enable Slider Carousel.
Zaznacz to pole, a twój pokaz slajdów natychmiast stanie się karuzelą, wyświetlającą wiele slajdów jednocześnie.

Oczywiście masz pełną kontrolę nad wyglądem i zachowaniem karuzeli. Możesz dostosować liczbę slajdów wyświetlanych jednocześnie, modyfikować odstępy między slajdami, a nawet kontrolować szybkość przewijania.
10. Zaplanuj pokaz slajdów
Wyobraź sobie teraz, że prowadzisz witrynę internetową z wieloma pokazami slajdów, może nawet promującymi wydarzenia czasowe, takie jak wyprzedaże lub kody kuponów. Ręczne dodawanie i usuwanie tych pokazów slajdów może być naprawdę uciążliwe. Ponadto, jeśli przegapisz termin, twoi odwiedzający mogą zobaczyć nieaktualne informacje. Nie wygląda to dobrze, prawda?
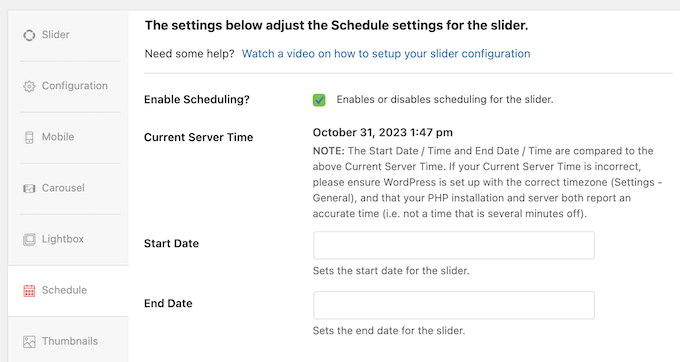
Dzięki dodatkowi Harmonogram Soliloquy, możesz ustawić datę rozpoczęcia i zakończenia pokazu slajdów.

Planując pokazy slajdów z wyprzedzeniem, możesz mieć pewność, że odwiedzający zawsze zobaczą aktualne, istotne treści, bez względu na to, jak bardzo jesteś zajęty. To jak ustawienie pokazów slajdów na autopilocie!
Tego rodzaju zautomatyzowane przepływy pracy mogą zaoszczędzić mnóstwo czasu i wysiłku, jednocześnie poprawiając wrażenia odwiedzających.
11. Zapobieganie kradzieży obrazków
Kopiowanie obrazków w Internecie jest bardzo łatwe. Jeśli tworzysz oryginalne treści, złodzieje treści i obrazków mogą ukraść twoją pracę, aby wykorzystać ją we własnych projektach. Mając to na uwadze, ważne jest, aby zabezpieczyć twoją oryginalną pracę.
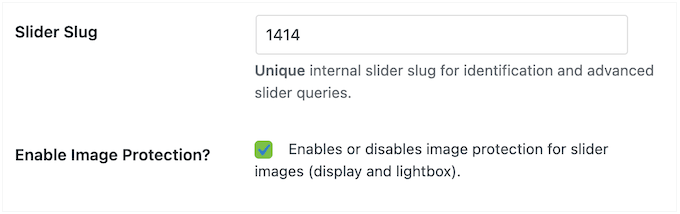
Jak już wspomniałem w tej recenzji Soliloquy, posiada on dodatek Protection, który wyłącza klikanie prawym przyciskiem myszy zarówno w pokazie slajdów, jak i w (oknie) lightbox. Utrudnia to użytkownikom pobieranie twoich obrazków bez twojej zgody.
Włączanie tej ochrony jest bardzo proste. Po zainstalowaniu dodatku, wszystkie nowo utworzone slidery będą domyślnie zabezpieczone. A jeśli masz już istniejące slidery, możesz łatwo włączyć lub wyłączyć ochronę dla nich indywidualnie za pomocą prostego pola wyboru w edytorze Soliloquy. To bardzo proste!

12. Dostosuj własne ustawienia domyślne
Soliloquy posiada szczegółowe ustawienia, które pozwalają na tworzenie całkowicie własnych pokazów slajdów. Jednak konfiguracja tych ustawień wymaga czasu, zwłaszcza jeśli masz bardzo specyficzne wymagania.
Czy nie byłoby wspaniale, gdybyś mógł raz ustawić preferowaną konfigurację i automatycznie zastosować ją do wszystkich nowych pokazów slajdów?
Można to zrobić za pomocą dodatku Defaults. To przydatne narzędzie pozwala zdefiniować twoje domyślne ustawienia pokazu slajdów, dzięki czemu nie musisz za każdym razem konfigurować ich od zera.
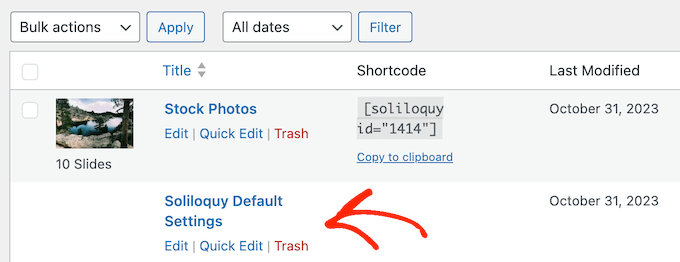
Po zainstalowaniu i włączaniu tego dodatku, pojawi się nowa opcja ustawień domyślnych Soliloquy.

Po prostu otwórz go w edytorze i skonfiguruj ustawienia dokładnie tak, jak chcesz – takie jak wymiary, przejścia, elementy sterujące i inne.
Po zapisaniu twoich domyślnych ustawień, Soliloquy automatycznie zastosuje je do każdego nowego pokazu slajdów, który utworzysz. Oszczędza to mnóstwo czasu i wysiłku, pozwalając skupić się na tworzeniu pięknych pokazów slajdów bez konieczności powtarzania tych samych kroków konfiguracji w kółko.
13. Zamień produkty WooCommerce w pokazy slajdów
Jeśli prowadzisz sklep internetowy, pokazy slajdów mogą być fantastycznym sposobem na zaprezentowanie twoich produktów i zwiększenie sprzedaży. Wystarczy zainstalować dodatek WooCommerce, a Soliloquy będzie w stanie pobrać twoje produkty WooCommerce i przekształcić je w pokaz slajdów.

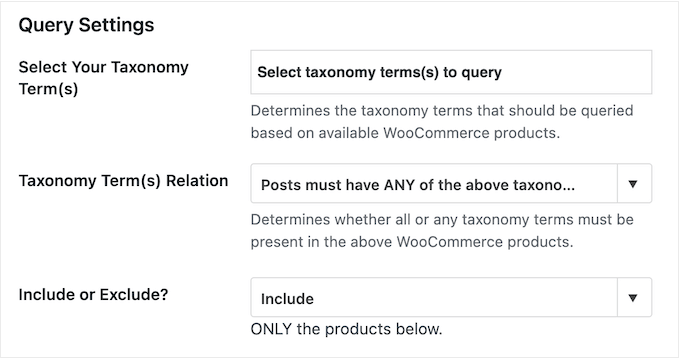
Podczas tworzenia pokazu slajdów można wykluczyć lub uwzględnić produkty WooCommerce, które mają określoną taksonomię, wyświetlać tylko produkty z funkcji lub wyprzedaży, filtrować elementy na podstawie ceny i nie tylko.
Możesz nawet wybrać konkretne produkty, które będą pełnić funkcję Twoich slajdów.

Oznacza to, że możesz tworzyć wysoce ukierunkowane pokazy slajdów, które prezentują dokładnie te produkty, które chcesz, bez konieczności ręcznego tworzenia slajdów dla każdego z nich.
Po wybraniu twoich produktów możesz skonfigurować sposób działania pokazu slajdów. Możesz na przykład zdecydować się na pokazanie lub ukrycie tytułu produktu, dodanie odnośnika do przedmiotu w twoim sklepie internetowym i nie tylko.

14. Tworzenie dynamicznych pokazów slajdów
Czasami możesz chcieć utworzyć slidery z określonych grup obrazków, takich jak wszystkie pliki w określonym katalogu, NextGEN Gallery lub wszystkie obrazki dołączone do określonego wpisu.
Czy nie byłoby wspaniale, gdybyś mógł po prostu powiedzieć Soliloquy, aby pobrał te obrazki i automatycznie utworzył pokaz slajdów, bez konieczności ponownego przesyłania wszystkiego?
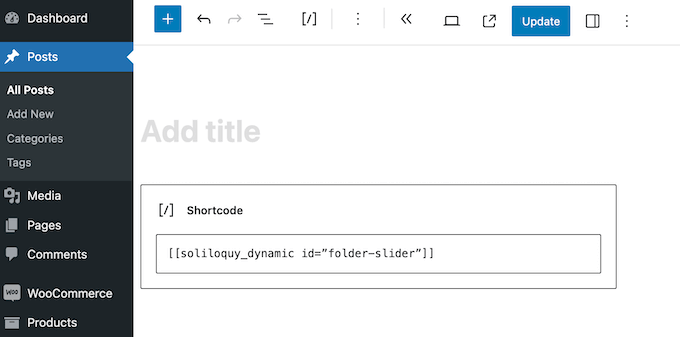
W tym miejscu z pomocą przychodzi dodatek Dynamic addon. To potężne narzędzie pozwala dynamicznie tworzyć slidery za pomocą własnych shortcodes. Wystarczy zainstalować i włączyć dodatek, a następnie napisać krótki kod, który mówi Soliloquy, jaką treść chcesz dołączyć do pokazu slajdów.
Następnie możesz dodać ten krótki kod do dowolnej strony, wpisu lub obszaru gotowego na widżet, a Soliloquy dynamicznie utworzy pokaz slajdów.

Istnieje wiele różnych krótkich kodów, których można używać z dodatkiem Dynamic, dlatego zalecamy zapoznanie się z oficjalną dokumentacją Soliloquy, aby uzyskać wszystkie szczegóły i przykłady. Ale zaufaj mi, ten dodatek jest przełomem dla każdego, kto chce z łatwością tworzyć dynamiczne pokazy slajdów.
15. Zoptymalizowany pod kątem wyszukiwarek
To jest bardzo ważne. Google uwielbia szybkie witryny internetowe i zwykle umieszcza je wyżej w wynikach wyszukiwania. Ale prezentowanie tych pięknych obrazków w wysokiej rozdzielczości może czasami spowolnić działanie, co zaszkodzi twoim wysiłkom SEO.
Mając to na uwadze, będziesz chciał zrobić wszystko, co w twojej mocy, aby zwiększyć szybkość i wydajność twojej witryny internetowej WordPress.
Dobrą wiadomością jest to, że Soliloquy najpierw wczytuje slajd okładki, a następnie sprytnie wczytuje pozostałe slajdy asynchronicznie. Oznacza to, że nie spowolni to twojej witryny, co jest świetne dla SEO obrazków i ogólnego SEO WordPress. To rozwiązanie korzystne dla obu stron.
16. Profesjonalna i wspólnotowa pomoc techniczna
W tej recenzji Soliloquy widzieliśmy już, jak z łatwością można tworzyć 111111 piękne, mobilne, responsywne slidery. Jednak nawet w przypadku najbardziej przyjaznych dla użytkownika narzędzi mogą pojawić się pytania lub potrzebne będą dodatkowe wskazówki.
Jeśli jesteś majsterkowiczem, Soliloquy ma wiele zasobów, które mogą ci pomóc. Na początek dostępna jest szczegółowa dokumentacja online.

Jest też blog Soliloquy.
Znajdziesz tam szczegółowe samouczki krok po kroku, a także porady na ogólne tematy, takie jak zarabianie pieniędzy na WordPressie. Podczas pisania tej recenzji Soliloquy często korzystałem z obu tych zasób.

A co najlepsze? Możesz uzyskać dostęp do wszystkich tych zasób bez względu na to, czy pobierzesz darmową wtyczkę Slider by Soliloquy, czy kupisz licencję premium.
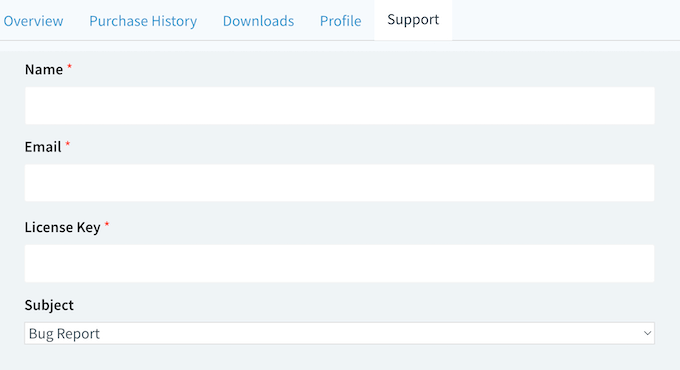
Jeśli kupisz licencję premium, otrzymasz dostęp do profesjonalnej pomocy technicznej. Wystarczy zgłosić prośbę o pomoc techniczną, a członek zespołu Soliloquy odpowie tak szybko, jak to możliwe. Ich celem jest zapewnienie płynnego i udanego korzystania z Soliloquy.

Recenzja Soliloquy: Plany cenowe
Teraz porozmawiajmy o tym, jak dostać w swoje ręce Soliloquy.
Jeśli szukasz darmowej wtyczki, to możesz pobrać Slider by Soliloquy z oficjalnego repozytorium WordPress. Ta wtyczka WordPress umożliwia tworzenie nieograniczonej liczby pokazów slajdów i filmów dla twojej witryny internetowej.
Ale jeśli chcesz odblokować pełną moc Soliloquy – rzeczy takie jak tworzenie pokazów slajdów z produktów WooCommerce, plików PDF i istniejącej treści WordPress, dodawanie wyskakujących okienek lightbox, tworzenie karuzeli i planowanie pokazów slajdów – będziesz chciał pobrać licencję premium.

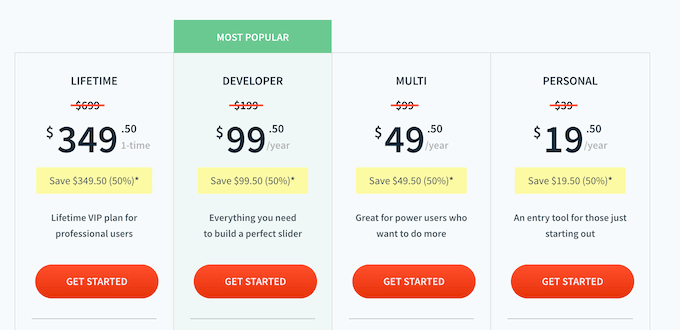
Do wyboru są 4 plany premium:
- Osobiste. Jest to idealny punkt wyjścia dla początkujących lub osób z ograniczonym budżetem. Za 19,50 USD rocznie otrzymujesz 1 rok pomocy technicznej i 1 rok aktualizacji. Zaawansowani klienci mogą również dostosować swoje slidery za pomocą własnego CSS, co jest idealne, jeśli lubisz majsterkować.
- Multi. Jeśli chcesz szybko tworzyć profesjonalnie wyglądające slidery, plan Multi jest świetną opcją. Za 49,50 USD rocznie plan ten odblokowuje gotowe szablony, dzięki czemu można szybko tworzyć profesjonalnie zaprojektowane pokazy slajdów. Można również zainstalować dodatek Zabezpieczony, który jest niezbędny dla fotografów, grafików i wszystkich innych osób tworzących oryginalne treści online.
- Developer. Zaprojektowany dla agencji programistycznych WordPress i tych, którzy zarządzają wieloma witrynami internetowymi, plan Developer umożliwia korzystanie z Soliloquy na maksymalnie 25 witrynach. Obejmuje on również dodatek WooCommerce, dzięki czemu jest idealny dla sklepów internetowych. Za 199 USD rocznie otrzymujesz wszystkie narzędzia potrzebne do tworzenia oszałamiających pokazów slajdów dla siebie i swoich klientów.
- Żywotność. Jest to najlepszy pakiet Soliloquy. Przeznaczony dla agencji programistycznych WordPress, możesz używać Soliloquy Lifetime na maksymalnie 25 witrynach internetowych, tak długo, jak chcesz. Posiada również wbudowane funkcje zarządzania klientami i pomoc techniczną dla WordPress multisite.
Niezależnie od tego, czy jesteś zwykłym blogerem, rozwijającą się firmą, czy profesjonalistą WordPress, Soliloquy ma plan, który pasuje do twoich potrzeb i budżetu.
Recenzja Soliloquy: Czy warto?
Podsumujmy tę recenzję Soliloquy. Podsumowując, jestem przekonany, że jest to najlepsza wtyczka do WordPress do tworzenia pokazów slajdów. Jest zoptymalizowana pod kątem wydajności, dzięki czemu możesz tworzyć piękne pokazy slajdów i filmów bez wpływu na szybkość i wydajność twojej witryny internetowej.
Jest również lekki i łatwy w użyciu, dzięki czemu można tworzyć pokazy slajdów w ciągu kilku minut.
Jeśli potrzebujesz bardziej zaawansowanych funkcji, istnieje mnóstwo dodatków. Możesz dodawać wyskakujące okienka lightbox, budować karuzele, planować swoje pokazy slajdów – możliwości są nieograniczone.
Jeśli dopiero zaczynasz, to Personal jest przystępnym cenowo planem, który pozwala na tworzenie dowolnej liczby pokazów slajdów. Jest to idealne rozwiązanie dla początkujących i oszczędnych użytkowników. Jeśli jednak tworzysz oryginalne treści, to zdecydowanie polecam licencję Multi, ponieważ zawiera ona dodatek Zabezpieczony.
Jeśli prowadzisz agencję programistyczną WordPress, możesz używać Soliloquy Developer na maksymalnie 25 witrynach internetowych. Jest to idealne rozwiązanie do szybkiego i łatwego tworzenia pokazów slajdów dla wszystkich twoich klientów.
Ponadto Developer integruje się z WooCommerce, więc jest to również świetna opcja, jeśli prowadzisz sklep internetowy.
Wreszcie, Soliloquy Lifetime dodaje potężne funkcje zarządzania klientami, więc jest to kolejna świetna opcja dla freelancerów WordPress, agencji i każdego, kto zarządza witrynami internetowymi klientów.
Mam nadzieję, że ta recenzja Soliloquy pomogła ci zdecydować, czy jest to odpowiedni pokaz slajdów dla twojej witryny internetowej WordPress. Możesz również dowiedzieć się, jak wybrać najlepsze oprogramowanie do projektowania stron internetowych lub zapoznać się z naszą ekspercką listą najlepszych kreatorów stron typu “przeciągnij i upuść“.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



Soliloquy User Reviews
Please share your Soliloquy review to help others in the community.