Szukasz recenzji Page Builder by SiteOrigin, która pomoże Ci zdecydować, czy jest to odpowiedni kreator stron dla Ciebie?
SiteOrigin pozwala tworzyć responsywne, niestandardowe strony za pomocą edytora typu „przeciągnij i upuść”. Jest zoptymalizowany pod kątem wydajności, płynnie integruje się z wbudowanymi edytorami WordPress i jest wyposażony w szereg dodatków premium.
W tej recenzji Page Builder by SiteOrigin przyjrzymy się bliżej temu popularnemu kreatorowi stron, aby sprawdzić, czy jest odpowiedni dla Twojej witryny WordPress.

Recenzja Page Builder by SiteOrigin: Czy jest dla Ciebie odpowiedni?
SiteOrigin to kreator stron typu przeciągnij i upuść, który działa z każdym motywem WordPress. Jeśli dopiero zaczynasz lub masz ograniczony budżet, możesz pobrać darmowy plugin Page Builder by SiteOrigin z WordPress.org i zacząć od razu.

Ten darmowy wtyczka pozwala tworzyć niestandardowe projekty stron przy użyciu standardowych widżetów WordPress i płynnie integruje się z edytorami treści WordPress.
Mimo to, możesz tworzyć wszelkiego rodzaju strony, korzystając z intuicyjnego interfejsu i bez konieczności pisania ani jednej linijki kodu.

Możesz również dostosować każdą część projektu, w tym zmieniać odstępy, obramowania, wypełnienie i marginesy. Podczas edycji zmiany będą pojawiać się w czasie rzeczywistym, dzięki czemu możesz wypróbować wiele różnych ustawień, aby zobaczyć, co wygląda najlepiej.
Jednakże, jeśli zaktualizujesz do wersji premium wtyczki SiteOrigin, uzyskasz dostęp do pełnej gamy dodatków.
Często odblokowują one dodatkowe ustawienia i funkcje dla standardowych widżetów SiteOrigin. Na przykład będziesz mógł przekształcać obrazy za pomocą nakładek tekstowych, animacji CSS i kształtów, lub wyświetlać swoje obrazy w wyskakującym okienku lightbox.
Możesz również używać potężnych dodatków, takich jak Toggle Visibility, aby wyświetlać różne treści użytkownikom mobilnym, tabletowym i komputerowym, lub tworzyć ekskluzywne treści tylko dla członków, które pojawiają się tylko zalogowanym użytkownikom.
Recenzja Page Builder by SiteOrigin: Czy jest dla Ciebie odpowiedni?
Dzięki odpowiedniemu kreatorowi stron możesz stworzyć profesjonalnie wyglądającą stronę internetową, która bez problemu przekształci odwiedzających w użytkowników, subskrybentów e-mail i klientów.
W tej recenzji Page Builder by SiteOrigin sprawdzimy, czy jest to właściwy wybór dla Twojej strony internetowej.
1. Kreator przeciągnij i upuść
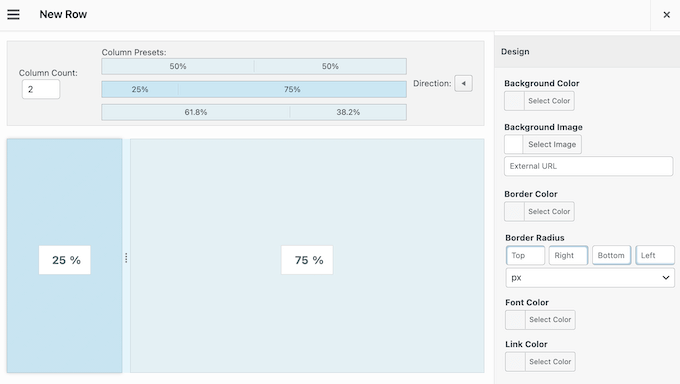
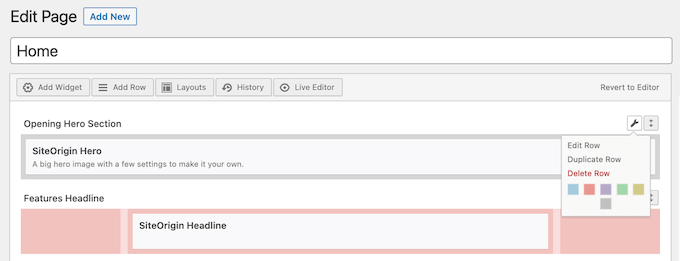
Page Builder by SiteOrigin ma przyjazny dla użytkownika edytor, w którym możesz przenosić widżety, zmieniać rozmiar kolumn, zmieniać kolejność wierszy i wiele więcej, używając prostego przeciągania i upuszczania. Pozwala to na tworzenie wszelkiego rodzaju stron docelowych, stron sprzedażowych i innych projektów.

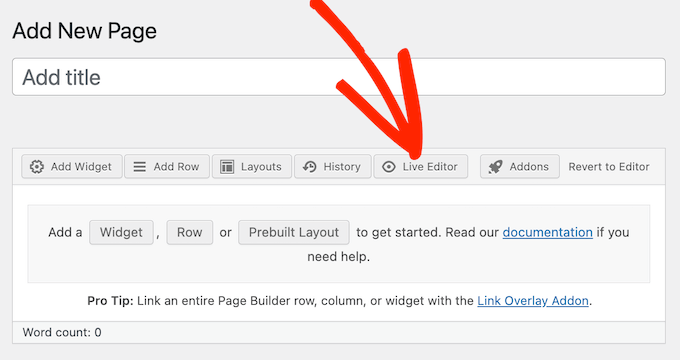
Podczas wprowadzania zmian edytor na żywo pokazuje dokładnie, jak strona będzie wyglądać po opublikowaniu w Twojej witrynie WordPress. W ten sposób możesz dopracować swoją treść w czasie rzeczywistym i bez pisania ani jednej linijki kodu.
W przeciwieństwie do niektórych innych kreatorów stron, będziesz dodawać i przenosić elementy za pomocą paska bocznego, a nie bezpośrednio w podglądzie na żywo. Chociaż jest to podobne do kreatora motywów, może to wymagać pewnej praktyki, jeśli jesteś przyzwyczajony do pracy z innymi kreatorami stron metodą przeciągnij i upuść, takimi jak SeedProd.
2. Integracja z edytorami WordPress
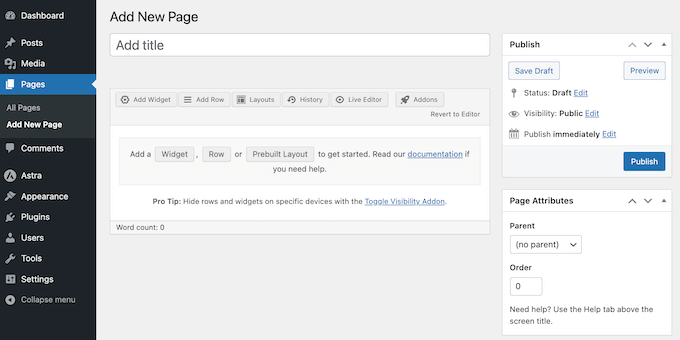
Edytor SiteOrigin integruje się płynnie z panelem administracyjnym WordPress, dzięki czemu możesz go używać wszędzie. Aby rozpocząć, możesz otworzyć dowolną stronę lub wpis w standardowym edytorze bloków WordPress, a następnie uruchomić kreator stron SiteOrigin jednym kliknięciem przycisku.

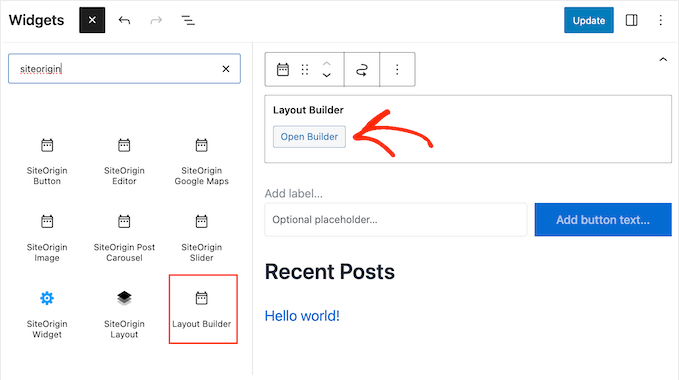
Alternatywnie, możesz wstawić układ Page Builder do edytora bloków WordPress.
Na koniec, jeśli zainstalujesz darmowy SiteOrigin Widgets Bundle, możesz użyć bloku SiteOrigin Widget. W ten sposób możesz tworzyć niestandardowe układy, a następnie wyświetlać je w pasku bocznym, stopce lub dowolnym innym obszarze gotowym na widżety.

3. Kompatybilny z każdym motywem WordPress
Page Builder by SiteOrigin jest kompatybilny z każdym standardowym motywem WordPress. Oznacza to, że możesz używać dowolnego motywu, jaki chcesz, lub zmieniać motywy bez utraty swoich projektów SiteOrigin.
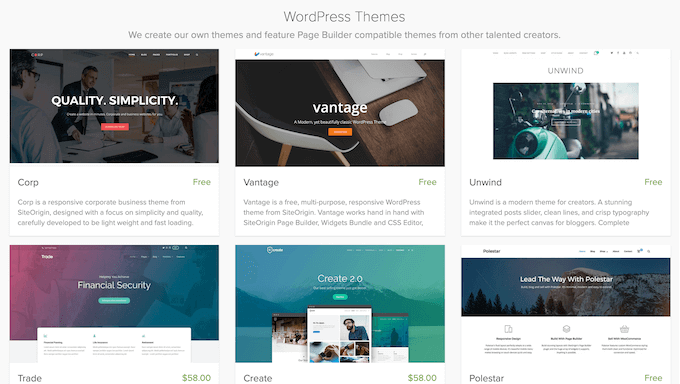
Szukasz nowego motywu WordPress? SiteOrigin stworzył gamę darmowych motywów, które są zaprojektowane do idealnej współpracy z ich Page Builderem.

4. Integruje się z widżetami WordPress
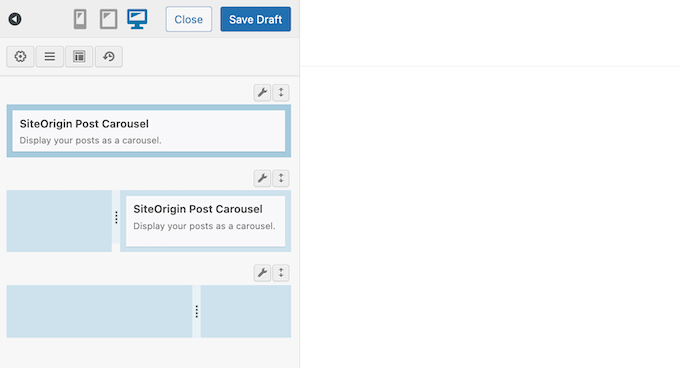
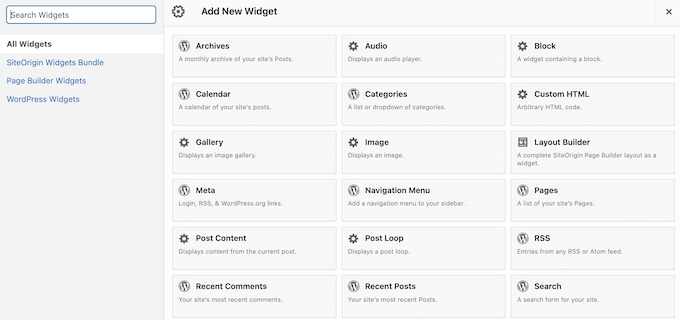
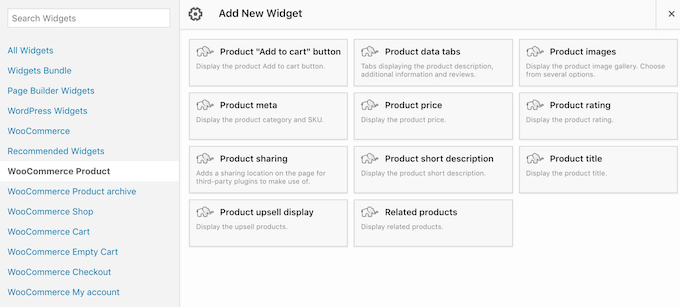
Page Builder by SiteOrigin jest kompatybilny ze wszystkimi standardowymi widżetami WordPress, dzięki czemu możesz kontynuować pracę z treściami, które już znasz. Po prostu otwórz panel „Dodaj nowy widżet”, a następnie wybierz widżet, którego chcesz użyć.

Następnie SiteOrigin doda ten widżet do aktualnie wybranej wiersza, gotowy do edycji lub zmiany kolejności za pomocą przeciągania i upuszczania.
5. Responsywność mobilna
Według naszych statystyk korzystania z Internetu, mobilny ruch internetowy stanowi prawie 55% całego ruchu internetowego. Mając to na uwadze, Twoje strony powinny wyglądać równie dobrze na smartfonach i tabletach, jak i na komputerach stacjonarnych.
Dobra wiadomość jest taka, że wszelkie treści tworzone za pomocą Page Builder by SiteOrigin będą domyślnie responsywne mobilnie. Biorąc to pod uwagę, strony, które zaprojektujesz, będą świetnie wyglądać, niezależnie od tego, z jakiego urządzenia korzysta odwiedzający.
6. Zoptymalizowany pod kątem wydajności
Podczas tworzenia układów Page Builder generuje i optymalizuje niezbędny kod w tle. W rzeczywistości, według strony SiteOrigin, Page Builder jest do 100 razy lżejszy niż inne popularne systemy siatek.
Mając to na uwadze, SiteOrigin może poprawić szybkość ładowania Twoich stron. Jest również kompatybilny z wieloma popularnymi wtyczkami do optymalizacji wydajności i buforowania.
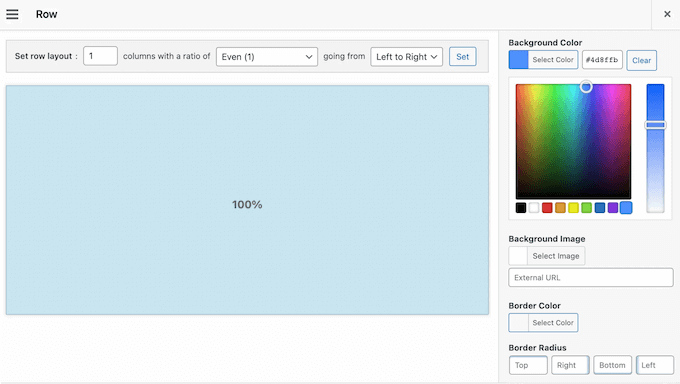
7. Style wierszy i widżetów
SiteOrigin oferuje style wierszy i widżetów, które pozwalają na precyzyjne dostosowanie treści. Obejmuje to zmianę tła, dopełnień i odstępów między kolumnami.

Bardziej zaawansowani właściciele witryn mogą nawet używać niestandardowego CSS, aby stworzyć całkowicie unikalny projekt.
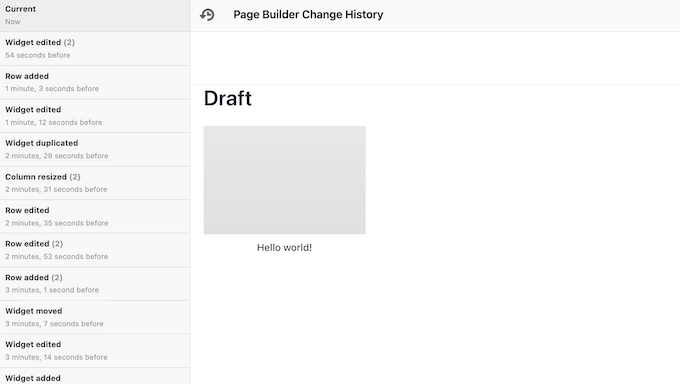
8. Przeglądarka historii
SiteOrigin ma wbudowaną przeglądarkę historii, która pozwala cofnąć ostatnie zmiany, a nawet przywrócić wcześniejszą wersję projektu. Ułatwia to wypróbowanie wielu różnych ustawień, aby zobaczyć, co najlepiej pasuje do Twojej witryny WordPress.

9. Więcej stylów i ustawień
Wiele z dodatków premium SiteOrigin odblokowuje dodatkowe style dla domyślnych widżetów. Na przykład, możesz użyć dodatku Zakładki, aby dopracować każdą część swojej zawartości w zakładkach, w tym zmienić jej wyrównanie, promień zaokrąglenia i dopełnienie.
Ten dodatek jest również wyposażony w kilka predefiniowanych stylów zakładek, dzięki czemu możesz nadać swoim zakładkom profesjonalny wygląd za pomocą zaledwie kilku kliknięć.
Podobnie, jeśli użyjesz widżetu Testimonials do wyświetlania dowodu społecznościowego, dodatek Testimonials zapewni Ci dostęp do dodatkowych rozmiarów, układów i niestandardowych czcionek.
10. Obsługa niestandardowych typów postów
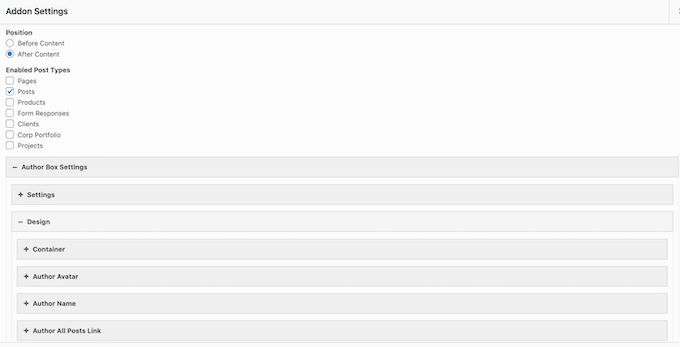
Czy używasz niestandardowych typów postów na swojej stronie internetowej? Możesz włączyć Page Builder dla niestandardowych typów postów, po prostu zaznaczając pole w ustawieniach wtyczki.
Co więcej, jeśli zaktualizujesz do wersji premium, będziesz mógł projektować niestandardowe typy postów za pomocą Page Builder. W szczególności możesz tworzyć szablony wielokrotnego użytku, definiować ustawienia typów postów, a następnie tworzyć posty tego typu bezpośrednio w edytorze SiteOrigin.
11. Twórz dynamiczne treści
Dynamiczne treści mogą zapewnić bardziej spersonalizowane doświadczenie, co może prowadzić do większej liczby konwersji i zaangażowania.
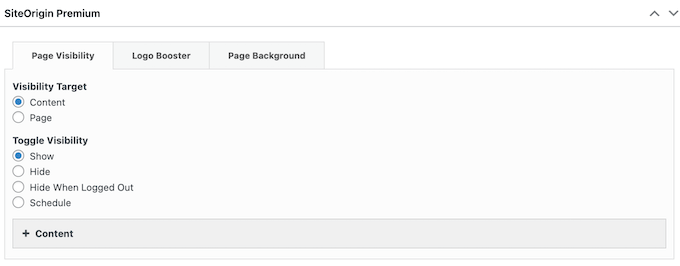
Biorąc to pod uwagę, dodatek Toggle Visibility pozwala na wyświetlanie różnych wierszy, kolumn, widżetów, a nawet całych stron treści, w zależności od różnych czynników.

Możesz włączać i wyłączać tę treść w zależności od urządzenia odwiedzającego i tego, czy jest zalogowany na konto. Na przykład, jeśli zezwalasz na rejestrację użytkowników, możesz użyć tego dodatku do wyświetlania ekskluzywnych treści tylko dla członków.
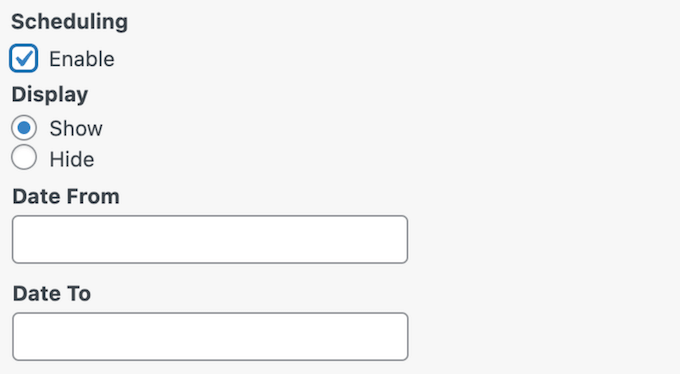
Przełącznik Widoczności może również wyświetlać unikalne treści w zależności od dnia lub godziny. To świetny sposób na utrzymanie świeżości treści, nawet dla stałych odwiedzających.
Alternatywnie, możesz zaplanować swoje promocje z wyprzedzeniem, a nawet utworzyć wiele promocji, które będą działać w różne dni tygodnia. Ten rodzaj zautomatyzowanego przepływu pracy może zaoszczędzić Ci mnóstwo czasu i wysiłku, pozwalając Ci na zasadę „ustaw i zapomnij”.

12. Dostosuj swoje strony WooCommerce
Prowadzisz rynek online lub sklep?
WooCommerce zawiera wszystkie strony potrzebne do dodawania produktów, koszyka i realizacji zakupu do Twojej witryny WordPress. Możesz jednak często zwiększyć konwersje, optymalizując te domyślne strony WooCommerce.
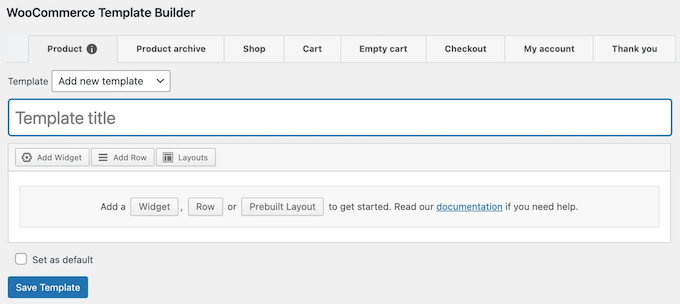
Dzięki SiteOrigin możesz tworzyć niestandardowe szablony dla WooCommerce. Pozwala to na tworzenie niestandardowych stron realizacji zamówienia, archiwów, stron koszyka, stron produktów i nie tylko.

Co więcej, możesz projektować te szablony, korzystając ze znanego interfejsu SiteOrigin Page Builder.
Po wykonaniu tej czynności możesz przypisać ten sam szablon do wszystkich stron produktów i archiwum, a następnie nadpisać ten domyślny dla konkretnych stron. W ten sposób możesz łatwo tworzyć unikalne projekty dla poszczególnych produktów, takich jak zupełnie nowa premiera lub produkt aktualnie w promocji.
Projektując swoje szablony, możesz używać dowolnych domyślnych widżetów WordPress lub SiteOrigin. Ponadto SiteOrigin udostępnia szereg widżetów zaprojektowanych specjalnie dla WooCommerce, takich jak Meta produktu, Powiązany produkt i Karty danych produktu.

13. Konfigurowalne obrazy
Uaktualniając do wersji premium wtyczki, możesz dodać nakładki tekstowe po najechaniu myszką na swoje obrazy. Możesz wybrać dokładne zdarzenie, które wyzwala każdą nakładkę, a nawet dodać osobne animacje do nakładki i tekstu w jej obrębie.
Jest to idealne rozwiązanie do dodawania większej ilości informacji do Twoich obrazów. Na przykład, jeśli prowadzisz portfolio fotograficzne lub sprzedajesz grafiki online, możesz dodać nakładkę z ceną do każdego obrazu.
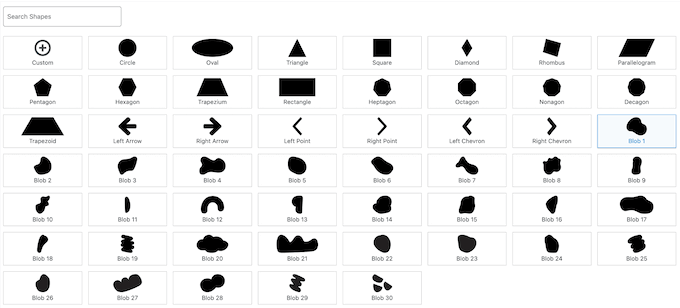
Inną opcją jest użycie dodatku SiteOrigin Image Shape. Daje on więcej sposobów na dostosowanie obrazów, w tym dodawanie efektów najechania, cieni, a nawet kształtów obrazów.

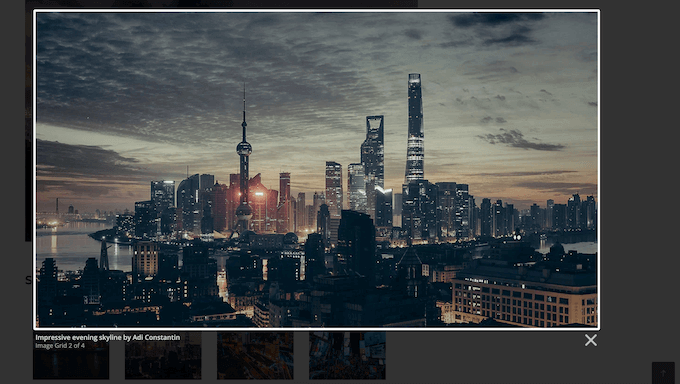
14. Galeria Lightbox
Czasami możesz chcieć wyświetlać większe wersje obrazów w widżecie Obraz, widżecie Siatka, widżecie Mur lub widżecie Suwak.
W takim przypadku SiteOrigin może wyświetlać Twoje treści w oknie typu lightbox, które pojawia się nad stroną lub wpisem.

Te galerie lightbox są w pełni konfigurowalne, dzięki czemu możesz zmienić kolor nakładki, przezroczystość, elementy sterujące nawigacją i inne.
Możesz również wyłączyć tryb lightbox na tabletach i urządzeniach mobilnych, ponieważ odwiedzający mogą mieć trudności z kontrolowaniem wyskakującego okienka na tych mniejszych ekranach.
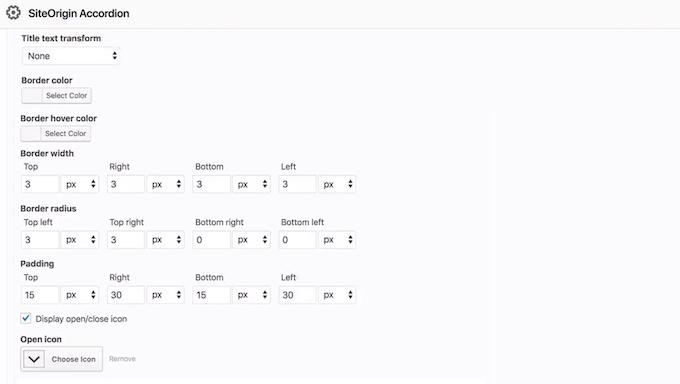
15. Konfigurowalne akordeony
Akordeon wyświetla treść w rozwijanym układzie zakładek, dzięki czemu idealnie nadaje się do prezentowania często zadawanych pytań lub szczegółów produktu. Jest to również dobra opcja, jeśli chcesz dodać dużo informacji do małej przestrzeni, nie przytłaczając czytelnika.
Dzięki dodatkowi Accordion od SiteOrigin możesz szybko tworzyć piękne układy, korzystając z kilku predefiniowanych stylów akordeonu.

Alternatywnie, możesz dostosować każdą część akordeonu WordPress, w tym zmienić jego kolor tła, wybrać nowe ikony otwierania i zamykania, zmodyfikować szerokość i promień obramowania oraz inne.
Możesz także dodać niestandardowe kolory najazdu, które pomogą odwiedzającym nawigować po akordeonach.
16. Linkowanie wewnętrzne i zewnętrzne
Linki pomagają odwiedzającym poruszać się po Twojej witrynie lub mogą nawet przekierowywać do przydatnych zasobów zewnętrznych. Dzięki SiteOrigin możesz dodawać linki do wszelkiego rodzaju treści.
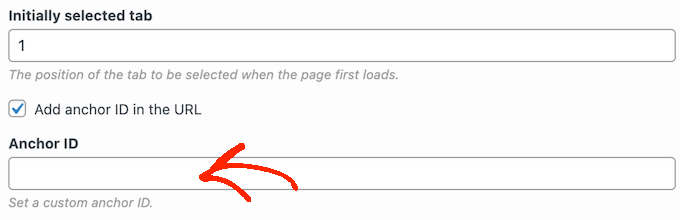
Na początek możesz użyć dodatku Anchor ID, aby połączyć się bezpośrednio z konkretnymi slajdami, kartami, elementami karuzeli i panelami akordeonu. Pozwala to użytkownikom przejść do sekcji, która ich najbardziej interesuje, dzięki czemu jest to idealne rozwiązanie dla stron z dużą ilością treści.
Aby rozpocząć, po prostu znajdź widżet, do którego chcesz dodać link, a następnie wpisz identyfikator kotwicy.

Następnie możesz połączyć się z tą dokładną treścią, używając adresu URL swojej witryny, a następnie identyfikatora kotwicy.
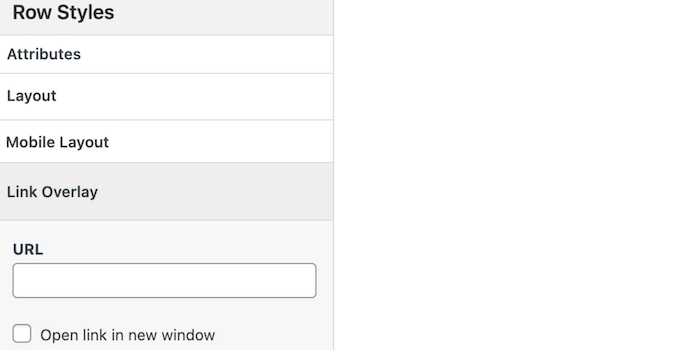
Alternatywnie, możesz zamienić dowolny wiersz, komórkę lub widżet w klikalny adres URL, używając dodatku Link Overlay. W przeciwieństwie do identyfikatorów kotwic, pozwala to na linkowanie zarówno do stron wewnętrznych, jak i zewnętrznych.

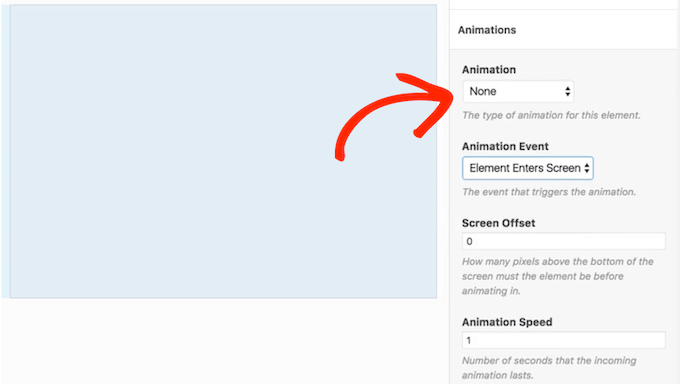
17. Animacje bloków
Dzięki dodatkowi Block Animations możesz dodawać animacje do dowolnego wiersza, kolumny lub widżetu. Po włączeniu tego dodatku możesz wybierać spośród wielu efektów, a następnie dostosowywać je, zmieniając opóźnienie, prędkość, przesunięcie ekranu i inne.

18. Odtwarzacz Animacji Lottie
Lottie to popularny format animacji oparty na JSON, który można skalować w górę lub w dół bez pikselizacji.
Jeśli używasz animacji Lottie, SiteOrigin oferuje dodatek Lottie Player. Pozwala on na dodawanie plików Lottie za pomocą SiteOrigin Page Builder lub edytora bloków WordPress. Możesz również dodawać animacje do dowolnego obszaru gotowego na widżety, takiego jak stopka WordPress lub podobna sekcja.
Po wykonaniu tej czynności możesz dopracować sposób wyświetlania tych animacji na swojej stronie, włączając automatyczne odtwarzanie, dodając kontrolki odtwarzacza, zapętlając animacje i wiele więcej.
19. Blokuj osadzanie stron trzecich
Osadzanie treści z platformy stron trzecich może sprawić, że Twoja strona internetowa będzie bardziej angażująca, bez dużego wysiłku. Jednak czasami te osadzenia mogą zbierać informacje o użytkowniku bez uzyskania zgody odwiedzającego. W ten sposób możesz przypadkowo naruszyć ważne przepisy o ochronie prywatności, w tym RODO.
Dobra wiadomość jest taka, że dodatek Embed Blocker firmy SiteOrigin może pomóc w przestrzeganiu tych przepisów. Po prostu aktywuj dodatek, a otrzymasz narzędzia do kontrolowania osadzania z platform takich jak YouTube, Twitter, Soundcloud, Spotify, TikTok i Mapy Google.
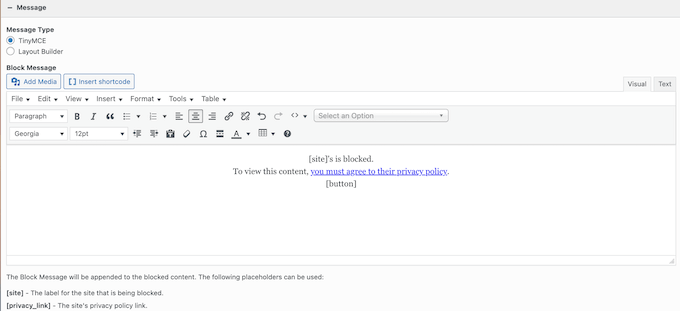
W ramach tego procesu możesz wpisać niestandardową wiadomość, którą odwiedzający zobaczą po przybyciu na Twoją stronę internetową. To Twoja szansa, aby wyjaśnić, dlaczego treść jest zablokowana i podać link do swojej polityki prywatności.

20. Konfigurowalne układy bloga
Dzięki dodatkowi Blog otrzymujesz dodatkowe opcje wyświetlania i możesz dokładnie kontrolować, jak Twoje posty pojawiają się zarówno w układzie listy, jak i układzie siatki. Możesz również filtrować posty na podstawie ich kategorii i tagów, daty publikacji, typu posta i wielu innych czynników.
Po wykonaniu tej czynności możesz zmienić kolejność swoich postów, wybrać, ile blogów ma być wyświetlanych na stronie, i zmienić sposób, w jaki SiteOrigin wyświetla posty przypięte. W ten sposób możesz dokładnie kontrolować, jakie posty odwiedzający widzą na swoim blogu WordPress.
21. Szczegółowe pola autora
Prowadzisz bloga WordPress dla wielu autorów?
Dzięki płatnemu pluginowi SiteOrigin możesz tworzyć pola informacyjne o autorze zawierające linki do mediów społecznościowych, Gravatar, biografię autora i linki do najnowszych postów pisarza. SiteOrigin automatycznie doda pole autora do każdego wpisu na blogu.

Pudełko autora widżetu jest również w pełni konfigurowalne, dzięki czemu możesz dodać własny schemat kolorów, odstępy i niestandardowe czcionki. W ten sposób możesz stworzyć pudełko autora, które doskonale uzupełni Twój motyw WordPress.
22. Nakładki karuzeli i nawigacja
Karuzele to świetny sposób na pokazanie dużej ilości informacji na małej przestrzeni, takiej jak wiele opinii klientów lub obrazów w portfolio fotograficznym.
Jeśli używasz widżetu SiteOrigin Post Carousel Widget, możesz być zainteresowany dodatkiem Carousel. Dzięki temu płatnemu dodatkowi możesz zastosować przyciągającą wzrok kolorową nakładkę do swoich karuzel. Możesz również dodać nawigację strzałkami lub kropkami, dzięki czemu odwiedzający mogą z łatwością przechodzić między różnymi slajdami.
23. Pola formularza kontaktowego
Formularz kontaktowy daje odwiedzającym łatwy sposób na zadawanie pytań lub rozmowę o produktach i usługach. Mając to na uwadze, formularz kontaktowy może pomóc Ci w generowaniu leadów lub nawet w generowaniu większej liczby sprzedaży.
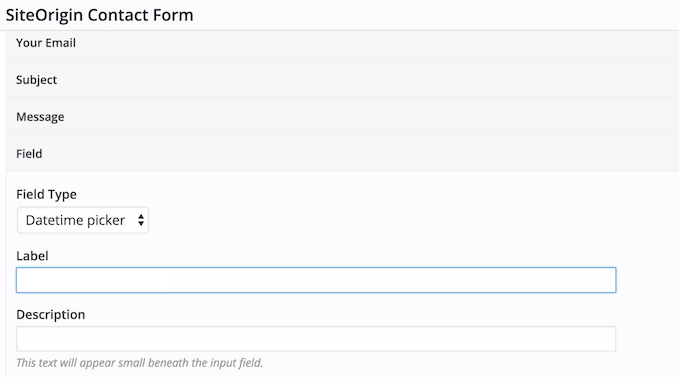
Jeśli zaktualizujesz wtyczkę SiteOrigin do wersji premium, uzyskasz dostęp do dodatkowych pól, których możesz używać w swoich formularzach kontaktowych. Obejmuje to pola lokalizacji oraz wyboru daty/godziny, dzięki czemu możesz zbierać więcej informacji od odwiedzających i potencjalnych klientów.

Co więcej, pole Lokalizacja integruje się z Google Maps API, dzięki czemu odwiedzający zobaczą swój adres na mapie. W ten sposób mogą łatwo sprawdzić, czy wpisali właściwy adres i poprawić wszelkie błędy przed przesłaniem formularza.
24. Przesyłanie wielu multimediów
Czy chcesz tworzyć piękne galerie, slidery, ramki nagłówkowe lub inne treści bogate w obrazy?
W takim przypadku dodatek Multiple Media pozwala na masowe przesyłanie plików multimedialnych. Po przesłaniu tych plików SiteOrigin utworzy nową ramkę dla każdego obrazu, gotową do indywidualnej edycji.
25. Kolorowe Tła Stron Obrazami
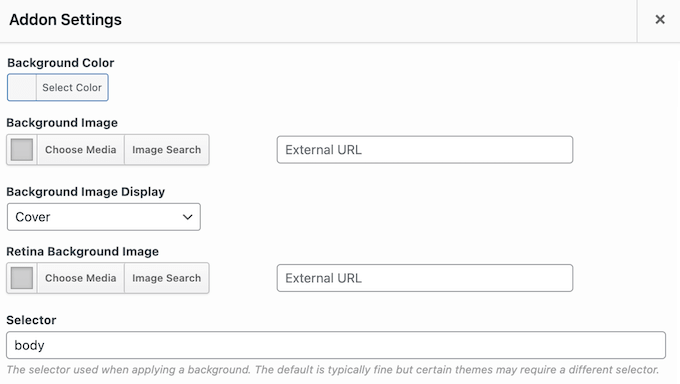
Dzięki temu dodatkowi premium możesz zastosować ten sam obraz lub kolor tła na całej swojej stronie internetowej, za pomocą zaledwie kilku kliknięć.

Alternatywnie, możesz ustawić unikalne tło dla każdej strony. Na przykład, możesz zaprojektować niestandardowe tło dla swojej najnowszej strony docelowej, aby wyróżniała się na tle reszty Twojego sklepu internetowego, witryny lub bloga.
Możesz również ustawić obraz dwukrotnie większy dla wyświetlaczy o wysokiej gęstości pikseli. Idąc dalej, możesz dodać te obrazy tła Retina do wierszy, komórek, a nawet widżetów, korzystając z dodatku SiteOrigin Retina Background Images.
26. Biblioteka niestandardowych czcionek
Czy chcesz dodać niestandardowe czcionki do swojej witryny WordPress?
Niestandardowe czcionki mogą wzmocnić Twoją markę, ułatwić czytanie strony i przyciągnąć uwagę odwiedzających, co może zwiększyć liczbę wyświetleń stron i zmniejszyć współczynnik odrzuceń. Dzięki dodatkowi Web Font Selector możesz wybierać spośród szerokiej gamy czcionek Google Web Fonts bezpośrednio w edytorach SiteOrigin.
27. Dodatkowe widżety społecznościowe
Widżet SiteOrigin Social Media Buttons ma stałą listę sieci społecznościowych z pasującą ikoną. Możesz jednak zmienić te domyślne ustawienia za pomocą dodatku Social Widgets.
Po włączeniu tego dodatku możesz przesłać własne niestandardowe ikony mediów społecznościowych, a nawet dodać dodatkowe sieci. W ten sposób możesz promować dowolny profil w mediach społecznościowych, używając ikony, która idealnie pasuje do Twojego motywu WordPress lub brandingu firmy.

28. Informacyjne podpowiedzi
Etykietki narzędzi to dodatkowe informacje, które pojawiają się, gdy odwiedzający najeżdża kursorem na określone treści. Możesz używać etykietek narzędzi, aby dostarczyć więcej kontekstu, sugerować dodatkowe zasoby lub cytować zewnętrzne źródła.
Po uaktualnieniu do wtyczki SiteOrigin premium, możesz dodać podpowiedzi do wszelkiego rodzaju treści, w tym tabel cenowych, przycisków, obrazów i ikon.

Możesz albo wyświetlać te podpowiedzi automatycznie, gdy odwiedzający najedzie kursorem na element, albo poczekać, aż kliknie na tę treść na ekranie. Dodatkowo możesz dodać opóźnienie, aby odwiedzający przypadkowo nie aktywowali podpowiedzi.
29. Przyciągające wzrok CTA
Możesz używać wezwań do działania, aby promować oferty specjalne, nowe produkty, linki partnerskie lub inne ważne treści. Niezależnie od tego, co promujesz, chcesz, aby Twoje CTA wyróżniały się.
Jeśli używasz widżetu SiteOrigin Call To Action, możesz być zainteresowany dodatkiem premium Call-To-Action. Odblokowuje on dodatkowe ustawienia i style, w tym Google Fonts, a także zmianę rozmiaru tytułu i podtytułu. Może to pomóc w tworzeniu bardziej przekonujących wezwań do działania i uzyskaniu jeszcze większej liczby konwersji.
30. Komentarze Ajax
Komentarze to łatwy sposób na zwiększenie zaangażowania, budowanie relacji z odbiorcami, a nawet poprawę SEO w WordPressie. Mając to na uwadze, będziesz chciał uzyskać więcej komentarzy pod swoimi wpisami na blogu.
Dzięki dodatkowi AJAX odwiedzający mogą publikować komentarze bez konieczności przeładowywania bieżącej strony. Zapewnia to płynniejsze wrażenia użytkownika i może utrzymać ciągłość dyskusji, ponieważ uczestnicy nie muszą ciągle przeładowywać Twojej witryny.
31. Dynamiczne logotypy witryn
Przyciągające wzrok logo pomaga budować Twoją markę i wyróżnia Twoją witrynę.
W większości przypadków będziesz chciał wyświetlać dokładnie to samo logo na całej swojej witrynie WordPress. Czasami jednak możesz chcieć wyświetlić inną grafikę. Na przykład, możesz wyświetlić logo produktu zamiast grafiki firmy. Alternatywnie, możesz zmienić rozmiar swojego standardowego logo witryny, aby lepiej dopasować je do dostępnego miejsca.
Dzięki SiteOrigin możesz nadpisać domyślne logo witryny na każdej stronie z osobna.
Jeśli używasz WPML lub Polylang, możesz nawet wyświetlać różne wersje swojego głównego logo w zależności od ustawień językowych odwiedzającego. Jest to szczególnie przydatne, jeśli tworzysz wielojęzyczną stronę WordPress.

32. Stwórz niestandardową paletę
Schemat kolorów Twojej witryny odgrywa dużą rolę w Twojej marce i może przyciągnąć uwagę odwiedzającego do najważniejszych treści.
Dzięki dodatkowi Niestandardowa paleta możesz zapisać wszystkie najczęściej używane kolory w wygodnej palecie.

Po wykonaniu tej czynności możesz używać tej palety w dowolnym miejscu w SiteOrigin Page Builder. W ten sposób Twoje ulubione odcienie są zawsze w zasięgu ręki.
Idąc o krok dalej, możesz przyjrzeć się dodatkowi Custom Row Colors. Dzięki temu płatnemu dodatkowi możesz zastosować niestandardowe kolory tła, separatorów komórek i kolorów najazdu do swoich wierszy.
Po prostu wybierz dokładne odcienie, których chcesz użyć, a SiteOrigin doda je do niestandardowej palety kolorów, do której będziesz mieć dostęp w dowolnym momencie.

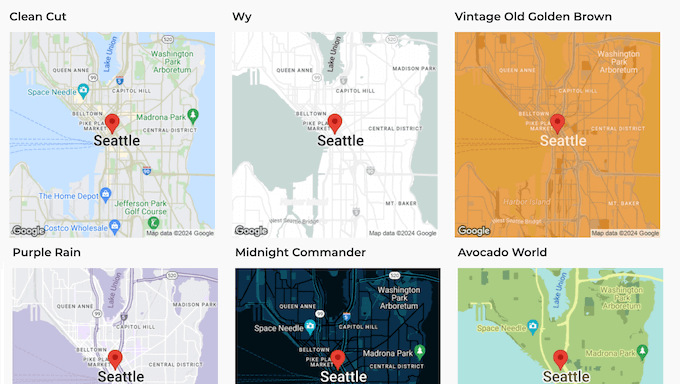
33. Dodatkowe style map
Tworzysz stronę internetową dla miejsca, takiego jak strona restauracji? Alternatywnie, możesz chcieć pokazać pobliskie atrakcje turystyczne lub pomóc klientom znaleźć Twoje biuro.
Dobra wiadomość jest taka, że łatwo jest dodać mapę Google w WordPressie. Możesz jednak chcieć pójść o krok dalej i zmienić wygląd mapy. Biorąc to pod uwagę, ucieszy Cię wiadomość, że dodatek Map Styles firmy SiteOrigin zawiera 23 dodatkowe style map.

Ten dodatek zapewnia również ustawienia dla wyskakującego okienka zgody na korzystanie z Google Maps API, dzięki czemu możesz zmienić jego kolor, obraz i tekst.
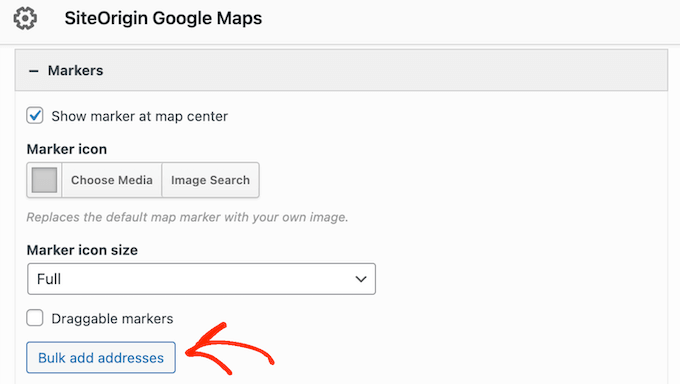
34. Dodaj znaczniki masowo
Jeśli używasz widżetu SiteOrigin Google Maps, być może będziesz chciał przyjrzeć się dodatkowi Bulk Addresses.

Po prostu zainstaluj to dodatkowe oprogramowanie, a z łatwością dodasz wiele znaczników. Jest to idealne rozwiązanie dla stron biznesowych z wieloma lokalizacjami, lub gdy udostępniasz wiele informacji, takich jak lista lokalnych atrakcji turystycznych.
Po kliknięciu przycisku „Dodaj adresy masowo” możesz po prostu wpisać wszystkie adresy, których chcesz użyć, oddzielając je przecinkiem. SiteOrigin doda następnie wszystkie te znaczniki do Twojej mapy.
35. Łatwe ponowne użycie widżetów
Czasami możesz chcieć ponownie użyć tego samego widżetu w wielu lokalizacjach. Dzięki dodatkowi Mirror Widgets możesz stworzyć widżet z odpowiednim stylem i ustawieniami, a następnie używać go na całej swojej stronie WordPress.

W pewnym momencie może być konieczne wprowadzenie pewnych zmian. Dobra wiadomość jest taka, że możesz po prostu zaktualizować główny widżet, a SiteOrigin zastosuje te zmiany do wszystkich instancji widżetu.
Może to zaoszczędzić mnóstwo czasu i wysiłku, a także pomóc w stworzeniu bardziej spójnego projektu.
36. Kopiuj/Wklej między domenami
Prowadzisz agencję tworzącą strony w WordPressie lub zarządzasz wieloma witrynami?
Jeśli zaktualizujesz wtyczkę SiteOrigin do wersji premium, możesz łatwo kopiować/wklejać wiersze, kolumny i widżety między domenami.
Może to zaoszczędzić mnóstwo czasu i wysiłku. Na przykład, jeśli jesteś deweloperem WordPress, możesz stworzyć bibliotekę często używanych widżetów z odpowiednimi ustawieniami i stylami. Następnie możesz po prostu wkleić te widżety do każdej zarządzanej przez siebie strony internetowej.
37. Usuń branding SiteOrigin
Czy jesteś programistą WordPress lub projektantem?
Domyślnie strony tworzone za pomocą SiteOrigin będą zawierać w stopce informację „Theme by SiteOrigin”. Dzięki płatnemu dodatkowi No Attribution możesz usunąć tę informację. Po prostu aktywuj No Attribution, a możesz ukryć zastrzeżenie, zaznaczając pole wyboru w ustawieniach wtyczki.
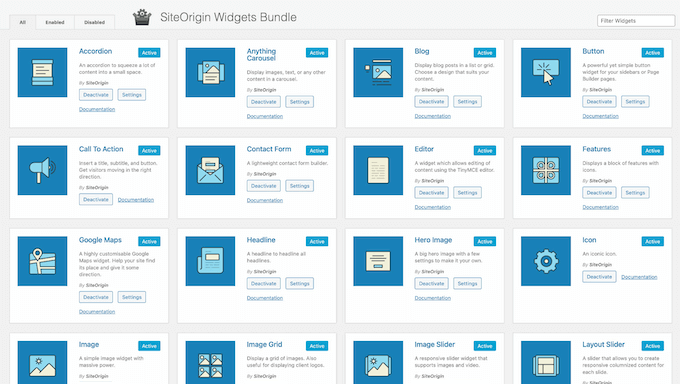
38. Integracja z pakietem widżetów SiteOrigin
Czy chcesz jeszcze więcej widżetów?
W takim razie ucieszy Cię wiadomość, że Page Builder doskonale integruje się z Zestawem widżetów SiteOrigin. Ten darmowy plugin dodaje do WordPress mnóstwo dodatkowych widżetów, w tym formularze kontaktowe, CTA, karuzele wpisów i inne.
Co więcej, możesz użyć tego wtyczki do tworzenia niestandardowych szablonów, stylów i pól formularzy dla dowolnego istniejącego widżetu. Bardziej zaawansowani użytkownicy mogą nawet tworzyć własne widżety przy użyciu SiteOrigin Bundle Framework.
Te dodatkowe widżety integrują się bezproblemowo z Page Builder SiteOrigin, dzięki czemu możesz używać ich na swoich stronach docelowych, niestandardowych stronach głównych, stronach sprzedażowych lub dowolnych innych układach, które utworzysz.

Co więcej, możesz używać tych widżetów w edytorze treści WordPress, w dowolnym kompatybilnym wtyczce do tworzenia stron metodą przeciągnij i upuść lub w obszarach gotowych na widżety Twojego motywu.
39. Wsparcie Społeczności i Profesjonalne
Page Builder by SiteOrigin pozwala tworzyć wszelkiego rodzaju niestandardowe strony bez konieczności pisania ani jednej linijki kodu. Jednak czasami możesz potrzebować dodatkowej pomocy w projektowaniu pięknych, stron o wysokiej konwersji.
Aby rozpocząć, możesz uzyskać dostęp do dokumentacji SiteOrigin przez całą dobę. Znajdziesz tu przewodniki krok po kroku, jak zainstalować i aktywować wtyczkę WordPress, aż po szczegółowe samouczki dotyczące jej dodatków premium.

Istnieje również blog SiteOrigin, na którym poruszane są szerokie tematy, w tym jak tworzyć tła wideo, jak dodawać Mapy Google, a nawet jak zatrzymać spam.
Jeśli korzystasz z darmowej wtyczki, możesz publikować na forum SiteOrigin na WordPress.org i uzyskać odpowiedzi na podstawowe pytania.
Podczas publikowania na publicznych forach wsparcia zawsze warto podać jak najwięcej informacji, aby eksperci mogli szybko zrozumieć Twój problem i udzielić pomocnej odpowiedzi. Więcej na ten temat znajdziesz w naszym przewodniku jak prawidłowo prosić o wsparcie WordPress.
Preferujesz wsparcie jeden na jeden? Wszystkie plany premium obejmują profesjonalne wsparcie e-mail, dzięki czemu możesz uzyskać pomoc bezpośrednio od ekspertów.
Recenzja Page Builder by SiteOrigin: Ceny i plany
Jeśli dopiero zaczynasz lub masz ograniczony budżet, możesz pobrać podstawową wtyczkę SiteOrigin z WordPress.org. Ta darmowa wtyczka zawiera edytor typu przeciągnij i upuść, podgląd na żywo i inne niezbędne funkcje.
Jednakże, jeśli zaktualizujesz do wersji SiteOrigin premium, uzyskasz dostęp do wszystkich dodatków, dzięki czemu będziesz mógł tworzyć niestandardowe strony podziękowania WooCommerce i szablony, usuwać branding SiteOrigin, tworzyć angażujące karuzele obrazów i wiele więcej.

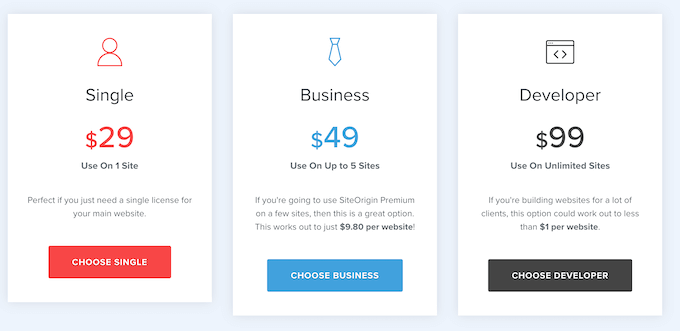
Do wyboru są 3 plany:
- Pojedynczy. Za 29 USD rocznie możesz używać Page Builder by SiteOrigin na pojedynczej stronie internetowej, blogu, rynku produktów cyfrowych lub w sklepie internetowym.
- Biznes. W cenie 49 USD rocznie, możesz zainstalować SiteOrigin na maksymalnie 5 stronach internetowych. Biorąc to pod uwagę, jest to dobry wybór, jeśli zarządzasz kilkoma witrynami, takimi jak wiele blogów w sieci marketingu afiliacyjnego.
- Deweloper. Za 99 USD rocznie możesz używać SiteOrigin na dowolnej liczbie stron internetowych.
Recenzja Page Builder by SiteOrigin: Czy jest dla Ciebie odpowiedni?
Po przejrzeniu funkcji, opcji wsparcia i cen jesteśmy pewni, że SiteOrigin jest świetnym kreatorem stron. Możesz pobrać i używać podstawowego wtyczki za darmo, a także projektować wszelkiego rodzaju strony za pomocą łatwego kreatora metodą przeciągnij i upuść.
Page Builder pokazuje również Twoje zmiany w czasie rzeczywistym. Oznacza to, że możesz wypróbować wiele różnych widżetów i ustawień, aby zobaczyć, co najlepiej działa dla Twojej strony internetowej WordPress.
Jeśli potrzebujesz bardziej zaawansowanych funkcji, wtyczka premium zawiera mnóstwo dodatków. Te dodatki mogą ulepszyć Twoje projekty dzięki niestandardowym animacjom, lightboxom, niestandardowym stronom WooCommerce, obrazom Retina i wielu innym.
Mamy nadzieję, że ta recenzja Page Builder by SiteOrigin pomogła Ci zdecydować, czy jest odpowiednia dla Twojej witryny WordPress. Możesz również zapoznać się z naszym przewodnikiem jak wybrać najlepsze oprogramowanie do projektowania stron internetowych, lub sprawdzić nasz wybór ekspertów najlepszych usług marketingu e-mailowego.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.



Brian
Przetestowałem wiele kreatorów stron i zawsze wracam do jednego: SiteOrigin Page Builder. Jest to zdecydowanie najlepszy kreator stron dla mnie i moich klientów.
Mogę dostosować każdą część każdej strony na każdej stronie internetowej. Mogę dodać CSS, HTML lub JavaScript w dowolnym miejscu. Mogę przenosić niestandardowe widżety, kolumny i wiersze między stronami internetowymi, aby łatwo je duplikować na nowych stronach. Pod wieloma względami eliminuje to potrzebę dodawania motywu potomnego. Używam planu Developer, który pozwala na nieograniczoną liczbę stron internetowych. Jest znacznie bardziej przystępny cenowo, a ich wsparcie jest szybkie, niezwykle pomocne i łatwo dostępne. SiteOrigin regularnie wprowadza nowe widżety i funkcje, które są zawsze niesamowite i użyteczne.
Również wolę firmy spoza USA, ponieważ zazwyczaj oferują bardziej przystępne cenowo produkty i zazwyczaj działają długoterminowo, a nie w ramach schematu szybkiego wzbogacenia się. Miałem swoje doświadczenia z produktami WordPress, które zostały przejęte przez większe firmy, a następnie produkty zmieniały się na gorsze, wsparcie się zmieniało, ceny rosły itp. I zgadnij co? SiteOrigin nie ma siedziby w USA.
Gorąco polecam SiteOrigin Page Builder, jeśli jesteś bardziej zaawansowanym twórcą stron internetowych, który zawsze chce wyjść poza ograniczenia motywu. Ale jeśli zajmujesz się tylko prostym przeciąganiem i upuszczaniem, możesz uznać go za nieco mylący.