Szukasz recenzji Imagely, aby sprawdzić, czy jest to odpowiednia wtyczka do optymalizacji obrazków?
Ta wtyczka obiecuje poprawić czas wczytywania strony i SEO WordPressa, kompresując, zmieniając rozmiar i konwertując twoje obrazki. W ten sposób można zmniejszyć rozmiar pliku bez powiadomienia o spadku jakości.
W tej recenzji Imagely sprawdzimy, czy rzeczywiście jest to odpowiednia wtyczka do optymalizacji obrazków dla twojej witryny internetowej WordPress.

Recenzja Imagify: Dlaczego warto używać go w WordPress?
Imagely to popularna wtyczka do optymalizacji obrazków, której celem jest zwiększenie wydajności twojej witryny poprzez zmianę rozmiaru i kompresję obrazków.
Imagely może automatycznie optymalizować obrazki podczas ich przesyłania, ale jest również wyposażony w optymalizator zbiorczy. Możesz użyć tego narzędzia do przeskanowania całej witryny internetowej w poszukiwaniu niezoptymalizowanych obrazków, a następnie skompresować je, zmienić ich rozmiar i przekonwertować na inne formaty w oparciu o ustawienia Imagely.

W szczególności Imagely może konwertować obrazki do formatów WebP i AVIF nowej generacji. To powiedziawszy, może zaoszczędzić miejsce na dysku, zwiększyć wydajność twojej witryny internetowej, a nawet poprawić WordPress SEO, nie mając wpływu na jakość obrazków.
Jeśli dopiero zaczynasz lub masz ograniczony budżet, możesz pobrać lite wersję Imagify z WordPress.org.

Dzięki tej darmowej wtyczce WordPress można zoptymalizować 200 MB obrazków miesięcznie i przekonwertować je do formatu WebP. Jeśli jednak chcesz zoptymalizować więcej obrazków, musisz uaktualnić wtyczkę do wersji premium.
Recenzja Imagify: Czy jest to odpowiednia wtyczka do optymalizacji obrazków?
Istnieje wiele sposobów na poprawę szybkości i wydajności twojej witryny internetowej, ale większość inteligentnych właścicieli witryn korzysta z wtyczki do optymalizacji obrazków. Wynika to z faktu, że obrazki wczytują się dłużej niż tekst, więc niezoptymalizowane pliki mogą mieć duży wpływ na szybkość ładowania twojej strony.
Mając to na uwadze, sprawdźmy, czy Imagely jest odpowiednią wtyczką do kompresji i zmiany rozmiaru obrazków.
1 Automatyczna optymalizacja obrazków
Rozpoczęcie pracy z Imagify jest łatwe. Na początek można ją zainstalować i włączać tak jak każdą inną wtyczkę WordPress. Po wykonaniu tej czynności możesz postępować zgodnie z instrukcjami wyświetlanymi na ekranie, aby dodać twój klucz API Imagify.
Domyślnie Imagely automatycznie optymalizuje wszystkie obrazki przesłane do biblioteki multimediów.

W ten sposób Imagify może zaoszczędzić mnóstwo czasu, dzięki czemu możesz skoncentrować się na ważniejszych obszarach, takich jak rozwój twojego biznesu online.
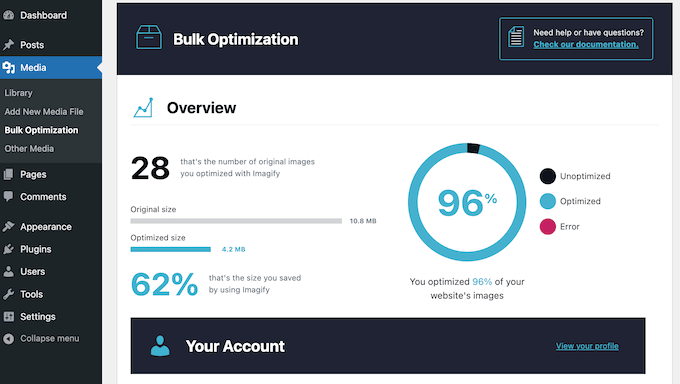
Czy chcesz dokładnie zobaczyć, jaki wpływ ma Imagify na twój blog lub witrynę internetową WordPress?
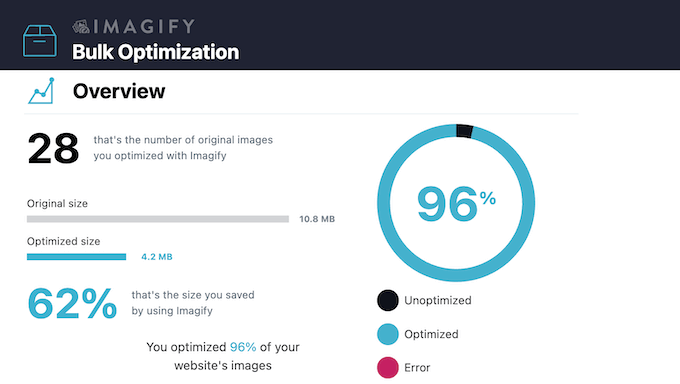
W kokpicie Imagely można znaleźć kilka przydatnych statystyk, w tym łączną liczbę zaoszczędzonych MB i procent zoptymalizowanych obrazków w porównaniu do niezoptymalizowanych plików.

2. Zoptymalizuj wszystkie swoje obrazki.
Imagify może zmieniać rozmiar i kompresować pliki JPG, PNG, WebP i GIF, a także wszelkie pliki PDF przesłane do WordPress.
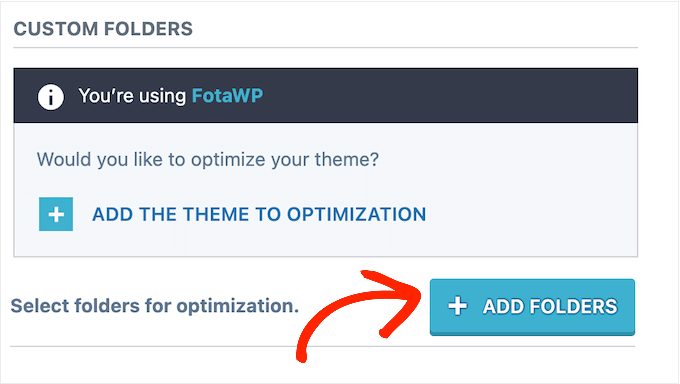
Można również skonfigurować Imagely do optymalizacji obrazków w określonym katalogu. Więcej informacji na ten temat można znaleźć w naszym przewodniku dla początkujących na temat struktury plików i katalogów WordPress.

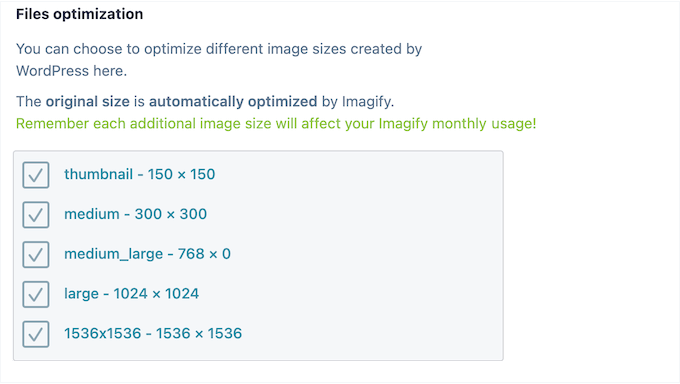
Domyślnie Imagely zoptymalizuje wszystkie różne rozmiary obrazków utworzone przez WordPress, takie jak miniaturka wpisu i średni. Możesz jednak powiedzieć, aby ignorował niektóre z tych rozmiarów.
Ta funkcja jest szczególnie przydatna, jeśli posiadasz darmową wtyczkę, ponieważ dodatkowe rozmiary liczą się do miesięcznego wykorzystania Imagify.

Wreszcie, Imagify może zoptymalizować obrazki z twojego motywu WordPress.
3. Optymalizacja ręczna lub zbiorcza
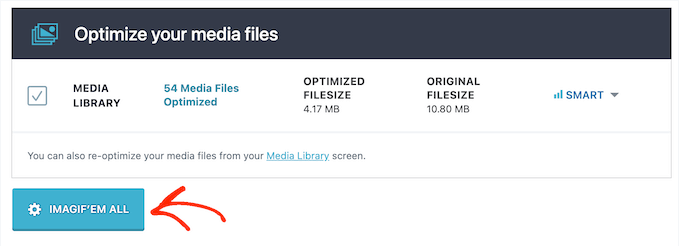
Przesłałeś już kilka obrazków na twoją witrynę internetową, bloga lub do sklepu internetowego? W takim przypadku Imagely ma optymalizator zbiorczy, który może przeskanować twoją witrynę w poszukiwaniu niezoptymalizowanych obrazków.

Imagely skompresuje te obrazki w tle. Oznacza to, że możesz pozostawić optymalizator zbiorczy uruchomiony podczas pracy nad innymi obszarami Twojej witryny internetowej WordPress.
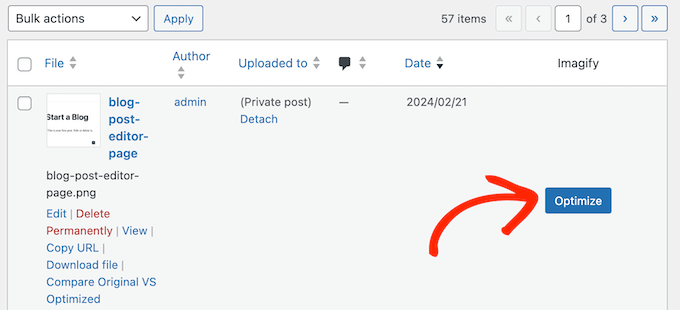
Alternatywnie można zoptymalizować poszczególne obrazki w bibliotece multimediów WordPress.

Imagely płynnie integruje się nawet z wbudowanym edytorem zbiorczym WordPress, dzięki czemu można zoptymalizować kilka obrazków jednocześnie.
4. Automatyczna zmiana rozmiaru przesyłanych obrazków
Imagely może zaoszczędzić mnóstwo miejsca, automatycznie zmieniając rozmiar obrazków w całej twojej witrynie.
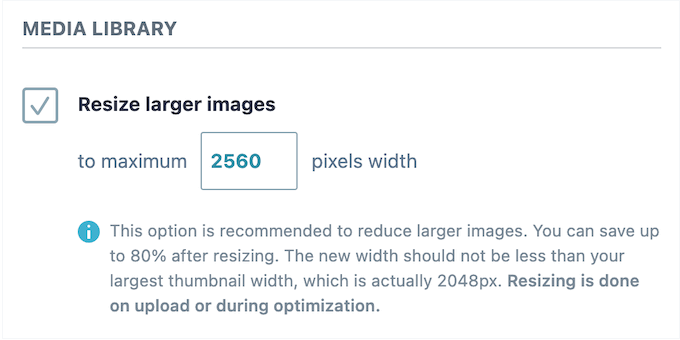
W ustawieniach Imagely można ustawić maksymalną szerokość dla twoich obrazków. Jeśli prześlesz obrazek większy niż ten rozmiar, Imagely zmieni jego rozmiar proporcjonalnie bez przycinania.

Po ustawieniu tej maksymalnej szerokości Imagely automatycznie zmieni rozmiar wszystkich nowych przesłanych obrazków. Alternatywnie można uruchomić narzędzie do masowej optymalizacji i zmienić rozmiar wszystkich plików znajdujących się już w bibliotece multimediów WordPress.
5. Kompresja bezstratna
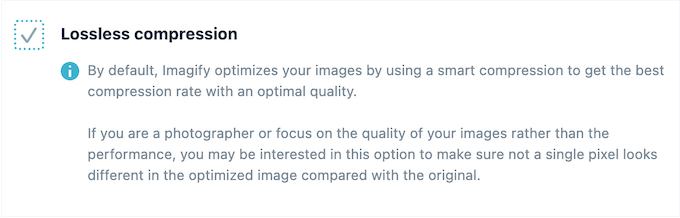
Imagify obsługuje kompresję bezstratną, dzięki czemu może zmniejszyć ogólny rozmiar pliku bez powiadomienia o spadku jakości.

Co więcej, Imagely jest wyposażony w tryb inteligentnej kompresji, który identyfikuje i wykorzystuje najlepszy możliwy współczynnik kompresji i jakość dla każdego obrazka.
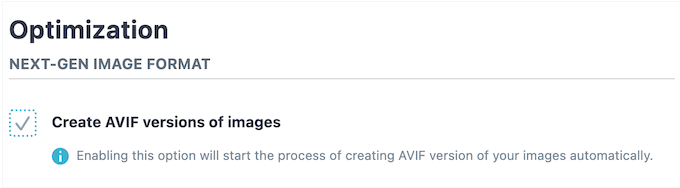
6. Konwersja WebP i AVIF
Aplikacja Imagify umożliwia łatwą konwersję plików GIF, JPEG i PNG do formatu obrazków WebP.

Wystarczy włączyć tę opcję w ustawieniach wtyczki, a Imagely utworzy wersje WebP twoich oryginalnych obrazków i wszystkich miniaturek.
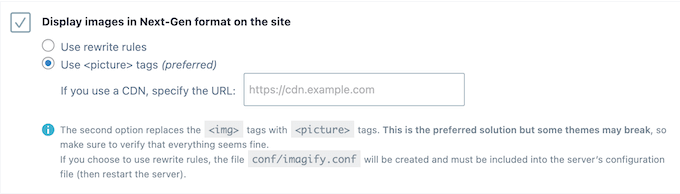
Możesz również wybrać dostarczanie tych obrazków za pomocą htaccess lub tagu. Metoda htaccess jest szybsza, ale nie działa, jeśli korzystasz z usługi CDN. Tymczasem metoda tagów działa z CDN, ale może uszkodzić niektóre motywy WordPress.
W ten sposób możesz wybrać metodę, która zapewnia najlepsze wyniki dla twojej witryny internetowej WordPress.
Oprócz WebP, Imagely może tworzyć wersje AVIF twoich obrazków. Wystarczy zaznaczyć odpowiednie pole w ustawieniach wtyczki, a rozpocznie ona konwersję plików GIF, JPG, PNG, a nawet WebP do formatu AVIF.

Ponieważ niektóre przeglądarki nie obsługują AVIF, Imagely umożliwia tworzenie wersji WebP i AVIF tego samego obrazka. Następnie dostarczy wersję AVIF tam, gdzie jest ona pomoc techniczna, a WebP dla wszystkich innych przeglądarek internetowych.
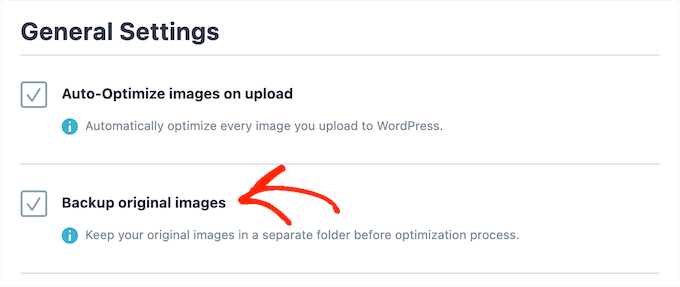
7. Przywracanie oryginalnych obrazków
Czasami możesz chcieć przywrócić oryginalny obrazek. Na przykład, jeśli tworzysz grafikę cyfrową, możesz zdecydować się na rozpoczęcie sprzedaży cyfrowych plików do pobrania. W takim przypadku potrzebny będzie dostęp do oryginalnego, nieskompresowanego pliku w wysokiej rozdzielczości.
Dobrą wiadomością jest to, że Imagely może przechowywać twoje oryginalne obrazki w osobnym katalogu.

Następnie można przywrócić oryginalną wersję za pośrednictwem biblioteki multimediów WordPress.
Jeśli nie masz pewności, możesz nawet porównać wersję oryginalną i zoptymalizowaną, aby sprawdzić, którą wolisz.

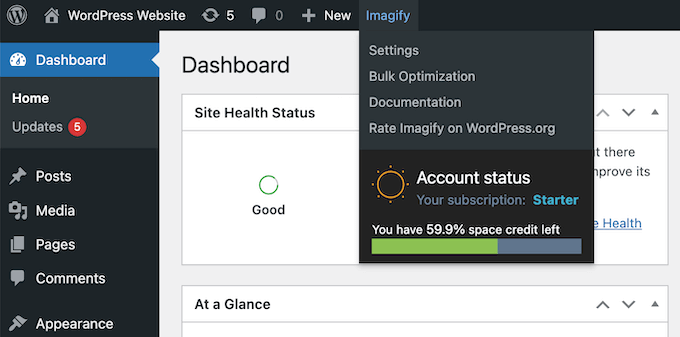
8. Wygodny rozwijany pasek narzędzi
Imagify posiada przydatne menu paska narzędzi, które zapewnia szybki dostęp do różnych stron.

Co więcej, ta lista rozwijana pokazuje twoje autorzy przestrzeni, więc możesz kupić więcej autorzy lub uaktualnić licencję, jeśli to konieczne.
9. Zgodny [może być też “kompatybilny”] z NextGEN
Imagify płynnie integruje się z NextGEN Gallery, dzięki czemu można uzyskać dostęp do wszystkich jego funkcji w menu i na stronach NextGEN.

Aby dowiedzieć się więcej o tej popularnej wtyczce do galerii, zapoznaj się z naszą recenzją NextGEN Gallery.
10. Społeczność i pomoc techniczna
Dzięki prostym ustawieniom i automatycznej optymalizacji, Imagify jest bardzo przyjazną dla użytkownika wtyczką. Jednak optymalizacja obrazków może mieć ogromny wpływ na wszystko, od doświadczenia użytkownika po twój wynik w Core Web Vitals.
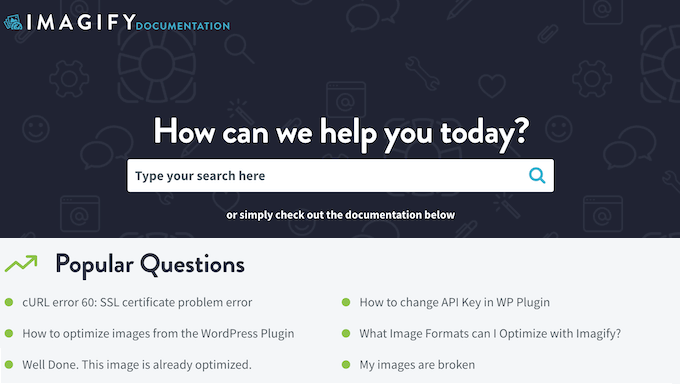
Mając to na uwadze, możesz potrzebować dodatkowej pomocy, aby jak najlepiej wykorzystać jego wtyczkę. Na początek dostępna jest szczegółowa dokumentacja, do której można uzyskać dostęp 24/7.

Istnieje również blog, na którym poruszane są różne tematy związane z wydajnością i projektowaniem, takie jak optymalizacja logo Twojej witryny internetowej i obrazków produktów WooCommerce.
Wolisz pomoc jeden na jeden? W takim razie możesz otworzyć zgłoszenie pomocy technicznej, a członek zespołu Imagify skontaktuje się z Tobą.
Więcej informacji na ten temat można znaleźć w naszym przewodniku na temat tego, jak poprosić o pomoc techniczną WordPress i ją uzyskać.
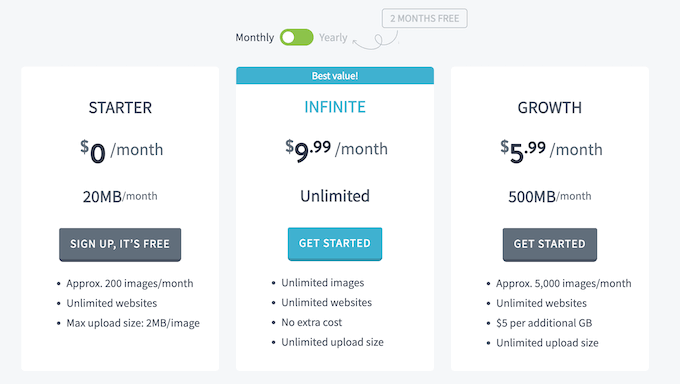
Recenzja Imagify: Ceny i plany
Możesz pobrać wersję lite Imagify z WordPress.org. Ta darmowa wtyczka pozwala zoptymalizować 200 MB obrazów, co zwykle daje około 200 obrazków.
Jeśli chcesz zoptymalizować więcej plików, musisz kupić licencję premium.

Do wyboru są 2 plany:
- Wzrost. Za 5,99 USD miesięcznie otrzymujesz przydział 500 MB. Zazwyczaj pozwala to zoptymalizować 5000 obrazków miesięcznie. Mając to na uwadze, Growth jest dobrą opcją dla większości witryn internetowych i blogów małych firm.
- Infinite. Za 9,99 USD miesięcznie można zoptymalizować dowolną liczbę obrazków. Ten hojny limit sprawia, że jest to dobry wybór dla dużych sklepów internetowych z mnóstwem obrazków produktów, witryn fotograficznych lub innych witryn internetowych z dużą ilością obrazków.
Recenzja Imagify: Czy jest to odpowiednia wtyczka do optymalizacji obrazków?
Po zapoznaniu się z funkcjami, opcjami pomocy technicznej i cenami, jesteśmy przekonani, że Imagify to świetna wtyczka do optymalizacji obrazków. Obiecuje ona zmieniać rozmiar i kompresować obrazki bez utraty ich jakości, a nawet konwertować pliki do formatów nowej generacji.
Ponieważ szybkość jest głównym czynnikiem rankingowym, może to często poprawić twój ranking i zwiększyć ruch na blogu. Szybsza witryna internetowa oznacza również lepsze wrażenia odwiedzających, więc możesz powiadomić o wzroście współczynnika konwersji.
Darmowa wersja Imagify pozwala na konwersję około 2000 obrazków miesięcznie. Jeśli jednak chcesz zoptymalizować więcej plików, możesz kupić licencję premium. Na przykład, jeśli uaktualnisz do Infinite, możesz zoptymalizować dowolną liczbę plików. Imagely to idealne rozwiązanie, jeśli sprzedajesz zdjęcia online, tworzysz cyfrowe dzieła sztuki lub masz mnóstwo galerii obrazków.
Mamy nadzieję, że ta recenzja Imagely pomogła ci zdecydować, czy jest to odpowiednia wtyczka do kompresji i optymalizacji obrazków dla ciebie. Następnie warto zapoznać się z naszym przewodnikiem na temat wyboru najlepszego oprogramowania do projektowania stron internetowych lub zobaczyć nasz ekspercki wybór najlepszych kreatorów stron WordPress typu “przeciągnij i upuść“.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



Imagify User Reviews
Please share your Imagify review to help others in the community.