Kiedy po raz pierwszy zacząłem tworzyć witryny internetowe WordPress, tworzenie własnych układów stron było prawdziwym bólem głowy. Trzeba było albo nauczyć się kodować, albo zatrudnić drogiego programistę. Dlatego też z radością odkryłem świat wtyczek do tworzenia stron.
Przez lata przetestowałem prawie każdy kreator stron WordPress, ale Elementor zawsze się wyróżniał. Od prostych stron docelowych po złożone sklepy e-handlu, Elementor z łatwością poradził sobie ze wszystkimi moimi projektami.
Niemniej jednak, w tej szczegółowej recenzji Elementora pokażę ci dokładnie, co potrafi ten popularny kreator stron, aby pomóc ci zdecydować, czy jest on odpowiedni dla twojej witryny internetowej WordPress.

Recenzja Elementora: Moja szczera opinia
Elementor to popularny kreator stron, który pozwala tworzyć własne układy WordPress bez pisania ani jednej linii kodu. Używałem Elementora w wielu projektach i zawsze jestem pod wrażeniem tego, jak łatwo jest tworzyć profesjonalnie wyglądające projekty.
Elementor oferuje mnóstwo profesjonalnie zaprojektowanych szablonów, które można wykorzystać jako punkt wyjścia dla wszelkiego rodzaju stron. Wystarczy wybrać szablon, którego chcesz użyć, zastąpić tekst i obrazki twoją własną treścią i gotowe.

Możesz nawet pobrać całe zestawy witryn internetowych, a następnie dostosować je w edytorze Elementor. Jest to idealne rozwiązanie do szybkiego tworzenia całych witryn internetowych, blogów i sklepów internetowych. Jest to niezwykle przydatne na przykład dla właścicieli małych firm, którzy uruchamiają nową witrynę internetową.
Podczas pracy nad twoimi projektami możesz przeciągać i upuszczać widżety Elementor na twój układ. Uwielbiam tę funkcję! Elementor oferuje ponad 100 gotowych widżetów, od podstawowych obrazków i tekstu po zaawansowane akordeony, slidery, pokazy slajdów, referencje, ikonki mediów społecznościowych i karty. Używałem wielu z tych widżetów i są one niezwykle wszechstronne.
Jeśli dopiero zaczynasz lub masz ograniczony budżet, możesz pobrać wtyczkę Elementor Website Builder z WordPress.org. Korzystałem z darmowej wersji, gdy po raz pierwszy zacząłem korzystać z Elementora i jest to świetny sposób na zapoznanie się z interfejsem użytkownika.

Ta darmowa wtyczka WordPress jest wyposażona w edytor typu “przeciągnij i upuść”, dzięki czemu można projektować wszelkiego rodzaju strony bez specjalistycznych umiejętności kodowania. Zawiera również wszystkie rdzeń widżetów Elementor.
Jeśli jednak przejdziesz na plan premium, otrzymasz ponad 60 dodatkowych widżetów. Obejmuje to portfolio, recenzje i referencje, które są idealne do wyświetlania dowodów społecznych.
Plany premium odblokowują również kreatory formularzy i wyskakujących okienek Elementora, dzięki czemu możesz dopracować każdą część projektu twojej witryny.
Recenzja Elementora: Czy jest to odpowiednia wtyczka do tworzenia stron?
Wybór odpowiedniego konfiguratora stron jest kluczowy dla stworzenia witryny internetowej, która skutecznie przekształca odwiedzających w użytkowników, subskrybentów e-maili i klientów.
Mając to na uwadze, w tej recenzji Elementora sprawdzam, czy jest to naprawdę najlepsza wtyczka do tworzenia stron WordPress.
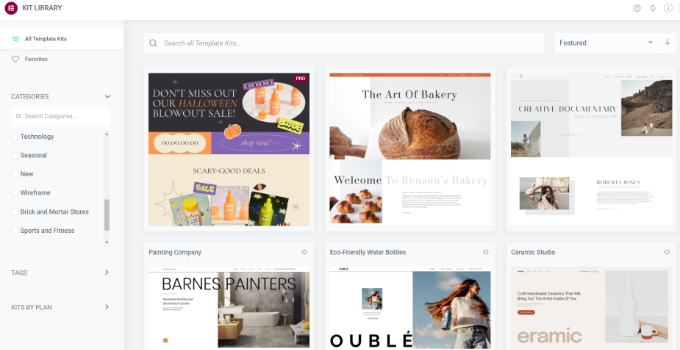
1. Ponad 300 gotowych szablonów
Projektowanie i tworzenie twoich własnych stron może być zniechęcające, więc wspaniale jest widzieć, że Elementor zawiera ponad 300 profesjonalnie zaprojektowanych szablonów. Przetestowałem je na mojej witrynie demonstracyjnej i byłem pod wrażeniem ich różnorodności. To świetny punkt wyjścia dla każdego projektu.

Elementor oferuje szablony dla wielu różnych branż i przypadków użycia. Można na przykład wybrać szablon dla bloga modowego, witryny turystycznej, sklepu internetowego, organizacji non-profit i wielu innych.
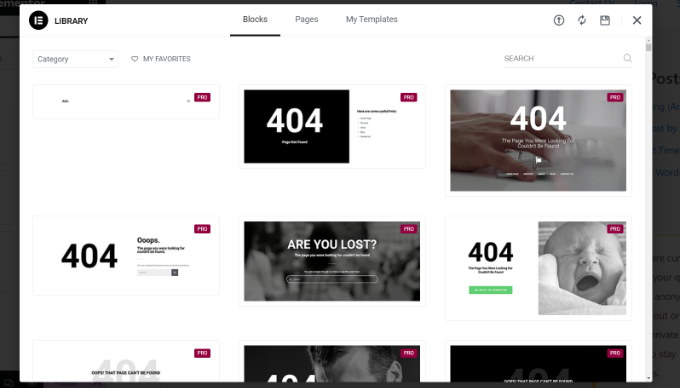
Posiada również szablony, które można wykorzystać na dowolnej witrynie internetowej, takie jak szablony stron 404.

Wszystkie te projekty są w pełni konfigurowalne, więc możesz dodać swoją własną treść lub usuwać widżety, które ci się nie podobają. Możesz na przykład wpisać swój własny komunikat lub dodać własne logo.
Alternatywnie, jeśli wolisz całkowicie czyste konto, możesz zbudować stronę od podstaw. Elementor udostępnia w tym celu szablon pustego płótna.
Moja szczera recenzja: Biblioteka szablonów w Elementorze to ogromna oszczędność czasu. Sama różnorodność i możliwość dostosowania sprawia, że jest to cenny zasób zarówno dla początkujących, jak i doświadczonych użytkowników WordPressa.
2. Edytor przeciągnij i upuść
Elementor działa podobnie jak inne wtyczki do tworzenia stron, z których korzystałem, takie jak SeedProd, Thrive Architect, Beaver Builder i Divi. Niezależnie od tego, czy wybierzesz szablon, czy zaczniesz od zera, możesz dostosować projekt za pomocą edytora przeciągnij i upuść Elementora.
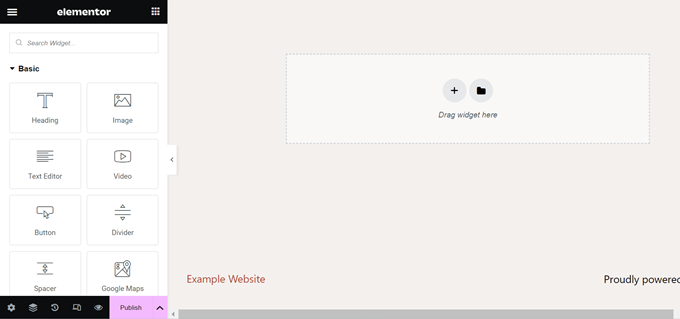
Edytor pokazuje podgląd na żywo po prawej stronie i niektóre ustawienia strony po lewej.

Układy Elementora są budowane przy użyciu sekcji, kolumn i widżetów. Uważam, że jest to naprawdę sprytny system, ponieważ ułatwia tworzenie złożonych układów. Każda sekcja może mieć wiele kolumn z własnymi stylami, kolorami i treścią.
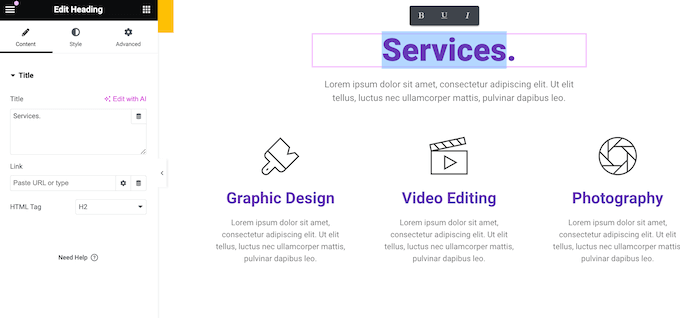
Większość szablonów zawiera wbudowane widżety, które można dostosować za pomocą ustawień w lewym menu Elementora. Dużo się z nimi bawiłem i byłem pod wrażeniem poziomu szczegółowości. Można na przykład zmienić kolor odnośnika, dodać kolor przycisku lub utworzyć cień.

Możesz także dodać swoją treść, przeciągając i upuszczając widżety na układ. Jest to funkcja, którą uwielbiam w kreatorach stron! Elementor zawiera wszystkie podstawowe elementy, takie jak widżety nagłówków i tekstu. Zawiera również widżety premium, takie jak przyciski udostępniania społecznościowego i liczniki czasu.
Elementor obsługuje również edycję inline, dzięki czemu możesz dodać swój tekst bezpośrednio w edytorze. To ogromna oszczędność czasu. Myślę, że wszyscy możemy się zgodzić, że możliwość edycji tekstu bezpośrednio na stronie jest znacznie bardziej wydajna.

Elementor integruje się nawet z wtyczkami innych firm, dzięki czemu możesz uzyskać dodatkowe widżety w zależności od zainstalowanych wtyczek WordPress. Na przykład, jeśli korzystasz z WPForms, możesz dodawać i konfigurować formularze bezpośrednio w Elementorze, korzystając z widżetu WPForms.
Moja szczera recenzja: Dzięki potężnemu edytorowi przeciągnij i upuść Elementor, masz elastyczność tworzenia 111111 pięknych i funkcjonalnych stron dzięki sekcjom, kolumnom, widżetom i edycji inline. Otrzymuje ode mnie duży kciuk w górę!
3. W pełni konfigurowalne układy
Elementor daje tak wiele kontroli nad twoim układem. Byłem pod wrażeniem elastyczności, jaką oferuje. Możesz ustawić szerokość i wysokość każdej sekcji i kolumny. Można nawet tworzyć strony o pełnej szerokości, co z pewnością doceni wielu naszych czytelników. Na przykład dla fotografa prezentującego swoje portfolio, funkcja ta byłaby naprawdę cenna.
Elementor wykorzystuje również wyrównanie flexbox. Pozwala to tworzyć responsywne układy, które “rozciągają się, aby wypełnić” dostępną przestrzeń. Przetestowałem to na różnych rozmiarach ekranów i zadziałało bezbłędnie. Jest to niezbędne dla zapewnienia dobrego doświadczenia użytkownika na każdym urządzeniu.
Możesz dodać marginesy i dopełnienie, utworzyć przypiętą treść, a nawet użyć pozycjonowania bezwzględnego. Aby stworzyć iluzję głębi, można ułożyć treść na indeksie Z, tak aby wydawała się unosić nad resztą strony. Widzę, jak projektanci stron internetowych używają tego do tworzenia naprawdę przyciągających wzrok efektów.
Moja szczera recenzja: Opcje układu Elementora są niezwykle rozbudowane. Możliwość dopracowania każdego aspektu twojego projektu, od szerokości i wysokości po pozycjonowanie i indeks Z, daje ci pełną swobodę twórczą. Szczególne wrażenie zrobiły na mnie funkcje wyrównania flexbox i przypiętej treści.
4. Wygodny nawigator
Podczas tworzenia złożonych, własnych układów, znalezienie i uzyskanie dostępu do określonych elementów może być trudne. Zdecydowanie napotkałem ten problem w przypadku innych kreatorów stron.
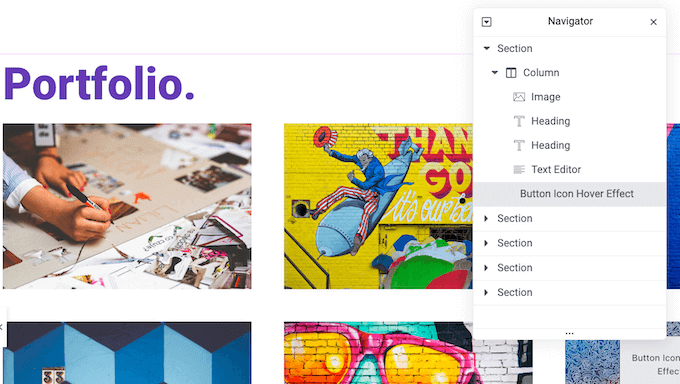
Elementor rozwiązuje ten problem dzięki panelowi drzewa Nawigator. Panel ten wyświetla strukturę strony w przejrzysty i zorganizowany sposób. Uważam, że jest to niezwykle pomocne podczas pracy nad bardziej skomplikowanymi projektami.

Możesz pokazać lub ukryć dowolny element, klikając go w drzewie Nawigatora. Przetestowałem tę funkcję i uważam ją za bardzo intuicyjną. Można na przykład ukryć wszystko poza elementem, nad którym pracujemy. Pomaga to uniknąć rozpraszania uwagi i skupić się na wykonywanym zadaniu.
Można również zmieniać układ elementów za pomocą przeciągania i upuszczania w Nawigatorze. Ułatwia to restrukturyzację twojego układu bez konieczności przesuwania elementów na głównej kanwie. Chciałbym, aby wszystkie kreatory stron miały tę funkcję.
Moja szczera recenzja: Panel Navigator w Elementorze zmienia zasady gry w przypadku złożonych układów. Możliwość łatwego dostępu, ukrywania i zmiany układu elementów znacznie usprawnia proces projektowania. To niewielka funkcja, ale robi dużą różnicę.
5. Wbudowany notatnik
Czy współpracujesz nad projektem? Wiem, że wielu naszych czytelników współpracuje z niezależnymi programistami WordPress lub wewnętrznymi zespołami projektowymi. W tym miejscu przydaje się funkcja notatek kontekstowych Elementora.
Możesz zostawiać notatki bezpośrednio w edytorze Elementor dla twoich współpracowników. Ułatwia to przekazywanie uwag i instrukcji bezpośrednio w kontekście projektu. Myślę, że wszyscy możemy się zgodzić, że jasna komunikacja jest niezbędna do udanej współpracy.
Moja szczera recenzja: Możliwość zostawiania kontekstowych notatek to świetna funkcja dla zespołów. Usprawnia komunikację i utrzymuje wszystkich na tej samej stronie. To prosty, ale skuteczny sposób na poprawę współpracy.
6. Biblioteka czcionek ikonek
Kroje pisma z ikonkami zawierają symbole lub małe obrazki zamiast liter i cyfr. Można zmieniać ich rozmiar i wczytują się tak samo jak krój pisma na stronie internetowej, więc nie spowalniają twojej witryny.
Chociaż możesz dodać krój pisma do twojego motywu, Elementor ma wbudowaną bibliotekę. Zbadałem tę bibliotekę i jest ona pełna opcji. W rzeczywistości zawiera ona ponad 1500 darmowych ikon Font Awesome 5!

Jeśli nie znajdziesz tego, czego potrzebujesz w bibliotece Font Awesome, możesz przesłać swoje własne pliki z obrazkami SVG.
Moja szczera recenzja: Wbudowana biblioteka ikon Elementora to fantastyczny zasób. Włączenie Font Awesome 5, wraz z opcją przesyłania własnych plików SVG, daje wiele możliwości dodania wizualnego zainteresowania do twoich projektów.
7. Używanie własnych czcionek
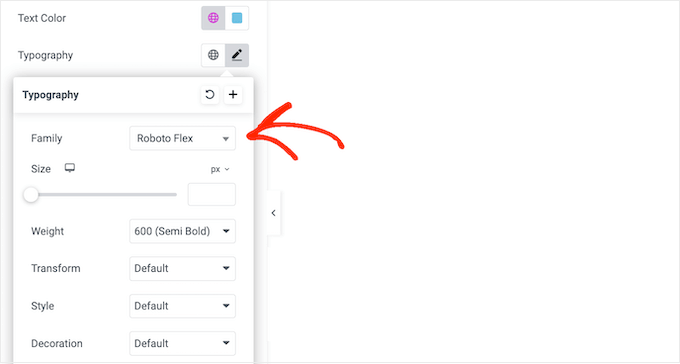
Elementor oferuje ogromny wybór czcionek. Zawiera ponad 800 krojów pisma Google, co jest więcej niż wystarczające dla większości projektów. Przejrzałem dostępne opcje i byłem pod wrażeniem ich różnorodności.
Nie jesteś jednak ograniczony do Google Fonts. Możesz również przesłać swoje własne czcionki WOFF, TTF, SVG lub EOT, lub przesłać czcionki Adobe.

Po wybraniu kroju pisma można dostosować go za pomocą cieni tekstu, drop caps, konturów i innych. Eksperymentowałem z różnymi opcjami stylizacji i są one naprawdę wszechstronne. Te drobne szczegóły mogą mieć duży wpływ na ogólny wygląd twojej witryny internetowej.
Moja szczera recenzja: Opcje czcionek w Elementorze są doskonałe. Ogromna biblioteka fontów Google w połączeniu z możliwością wgrywania własnych czcionek daje pełną kontrolę nad twoją typografią. Dodatkowe opcje stylizacji są również mile widzianym bonusem.
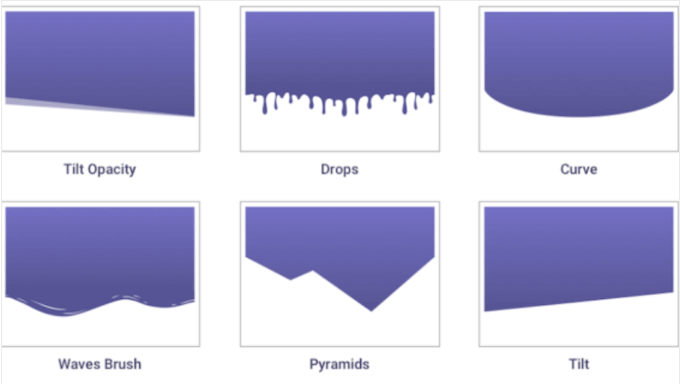
8. Dzielniki kształtu
Elementor zawiera kilka dzielników kształtów. Są one świetnym sposobem na dodanie wizualnego zainteresowania do twoich stron. Użyłem ich na mojej witrynie testowej i są zaskakująco skuteczne.
Możesz ich użyć do podzielenia twojej treści, stworzenia odrębnych sekcji lub importowania ważnych informacji. Na przykład agencja marketingowa może użyć dzielników kształtu, aby wyróżnić referencje klientów lub studia przypadków.

Moja szczera recenzja: Dzielniki kształtów Elementora to prosty, ale skuteczny sposób na ulepszenie twoich projektów stron. Dodają one odrobinę kreatywności i pomagają uporządkować treści w atrakcyjny wizualnie sposób.
9. Tworzenie własnych kolorów
Dzięki Elementorowi możesz używać kolorów w interesujący i przyciągający wzrok sposób. Obejmuje to tworzenie kolorów gradientowych, nakładek i filtrów.
Możesz również dodać cienie pudełkowe w unikatowych kolorach, aby twój projekt naprawdę się wyróżniał. Aby uzyskać więcej wskazówek na temat efektywnego wykorzystania kolorów, zapoznaj się z naszym przewodnikiem na temat wyboru własnego schematu kolorów dla twojej witryny WordPress.
Moja szczera recenzja: Opcje kolorystyczne Elementora są wszechstronne i łatwe w użyciu. Możliwość tworzenia gradientów, nakładek, filtrów i własnych cieni daje dużą swobodę twórczą.
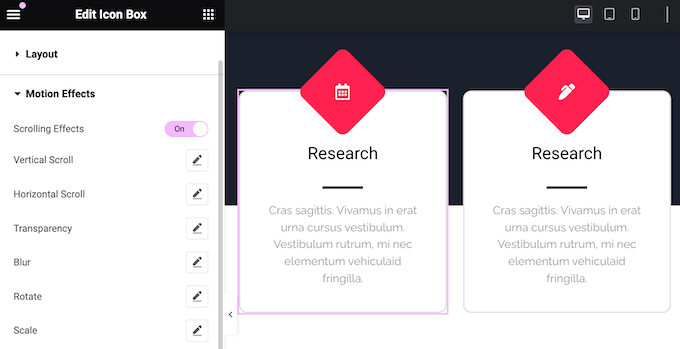
10. Animacje i efekty
Animacje to świetny sposób na przyciągnięcie uwagi importera i podkreślenie najważniejszych treści na stronie. Mogą one również zachęcić klientów do kliknięcia twoich odnośników afiliacyjnych, wezwań do działania i innych ważnych treści.
Elementor oferuje szeroką gamę efektów animacji. Eksperymentowałem z kilkoma z nich i są one naprawdę przyjemne w użyciu. Można dodawać efekty przewijania, efekty myszy, a nawet efekty tytułów 3D.
Animacje po najechaniu kursorem to kolejna świetna opcja. Pozwalają one ujawniać informacje w dynamiczny i angażujący sposób.

Elementor obsługuje również transformacje CSS. Używałem ich w przeszłości i są one niezwykle wszechstronne. Elementy można obracać, skalować, pochylać, przesuwać i odwracać. Transformacje te są idealne do dodawania elementów fabularnych do twoich projektów.
Aby uzyskać więcej informacji na temat animacji CSS, zapoznaj się z naszym przewodnikiem na temat łatwego dodawania animacji CSS w WordPress. Zawiera on wiele pomocnych wskazówek i trików.
Moja szczera recenzja: Funkcje animacji Elementora są najwyższej klasy. Szeroka gama efektów w połączeniu z łatwością użycia sprawia, że dodanie ruchu i dynamiki do twojej witryny internetowej jest bardzo proste.
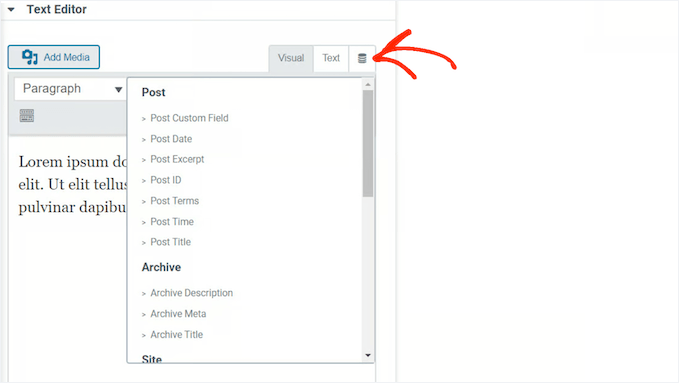
11. Dynamiczna treść
Czasami chcesz, aby twoja treść aktualizowała się automatycznie. Często potrzebowałem tej funkcji do wyświetlania moich ostatnich wpisów lub najnowszych komentarzy.
Dzięki dynamicznym tagom Elementora możesz pobierać wszelkiego rodzaju treści z CMS WordPress, a następnie wyświetlać je odwiedzającym twoją stronę. Przetestowałem tę funkcję i działała bez zarzutu.

Możesz także ustawić reguły dotyczące rodzaju treści wyświetlanych przez Elementor. Na przykład, możesz wyświetlać różne opinie klientów, produkty lub oferty w zależności od dnia tygodnia. Uważam, że jest to świetny sposób na utrzymanie świeżości i atrakcyjności twojej witryny.
Możesz nawet wyświetlać różne treści różnym użytkownikom na twojej witrynie członkowskiej.
Ponadto Elementor posiada zaawansowaną funkcję siatki pętli. Pobiera ona informacje o twoich najnowszych produktach lub wpisach, a następnie wyświetla je w ładnym układzie siatki. Jest to szczególnie pomocne przy wyświetlaniu produktów lub najnowszych wpisów.
Możesz nawet wzbogacić tę siatkę o filtry kategorii i tagów, aby pomóc odwiedzającym znaleźć to, czego szukają.
Moja szczera recenzja: Funkcje dynamicznej treści Elementora, w tym dynamiczne tagi i siatka pętli, są niezwykle potężne. Pozwalają one na tworzenie prawdziwie dynamicznych witryn internetowych, które aktualizują się automatycznie, więc są świetnym sposobem na utrzymanie świeżości twoich treści.
12. Odnośniki do działań
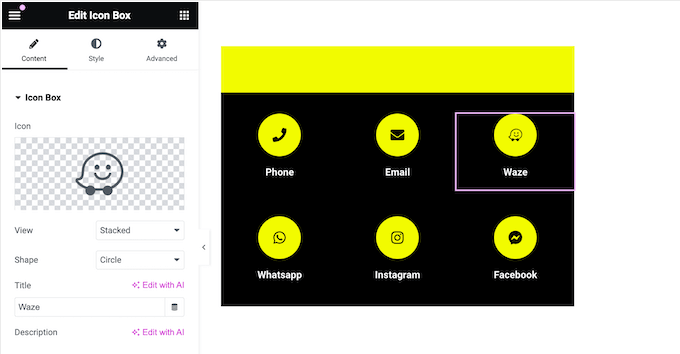
Elementor oferuje szereg odnośników do działań integrujących z popularnymi aplikacjami i usługami. Zbadałem te opcje i byłem pod wrażeniem zakresu integracji. Na przykład, istnieje przycisk “kliknij, aby nawigować”, który otwiera Waze.
Dostępny jest również przycisk “kliknij, aby wysłać wiadomość”. Pozwala to odwiedzającym rozpocząć rozmowę z Tobą na różnych platformach komunikacyjnych. Widzę, że jest to niezwykle przydatne do obsługi klienta. Możesz połączyć się z WhatsApp, Messenger, Viber lub Skype.
Moja szczera recenzja: Odnośniki do działań Elementora to przydatna funkcja umożliwiająca nawiązywanie kontaktu z osobami, które przejdą na twoją witrynę. A ponieważ współpracują one z aplikacjami takimi jak Waze i różnymi usługami przesyłania wiadomości, twoi klienci mogą łatwo nawiązać kontakt.
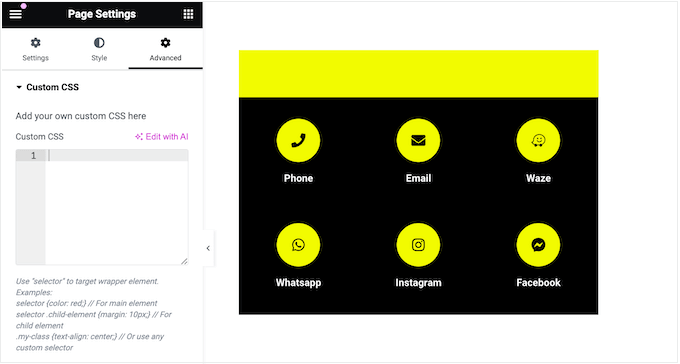
13. Dodaj własny kod
Jedną z rzeczy, które uwielbiam w Elementorze jest to, że pozwala on tworzyć własne konfiguratory bez konieczności kodowania. Jeśli jednak dobrze znasz CSS, możesz go użyć do zmiany kolorów tekstu, krojów pisma, odstępów, pozycjonowania i wprowadzania innych zmian.

Własny CSS można dodawać do pojedynczych elementów, całych stron, a nawet na poziomie witryny, dzięki czemu ma on wpływ na całą twoją witrynę internetową. Używałem własnego CSS z Elementorem w kilku projektach i daje to dużą elastyczność.
Moja szczera recenzja: Chociaż Elementor ułatwia projektowanie bez kodu, opcja dodawania własnego CSS jest potężną funkcją dla tych, którzy chcą mieć jeszcze większą kontrolę. To świetny sposób na dodanie unikatowego stylu do twojej witryny internetowej.
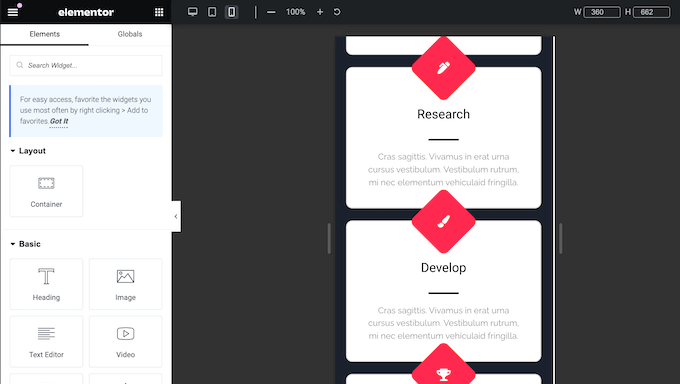
14. Responsywność mobilna
Wszystkie twoje projekty w Elementorze są domyślnie dostosowane do urządzeń mobilnych. Oznacza to, że twoje strony będą wyglądać tak samo dobrze na smartfonach i tabletach, jak na urządzeniach stacjonarnych. Przetestowałem moje projekty Elementor na różnych urządzeniach i na wszystkich wyglądały świetnie.
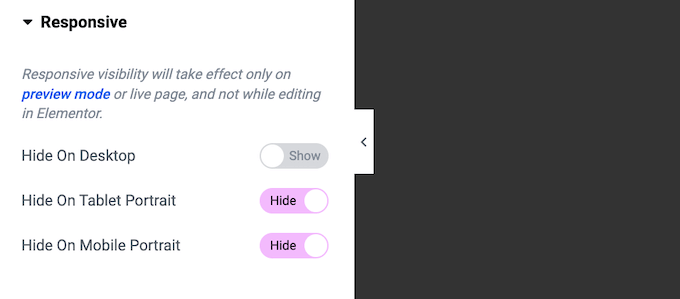
Elementor posiada również tryb responsywny, który pozwala zobaczyć mobilną wersję twojego projektu. Możesz wtedy dostosować swoje menu, efekty ruchu i pozycję każdego elementu. Uważam, że jest to niezwykle pomocne przy dostosowywaniu moich projektów do różnych rozmiarów ekranów.

Niektóre treści mogą nie działać dobrze na smartfonach i tabletach. Na przykład, duże obrazki w wysokiej rozdzielczości mogą zajmować zbyt dużo miejsca na mniejszych ekranach. W przeszłości wielokrotnie spotykałem się z tym problemem.
Dzięki Elementorowi można ukryć określone sekcje i widżety na urządzeniach mobilnych.

Możesz nawet wyświetlać zupełnie inne treści użytkownikom komputerów stacjonarnych i urządzeń mobilnych. Możesz na przykład stworzyć unikatowe przyciski wezwania do działania lub responsywne menu WordPress przystosowane do urządzeń mobilnych.
Moja szczera recenzja: Tryb responsywny Elementora, w połączeniu z możliwością ukrywania lub dostosowywania treści dla różnych urządzeń, ułatwia tworzenie prawdziwie zoptymalizowanych doświadczeń mobilnych. Byłem pod szczególnym wrażeniem tego, jak łatwo było przełączać się między widokiem na komputery stacjonarne i urządzenia mobilne.
15. Widżety globalne
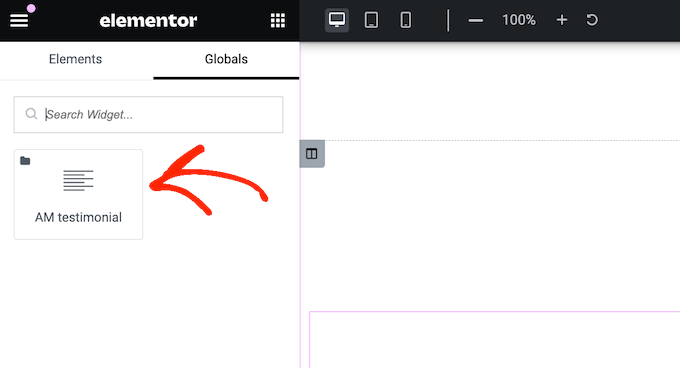
Czasami możesz chcieć ponownie użyć tej samej treści w wielu miejscach. Na przykład, możesz dodać awatar, stanowisko i cytat twojego najlepszego klienta do widżetu Opinie.
Zamiast odtwarzać tę opinię w każdej lokalizacji, można zapisać ją jako widżet globalny. Następnie możesz uzyskać dostęp do tego widżetu w dowolnym momencie w menu “Globals” i dodać go do układu strony za pomocą przeciągania i upuszczania.

Co więcej, jeśli wprowadzisz jakiekolwiek zmiany w tym globalnym widżecie, Elementor zaktualizuje wszystkie instancje widżetu w całej twojej witrynie. Przetestowałem to i działa idealnie. Jest to o wiele szybsze niż ręczna aktualizacja każdej instancji.
Moja szczera recenzja: Globalne widżety to fantastyczna funkcja dla każdego, kto potrzebuje ponownie wykorzystać treści w swojej witrynie internetowej. Są łatwe w tworzeniu i zarządzaniu, a automatyczne aktualizacje to ogromna oszczędność czasu.
16. Zarządzanie twoimi widżetami
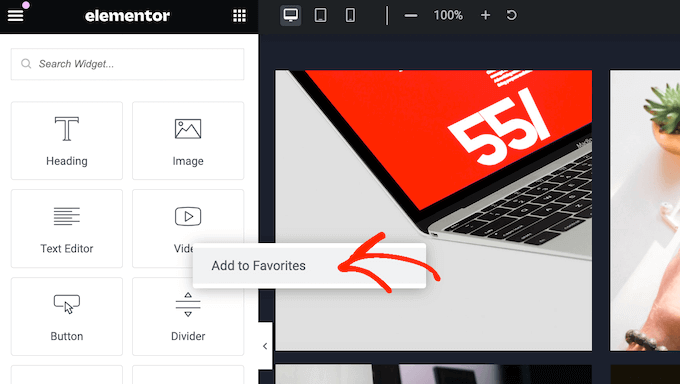
Elementor ma mnóstwo widżetów, w tym takie, których możesz nigdy nie potrzebować. Jeśli nie używasz danego widżetu, możesz go wyłączyć. Ułatwi to znalezienie potrzebnych widżetów i może poprawić wydajność Elementora.
Inną opcją jest “faworyzowanie” twoich najczęściej używanych widżetów Elementora, dzięki czemu są one zawsze pod ręką. Korzystam z tej funkcji bardzo często i jest to prawdziwa oszczędność czasu.

Czy udostępniasz swój kokpit WordPress innym osobom?
Jeśli prowadzisz bloga WordPress z wieloma autorami, możesz ograniczyć dostęp do określonego widżetu na podstawie roli użytkownika każdej osoby. Właściciel witryny internetowej, który współpracuje z niezależnymi pisarzami, może na przykład ograniczyć dostęp do niektórych elementów projektu.
Moja szczera recenzja: Możliwość wyłączania i dodawania ulubionych widżetów to świetny sposób na spersonalizowanie interfejsu Elementora i usprawnienie twojego przepływu pracy. Kontrola dostępu oparta na rolach jest również bardzo cenną funkcją dla witryn internetowych z wieloma użytkownikami.
17. Pełna historia wersji
Naprawdę doceniam to, że Elementor automatycznie zapisuje twoją pracę podczas pracy. Wiem, jak frustrująca jest utrata postępów z powodu nieoczekiwanego błędu lub awarii. Czasami jednak trzeba powrócić do poprzedniej wersji. Wszyscy byliśmy w takiej sytuacji – popełniamy błąd i chcemy go szybko cofnąć.
Na szczęście Elementor zapisuje twoje zmiany. Podczas testowania przypadkowo usunąłem sekcję i mogłem ją łatwo przywrócić. Możesz cofnąć każdy błąd za pomocą prostego CTRL/CMD+Z, tak jak w większości innych aplikacji. To ratuje życie!
Moja szczera recenzja: Historia wersji i funkcja cofania w Elementorze są niezbędnymi funkcjami. Zapewniają one spokój ducha i ułatwiają naprawianie błędów. Ponadto, znajomy skrót CTRL/CMD+Z jest naprawdę miłym akcentem.
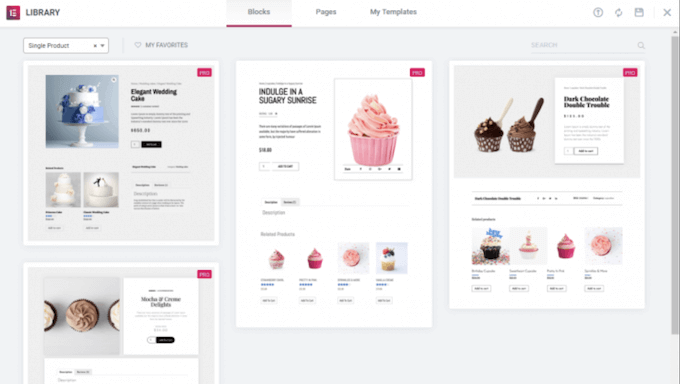
18. Tworzenie własnych szablonów
Czasami możesz chcieć ponownie wykorzystać te same projekty na wielu stronach. Załóżmy, że prowadzisz rozdania lub konkursy z podobną strukturą strony docelowej. Nie chciałbyś odtwarzać całego projektu co miesiąc. Zdecydowanie spotkałem się z taką sytuacją w przeszłości.
Elementor pozwala zapisywać twoje projekty jako szablony wielokrotnego użytku. Uważam, że jest to niezwykle pomocne.

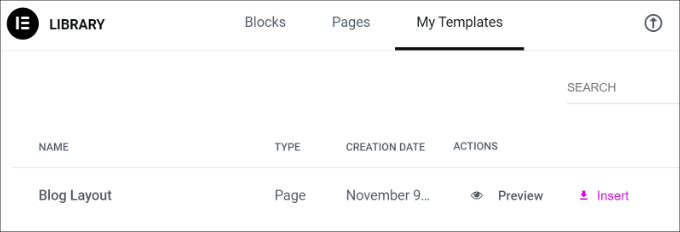
Po zapisaniu szablonu można uzyskać do niego dostęp z biblioteki szablonów Elementora.
Pozwala to na zastosowanie tego samego układu, widżetów i sekcji do każdej nowej strony. Myślę, że to ogromna oszczędność czasu.

Zarządzasz wieloma witrynami internetowymi, np. kilkoma blogami w sieci marketingu afiliacyjnego?
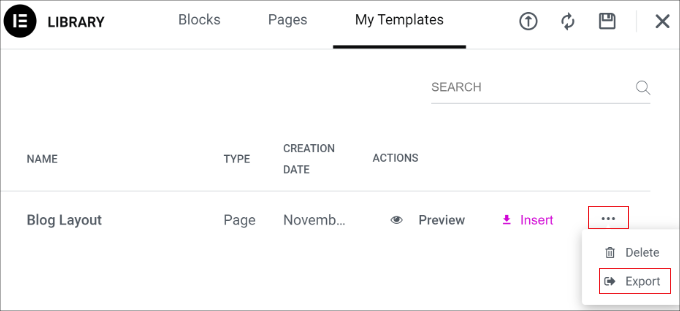
Możesz wyeksportować swoje szablony, a następnie importować je do dowolnej innej witryny internetowej WordPress, która ma zainstalowany Elementor.

Jest to szczególnie przydatne, jeśli prowadzisz agencję programistyczną WordPress. Możesz utworzyć bibliotekę szablonów dla popularnych stron, takich jak strona Kontakt. Dzięki temu możesz używać tych szablonów jako punktu wyjścia dla wszystkich witryn internetowych twoich klientów.
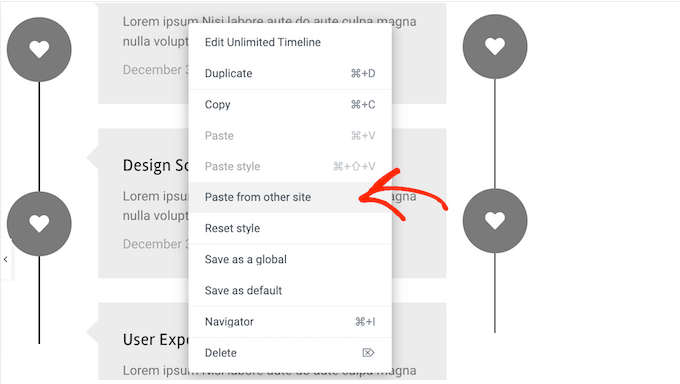
Co więcej, można łatwo kopiować i wklejać elementy między różnymi witrynami internetowymi. Byłem pod wrażeniem tego, jak płynnie to działa. Sprawia to, że powielanie projektów w twojej sieci jest niezwykle wydajne.

Moja szczera recenzja: Jeśli pracujesz z wieloma witrynami internetowymi lub często ponownie wykorzystujesz projekty, szablony Elementora oraz możliwość ich eksportowania i importowania są niezwykle przydatne. Pozwalają zaoszczędzić mnóstwo czasu na projektowanie i pomagają zachować spójność.
19. Konfigurowalne ustawienia globalne
Utrzymanie spójnego wyglądu witryny internetowej ma kluczowe znaczenie. Wszyscy rozumiemy, jak ważne jest posiadanie spójnej tożsamości marki.
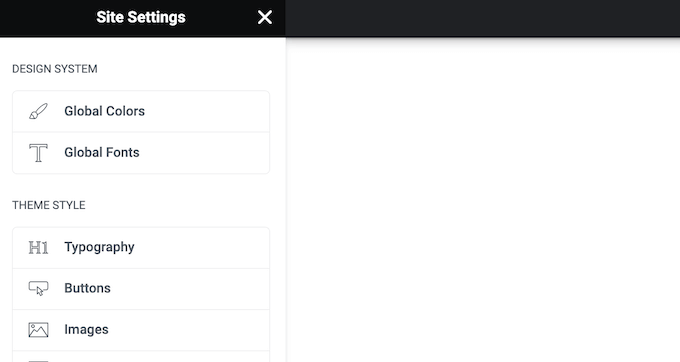
Globalne style Elementora sprawiają, że jest to niezwykle proste. Zamiast ręcznie odtwarzać te same palety kolorów, kroje pisma i inne ustawienia stylów dla każdej strony, można zapisać je jako style globalne.

Następnie można zastosować ten styl do dowolnego elementu za pomocą kilku kliknięć.
Moja szczera recenzja: Style globalne to funkcja niezbędna do zachowania spójności projektu. Upraszczają proces stylizacji i zapewniają spójną tożsamość marki w całej twojej witrynie internetowej.
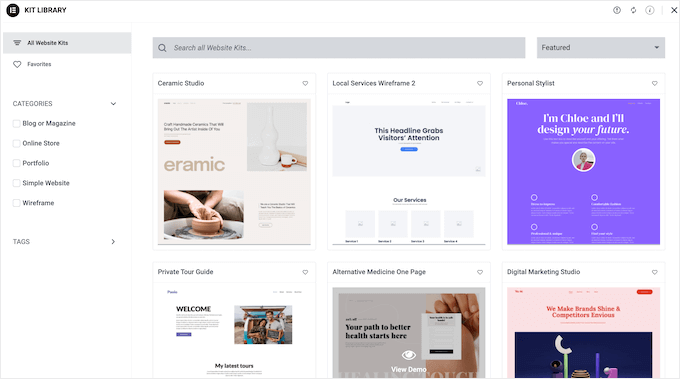
20. Kompletne zestawy witryn internetowych
Wiem, jak czasochłonne może być budowanie witryny internetowej od podstaw. Jeśli chcesz szybko stworzyć nową witrynę internetową WordPress, to Elementor zawiera ponad 100 responsywnych zestawów witryn.

Zbadałem te zestawy i są one fantastycznym zasobem. Wystarczy wybrać zestaw, zastosować go na twojej witrynie i dodać własne treści. To takie proste!
Pozwala to na stworzenie profesjonalnie wyglądającej witryny internetowej w ułamku czasu. W szczególności możesz użyć globalnych kolorów i typografii, aby dostosować cały zestaw tak, aby idealnie pasował do Twojej firmy lub osobistego brandingu.
Jesteś projektantem lub programistą WordPress? W takim razie możesz tworzyć swoje własne zestawy witryn internetowych. Widzę, że jest to niezwykle przydatne do usprawnienia przepływu pracy. Wystarczy zaprojektować twoją witrynę jak zwykle, a następnie wyeksportować ją jako zestaw. Następnie możesz użyć tego zestawu w przyszłych projektach, oszczędzając mnóstwo czasu.
Moja szczera recenzja: Zestawy witryn Elementora zmieniają zasady gry dla każdego, kto potrzebuje szybko stworzyć witrynę internetową. Różnorodność zestawów, w połączeniu z łatwymi opcjami konfiguratora, sprawia, że łatwo jest uzyskać profesjonalnie wyglądającą witrynę internetową w mgnieniu oka.
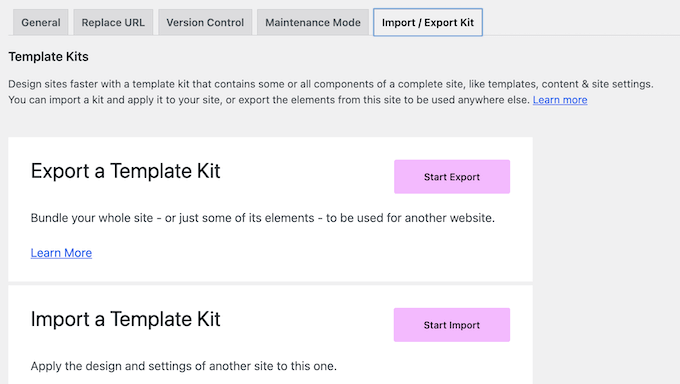
21. Importowanie i eksportowanie
Wspomniałem już o możliwościach eksportu Elementora, ale chciałbym zagłębić się w ten temat nieco bardziej. Możliwość eksportowania ustawień, treści i szablonów twojej witryny jest niezwykle przydatna. Funkcję tę można wykorzystać na kilka sposobów.
Na początek można wyeksportować poszczególne elementy, takie jak nagłówek i stopka, i po prostu dodać inną treść.

W międzyczasie możesz wykonać kopię zapasową wszystkich stron, wpisów i własnych typów treści, eksportując treść witryny. Elementor wyeksportuje tę treść jako plik ZIP, który można przesłać do dowolnej usługi przechowywania w chmurze, takiej jak Dysk Google. Wiem, jak ważne jest regularne tworzenie kopii zapasowych!
Wreszcie, można wyeksportować globalne czcionki, style motywów, układy, a także ustawienia lightbox (okno) i tła. Uważam, że jest to niezwykle pomocne przy powielaniu wyglądu witryny bez kopiowania samej treści. Na przykład projektant stron internetowych pracujący nad wieloma projektami klientów może użyć tego narzędzia do szybkiego zastosowania spójnego stylu projektowania.
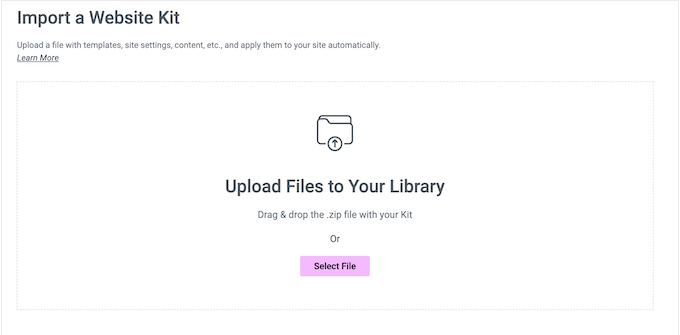
Niezależnie od wybranej opcji, Elementor tworzy plik ZIP, który można importować do dowolnej innej witryny z zainstalowanym Elementorem.

Moja szczera recenzja: Funkcja eksportowania/importowania w Elementorze jest niezwykle wszechstronna i potężna. Niezależnie od tego, czy wykorzystujesz ponownie poszczególne elementy, tworzysz kopię zapasową swojej witryny, czy replikujesz ustawienia projektowe, upraszcza to proces i oszczędza cenny czas.
22. Obsługa sklepów internetowych
Prowadzisz sklep internetowy?
Wiem, że wielu naszych czytelników korzysta z WooCommerce, a Elementor integruje się z nim bezproblemowo. W rzeczywistości pozwala zastąpić standardowe strony WooCommerce twoimi własnymi projektami. Można na przykład dostosować stronę kasy WooCommerce lub utworzyć własną stronę koszyka.

Co więcej, strony WooCommerce można edytować za pomocą znanego kreatora Elementor, szablonów, sekcji i widżetów.
Aby pomóc ci szybko stworzyć te projekty, Elementor ma nawet wybór gotowych widżetów WooCommerce. Obejmuje to okruszki produktów, kategorie produktów, ocenę produktów i widżety Upsell.
Moja szczera recenzja: Integracja WooCommerce z Elementorem to pozycja obowiązkowa dla każdego właściciela sklepu internetowego. Możliwość konfiguratora stron WooCommerce za pomocą znanego interfejsu Elementora, wraz z dedykowanymi widżetami WooCommerce, ułatwia tworzenie unikatowych i skutecznych doświadczeń zakupowych.
23. Przyciski Stripe i PayPal
Czy chcesz sprzedawać tylko kilka przedmiotów online?
Jeśli nie potrzebujesz kompletnej platformy e-handlu, Elementor posiada widżety Stripe i PayPal. Pozwala to na dodanie samodzielnego przycisku płatności do twojej witryny internetowej. Następnie możesz zbierać płatności za pomocą konta Stripe lub PayPal.
Jest to idealne rozwiązanie, jeśli chcesz sprzedawać niewielką liczbę przedmiotów lub nawet przyjmować darowizny.
Moja szczera recenzja: Widżety Stripe i PayPal w Elementorze to świetna opcja dla każdego, kto potrzebuje prostego sposobu na akceptowanie płatności online.
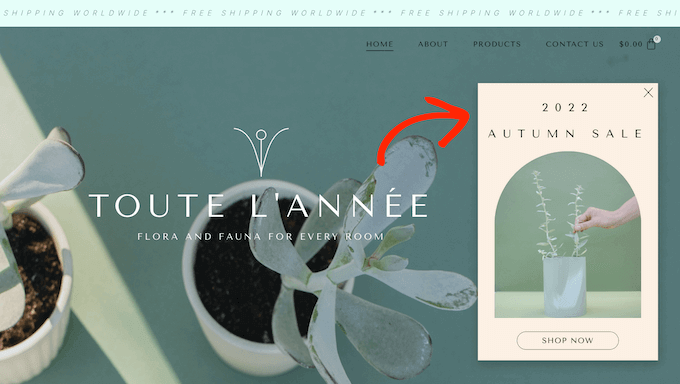
24. Tworzenie wyskakujących okienek
Wyskakujące okienka mogą pomóc w pozyskiwaniu potencjalnych klientów, rozwijaniu twojej listy mailingowej i osiąganiu innych ważnych celów. Zamiast instalować oddzielną wtyczkę popup, Elementor pozwala na projektowanie własnych wyskakujących okienek.

Elementor udostępnia ponad 100 szablonów popup. Przejrzałem je i jest z czego wybierać. Możesz dostosować te szablony za pomocą znanego edytora Elementor i wszystkich narzędzi, które już znasz.
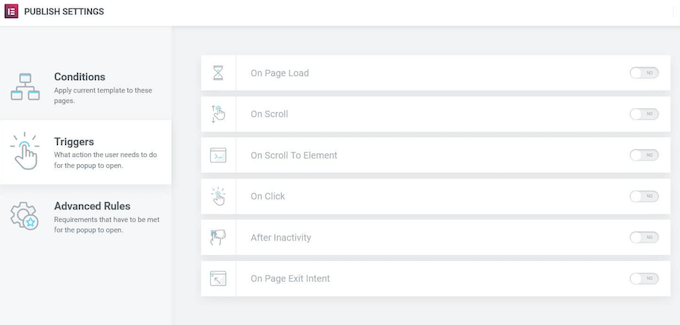
Następnie możesz wybrać lokalizację, w której pojawią się te wyskakujące okienka i warunki, które je uruchomią. Na przykład, możesz chcieć wyświetlić wyskakujące okienko, gdy użytkownik przewinie do określonej głębokości lub wejdzie w interakcję z przyciskiem wezwania do działania.
Elementor obsługuje również intencję wyjścia ze strony, dzięki czemu można wyświetlić wyskakujące okienko, gdy odwiedzający ma zamiar opuścić stronę. Używałem ich w przeszłości i mogą być bardzo skuteczne w pozyskiwaniu potencjalnych klientów, którzy mają zamiar opuścić twoją witrynę.

Moja szczera recenzja: Kreator popupów Elementora to świetne narzędzie. Oznacza to, że nie potrzebujesz innej wtyczki, a różnorodność szablonów i opcji kierowania zapewnia łatwe tworzenie skutecznych wyskakujących okienek.
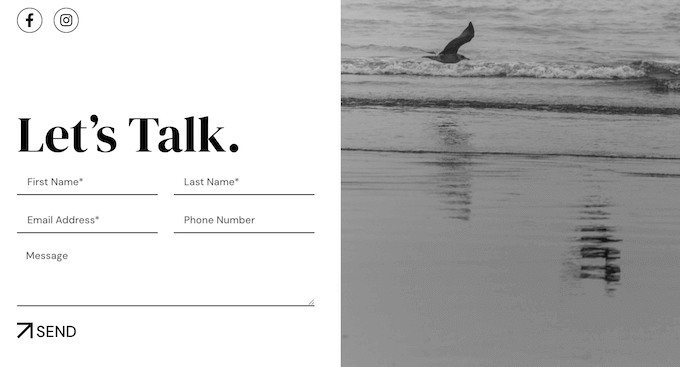
25. Konstruktor formularzy
Właściciele inteligentnych witryn internetowych używają formularzy do zbierania potencjalnych klientów, rejestracji użytkowników, przetwarzania płatności i wykonywania wielu innych zadań. Chociaż można użyć oddzielnej wtyczki do tworzenia formularzy, możliwe jest tworzenie formularzy bezpośrednio w edytorze Elementor.
Elementor udostępnia 20 różnych pól formularzy, co powinno wystarczyć dla większości potrzeb.

Ponieważ korzystasz z edytora Elementor, możesz dostosować każdą część formularza, aby idealnie mieć wpływ na twój branding i zoptymalizować je dla różnych urządzeń.
Możesz także dokładnie kontrolować, co dzieje się, gdy odwiedzający prześle formularz. Eksperymentowałem z różnymi działaniami i są one bardzo elastyczne. Możesz na przykład wysłać automatyczny e-mail lub przekierować ich na własną stronę z podziękowaniem.
Elementor automatycznie przechowuje przesłane informacje, ale także integruje się z najlepszymi aplikacjami do zarządzania relacjami z klientami (CRM), usługami e-mail marketingu i innymi narzędziami. Oznacza to, że możesz łatwo zsynchronizować przesyłane formularze z narzędziami, z których już korzystasz.
Moja szczera recenzja: Kreator formularzy Elementora to potężne i wygodne narzędzie. Różnorodność pól, opcje konfiguratora i integracje sprawiają, że jest to realna alternatywa dla samodzielnych wtyczek formularzy.
26. Integruje się z motywami WordPress
Ze względu na jego popularność, wiele motywów WordPress zostało zaprojektowanych specjalnie do obsługi Elementora. Używałem Elementora z kilkoma różnymi motywami, a integracja jest zwykle bezproblemowa. Na przykład Astra w pełni integruje się z wtyczką do tworzenia stron Elementor.
Przetestowałem tę kombinację i jest to świetne połączenie. W motywie Astra można łatwo dostosować każdą część twojej witryny internetowej za pomocą Elementora. Ułatwia to stworzenie spójnej i profesjonalnie wyglądającej witryny internetowej.
Moja szczera recenzja: Fakt, że tak wiele motywów zostało zaprojektowanych z myślą o Elementorze, mówi wiele o jego popularności i skuteczności.
27. Kreator motywów WordPress
Tradycyjnie, jeśli chciałbyś stworzyć swój własny motyw WordPress, musiałbyś nauczyć się kodować PHP, HTML, CSS i JavaScript lub zatrudnić programistę motywów.
Jeśli zatrudnisz programistę lub agencję, koszt własnego motywu WordPress może sięgać tysięcy dolarów.
Elementor oferuje znacznie bardziej przystępne rozwiązanie. Własny motyw można utworzyć bezpośrednio w edytorze Elementor. Obejmuje to dostosowanie stron, których zwykle nie można edytować za pomocą standardowych narzędzi WordPress, takich jak twoja strona wyników wyszukiwania i strona 404.
Moja szczera recenzja: Możliwości Elementora w zakresie tworzenia motywów zmieniają reguły gry. Umożliwiają one klientom tworzenie własnych motywów bez konieczności posiadania rozległej wiedzy na temat kodowania lub zatrudniania drogich programistów.
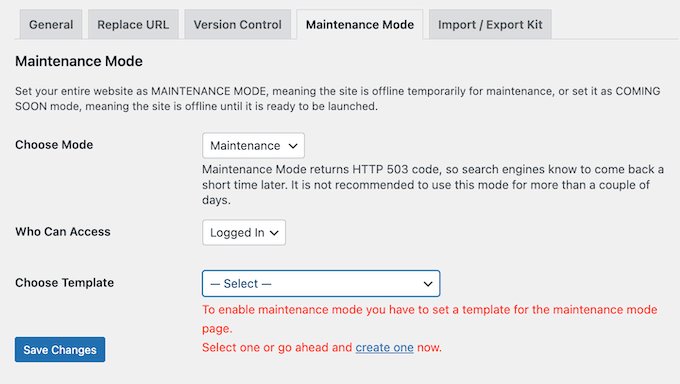
28. Tryb konserwacji
Tryb konserwacji pozwala wyświetlić przyjazne dla użytkownika powiadomienie dla odwiedzających zamiast uszkodzonej witryny internetowej WordPress.
Możesz także dokładnie kontrolować, kto ma dostęp do twojej witryny podczas pracy nad nią. Na przykład, jeśli jesteś programistą WordPress, klient może chcieć monitorować twoją pracę i przekazywać uwagi na bieżąco. Chociaż istnieje wiele wtyczek do konserwacji, możesz również zaprojektować strony konserwacji w Elementorze.

Po wykonaniu tej czynności możesz w dowolnym momencie przełączyć swoją witrynę w tryb konserwacji, przechodząc na stronę ustawień Elementora.
Moja szczera recenzja: Wbudowany w Elementor tryb konserwacji jest przydatnym i skutecznym narzędziem, gdy aktualizujesz lub przeprojektowujesz swoją witrynę internetową. Szczególnie cenną funkcją jest możliwość tworzenia własnych stron konserwacyjnych i zarządzania poziomami dostępu.
29. Tona integracji
Jeśli tworzysz strony do pozyskiwania potencjalnych klientów, możesz dodać formularz rejestracji.
Dobrą wiadomością jest to, że Elementor płynnie integruje się z wieloma różnymi narzędziami do e-mail marketingu, w tym AWeber, Drip, Mailchimp, ActiveCampaign, Sendinblue i ConvertKit. Przetestowałem kilka z tych integracji i działały one bez zarzutu.

Można również podłączyć oprogramowanie CRM, takie jak HubSpot. Poza tym Elementor integruje się z innymi wtyczkami e-handlu, takimi jak MemberPress, i platformami społecznościowymi.
Moja szczera recenzja: Rozbudowane integracje Elementora z usługami e-mail marketingu, platformami CRM i innymi narzędziami sprawiają, że jest to potężne rozwiązanie do generowania leadów i zarządzania biznesem online. Byłem pod wrażeniem zakresu dostępnych integracji.
Recenzja Elementora: Społeczność i profesjonalna obsługa
Dzięki edytorowi typu “przeciągnij i upuść”, szablonom i zestawom witryn internetowych, Elementor został zaprojektowany z myślą o łatwości użytkowania. Jednak w pewnym momencie wszyscy potrzebujemy dodatkowej pomocy.
Na początek, Elementor posiada szczegółowe i dobrze zorganizowane centrum pomocy, w którym znajdziesz dokumentację na wiele różnych tematów. Zespół przygotował na przykład przewodniki na temat instalacji i włączania Elementora oraz projektowania stron sprzedażowych o wysokiej konwersji. Podczas pisania tej recenzji Elementora spędziłem dużo czasu na zapoznawaniu się z centrum pomocy.

Istnieje również blog, na którym poruszają szeroki zakres tematów, takich jak generowanie treści przy użyciu sztucznej inteligencji, a także ich ekspercki wybór najlepszych hostów internetowych. Myślę, że nasi czytelnicy naprawdę docenią te dodatkowe zasoby.
Jeśli uaktualnisz wtyczkę do wersji premium, otrzymasz również pomoc techniczną 24/7. Wystarczy przesłać zgłoszenie pomocy technicznej, a członek zespołu Elementor skontaktuje się z tobą tak szybko, jak to możliwe. Sam nie musiałem z tego korzystać, ale wiem, jak cenny może być dostęp do pomocy technicznej, gdy jest ona potrzebna.
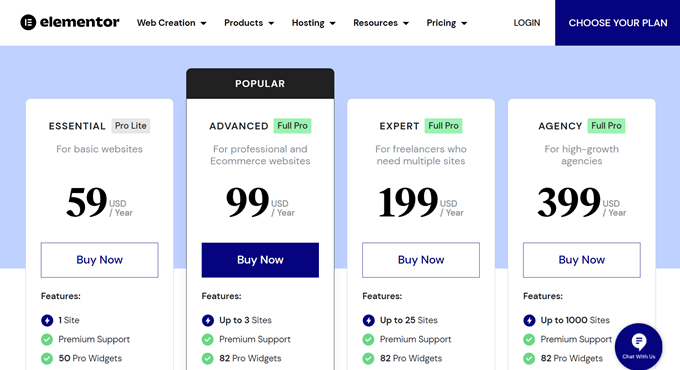
Elementor Rreview: Ceny i plany
Jeśli dopiero zaczynasz lub masz ograniczony budżet, możesz pobrać rdzeń wtyczki Elementor za darmo z oficjalnego repozytorium WordPress. W przeszłości korzystałem z darmowej wersji i jest to świetny sposób na zapoznanie się z wtyczką.
Jeśli jednak chcesz zoptymalizować swój sklep WooCommerce, tworzyć wyskakujące okienka, wyświetlać dynamiczne treści i odblokować inne zaawansowane funkcje, musisz przejść na plan premium.

Do wyboru są 4 plany:
- Essential. Za 59 dolarów rocznie można korzystać z Elementora na jednej witrynie internetowej. Otrzymasz również dostęp do kreatora motywów, kreatora formularzy i 50 profesjonalnych widżetów. Ponadto Elementor Essential obsługuje spersonalizowaną treść, dzięki czemu twoja witryna może być świeża i interesująca nawet dla stałych użytkowników. Myślę, że jest to świetny punkt wyjścia dla większości użytkowników.
- Zaawansowany. Wyceniony na 99 USD rocznie, ten plan pozwala na korzystanie z Elementora na 3 witrynach internetowych. Zawiera również 82 pro widżety i wszystkie funkcje e-handlu. Widzę, że jest to dobre rozwiązanie dla rynków i sklepów internetowych.
- Ekspert. Za 199 dolarów rocznie można zainstalować Elementora na maksymalnie 25 witrynach internetowych. To powiedziawszy, Elementor Expert jest przeznaczony dla niezależnych projektantów WordPress i programistów, którzy zarządzają portfolio witryn klientów. Expert może być również dobrym rozwiązaniem, jeśli jesteś właścicielem wielu blogów, witryn internetowych lub cyfrowych rynków. Wiem, że wielu naszych czytelników należy do tych kategorii.
- Agencja. Wyceniony na 399 USD rocznie, plan ten pozwala na korzystanie z Elementora na maksymalnie 1000 witryn. Ten hojny limit sprawia, że jest to idealny plan dla dużych agencji WordPress. Możesz po prostu kupić jedną licencję, a następnie korzystać z Elementora na wszystkich witrynach twoich klientów. Mogę sobie wyobrazić, że jest to ogromna oszczędność kosztów dla agencji.
Recenzja Elementora: Czy jest to odpowiednia wtyczka do tworzenia stron?
Po dokładnym przetestowaniu funkcji Elementora, zapoznaniu się z jego planami cenowymi i przejrzeniu zasobów pomocy technicznej, jestem przekonany, że mogę polecić go jako najwyższej klasy kreator stron typu “przeciągnij i upuść”.
Niezmiennie byłem pod wrażeniem jego łatwości użytkowania i samej liczby opcji, które zapewnia. Możesz tworzyć strony docelowe, a nawet całe witryny internetowe bez dotykania edytora bloków WordPress. Bogactwo szablonów, widżetów i zestawów witryn internetowych ułatwia szybkie rozpoczęcie pracy.
Dla właścicieli pojedynczych witryn internetowych plan Essential jest świetnym punktem wyjścia. Uważam, że plan ten zapewnia doskonały stosunek jakości do ceny.
Jeśli jednak korzystasz z wtyczki e-handel, takiej jak WooCommerce, zalecam uaktualnienie do wersji Advanced. Ten plan zawiera wszystkie funkcje e-handlu, dzięki czemu możesz dostosować swoje strony produktów WooCommerce, zoptymalizować podróż klienta i zwiększyć sprzedaż.
Freelancerzy i programiści uznają plan Expert za dobry wybór, ponieważ obejmuje on do 25 witryn internetowych. Widzę, że jest to popularny wybór dla naszych czytelników, którzy zarządzają wieloma witrynami klientów. Mniejsze agencje również mogą uznać plan Expert za wystarczający.
Zarządzasz więcej niż 25 witrynami internetowymi? Plan dla agencji umożliwia zainstalowanie Elementora nawet na 1000 witryn internetowych, co czyni go wygodną opcją dla dużych agencji projektowych lub deweloperskich. Wiem, jak ważne jest zarządzanie kosztami, a ten plan zapewnia doskonałą wartość dla agencji z dużą liczbą witryn klientów.
Mam nadzieję, że ta recenzja Elementora pomogła ci zdecydować, czy jest to odpowiedni kreator stron dla twojej witryny internetowej WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat wyboru najlepszego oprogramowania do projektowania stron internetowych lub zapoznać się z naszą ekspercką listą najlepszych usług e-mail marketingu.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.


Dave D.
Elementor is a fantastic tool for building websites with ease, but I found its performance to be somewhat lacking