Kiedy dziesięć lat temu zacząłem tworzyć strony internetowe WordPress, miałem trudności z tworzeniem niestandardowych projektów bez wiedzy programistycznej. Wtedy odkryłem kreatory stron i wszystko się zmieniło.
Spośród wszystkich kreatorów stron, które testowałem i używałem przez lata, Divi zawsze się wyróżniał. Chociaż wiele uniwersalnych motywów i kreatorów stron pojawiało się i znikało, Divi konsekwentnie wyprzedzał konkurencję dzięki funkcjom takim jak narzędzia projektowe oparte na sztucznej inteligencji i zaawansowane opcje dostosowywania.
W tej praktycznej recenzji Divi pokażę Ci dokładnie, co czyni go tak wyjątkowym, abyś mógł zdecydować, czy jest to odpowiedni wybór dla Twojej strony WordPress.

Recenzja Divi: Moja szczera opinia (i doświadczenia z pierwszej ręki)
Divi to popularny, wszechstronny motyw, który zawiera zintegrowany kreator stron. Używałem Divi w wielu projektach i szybko stał się jednym z moich ulubionych kreatorów stron.
Kreator stron działa z każdym motywem WordPress, dzięki czemu możesz go używać do tworzenia wszelkiego rodzaju stron internetowych. Jest jednak zoptymalizowany do pracy z motywem Divi, a wszystkie licencje Divi obejmują zarówno kreator, jak i uniwersalny motyw, dlatego wielu właścicieli stron internetowych używa ich razem.

Po aktywacji kreatora stron, zastępuje on standardowy edytor stron i wpisów WordPress wizualnym kreatorem.
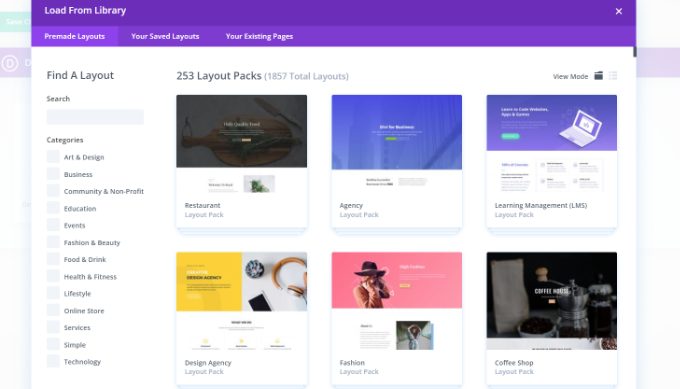
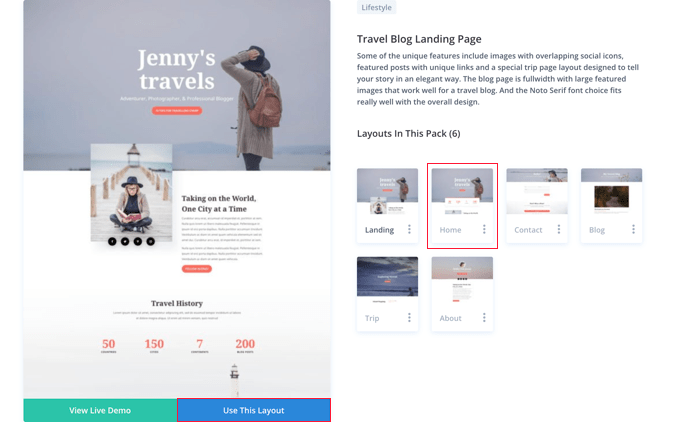
Ten kreator daje dostęp do setek gotowych układów obejmujących wiele branż i nisz, w tym zestawy dla stron restauracji, kawiarni i studiów jogi. Przeglądałem bibliotekę układów i projekty są naprawdę imponujące.
Dzięki importerowi demonstracyjnemu Divi działającemu jednym kliknięciem możesz szybko i łatwo zaimportować dowolny z tych profesjonalnie zaprojektowanych układów blogów, a następnie dostosować je za pomocą kreatora przeciągnij i upuść.

Alternatywnie, możesz zacząć od zera i zbudować całkowicie niestandardowy układ.
Niezależnie od wybranej opcji, możesz dodawać i usuwać elementy, dodawać tekst za pomocą edytora inline, przesuwać elementy po stronie, a nawet dodawać niestandardowy kod CSS, aby stworzyć dokładnie taki projekt, jaki chcesz. Edytor inline okazał się dla mnie szczególnie przydatny.

Kiedy będziesz zadowolony z układu, możesz go opublikować za pomocą kilku kliknięć lub zapisać jako szablon wielokrotnego użytku.
Jeśli zarządzasz wieloma witrynami, możesz nawet wyeksportować swoje projekty, a następnie zaimportować je do dowolnego bloga WordPress, witryny lub sklepu internetowego, na którym zainstalowano Divi.
Recenzja Divi: Czy to odpowiedni motyw i kreator stron dla Ciebie?
Istnieje niezliczona ilość motywów WordPress do wyboru, ale wielu właścicieli stron internetowych nadal ma trudności z tworzeniem dokładnie takiego projektu, jakiego chcą. Wiem, jak frustrujące to może być.
Właśnie dlatego istnieją kreatory stron.
Te wtyczki pozwalają dostosować każdą część Twojej witryny za pomocą metody przeciągnij i upuść. Używam kreatorów przeciągnij i upuść od lat i są one rewolucyjne dla każdego, kto chce mieć pełną kontrolę nad projektem swojej witryny. Mając to na uwadze, zobaczmy, czy Divi jest odpowiednią wtyczką do tworzenia stron i uniwersalnym motywem dla Twojej witryny WordPress.
1. Profesjonalnie zaprojektowane układy
Na początek, Divi to niezwykle solidna platforma do tworzenia wszelkiego rodzaju stron internetowych. Oferuje ponad 2000 układów stron internetowych, a stale wypuszczają nowe projekty, wraz z obrazami w domenie publicznej, ikonami i ilustracjami.

Przetestowałem te pakiety układów na moich stronach demonstracyjnych i są one niezwykle łatwe w użyciu. Naprawdę oszczędzają mnóstwo czasu i wysiłku w procesie projektowania.
Istnieją również pakiety układów, które mają wiele projektów dla sekcji bloga, strony o nas, strony kontaktowej, strony głównej i nie tylko.
Znajdziesz pakiety dla konkretnych nisz i branż, a także minimalistyczne szablony, które nadają się do prawie każdej niszy blogowej.

Divi pozwala nawet na zagnieżdżanie różnych układów w innych szablonach, aby tworzyć warstwowe projekty.
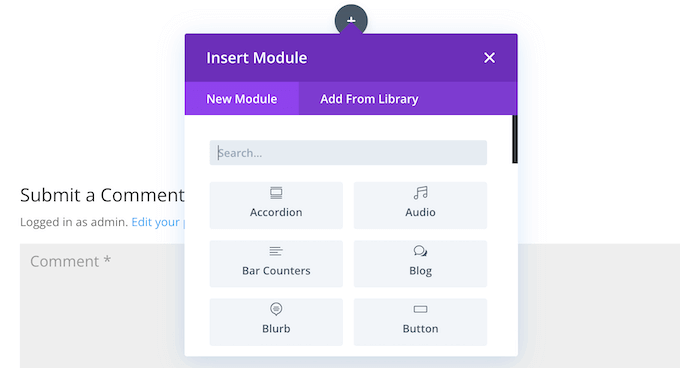
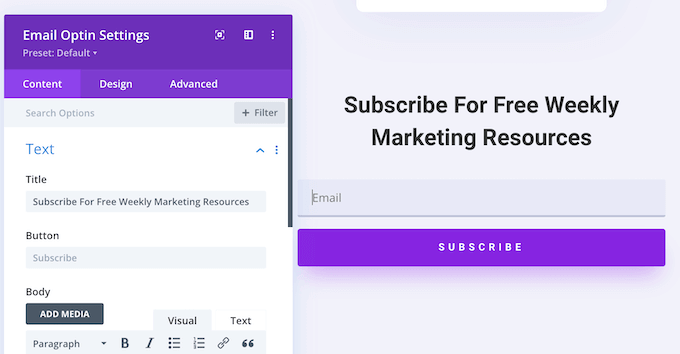
Ponadto Divi ma ponad 200 w pełni konfigurowalnych elementów i modułów. Na przykład możesz dodawać gotowe suwaki, przyciski wezwania do działania (CTA), formularze, referencje, kanały mediów społecznościowych, tabele cenowe i wiele więcej.

Moja szczera recenzja: Jeśli szukasz sposobu na zbudowanie świetnie wyglądającej strony internetowej bez większego wysiłku, te pakiety układów wydają się absolutnym strzałem w dziesiątkę.
2. Kreator stron metodą przeciągnij i upuść
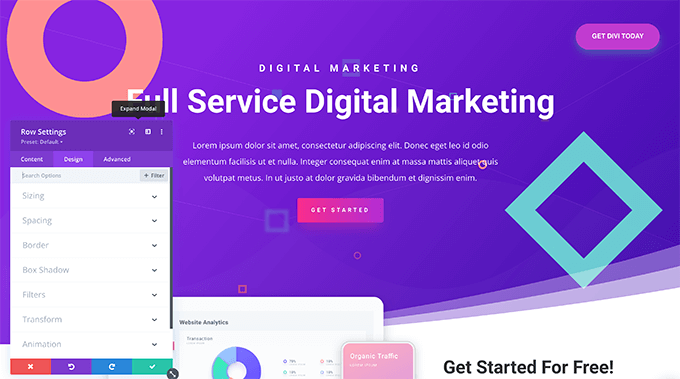
Jako osoba, która intensywnie korzystała z Divi, mogę powiedzieć, że edytor typu „przeciągnij i upuść” jest prawdziwym atutem. Pozwala tworzyć całkowicie niestandardowe strony docelowe, strony sprzedażowe, niestandardowe układy postów i wiele więcej. Testowałem go z różnymi motywami i chociaż został zaprojektowany dla motywu Divi, zaskakująco dobrze działa z innymi. Myślę, że właściciele stron internetowych uznają tę elastyczność za niezwykle przydatną.
Konstruktor stron Divi to prawdziwy edytor „co widzisz, to dostajesz” (WYSIWYG), dzięki czemu możesz zobaczyć swoje zmiany w czasie rzeczywistym. Oznacza to, że możesz wypróbować wiele różnych ustawień, aby zobaczyć, co najlepiej wygląda na Twojej stronie internetowej, blogu lub sklepie internetowym.
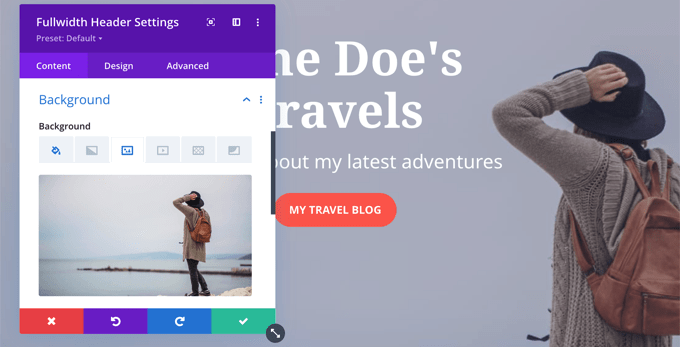
Edycja elementów jest dziecinnie prosta. Po prostu kliknij element i dokonaj zmian w menu po lewej stronie.

Możesz zmienić czcionki, kolor tekstu, opcje obramowania, dodać stylizację po najechaniu, zastosować filtry i wiele więcej.
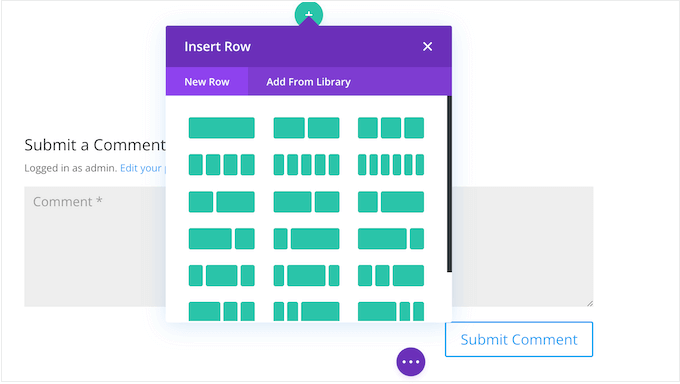
Divi zapewnia 20 typów wierszy i 3 typy sekcji. Daje to mnóstwo elastyczności w układaniu treści. Uważam, że jest to szczególnie pomocne przy projektowaniu złożonych stron docelowych – jest to znacznie łatwiejsze niż grzebanie w niestandardowym kodzie.

Moja szczera recenzja: Edytor typu „przeciągnij i upuść” Divi jest potężny i przyjazny dla użytkownika. Edycja w czasie rzeczywistym i mnóstwo opcji dostosowywania sprawiają, że jest to przyjemność w użyciu. Niezależnie od tego, czy jesteś blogerem, właścicielem firmy, czy projektantem stron internetowych, docenisz elastyczność i kontrolę, jaką oferuje Divi.
3. Zaawansowane opcje dostosowywania
Jedną z rzeczy, które uwielbiam w Divi, jest jego zdolność do transformowania elementów bezpośrednio w kreatorze stron. Nie potrzeba Photoshopa ani Sketcha!
Z łatwością mogłem obracać elementy, skalować je i przesuwać. To ogromna oszczędność czasu i wiem, że nasi czytelnicy docenią to, że nie będą musieli przełączać się między różnymi programami. Intensywnie testowałem tę funkcję na moich stronach demonstracyjnych i działała bezbłędnie.
Divi oferuje również szereg filtrów do ulepszania elementów. Eksperymentowałem z filtrami Sepia, Nasycenie i Kontrast, i są one świetnym sposobem na dodanie unikalnego charakteru. Możesz również dodać obramowania, cienie pudełek i cienie tekstu, które pomagają stworzyć wizualne zainteresowanie.
W ten sposób możesz dostosować gotowe elementy i moduły, aby idealnie odzwierciedlały Twoją markę i motyw WordPress.
Moja szczera recenzja: Funkcje transformacji elementów Divi są niezwykle potężne. Możliwość manipulowania elementami bezpośrednio w kreatorze stron, w połączeniu z opcjami filtrowania, daje pełną swobodę projektowania. To rewolucja dla każdego, kto chce stworzyć naprawdę niestandardową stronę internetową.
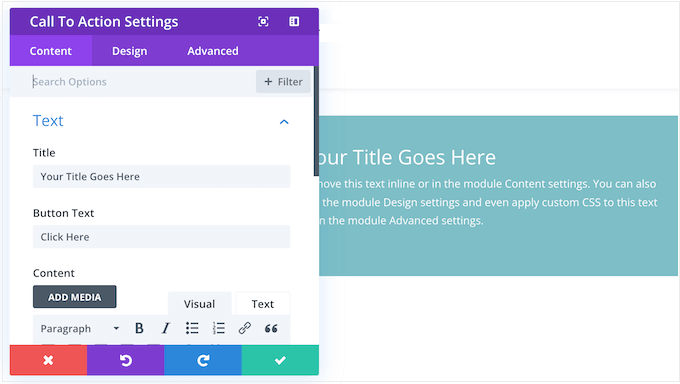
4. Edycja tekstu w linii
Tekst jest ważną częścią większości blogów, stron internetowych i rynków online.
Dzięki Divi możesz tworzyć szkice treści na froncie i od razu widzieć rezultaty. Po prostu kliknij i zacznij pisać – to takie proste!

Masz również pełną kontrolę nad wyglądem tekstu. Przetestowałem różne opcje czcionek i jest ich setki do wyboru. Możesz nawet przesłać własne czcionki, co jest świetną opcją dla firm chcących zachować spójność marki.
Moja szczera recenzja: Możliwości edycji tekstu Divi są doskonałe. Edycja front-endowa i rozbudowane opcje stylizacji ułatwiają tworzenie pięknych, angażujących treści.
5. Animacje i efekty
Animacje w WordPressie mogą przyciągnąć uwagę odwiedzających i podkreślić najważniejsze treści na stronie. Mogą również zachęcić klientów do kliknięcia w Twoje przyciski wezwania do działania.
Dobra wiadomość jest taka, że Divi pozwala tworzyć wszelkiego rodzaju animacje i efekty.
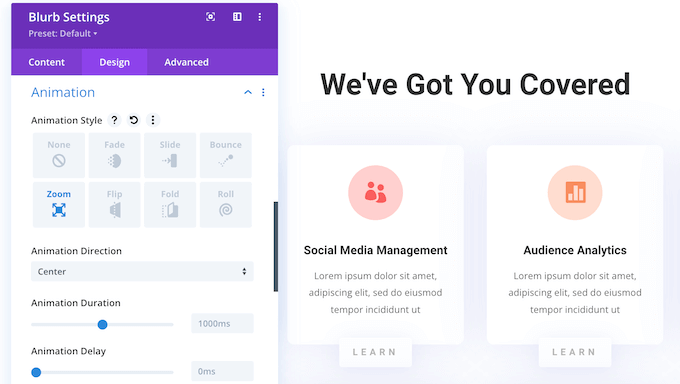
Na początek, zawiera gotowe animacje, które można dodać do dowolnego elementu, lub można tworzyć własne niestandardowe animacje.

Byłem w stanie dodać gotowe animacje do różnych elementów na mojej stronie testowej, a wyniki były imponujące. Naprawdę pomagają podkreślić ważne treści i zachęcają do klikania przycisków wezwania do działania.
Możesz także tworzyć efekty ruchu, które wchodzą w interakcję z odwiedzającymi, gdy poruszają się po stronie.
Efekty najechania to kolejny sposób na dodanie interaktywności. Interfejs opcji najechania Divi jest przyjazny dla użytkownika i ułatwia tworzenie interesujących efektów bez znajomości kodowania. Przetestowałem tę funkcję z różnymi obrazami i przyciskami, i jest to prosty sposób na dodanie odrobiny dopracowania.
Na koniec możesz tworzyć dynamiczne przejścia między blokami treści. Dodaje to poziom wyrafinowania i pomaga kierować wzrok odwiedzającego po stronie. Bawiłem się różnymi stylami przejść i są one świetnym sposobem na stworzenie bardziej wciągającego doświadczenia.
Moja szczera recenzja: Funkcje animacji Divi są naprawdę na najwyższym poziomie. Połączenie gotowych animacji, opcji niestandardowych animacji, efektów najechania i dynamicznych przejść daje wszystko, czego potrzebujesz, aby stworzyć oszałamiającą wizualnie i angażującą stronę internetową.
6. Twórz treści przyklejone (sticky content)
Treść „lepka” lub „pływająca” „przykleja się” do góry ekranu, gdy odwiedzający przewija stronę, dzięki czemu jest ona widoczna przez cały czas. Jest to świetny sposób na wyróżnienie najważniejszych treści na stronie lub zapewnienie, że Twoje menu nawigacyjne są zawsze w zasięgu ręki.
Divi pozwala przypiąć elementy do góry lub do dołu przeglądarki. Eksperymentowałem z obiema opcjami i uznałem je za równie skuteczne. Funkcja przypinania jest szczególnie przydatna przy tworzeniu złożonych układów, gdzie wiele elementów musi pozostać widocznych.
Moja szczera recenzja: Funkcja przyklejania treści w Divi jest prosta, ale skuteczna. To świetny sposób, aby kluczowe elementy pozostały widoczne, poprawiając doświadczenie użytkownika i podkreślając ważne informacje.
7. Reguły warunkowe i dynamiczna zawartość
Divi pozwala ukrywać lub pokazywać elementy na podstawie zdefiniowanych przez Ciebie warunków, takich jak rola użytkownika, data i godzina, lokalizacja i inne. Wiem, że nasi czytelnicy prowadzący sklepy internetowe uznają to za szczególnie przydatne – wyobraź sobie wyświetlanie różnych produktów na podstawie poprzednich zakupów! To rewolucja w spersonalizowanym marketingu.
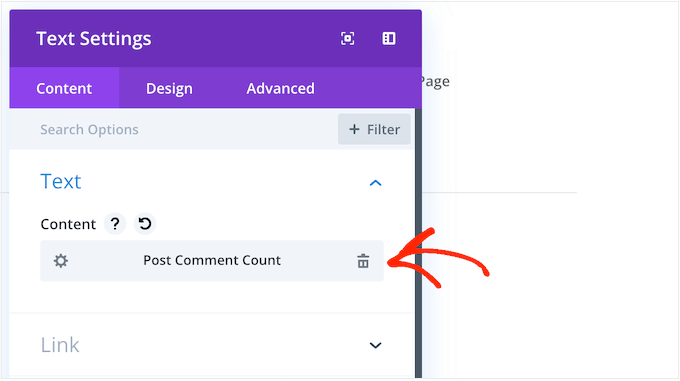
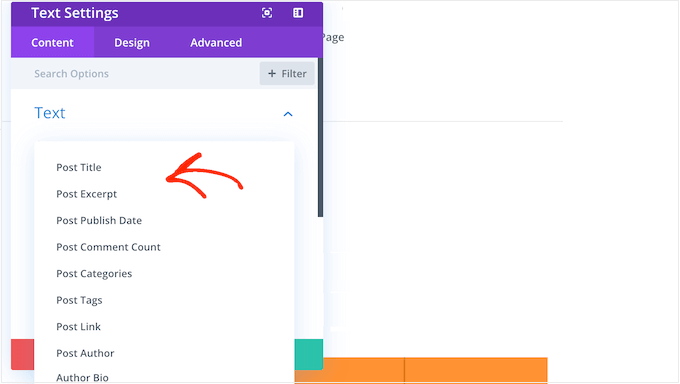
Możesz również wyświetlać dynamiczne treści, takie jak dokładna liczba komentarzy, tytuł posta, jego tagi i kategorie, i wiele więcej.

W ten sposób możesz pokazać odwiedzającemu istotne i interesujące informacje.
Ta automatyzacja rozciąga się również na inne obszary. Na przykład, możesz po prostu kazać Divi wyświetlić pole informacyjne autora, zamiast dodawać je ręcznie. To mała, ale znacząca oszczędność czasu. Szkoda, że nie miałem dostępu do tej funkcji w przeszłości.

Moja szczera recenzja: Funkcje warunkowego wyświetlania i dynamicznej zawartości Divi są niezwykle potężne. W rzeczywistości sprawia to, że Divi jest obowiązkowy dla każdego, kto chce stworzyć naprawdę dynamiczne i spersonalizowane doświadczenie na swojej stronie internetowej.
8. Generuj obrazy i tekst za pomocą AI
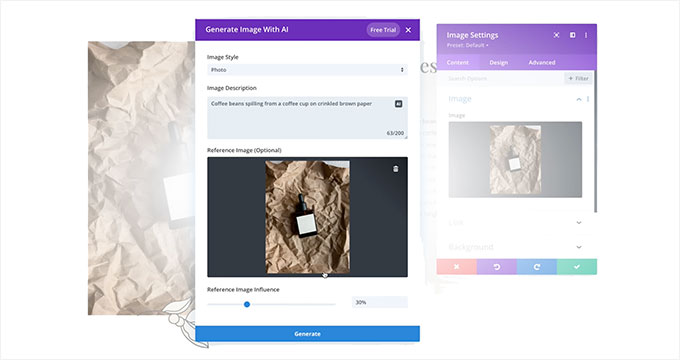
Byłem szczególnie podekscytowany możliwością przetestowania wbudowanych narzędzi sztucznej inteligencji Divi. Zamiast szukać obrazów w Internecie, po prostu wpisałem polecenie, a Divi natychmiast wygenerował kilka opcji. To ogromna oszczędność czasu i wyobrażam sobie, że nasi czytelnicy pokochają tę funkcję.

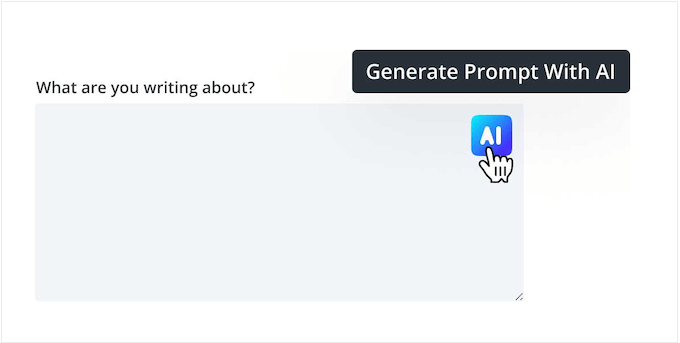
Podobnie, możesz użyć narzędzi AI do generowania tekstu.
Eksperymentowałem z różnymi typami treści, od nagłówków i akapitów, po fragmenty postów i wezwania do działania.

Divi AI może nawet tłumaczyć treści na różne języki, co jest rewolucją w docieraniu do globalnej publiczności. Firmy chcące poszerzyć swój zasięg uznają to za nieocenione.
Moja szczera recenzja: Narzędzia AI Divi są naprawdę imponujące. Możliwości generowania obrazów i tekstu są niezwykle przydatne i potencjalnie mogą zaoszczędzić mnóstwo czasu.
W zasadzie są to pozycje obowiązkowe dla każdego, kto chce usprawnić swój proces tworzenia treści.
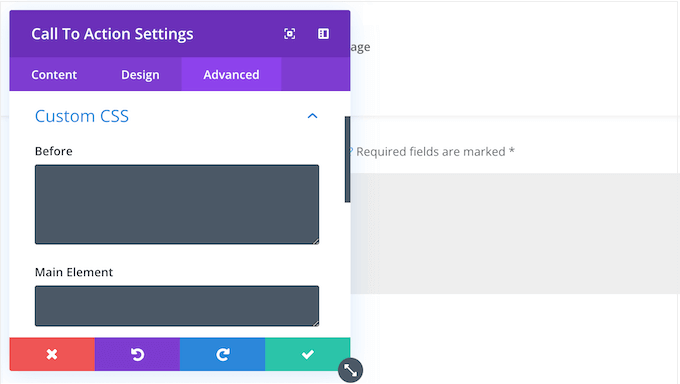
9. Wsparcie dla niestandardowego CSS
Dla tych, którzy lubią dodawać niestandardowy kod, wbudowany edytor kodu Divi jest mile widzianym dodatkiem. Przetestowałem go i byłem mile zaskoczony jego funkcjami. To mini edytor, ale ma dużą moc.
W rzeczywistości ten mini edytor posiada wszystkie zaawansowane funkcje, których można oczekiwać od w pełni funkcjonalnego edytora kodu, w tym podświetlanie składni, raportowanie błędów, autouzupełnianie, wybór kolorów i zaznaczanie wielu linii. Myślę, że programiści i zaawansowani użytkownicy docenią posiadanie tego narzędzia pod ręką.
Moja szczera recenzja: Edytor kodu Divi jest znacznie lepszy, niż się spodziewałem. Chociaż może nie jest tak zaawansowany jak pełny program do kodowania, ma wszystkie niezbędne funkcje potrzebne do dodawania niestandardowego kodu do projektów.
10. Twórz niestandardowe szablony
Tworzenie niestandardowych układów stron za pomocą Divi jest łatwe, ale możliwość ponownego wykorzystania tych projektów jest jeszcze lepsza. Zapisałem kilka układów moich stron testowych jako szablony, co ogromnie zaoszczędziło mi czas. Wiem, że nasi czytelnicy docenią to, że nie będą musieli odtwarzać projektów od zera.

Możesz nawet zaimportować swoje szablony do każdej innej strony internetowej, na której zainstalowano Divi.
Jest to idealne rozwiązanie, jeśli prowadzisz agencję tworzenia stron WordPress i zarządzasz wieloma stronami klientów, lub posiadasz portfolio stron i chcesz, aby wszystkie miały ten sam branding.
Moja szczera recenzja: Funkcja zapisywania i importowania szablonów Divi zmienia zasady gry. Upraszcza proces projektowania i ułatwia utrzymanie spójności na wielu stronach internetowych. Jest to pozycja obowiązkowa dla każdego, kto zarządza więcej niż jedną witryną.
11. Zoptymalizowany pod kątem wydajności
Czas ładowania strony Twojej witryny ma ogromny wpływ na jej sukces. W rzeczywistości 1-sekundowe opóźnienie w czasie ładowania może prowadzić do 7% utraty konwersji, 11% mniejszej liczby wyświetleń stron i 16% spadku satysfakcji klienta. To dość przerażające statystyki!
Dobra wiadomość jest taka, że Divi zostało zaprojektowane z myślą o szybkości. Redukuje nadmiar kodu, automatycznie usuwając zasoby, których nie używasz. Przetestowałem to na własnej instalacji i zauważyłem znaczną poprawę.
Divi odracza również zasoby, buforuje żądania i usuwa blokujące renderowanie zasoby, co jest świetną wiadomością dla czasu ładowania początkowego strony. Szkoda, że nie miałem dostępu do takiej funkcji, kiedy zaczynałem tworzyć strony internetowe. Pomyśl, ile czasu mogłem zaoszczędzić!
Więcej na ten temat znajdziesz w naszym kompletnym przewodniku po przyspieszaniu i optymalizacji WordPressa. Ten przewodnik jest pełen pomocnych wskazówek i sztuczek, które moim zdaniem okażą się przydatne.
Moja szczera recenzja: Funkcje wydajnościowe Divi są naprawdę imponujące. Szczególnie podoba mi się, jak automatycznie usuwa nieużywane zasoby.
12. Zoptymalizowane pod kątem urządzeń mobilnych
Według naszych statystyk korzystania z Internetu, ruch mobilny w Internecie stanowi prawie 55% całego ruchu internetowego. Mając to na uwadze, kluczowe jest, aby Twoja witryna wyglądała dobrze i działała poprawnie na smartfonach i tabletach. Widziałem tak wiele witryn zaniedbujących optymalizację mobilną i to wielka szkoda.
Dobra wiadomość jest taka, że układy Divi są domyślnie responsywne mobilnie. Przetestowałem to na kilku różnych stronach demonstracyjnych, a wyniki były doskonałe.
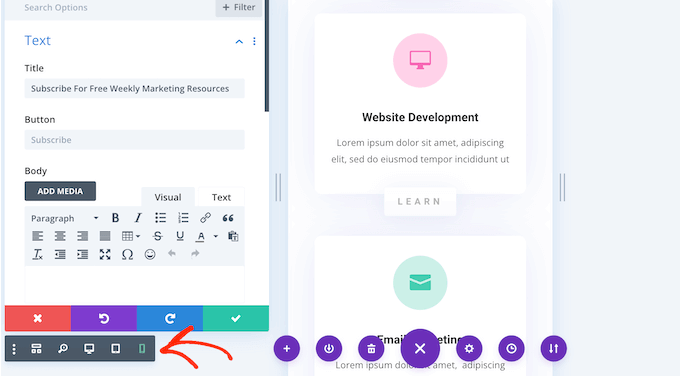
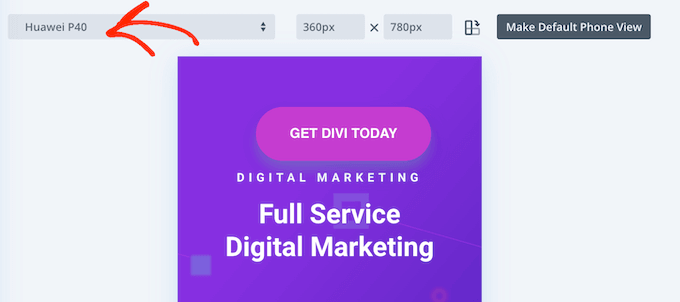
Co więcej, możesz podglądać, jak Twoje układy będą wyglądać na smartfonach i tabletach, bezpośrednio w konstruktorze Divi.

Zawiera również listę predefiniowanych ustawień urządzeń, dzięki czemu możesz testować swoje układy na konkretnych modelach smartfonów i tabletów.
W ten sposób możesz mieć pewność, że zapewniasz świetne wrażenia na wszystkich urządzeniach.

Moja szczera recenzja: Responsywność mobilna i funkcje podglądu w Divi to ogromny plus.
Możliwość dokładnego zobaczenia, jak moje układy będą wyglądać na różnych urządzeniach, to prawdziwa oszczędność czasu. Jest to funkcja obowiązkowa dla absolutnie każdego, kto tworzy bloga, stronę internetową lub sklep internetowy. Nawet jeśli tworzysz prostą, jednostronicową witrynę – ta jedna strona musi dobrze wyglądać na smartfonach i tabletach.
13. Cofnij, Ponów i Wersje
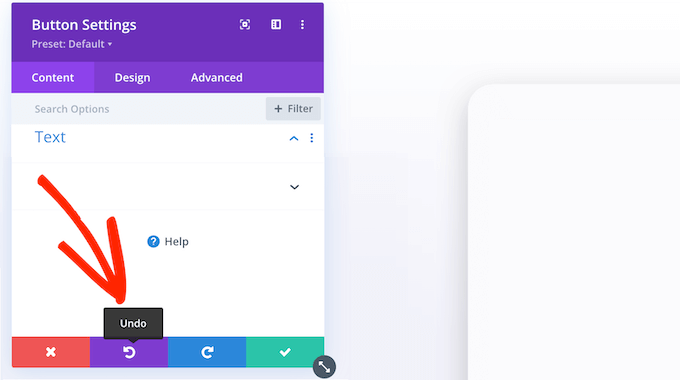
Divi rejestruje wszystkie Twoje edycje w miarę ich wprowadzania. Korzystam z kreatorów stron internetowych od lat i jest to funkcja, którą naprawdę doceniam. Jeśli zmienisz zdanie, możesz łatwo cofnąć lub ponowić te edycje, klikając przycisk.

Daje Ci to swobodę wypróbowywania różnych ustawień i treści, aby zobaczyć, co wygląda najlepiej. Testowałem to obszernie i za każdym razem działało bezbłędnie.
Co więcej, jeśli Twój komputer ulegnie awarii lub połączenie internetowe zostanie przerwane, Divi automatycznie zapisze Twoje postępy, dzięki czemu nie stracisz żadnej z ciężko wykonanej pracy.
Moja szczera recenzja: Funkcje cofania/ponawiania i automatycznego zapisywania są niezbędne dla każdego kreatora stron internetowych. Wiem, jak ważne jest posiadanie siatki bezpieczeństwa podczas pracy nad stroną internetową, a Divi to zapewnia. Te funkcje dają spokój ducha i sprawiają, że proces projektowania jest znacznie przyjemniejszy.
14. Wbudowane testy A/B
Testy A/B pomagają zrozumieć, jak drobne zmiany w treści i projektowaniu wpływają na zachowanie użytkowników i współczynniki konwersji.
Divi posiada wbudowane testy A/B, dzięki czemu możesz tworzyć różne wersje projektu strony, a następnie zobaczyć, która z nich pomaga Ci osiągnąć cele. Jest to szczególnie przydatne w przypadku stron zaprojektowanych z myślą o konwersji, takich jak strony sprzedażowe.
Przetestowałem tę funkcję z kilkoma różnymi stronami docelowymi i jej konfiguracja oraz użycie były zaskakująco łatwe. Firmy, zarówno duże, jak i małe, mogłyby naprawdę skorzystać z tego.
Moja szczera recenzja: Wbudowane testy A/B to cenne uzupełnienie Divi. Byłem pod wrażeniem tego, jak prosty był ten proces. Możliwość optymalizacji stron pod kątem konwersji bez polegania na zewnętrznych wtyczkach jest dużą zaletą.
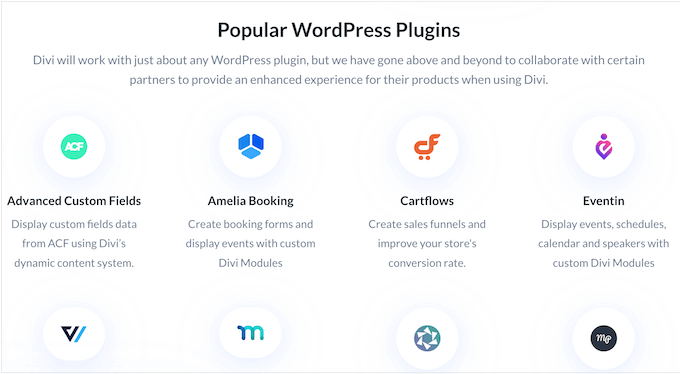
15. Mnóstwo integracji
Divi integruje się z wieloma wtyczkami i narzędziami, których możesz już używać, w tym WPForms, MemberPress i Eventin. Sam korzystałem z kilku z tych wtyczek i integracja jest bezproblemowa.

Jeśli prowadzisz sklep internetowy, Divi integruje się również z WooCommerce. Możesz tworzyć piękne układy produktów za pomocą znanego edytora Divi, a nawet mieszać moduły WooCommerce ze standardowymi modułami Divi, aby stworzyć całkowicie unikalny układ. Przetestowałem tę integrację i udało mi się stworzyć naprawdę imponujące układy produktów.
Divi zawiera również 8 modułów koszyka i płatności, dzięki czemu możesz zoptymalizować proces zakupu i zmniejszyć wskaźniki porzuceń koszyka. Wiem, jak ważne jest usprawnienie procesu płatności, a te moduły sprawiają, że jest to dziecinnie proste.
Dodatkowo, Divi integruje się z Mapami Google dzięki czemu możesz pokazać swoją lokalizację. Jest to przydatne, jeśli Twoja firma ma fizyczną lokalizację, taką jak sklep stacjonarny. Możesz również użyć Map Google podczas tworzenia katalogu firm.
Aby pomóc Ci generować leady, Divi integruje się również ze wszystkimi najlepszymi dostawcami usług e-mail, w tym z ConvertKit, Constant Contact i Mailchimp. Jest to coś, o co prosili nasi czytelnicy, więc cieszę się, że Divi to oferuje.

Moja szczera recenzja: Rozbudowane integracje Divi to główny atut. Integracja z WooCommerce jest szczególnie potężna. Możliwość dostosowania procesu płatności za pomocą dedykowanych modułów to rewolucja dla sklepów internetowych.
Recenzja Divi: Profesjonalne wsparcie i wsparcie społeczności
Dzięki Divi możesz projektować piękne strony za pomocą edytora WYSIWYG i widzieć wyniki w czasie rzeczywistym, bez konieczności kodowania. Uważam, że edytor wizualny jest niezwykle intuicyjny i łatwy w użyciu. Czasami jednak możesz potrzebować dodatkowej pomocy w konfiguracji motywu i konstruktora.
Jeśli wolisz samodzielnie badać, Divi ma szczegółową dokumentację, w tym pisemne przewodniki i samouczki wideo. Przejrzałem dokumentację i byłem pod wrażeniem jej kompletności. Mają również forum społeczności, na którym można wchodzić w interakcje z innymi użytkownikami Divi.
Jeśli wolisz pomoc indywidualną, możesz skontaktować się z agentem obsługi klienta lub rozwiązać swoje problemy za pomocą funkcji czatu na żywo Divi. To ogromny plus dla początkujących, którzy mogą potrzebować dodatkowych wskazówek.

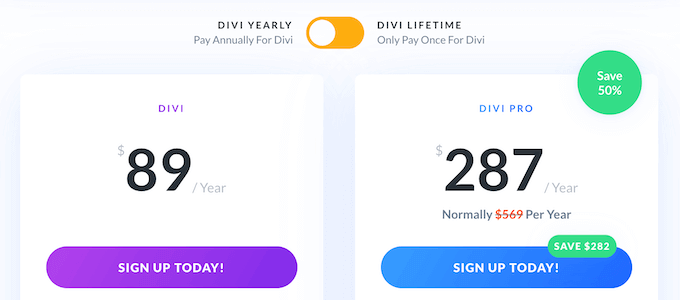
Recenzja Divi: Ceny i plany
Jeśli chcesz wypróbować Divi przed zakupem licencji, oferują oni bezpłatny 30-dniowy okres próbny. Gorąco polecam skorzystanie z tego okresu próbnego, aby sprawdzić, czy Divi jest dla Ciebie odpowiedni. Po tym czasie możesz wybrać spośród kilku różnych planów.

- Divi. Za 89 USD rocznie możesz używać motywu i kreatora Divi na dowolnej liczbie stron internetowych. Ten plan obejmuje ponad 300 pakietów stron internetowych, a także produkty Divi Bloom, Monarch i Extra.
- Divi Pro. Cena roczna wynosi 287 USD, a plan ten dodaje Divi AI, dzięki czemu możesz generować obrazy i tekst za pomocą potężnych narzędzi sztucznej inteligencji. Eksperymentowałem z funkcjami AI i są one całkiem imponujące. Możesz również zapisywać swoje układy, nagłówki, stopki, szablony i inne treści w chmurze. Mając to na uwadze, jest to idealny plan dla programistów WordPress, projektantów i każdego, kto tworzy strony internetowe dla klientów.
Jeśli wolisz dokonać jednorazowej płatności, możesz również kupić licencję wieczystą. Dostęp wieczysty do Divi kosztuje 249 USD, a dostęp wieczysty do Divi Pro kosztuje 365 USD. Uważam, że opcja dostępu wieczystego oferuje świetną wartość, szczególnie dla freelancerów i agencji.
Recenzja Divi: Czy to odpowiedni motyw i kreator stron dla Ciebie?
Po przejrzeniu funkcji, wsparcia i planów cenowych jestem przekonany, że Divi to świetny, wielofunkcyjny motyw WordPress i wtyczka do tworzenia stron. Przez lata testowałem wiele motywów i kreatorów stron, a Divi wyróżnia się łatwością użycia i elastycznością.
Divi jest dostępne w ramach licencji rocznej lub jednorazowego zakupu dożywotniego i zawiera wszystko, czego potrzebujesz do tworzenia w pełni niestandardowych układów. To sprawia, że jest to świetny wybór, jeśli szukasz profesjonalnego, uniwersalnego motywu WordPress lub kreatora stron typu „przeciągnij i upuść”. Używałem go w kilku projektach i wyniki były fantastyczne.
Divi zawiera również ponad 300 pakietów stron internetowych, co jest idealne, jeśli przeprojektowujesz istniejącą stronę lub tworzysz zupełnie nową witrynę. Przejrzałem wiele z tych pakietów i stanowią one świetny punkt wyjścia dla każdego projektu.
Jeśli posiadasz wiele witryn lub prowadzisz agencję WordPress, Divi Pro może przyspieszyć Twój przepływ pracy. Możesz wykorzystać jego nieograniczoną pamięć w chmurze do tworzenia szablonów, a następnie udostępniania ich na wielu stronach internetowych. Może to zaoszczędzić mnóstwo czasu i wysiłku.
Jego wbudowane narzędzia AI mogą również pomóc Ci generować piękne obrazy i tekst z łatwością, co jest idealne do szybkiego wypełniania nowej strony internetowej.
Podsumowując, Divi to potężny i wszechstronny motyw oraz kreator stron, który dorównuje swojej renomie. Obszerna biblioteka pakietów stron internetowych, w połączeniu z przechowywaniem w chmurze i funkcjami AI w Divi Pro, czyni go doskonałym wyborem zarówno dla początkujących, jak i doświadczonych użytkowników WordPressa.
Recenzja Divi: Twoje pytania zostały odpowiedziane
Wielu użytkowników WordPress ma pytania, rozważając Divi jako swój motyw i kreator stron. W tej sekcji odpowiem na niektóre z tych powszechnych pytań, aby pomóc Ci podjąć świadomą decyzję.
Niezależnie od tego, czy jesteś ciekawy funkcji Divi, sposobu jego integracji z innymi narzędziami, czy opcji dostosowywania, ta sekcja FAQ jest dla Ciebie.
Czy Divi jest odpowiedni dla początkujących?
Absolutnie! Divi jest zaprojektowany dla początkujących, oferując łatwy w użyciu interfejs typu „przeciągnij i upuść”, który pozwala tworzyć profesjonalne układy bez potrzeby znajomości kodowania.
Jak Divi integruje się z innymi wtyczkami WordPress?
Divi płynnie integruje się z wieloma popularnymi wtyczkami i narzędziami WordPress, w tym z WPForms do tworzenia formularzy i WooCommerce do sklepów internetowych. Oznacza to, że nie powinieneś mieć problemów z dodaniem Divi do swojej strony WordPress.
Czy mogę używać Divi na wielu stronach internetowych?
Tak, możesz używać Divi na nieograniczonej liczbie stron internetowych. To sprawia, że jest to doskonały wybór dla programistów lub agencji zarządzających wieloma stronami klientów.
Aby uzyskać więcej wskazówek dotyczących zarządzania wieloma instalacjami WordPress, zapoznaj się z naszym artykułem na temat zarządzania wieloma witrynami WordPress.
Dodatkowe zasoby: Recenzja Divi
Podczas tworzenia witryny posiadanie odpowiednich zasobów bardzo pomaga. Biorąc to pod uwagę, oto kilka artykułów, które pomogą Ci kontynuować podróż z WordPress i ulepszyć sposób korzystania z Divi.
- Jak stworzyć niestandardową stronę w WordPress: Postępuj zgodnie z tymi krokami, aby projektować unikalne układy stron dla swojej witryny WordPress, bez konieczności pisania ani jednej linijki kodu.
- Najlepszy przewodnik po przyspieszeniu i optymalizacji WordPress: Uzyskaj praktyczne wskazówki, jak przyspieszyć swoją witrynę WordPress, aby zapewnić lepsze wrażenia użytkownika.
- Jak utworzyć formularz kontaktowy w WordPress: Dowiedz się, jak łatwo dodawać formularze kontaktowe do swojej witryny, korzystając z narzędzi przyjaznych dla początkujących.
- Najlepsze wtyczki i narzędzia SEO dla WordPress, których powinieneś użyć: Sprawdź nasz wybór najlepszych wtyczek SEO, aby poprawić swoje rankingi w wyszukiwarkach i przyciągnąć więcej odwiedzających na swoją stronę.
Mam nadzieję, że ta recenzja Divi pomogła Ci zdecydować, czy jest to odpowiedni plugin do tworzenia sliderów dla Twojej strony WordPress. Możesz również dowiedzieć się, jak stworzyć formularz kontaktowy w WordPress, lub zapoznać się z naszymi najlepszymi wyborami najlepszych pluginów i narzędzi SEO.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.



Opinie użytkowników Divi
Proszę, podziel się swoją recenzją Divi, aby pomóc innym w społeczności.