Dodanie efektów Halloween do twojej witryny internetowej może wydawać się drobnostką, ale może mieć duże znaczenie. Z naszego doświadczenia wynika, że może to zwiększyć zaangażowanie użytkowników, wydłużyć czas spędzany na twojej witrynie, a nawet zwiększyć liczbę konwersji.
Mówiąc najprościej, przyjęcie świątecznego ducha pokazuje odbiorcom, że twoja marka jest aktualna i zabawna. Dobrą wiadomością jest to, że dzięki odpowiednim wtyczkom WordPress dodanie efektów Halloween jest łatwiejsze niż mogłoby się wydawać. Na przykład, możesz łatwo tworzyć upiorne wyskakujące okienka za pomocą OptinMonster lub prowadzić Halloweenowe rozdania za pomocą RafflePress.
W tym przewodniku pokażemy ci nasze sposoby na wprowadzenie efektów Halloween do twojej witryny WordPress. Omówimy proste zmiany w projekcie i kilka sprytnych pomysłów marketingowych.

Czy dodanie efektów Halloween do twojej witryny WordPress ma znaczenie?
Dodanie efektów Halloween do twojej witryny internetowej WordPress może mieć duże znaczenie w tym upiornym sezonie. Nie chodzi tylko o to, by twoja strona była przerażająca. Zamierzasz stworzyć tematyczne środowisko, które będzie współgrać z obecnymi, aktualnymi zainteresowaniami i doświadczeniami twoich odbiorców.
Wprowadzając elementy Halloween na swoje strony, możesz stworzyć niezapomniane wrażenia, które wyróżnią twoją witrynę na tle innych. Ta sezonowa aktualizacja może pomóc w utrzymaniu świeżości i aktualności treści, zachęcając odwiedzających do spędzenia większej ilości czasu na odkrywaniu twojego bloga WordPress.
Zmiany sezonowe, takie jak efekty Halloween, mogą również zwiększyć zaangażowanie użytkowników. Odwiedzający są bardziej skłonni do interakcji i udostępniania treści, które wydają się aktualne i świąteczne. To zwiększone zaangażowanie może prowadzić do lepszego doświadczenia użytkownika, SEO i potencjalnie większej liczby konwersji.
Mając to na uwadze, przyjrzyjmy się kilku świetnym sposobom na dodanie efektów Halloween do twojej witryny WordPress. W tym artykule podzielimy nasze pomysły na 2 główne grupy: uczynienie twojego projektu bardziej świątecznym i wykorzystanie Halloween do celów marketingowych.
Możesz skorzystać z poniższych odnośników, aby poruszać się po artykule:
- Use Halloween-Themed Fonts
- Switch to a Darker Color Scheme for Your WordPress Theme
- Create a Custom Halloween '404 Error' Page
- Add an Animated Halloween-Themed Background
- Add Spooky Sounds With an Autoplay Audio Player
- Add a Halloween Countdown Timer
- Add a Halloween-Themed Hero Image to Your Homepage
- Switch to a Spooky WordPress Theme
- Create a Halloween-Themed Website Banner
- Create a Halloween Landing Page for Your Marketing Campaigns
- Run Halloween-Themed Popup Campaigns
- Gamify Your Site With a Spooky Wheel of Fortune
- Add a 'Spooktacular Savings' Pricing Page
- Skyrocket Your Email List With Halloween Giveaways
- Run a Halloween-Themed Contest
Spraw, aby twoja witryna internetowa była upiorna dzięki elementom Halloween WordPress
Przyjrzyjmy się, jak możesz uczynić twoją witrynę internetową upiorną dzięki halloweenowym elementom WordPress. Te zmiany projektowe pomogą stworzyć świąteczną atmosferę, którą pokochają twoi goście.
1. Używaj czcionek o tematyce Halloween
Jednym z łatwych sposobów na dodanie efektów Halloween do twojej witryny WordPress jest użycie upiornej typografii w okresie świątecznym. W ten sposób możesz natychmiast nadać swojej witrynie bardziej przerażający wygląd bez większego wysiłku.
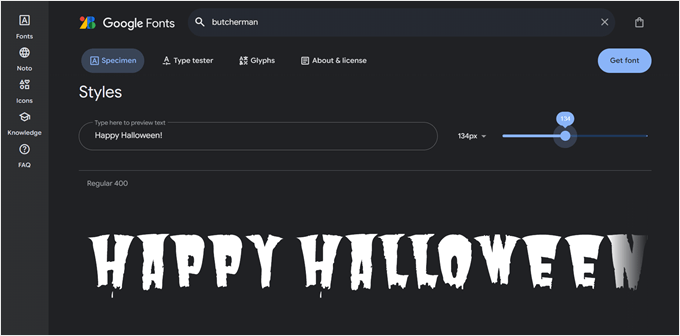
Google Fonts ma kilka naprawdę fajnych, darmowych krojów pisma, których można używać, choć mogą być trudne do znalezienia, ponieważ nie mają kategorii Halloween. Ale nie martw się, znaleźliśmy kilka fajnych, które możesz sprawdzić:
- Rzeźnik
- Creepster
- Eater
- Nosifer
Wspaniałą rzeczą w Google Fonts jest to, że możesz podglądać, jak twój tekst będzie wyglądał przy użyciu tej czcionki przed jej pobraniem. W ten sposób możesz upewnić się, że krój pisma pasuje do halloweenowego klimatu twojej witryny, zanim wprowadzisz jakiekolwiek zmiany.

Aby zainstalować czcionki, które nie są dostępne w twoim motywie, zapoznaj się z naszym artykułem na temat dodawania własnych czcionek w WordPress.
Jedna ważna wskazówka: wiele z tych halloweenowych krojów pisma zazwyczaj wygląda świetnie jako nagłówki, ale nie zalecamy używania ich w tekście akapitowym.
Używanie ich do mniejszego tekstu może sprawić, że będzie on trudny do odczytania, co może frustrować twoich odwiedzających. Trzymaj się używania upiornych krojów pisma w tytułach i nagłówkach, aby wywrzeć wrażenie bez poświęcania czytelności.
Ponadto zalecamy uczynienie Google Krój pisma przyjaznym dla prywatności, aby Twoja witryna internetowa była zawsze zgodna z RODO.
2. Przejdź na ciemniejszy schemat kolorów dla twojego motywu WordPress.
W związku ze zbliżającym się Halloween, dlaczego nie zmienić kolorów twojego motywu WordPress? Możesz łatwo przywrócić je, gdy Halloween się skończy, dzięki czemu jest to elastyczny sposób na aktualizację wyglądu twojej witryny.
Nasz przewodnik na temat dostosowywania kolorów na twojej witrynie internetowej WordPress może przeprowadzić cię przez techniczne kroki. Ale jak znaleźć odpowiedni schemat kolorów, który będzie pasował zarówno do Halloween, jak i do twojej marki?
Typowe kolory Halloween to pomarańczowy, czarny, fioletowy i zielony. Możesz zastąpić jeden z kolorów w twoim obecnym, aktualnym schemacie kolorów jednym z tych klasycznych odcieni Halloween, aby użyć go jako swojego charakterystycznego koloru Halloween. Zalecamy również stosowanie ciemniejszych odcieni, aby stworzyć upiorną atmosferę.
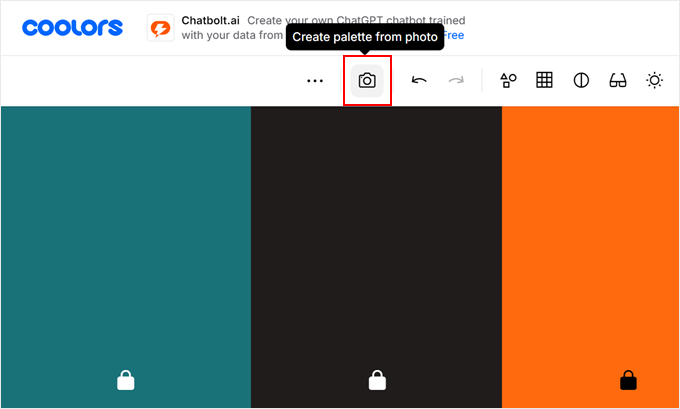
Jeśli chcesz odkryć więcej opcji kolorystycznych, możesz użyć narzędzia do wybierania kolorów, takiego jak Coolors. To narzędzie jest naprawdę przydatne do tworzenia schematów kolorów o tematyce Halloween, które nadal pasują do twojej marki.
Najpierw należy otworzyć witrynę internetową Coolors. Następnie wpisz kody HEX schematu kolorów twojej obecnej, aktualnej witryny internetowej. Możesz również przesłać zrzut ekranu twojej witryny internetowej, klikając ikonkę aparatu, jeśli jest to łatwiejsze.

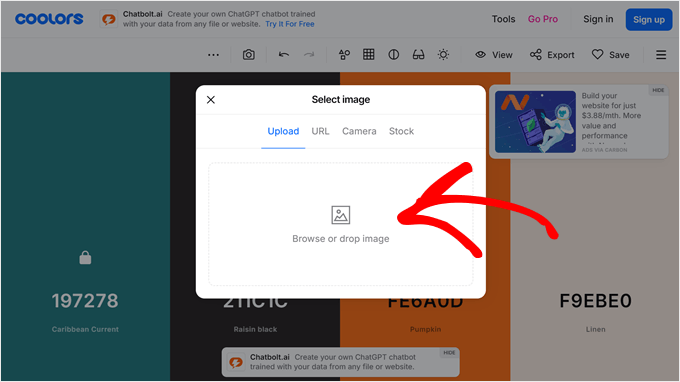
Po zakończeniu wystarczy kliknąć przycisk “Przeglądaj lub upuść obrazek”.
Następnie prześlij tam zrzut ekranu Twojej witryny internetowej.

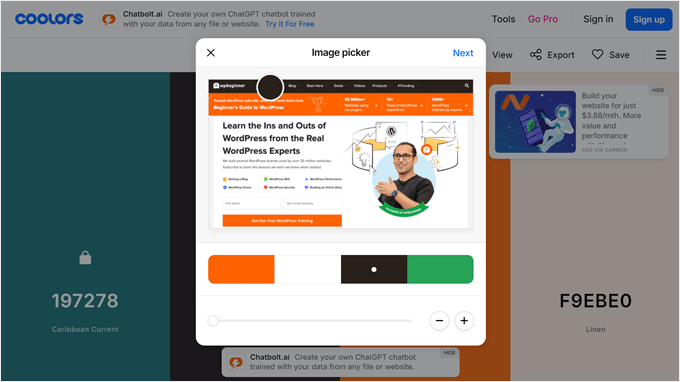
Narzędzie wykryje, które kolory są najbardziej widoczne na zrzucie ekranu. Zawsze możesz jednak przeciągnąć narzędzia selektora, aby wybrać twoje własne kolory z obrazka.
Po zakończeniu kliknij “Dalej”.

Teraz możesz kliknąć ikonkę kłódki obok kolorów, które chcesz zachować w swojej witrynie internetowej.
Następnie możesz nacisnąć spację, aby narzędzie wygenerowało nowe kolory na podstawie twoich wybranych kolorów.
W ten sposób możesz znaleźć odcienie inspirowane Halloween, które uzupełnią istniejące kolory Twojej marki.

3. Utwórz własną stronę Halloween “404 Error”.
Chcesz, aby każdy zakątek twojej witryny internetowej był upiorny? Co powiesz na stworzenie strony błędu 404 o tematyce Halloween?
Dodaje to zabawnego akcentu do twojej witryny bez zmiany całego motywu. Ponadto strony 404 to świetna okazja, aby zatrzymać importerów na twojej witrynie, ponieważ możesz odesłać ich z powrotem do ważnej strony lub pomóc im znaleźć to, czego szukali w pierwszej kolejności.
Najłatwiej zrobić to za pomocą kreatora stron.
Przez lata wypróbowaliśmy wiele kreatorów stron, ale zalecamy korzystanie z SeedProd, ponieważ zawiera on mnóstwo przydatnych szablonów, w tym dla stron błędów 404. W ten sposób nie musisz zaczynać od zera.
Nasze przewodniki na temat tego , jak ulepszyć twoją stronę błędu 404 w WordPress i najlepsze przykłady projektów stron błędu 404 mogą dać ci więcej pomysłów i pokazać, jak skonfigurować to krok po kroku.
Jakie efekty Halloween można dodać do strony błędu 404? Jednym z pomysłów jest dodanie zabawnego, zgodnego z marką tekstu, takiego jak “Hmm, brakuje twojej strony” lub czegoś podobnego, ale z akcentem Halloween.
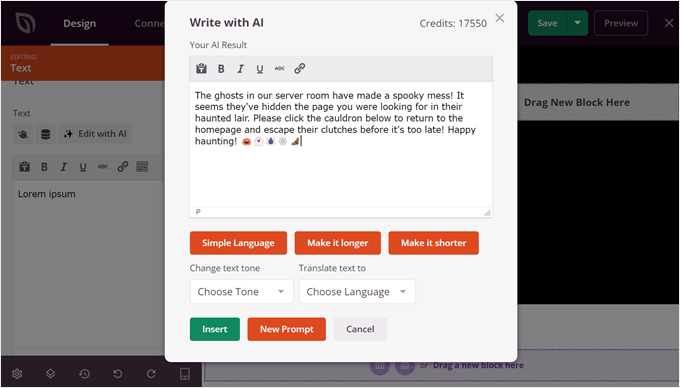
Jeśli nie jesteś pewien, co napisać, SeedProd ma generator tekstu AI. Możesz skorzystać z podpowiedzi: “Napisz tekst błędu 404 o tematyce Halloween, aby dodać upiorny akcent do strony błędu witryny internetowej i zachęcić użytkowników do powrotu na stronę główną”.
Oto wynik, który otrzymaliśmy po użyciu tego monitu:

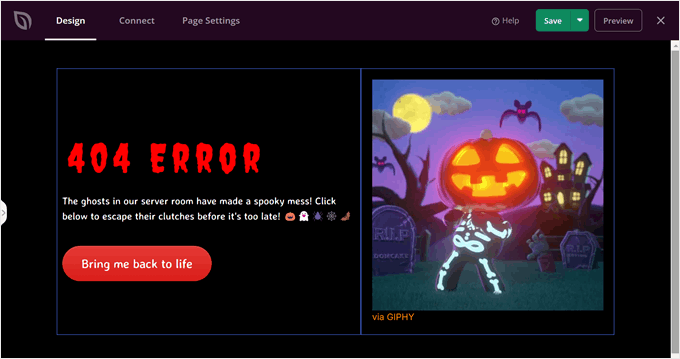
Innym sposobem na urozmaicenie twojej strony 404 jest dodanie zabawnego obrazka GIF o tematyce Halloween. W ten sposób możesz wprowadzić trochę ruchu i humoru na twoją stronę błędu.
W poniższym przykładzie dodaliśmy GIF z Giphy, który jest popularnym źródłem animowanych obrazków. Zabawny halloweenowy GIF może zmienić potencjalnie frustrujący moment dla odwiedzającego w zabawny, zachęcając go do dalszej eksploracji twojej witryny.

4. Dodaj animowane tło z motywem Halloween
Innym łatwym sposobem na przekształcenie twojej witryny WordPress na Halloween jest dodanie animowanego tła. Ta prosta zmiana może natychmiast wprowadzić upiorny nastrój i przyciągnąć uwagę twoich odwiedzających. Co więcej, nie musisz być ekspertem od kodowania, aby to zrobić.
W rzeczywistości mamy artykuł o tym , jak dodać animowane tło w WordPress. Ten przewodnik pokaże ci, jak dodać świąteczne tło cząsteczkowe za pomocą SeedProd.
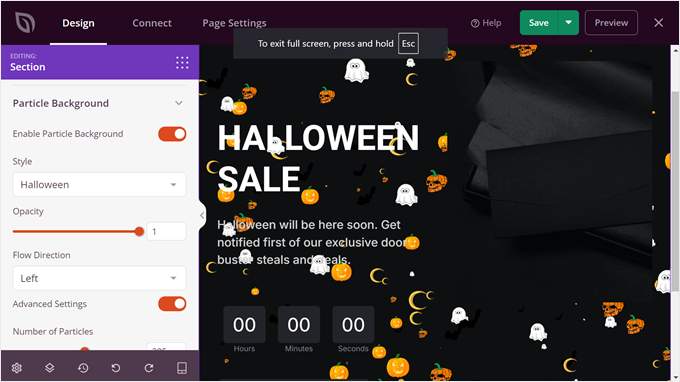
Dzięki SeedProd możesz stworzyć własną stronę z tłem cząsteczkowym o tematyce Halloween, które jest dołączone do kreatora stron.

Zalecamy dodanie tego tła w sekcji above-the-fold twojej strony, aby pozostawić silne pierwsze wrażenie na odwiedzających.
Alternatywnie, możesz zainstalować Weather Effect, darmową wtyczkę WordPress, która specjalizuje się w animowanych efektach o tematyce świątecznej. Dzięki temu narzędziu możesz zastosować animowane tło o tematyce Halloween na całej twojej witrynie internetowej, a nie tylko na jednej stronie.
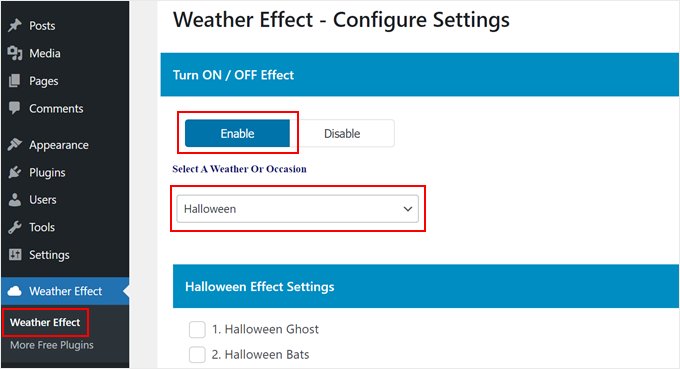
Po zainstalowaniu wtyczki WordPress można przejść do “Efektu pogodowego”. Następnie wybierz “Włącz” i wybierz “Halloween” jako pogodę lub okazję.

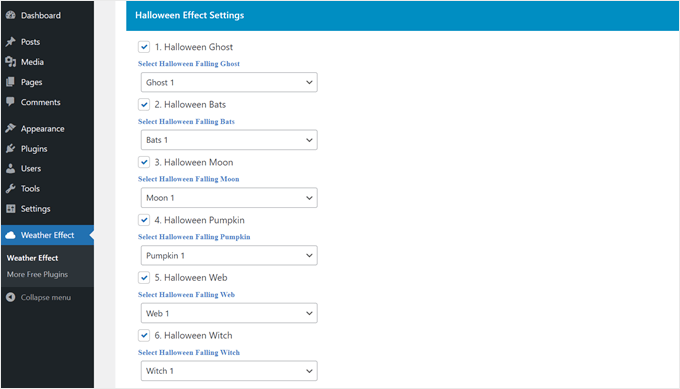
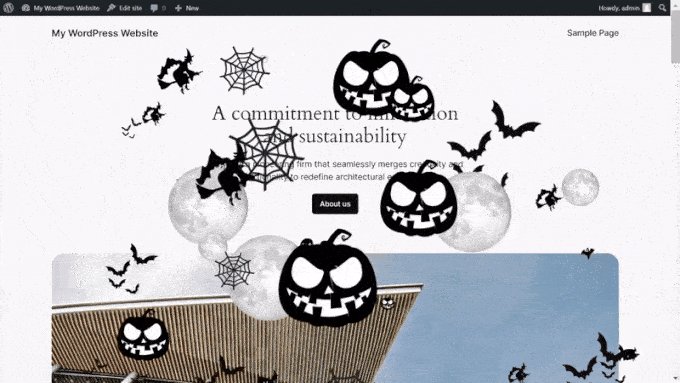
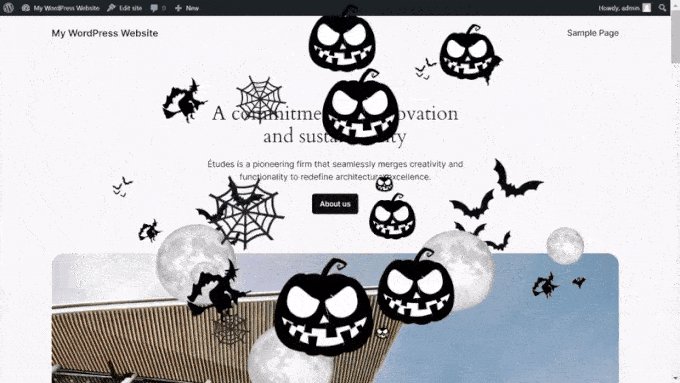
Przewijając w dół do “Ustawień efektu Halloween”, możesz wybrać, które spadające obrazki mają być wyświetlane jako twoje animowane tło.
Do wyboru jest 6 opcji: duch, nietoperz, księżyc, dynia, pajęczyna i czarownica.

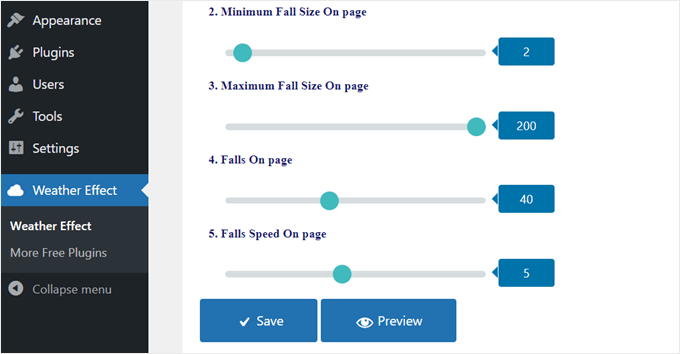
Następnie można dostosować minimalny i maksymalny rozmiar każdego obrazka na stronie. Im bliżej minimalnego i maksymalnego rozmiaru spadu, tym bardziej jednolicie będą wyglądać obrazki.
Ustawienie “Spada na stronę” kontroluje liczbę obrazków, które pojawią się w tle. Im niższa liczba, tym bardziej oszczędnie będzie wyglądał animowany efekt.
Wreszcie, można zmienić szybkość lub szybkość działania animacji.
Możesz bawić się tymi ustawieniami, dopóki nie będziesz zadowolony z animowanego tła. Gdy będziesz zadowolony, po prostu kliknij “Zapisz”.

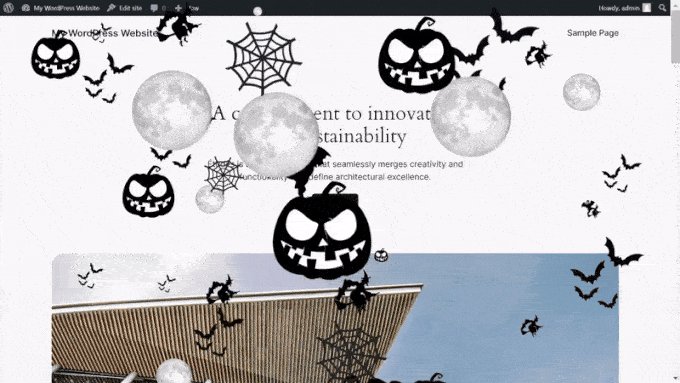
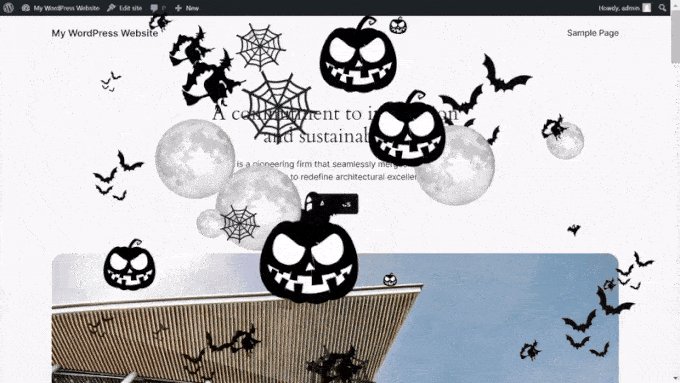
Powinieneś teraz zobaczyć animowane tło z motywem Halloween na całej twojej witrynie internetowej.
Oto jak wygląda nasz:

5. Dodaj upiorne dźwięki dzięki odtwarzaczowi audio z funkcją autoodtwarzania
Podczas tworzenia atmosfery Halloween nie wystarczy skupić się tylko na elementach wizualnych. Aby naprawdę wprowadzić upiorny nastrój, rozważ dodanie dźwięków do twojej witryny za pomocą odtwarzacza audio z autoodtwarzaniem. Może to stworzyć bardziej wciągające wrażenia dla twoich odwiedzających i naprawdę wprowadzić nastrój Halloween.
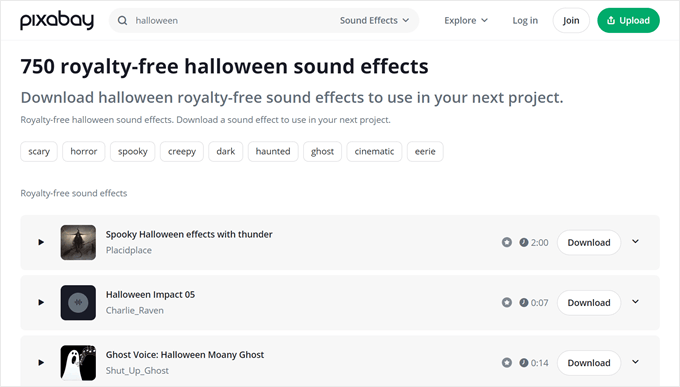
Istnieje wiele źródeł wolnych od tantiem, w których można znaleźć efekty dźwiękowe na Halloween. Pixabay, na przykład, oferuje szeroką gamę upiornych dźwięków, które możesz wykorzystać na swojej witrynie WordPress.
Jeśli wolisz muzykę, możesz znaleźć utwory o tematyce Halloween na platformach takich jak Spotify lub SoundCloud i osadzać je bezpośrednio na twojej witrynie.

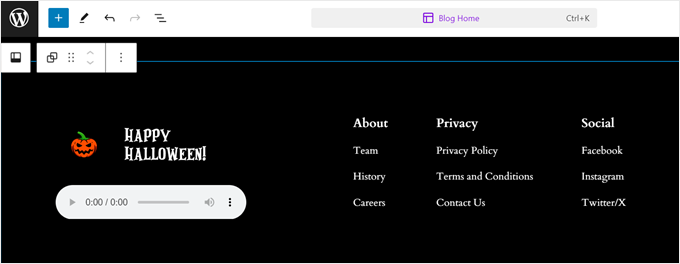
Aby umiejscowienie odtwarzacza muzyki audio było bardziej przyjazne dla użytkownika, zalecamy dodanie go do twojej sekcji stopki.
W ten sposób dźwięk nie będzie zakłócał twojej głównej treści, a użytkownik będzie mógł łatwo wstrzymać lub dostosować głośność, jeśli zechce.

Aby uzyskać więcej informacji o tym, jak to skonfigurować, zapoznaj się z naszym przewodnikiem krok po kroku, jak dodać odtwarzacz muzyki audio w WordPress.
6. Dodaj licznik odliczający czas do Halloween
Jeśli Halloween i upiorne rzeczy są ogromną częścią twojej marki lub jeśli masz zbliżające się Halloweenowe wydarzenie sprzedażowe, możesz dodać licznik czasu do swojej witryny WordPress.
Może to wywołać podekscytowanie i pilną potrzebę wśród odwiedzających, zachęcając ich do zaangażowania się w twoją treść lub skorzystania z ofert specjalnych, zanim skończy się czas.
Napisaliśmy przewodnik krok po kroku, jak dodać widżet odliczający czas w WordPress. Zasób ten obejmuje wiele metod, dzięki czemu łatwo jest wybrać tę, która najlepiej pasuje do twoich potrzeb.
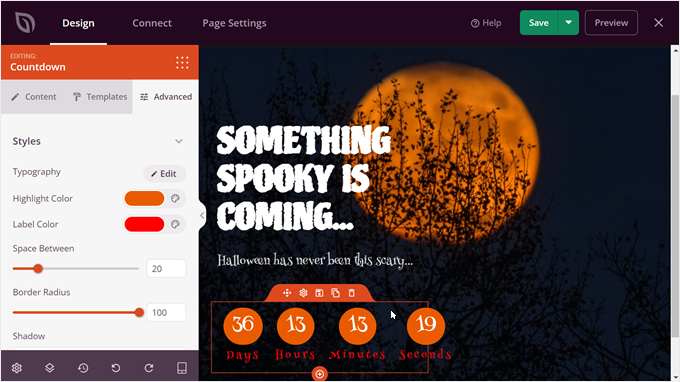
Ze wszystkich metod wyjaśnionych w tym artykule zalecamy użycie SeedProd. Ten kreator motywów nie tylko pozwala ustawić datę na Halloween, ale także umożliwia zmianę wyglądu licznika czasu i uczynienie go bardziej upiornym.
Możesz dostosować kolory i kroje pisma, a także zmienić szablon odliczania czasu zgodnie z twoimi preferencjami.

Jeśli jednak chcesz dodać licznik czasu do kampanii marketingowej, takiej jak popup, przewodnik pokazuje również, jak dodać go za pomocą OptinMonster. To potężne narzędzie może pomóc w tworzeniu przyciągających uwagę wyskakujących okienek z licznikami czasu, idealnych do promowania ofert na Halloween.
Więcej o tej wtyczce popup powiemy w dalszej części tego artykułu.

7. Dodaj obrazek z motywem Halloween na twoją stronę główną
Obrazek bohatera to duży, przyciągający wzrok baner, który odwiedzający widzą, gdy po raz pierwszy trafiają na twoją witrynę internetową. Dodanie obrazu bohatera o tematyce Halloween może natychmiast przekształcić twoją stronę główną w upiorny sezon.
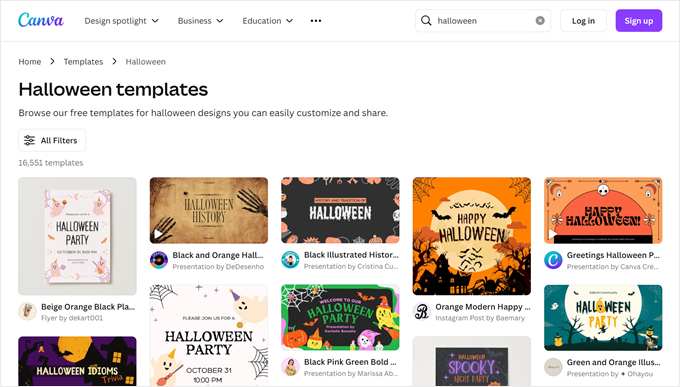
Jeśli chcesz dodać własny obrazek bohatera Halloween, możesz użyć Canva, aby go utworzyć. Jest to świetne, łatwe w użyciu narzędzie, które oferuje wiele szablonów i elementów o tematyce Halloween. Nie musisz być grafikiem, by stworzyć coś imponującego.

Mamy również listę alternatyw Canva, jeśli wolisz poznać inne opcje.
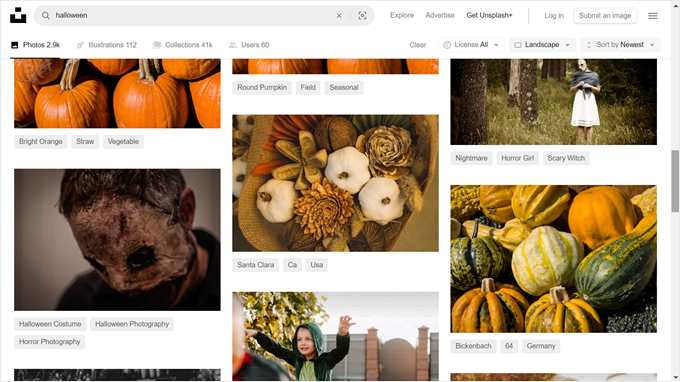
Możesz też użyć strasznego obrazka o pełnej szerokości z witryny ze zdjęciami stockowymi. Zapoznaj się z naszą listą źródeł domeny publicznej i obrazów na licencji CC0, aby znaleźć idealny obrazek na Halloween do twojej sekcji bohaterów.
Możesz poszukać obrazków z latarniami, nawiedzonymi domami lub jesiennymi scenami, aby stworzyć odpowiedni nastrój.

Wybierając lub tworząc obrazek bohatera na Halloween, upewnij się, że jest on zgodny z twoją marką i nie koliduje z kolorystyką witryny. Ma być świąteczny, ale nadal profesjonalny.
8. Przejdź na upiorny motyw WordPressa
Jest to nieco drastyczne i nie zalecamy tego robić, chyba że wiesz , jak prawidłowo zmienić twój motyw WordPress. Ponadto uważamy, że nadal możesz wprowadzić trochę Halloween do swojej witryny internetowej, postępując zgodnie z powyższymi wskazówkami.
Jeśli jednak twoja witryna internetowa jest silnie związana z Halloween lub podobnymi koncepcjami, możesz wybrać motyw WordPress z ciemniejszą kolorystyką.
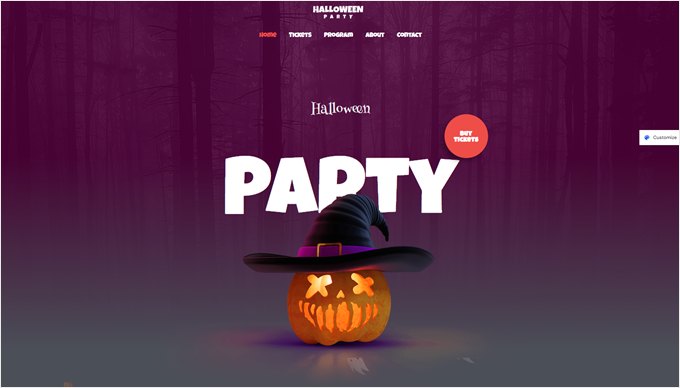
Na przykład, Astra ma szablon Halloween Party, który można wykorzystać:

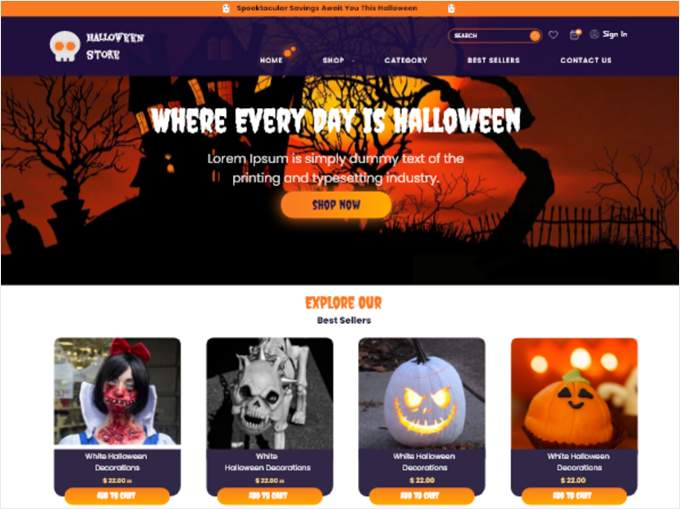
Znaleźliśmy również darmowy szablon Halloween Shop z oficjalnego katalogu motywów WordPress.
Może to być świetne rozwiązanie, jeśli prowadzisz sklep internetowy:

Aby uzyskać więcej rekomendacji, sprawdź naszą listę ciemnych motywów WordPress.
Pomysły marketingowe na Halloween zwiększające konwersje
Święta takie jak Halloween to idealny czas na organizowanie specjalnych promocji i wydarzeń. Przyjrzyjmy się kilku sposobom wykorzystania marketingu związanego z motywem Halloween do zwiększenia konwersji i zaangażowania twoich odbiorców.
9. Stwórz baner na witrynę internetową o tematyce Halloween
Baner witryny internetowej to element graficzny, który pojawia się na górze, na dole lub z boku twojej strony internetowej. To świetny sposób na zwrócenie uwagi na specjalne oferty lub wydarzenia związane z Halloween. Potraktuj go jako cyfrowy odpowiednik baneru na Halloween w witrynie twojego sklepu.
Mamy poradnik, jak stworzyć baner na stronie internetowej, który może pokazać ogólny proces, ale naszym zalecanym podejściem jest użycie OptinMonster, którego używamy do tworzenia przyciągających wzrok banerów i wyskakujących okienek na naszych witrynach internetowych.
Wspaniałą rzeczą w OptinMonster jest to, że można tworzyć różnego rodzaju banery za pomocą szablonów o tematyce Halloween. Możesz wybrać między pływającym banerem, który pozostaje widoczny, gdy użytkownicy przewijają stronę, a wbudowanym banerem, który idealnie wpasowuje się w twoją treść.

Szablony te zawierają już ważne elementy, takie jak licznik czasu i formularz opt-in, więc nie musisz zaczynać od zera.
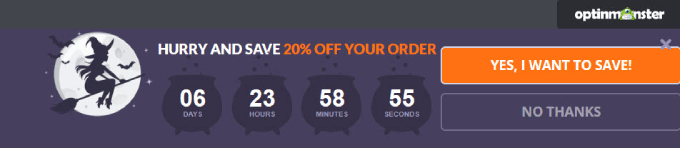
Na przykład, można utworzyć baner ogłaszający “Spooktacular Halloween Sale” z odliczaniem do końca oferty, zachęcając odwiedzających do działania.
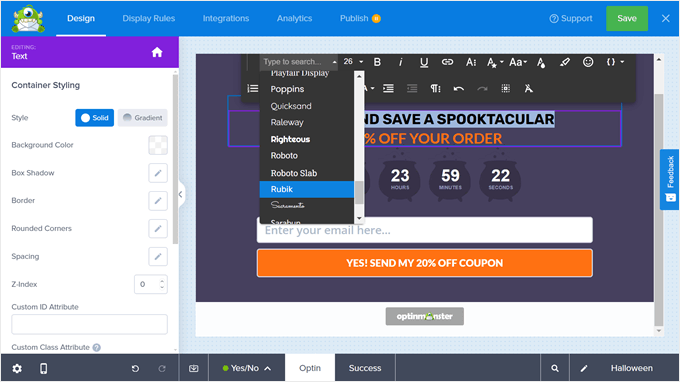
Korzystając z edytora przeciągnij i upuść OptinMonster, możesz łatwo dostosować kolory, tekst i obrazki, aby pasowały do twojej marki, a jednocześnie oddawały ducha Halloween.

10. Stwórz halloweenową stronę docelową dla twojej kampanii marketingowej
Jeśli prowadzisz reklamę lub specjalną promocję na Halloween, najprawdopodobniej potrzebujesz strony docelowej pasującej do klimatu Halloween. Tworząc dedykowaną stronę docelową na Halloween, możesz zapewnić spójne wrażenia odwiedzającym przychodzącym z twoich reklam lub odnośników promocyjnych.
Ta spójność może pomóc w budowaniu zaufania i zachęcić odwiedzających do podjęcia pożądanego działania, niezależnie od tego, czy chodzi o dokonanie zakupu, zapisanie się na wydarzenie, czy dołączenie do twojej listy mailingowej.
Mamy kilka poradników na temat tworzenia stron docelowych, które mogą Cię zainteresować. Wszystkie z nich zawierają poradnik z SeedProd, więc są łatwe do naśladowania:
- Jak stworzyć stronę Landing Page w WordPressie?
- Jak utworzyć stronę Squeeze Page w WordPress?
- Jak stworzyć stronę Google Ad Landing Page w WordPressie?
- Jak stworzyć wiralową stronę docelową listy oczekujących w WordPressie?
Jeśli korzystasz z SeedProd, możesz zauważyć, że nie ma on motywu związanego z Halloween. Ale nie martw się! Możesz użyć narzędzia do generowania obrazków AI, aby dodać motyw Halloween.
Możesz dowiedzieć się więcej o tym, jak z niego korzystać w naszym poradniku na temat generowania obrazków za pomocą AI w WordPress. Zasadniczo jednak wszystko, co musisz zrobić, to opisać, co chcesz, aby sztuczna inteligencja stworzyła, a ona zrobi to za Ciebie.

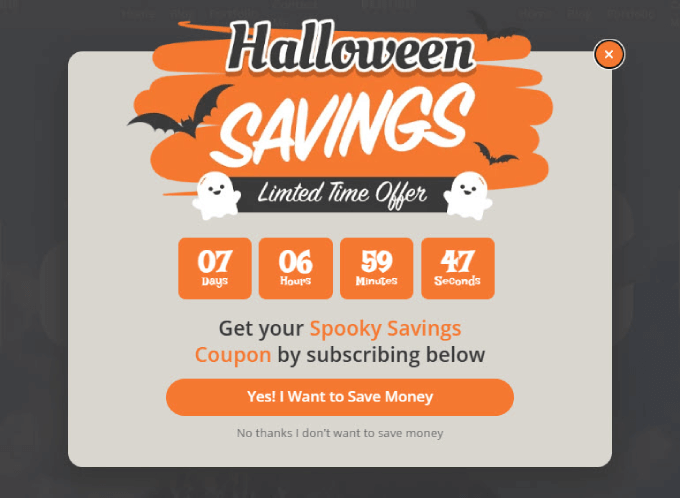
11. Kampanie wyskakujące z motywem Halloween
Podobnie jak jumpscare w strasznym filmie, popup może nagle pojawić się na twojej witrynie internetowej. Ale celem nie jest odstraszenie użytkowników, ale przyciągnięcie ich uwagi i zachęcenie do zaangażowania.
Dobrze zaprojektowane wyskakujące okienko z motywem Halloween może być skutecznym sposobem na promowanie ofert specjalnych, zbieranie adresów e-mail lub podkreślanie treści sezonowych.
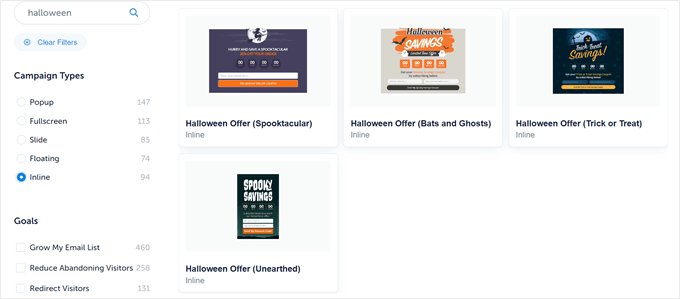
Dzięki OptinMonster możesz korzystać z tych samych szablonów banerów witryn internetowych co wcześniej i przekształcać je w różne banery, w tym wyskakujące okienka. Nie musisz więc zaczynać od zera.
Biorąc to pod uwagę, wyskakujące okienka mogą być dość trudne w użyciu, ponieważ jeśli nie zostaną wykonane prawidłowo, mogą denerwować odwiedzających i szkodzić twojemu doświadczeniu użytkownika. Kluczową rzeczą jest jednak strategiczne podejście do twojego rozmieszczenia i czasu.
Jednym z powodów, dla których wciąż wracamy do OptinMonster, jest to, że pozwala nam on efektywnie ustawiać czas i wyzwalać nasze wyskakujące okienka.
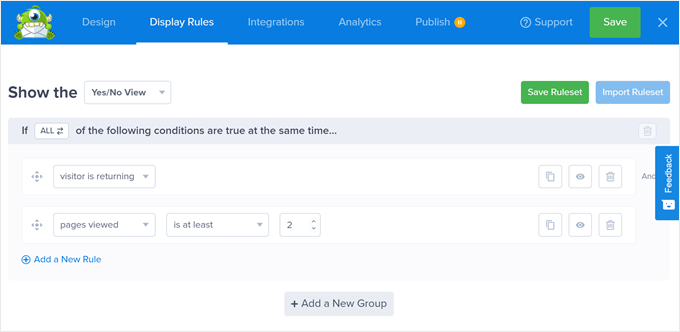
Możesz na przykład użyć wyskakujących okienek z intencją wyjścia. Pojawiają się one, gdy użytkownik ma zamiar opuścić twoją witrynę, dając ci ostatnią szansę na zaangażowanie go.

OptinMonster umożliwia również personalizację wyskakujących okienek na podstawie zachowania użytkownika. Na przykład, możesz wyświetlać różne oferty na Halloween nowym odwiedzającym i powracającym klientom lub wyświetlać określone wyskakujące okienka na podstawie stron, które zobaczył użytkownik.
Aby zagłębić się w tworzenie skutecznych wyskakujących okienek, zapoznaj się z naszym artykułem na temat tego, jak wykorzystać psychologię wyskakujących okienek do zwiększenia konwersji. Ten przewodnik pomoże ci zrozumieć zasady stojące za skutecznymi wyskakującymi okienkami i jak zastosować je w twoich kampaniach Halloween.

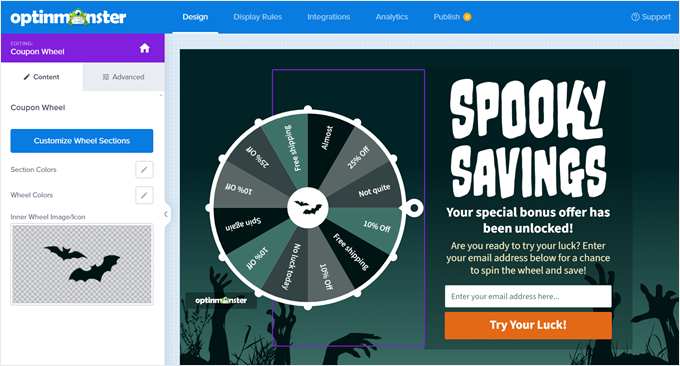
12. Uatrakcyjnij swoją witrynę za pomocą upiornego koła fortuny
Upiorne kampanie z kołem fortuny mogą dodać ekscytujący, interaktywny element do twojej strategii marketingowej na Halloween. Możesz wykorzystać te kampanie opt-in, aby zaangażować odwiedzających i zebrać adresy e-mail, zachowując przy tym motyw Halloween.
Oto jak to działa: koło wyskakuje w dowolnym momencie podczas przejścia użytkownika na stronę. Użytkownicy kręcą kołem, aby zobaczyć, jakiego rodzaju nagrody mogą wygrać. Gdy wylądują na nagrodzie, mogą uzyskać dostęp do nagrody tylko poprzez wpisz swój adres e-mail. To jak cukierek albo psikus, ale na twojej witrynie internetowej!
OptinMonster oferuje szablon kampanii spin-to-win o tematyce Halloween. Zawiera on już pole e-mail do wyrażenia zgody, przycisk wezwania do działania i koło z różnymi nagrodami. Możesz łatwo dostosować nagrody i tekst, aby pasowały do twoich ofert na Halloween lub przekazu marki.

Możesz na przykład zaoferować kupony rabatowe na różne produkty, bezpłatną wysyłkę lub ekskluzywny dostęp do treści związanych z Halloween.
Pamiętaj, aby nagrody były istotne dla Twojej firmy i wartościowe dla odbiorców. Chcesz, aby użytkownicy czuli się podekscytowani uczestnictwem i zadowoleni z wygranej.
Możesz dowiedzieć się więcej o tym , jak dodać kampanię spin-to-win w WordPressie w naszym przewodniku krok po kroku.
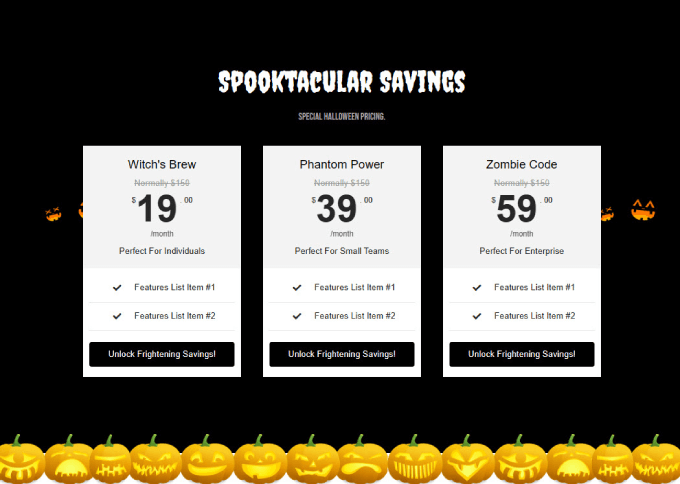
13. Dodaj stronę z cennikiem “Spooktacular Savings”.

Dodanie efektów Halloween do twojej strony z cenami to dobry sposób na podkreślenie, że oferujesz specjalne rabaty i oferty.
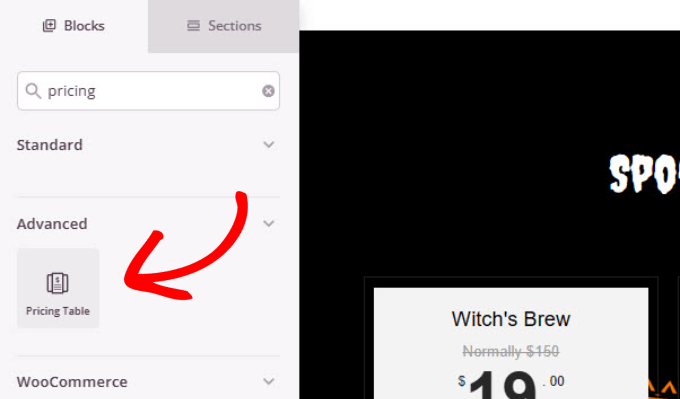
Dzięki SeedProd możesz dodać tabelę cenową, która pomoże klientom zobaczyć, ile oszczędzają. Aby uzyskać więcej informacji, możesz postępować zgodnie z naszymi instrukcjami dotyczącymi dodawania pięknych tabel cenowych w WordPress.

Możesz również użyć jednego z wcześniejszych krojów pisma Google, aby dodać gotycki styl do twojego tekstu nagłówka. Następnie wystarczy znaleźć proste tło na Halloween.
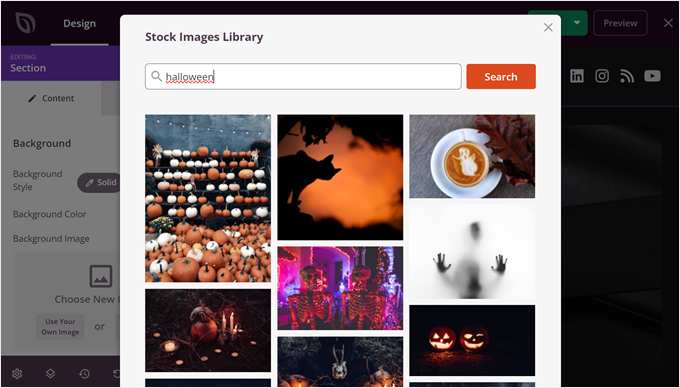
SeedProd jest zintegrowany z Unsplash, który jest świetnym zasób royalty-free, gdzie można znaleźć Halloweenowe obrazki do dodania jako tło.

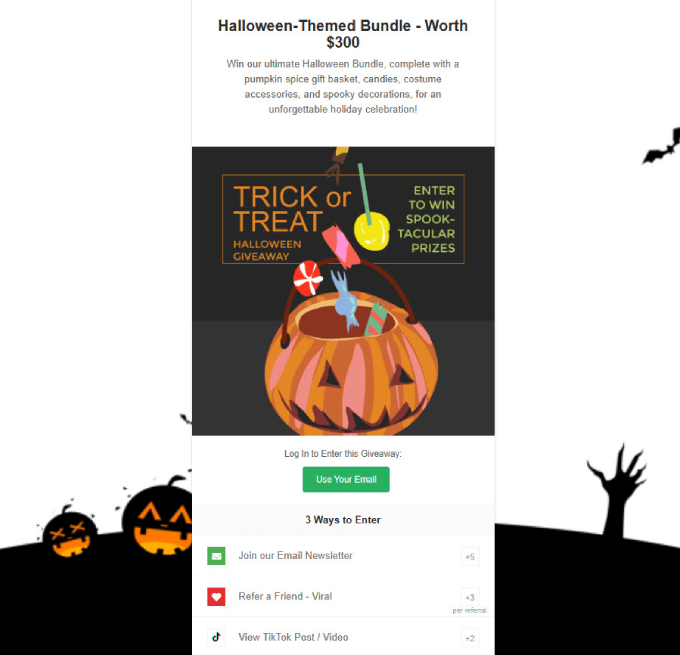
14. Zwiększ swoją listę mailingową dzięki halloweenowym rozdaniom
Jeśli nie masz pewności, jak rozpocząć kampanię marketingową, możesz spróbować zorganizować rozdanie o tematyce Halloween.
Jest to miejsce, w którym uczestnicy muszą wykonać zadanie, aby mieć szansę na wygranie nagrody. Często będziesz prosić uczestników o przesłanie zdjęcia, śledzenie twoich kont w mediach społecznościowych lub udostępnienie twojego wpisu.

Wiele małych firm prowadzi rozdania online w ramach swoich kampanii marketingowych. Dzieje się tak, ponieważ jest to znacznie bardziej opłacalne niż prowadzenie płatnych reklam.
Ponadto rozdania mogą pomóc markom w zwiększeniu liczby odbiorców i generowaniu potencjalnych klientów. Kiedy dajesz gratisy, twoja publiczność czuje się zmuszona do odwdzięczenia się zakupami.
Jeśli chcesz dodać rozdanie do twojej witryny internetowej, RafflePress jest najlepszą wtyczką do rozdań i konkursów dla WordPress. Posiada interfejs typu “przeciągnij i upuść”, dzięki czemu możesz zaprojektować rozdanie w dowolny sposób.

Aby uzyskać więcej informacji, przejdź do naszego artykułu o tym , jak uruchomić rozdanie w WordPressie, aby Twoja lista mailingowa wzrosła o 150%.
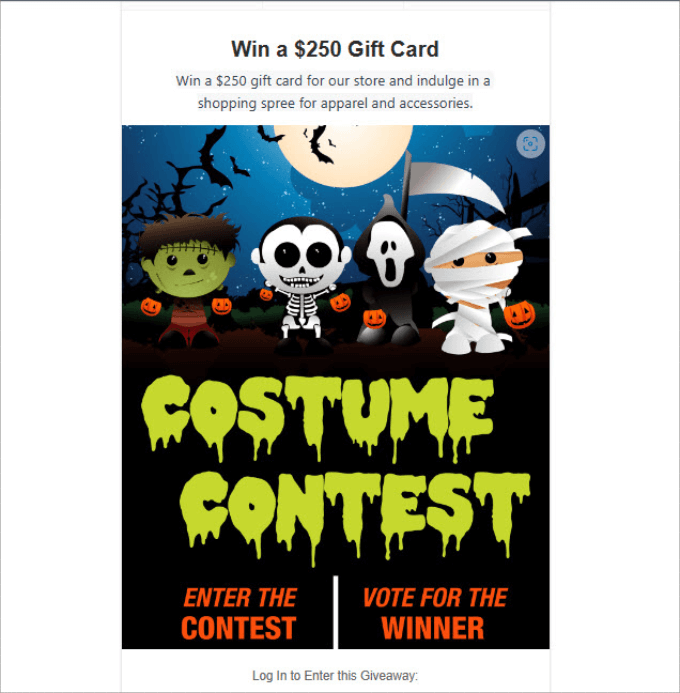
15. Konkurs z motywem Halloween
Halloween to idealny czas na wykorzystanie kreatywności i ducha rywalizacji. Dlaczego więc nie przekształcić go w grę, która pomoże Ci zwiększyć sprzedaż i zaangażować odbiorców?

Konkurs o tematyce Halloween, taki jak konkurs kostiumów lub konkurs fotograficzny, może być fantastycznym sposobem na zachęcenie użytkowników do tworzenia treści, które można udostępniać na twojej witrynie i w mediach społecznościowych.
Możesz także zwiększyć świadomość marki, zachęcając uczestników do dzielenia się swoimi wpisami z przyjaciółmi i rodziną, tworząc poczucie wspólnoty wśród twoich klientów lub czytelników, zwiększając ruch na witrynie internetowej i potencjalnie generując większą sprzedaż.
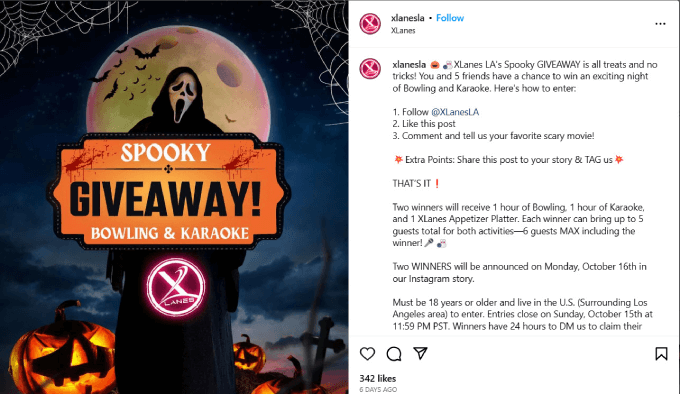
Dzięki RafflePress utworzenie konkursu online jest proste. Wystarczy wybrać nagrodę, którą chcesz przyznać, dodać opis nagrody i dołączyć obrazek związany z Halloween z tekstem wyjaśniającym, o co chodzi w konkursie.
Jeśli potrzebujesz wskazówek, zapoznaj się z naszym przewodnikiem na temat prowadzenia konkursu w WordPressie za pomocą RafflePress.

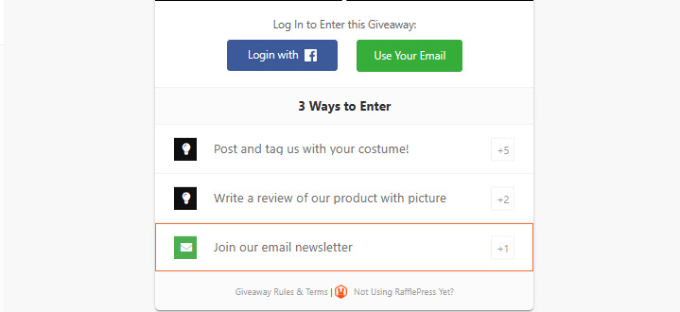
W naszym przykładzie daliśmy ludziom 3 sposoby na wpisz i oznacz nasze konto kostiumem, napisz recenzję naszego produktu ze zdjęciem i dołącz do newslettera e-mail.
Każda metoda ma inną liczbę punktów. Ten system punktowy zachęca ludzi do wpisz na wiele sposobów, zwiększając ich szanse na wygraną i zwiększając twoje zaangażowanie w różnych kanałach.
Co więcej, możesz przeprowadzić konkurs w mediach społecznościowych, aby zwiększyć twój zasięg. Zachęć uczestników do używania określonego hashtagu podczas wpisów. Nie tylko ułatwi ci to śledzenie zgłoszeń, ale także zwiększy widoczność twojej marki na platformach społecznościowych.
Pamiętaj, aby jasno określić zasady, termin i sposób wyłonienia zwycięzców. Możesz rozważyć głosowanie przez twoją publiczność na swoich faworytów lub panel sędziowski, który wybierze zwycięzców.
Mamy nadzieję, że ten artykuł pomógł ci znaleźć nowe sposoby na wprowadzenie efektów Halloween na twoją witrynę WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat planowania świątecznej wyprzedaży dla twojego sklepu WooCommerce lub z naszą listą sposobów na szerzenie świątecznego ducha na twojej witrynie WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I am in charge of one website that belongs to a kindergarten for children. Every winter, especially during Christmas, I put a plugin on their website that simulates snowfall. Now I can extend this fun to Halloween as well. Cool. Sometimes it’s nice to see that even the web admin has a sense of humor.