Każdy odwiedzający, który dotrze do Twojej stopki, podarował Ci swój najcenniejszy prezent: swoją uwagę.
Przejrzeli Twoje treści, przyswoili Twoje przesłanie i teraz stoją na rozdrożu. Czy opuszczą Twoją stronę, czy podejmą kolejny krok z Twoją firmą?
Projekt Twojej stopki odgrywa w tej decyzji ogromną rolę.
Najlepsze stopki WordPress nie tylko ładnie wyglądają. Aktywnie pomagają odwiedzającym odkrywać więcej Twoich treści, nawiązywać kontakt z Twoją marką i znajdować rozwiązania.
Niestety, wielu właścicieli stron nie docenia tej potężnej możliwości.
Po ponad dziesięciu latach pracy z witrynami WordPress widzieliśmy, jak odpowiedni projekt stopki może mieć realny wpływ na utrzymanie zaangażowania odwiedzających.
Dlatego zebraliśmy 13 przykładów stopki z popularnych stron WordPress, wraz ze strategiami, których używają do angażowania odwiedzających i wspierania celów biznesowych.

Dlaczego dobry projekt stopki WordPress jest ważny?
Stopka to obszar Twojej witryny, który pojawia się na samym dole strony. Zazwyczaj będzie ona widoczna na każdej stronie Twojej witryny WordPress.
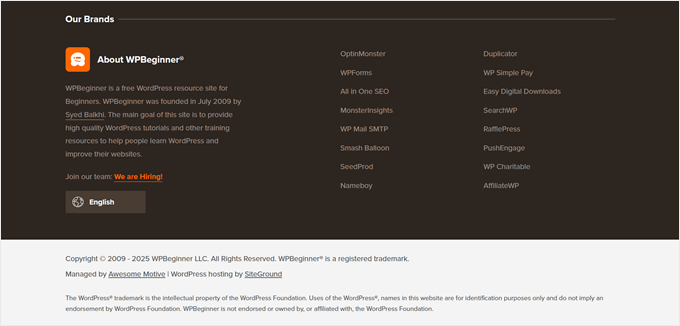
Oto przykład naszej stopki na WPBeginner, którą widzą miliony czytelników każdego miesiąca.
Zamieszczamy linki do naszych darmowych narzędzi i stron produktowych oraz sposoby, aby użytkownicy dowiedzieli się o nas, znaleźli u nas pracę, zmienili język strony internetowej i wiele więcej.

Większość początkujących zapomina o optymalizacji tego obszaru, ponieważ znajduje się on na dole strony internetowej.
Jednak stopka Twojej strony internetowej jest ważnym obszarem, ponieważ pozwala Ci w jednym miejscu pokazać ważne szczegóły i końcowe wnioski.
Dostosowując stopkę, możesz poprawić ogólne wrażenia użytkownika z witryny, a nawet zoptymalizować ją pod kątem SEO WordPress.
Ponadto odwiedzający, którzy przewijają stronę do samego dołu, są bardzo zaangażowani, więc możesz przyciągnąć ich uwagę wezwaniem do działania, polem subskrypcji e-mail lub wysłać ich do najważniejszych stron na Twojej stronie internetowej.
Biorąc to pod uwagę, pokażemy Ci kilka najlepszych przykładów projektów stopki i najlepszych praktyk optymalizacji stopki WordPress. Oto pełna lista, a poniższe szybkie linki pozwolą Ci nawigować po tym artykule:
- 1. WPForms
- 2. OptinMonster
- 3. Neil Patel
- 4. Pełne skupienie
- 5. ReddBar
- 6. Reader's Digest
- 7. IsItWP
- 8. MonsterInsights
- 9. Drukowanie Nowy Jork
- 10. Nalgene
- 11. ProBlogger
- 12. TrustPulse
- 13. The Next Web
- Projektowanie stopki WordPress – Wskazówki i najlepsze praktyki
- Najczęściej zadawane pytania dotyczące stopek WordPress
- Powiązane przewodniki dotyczące stopki WordPress
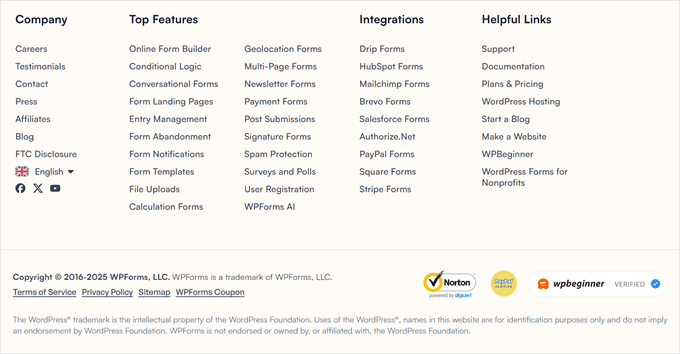
1. WPForms

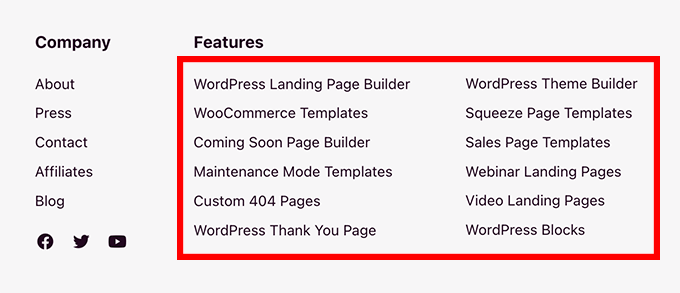
Stopka WPForms organizuje linki według firmy, funkcji i zasobów, aby pomóc użytkownikom łatwo znaleźć informacje. Jest to świetny przykład przejrzystej organizacji.
Znajdziesz tam linki do najbardziej pomocnych stron firmowych, najlepszych funkcji wtyczki i kilka przydatnych linków WordPress.
Zapewnia to, że gdy czytelnik dotrze do końca strony i nadal będzie miał pytania, znajdzie dokładnie te zasoby, których potrzebuje.
Czasami możesz również zobaczyć pływający pasek powiadomień u dołu strony z wezwaniem do działania.
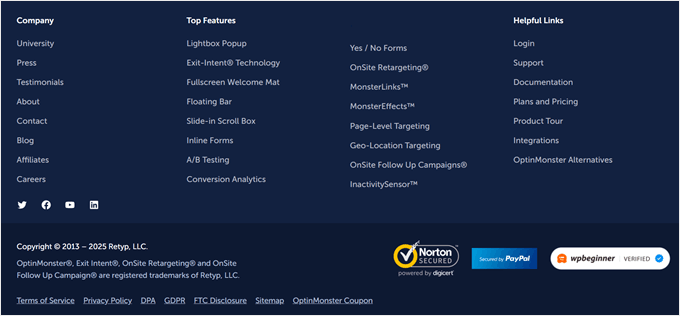
2. OptinMonster

Stopka OptinMonster zawiera ikony dowodu społecznościowego i zaufania obok pomocnych linków nawigacyjnych do stron, głównych funkcji, pomocnych linków do produktów i wiele więcej.
To najlepsze oprogramowanie do generowania leadów i optymalizacji konwersji na świecie.
Stopka zawiera również proste ikony mediów społecznościowych i logo firmy w celach brandingowych.
3. Neil Patel

W stopce Neila Patela wyróżnia się prostota.
Oferuje czytelnikom szybkie linki nawigacyjne, ponieważ menu stopki jest takie samo jak to u góry strony.
Dodatkowo, czytelnicy mają możliwość śledzenia Neila Patela w mediach społecznościowych.
4. Pełne skupienie

Full Focus ma kolejne proste i kompaktowe stopki. Podkreśla datę praw autorskich, łatwe przyciski udostępniania w mediach społecznościowych i linki do stron takich jak warunki korzystania z usługi oraz polityka prywatności.
Bezpośrednio nad stopką zobaczysz wezwanie do działania dotyczące pobrania bezpłatnego przewodnika, który może przekształcić wielu odwiedzających, którzy dotrą do końca strony.
5. ReddBar

Jako sklep WooCommerce, ReddBar wykorzystuje swoją stopkę do zachęcania do zapisów na listę e-mail. Bezpośrednio nad linkami w stopce znajduje się ogromne pole zapisu dla czytelników.
Niektóre z pomocnych linków obejmują link do strony z często zadawanymi pytaniami, strony kontaktowej, strony z cenami hurtowymi i nie tylko.
6. Reader’s Digest

Stopka Reader’s Digest zawiera wiele informacji dla odwiedzających. Znajdziesz tam linki do ich stron kategorii, innych marek firmy, przycisków udostępniania w mediach społecznościowych i wiele więcej.
Dodatkowo znajduje się przyciągający wzrok formularz zapisu na e-mail, który zachęca odwiedzających do dołączenia do ich listy e-mailowej.
7. IsItWP

Stopka IsItWP zawiera szybką sekcję informującą, o czym jest strona internetowa, oraz linki do innych stron i stron firmowych.
Posiada również unikalne menu rozwijane z linkami do strony, które pozwala czytelnikom klikać, aby znaleźć dokładnie taki rodzaj treści, jakiego szukają na blogu.
8. MonsterInsights

Stopka na stronie MonsterInsights ma prosty projekt, który skupia się na pomaganiu czytelnikom w znalezieniu potrzebnych informacji.
Znajdują się tam linki do ich funkcji premium, zasobów firmowych i innych linków marki. Dodatkowo, ikony mediów społecznościowych i odznaki zaufania zwiększają zaufanie ludzi do marki.
9. Drukowanie Nowy Jork

Printing New York to sklep internetowy, który wysyła produkty na cały świat. Stopka zawiera ich adres, usługi i popularne produkty.
Wykorzystują strukturę swoich linków, aby zwiększyć swoje lokalne SEO i rankingi w wyszukiwarkach.
10. Nalgene

Stopka na stronie Nalgene jest doskonałym przykładem czystego i dobrze zorganizowanego projektu. Bezpośrednio nad nią znajduje się prosty formularz zapisu na listę e-mailową.
Następnie znajdują się dobrze zorganizowane linki, które pomagają odwiedzającym znaleźć dokładnie te produkty, których szukają, wraz z linkami związanymi z firmą.
11. ProBlogger

Stopka ProBlogger zawiera linki do ich najpopularniejszych postów, najlepszych zasobów i nowych ofert pracy opublikowanych na ich tablicy ogłoszeń.
Istnieje również małe menu nawigacyjne w stopce z tymi samymi opcjami menu co nawigacja w nagłówku.
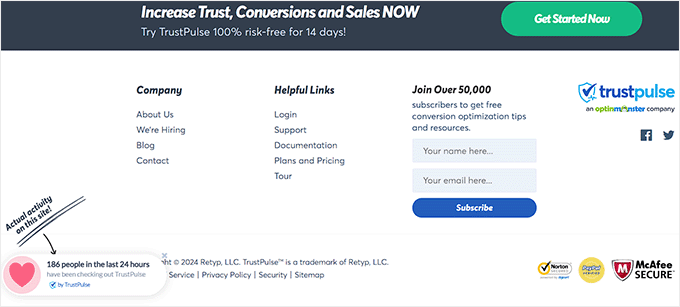
12. TrustPulse

TrustPulse stosuje minimalistyczne podejście do swojej stopki. Zamiast umieszczać wiele menu nawigacyjnych lub linków do stron, umieszcza pojedyncze pole zapisu na newsletter e-mail.
Chociaż różni się od większości innych marek, minimalistyczna stopka tego typu może dobrze konwertować, ponieważ jest mniej rozpraszających elementów lub działań, które może podjąć odwiedzający.
13. The Next Web

Wyjątkowość stopki The Next Web polega na tym, jak wizualnie wyróżnia się na tle reszty strony internetowej. Zawiera przyciski udostępniania w mediach społecznościowych, linki do ważnych stron i wiele więcej.
Bezpośrednio nad stopką znajduje się sekcja dowodu społecznościowego, w której prezentowane są logotypy popularnych marek i stron internetowych, na których byli wspomniani lub prezentowani.
Projektowanie stopki WordPress – Wskazówki i najlepsze praktyki
Istnieje wiele sposobów na poprawę doświadczenia użytkownika i stworzenie lepszej stopki dla Twojego bloga WordPress.
Przyjrzyjmy się szybko kilku najlepszym praktykom, o których należy pamiętać podczas edycji stopki swojej witryny.
Podaj informacje kontaktowe Twojej firmy
Umieszczenie danych kontaktowych na swojej stronie jest niezbędne. Powinieneś mieć osobną stronę z formularzem kontaktowym na swojej stronie internetowej, aby Twoi odwiedzający mogli się z Tobą skontaktować.
Jednak stopka jest również doskonałym miejscem do umieszczenia informacji kontaktowych, zwłaszcza jeśli masz lokalnych klientów, którzy będą szukać Twojego fizycznego adresu.

W przypadku lokalnych firm im więcej sposobów możesz zaprezentować swoje dane kontaktowe, adres, a nawet godziny otwarcia, tym lepiej.
Dodaj linki do ważnych stron internetowych
Ważne jest, aby mieć jasną nawigację na całej stronie internetowej. Dlatego powszechne jest umieszczanie linków w stopkach stron internetowych.
Możesz dodać linki do swoich najważniejszych stron produktowych, najlepszych wpisów na blogu, stron "O nas" i nie tylko.

Pomyśl o najcenniejszych stronach w swojej witrynie i o tym, co Twoi odwiedzający uznają za najbardziej użyteczne.
Dodawanie i optymalizacja linków może również przynieść korzyści SEO i poprawić Twoje pozycje w wyszukiwarkach.
Dzieje się tak, ponieważ wyszukiwarki takie jak Google widzą te linki w całej witrynie i rozumieją, że te strony są ważne na Twojej stronie. Może to pomóc tym stronom w wyższej pozycji w wynikach wyszukiwania.
Dodaj dowód społeczny, aby poprawić konwersje
Jedną z rzeczy, które mogłeś zauważyć na niektórych stronach internetowych w ich stopce, jest dodanie dowodu społecznego. Może to pomóc w zdobyciu zaufania klientów i pozycjonowaniu Cię jako eksperta w swojej dziedzinie.
Może to być tak proste jak referencja klienta lub kolekcja logo popularnych stron internetowych, na których się pojawiłeś.
Na przykład, możesz użyć narzędzia takiego jak TrustPulse, aby wyświetlać małe wyskakujące okienka z ostatnią aktywnością sprzedaży. Często pojawiają się one na dole ekranu w pobliżu stopki, zapewniając silny dowód społeczny.

Dodaj wezwanie do działania
Kiedy odwiedzający dotrą do końca Twojej strony internetowej, będziesz chciał im powiedzieć, jakie konkretne działania powinni podjąć i jak powinni to zrobić.
- Aby zdobyć więcej subskrybentów: Dodaj formularz zapisu do newslettera e-mailowego.
- Aby zwiększyć sprzedaż: Linkuj do swoich najpopularniejszych produktów lub aktualnych promocji.
- Aby generować leady: Dodaj przycisk, który przeniesie odwiedzających na stronę kontaktową lub stronę z darmową wyceną.

Twoja stopka to ostatnia szansa, aby przyciągnąć uwagę odwiedzających i zachęcić ich do zostania subskrybentami i klientami lub po prostu do spędzenia więcej czasu w Twojej witrynie.
Najczęściej zadawane pytania dotyczące stopek WordPress
Oto niektóre z najczęściej zadawanych pytań dotyczących projektowania i optymalizacji obszaru stopki w WordPressie.
Czym jest stopka WordPress?
Stopka to sekcja, która pojawia się na samym dole każdej strony Twojej witryny.
Zazwyczaj zawiera informacje o prawach autorskich, linki do ważnych stron, takich jak polityka prywatności, i inne niezbędne dane biznesowe.
Co jest najważniejsze do umieszczenia w stopce?
Dobra stopka powinna zawierać linki do najważniejszych stron (O nas, Kontakt, Blog), dane kontaktowe firmy i linki do profili w mediach społecznościowych.
Jest to również doskonałe miejsce na wezwanie do działania, takie jak formularz zapisu na newsletter e-mail.
Jak edytować stopkę na mojej witrynie WordPress?
Zazwyczaj możesz edytować swoją stopkę za pomocą narzędzia do dostosowywania motywu WordPress, które znajdziesz w sekcji Wygląd » Dostosuj.
Niektóre motywy używają widżetów lub własnego panelu opcji motywu, podczas gdy motywy blokowe używają Edytora Pełnej Witryny. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem jak edytować stopkę w WordPressie.
Czy stopka strony pomaga w SEO?
Tak, może. Linki w stopce pomagają wyszukiwarkom zrozumieć strukturę Twojej witryny i odkryć Twoje najważniejsze strony.
Podanie nazwy firmy, adresu i numeru telefonu może również zwiększyć Twoje lokalne SEO.
Powiązane przewodniki dotyczące stopki WordPress
- Jak usunąć linki stopki „Powered by WordPress”
- Jak edytować stopkę w WordPress
- Lista kontrolna: Co dodać do stopki na swojej stronie WordPress
- Jak dodać niestandardowy nagłówek, stopkę lub pasek boczny dla każdej kategorii
- Jak stworzyć „przyklejony” pływający pasek stopki w WordPress
- Jak dodać dynamiczną datę praw autorskich w stopce WordPress
- Kluczowe elementy projektowe skutecznej strony internetowej WordPress
Mamy nadzieję, że ten artykuł pomógł Ci odkryć najlepsze przykłady projektów stopki WordPress. Możesz również sprawdzić nasze eksperckie wybory najlepszych kreatorów stron metodą przeciągnij i upuść dla WordPress oraz naszą listę przykładów projektów stron z formularzem kontaktowym i najlepszych praktyk.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Mrteesurez
Lubię stopki WPbeginner, ponieważ zawierały krótki opis strony, linki do ważnych stron i listę innych produktów. Powieliłem taką stopkę na mojej stronie internetowej, ponieważ jest to stopka, którą uważam za cenną dla mnie; trzeba dodać krótki opis swojej strony i tego, co ona robi. Opis może być nawet pobierany przez wyszukiwarki, aby lepiej zrozumieć Twoją stronę, tak jak w moim przypadku, opis, który dodałem, jest tym, czego Google użył do opisania mojej strony, gdy wyszukuję ją w Google.
Dennis Muthomi
Cóż… mój projekt stopki jest dość prosty na moim blogu afiliacyjnym o oprogramowaniu. Po lewej stronie mam logo i adres. W środkowej sekcji ręcznie wybrałem 5 linków do moich artykułów z "money pages", które są moimi najcenniejszymi treściami. Po prawej stronie umieściłem linki do ważnych stron, takich jak Kontakt i O nas.
Dla strony Kontakt dodałem CSS, aby wyglądała na pogrubioną, dzięki czemu potencjalni sponsorzy, którzy chcą się skontaktować, będą przyciągnięci do pogrubionego linku "Kontakt". Dodałem również linki do stron prawnych, takich jak Polityka prywatności, Ujawnienie afiliacyjne, Polityka plików cookie i Warunki korzystania.
Uwielbiam utrzymywać rzeczy w prostocie.
Moinuddin Waheed
Stopka jest jednym z najbardziej skupionych i najczęściej odwiedzanych miejsc na stronie internetowej przez użytkowników.
Wiele przydatnych nawigacji znajduje się właśnie tam, ponieważ nie możemy umieścić całej nawigacji bezpośrednio w nagłówku.
Dobry projekt stopki jest zawsze spójny z ogólnym projektem strony internetowej.
Dziękuję za wszystkie wymienione stopki jako inspirację.