Kiedy nadejdzie czas na aktualizację lub wprowadzenie zmian na stronie WordPress, ważne jest, aby informować odwiedzających. Prosta, przyjazna strona konserwacji może wiele zdziałać w ustalaniu jasnych oczekiwań.
Z naszego doświadczenia w pomaganiu użytkownikom WordPress w aktualizacjach, przeprojektowaniach i naprawach technicznych, wiemy, że dobrze przygotowana strona konserwacyjna może zrobić więcej niż tylko wyjaśnić, co się dzieje.
Może budować zaufanie, rozwijać Twoją publiczność i utrzymywać Twoją dynamikę, nawet gdy strona jest offline.
Na szczęście nie potrzebujesz zaawansowanych umiejętności, aby to zadziałało. 💡
W tym przewodniku podzielimy się 6 pomysłami na strony konserwacyjne WordPress, które pomogą Ci informować odwiedzających, angażować ich i ekscytować tym, co nadchodzi. Niezależnie od tego, czy dokonujesz drobnej poprawki, czy planujesz pełne ponowne uruchomienie, sprawmy, aby Twój czas przestoju był odczuwany jako postęp, a nie cofnięcie.

Dlaczego i kiedy potrzebujesz strony konserwacji w WordPressie?
Potrzebujesz strony konserwacyjnej w WordPress za każdym razem, gdy dokonujesz zmian, które mogą zepsuć kluczowe funkcje witryny lub stworzyć mylące wrażenia dla odwiedzających.
Strona konserwacyjna pomaga Ci:
- Jasno poinformować odwiedzających, że Twoja witryna jest tymczasowo niedostępna.
- Zapobiec widzeniu przez nich zepsutych układów, błędów lub niedokończonych zmian.
- Chronić ważne akcje, takie jak zakupy, wysyłanie formularzy lub logowanie podczas aktualizacji.
Zazwyczaj możesz wykonywać większość rzeczy na swojej stronie WordPress bez jej wyłączania. Istnieją jednak sytuacje, w których będziesz musiał przełączyć swoją witrynę w tryb konserwacji, aby uniknąć konfliktów lub złych doświadczeń użytkownika.
Na przykład strona konserwacyjna jest pomocna, gdy aktualizujesz lub zmieniasz swój motyw WordPress lub dokonujesz znaczących zmian projektowych, które mogą tymczasowo zepsuć Twój układ lub funkcje.

Będziesz również potrzebować strony konserwacji, jeśli prowadzisz sklep internetowy lub witrynę członkowską, gdy wykonujesz prace, które mogą zakłócić proces zakupu, przetwarzanie płatności, składanie zamówień lub logowanie członków i działania na kontach.
Pomaga to zapobiec utracie zamówień i frustrującym doświadczeniom użytkowników.
Podobnie, będziesz potrzebować strony konserwacji podczas migracji witryny.
Na przykład obejmuje to przenoszenie WordPressa z lokalnego serwera na stronę produkcyjną lub przełączanie z jednego serwera hostingowego na inny. W takich przypadkach strona konserwacji zapobiega wyświetlaniu witryny odwiedzającym, gdy jest ona w stanie niekompletnym lub niestabilnym.
Pomoże to zapobiec wyświetlaniu Twojej witryny przez użytkowników podczas jej budowy, a także może chronić ją przed potencjalnymi problemami z bezpieczeństwem. Ponadto dodanie atrakcyjnej strony konserwacji może zminimalizować potencjalne szkody dla Twojego SEO podczas przestoju witryny.
Mając to na uwadze, pokażemy Ci, jak łatwo stworzyć stronę konserwacji w WordPress. Oto szybki przegląd wszystkich tematów, które omówimy w tym przewodniku:
- Jak stworzyć stronę konserwacji w WordPress
- Najlepsze strony konserwacji z całego Internetu
- Krótko i na temat
- Bądź współczujący
- Bądź zabawny i rozrywkowy
- Znajomy wygląd i charakter
- Odliczanie do powrotu
- Postęp i aktualizacje
- Znajdź najlepszy dzień na zaplanowane prace konserwacyjne na swojej stronie internetowej
- Więcej wskazówek dotyczących zaplanowanej konserwacji witryny WordPress
- FAQ: Strona konserwacyjna WordPress
- Dodatkowe zasoby dotyczące konserwacji WordPressa
Zacznijmy.
Jak stworzyć stronę konserwacji w WordPress
Możesz łatwo utworzyć stronę konserwacyjną w WordPress za pomocą SeedProd, który jest najlepszym kreatorem stron docelowych WordPress na rynku.
Jest bardzo łatwy w użyciu i wyposażony w kreator typu „przeciągnij i upuść”, który pozwala tworzyć atrakcyjne motywy i strony docelowe bez użycia kodu. Ponadto korzystają z niego niektóre z naszych partnerskich marek. Dowiedz się więcej w naszej pełnej recenzji SeedProd.
Na początek utwórzmy konto SeedProd. Na stronie SeedProd kliknij przycisk „Get SeedProd Now”, wybierz plan i wykonaj kroki do zakończenia zakupu.

📝 Uwaga: SeedProd posiada darmową wersję, której możesz użyć do tego tutorialu. Jednakże, przejście na płatny plan zapewni Ci dostęp do zaawansowanych bloków, integracji z WooCommerce, możliwości użycia na nieograniczonej liczbie stron i wiele więcej.
Po wykonaniu tej czynności znajdziesz się na pulpicie swojego konta SeedProd. Tutaj możesz znaleźć swój klucz licencyjny SeedProd Pro, który będzie potrzebny w następnej części tego samouczka.
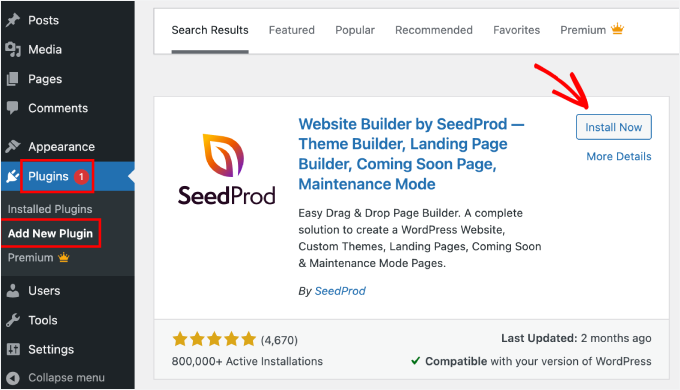
Teraz musisz zainstalować i aktywować wtyczkę SeedProd.
W swoim panelu WordPress przejdź do Wtyczki » Dodaj nową wtyczkę.

Następnie możesz użyć paska wyszukiwania, aby szybko znaleźć wtyczkę.
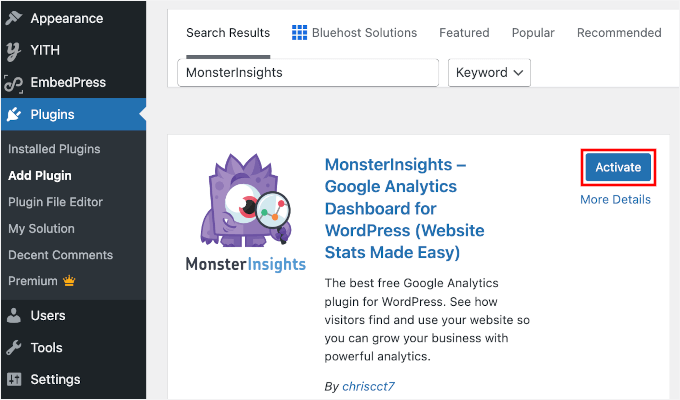
Po znalezieniu kliknij przycisk „Zainstaluj teraz”, a następnie ponownie „Aktywuj”, gdy się pojawi. Szczegółowe informacje znajdziesz w naszym przewodniku krok po kroku na temat jak zainstalować wtyczkę WordPress.

Po aktywacji przejdź do strony SeedProd » Ustawienia z paska bocznego administracji WordPress, aby wprowadzić klucz licencyjny.
Te informacje znajdziesz na swoim koncie na stronie SeedProd.

Po wykonaniu tej czynności przejdź do ekranu SeedProd » Strony docelowe z paska bocznego administratora.
Stąd kliknij przycisk „Ustaw stronę trybu konserwacji”, aby rozpocząć tworzenie strony konserwacji.

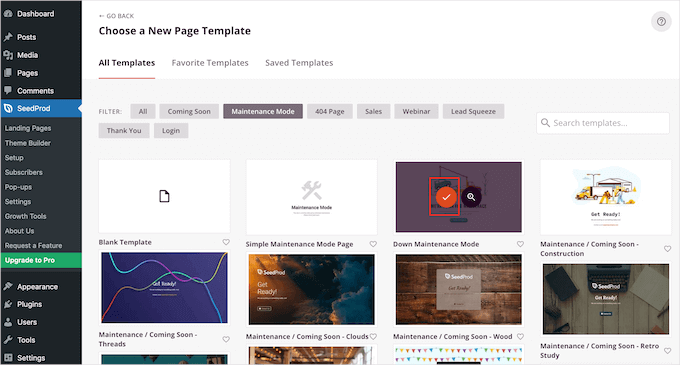
Przekieruje Cię to do ekranu „Wybierz nowy szablon strony”, gdzie możesz wybrać gotowy szablon SeedProd dla swojej strony konserwacji.
Po wykonaniu tej czynności szablon Twojego wyboru zostanie uruchomiony w kreatorze metodą przeciągnij i upuść SeedProd.

Możesz teraz użyć szablonu w obecnej postaci lub dostosować go, przeciągając i upuszczając bloki według własnego wyboru z lewej kolumny.
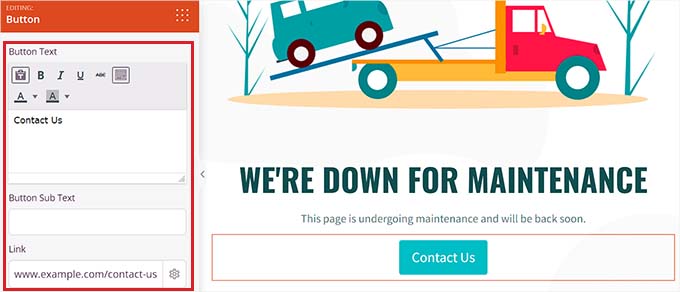
Na przykład, jeśli chcesz dodać przycisk CTA na swojej stronie konserwacji, który przekieruje użytkowników do formularza kontaktowego lub do stron, które nie są w budowie, możesz po prostu przeciągnąć i upuścić blok przycisku na stronie.

Po wykonaniu tej czynności kliknij ponownie blok przycisku, aby otworzyć jego ustawienia w lewej kolumnie.
Następnie możesz zmienić tekst przycisku i dodać link do dowolnej strony, która nie jest w budowie.
Dodatkowo, możesz swobodnie zmienić szablon bloku przycisku i dalej go dostosowywać, przełączając się na zakładki „Szablony” i „Zaawansowane” w lewej kolumnie.

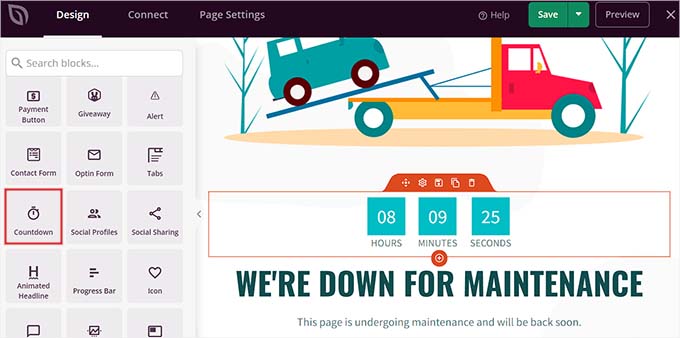
Za pomocą bloku „Odliczanie” możesz pokazać użytkownikom, ile czasu pozostało do ponownego uruchomienia Twojej witryny. Ponadto możesz dodać ikony mediów społecznościowych, aby przekierować użytkowników do Twoich profili w mediach społecznościowych.
Po zakończeniu kliknij przycisk „Zapisz” u góry, aby zachować ustawienia.

Aby opublikować stronę konserwacji witryny, przejdź do zakładki „Ustawienia strony” na górze i przełącz przełącznik „Status strony” na „Opublikuj”.
Następnie kliknij ikonę „X” w lewym górnym rogu ekranu, aby wyjść z kreatora przeciągnij i upuść.

Spowoduje to wyświetlenie na ekranie komunikatu „Tryb konserwacji nie jest aktywny”, proszącego o aktywację trybu konserwacji, aby strona docelowa mogła być wyświetlana użytkownikom.
Stąd wystarczy kliknąć przycisk „Tak, aktywuj”, aby Twoja strona konserwacji była aktywna.

Teraz możesz odwiedzić swoją witrynę w oknie przeglądarki Incognito, aby zobaczyć stronę konserwacji w akcji.
Tak to wyglądało na naszej stronie demonstracyjnej:

Aby uzyskać więcej informacji, możesz zapoznać się z naszym poradnikiem na temat jak przełączyć witrynę WordPress w tryb konserwacji.
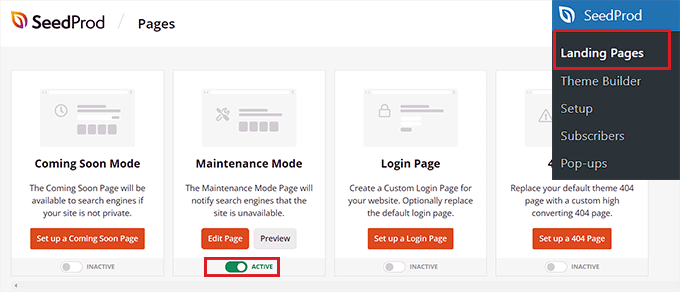
Teraz, jeśli chcesz dezaktywować tryb konserwacji, gdy Twoja strona internetowa będzie gotowa, możesz to zrobić, odwiedzając ekran SeedProd » Strony docelowe z panelu administracyjnego WordPress.
Gdy tam będziesz, po prostu przełącz przełącznik „Aktywny” na „Nieaktywny” w sekcji Tryb konserwacji. Twoja strona trybu konserwacji zostanie teraz dezaktywowana i usunięta z frontendu Twojej witryny.

Najlepsze strony konserwacji z całego Internetu
Chociaż strony konserwacyjne są widoczne tylko przez krótki czas, mają one duży wpływ na to, jak ludzie postrzegają Twoją markę.
Na przykład, brzydka strona z błędami może zaszkodzić wizerunkowi Twojej marki, sprawiając, że użytkownicy pomyślą, że Twoja strona jest zepsuta.
Z drugiej strony, kreatywna strona konserwacyjna może być zapadająca w pamięć, wzmocnić tożsamość Twojej marki w umyśle użytkownika, a nawet wzbudzić w nim entuzjazm co do tego, jakie nowe funkcje wprowadzasz na swojej stronie internetowej.
Oto kilka pomysłów, których używają popularne marki podczas tworzenia swoich stron trybu konserwacji.
1. Krótko i na temat
Zamiast podawać szczegółowe wyjaśnienia, co się dzieje, możesz zachować krótką i prostą wiadomość. Takie podejście pozwala uniknąć zamieszania wśród użytkowników i skutecznie przekazać komunikat.
Jednym z najbardziej nostalgicznych przykładów jest kultowy „Fail Whale” z Twittera.

Istniało wiele wariantów tej słynnej ilustracji. Twitter używał również Fail Whale jako strony przeciążenia i strony błędu 404 przez pewien czas, co dezorientowało jego użytkowników, ponieważ komunikat o błędzie nie komunikował prawidłowo problemu.
Zalecamy zawsze używanie innego szablonu strony do wyświetlania błędu 404, aby użytkownicy mogli odróżnić, kiedy Twoja witryna jest w konserwacji lub ma błąd. Oto przykłady świetnych projektów stron 404.
Innym przykładem krótkiej i prostej strony jest strona konserwacji Atlassian.

2. Bądź współczujący
To frustrujące, gdy użytkownicy chcą odwiedzić swoją ulubioną stronę internetową i nie mogą.
Kolejną wskazówką, o której należy pamiętać podczas projektowania strony konserwacyjnej, jest uznanie niedogodności spowodowanych konserwacją, przeproszenie za kłopoty i obietnica, że ciężko pracujesz nad jak najszybszym przywróceniem strony internetowej.
Na przykład, strona konserwacyjna GitHub zaczyna się od przeprosin i oferuje użytkownikom sposób na sprawdzenie statusu strony internetowej.

Ta technika pokazuje, że dbasz o swoich użytkowników i chcesz, aby doświadczenie było jak najpłynniejsze. Pomaga również budować zaufanie i zmniejsza frustrację użytkowników.
3. Bądź zabawny i rozrywkowy
Przestoje są irytujące, a użytkownicy mogą czuć się sfrustrowani. Dlatego odrobina humoru może zdziałać cuda, a nawet zmotywować użytkowników do sprawdzenia, co dalej pojawi się na Twojej stronie internetowej.
Oto jak Product Hunt używał kalamburów z kotami na swojej stronie konserwacji.

Podobnie, Patreon użył swojej maskotki, a jeśli przyjrzysz się uważnie, zauważysz, że mały lis miał mały wypadek.
Wskazuje to na pewien problem z witryną, ale zostanie on wkrótce naprawiony.

Innym przykładem dowcipnej strony konserwacyjnej jest popularna marka kosmetyczna Nykaa, która wyświetla komunikat, że strona udała się do spa na ulepszenie urody.
Wiadomość jest zabawna i prosta, i rezonuje z grupą docelową marki, co czyni ją świetnym przykładem.

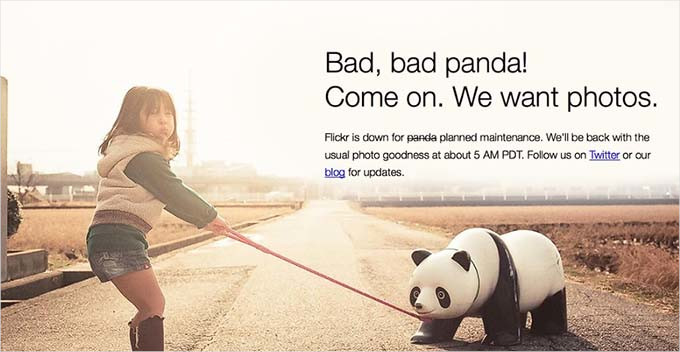
Innym popularnym przykładem jest Flickr, który używa tego obrazu dla swojej strony konserwacji.
Humor i kreatywność tej strony konserwacji pomagają sprawić, że czas przestoju jest mniej frustrujący dla użytkowników strony internetowej.

4. Znajomy wygląd i styl
Użycie logo Twojej marki, kolorów i stylu sprawia, że strona konserwacyjna jest bardziej efektywna, ponieważ użytkownicy zaznajomieni z wyglądem Twojej witryny będą mniej zdezorientowani, widząc ją.
Pomaga to zmniejszyć irytację i promuje świadomość marki. Może również pomóc utrzymać zaangażowanie użytkowników, nawet gdy Twoja strona internetowa jest niedostępna.
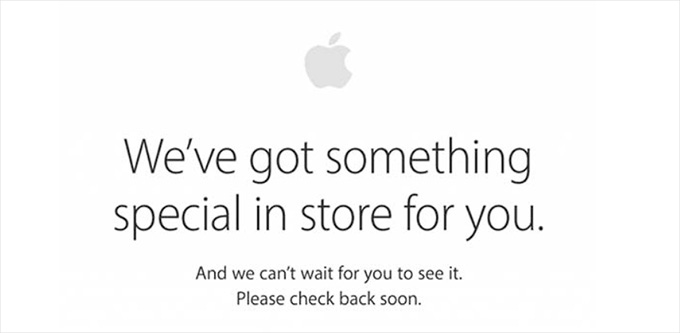
Świetnym przykładem tego jest Apple, które używa tego samego projektu dla swojej strony konserwacji, co dla zwykłej strony internetowej.

5. Odliczanie do powrotu
Dodanie odliczania do strony konserwacji sprawi, że będzie ona wyglądać bardziej żywo. Buduje również oczekiwanie wśród użytkowników.
Jednak jeśli nie chcesz dodawać timera, nadal możesz wprowadzić przewidywany czas, kiedy Twoja strona powróci online.
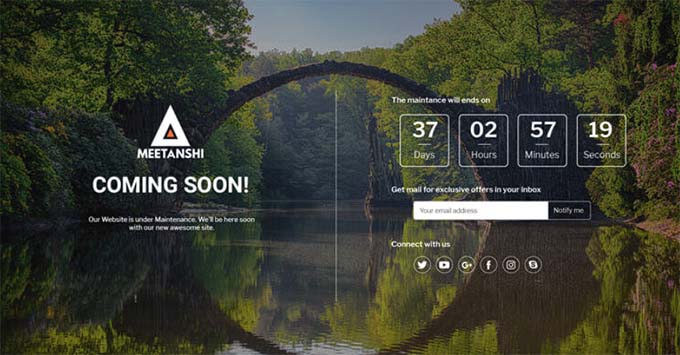
Świetnym przykładem dodania odliczania jest strona internetowa Meetanshi, która wykorzystuje uproszczony projekt wraz z odliczaniem na swojej stronie konserwacyjnej.

Pomaga to zmniejszyć frustrację odwiedzających, podając szacowany czas powrotu witryny do trybu online.
6. Postępy i aktualizacje
Wiele popularnych stron internetowych używa X (dawniej Twitter) do informowania swoich użytkowników podczas zaplanowanej konserwacji.
Możesz jednak również dodawać aktualizacje statusu bezpośrednio na stronie konserwacyjnej, aby informować użytkowników. Ta taktyka zachęca użytkowników do regularnego sprawdzania Twojej witryny podczas konserwacji, pomagając im pozostać na bieżąco i czuć się zaangażowanymi.
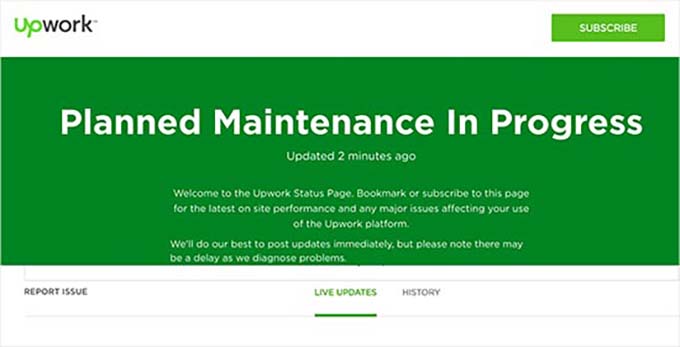
Oto przykład tego, jak Upwork dodaje aktualizacje na żywo do swojej strony konserwacji.

Znajdź najlepszy dzień na zaplanowane prace konserwacyjne na swojej stronie internetowej
Kiedy pracujesz nad aktywną stroną, tracisz odwiedzających i potencjalnych klientów z każdą minutą, gdy Twoja witryna jest niedostępna. Oto kilka wskazówek, które pomogą Ci skuteczniej przeprowadzić zaplanowaną konserwację.
Najpierw sprawdź swoje raporty Google Analytics, aby znaleźć dni z najmniejszym ruchem na Twojej stronie, a następnie wykorzystaj wolny dzień na konserwację. Możesz również użyć MonsterInsights, która jest najlepszą wtyczką Google Analytics dla WordPress, do znalezienia tych raportów.
Używamy tego narzędzia na naszej własnej stronie internetowej i zawsze byliśmy jego wielkimi fanami. Aby dowiedzieć się więcej o wtyczce analitycznej, zapoznaj się z naszą szczegółową recenzją MonsterInsights.
Aby rozpocząć, najpierw potrzebujesz konta MonsterInsights. Na stronie internetowej MonsterInsights kliknij przycisk „Get MonsterInsights Now”, wybierz plan i dokończ proces zakupu.

📝 Uwaga: MonsterInsights posiada również darmową wersję. Jednakże, aby odblokować funkcję „Niestandardowe daty”, będziesz potrzebować planu pro tej wtyczki.
Po zakupie będziesz mieć dostęp do panelu konta MonsterInsights. Stamtąd możesz pobrać plik ZIP wtyczki MonsterInsights Pro i skopiować swój klucz licencyjny.
Następnie musisz zainstalować i aktywować wtyczkę MonsterInsights na swojej stronie WordPress.
W obszarze administracyjnym WordPress możesz przejść do Wtyczki » Dodaj nową wtyczkę.

Następnie po prostu użyj paska wyszukiwania i wpisz „MonsterInsights”, aby szybko zlokalizować wtyczkę.
Kliknij „Zainstaluj teraz”, a gdy się zakończy, kliknij „Aktywuj”. Szczegółowe instrukcje znajdziesz w naszym przewodniku dla początkujących na temat jak zainstalować wtyczkę WordPress.

Po aktywacji będziesz musiał połączyć wtyczkę z Google Analytics. Aby uzyskać więcej informacji, zapoznaj się z naszym samouczkiem na temat jak zainstalować Google Analytics w WordPress.
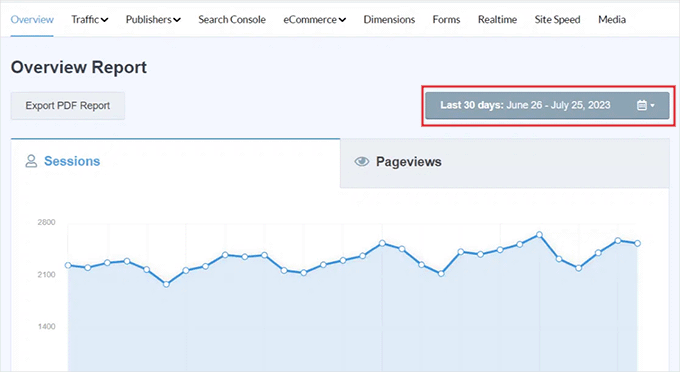
Po wykonaniu tej czynności przejdź do strony Insights » Raporty z paska bocznego administratora WordPress i przełącz się na zakładkę „Przegląd” na górze.
Następnie możesz przeglądać ruch dla określonych dat, klikając selektor dat w prawym rogu ekranu.

Na przykład, jeśli chcesz poznać najmniej ruchliwe dni w ciągu ostatniego miesiąca, możesz wybrać opcję „Ostatnie 30 dni” z menu rozwijanego.
Możesz również wybrać niestandardowy zakres dat, aby znaleźć najmniej ruchliwe dni na swojej stronie, klikając przycisk „Ustaw niestandardowy zakres dat” w menu rozwijanym po prawej stronie.
Teraz, jeśli masz już dane z Google Analytics, MonsterInsights pokaże Ci ruch na stronie dla wybranego okresu, dzięki czemu możesz podjąć świadomą decyzję na podstawie wykresu.
Na przykład, jeśli zazwyczaj masz mniejszy ruch we wtorki, warto zaplanować konserwację na wtorek.
Ale jeśli zaczynasz od zera, będziesz musiał poczekać kilka tygodni, aby zebrać wystarczająco dużo danych, aby zidentyfikować najwolniejsze dni.
Więcej wskazówek dotyczących zaplanowanej konserwacji witryny WordPress
Inną dobrą wskazówką podczas planowania umieszczenia strony internetowej w trybie konserwacji jest wysłanie e-maila do swojej listy z wyprzedzeniem o harmonogramie konserwacji. W ten sposób Twoi stali użytkownicy nie będą zaskoczeni.
Upewnij się, że Twoja strona konserwacyjna zapewnia użytkownikom łatwe sposoby kontaktu z Tobą, na przykład za pośrednictwem X (dawniej Twitter), Facebooka lub formularza kontaktowego.
Na koniec, i co najważniejsze, musisz upewnić się, że Twoja strona internetowa wróci do trybu online tak szybko, jak to możliwe. W ten sposób odwiedzający będą mogli nadal korzystać z Twojej strony, czytać Twoje treści i kupować Twoje produkty. 🙌
FAQ: Strona konserwacyjna WordPress
Zanim zakończymy, oto kilka często zadawanych pytań dotyczących stron konserwacji WordPress, które pomogą Ci poczuć się pewniej podczas ich konfiguracji:
Czym jest strona konserwacji?
Strona konserwacji WordPress to tymczasowy ekran, który widzą odwiedzający, gdy Twoja strona jest aktualizowana lub nad nią pracujesz. Pomaga uniknąć pokazywania niedziałających stron lub niedokończonych treści, zachowując profesjonalizm, gdy Twoja witryna jest offline.
Dlaczego powinienem używać strony konserwacji na mojej witrynie WordPress?
Strona konserwacji informuje odwiedzających, co się dzieje i kiedy wrócisz. Zapobiega to nieporozumieniom, uspokaja użytkowników i pomaga utrzymać wiarygodność Twojej witryny podczas przestoju.
Jak mogę stworzyć skuteczną stronę konserwacji?
Dobra strona konserwacyjna zawiera jasny komunikat, prosty projekt i pomocne elementy, takie jak odliczanie lub przyciski wezwania do działania. SeedProd pozwala łatwo zbudować taką stronę dzięki funkcjom przeciągnij i upuść – nie wymaga kodowania, wystarczy postępować zgodnie z naszym szybkim samouczkiem w tym przewodniku.
Czy mogę używać wtyczek do tworzenia strony konserwacyjnej w WordPressie?
Tak! Kreatory stron takie jak SeedProd i Beaver Builder ułatwiają tworzenie niestandardowej strony konserwacji, która pasuje do Twojej marki. Są przyjazne dla początkujących i nie wymagają żadnej wiedzy technicznej.
Czy strona konserwacji wpływa na moje SEO?
Nie, jeśli jest to prawidłowo obsługiwane. Wtyczki takie jak SeedProd automatycznie wysyłają sygnał „503 Service Unavailable” do wyszukiwarek. Informuje to Google, że Twoja witryna jest niedostępna tylko tymczasowo i zachowuje Twoje rankingi SEO. Po prostu unikaj pozostawiania witryny w trybie konserwacji zbyt długo.
Dodatkowe zasoby dotyczące konserwacji WordPressa
Mamy nadzieję, że ten artykuł pomógł Ci znaleźć inspirację dla Twojej strony konserwacji.
Następnie możesz również zapoznać się z naszymi samouczkami dotyczącymi:
- Najlepsze usługi konserwacji stron internetowych dla WordPress
- Konserwacja WordPress a hosting zarządzany
- Kluczowe zadania konserwacyjne WordPress, które należy wykonywać regularnie
- Jak długo trwa konserwacja WordPressa?
- Jak naprawić WordPressa utkniętego w trybie konserwacji
- Jak naprawić błąd „Chwilowo niedostępna z powodu zaplanowanej konserwacji” w WordPress
- Konserwacja WordPress – Kompleksowy przewodnik dla początkujących
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube po samouczki wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.





Jiří Vaněk
Używałem oddzielnego wtyczki trybu konserwacji do trybu konserwacji. Jednak dzięki Seed Prod w wersji płatnej mogłem w końcu usunąć tę wtyczkę. Duże plusy widzę głównie w tym, że przy oryginalnej wtyczce strony były predefiniowane bez możliwości ich dostosowania. Seed Prod daje mi ogromną możliwość dostosowania strony konserwacji dokładnie do moich upodobań i dopasowania do użytkowników mojej strony internetowej. Z artykułu biorę świetną wskazówkę, którą jest licznik. Nie używałem go wcześniej, ale muszę przyznać, że sama informacja o konserwacji jest frustrująca. Jednak jeśli jest tu odliczanie, da to użytkownikom jasny sygnał, kiedy mogą wrócić. To świetna wskazówka.
Mam tylko szybkie pytanie, jeśli aktywuję tryb konserwacji w Seed Prod, zakładam, że roboty wyszukiwarek poprawnie zrozumieją, że strona jest tymczasowo wyłączona z powodu konserwacji i nie zaszkodzi to mojemu SEO, prawda?
Wsparcie WPBeginner
Powinno, tak, chyba że nastąpiła niedawna zmiana w wyszukiwarkach, o której nie poinformowano.
Admin
Jiří Vaněk
Dziękuję za odpowiedź. Mam jeszcze jedno pytanie, które może być bardzo podstawowe. Czy istnieje limit czasu, przez jaki moja strona internetowa może być w trybie konserwacji, zanim wyszukiwarki zaczną usuwać moje zaindeksowane linki? Pytam, aby zorientować się, czy muszę zakończyć konserwację w ciągu tygodnia, czy mam tylko kilka dni. Jest to istotne w sytuacjach, gdy na przykład przeprojektowuję stronę internetową (nie jej zawartość). Takie zmiany mogą czasami zająć kilka dni.
Wsparcie WPBeginner
There is no specific date limit but it is normally best to keep a maintenance page up for as short as possible
Moinuddin Waheed
Używałem Seedprod głównie do stron docelowych i stron w trybie konserwacji.
W rzeczywistości ten wtyczka początkowo służyła tylko tym dwóm potrzebom i, jak się wydaje, stała się pełnoprawnym kreatorem stron.
Ale nie jestem pewien i nie zbadałem wszystkich funkcji tworzenia stron, które są dostępne w kreatorach stron, takich jak Elementor.
Czy możemy używać Seedprod do pełnego tworzenia stron internetowych z jakimś podstawowym i darmowym motywem, takim jak Astra?
Czy też potrzebujemy również płatnego motywu wraz z Seedprod?
Wsparcie WPBeginner
Z pewnością możesz użyć SeedProd do zaprojektowania swojej strony za pomocą darmowego motywu.
Admin
Jiří Vaněk
Seed Prod to klasyczny kreator stron, podobnie jak na przykład Elementor. Możesz go użyć do stworzenia całej strony internetowej i oczywiście jako pełny zamiennik edytora blokowego Gutenberg. W porównaniu do Gutenberga ma ogromną zaletę, polegającą na tym, że strony internetowe tworzy się w nim łatwo i intuicyjnie. Dodatkowo, ma teraz również wsparcie sztucznej inteligencji, na przykład do generowania obrazów, co przynosi dużą korzyść, ponieważ często nie musisz nawet szukać obrazów i grafik do wykorzystania na stronie. Seed Prod wygeneruje je dla Ciebie. Używam go od jakiegoś czasu i jest świetny. Więc jeśli chcesz stworzyć całą stronę internetową za pomocą Seed Prod i szablonu Astra, jest to tak samo możliwe i łatwe, jak na przykład z Elementorem.
Moosa lubega
To wspaniałe. Dziękuję za Twoje wysiłki. Łatwe w konfiguracji!
Neale
Jedna sugestia: Dodaj na stronie konserwacji pole „Powiadom mnie, gdy będzie gotowe”, aby dodać subskrybentów do swojej listy e-mailowej. Jest to już część wtyczki WP Maintenance Mode, którą WP Beginner polecił w innym artykule.
Peter Hall
Doskonały artykuł, dziękuję. Twój timing jest nienaganny. W przyszłym tygodniu rozpoczynam duże prace konserwacyjne. To jest dokładnie to, czego potrzebuję.
Wsparcie WPBeginner
Cześć Peter,
Cieszę się, że artykuł okazał się przydatny. Możesz również subskrybować nasz kanał YouTube z samouczkami wideo dotyczącymi WordPressa.
Admin