Kiedy zaczynasz budować swoją witrynę internetową, możesz zastanawiać się, które narzędzia projektowe są rzeczywiście warte twojego czasu i pieniędzy. Przeszliśmy przez ten sam proces podczas tworzenia własnych witryn i uruchamiania naszych firm online.
Na przykład, osobiście używamy SeedProd do tworzenia własnych stron w WPBeginner, wraz z motywem StudioPress na szczycie frameworka Genesis.
Rozumiemy jednak, że nie każdy potrzebuje takiej samej konfiguracji jak my. Niektórzy mogą preferować uniwersalny kreator witryn internetowych, podczas gdy inni mogą potrzebować specjalistycznych narzędzi do określonych zadań.
Postanowiliśmy więc znaleźć najlepsze oprogramowanie do projektowania stron internetowych dla różnych potrzeb i poziomów umiejętności. Wzięliśmy pod uwagę takie czynniki jak cena, łatwość obsługi i wydajność każdego narzędzia na różnych urządzeniach.
Szukaliśmy również funkcji, takich jak edytory typu “przeciągnij i upuść”, możliwości projektowania responsywnego, gotowe szablony i narzędzia oparte na sztucznej inteligencji.
W tym artykule podzielimy się naszymi najlepszymi typami oprogramowania do projektowania stron internetowych w różnych kategoriach. Niezależnie od tego, czy jesteś początkującym twórcą swojej pierwszej witryny internetowej, właścicielem firmy, który chce sprzedawać online, czy projektantem potrzebującym profesjonalnych narzędzi, pomożemy Ci znaleźć odpowiednie rozwiązanie dla Twoich potrzeb.

Chcesz , aby ekspert zbudował dla Ciebie idealną witrynę internetową WordPress? Nasz zespół w WPBeginner Pro Services może to zrobić! Niezależnie od tego, czy potrzebujesz przebudowy witryny internetowej, czy własnego sklepu internetowego od podstaw, możemy zająć się wszystkim, od projektu i treści po optymalizację prędkości.
→ Kliknij tutaj, aby zarezerwować BEZPŁATNE spotkanie z WPBeginner Pro Services ←
Najlepsze oprogramowanie do projektowania stron internetowych: Nasze najlepsze propozycje
Nie masz czasu na czytanie? Oto nasze propozycje najlepszego oprogramowania do projektowania stron internetowych:
| Category | Winner | Best For | Starting Price |
|---|---|---|---|
| WordPress Design | SeedProd | Creating professional websites with AI | Free (paid plans from $39.50/year) |
| Hosted Website Builders | Wix | Complete website creation with no technical skills needed | Free (paid plans from $17/month) |
| Graphic Design | Adobe Photoshop | Professional image editing and graphic creation | $22.99/month |
| UI/UX Design | Figma | Collaborative website design and prototyping | Free (paid plans from $15/month) |
| eCommerce | WooCommerce | Building flexible online stores with WordPress | Free (paid extensions vary) |
| Marketing | Beacon | Converting website content into downloadable resources | Free (paid plans from $19/month) |
Jeśli chcesz dowiedzieć się więcej o wszystkich tych narzędziach, czytaj dalej ten artykuł.
Jak testowaliśmy i ocenialiśmy najlepsze oprogramowanie do projektowania stron internetowych?
Wiemy, że wybór odpowiedniego oprogramowania do projektowania stron internetowych może wpłynąć na twój projekt lub go zepsuć. Dlatego poświęciliśmy tygodnie na testowanie i przeglądanie najlepszych narzędzi do projektowania, abyś mógł podjąć świadomą decyzję w oparciu o twoje konkretne potrzeby.
Po pierwsze, pamiętaliśmy, że nie wszyscy właściciele witryn internetowych są projektantami lub programistami. Niektórzy są właścicielami małych firm, blogerami lub specjalistami ds. marketingu, którzy potrzebują prostych, ale skutecznych narzędzi.
Dlatego zdecydowaliśmy się przetestować i uwzględnić przyjazne dla użytkownika opcje, takie jak kreator stron SeedProd i Wix, obok profesjonalnych narzędzi, takich jak Adobe Creative Suite.
Przetestowaliśmy również, jak dobrze każde narzędzie radzi sobie z podstawowymi zadaniami projektowymi, aby zbudować idealną witrynę internetową. Czy można łatwo tworzyć układy przyjazne dla urządzeń mobilnych? Ile masz swobody twórczej?
Szukaliśmy funkcji takich jak edycja metodą “przeciągnij i upuść”, gotowych szablonów i opcji konfiguratora, które nie wymagają znajomości kodowania.
Wydajność była kolejnym ważnym czynnikiem w naszych testach. Przetestowaliśmy każde narzędzie na różnych komputerach i przeglądarkach, aby sprawdzić, jak dobrze działają. Odkryliśmy, że potężne narzędzia, takie jak Photoshop i Illustrator, są z pewnością bogate w funkcje, ale mogą być również powolne na mniej wydajnych komputerach.
Oczywiście musieliśmy również ocenić koszt w stosunku do wartości. Uważamy, że nie wszystkie darmowe narzędzia są podstawowe. Sprawdziliśmy na przykład, czy darmowe alternatywy, takie jak GIMP, mogą skutecznie zastąpić drogie opcje, takie jak Photoshop, dla podstawowych potrzeb projektowania stron internetowych.
Biorąc pod uwagę rosnące znaczenie sztucznej inteligencji w projektowaniu stron internetowych, oceniliśmy również możliwości sztucznej inteligencji każdego narzędzia, jeśli były dostępne. Czy mogą one generować projekty, pisać treści lub optymalizować układy?
Narzędzia takie jak Canva i Adobe Express zaimponowały nam swoimi funkcjami opartymi na sztucznej inteligencji, które mogą znacznie przyspieszyć proces projektowania.
Dlaczego warto zaufać WPBeginner?
W WPBeginner nie tylko uczymy projektowania stron internetowych – my tym żyjemy. Nasz zespół stworzył i zoptymalizował dziesiątki udanych witryn internetowych w naszych firmach partnerskich. Dało nam to praktyczne doświadczenie z praktycznie każdym narzędziem do projektowania stron internetowych na rynku.
Jesteśmy prowadzeni przez Syeda Balkhi, eksperta WordPressa, który zbudował wiele odnoszących sukcesy firm programistycznych koncentrujących się na pomaganiu użytkownikom w tworzeniu lepiej wyglądających witryn internetowych o wyższej konwersji. Ponadto nasze narzędzia i rozwiązania projektowe są wykorzystywane przez miliony witryn internetowych na całym świecie.
Dzięki ponad 16-letniemu doświadczeniu w tworzeniu i optymalizacji witryn internetowych, przetestowaliśmy i wykorzystaliśmy każdy rodzaj oprogramowania do projektowania, jaki można sobie wyobrazić.
Chcesz dowiedzieć się więcej? Przeczytaj nasz proces redakcyjny.
Mając to na uwadze, przyjrzyjmy się naszym najlepszym programom do projektowania stron internetowych. Mamy wiele narzędzi do omówienia, więc podzieliliśmy je na kilka grup. Możesz skorzystać z poniższych odnośników, aby poruszać się po liście:
- Best Web Design Software for WordPress Websites
- Hosted Website Builders With the Best Web Design Features
- Best Web Design Software for Graphic Design
- Best Web Design Tools for Planning UI/UX
- Best Web Design Software for Online Stores
- Best Web Design Software for Marketing
- What Is the Best Web Design Software?
- Best Web Design Software: Frequently Asked Questions
Najlepsze oprogramowanie do projektowania witryn internetowych WordPress
WordPress obsługuje ponad 43% wszystkich witryn internetowych w Internecie i jest to platforma, której używamy do tworzenia wszystkich naszych własnych witryn internetowych. Ponieważ WordPress jest najpopularniejszym systemem zarządzania treścią, chcemy pokazać ci najlepsze narzędzia do projektowania stron internetowych, które doskonale z nim współpracują.
Przyjrzyjmy się naszym najlepszym propozycjom oprogramowania do projektowania stron internetowych WordPress, które osobiście przetestowaliśmy i polecamy:
1. SeedProd

SeedProd to najlepsze oprogramowanie do projektowania stron internetowych dla WordPressa, którego używamy do tworzenia własnych konfiguratorów w naszych witrynach internetowych.
W rzeczywistości nasi przyjaciele z OptinMonster osiągnęli imponujące wyniki przy użyciu SeedProd, obserwując 340% wzrost współczynników konwersji podczas ich kampanii marketingowej. Szczegółowo omówiliśmy wszystkie funkcje w naszej kompleksowej recenzji SeedProd, ale tutaj podzielimy się najważniejszymi informacjami.
To, co wyróżnia SeedProd, to połączenie prostoty i funkcjonalności. Ponad 300 szablonów, liczne bloki projektowe i gotowe szablony sekcji umożliwiają szybkie tworzenie profesjonalnych stron.
Inteligentny kreator witryn internetowych AI idzie jeszcze dalej, umożliwiając stworzenie kompletnej witryny internetowej w mniej niż minutę, po prostu opisując, czego chcesz.

Zalety SeedProd:
- Intuicyjny kreator stron typu “przeciągnij i upuść ” z funkcją zarządzania warstwami do zarządzania twoimi elementami projektu.
- Ponad 300 profesjonalnie zaprojektowanych szablonów do różnych celów, takich jak strony sprzedaży, strony wkrótce dostępne, strony trybu konserwacji i własne strony logowania.
- Kiedy wypróbowaliśmy kreator witryn AI, był on w stanie stworzyć całą witrynę internetową z własnymi czcionkami i obrazkami w mniej niż minutę
- Narzędzia AI do generowania kopii witryny internetowej, tworzenia wysokiej jakości obrazków i tłumaczenia treści na ponad 50 języków.
- Dynamiczne funkcjetreści do personalizacji treści twojej witryny internetowej
- Wbudowany blok formularzy optin z możliwością zarządzania subskrybentami e-mail
- Dziesiątki integracji z popularnymi narzędziami, takimi jak Google Analytics, Drip, Constant Contact i inne.
Wady SeedProd:
- Darmowa wersja jest ograniczona do stron docelowych i nie oferuje pomocy technicznej przy tworzeniu pełnych witryn internetowych.
Cennik: SeedProd oferuje darmową wersję dla podstawowych stron docelowych i stron, które pojawią się wkrótce. Plany premium wahają się od 39,50 USD do 239,50 USD rocznie. Możesz również skorzystać z naszego kodu kuponu SeedProd, aby uzyskać do 60% zniżki na twój pierwszy zakup.
Dlaczego polecamy SeedProd: To oprogramowanie do projektowania stron internetowych WordPress stanowi idealną równowagę między łatwością obsługi i profesjonalnymi funkcjami. To sprawia, że jest to doskonały wybór zarówno dla początkujących, jak i doświadczonych użytkowników WordPressa, którzy chcą szybko tworzyć oszałamiające witryny internetowe.
2. Thrive Theme Builder

Thrive Theme Builder to potężny kreator motywów WordPress typu “przeciągnij i upuść” przeznaczony do tworzenia witryn internetowych, stron docelowych i sklepów internetowych zoptymalizowanych pod kątem konwersji.
Zawiera setki elementów i szablonów WordPress. Obejmują one niezbędne komponenty, takie jak sekcje bohaterów, referencje i formularze generowania leadów. Dokładnie przetestowaliśmy to narzędzie i podzieliliśmy się szczegółowymi wnioskami w naszej recenzji Thrive Themes.
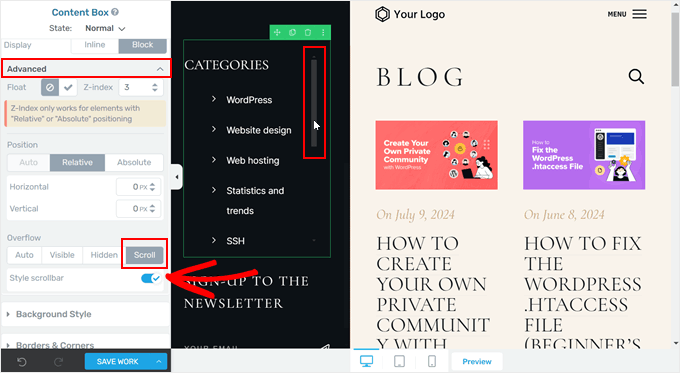
Porównując to narzędzie do SeedProd, Thrive Theme Builder oferuje bardziej wyrafinowane doświadczenie projektowe. Zapewnia głębszą kontrolę nad zachowaniem elementów. Można na przykład dodawać paski przewijania do poszczególnych elementów strony, jeśli zajmują one zbyt dużo miejsca na stronie.

Zalety Thrive Theme Builder:
- Ponad 350 profesjonalnie zaprojektowanych motywów i szablonów stron docelowych dla różnych nisz, w tym sklepów internetowych, marki osobistej i kursów online.
- Elementy projektu skoncentrowane na konwersji, w tym liczniki czasu, formularze generowania leadów, animacje zliczania liczb i tabele cenowe.
- Elastyczne opcje układu z konfigurowalnym pozycjonowaniem paneli bocznych i możliwością zmiany wyglądu za pomocą kilku kliknięć.
- Szczególnie spodobały nam się zaawansowane ustawienia projektu, takie jak przewijanie paralaksy, przypięte zachowanie, warunkowe wyświetlanie treści i widoczność dostosowana do urządzeń mobilnych
- Bezproblemowa integracja z innymi wtyczkami Thrive, takimi jak Thrive Comments dla zaangażowania i Thrive Ovation dla dowodu społecznego.
- Pełna zgodność z WooCommerce i integracja z głównymi CRM i platformami e-mail marketingu, takimi jak HubSpot i Kit.
Wady Thrive Theme Builder:
- Bardziej złożona krzywa uczenia się w porównaniu do SeedProd
- Darmowa wersja nie jest dostępna
Ceny: Samodzielny Thrive Theme Builder kosztuje 99 USD rocznie. Aby uzyskać więcej funkcji, warto rozważyć pakiet Thrive Architect za 199 USD rocznie lub kompletny pakiet Thrive Suite za 299 USD rocznie, który obejmuje dodatkowe narzędzia, takie jak Thrive Optimize do testów A/B.
Zachęcamy do skorzystania z naszego kuponu Thrive Themes, aby uzyskać do 50% zniżki na twój zakup.
Dlaczego polecamy Thrive Theme Builder: Ta platforma do projektowania stron internetowych jest idealnym wyborem dla użytkowników WordPressa, którzy chcą zaawansowanej kontroli nad projektem i funkcji skoncentrowanych na konwersji.
3. Beaver Builder

Beaver Build er to darmowy kreator stron WordPress, który pozwala tworzyć wspaniałe strony docelowe bez wydawania pieniędzy z góry. Nasze doświadczenie pokazuje, że choć Beaver Builder współpracuje z większością motywów WordPress, to połączenie go z własnym motywem daje najlepsze rezultaty.
Zbadaliśmy wszystkie jego funkcje w naszej szczegółowej recenzji Beaver Builder.
Proste podejście wtyczki do tworzenia stron sprawia, że jest ona doskonałym wyborem dla osób początkujących w projektowaniu WordPress. Szczególnie doceniamy sposób, w jaki proces wdrażania prowadzi użytkowników przez tworzenie ich pierwszej strony docelowej.
Możesz również przeczytać nasz przewodnik na temat tworzenia własnych układów WordPress za pomocą Beaver Builder, aby uzyskać więcej informacji.
Zalety Beaver Builder:
- Darmowa wersja dostępna do podstawowego tworzenia stron docelowych
- Przyjazne dla użytkownika doświadczenie wdrażania z pomocnymi poradnikami powitalnymi
- Ponad 170 branżowych szablonów stron docelowych dla różnych potrzeb biznesowych
- Wbudowane zabezpieczenia CAPTCHA dla formularzy, w tym subskrypcji, logowania i formularzy kontaktowych.
- Czysty, lekki kod, który nie spowalnia twojej witryny internetowej
Wady Beaver Builder:
- Porównując Beaver Builder z innymi opcjami, stwierdzamy, że nie oferuje on tak wielu elementów projektowych
Ceny: Możesz zacząć od darmowej wersji, aby przetestować podstawy. Plany Premium są dostępne w cenach od 89 do 546 USD rocznie.
Dlaczego polecamy Beaver Builder: To narzędzie do projektowania stron internetowych jest proste w użyciu, a jednocześnie wystarczająco potężne, aby stworzyć w pełni funkcjonalną witrynę internetową. Jest to idealny wybór dla użytkowników WordPressa, którzy chcą rozpocząć projektowanie stron internetowych bez stromej krzywej uczenia się.
4. Divi

Divi to wysokiej jakości kreator motywów WordPress. Jest szczególnie popularny wśród agencji i deweloperów, ponieważ usuwa potrzebę korzystania z zewnętrznych narzędzi do projektowania, takich jak Photoshop.
Zaawansowane możliwości kreatora zrobiły na nas wrażenie podczas naszych testów, które szczegółowo opisaliśmy w naszej obszernej recenzji Divi. Możesz manipulować elementami z precyzyjną kontrolą, w tym obrotem 3D, skalowaniem i pozycjonowaniem – wszystko w edytorze wizualnym.
Rozpoczęcie pracy z Divi jest proste – wystarczy zainstalować i włączać go na twojej witrynie WordPress. Chociaż działa on bezproblemowo z większością motywów WordPress, korzystanie z dedykowanego motywu Divi odblokowuje jeszcze bardziej zaawansowane funkcje i opcje projektowania.
Zalety Divi:
- Narzędzia do projektowania stron internetowych z wbudowanymi funkcjami podobnymi do Photoshopa
- Ponad 370 pakietów układów obejmujących różne branże, z wieloma rodzajami stron w każdym pakiecie.
- Potężne narzędzia sztucznej inteligencji, w tym generator sekcji, który tworzy kompletne układy na podstawie podpowiedzi tekstowych.
- Funkcje skoncentrowane na wydajności, które automatycznie usuwają nieużywane zasoby, aby przyspieszyć twoją witrynę internetową WordPress.
- Zgodny [może być też “kompatybilny”] zarówno z istniejącymi motywami, jak i własnym, ulepszonym frameworkiem motywu.
Wady Divi:
- Wyższa cena w porównaniu do standardowych kreatorów stron
- Trudniejsza krzywa uczenia się ze względu na zaawansowany zestaw funkcji
Ceny: Plany roczne wahają się od 89 do 277 USD rocznie. Opcje dożywotniego dostępu są dostępne od 249 do 297 USD.
Dlaczego polecamy Divi: Ta wtyczka do projektowania stron internetowych oferuje potężne narzędzia do projektowania bezpośrednio w WordPress. To sprawia, że jest to świetne rozwiązanie dla deweloperów, którzy chcą tworzyć wysoce dostosowane witryny internetowe bez konieczności korzystania z dodatkowego oprogramowania do projektowania.
Hostowane kreatory witryn internetowych z najlepszymi funkcjami projektowania stron internetowych
Nie każdy chce zarządzać blogiem lub witryną WordPress z hostingiem i wtyczkami. Czasami wolisz prostsze rozwiązanie, w którym wszystko jest zawarte w jednym pakiecie. Właśnie w takich sytuacjach przydają się narzędzia do tworzenia witryn internetowych typu “wszystko w jednym”.
Przetestowaliśmy wiele kreatorów witryn internetowych na przestrzeni lat i znaleźliśmy kilka doskonałych opcji, które oferują zaawansowane funkcje projektowania.
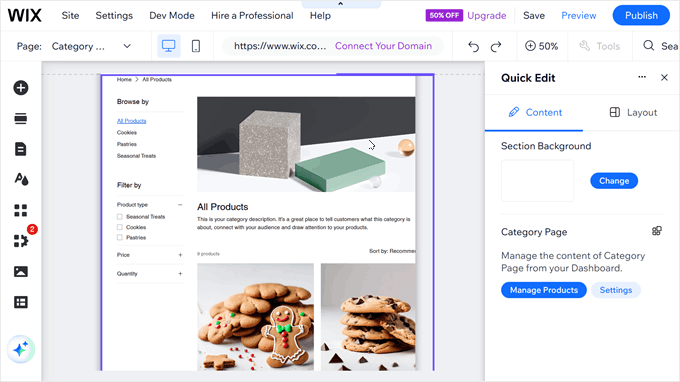
5. Wix

Wix to najlepsza alternatywa dla WordPressa, która sprawia, że projektowanie witryn internetowych jest proste i przyjemne. Spędziliśmy wiele godzin testując tę platformę, a jej połączenie przyjaznych dla użytkownika narzędzi i profesjonalnych szablonów zrobiło na nas wrażenie.
Dla osób ciekawych, jak wypada ona w porównaniu z WordPressem, stworzyliśmy szczegółowy przewodnik porównawczy Wix vs WordPress, który pomoże ci zdecydować, która platforma lepiej odpowiada twoim potrzebom.
Edytor typu “przeciągnij i upuść” zapewnia doskonałą równowagę między prostotą a kontrolą. Elementy można umieszczać w dowolnym miejscu na stronie, a inteligentny system siatki pomaga zachować wyrównanie i profesjonalny wygląd.

Zalety Wix:
- Platforma all-inclusive z hostingiem i certyfikatem SSL w zestawie
- Ponad 800 profesjonalnie zaprojektowanych szablonów dla każdego rodzaju witryny internetowej
- Intuicyjny edytor typu “przeciągnij i upuść” z pomocnym wyrównaniem siatki
- Potężne narzędzia AI do tworzenia witryn internetowych, generowania treści i projektowania obrazków.
- Rynek aplikacji umożliwiający dodawanie funkcji, takich jak rezerwacje online, e-handel i czat na żywo.
Wady Wix:
- Zauważyliśmy, że edytor może być czasami powolny, zwłaszcza podczas wprowadzania wielu zmian
- Zmiana motywu na inny nie jest możliwa po utworzeniu witryny, więc wybieraj ostrożnie
Ceny: Zacznij od darmowego planu, aby przetestować platformę. Plany Premium kosztują od 17 do 159 USD miesięcznie.
Dlaczego polecamy Wix: Oferuje wszystko, czego potrzebujesz do stworzenia profesjonalnej witryny internetowej w jednym miejscu. To sprawia, że jest idealny dla początkujących, którzy chcą mieć kompletne doświadczenie w tworzeniu i optymalizacji witryn internetowych.
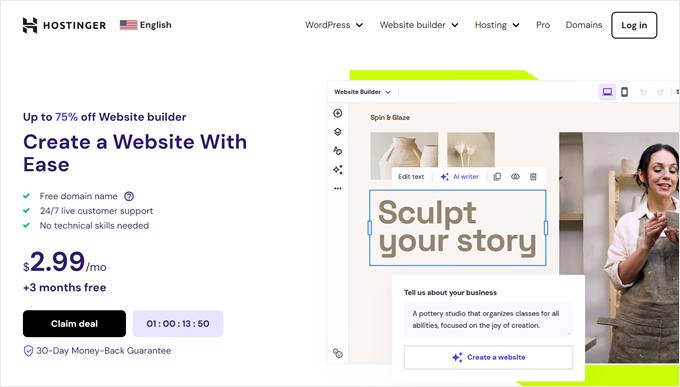
6. Kreator witryn internetowych Hostinger

Hostinger Website Builder sprawia, że tworzenie witryn internetowych jest szybkie i łatwe dzięki narzędziom opartym na sztucznej inteligencji. Idealna dla początkujących, platforma ta pomaga tworzyć własne strony docelowe, sklepy internetowe i portfele bez żadnej wiedzy technicznej.
Platforma działa na potężnych serwerach Hostinger, dzięki czemu twoja witryna internetowa szybko się wczytuje. Możesz dowiedzieć się więcej o wydajności hostingu w naszej szczegółowej recenzji Hostinger.
Największe wrażenie zrobił na nas sposób, w jaki generator witryn internetowych AI stworzył kompletne, spersonalizowane strony internetowe w zaledwie kilka minut. Platforma zawiera również pomocne narzędzia AI do analizy zachowań odwiedzających za pomocą mapy cieplnej, tworzenia obrazków, pisania treści i poprawy SEO twojej witryny.
Zalety kreatora witryn internetowych Hostinger:
- Proste edytory typu “przeciągnij i upuść” na komputery stacjonarne i urządzenia mobilne
- Ponad 150 gotowych do użycia szablonów witryn internetowych dla różnych branż
- Kompleksowy zestaw narzędzi AI do tworzenia i optymalizacji witryn internetowych
- Wbudowane funkcje e-handlu bez opłat transakcyjnych
- Opcja łatwego eksportu treści do WordPressa, jeśli chcesz się później przełączyć
Wady Hostinger Website Builder:
- Ograniczony wybór podstawowych elementów projektu w porównaniu do innych producentów.
Ceny: Plany zaczynają się od 2,99 USD do 3,99 USD miesięcznie, ze specjalną zniżką 77% dostępną za pośrednictwem naszego kodu kuponu Hostinger.
Dlaczego polecamy Hostinger Website Builder: To jeden z najtańszych sposobów na stworzenie witryny internetowej opartej na sztucznej inteligencji, która szybko się wczytuje i wygląda profesjonalnie.
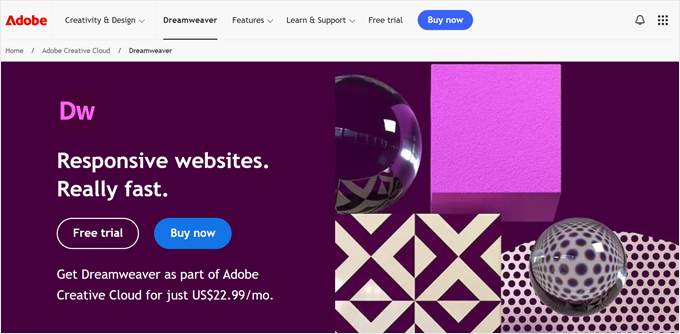
7. Adobe Dreamweaver

Adobe Dreamweaver technicznie nie jest narzędziem do tworzenia witryn internetowych, ale dla wielu projektantów i programistów jest jednym z najpopularniejszych programów do projektowania responsywnych stron internetowych. W rzeczywistości wielu członków naszego zespołu korzystało z niego przed przejściem na narzędzia zorientowane na WordPress i Figma.
Dreamweaver wyróżnia się tym, że umożliwia pracę na dwa sposoby. Można projektować wizualnie lub bezpośrednio pisać kod. Oznacza to, że mogą z niego korzystać zarówno początkujący, jak i doświadczeni programiści. Funkcja podglądu na żywo umożliwia natychmiastowe zobaczenie twoich zmian.
Dużą zaletą programu Dreamweaver jest to, że współpracuje on z innymi narzędziami Adobe, takimi jak Photoshop i Illustrator. Za ich pomocą można tworzyć obrazki i grafiki bohaterów, a następnie przenosić je na twoje strony internetowe.
W przeciwieństwie do kreatorów stron internetowych, które obsługują hosting za ciebie, w przypadku Dreamweavera będziesz musiał osobno wykupić hosting i samodzielnie wgrać pliki twojej witryny internetowej. Oznacza to, że będziesz również odpowiedzialny za utrzymanie zabezpieczenia witryny internetowej i aktualizację kodu.
Zalety Adobe Dreamweaver:
- Funkcja podglądu na żywo, która natychmiast pokazuje twoje zmiany
- Inteligentne uzupełnianie kodu, które pomaga szybciej pisać kod
- Duża społeczność z wieloma pomocnymi przewodnikami i poradnikami
- Bezproblemowa współpraca z innymi narzędziami projektowymi Adobe
Wady Adobe Dreamweaver:
- Oprogramowanie może wydawać się przytłaczające, jeśli dopiero zaczynasz przygodę z nim
- Wielu użytkowników twierdzi, że tworzony przez nią kod może być niechlujny i trudny do późniejszego utrzymania
- Wymaga osobnego hostingu i ręcznego zarządzania plikami
Ceny: Sam program Dreamweaver można nabyć za 22,99 USD miesięcznie. Można też wybrać kompletny pakiet Adobe Creative Cloud za 59,99 USD miesięcznie, który obejmuje przydatne narzędzia do projektowania stron internetowych, takie jak Photoshop i Illustrator. Dostępny jest 7-dniowy bezpłatny okres próbny.
Dlaczego polecamy Adobe Dreamweaver: To narzędzie jest najlepsze dla projektantów, którzy korzystają już z innych produktów Adobe. Możesz go również użyć, jeśli potrzebujesz potężnego programu do projektowania stron internetowych, który obsługuje zarówno projektowanie wizualne, jak i kodowanie.
Najlepsze oprogramowanie do projektowania graficznego
Stworzenie świetnej witryny internetowej to nie tylko kod i układ. Potrzebne są również przyciągające wzrok elementy wizualne. Niezależnie od tego, czy jest to wyróżniające się logo, piękne tła czy angażujące obrazki wyróżniające, dobra grafika sprawia, że twoja witryna internetowa jest bardziej profesjonalna.
Przyjrzyjmy się kilku narzędziom, które mogą pomóc w tworzeniu takich wizualizacji, nawet jeśli dopiero zaczynasz przygodę z projektowaniem graficznym.
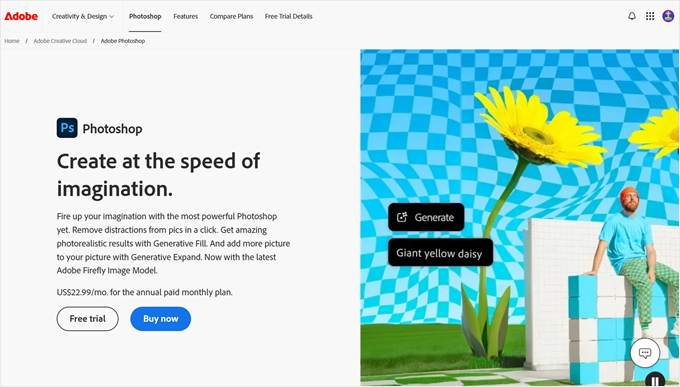
8. Adobe Photoshop

Adobe Photoshop jest liderem w branży oprogramowania do edycji zdjęć i projektowania graficznego. Jest dostępny dla systemów operacyjnych Mac i Windows, dzięki czemu można z niego korzystać nawet w trybie offline.
Dzięki nowym funkcjom AI, Photoshop jest teraz łatwiejszy w użyciu niż kiedykolwiek wcześniej. Możesz usuwać niechciane obiekty ze zdjęć jednym kliknięciem, wypełniać puste przestrzenie treściami generowanymi przez AI, a nawet rozszerzać twoje obrazki poza ich oryginalne granice.
Uważamy, że te narzędzia AI są szczególnie pomocne w modyfikacji grafiki witryny internetowej. Na przykład, można szybko usuwać tła z obrazów produktów lub rozszerzać konfiguratory nagłówków, aby dopasować je do różnych rozmiarów ekranu bez utraty jakości.
Zalety programu Adobe Photoshop:
- Zaawansowane narzędzia edycyjne do tworzenia profesjonalnie wyglądających grafik
- Sprawdza się w przypadku wielu rodzajów projektów, od logo po pełne układy witryn internetowych.
- Inteligentny system warstw, który pomaga uporządkować twoje elementy projektu
- Wiele darmowych poradników online pomaga w nauce.
- Nowe narzędzia AI, które upraszczają złożone zadania edycji
Wady programu Adobe Photoshop:
- Z naszego doświadczenia wynika, że do płynnego działania wymaga on wydajnego komputera
- Miesięczny koszt subskrypcji może być kosztowny, jeśli nie korzystasz z niej często
Ceny: Sam program Photoshop można nabyć za 22,99 USD miesięcznie. Można też wybrać kompletny pakiet Adobe Creative Cloud za 59,99 USD miesięcznie, który obejmuje inne przydatne narzędzia do projektowania stron internetowych. Dostępna jest 7-dniowa bezpłatna wersja próbna.
Dlaczego polecamy Adobe Photoshop: To najbardziej wszechstronne dostępne narzędzie do projektowania graficznego. Dzięki nowym funkcjom AI, nawet początkujący mogą szybko tworzyć profesjonalnie wyglądające grafiki witryn internetowych.
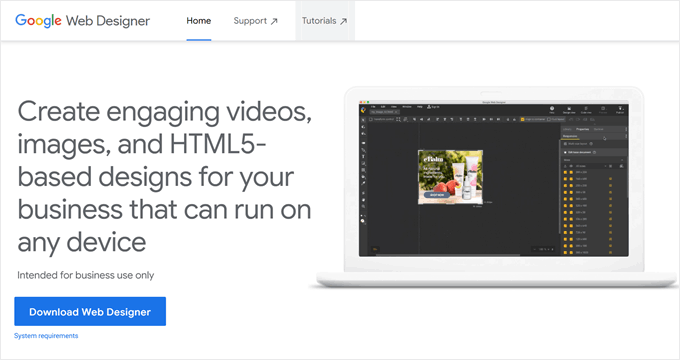
9. Google Web Designer

Google Web Designer to bezpłatne narzędzie, które upraszcza tworzenie projektów HTML5, animacji i grafiki. Wiele osób korzysta z niego do tworzenia banerów reklamowych i materiałów marketingowych, ale my uznaliśmy je za przydatne również do ogólnych zadań związanych z projektowaniem stron internetowych, takich jak imponujące prezentacje produktów.
Jeśli dopiero zaczynasz przygodę z animacją, możesz użyć trybu Quick do tworzenia prostych ruchów. W przypadku bardziej szczegółowych prac, tryb zaawansowany zapewnia pełną kontrolę nad każdym elementem.
Dodatkowo można dodawać interaktywne elementy, które reagują na działania użytkownika. Na przykład przyciski, które zmieniają kolor po kliknięciu lub obrazki, które zmieniają skalę szarości po najechaniu na nie kursorem. Te drobne szczegóły mogą sprawić, że twoja witryna internetowa będzie bardziej angażująca dla odwiedzających.
Zalety Google Web Designer:
- Prosty interfejs “przeciągnij i upuść”, który jest naturalny w użyciu
- Tworzy grafikę, która wygląda dobrze zarówno na telefonach, jak i komputerach.
- Umożliwia łatwe tworzenie animacji i elementów interaktywnych
- Dobrze współpracuje z innymi narzędziami Google, takimi jak Google Ads i Dysk Google.
- Uważamy, że szablony są pomocne w szybkim rozpoczęciu pracy
Wady Google Web Designer:
- Nowi użytkownicy mogą na początku czuć się przytłoczeni wszystkimi funkcjami
- Niektórzy użytkownicy zgłaszali, że nie można edytować plików HTML utworzonych za pomocą innych narzędzi
Ceny: Całkowicie darmowa do pobrania i użytkowania.
Dlaczego polecamy Google Web Designer: To świetna darmowa opcja do tworzenia interaktywnych grafik i animacji bez wydawania pieniędzy na drogie narzędzia do projektowania.
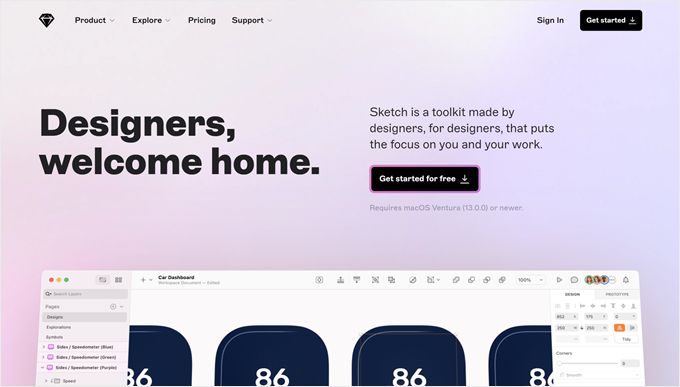
10. Szkic

Sketch to narzędzie dla użytkowników komputerów Mac do tworzenia układów witryn internetowych i elementów wizualnych. Wielu profesjonalnych projektantów UI/UX używa go do projektowania wszystkiego, od prostych przycisków wezwania do działania po kompletne makiety witryn internetowych.
Dzięki systemowi opartemu na wektorach można tworzyć elementy wizualne, które zachowują ostrość w każdym rozmiarze. Jest to idealne rozwiązanie dla projektów przyjaznych dla urządzeń mobilnych, ponieważ twoja grafika będzie wyglądać wyraźnie na każdym ekranie, od telefonów po duże monitory stacjonarne.
Naszą ulubioną rzeczą w Sketch jest jego aplikacja internetowa, która pozwala członkom zespołu zobaczyć i komentować projekty za pośrednictwem dowolnej przeglądarki. Oznacza to, że użytkownicy systemu Windows mogą nadal uczestniczyć w procesie projektowania. Nie mogą jednak edytować samych projektów.
Plusy Sketch:
- Platforma projektowa typu “wszystko w jednym”, co oznacza mniej przełączania się między różnymi narzędziami
- Wbudowane narzędzia do prototypowania pozwalają przetestować działanie twojego układu.
- Umożliwia tworzenie bibliotek elementów projektu, które można ponownie wykorzystać w różnych projektach.
- Łatwy eksport twoich projektów w różnych formatach plików do tworzenia stron internetowych
Wady Sketch:
- Działa tylko na komputerach Mac, co wyklucza użytkowników systemów Windows i Linux.
Ceny: 120 USD rocznie za samą aplikację na komputery Mac. Jeśli chcesz korzystać z funkcji współpracy internetowej, plany wahają się od 10 do 22 USD miesięcznie za edytor.
Dlaczego polecamy Sketch: To doskonałe rozwiązanie dla projektantów korzystających z komputerów Mac, którzy chcą tworzyć profesjonalne układy witryn internetowych i makiety, zwłaszcza jeśli pracują w zespołach.
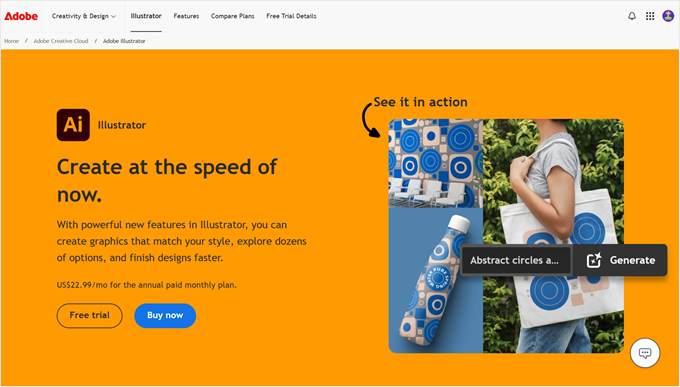
11. Adobe Illustrator

Adobe Illustrator to branżowy standard tworzenia grafiki wektorowej, czyli projektów, które zachowują ostrość w każdym rozmiarze. Jeśli chcesz stworzyć logo, ikonki lub ilustracje na twoją witrynę internetową, które będą wyglądać idealnie na każdym ekranie, to narzędzie poradzi sobie ze wszystkim.
Doceniamy to, że oprogramowanie oferuje zaawansowane funkcje do tworzenia szczegółowych projektów. Możesz użyć narzędzia Pióro do tworzenia precyzyjnych kształtów, Shape Builder do łączenia obiektów i różnych pędzli do tworzenia efektów artystycznych.
Choć program Illustrator jest potężnym narzędziem, najlepiej sprawdza się w połączeniu z innymi narzędziami Adobe. Przykładowo, w programie Illustrator można utworzyć własne wyróżnione pola z ikonkami, a następnie przejść do programu Photoshop do edycji zdjęć lub Dreamweaver do projektowania stron internetowych.
Zalety programu Illustrator:
- Tworzy grafikę, która pozostaje ostra w każdym rozmiarze
- Oferuje precyzyjną kontrolę nad każdym szczegółem twojego projektu.
- Umożliwia pracę nad projektami dla różnych rozmiarów ekranów w jednym pliku.
- Bezproblemowa współpraca z innymi narzędziami projektowymi Adobe
Wady programu Illustrator:
- Podobnie jak Photoshop, do płynnego działania wymaga wydajnego komputera
- Może być przytłaczająca dla początkujących ze względu na wiele funkcji.
Ceny: Sam program Illustrator można nabyć za 22,99 USD miesięcznie lub wybrać kompletny pakiet Adobe Creative Cloud za 59,99 USD miesięcznie. Do przetestowania dostępny jest 7-dniowy bezpłatny okres próbny.
Dlaczego polecamy Adobe Illustrator: Jest to najbardziej zaawansowany program do tworzenia profesjonalnych grafik wektorowych, które muszą wyglądać idealnie w każdym rozmiarze na twojej witrynie internetowej. Niemniej jednak, początkujący mogą potrzebować trochę czasu, aby naprawdę go opanować.
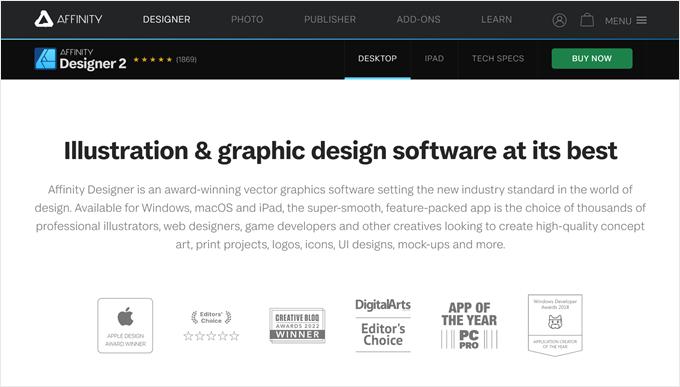
12. Affinity Designer

Affinity Designer oferuje profesjonalne narzędzia do projektowania graficznego za jednorazową opłatą, co czyni go popularną alternatywą dla Adobe Illustrator. W rzeczywistości wielu członków naszego zespołu używa go do edycji swoich grafik, ponieważ jest łatwiejszy do opanowania niż inne profesjonalne narzędzia.
Affinity Designer wyróżnia się możliwością przełączania między trybem wektorowym do tworzenia skalowalnych grafik, takich jak logo, a trybem pikselowym do edycji zwykłych obrazków. Oznacza to, że otrzymujesz dwa rodzaje narzędzi do projektowania w jednym programie, co jest bardzo pomocne podczas tworzenia grafiki witryn internetowych.
Oprogramowanie działa płynnie nawet na podstawowych komputerach, ponieważ jest zbudowane przy użyciu nowoczesnego, wydajnego kodu. Możesz pracować nad dużymi, szczegółowymi grafikami bez spowalniania twojego komputera i nie musisz się martwić o limity rozmiaru plików.
Zalety Affinity Designer:
- Łatwy do zrozumienia interfejs, który jest świetny dla początkujących
- Wbudowane kształty i pędzle ułatwiające szybkie tworzenie projektów
- Działa dobrze zarówno w przypadku grafiki wektorowej, jak i pikselowej.
- Eksportuje pliki we wszystkich popularnych formatach internetowych, takich jak PNG i JPG.
Wady Affinity Designer:
- Pliki nie zawsze działają idealnie z oprogramowaniem Adobe, co jest ważne, jeśli pracujesz z ludźmi, którzy używają jego programów
- Brak niektórych funkcji specyficznych dla sieci, takich jak integracja CSS
Ceny: Jednorazowa płatność w wysokości 69,99 USD dla systemu Windows lub Mac lub 18,49 USD dla iPada. Nie są wymagane żadne miesięczne subskrypcje.
Dlaczego polecamy Affinity Designer: Oferuje profesjonalne narzędzia do projektowania bez ciągłej subskrypcji. Świetnie nadaje się również do tworzenia grafiki wektorowej i pikselowej w jednym narzędziu.
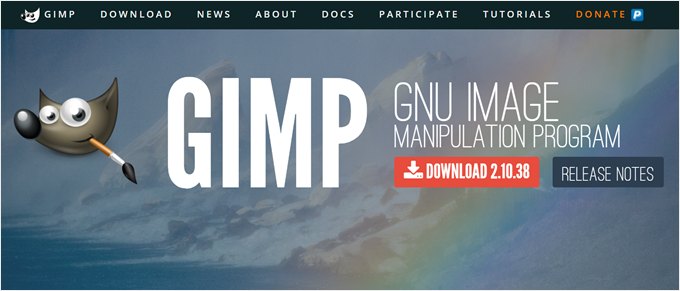
13. GIMP

GIMP (GNU Image Manipulation Program) to potężna, całkowicie darmowa alternatywa dla płatnych programów do edycji obrazków. Jest to idealne rozwiązanie dla właścicieli witryn internetowych, którzy muszą edytować obrazki, ale nie chcą płacić za drogie narzędzia, takie jak Photoshop.
Oprogramowanie zawiera wiele tych samych funkcji, które można znaleźć w edytorach zdjęć klasy premium. Niektórzy członkowie naszego zespołu używali go do tworzenia grafiki witryn internetowych, edycji zdjęć i projektowania obrazków w mediach społecznościowych. Chociaż może nie wyglądać tak nowocześnie jak inne narzędzia, dobrze wykonuje swoją pracę.
Możesz także dostosować wygląd i działanie GIMP-a do swojego stylu. Możesz na przykład rozmieścić narzędzia i panele dokładnie tam, gdzie chcesz, ułatwiając pracę nad twoimi projektami.
Zalety programu GIMP:
- Nasze doświadczenie z nim pokazało, że zawiera niezbędne funkcje edycji zdjęć
- Interfejs można dostosować do własnego przepływu pracy.
- Całkowicie darmowe użytkowanie bez ukrytych kosztów
- Działa na komputerach z systemami Windows, Mac i Linux
- Duża społeczność z mnóstwem darmowych poradników
Wady programu GIMP:
- Interfejs wygląda na starszy w porównaniu do nowoczesnych narzędzi projektowych
Ceny: Do pobrania i użytkowania za darmo. Możesz przekazać dobrowolną darowiznę, aby wesprzeć deweloperów, jeśli uznasz ją za pomocną.
Dlaczego polecamy GIMP: Jest to najpotężniejsza darmowa opcja dla właścicieli witryn internetowych, którzy potrzebują edytować obrazki bez wydawania pieniędzy na drogie oprogramowanie.
Najlepsze narzędzia do projektowania stron internetowych do planowania UI/UX
Mądrzy projektanci wiedzą, że świetne witryny internetowe zaczynają się od właściwego planowania. Oto najlepsze narzędzia do mapowania struktury twojej witryny internetowej i doświadczenia użytkownika.
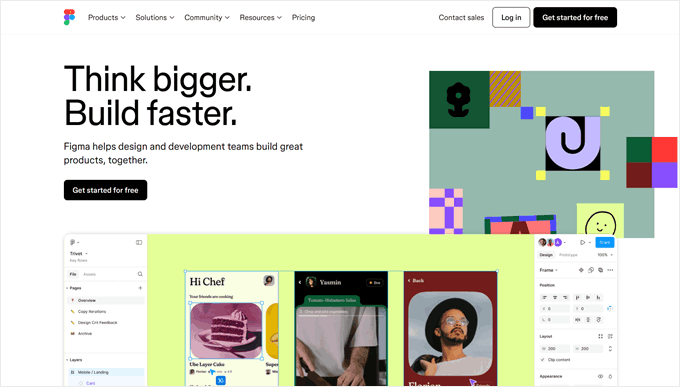
14. Figma

Figma jest jak Dokumenty Google do projektowania stron internetowych, ponieważ pozwala wielu osobom jednocześnie pracować nad tym samym projektem. Ta funkcja współpracy w czasie rzeczywistym okazała się niezwykle przydatna podczas pracy z klientami i członkami zespołu, którzy potrzebują natychmiastowych uwag.
Platforma błyszczy, jeśli chodzi o tworzenie projektów witryn internetowych, które działają na wszystkich urządzeniach. Dzięki funkcjom takim jak automatyczny układ i nowe narzędzia do prototypowania oparte na sztucznej inteligencji, możesz szybko przetestować , jak twoja witryna internetowa będzie wyglądać i działać na urządzeniach mobilnych, komputerach stacjonarnych i tabletach bez pisania kodu.
Jedną z najlepszych rzeczy w Figma jest system kontroli wersji. Podobnie jak w Dokumentach Google, można zobaczyć, kto dokonał jakich zmian i w razie potrzeby wrócić do wcześniejszych wersji. Jest to szczególnie pomocne, gdy wiele osób pracuje nad tym samym projektem.
Zalety Figma:
- Współpraca w czasie rzeczywistym, gdzie każdy może pracować razem
- Zapisz historię twojego projektu, aby móc wrócić do poprzednich wersji.
- Tworzy projekty, które automatycznie dostosowują się do różnych rozmiarów ekranu dzięki funkcji Auto Layout.
- Dostępnych jest wiele wtyczek Figma dodających dodatkowe funkcje, w tym wtyczki do konwersji Figma na WordPress
- Tryb deweloperski, który pomaga programistom przekształcać projekty w kod
Wady Figma:
- Do prawidłowego działania wymaga połączenia z Internetem
Ceny: Darmowy plan dostępny do podstawowego użytku. Płatne plany wahają się od 15 do 75 USD za osobę miesięcznie, jeśli chcesz utworzyć więcej niż 3 pliki projektowe.
Dlaczego polecamy Figma: Skorzystaj z tego oprogramowania do projektowania stron internetowych, jeśli szukasz narzędzia do współpracy, aby przetestować, jak dobrze będą działać projekty przed zbudowaniem rzeczywistej witryny internetowej.
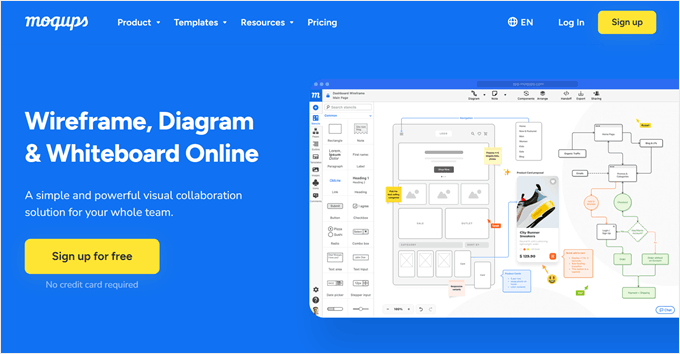
15. Moqups

Moqups pomaga zaplanować układ twojej witryny internetowej przed napisaniem jakiegokolwiek kodu. Można to porównać do szkicowania twojej witryny internetowej na papierze, ale w formie cyfrowej. Ułatwia to wczesne wykrycie problemów projektowych i uzyskanie uwag od twojego zespołu.
W przeciwieństwie do zwykłych narzędzi do projektowania, Moqups koncentruje się na szkieletach: prostych zarysach, które pokazują, gdzie wszystko znajduje się na twojej witrynie internetowej. Podczas naszych testów stwierdziliśmy, że takie podejście pomaga skupić się na tym, jak będzie działać twoja witryna internetowa, zamiast zbyt wcześnie zajmować się drobnymi szczegółami projektu.
Narzędzie zawiera wszystko, czego potrzebujesz do stworzenia mapy twojej witryny internetowej: ikonki, szablony i kształty dla różnych rodzajów stron. Możesz nawet tworzyć schematy blokowe, aby pokazać, jak użytkownicy będą poruszać się po twojej witrynie. Ponieważ narzędzie jest oparte na chmurze, twój zespół może współpracować nad projektami w czasie rzeczywistym.
Zalety Moqups:
- Ponad 150 gotowych do użycia szablonów układów witryny internetowej
- Proste narzędzia do tworzenia wizualnych map witryn
- Wbudowane funkcje współpracy zespołowej
- Przekształca wstępne szkice w interaktywne prototypy
Wady Moqups:
- Do działania wymaga połączenia z Internetem
- Bezpłatny plan ogranicza opcje eksportu plików
Ceny: Darmowy plan dostępny do podstawowego użytku. Płatne plany wahają się od 9 do 40 dolarów miesięcznie.
Dlaczego polecamy Moqups: Pomaga w ustaleniu struktury i przepływu Twojej witryny internetowej przed zainwestowaniem czasu w szczegółowe prace projektowe.
Najlepsze oprogramowanie do projektowania stron internetowych dla sklepów internetowych
Podczas gdy kreatory stron WordPress lub kreatory witryn internetowych, o których wspomnieliśmy wcześniej, mogą pomóc w stworzeniu sklepu internetowego, dedykowane platformy e-handlu oferują specjalne funkcje, które znacznie ułatwiają sprzedaż online.
16. WooCommerce

WooCommerce obsługuje ponad 5,8 miliona sklepów internetowych na całym świecie, co czyni go najpopularniejszym rozwiązaniem e-handlu dla WordPress. Sami intensywnie go testowaliśmy, aby tworzyć poradniki i pomagać naszym czytelnikom, którzy z niego korzystają.
Jeśli chcesz dowiedzieć się więcej o naszych praktycznych doświadczeniach, zapoznaj się z naszą szczegółową recenzją WooCommerce.
Najlepsze w WooCommerce jest to, że jego uruchomienie jest bezpłatne. Otrzymujesz wszystko, czego potrzebujesz do stworzenia podstawowego sklepu internetowego: strony produktów, koszyk, proces płatności i popularne opcje płatności, takie jak PayPal i Stripe. Konfiguracja zajmuje zaledwie kilka minut dzięki pomocnemu kreatorowi konfiguracji.
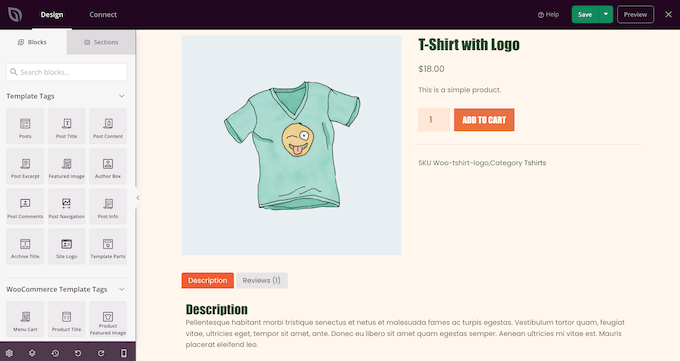
Nadanie Twojemu sklepowi odpowiedniego wyglądu również jest łatwe. Możesz wybierać spośród tysięcy motywów sklepowych, od darmowych opcji w katalogu WordPress po projekty premium z różnych rynków. Możesz zapoznać się z naszą listą najlepszych motywów WordPress dla WooCommerce.
Aby nadać unikatowy charakter twojemu sklepowi, możesz skorzystać z narzędzi takich jak SeedProd (które omówiliśmy wcześniej) lub wbudowanych opcji konfiguratora WordPress. Ponadto dostępne są niezliczone wtyczki umożliwiające dodawanie funkcji, takich jak porównywanie produktów, opinie klientów i odzyskiwanie porzuconych koszyków.

Zalety WooCommerce:
- Bezpłatna konfiguracja i korzystanie z podstawowych funkcji
- Działa z produktami fizycznymi i cyfrowymi po wyjęciu z pudełka
- Łatwy system zarządzania zapasami
- Wbudowane narzędzia marketingowe, takie jak kody rabatowe
- Obsługa wielu walut i języków
- Wiele rozszerzeń WooCommerce dostępnych dla dodatkowych funkcji
- Duża społeczność z pomocnymi zasobami
Wady WooCommerce:
- Musisz zainstalować kilka rozszerzeń, aby zoptymalizować twój sklep internetowy, co może mieć wpływ na wydajność witryny internetowej i ogólne koszty biznesowe
Ceny: Wtyczka jest darmowa. Płatne motywy i rozszerzenia wahają się od 1 dolara do setek dolarów. W przypadku hostingu polecamy SiteGround (od 2,99 USD miesięcznie) lub Bluehost (od 7,45 USD miesięcznie).
Dlaczego polecamy WooCommerce: To najbardziej elastyczny i opłacalny sposób na stworzenie sklepu internetowego, zwłaszcza jeśli korzystasz już z WordPressa.
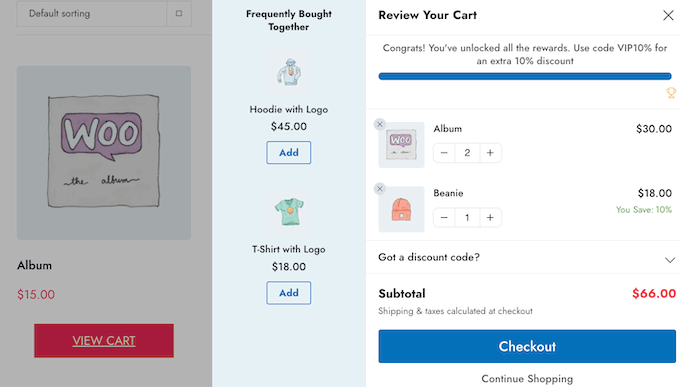
17. FunnelKit

FunnelKit to wtyczka do tworzenia lejków sprzedażowych WooCommerce, która pomoże ci zoptymalizować twój sklep pod kątem konwersji. Ta potężna wtyczka pomaga tworzyć lejki sprzedażowe, które prowadzą odwiedzających do dokonania zakupu.
Więcej o tej wtyczce do lejka sprzedażowego pisaliśmy w naszej pełnej recenzji FunnelKit Funnel Builder.
To, co uwielbiamy w FunnelKit, to sposób, w jaki poprawia on doświadczenia zakupowe. Możesz dodać funkcje takie jak wsuwane wózki, upsells za jednym kliknięciem i inteligentne formularze płatności, które automatycznie uzupełniają adresy. Podczas naszych badań odkryliśmy, że te drobne elementy mają duży wpływ na zwiększenie sprzedaży.
Wtyczka współpracuje z głównymi narzędziami do edycji WordPress. Niezależnie od tego, czy używasz Gutenberga, Elementora czy Divi, możesz zaprojektować swoje lejki za pomocą ulubionego kreatora stron. Ponadto wszystkie szablony są przyjazne dla urządzeń mobilnych, więc twoje lejki wyglądają świetnie na telefonach i tabletach.

Zalety FunnelKit:
- Gotowe do użycia szablony kasy, koszyka wsuwanego, sprzedaży dodatkowej, podsumowania zamówienia i inne, umożliwiające szybką konfigurację.
- Nasze testy wykazały, że projekty były przyjazne dla urządzeń mobilnych
- Wbudowane testy A/B, aby znaleźć to, co działa najlepiej
- Inteligentne funkcje, takie jak autouzupełnianie adresu
- Szczegółowe raporty umożliwiające śledzenie twoich wyników
Wady FunnelKit:
- Niektóre zaawansowane funkcje są dostępne tylko w wyższych planach
Ceny: Plany wahają się od 99,50 USD do 399,50 USD rocznie. Dostępna jest darmowa wersja wtyczki z podstawowymi funkcjami.
Dlaczego polecamy FunnelKit: Dodaje sprawdzone funkcje zwiększające sprzedaż do twojego sklepu WooCommerce, które mogą pomóc zmienić więcej przeglądających w kupujących.
18. BigCommerce

BigCommerce to potężna platforma e-handlu, która działa zarówno jako samodzielne rozwiązanie, jak i z WordPressem. Szczegółowe porównanie z WooCommerce można znaleźć w naszym przewodniku BigCommerce vs. WooCommerce.
W przeciwieństwie do WooCommerce, BigCommerce zajmuje się wszystkimi sprawami technicznymi, w tym hostingiem i zabezpieczeniami. Po połączeniu go z WordPressem za pomocą ich wtyczki BigCommerce, otrzymujesz to, co najlepsze z obu światów: elastyczność WordPressa i potężne funkcje sprzedaży BigCommerce.
Sami przetestowaliśmy BigCommerce, tworząc konto i łącząc je z WordPress. Proces konfiguracji jest prosty: wtyczka automatycznie tworzy wszystkie najważniejsze strony twojego sklepu i synchronizuje katalog produktów co 5 minut.
Oznacza to, że wszelkie zmiany wprowadzone w BigCommerce pojawiają się automatycznie na twojej witrynie WordPress.
Zalety BigCommerce:
- Nieograniczone produkty i przestrzeń dyskowa w każdym planie
- Domyślna zgodność z PCI
- Oceny wysyłki w czasie rzeczywistym od głównych przewoźników
- Sprzedaż w wielu kanałach, takich jak Amazon i Instagram
- Obsługa wielu walut dla sprzedaży międzynarodowej
Wady BigCommerce:
- Każdy plan ma roczne limity sprzedaży
- Mniej motywów i aplikacji w porównaniu do WooCommerce
- Kreator witryn internetowych może być początkowo trudny w użyciu
Ceny: Plany zaczynają się od 29 USD do 299 USD miesięcznie bez dodatkowych opłat transakcyjnych. Podstawowy plan pozwala na roczną sprzedaż do 50 000 USD. Możesz wypróbować go za darmo przez 15 dni przed podjęciem decyzji.
Dlaczego polecamy BigCommerce: Dla firm gotowych na zwiększenie sprzedaży online bez martwienia się o utrzymanie techniczne, BigCommerce może być dobrym rozwiązaniem.
19. Shopify

Shopify to kompleksowa platforma sprzedaży online. Korzystają z niej miliony firm, ponieważ wszystko, czego potrzebujesz, jest wbudowane, od hostingu po przetwarzanie płatności. Aby uzyskać szczegółowe porównanie z rozwiązaniem WordPress, zapoznaj się z naszym przewodnikiem Shopify vs. WooCommerce.
Podobnie jak inne hostowane rozwiązania e-handlu, Shopify obsługuje wszystkie części techniczne. Możesz skupić się na tym, by twój sklep wyglądał dobrze, korzystając z ich kreatora typu “przeciągnij i upuść” i profesjonalnych szablonów.
Platforma jest wyposażona w potężne narzędzia, które pomogą Ci sprzedawać więcej. Możesz tworzyć piękne strony produktów, zarządzać zapasami, a nawet sprzedawać na Instagramie i Facebooku. Ponadto, dzięki ponad 8000 dostępnych aplikacji, możesz dodać prawie każdą funkcję, o której pomyślisz.
Zalety Shopify:
- Obejmuje funkcje hostingu i zabezpieczeń
- Pomoc techniczna przez czat na żywo 24/7, gdy potrzebujesz pomocy
- Sprzedaż w różnych językach i walutach
- Współpracuje z mediami społecznościowymi i rynkami
- Odzyskiwanie porzuconych koszyków na wszystkich poziomach subskrypcji
Wady Shopify:
- Jeśli nie korzystasz z Shopify Payments, mogą obowiązywać dodatkowe opłaty
- Koszty płatnych aplikacji i funkcji mogą się sumować
Ceny: Zacznij od 3-dniowego bezpłatnego okresu próbnego, a następnie 1 $ za resztę twojego pierwszego miesiąca. Regularne plany wahają się od 19 do 2300 USD miesięcznie. Dostępny jest również plan startowy o wartości 5 USD dla prostych sklepów lub sprzedaży w mediach społecznościowych.
Dlaczego polecamy Shopify: Ta platforma sprawia, że sprzedaż online jest prosta, o ile nie masz nic przeciwko płaceniu opłat transakcyjnych za niekorzystanie z wbudowanej aplikacji płatniczej.
Najlepsze oprogramowanie do projektowania stron internetowych dla marketingu
Sukces twojej witryny internetowej zależy zarówno od jej wyglądu, jak i skuteczności marketingowej. Oto kilka narzędzi, które wyróżniają się w obu tych aspektach.
20. Beacon

Beacon pomaga przekształcić treść twojej witryny internetowej w magnesy przyciągające potencjalnych klientów. Niezależnie od tego, czy potrzebujesz przewodników PDF, list kontrolnych czy skoroszytów, aby rozwinąć swoją listę mailingową, to narzędzie sprawia, że ich tworzenie jest zaskakująco łatwe.
Sprawdź naszą recenzję Beacon, aby uzyskać bardziej szczegółowe informacje na temat tej platformy lead magnet.
Podczas naszych testów stwierdziliśmy, że Beacon jest szczególnie przydatny do przekształcania wpisów na blogu w treści do pobrania. Zamiast zaczynać od zera, możesz importować swoje istniejące artykuły i przekształcić je w eBooka w ciągu kilku minut.

Platforma zawiera szablony dla różnych branż i okazji. Chociaż projekty mogą nie zdobyć żadnych nagród, są czyste i funkcjonalne. Ponadto możesz dodać te pliki do pobrania do swojej witryny internetowej jako oferty wyskakujące, aktualizacje treści, osadzane formularze i nie tylko.
Zalety Beacon:
- Szybkie przekształcanie wpisów na blogu w treści do pobrania
- Zawiera szablony branżowe
- Współpracuje z głównymi narzędziami do e-mail marketingu
- Umożliwia tworzenie nieograniczonej liczby potencjalnych klientów
Wady Beacon:
- Projekty nie są tak fantazyjne jak niektóre alternatywy
- Możesz napotkać pewne problemy z usunięciem wcześniej istniejących elementów w szablonach
Ceny: Dostępny jest plan darmowy. Plany premium kosztują od 19 do 99 dolarów miesięcznie.
Dlaczego polecamy Beacon: To najszybszy sposób na tworzenie wartościowych treści do pobrania, które pomogą rozwinąć twoją listę mailingową.
21. Canva

Canva sprawia, że profesjonalne projektowanie graficzne jest tak proste, jak napisanie e-maila. Sami korzystaliśmy z niego do własnych potrzeb marketingowych, a ty możesz nawet wykorzystać go do tworzenia i sprzedaży produktów cyfrowych.
To narzędzie internetowe nie wymaga instalacji oprogramowania. Wystarczy otworzyć twoją przeglądarkę i zacząć tworzyć. Dzięki milionom szablonów i zdjęć stockowych możesz zaprojektować niemal wszystko, czego potrzebuje twoja witryna internetowa: nagłówki, logo, infografiki, a nawet makiety witryn.
Szczególnie podobają nam się nowe funkcje sztucznej inteligencji Canva. Podczas naszych testów odkryliśmy, że może szybko generować makiety projektowe, po prostu opisując to, czego chcieliśmy. Ponadto edytor typu “przeciągnij i upuść” oraz gotowe palety kolorów ułatwiają dopasowanie do stylu twojej marki.
Zalety Canva:
- Bardzo łatwy w użyciu, nawet dla początkujących
- Ogromna biblioteka szablonów i zdjęć stockowych
- Narzędzia AI pomagające generować pomysły projektowe
- Wbudowane funkcje współpracy zespołowej
- Działa zarówno w przypadku obrazków, jak i filmów.
Wady Canva:
- Może działać wolno przy złożonych projektach
- Niektóre zaawansowane funkcje wymagają płatnego planu
Ceny: Płatne plany kosztują od 100 do 120 USD za osobę rocznie. Wypróbuj funkcje premium za darmo przez 30 dni i skorzystaj z darmowego planu.
Dlaczego polecamy Canva: Dzięki ogromnej bibliotece szablonów i prostym narzędziom Canva może zmienić każdego w zdolnego projektanta.
Chcesz poznać inne opcje? Sprawdź nasz przewodnik po najlepszych alternatywach Canva.
22. Adobe Express

Adobe Express łączy w sobie profesjonalne narzędzia do projektowania z prostotą opartą na sztucznej inteligencji. Choć podobny do Canva, oferuje bardziej przejrzysty interfejs i bardziej zaawansowane funkcje, które wynikają z dziesięcioleci doświadczenia Adobe w projektowaniu.
Podczas testowania Adobe Express stwierdziliśmy, że jego szablony wyglądają na bardziej dopracowane niż wiele alternatyw. Szczególnie imponujące są również narzędzia AI. Mogą one pomóc we wszystkim, od usuwania tła po generowanie unikatowych obrazków.
Można nawet tworzyć proste układy stron internetowych, choć do ich publikacji potrzebna będzie osobna usługa hostingowa.
To, co wyróżnia Adobe Express, to funkcja szybkich działań. Umożliwiają one wykonywanie jednym kliknięciem typowych zadań projektowych, które w innych narzędziach wymagałyby wielu kroków. Ponadto system zarządzania warstwami zapewnia większą kontrolę nad twoimi projektami niż prostsze alternatywy.
Zalety Adobe Express:
- Szablony o profesjonalnej jakości i dopracowanym wyglądzie
- Potężne narzędzia AI do szybkiego projektowania
- Przejrzysty, uporządkowany interfejs, który jest łatwy w nawigacji.
- Elementy sterujące warstwami do szczegółowej edycji
- Funkcja szybkich działań dla typowych zadań projektowych
Wady Adobe Express:
- Mniej szablonów w porównaniu do Canva
Ceny: Dostępny jest darmowy plan z podstawowymi funkcjami. Plany premium kosztują 9,99 USD miesięcznie dla osób fizycznych lub 4,99 USD miesięcznie dla zespołów.
Dlaczego polecamy Adobe Express: Udostępnia profesjonalną moc projektowania Adobe dla każdego dzięki narzędziom AI, które upraszczają złożone zadania projektowe.
Jakie jest najlepsze oprogramowanie do projektowania stron internetowych?
W oparciu o nasze szeroko zakrojone testy i rzeczywiste doświadczenie, oto najlepsze narzędzia do projektowania stron internetowych dla różnych potrzeb:
- SeedProd – najlepszy dla witryn internetowych WordPress, ponieważ łączy w sobie zaawansowane funkcje projektowania z prostotą opartą na sztucznej inteligencji, umożliwiając tworzenie profesjonalnych witryn w ciągu kilku minut bez kodowania.
- Wix – najlepszy hostingowy kreator witryn internetowych dla początkujących, ponieważ zawiera wszystko, czego potrzebujesz w jednym pakiecie, od hostingu po profesjonalne szablony, z intuicyjnym edytorem typu “przeciągnij i upuść”.
- Adobe Photoshop – najlepszy do projektowania graficznego, ponieważ oferuje profesjonalne narzędzia do edycji zdjęć i projektowania, teraz łatwiejsze dzięki funkcjom AI.
- Figma – najlepsza do projektowania UI/UX, ponieważ włącza współpracę zespołową w czasie rzeczywistym i tworzy responsywne projekty, które działają na wszystkich urządzeniach.
- WooCommerce – najlepszy dla sklepów internetowych, ponieważ oferuje najbardziej elastyczny i opłacalny sposób na stworzenie witryny e-handlu, zwłaszcza w WordPress.
- Beacon – najlepszy dla lead magnets, ponieważ szybko zamienia twoją istniejącą treść w profesjonalne zasoby do pobrania, które pomagają rozwijać listę mailingową.
Twój wybór będzie ostatecznie zależał od konkretnych potrzeb, umiejętności technicznych i budżetu. Dla większości użytkowników zalecamy rozpoczęcie od SeedProd, jeśli korzystasz z WordPressa lub Wix, jeśli chcesz mieć kompleksowe rozwiązanie.
Najlepsze oprogramowanie do projektowania stron internetowych: Często zadawane pytania
Teraz, gdy omówiliśmy najlepsze oprogramowanie do projektowania stron internetowych na rynku, odpowiedzmy na kilka często zadawanych pytań:
Jaki jest najprostszy program do tworzenia witryny internetowej?
Z naszego doświadczenia wynika, że korzystanie z WordPressa i kreatora stron, takiego jak SeedProd, to najprostszy sposób na stworzenie witryny internetowej. Połączenie to zapewnia zarówno prostotę, jak i moc: interfejs “przeciągnij i upuść” SeedProd i narzędzia AI sprawiają, że projektowanie stron jest niezwykle łatwe, podczas gdy WordPress zapewnia wszystkie funkcje potrzebne do zarządzania twoją treścią.
Jeśli wolisz rozwiązanie typu “wszystko w jednym”, Wix jest dobrą alternatywą. Obsługuje hosting i szczegóły techniczne, choć na dłuższą metę będzie mniej elastyczny niż WordPress.
Czy WordPress jest lepszy niż Wix?
Naszym zdaniem tak. Podczas gdy Wix jest łatwiejszy do uruchomienia, WordPress oferuje większą kontrolę i elastyczność w miarę rozwoju twojej witryny internetowej. Z WordPress, ty:
- Posiadaj swoje treści i przenoś je w dowolne miejsce
- Dostęp do tysięcy dodatkowych wtyczek i motywów.
- Płać mniej w dłuższej perspektywie
- Możliwość skalowania twojej witryny internetowej bez ograniczeń
- Więcej opcji własnych konfiguratorów
To powiedziawszy, Wix może być lepszy, jeśli chcesz, aby wszystko było obsługiwane za Ciebie i nie masz nic przeciwko płaceniu więcej za wygodę.
Czego używają projektanci stron internetowych do tworzenia witryn internetowych?
Profesjonalni projektanci stron internetowych tradycyjnie używają narzędzi takich jak Adobe Dreamweaver do kodowania, Figma do planowania układów i Adobe Illustrator do grafiki. W ostatnich latach powiadomiono nas jednak o pewnej zmianie.
Wielu projektantów preferuje obecnie narzędzia oparte na WordPressie, takie jak SeedProd lub Thrive Theme Builder, ponieważ znacznie przyspieszają one proces projektowania, wymagają mniej ręcznego kodowania i ułatwiają przekazywanie witryn klientom.
Film instruktażowy
Mamy również filmową recenzję najlepszego oprogramowania do projektowania stron internetowych, jeśli wolisz oglądać zamiast czytać:
Mamy nadzieję, że ten artykuł pomógł ci znaleźć najlepsze oprogramowanie do projektowania stron internetowych dla twojego zestawu narzędzi projektowych. Zachęcamy również do zapoznania się z naszą listą najlepszych kreatorów witryn internetowych i najważniejszych elementów WordPressa dla twojej witryny internetowej.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
Thanks for the comprehensive list of tools that can be utilised for designing a website.
I am curious about canva in the list, if it can be utilised to make a full fledged website design to showcase to the clients before making it to the development part.
also, can it be used to make pdf brochures for course outlines?
I am trying to find one that can be utilised to make beautiful pdf copies.
any guidance regarding this would be much appreciated.
WPBeginner Support
Canva does have a tool to create PDFs.
Admin
Moinuddin Waheed
I was thinking to learn figma for the designing part of the websites but since I have been using seedprod, I left the idea to invest my time and energy there.
Using seedprod is as though as I am doing two tasks at one time i e design and development part simultaneously.
Thanks for its powerful features .
Rupinder
Thanks for sharing, this article is extremely great and helpful it is very useful for developers. Thanks and keep Sharing.
WPBeginner Support
You’re welcome, glad our guide could be helpful
Admin
Nissi
thanks for sharing list of web design software its really used for me
WPBeginner Support
You’re welcome, glad you liked our article
Admin
Alex
Nice list guys, however including Adobe AI an PS, which are for vector and raster graphic design, and not including Adobe XD, which is specifically for Web and Mobile design is quite strange…
Editorial Staff
Adobe XD is a great software as well, and if you have the whole suite, then definitely worth using XD.
Majority of our team now uses Affinity suite because its far more affordable and gives you the best of both world.
Admin
Caleb Weeks
Hi guys – thanks for another great post!
If the editors might still have the energy, Adobe XD is a really good (FREE!) option and has many of the features of Sketch but is available for both Windows and Mac users. Perhaps it would qualify as official website design software?
Also, with Beaver Builder & Divi listed for WordPress, it felt like something was missing without Elementor. That said, perhaps all that is needed is a link to WPBeginner’s other post “6 Best Drag and Drop WordPress Page Builders Compared” to let those in your audience who are truly new to this know that there are some other great (Grade: A) WordPress options. We, personally, love using Elementor and easily recommend it to others designing with WordPress.
No worries if both are still left out! You can only include so many. Congratulations on WPBeginner’s steady contributions to the WordPress/Website/Design world!
Editorial Staff
Hi Caleb, we do have a link to the best page builder article in the description for Beaver Builder. Unfortunately we couldn’t list every single design software or builder, so we picked the two that our team uses the most.
This doesn’t discredit other software that exist in the market though
Admin